Axure教程:显示隐藏-灯箱效果-下拉菜单的弹出效果
本文给大家分享下,在Axuere中,如何制作显示隐藏-灯箱效果-下拉菜单的弹出效果,一起来看看~

Axure显示隐藏、灯箱效果及下拉菜单弹出效果,案例下载链接如下:
链接: https://pan.baidu.com/s/1B0S3Bru9CHyaNPDtFFE7XA 提取码: ig8x
一、显示隐藏
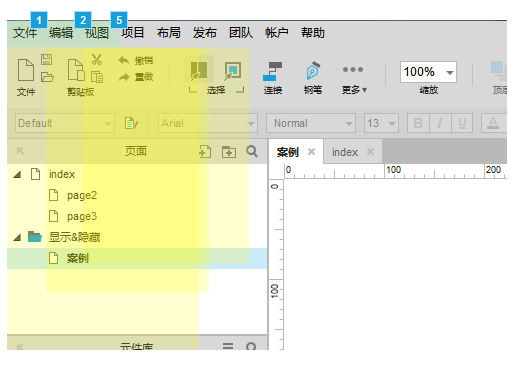
(1)文件、编辑、视图三个菜单上分别放三个热区
分析:文件,编辑,视图对应子菜单需要单击后,需要显示,那首先肯定是在隐藏的状态下。
(2)选择文件,编辑,视图子菜单隐藏,axure右上角【隐藏】。
(3)选择文件或编辑或视图,属性选择【鼠标单击时】—》元件—》显示/隐藏—》选择对应显示/隐藏的截图—》【切换】。
(4)选择文件或编辑或视图,属性选择【鼠标移除时】—>元件—》隐藏—》勾选需要隐藏的子菜单截图—》隐藏—》确定。

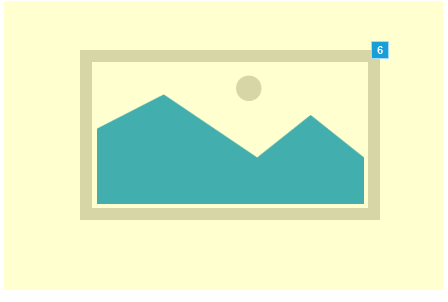
二、灯箱效果(也就是图片放大效果)
- 一张大图,一张小图,大图放在小图上面,遮盖住小图片。
- 隐藏大图片,点击axure右上角【隐藏】。
- 慢速单击小图片两次,则既能选择小图片。
- 选中小图片,属性【鼠标单击时】-》【元件】—》显示/隐藏—》显示,勾选大图片-》设置显示效果,逐渐,显示时长100,更多选择【灯箱效果】-》确定。

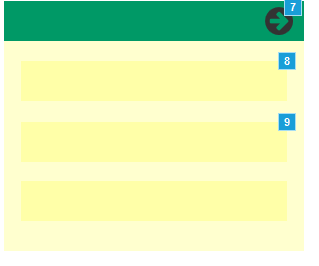
三、下拉菜单弹出效果
- 先把连接拼接成一个组合;
- 隐藏【下拉菜单】,右上角勾选【隐藏】;
- 选中搜索按钮,添加属性【鼠标移入时】—》【元件】【显示/隐藏】【显示】,勾选下拉菜单—》设置动画,显示时间,更多选项【弹出效果】—》确定。

本文由 @ 猴子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













