十万个产品细节推导(十五)
编辑导语:产品设计的细节在一定程度上能够吸引用户,并成为该产品的忠实用户。什么样的设计才能够打动用户的心,并持续使用该产品?作者分享了十个产品的细节设计,一起来看看吧。

本期目录
一、【最右】-神评前置显示
二、【超级课程表】-语音内容的进度显示
三、【超级课程表】-领取福利红包
四、【最右】-发表个人态度
五、【荔枝】-进度条拖动显示
六、【iPhone】-返回的设计细节
七、【超级课程表】-神评设计细节
八、【超级课程表】-有趣的打分功能
九、【荔枝】-长按内容进行反馈
十、【微信读书】-马克笔划线的呈现细节
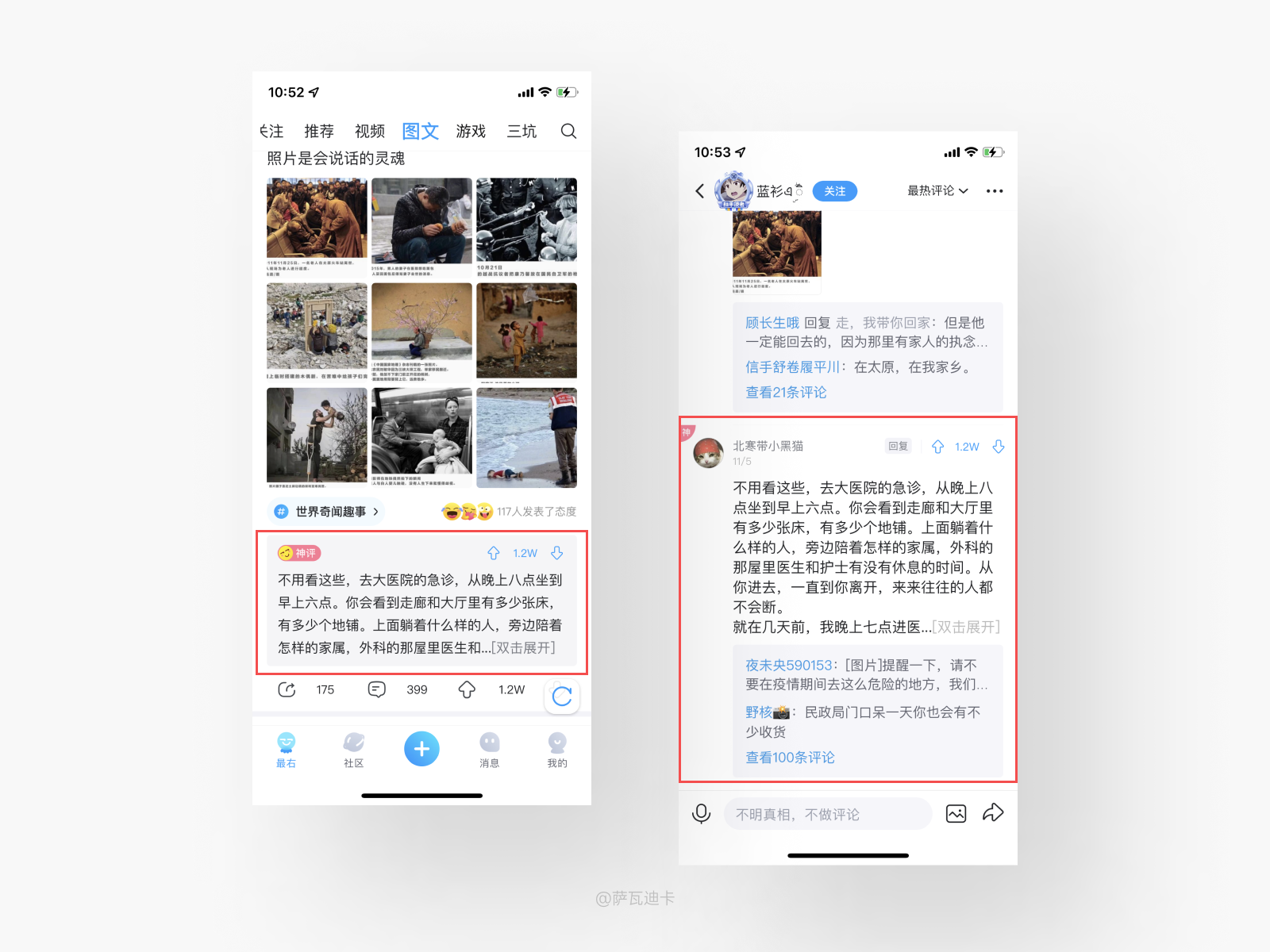
一、【最右】-神评前置显示

1.【使用场景】
用户在浏览帖子时,如果帖子内容的吸引度不足,一般都会一滑而过。
2.【设计思考】
设计目标:解决帖子吸引力度不足的问题,提升帖子的点击率。
设计方案:在最右的首页中,当一个帖子有神评出现时,就会显示在帖子的下方,点击即可查看详情。这样的设计能很好地吸引用户点击查看,不仅可以提升帖子的点击率还能增加互动的可能性。
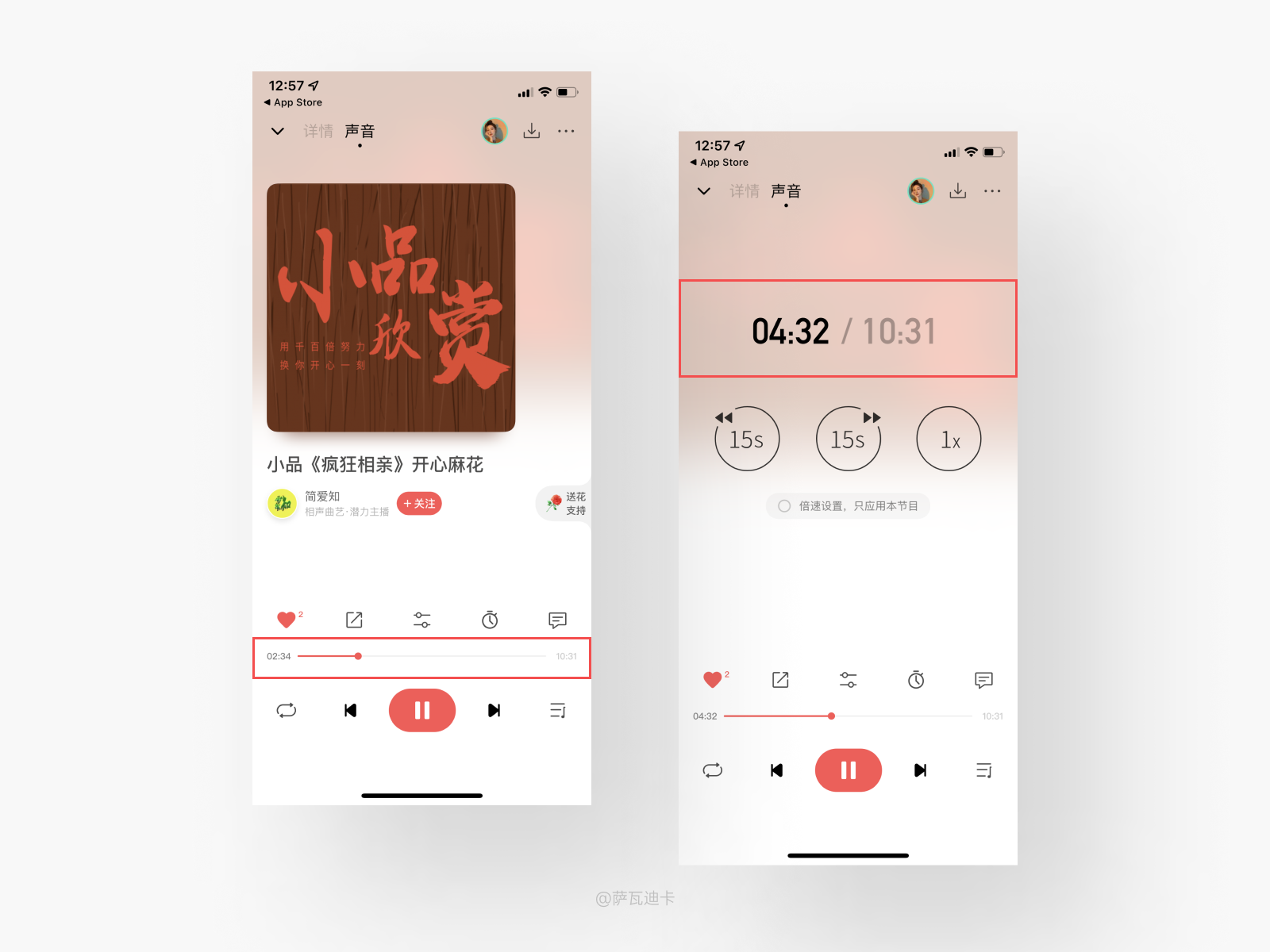
二、【超级课程表】-语音内容的进度显示

1.【使用场景】
用户在浏览语音内容的帖子时,经常会由于语音过长而不清楚播放的进度,影响浏览的体验。
2.【设计思考】
设计目标:解决听语音时无进度显示的问题,提升用户的满意度。
设计方案:在超级课程表中,点击帖子中的语音时,界面上方即会显示该语音的播放状态及进度显示,更好地给予用户反馈,让用户无时不刻知道自己在做什么、做到了什么程度,提升整体浏览体验。
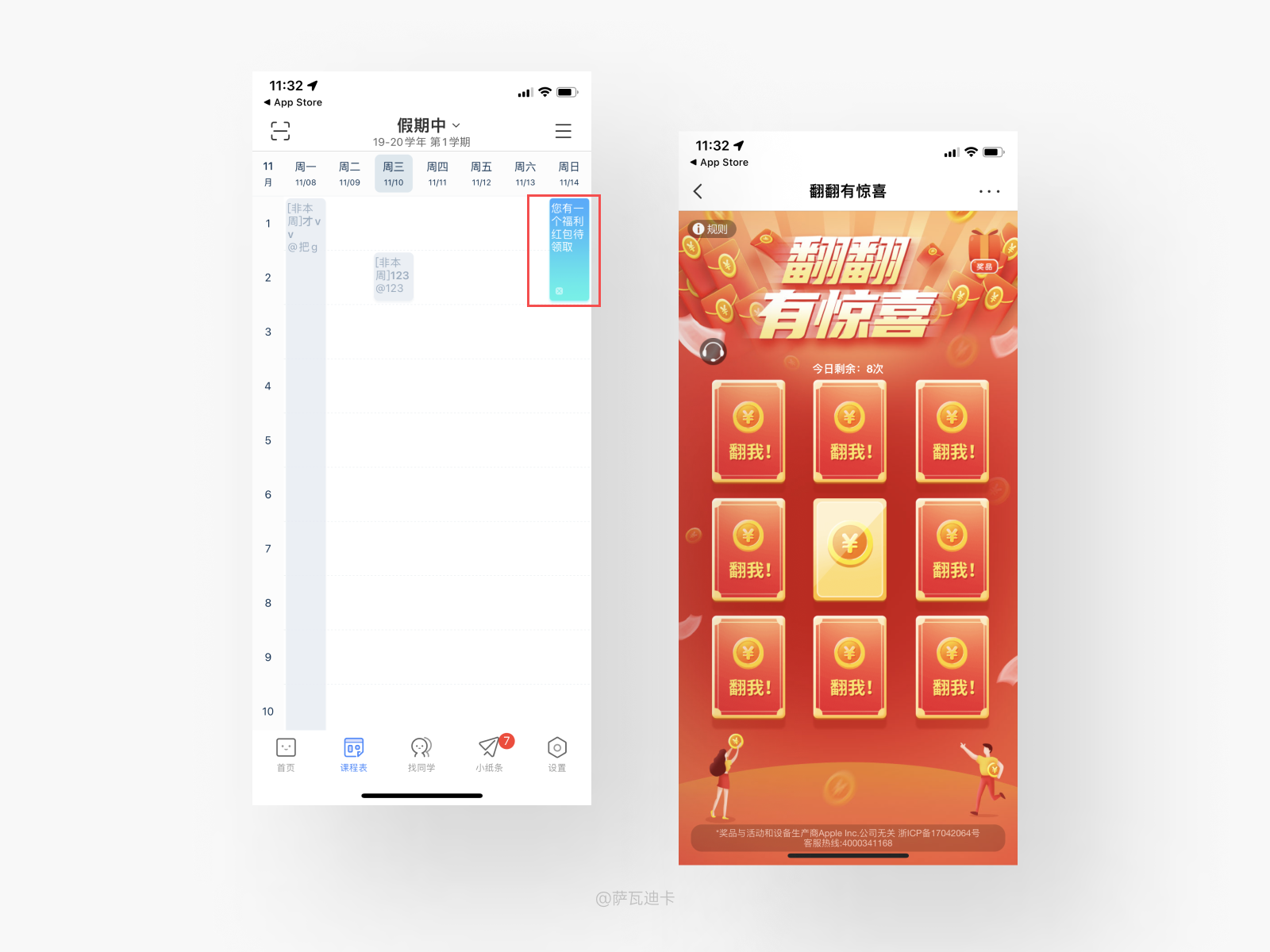
三、【超级课程表】-领取福利红包

1.【使用场景】
要想让产品更好地留住用户,需要在用户使用产品时给予些甜头。
2.【设计思考】
设计目标:增加产品中的福利内容,提升用户的留存。
设计方案:在超级课程表中,福利红包以课的形式呈现在课程表内,同时通过颜色与其他课做好区分,这么设计既不影响界面的一致性,也能吸引用户点击福利,通过福利红包增加用户的粘性。
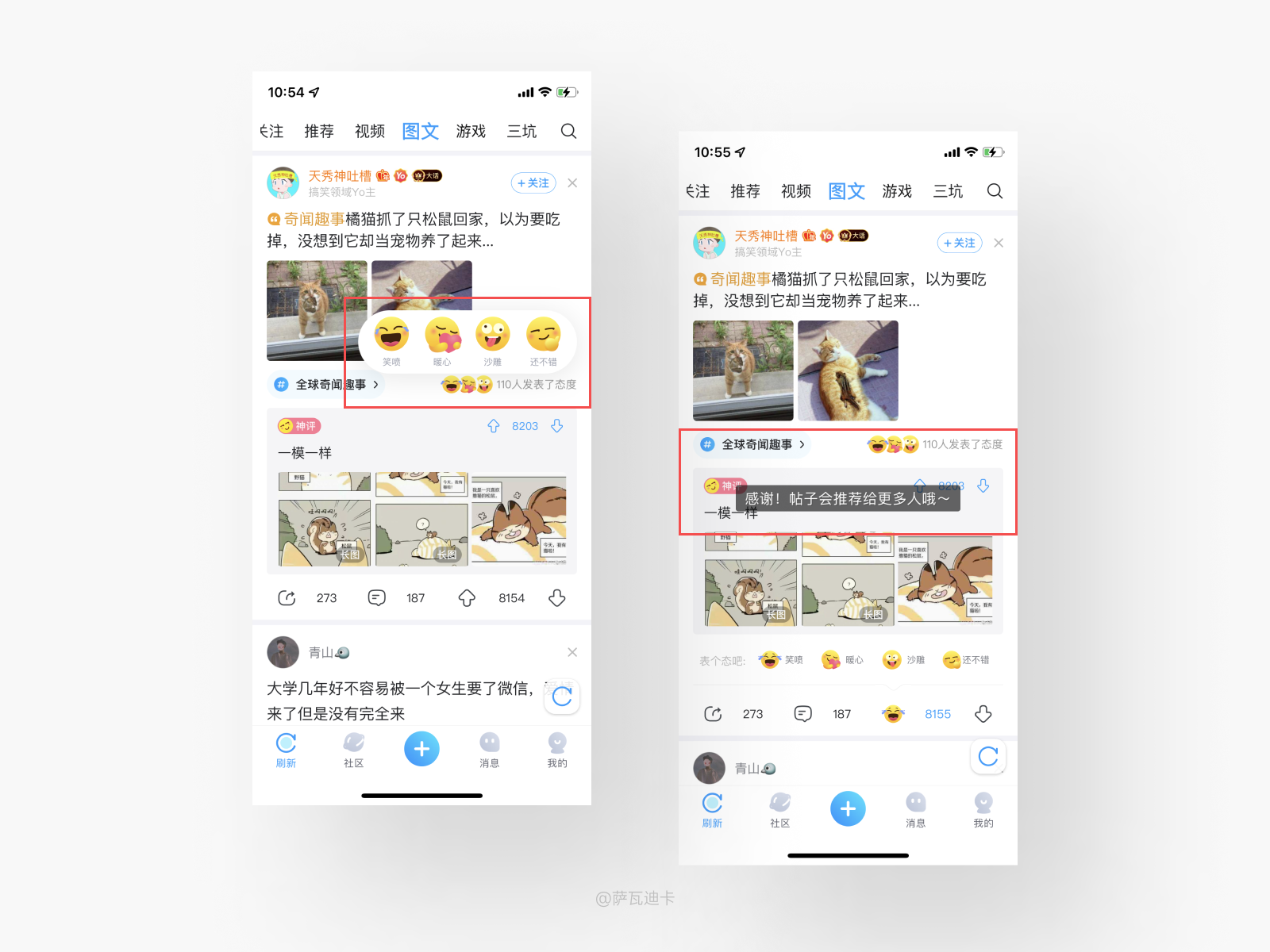
四、【最右】-发表个人态度

1.【使用场景】
最右作为一款社交互动类的产品,用户在浏览帖子时的互动性是重中之重。
2.【设计思考】
设计目标:解决帖子互动性不足的问题,提升帖子的点击率。
设计方案:在最右中,帖子的右下方会出现「XX人发表了态度」,点击后即会出现不同态度表情的选择。通过人数的显示以及有趣的表情更好地吸引用户去发表态度,进一步增加帖子的互动氛围。
五、【荔枝】-进度条拖动显示

1.【使用场景】
用户听音频想要快进时,在拖动的过程中经常由于手指的遮挡,无法确定拖动的具体时间点。
2.【设计思考】
设计目标:优化进度条拖动时体验差的问题。
设计方案:在荔枝中,用户在用手指拖动进度条时,正上方会出现音频的时间进度显示,方便用户查看拖动后的具体时间点,很好的提升了进度条的操作体验。
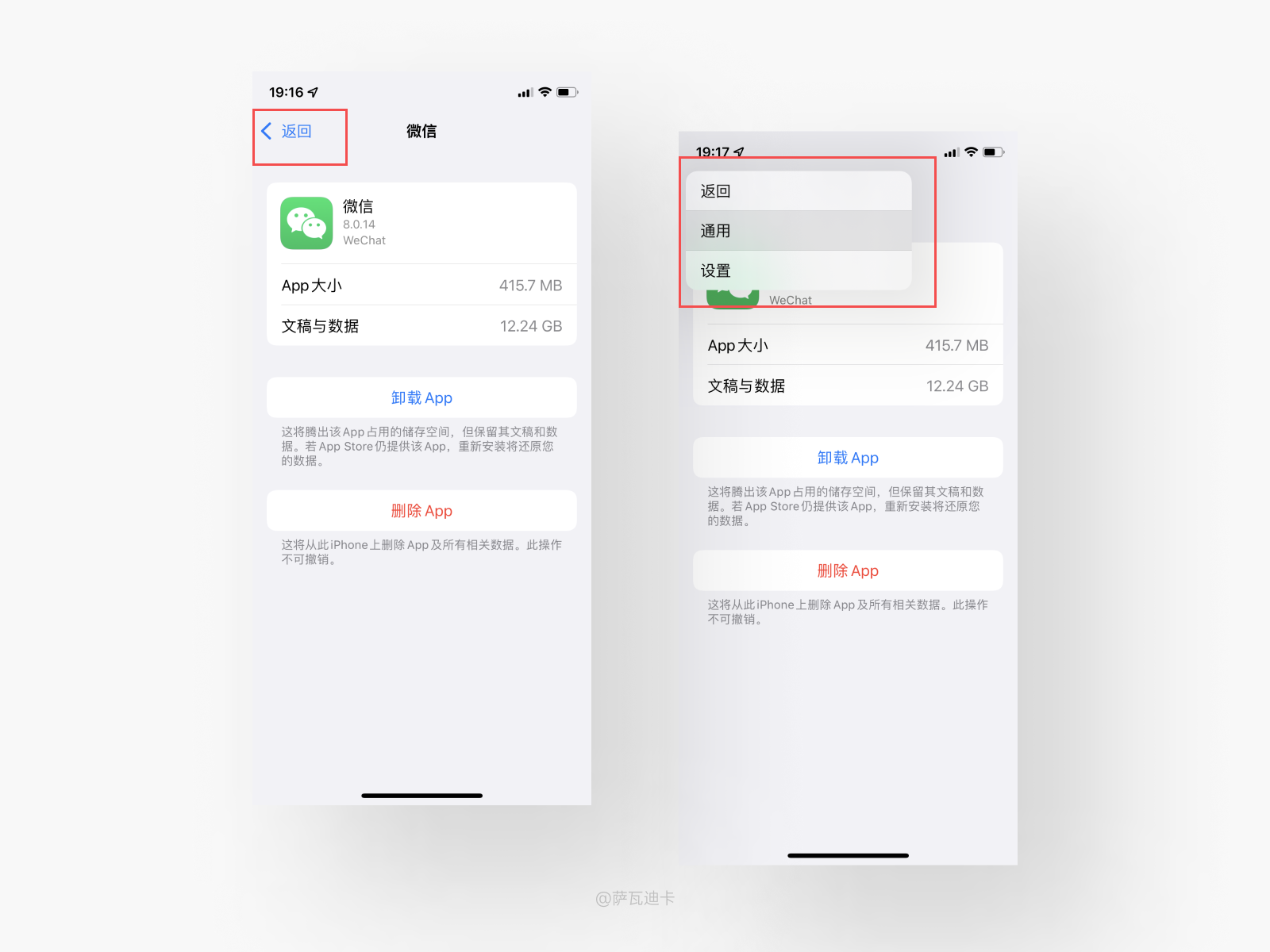
六、【iPhone】-返回的设计细节

1.【使用场景】
当用户在操作过程中进入到深层级的界面时,如果想返回到最上层需要多次点击「返回」图标,影响操作效率。
2.【设计思考】
设计目标:解决用户返回最上层界面时效率低的问题,提升用户的操作体验。
设计方案:在iPhone中,当用户进入到深层级界面时,长按「返回」图标,即可出现该路径中显示过的界面,选择其中某个即可返回到该界面,这样的设计使「返回」变得更加灵活与高效,也算用户在操作中的小惊喜设计。
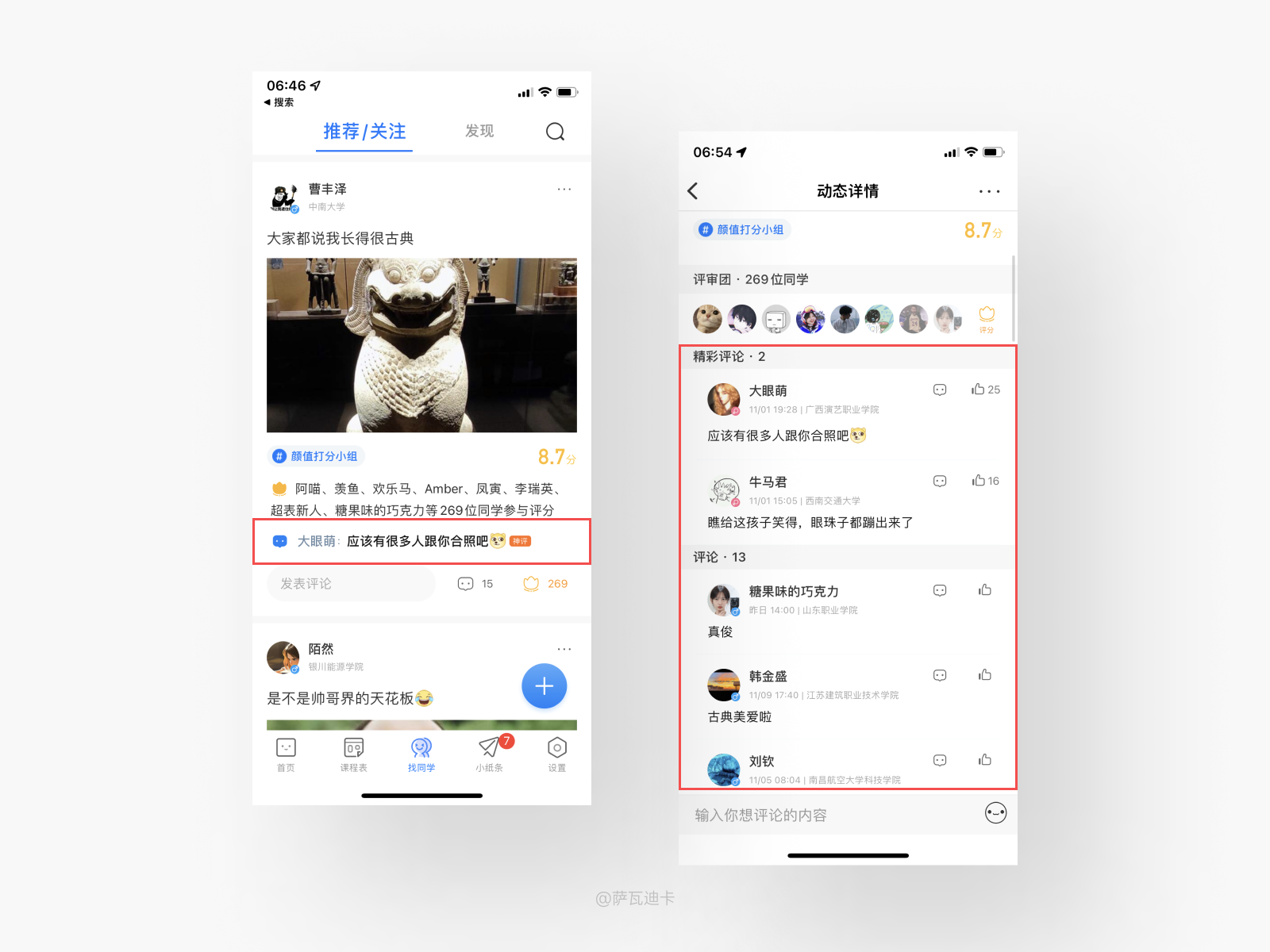
七、【超级课程表】-神评设计细节

1.【使用场景】
用户在浏览其他同学的动态时,如果动态内容的吸引度不足,就会降低查看的概率。
2.【设计思考】
设计目标:解决动态吸引度不足的问题,提升动态的查看率。
设计方案:在超级课程表中,当一个动态有神评出现时,就会显示在动态的下方,更好地吸引用户查看。同时点击后进入详情,评论页也会把精彩与普通评论分开展示,更好的提升用户的浏览体验。
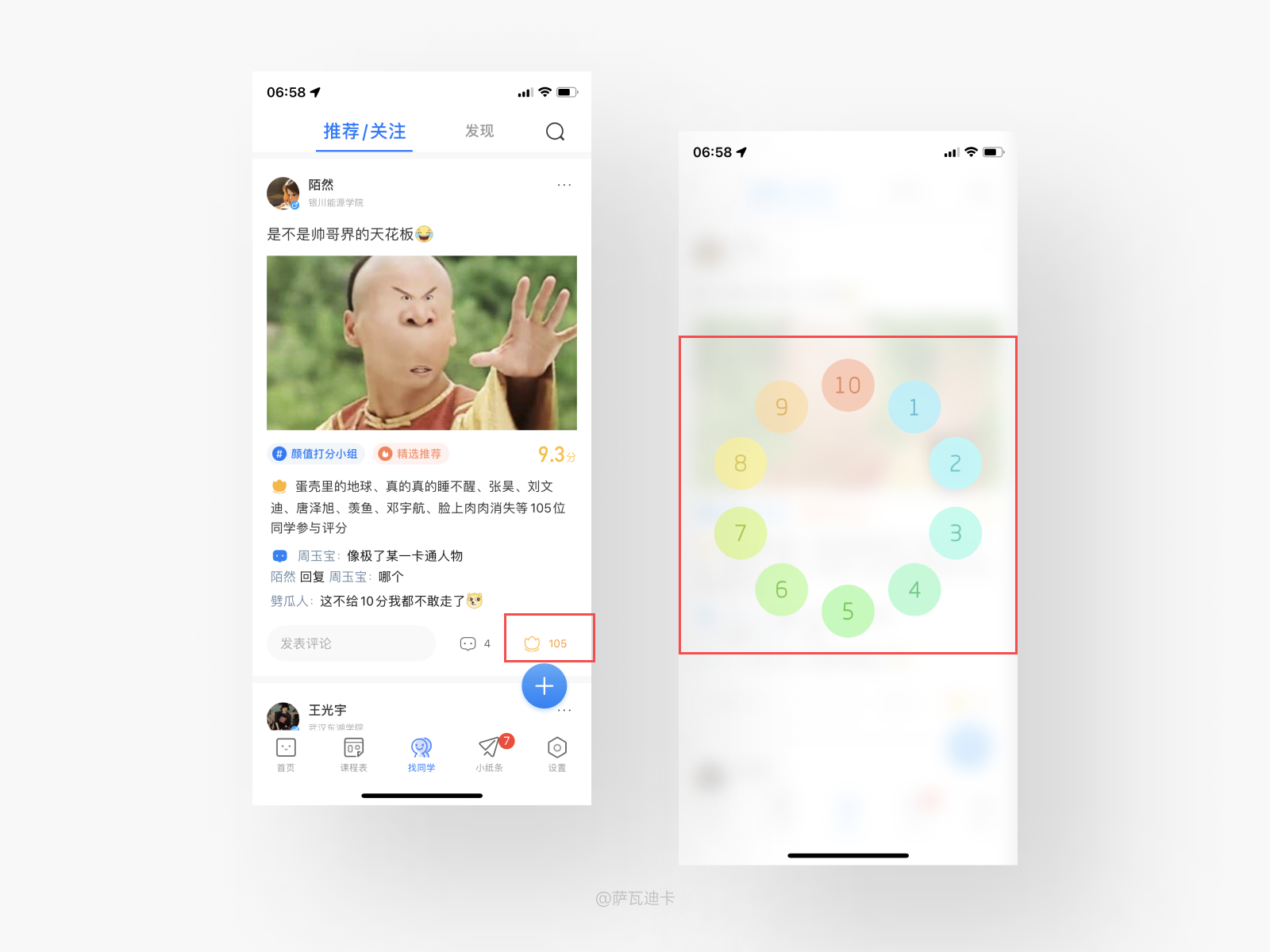
八、【超级课程表】-有趣的打分功能

1.【使用场景】
当用户在浏览动态内容时,如果遇到感兴趣的内容一般都会想表达自己的想法。
2.【设计思考】
设计目标:给用户提供表达想法的形式,提升动态的互动性。
设计方案:在超级课程表中,在每个动态的右下会出现「打分」图标,点击后即可对该动态进行1-10的打分(分数颜色也是从弱至强),这样的设计也符合该产品的特色,使用户(同学)更好地融入其中,提升动态社区的互动。
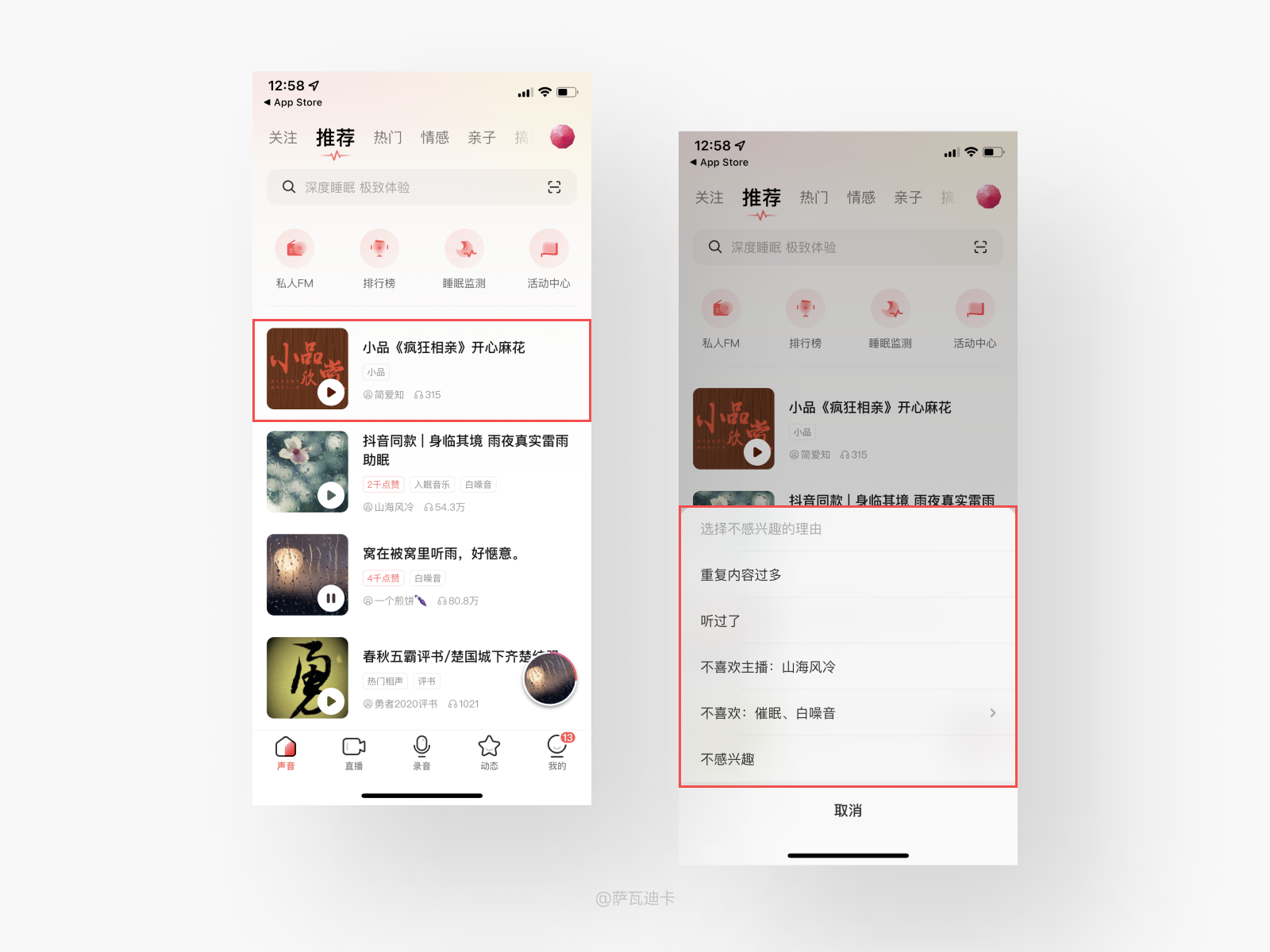
九、【荔枝】-长按内容进行反馈

1.【使用场景】
用户在浏览音频内容时,如果遇到不感兴趣的内容,会希望减少此类内容的推荐。
2.【设计思考】
设计目标:优化内容推荐的精准度,提高用户的浏览体验。
设计方案:在荔枝中,用户长按某个音频内容时,会出现反馈弹窗,选择不感兴趣的理由后即可减少此类音频的推荐,营造更贴合用户的浏览环境,提升浏览体验。
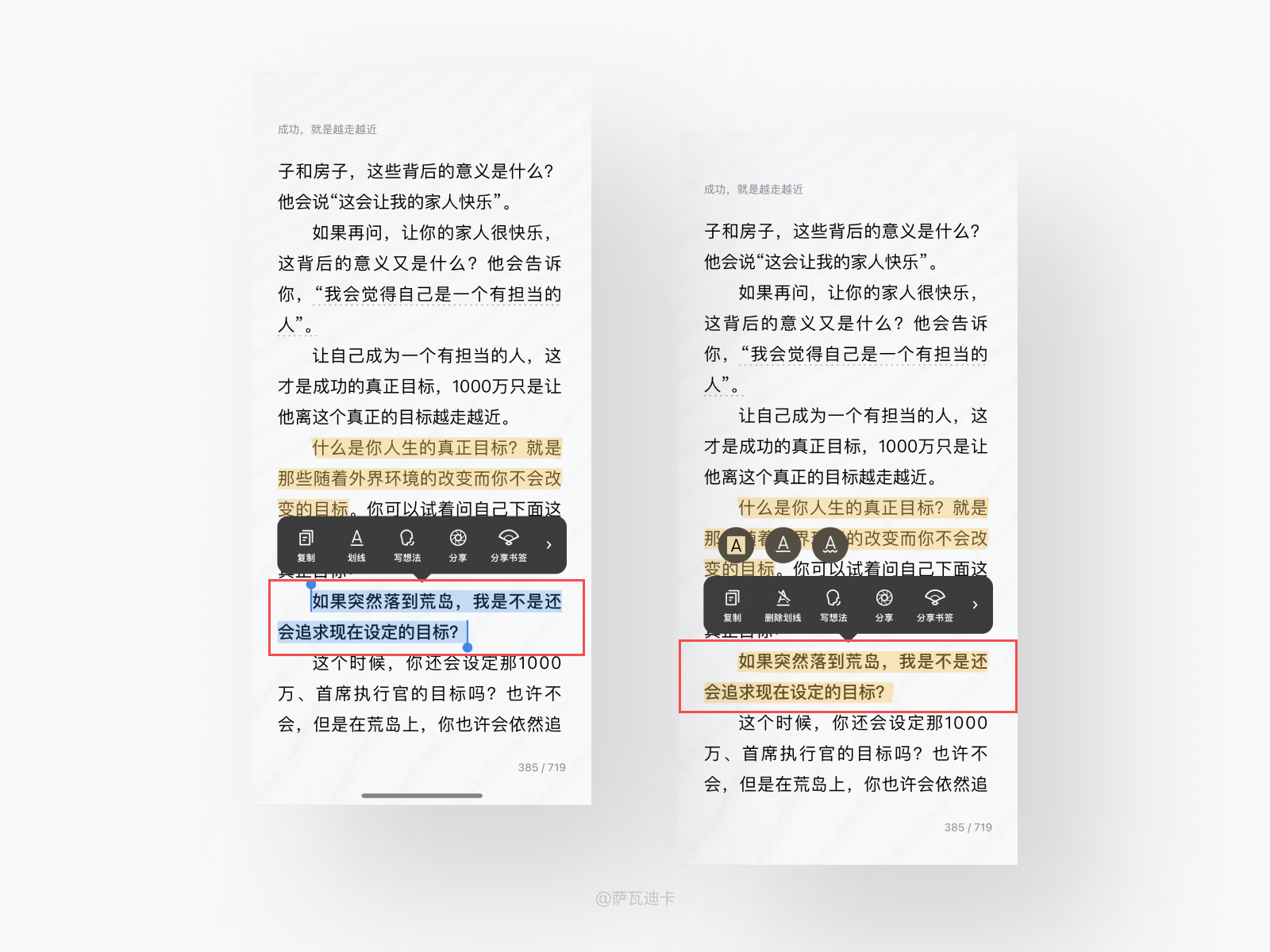
十、【微信读书】-马克笔划线的呈现细节

1.【使用场景】
当用户看到有意义的文章语句时一般都会标记出来,方便后续回顾和整理。
2.【设计思考】
设计目标:解决文章语句如何标记的问题,提升用户的满意度。
设计方案:在微信读书中,选中某文章中的语句,点击选择「马克笔划线」后,划线的呈现效果并不是规规整整的,而是和现实中划线的效果一致。这样的细节体验更好的提升用户的好感,增加用户对产品的记忆。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益