古腾堡原则在产品设计中的应用
编辑导读:设计师明白一些基础原理,可以帮助自己更好地完成产品设计。本篇文章为大家介绍了在设计中具有普适性意义的一个原则:古腾堡原则,作者从它的概念出发,结合案例介绍了其在设计领域中的应用,与大家分享。

01 背景
Edmund C. Arnold 是一名报纸设计师,被公认为现代报纸设计之父。他设计了超过一千种报纸,包括波士顿环球报,国家观察报,今日报,堪萨斯城之星报等等。
在那个年代,人们对于报纸的追求就像如今大众对于手机的追求一样,新闻的内容虽然是主要的,但是报纸的外观、阅读方式、触摸舒适度等等,也都是非常讲究的。
Edmund C. Arnold 本身也是一位非常励志的人物,1945 年二战结束,32 岁的他开始研究排版编辑,1960 年成为锡拉丘兹大学 S. I. Newhouse 公共传播学院的教授,并于1975 年被任命为弗吉尼亚联邦大学图形艺术系主任,期间还出过 27 本书籍…基本可以另起一篇文章详述了,这里就不多做介绍。
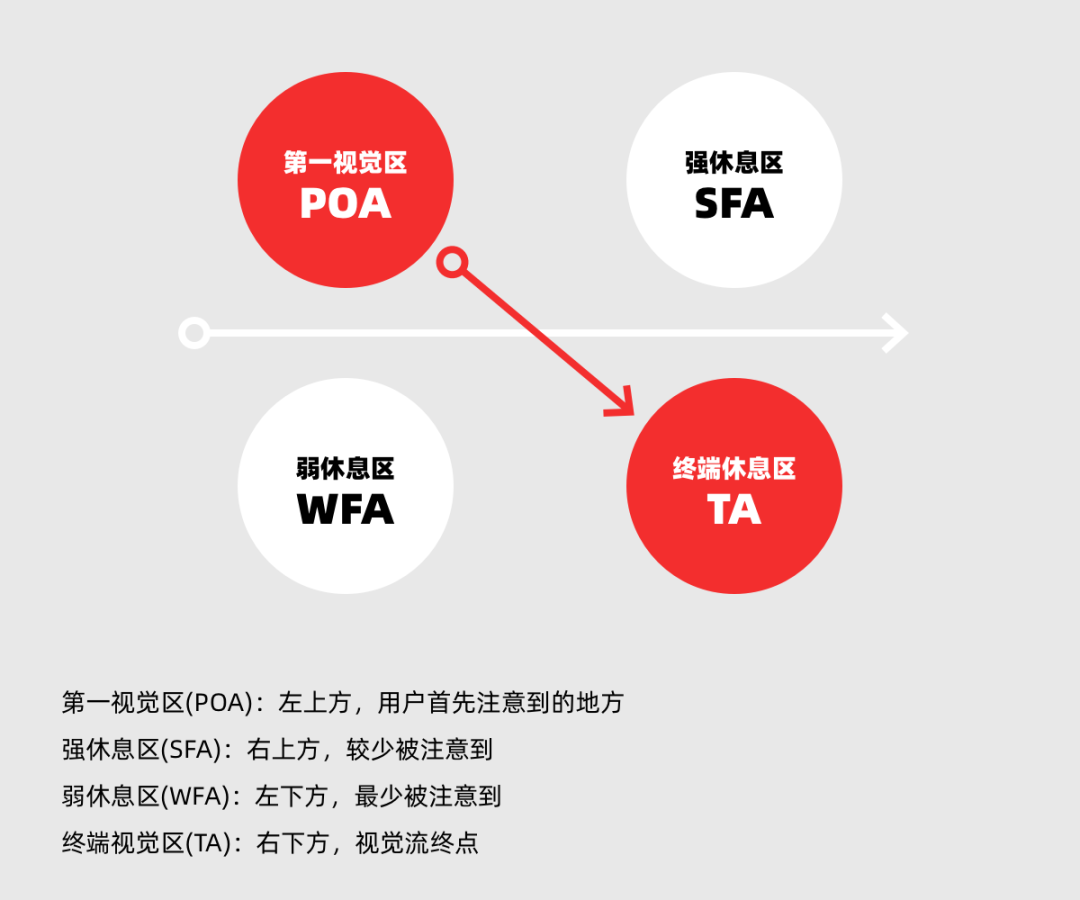
20 世纪 50 年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,好像读书本一样 —— 除了从左到右,还有从上到下的方式。但这里面蕴含着什么信息呢?经过多方研究,他最终得出了被后人熟知的「古腾堡原则」,并附上了一张图,名为「古腾堡图」。

从图中可以看出,用户视线很自然的会从第一视觉区POA开始,呈Z字形路线移动到终端休息区TA。整个阅读过程视线都会沿着一条方向轴开始从左到右浏览。用户会更容易关注到页面的开始与结束区域,而中间的段落则很少被关注到。
古腾堡揭示了一个实用的视觉轨迹规律:阅读引力是从上到下,从左到右,呈现Z字形移动,而起点和终点会作为重点视觉记忆区,中间过程会轻扫作为次要视觉记忆区。

02 应用于按钮
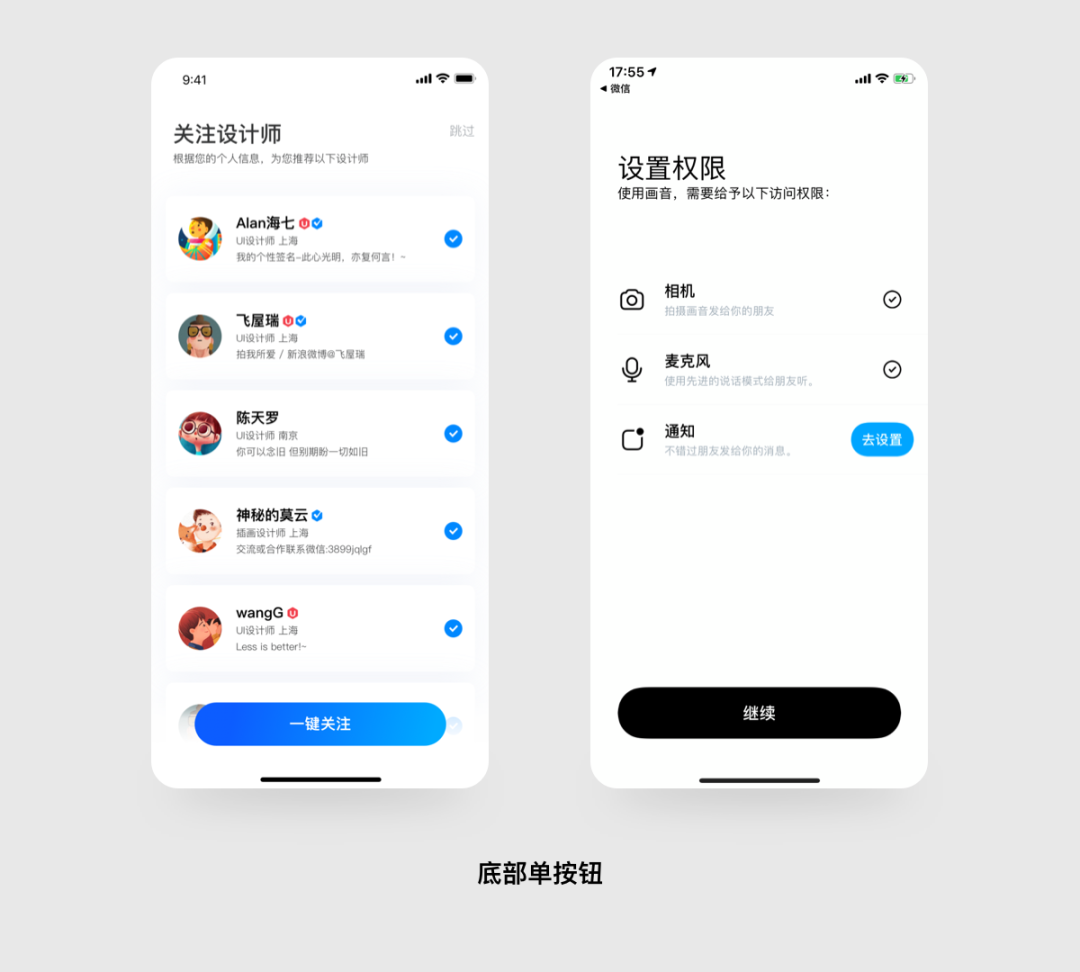
1. 底部单独按钮
这种形式在引导用户操作的页面中最为常见,为了让用户更加舒适的阅读,会将标题和说明放在左上侧即第一视觉区,引导用户浏览所有内容后用按钮兜底作为终端休息区,让用户能快速感知阅读顺序,这种布局能让该页面的转化保持良好状态。

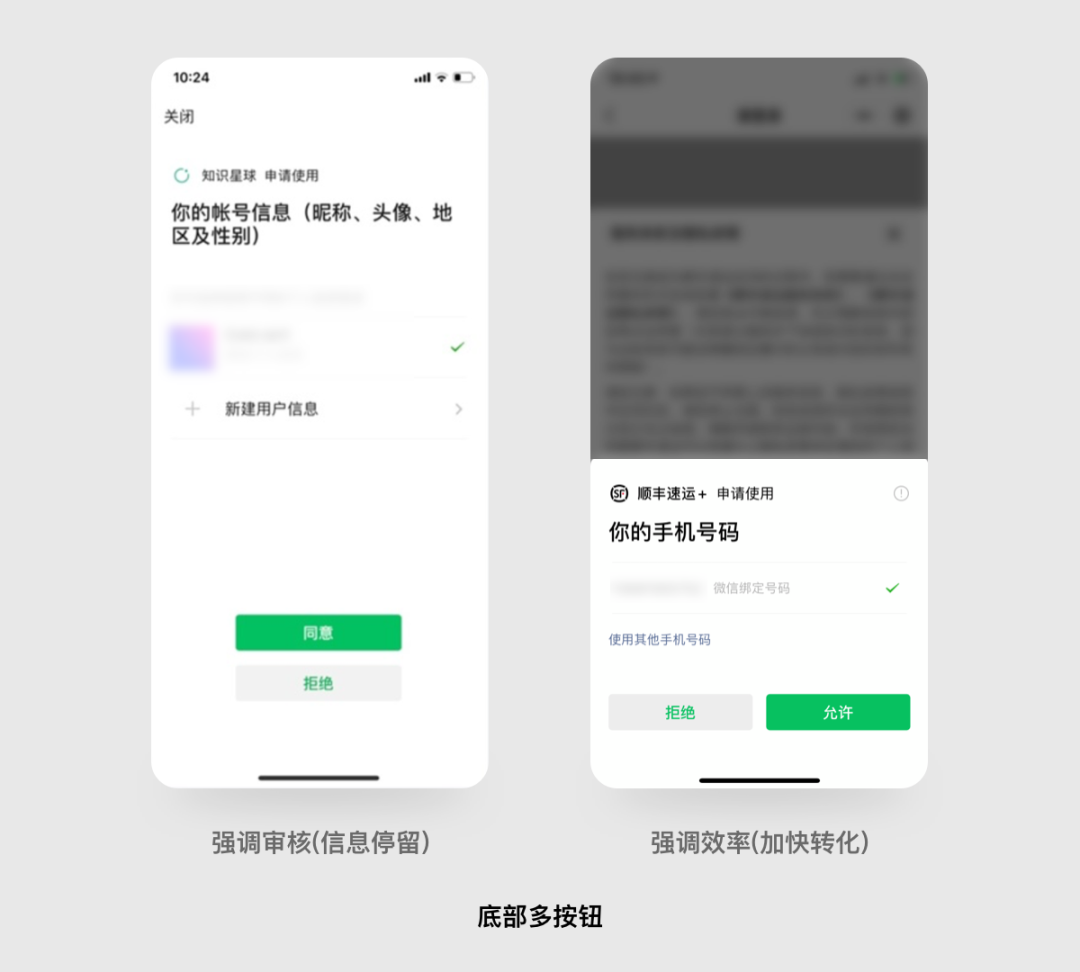
2. 底部多按钮
在微信中有这两种底部多按钮使用情况,第一视觉区都放置标题和引导等提示内容,而区别在于最终休息区两个按钮如果进行放置。
除了颜色样式来区分主次外,利用位置能更好的减少用户误操作,例如左边竖排按钮案例,如果将最强的按钮放在底部,那么用户可能不加考虑的流程化的看不到“拒绝”这个次级按钮;
然而微信将其放在倒数第二个为的是让“拒绝”按钮能让用户注意到,最后视觉回流到“同意”,这样便起到了防错性,缺点是会对用户造成流程上较强的打断性,适用于需要用户思虑、审核信息的场景。
相比横排按钮,用户点击主操作按钮时会更加顺畅,有利于业务的转化,对于用户体验流程的打断也会比竖向按钮相对弱些,适用于能帮助用户快速完成流程的场景,具体使用哪种布局要权衡体验、用户隐私安全与业务目标之间的统筹关系。

03 应用于信息流
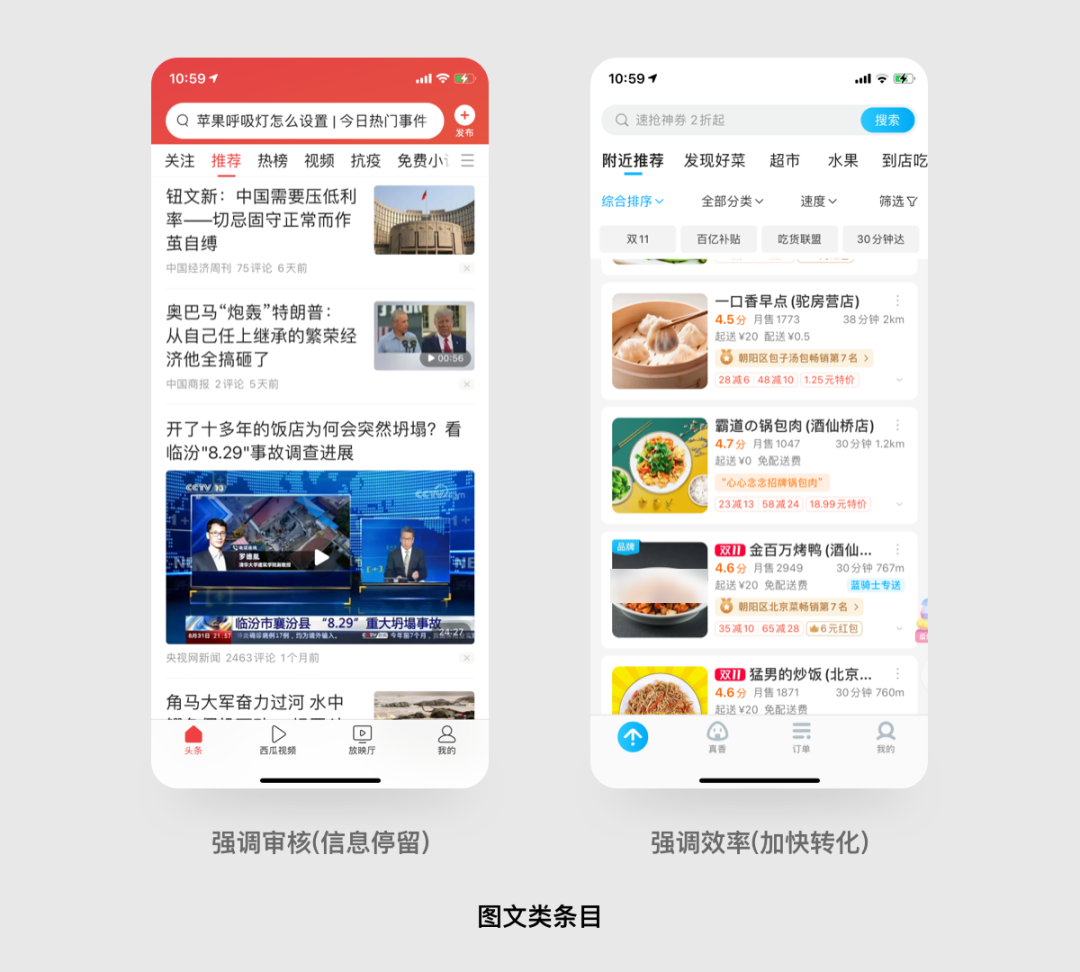
1. 图文类信息
老生常谈,说到图文类不少人第一反应就是今日头条。为什么今日头条和饿了么都是图+文,头条的图就会放在右侧,而饿了么图就放在左侧呢?
结合古腾堡的视线强弱分析,我们可以得知左侧的首要视觉点一定是强视觉区,对于今日头条的新闻来说,光看它的配图我们根本猜不出来整体条目所表达的内容,所以头条的图片元素传达信息的效率远不如文字,所以第一视觉区会留给文字信息;
而饿了么中图片所传达的信息效率更直观,会一眼告诉用户我这家是西餐还是中餐,是早点还是正餐,所以在饿了么的条目中图片会被放在第一视觉区。
而这两种布局的目的都是让用户可以快速浏览,不让用户在接收信息时受阻造成体验打断。
既然举了头条为例,此处可以延伸一下,为什么今日头条的视频条目样式做成图一的样子,也正是因为用户习惯在今日头条APP中先文字后图片,而视频的传达信息效率要远大于配图,所以将视频作为终端休息区进行视觉强化,一是可以强化信息种类的分类让用户更好辨识,二是让视频条目传达信息效率更快且满足整体使用APP时一致性的用户心智,让用户能快速上手并且顺畅体验浏览。

04 由古腾堡衍生的艾森豪威尔法则“四象限法则”
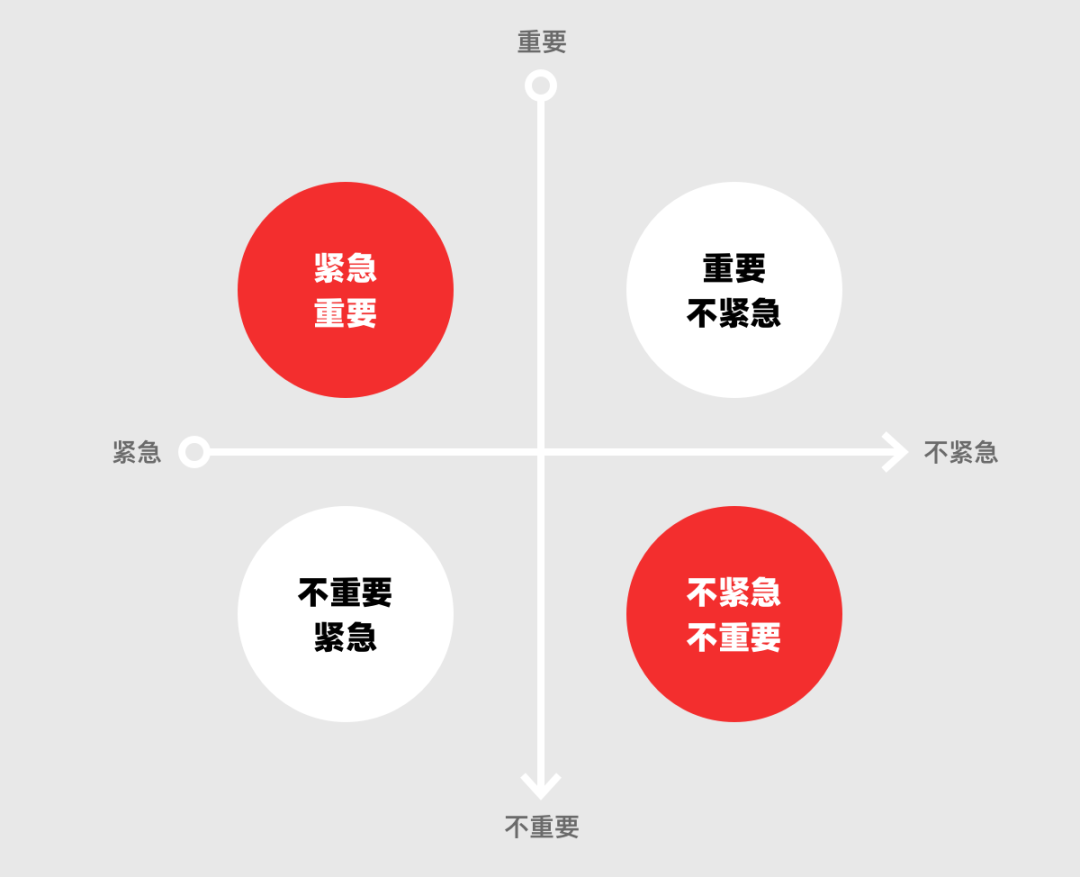
1. 概念
四象限法则是时间管理理论的一个重要观念是应有重点地把主要的精力和时间集中地放在处理那些重要但不紧急的工作上,这样可以做到未雨绸缪,防患于未然。而对于用户体验层面上四象限法则也有可借鉴之处。

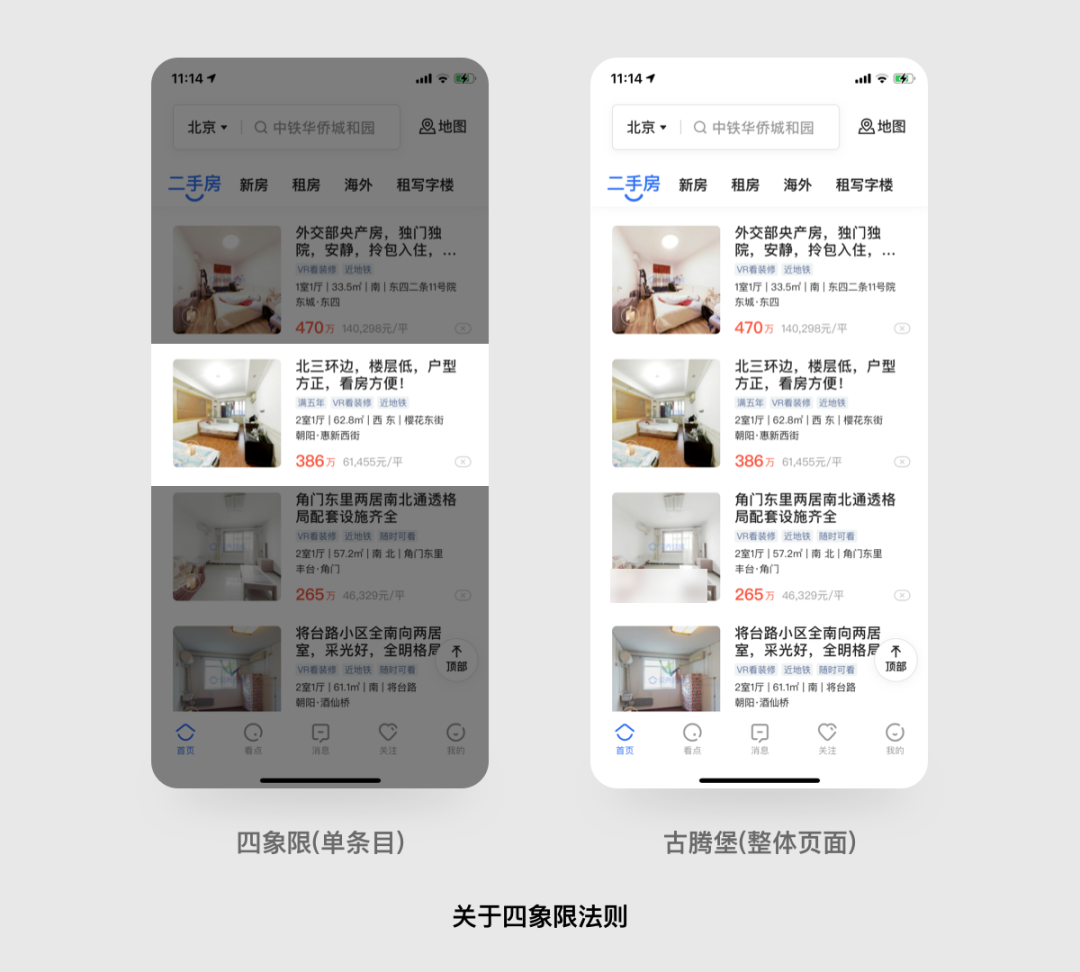
2. 单条目中的四象限法则
例如贝壳找房中,通过对其用户进行调研发现,将条目中需要的功能点进行统计归类,再结合元素传递信息效率可以得出,房间的图片是紧急重要,文字信息放在第二视觉区,而单看右侧文字区内,将字段信息又进行了象限分类,在第四象限中放了删除按钮(最弱的信息)价格位于左下即紧急信息来强调,而其他次级信息都放在了中间区域部分作为弱化,这也是基于用研的结果做出的信息布局。
有些初学者会将四象限法则与古腾堡进行混淆,因为古腾堡的右下侧是视觉重点,而在四象限中右下侧是最弱信息,其实并不矛盾,古腾堡所说的是在整个页面使用浏览过程中,它的整体由多个条目进行堆叠,而四象限仅用于单个条目的信息布局中,用户在使用过程中不可能只能看一个条目,所以区别是古腾堡原则是站在一个更大的信息汇聚中阐释原理。

3. 四个条目组合成的四象限法则
单条目内符合原则,那么扩大元件范围,如果将田字格排布的四个条目组成一个单元,那么这个单元也符合四象限法则。
比如在我们日常逛京东的时候,如果将商品的两个维度:生活中物品的不可替代性作为重要,价格高低作为选东西时比较参考的紧急,那么在京东的首屏信息流的四个条目为一个单元组时我们便可以发现左上的广告是主打即重要又紧急,右上放了生活必备品但是价格优惠力度不是很大价格也较高,左下放便宜但随时可替代的物件,而右下放置转化最低的一些商品。这样便可让用户在浏览每个单元时更加对号入座,潜意识的感觉到物品品类和价格都意外的更加满意。
此处思考,为什么右下既然不紧急不重要却还要放置商品呢?虽然没有做过电商类业务,但我觉得原因有三:
- 红花也需要绿叶衬托,如果没有第四号商品的存在也不会显得前三个商品更加诱人;
- 第四象限位置可以做到进行其他品类商品的曝光,挖掘用户更多的需求和欲望;
- 在业务上四象限位置也可以进行一些广告位的购买,让用户受到阻断的流程最小化的同时又能为业务带来利益。

话说最近在地铁上用手机打字写文章有些费劲,可能前面有语句不通的地方多请见谅。截图京东的时候想到了双十一即将来临,你剁手了吗?:)
本文由 @上校鸡块 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







