Axure教程:动态面板实现广告循环播放

淘宝、天猫和京东等购物网站已经成为我们生活中的一部分,每每打开我们都可以看到有一个广告窗口,图片在里面循环滚动播放,那么它是怎么实现的呢?利用Axure软件我们可以简单实现,下面我将向大家分享一下具体步骤,希望能够帮助到大家。
原材料:
图片、动态面板、按钮、状态栏

注意命名,状态栏内的原点按钮命名和对应的图片一致,后面有妙用;按钮和状态栏都可以用矩形轻松制作而成。
步骤/方法
第一步:设置动态面板内容
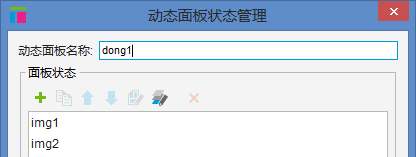
动态面板状态设置成两层动态状态,分别是img1、img2,内置相应的图片,并将图片和动态面板的大小调成一致,本次案例中的大小是W:850,H:400。

在主界面将按钮和状态移入动态面板框内,调整好位置,设置left和right按钮的默认状态为“隐藏”。


第二步:设置动态面板滚动状态
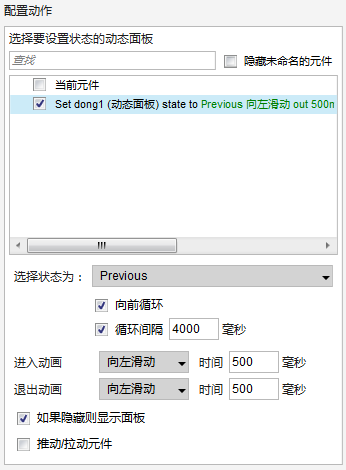
选中动态面板“dong1”—元件交互与说明“载入时”添加用例—动态面板“设置面板状态”—dong1(动态面板)—“previous”“向前循环”“循环间隔4000毫秒”—进入动画“向左滑动”“向左滑动”—“如果隐藏则显示面板” (以上秒数可以自由选择)

第三步:设置点击图片打开广告链接的交互动作
双击动态面板“dong1”进入动态面板状态管理—进入面板状态“img1”—选中图片“img1”—元件交互与说明“鼠标单击时”—链接“打开链接”—打开位置“当前窗口”(也可以选中新窗口)—勾选“链接到url或文件”—超链接“http://www.baidu.com”(输入你的目标链接地址)(“img2”同)

第四步:设置按钮、状态栏“选中”状态
选中“left”按钮—元件属性与样式“属性”—交互样式设置“选中”(注意不要点错为禁用复选框的选中)—勾选“填充颜色”复选框并选择一个较深颜色,如#999999。(“right”同)
选中状态栏的原点按钮“img1”—元件属性与样式“属性”—交互样式设置“选中”—勾选“填充颜色”复选框并选择一个橙色,如#FF6600。(“img2”同)
选中状态栏的原点按钮“img1”和“img2”—元件属性与样式“属性”—输入[选项]组名称—输入“zu1”(随意输入都可以)
第五步:设置按钮、状态栏的交互事件
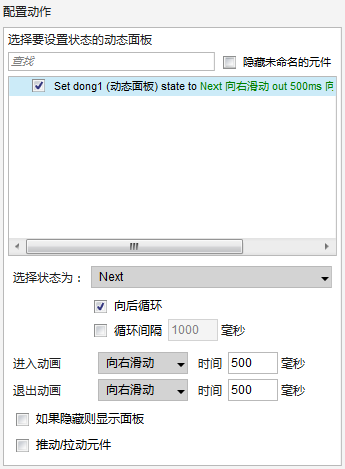
选中“left”按钮—元件交互与说明“鼠标单击时”—动态面板“设置面板状态”—dong1(动态面板)—“next”“向前循环”—进入动画“向右滑动”“向右滑动”
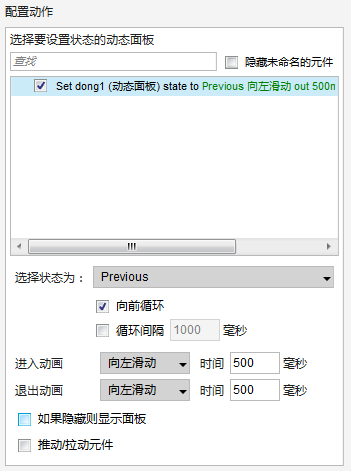
选中“right”按钮—元件交互与说明“鼠标单击时”—动态面板“设置面板状态”—dong1(动态面板)—“provious”“向前循环”—进入动画“向左滑动”“向左滑动”

left

right
选中“left”按钮—元件交互与说明“鼠标移入时”—元件“选中”—勾选“当前元件”—选中状态“值”“true”(“right”同)
选中“left”按钮—元件交互与说明“鼠标移出时”—元件“选中”—勾选“当前元件”—选中状态“值”“false”(“right”同)

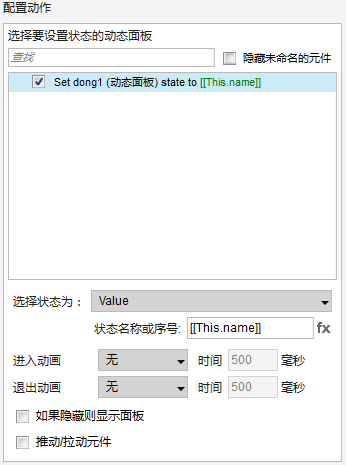
选中状态栏的原点按钮“img1”—元件交互与名称“鼠标单击时”—动态面板“设置面板状态”—勾选“dong1”—选择状态“Value”—状态名称“[[This.name]]”(利用到了我们之间巧妙的命名了)(“img2”同)

第六步:设置动态面板与按钮和状态栏的交互
选中动态面板“dong1”—元件交互与说明“鼠标移入时”:
- 元件“显示”—勾选“right”“left”—可见性“显示”
- 动态面板“设置面板状态”—勾选“set dong1”—选择状态“停止循环”
选中动态面板“dong1”—元件交互与说明“状态改变时”—
- “添加条件”—面板状态“this”==状态“img1”(即描述“if 面板状态于 This == img1”)—元件“选中”—勾选“img1(形状)”—“值”“true” (这里的img1(形状)指的是状态栏里的原点按钮1)
- “添加条件”—面板状态“this”==状态“img2”(即描述“Else if 面板状态于 This == img2”)—元件“选中”—勾选“img2(形状)”—“值”“true” (这里的img2(形状)指的是状态栏里的原点按钮2)
完成后动态面板的交互如下图

第七步:动态面板“鼠标移出”交互设置(方法一)
情形一:不设置移出条件
选中动态面板“dong1”—元件交互与说明“鼠标移出时”—元件“隐藏”—勾选“left”和“right”—可见性“隐藏”—动态面板“设置面板动态”(重复第二步)
Bug:当鼠标从动态面板(图片)移入“left”和“right”按钮时,也同样属于鼠标移出动态面板,导致图片恢复滚动效果,“left”和“right”在隐藏和显示出反复闪屏转换。
情形二:在情形一的基础上设置移出条件
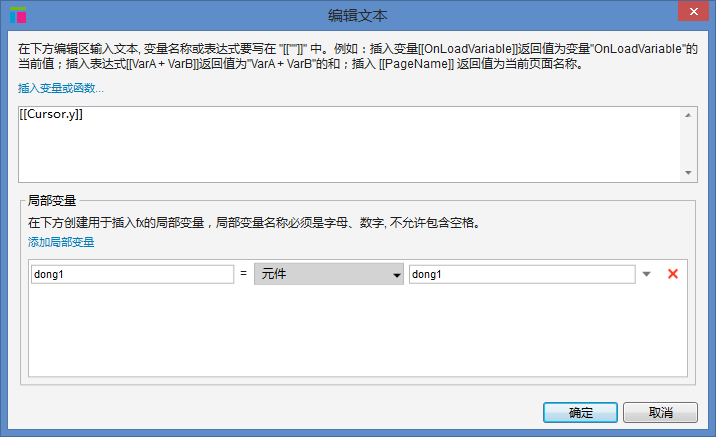
此步骤需要使用到函数和局部变量。鼠标的函数“Cursor.x”和“Cursor.y”,可以点击“fx”,再点击“插入变量或函数”来获取。
局部变量主要是点击“fx”—“添加局部变量”—“dong1”=“元件”“dong1”(如下图)

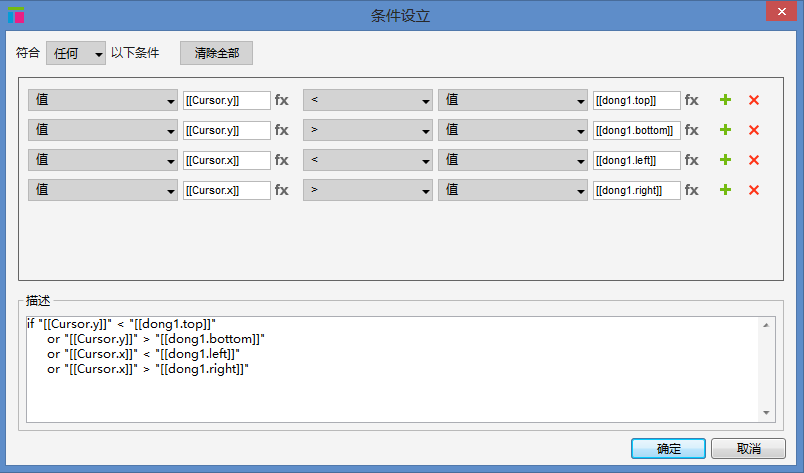
选中动态面板“dong1”—元件交互与说明“鼠标移出时”—添加条件—符合“任何”
- “值”“[[Cursor.y]]””<””值”“[[dong1.top]]” (含义就是:鼠标的y坐标小于动态面板“dong1”的上边界)
- “值”“[[Cursor.y]]””>””值”“[[dong1.bottom]]” (含义就是:鼠标的y坐标小于动态面板“dong1”的下边界)
- “值”“[[Cursor.x]]””<””值”“[[dong1.left]]” (含义就是:鼠标的y坐标小于动态面板“dong1”的左边界)
- “值”“[[Cursor.x]]””>””值”“[[dong1.right]]” (含义就是:鼠标的y坐标小于动态面板“dong1”的右边界)

这样子是不是就可准确实现鼠标移出效果了呢?
Bug:鼠标移出效果将会失效,即移出鼠标时仍然不会执行动态窗口滚动的效果。原因是,该动作只在鼠标移出动态窗口“dong1”的那一瞬间执行,此时,对于鼠标的坐标定位会早于移出动作执行,即鼠标坐标定位仍然停留在动态窗口内,因此条件判断不符合条件,动作无法执行。
情形三:在情形二的基础上缩小移出的判断空间范围
基于情形二的bug,鼠标定位会比移出动作执行早一点,可以转换思路,将判断范围缩小。
选中动态面板“dong1”—元件交互与说明“鼠标移出时”—添加条件—符合“任何”
- “值”“[[Cursor.y]]””<””值”“[[dong1.top+10]]” (上边界向下缩小了10)
- “值”“[[Cursor.y]]””>””值”“[[dong1.bottom-10]]” (下边界向上缩小了10)
- “值”“[[Cursor.x]]””<””值”“[[dong1.left+10]]” (左边界向右缩小了10)
- “值”“[[Cursor.x]]””>””值”“[[dong1.right-10]]” (右边界向左缩小了10)
这样子修改之后基本上可以满足使用要求,但仍存在bug。用极限思想思考一下,当鼠标移动速度无限接近无穷时,总会在达到一个临界速度后,在执行移动动态窗口所需的时间内移出距离超过缩短的边界值10,则又会出现情形二的bug。
第八步:新增动态面板“dong2”解决bug(方法二)
第七步提供的是一种实现移出效果的思路,虽然有小bug,但也是非常值得学习的,用在其他需要的原型中也是可以取到很好的效果的。
步骤七无法解决的问题,实质是无法做到让“移入‘left’和‘right’按钮”不包括在“移出动态面板‘dong1’”这个动作范围内。因此,我们可以转换思路将“left”、“right”按钮和状态栏都纳入到动态面板内,但因为“left”、“right”按钮和状态栏是不随图片滚动,所以无法放置在同一个动态面板内。我们将采取的解决方法是用另一个相同大小的动态面板“dong2”对动态面板“dong1”进行覆盖,并将“left”、“right”按钮和状态栏放置在动态面板“dong2”内。
1)放入动态面板“dong2”,设置大小W:850,H:400;将“left”、“right”按钮和状态栏剪切粘贴放入动态面板“dong2”的面板状态“state1”中,同时,重新设置第六步动态面板“dong1”与状态栏按钮“img1”和“img2”的选中交互。
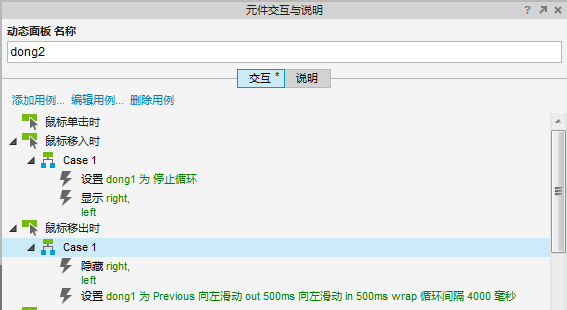
2)设置动态面板“dong2”交互动作:
选中动态面板“dong2”—元件交互与说明“鼠标移入时”—元件“显示”—“right”“left”—动态面板“设置面板状态”—勾选“dong1”—选择状态“停止循环”
选中动态面板“dong2”—元件交互与说明“鼠标移出时”—元件“隐藏”—“right”“left”—动态面板“设置面板状态”—勾选“dong1”—选择状态“previous”“向前循环”“循环间隔4000毫秒”—进入动画“向左滑动”“向左滑动”—“如果隐藏则显示面板”

经过动态面板“dong2”对“dong1”的覆盖可以完美地解决地第七步中存在的问题,但又会出现新的问题,由于“dong1”已经被覆盖,所以第三步中设置的点击图片打开链接的功能将会失效。因此,我们需要借助一个矩形来使解决这一问题。
3)打开动态面板“dong2”的面板状态“state1”,设置一个透明的矩形大小与动态面板“dong2”完全重合,并将矩形置于底层。
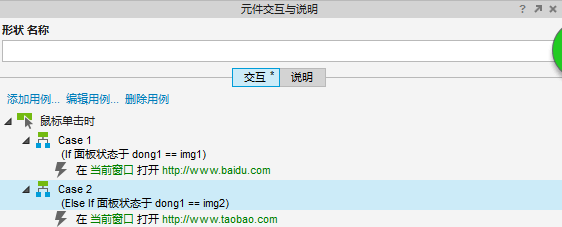
4)选中矩形—元件交互和说明“鼠标单击时”—添加条件—“面板状态”“dong1”==“状态”“img1”(即if 面板状态于 dong1 == img1)—链接“打开链接”—打开位置“当前位置”—勾选“连接到url或文件”—超链接“http://www.baidu.com”(同理设置动态面板“dong1”==img2时)
选中矩形—元件交互和说明“鼠标单击时”—添加条件—“面板状态”“dong1”==“状态”“img2”(即if 面板状态于 dong1 == img2)—链接“打开链接”—打开位置“当前位置”—勾选“连接到url或文件“—超链接“www.taobao.com”

至此,已经完美的实现广告循环播放效果,本文主要是跟大家交流对于实现循环播放效果的两种不同思路,如果认为后一种方法更好的可以将第三步和第七步多余的命令删除。
第一次写这种教案式的文章,可能写得有点啰嗦(我自己都觉得有些啰嗦,但又怕太简洁小白看不懂),希望大家多多包涵,有什么问题也希望大家可以指出来,以后会继续努力争取做的更好。谢谢阅读!
本文由 @jianyang 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















你好,这样开始载入时,状态栏原点的img1不会亮,必须循环一次之后才会亮。怎么解决?
请问连接线怎么画啊 原来7.0有 8.0就不会了
8.0上面有选择鼠标箭头的状态的,选择连接状态就可以画了
确实太冗长了,建议直接搞个视频流程更棒
为何我手动切换显示图片后吗,图像就不再轮播了??
那是因为你的鼠标没有移出动态面板,鼠标在里面它都是停止播放的。
我还没有做鼠标悬停和左右箭头的部分。只是做了自动轮播和下方圆形键的切换。只要手动点击圆形控键切换过一次,就不会再轮播了。有啥情况会出现这种问题?
应该也还是一样的问题,你点击完圆点控键需要移出动态面板才会轮播。你的鼠标只要在里面都不会轮播。
不是的,移出也不轮播。你的源文件中设置动态面板状态value;状态名或者状态序号:[[this.name]]啥意思??这个不是很懂
利用重名,这个表示该元件的名称。
这里直接选择对应的状态图片也ok把
可以
用了其他方式,鼠标点击圆点设置动态面板状态后,又设置了一遍动态面板轮循的操作,就解决了
虽然我还是不知道为何我手动切换后会自动停止轮循
感谢,我找了很久实质性解决办法,还是用您的方法去加了个情形解决了。我觉得是没有指令指示鼠标移出后的状态,就只在某个页面停下了。
应该贴一个源文件出来
能不能给我个源文件
源文件链接:http://pan.baidu.com/s/1boRf7o7 密码:ch5h
谢谢