Android 4.0设计初体验

Android系统是目前智能移动设备中增长速度最快的平台,但App的设计却没有形成自己的风格,绝大都数都是ios风格的移植适配。Google 在去年的10月份发布了Android 4.0 的界面规范,在样式、控件上都做了非常个性化的革新,但由于Rom的多样化,设备的不统一,新的4.0设计规范并没有得到广泛的普及。但以移动设备更新换代的速度,Android 4.0将会是趋势,与ios的差异性也会越来越明显。由于博主的性格属于典型的喜新厌旧,所以打算结合手上的项目做一个吃螃蟹的人…
先看看目前 Play 市场上有哪些原生的android 4.0应用:
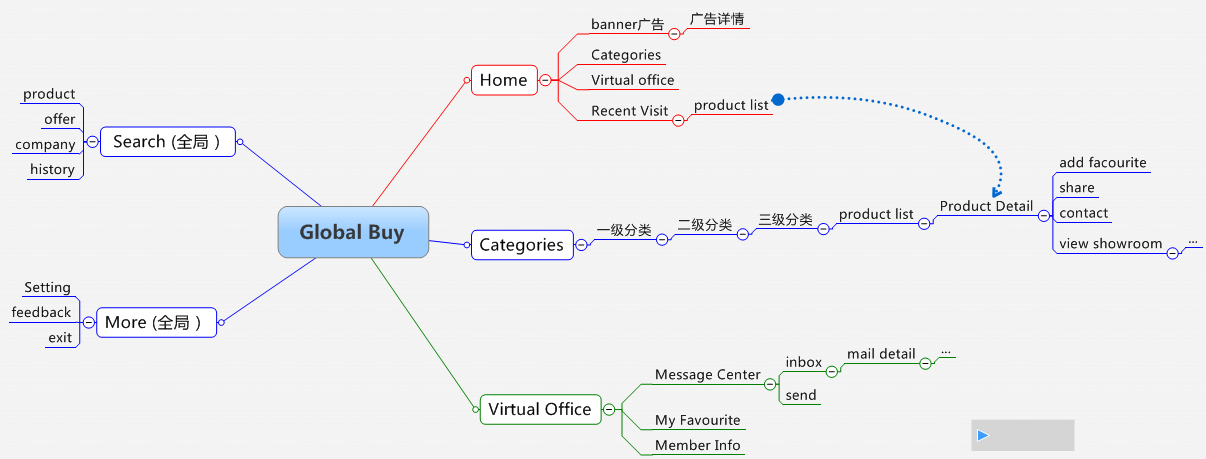
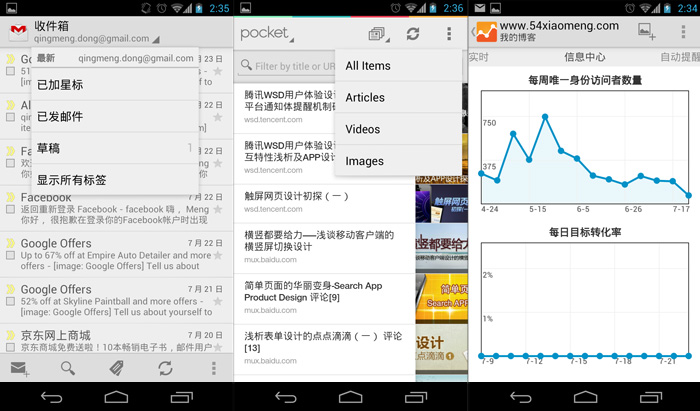
部分应用界面截图: 第一步,制作导航: Android 4.0遵循的是重内容轻导航的设计理念,起初我也很质疑Android的导航设计,认为切换页面不如ios方便快速。但换个角度想,设计的目的应当优先任务流程和阅读深度,快速的跳转并不是我们的主要目的,所以android 4.0并不提倡使用传统的Tab Bar: 舍弃了Tap Bar,那需求中的根标签该如何体现呢?Android 4.0有自己的下拉导航。(原型稿截图,非视觉稿): 我们可以将所有一级的页面理解为同级的视图,利用下拉的方式切换视图,这和ios的底部Tab Bar功能是差不多的。 这样的导航设计一方面加强了自身平台的识别性,另一方面也释放了更多的屏幕空间。 第二步,遵循新的界面布局: 第三步,使用Android独有的组件和交互方式: 总结 Android的开发现状是设备多,Rom多,发布平台多,屏幕尺寸难适配,所以很多公司做同一个应用都会优秀考虑ios平台,然后直接移植到Android设备,所以Android的设计规范与标准很难执行下去。但不可否认Android 4.0有很多方便的创新,通知栏,选项卡,情境操作栏等交互方式是完胜ios的,而且以Android的发展速度,4.0设备的普及也会很快到来,作为设计师,应该是最需要提前准备的角色。 文中如有错误,欢迎指出… 目前按4.0规范设计的大都数是google自家的应用,国内的好像只有百度应用在做初步的尝试。由于博主接受的任务是针对国外买家的应用,在国外4.0的界面普及程度相对好一些,所以这次尝试用4.0的规范来设计,一是由于4.0的界面体验非常优秀;二是因为4.0的界面是向下兼容的,只是有部分系统组件显示效果不太一样,但可以用自定义的方法做到呈现效果一致。
目前按4.0规范设计的大都数是google自家的应用,国内的好像只有百度应用在做初步的尝试。由于博主接受的任务是针对国外买家的应用,在国外4.0的界面普及程度相对好一些,所以这次尝试用4.0的规范来设计,一是由于4.0的界面体验非常优秀;二是因为4.0的界面是向下兼容的,只是有部分系统组件显示效果不太一样,但可以用自定义的方法做到呈现效果一致。

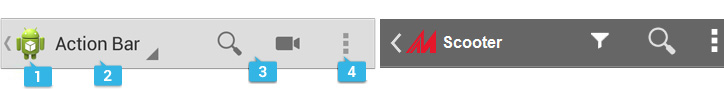
 主要元素包括:1.程序图标(如果不是第一级页面,需要添加向上的符号);2.标题(允许添加下拉导航);3.优先级比较高的操作按钮(用符号表示);4.优先级低的操作和通用的设置操作(等同于2.3的Menu菜单)。
主要元素包括:1.程序图标(如果不是第一级页面,需要添加向上的符号);2.标题(允许添加下拉导航);3.优先级比较高的操作按钮(用符号表示);4.优先级低的操作和通用的设置操作(等同于2.3的Menu菜单)。
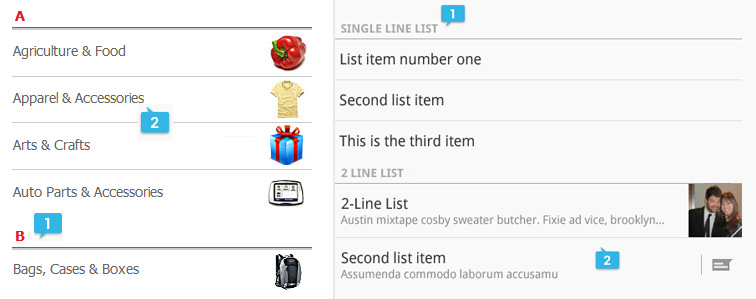
 1.分割线
1.分割线
使用分割线把列表里的内容分割成组,便于浏览。向下滑动时,分割线和检索字母会浮动于顶部,直到下一组的分割线出现。
2.行内项目
列表可以容纳很多不同类型的内容,包括单行条目,多行条目,带图标的条目,复选框和操作按钮。android的表单视觉风格都是敞开式的,不同于ios包裹在圆角方框内。
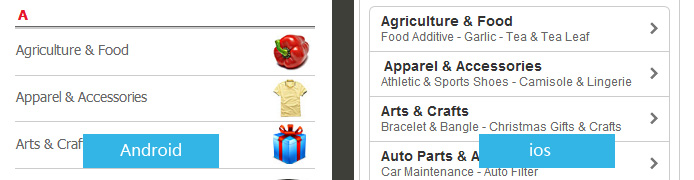
3.不要出现向右的箭头
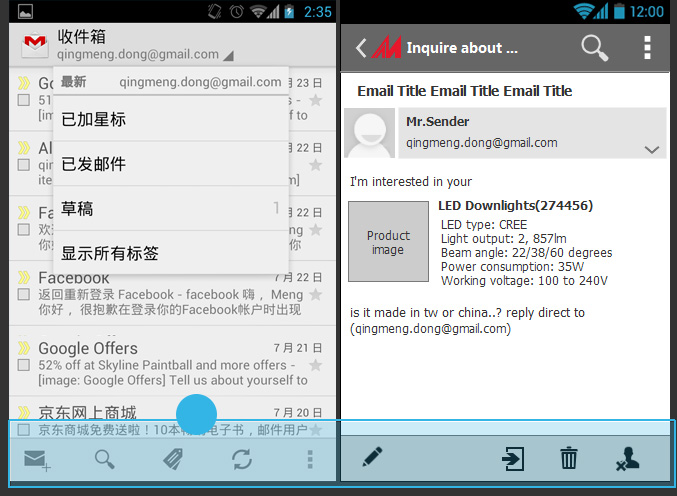
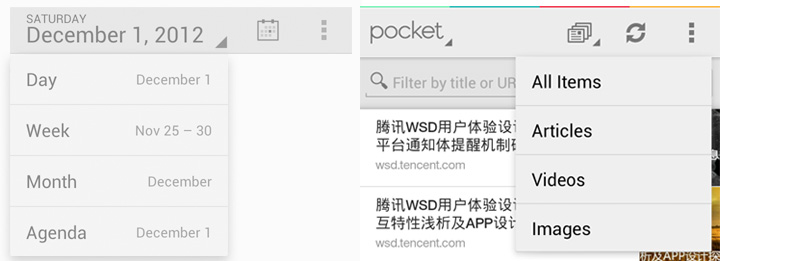
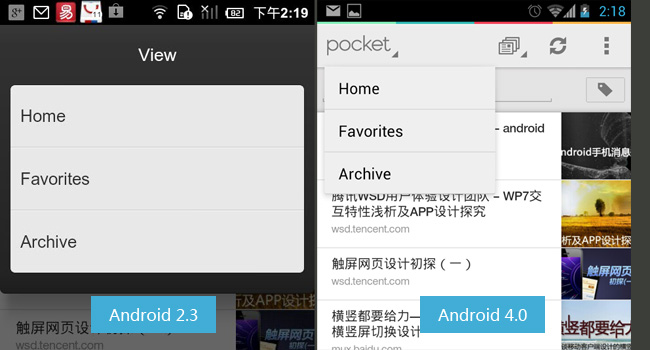
 4.0的界面大量使用下拉框的样式,包括界面视图的切换,分享操作,内容分组。下拉框中的内容也可以显示部分和全部:
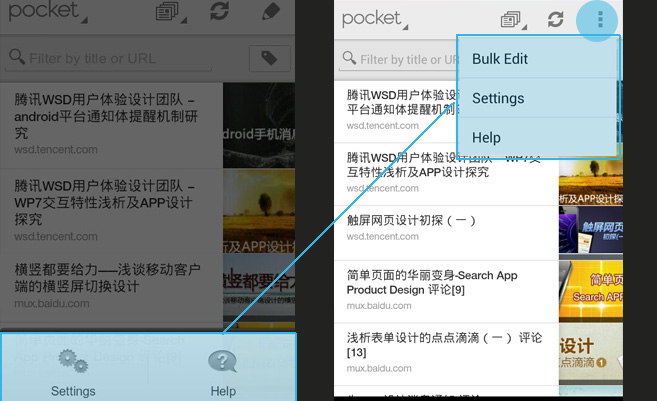
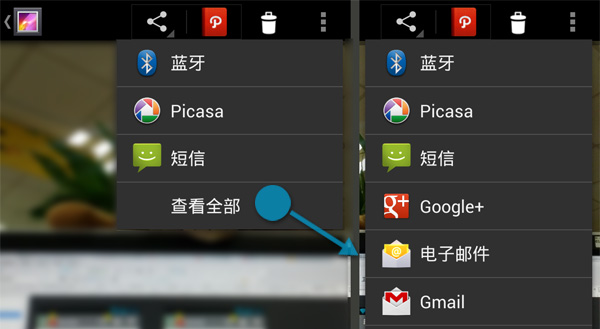
4.0的界面大量使用下拉框的样式,包括界面视图的切换,分享操作,内容分组。下拉框中的内容也可以显示部分和全部: 如果调用官方的SDK, 2.3和4.0的下拉框显示效果会不同:
如果调用官方的SDK, 2.3和4.0的下拉框显示效果会不同: 为保障不同设备的显示效果一致,下拉框的样式最好用自定义的方法来实现。
为保障不同设备的显示效果一致,下拉框的样式最好用自定义的方法来实现。
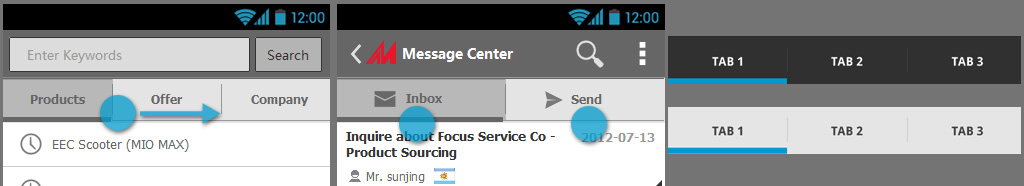
选项卡可以运用在同级视图间的切换,优势就是减少了层级,并让用户的注意力集中在内容上。大量内容的分类之间的横向导航给人一种随意浏览的体验,而不是很强的导航步骤的感觉,选项卡的数量最好控制在7个以内。效果预览 tabs_scrolly 4.0的选项卡和Windows Phone的枢轴视图基本上是同一个概念,都支持点击和滑动的操作,而ios平台只能使用分段器或列表+新页面的方式。
4.0的选项卡和Windows Phone的枢轴视图基本上是同一个概念,都支持点击和滑动的操作,而ios平台只能使用分段器或列表+新页面的方式。

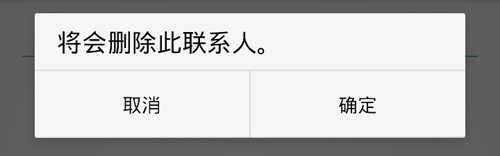
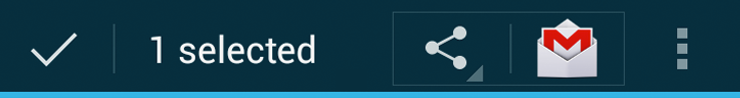
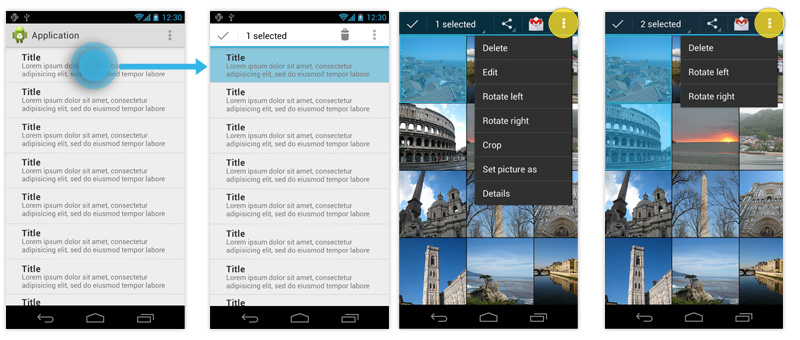
 在长按操作下,原有的action bar会变成编辑栏,提供批处理等操作;这样的操作虽然方便直观,但长按全局的操作只有3.0以后的版本才能用,考虑到向下兼容的问题,这样的方式目前不推荐使用。
在长按操作下,原有的action bar会变成编辑栏,提供批处理等操作;这样的操作虽然方便直观,但长按全局的操作只有3.0以后的版本才能用,考虑到向下兼容的问题,这样的方式目前不推荐使用。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益