Axure教程:顶部导航光标定位
当鼠标移入顶部菜单时,菜单顶部有光标跟随,当移出时,光标自动回到当前页面菜单位置。这种效果应该怎么实现呢?

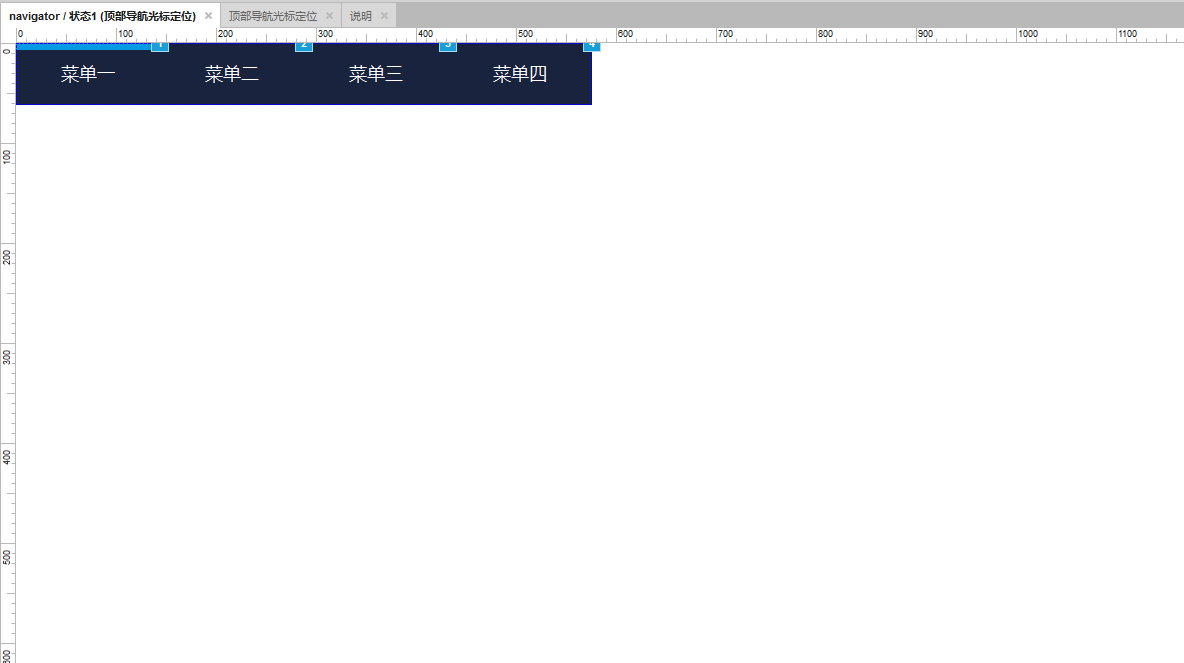
如下图:

顶部导航光标定位
线上效果图,查看:顶部导航光标定位
制件方法
1. 页面与导航栏制作
按平时制作导航与页面的方式制定,先制作好页面与导航栏。
2. 菜单动态面板
添加动态面板,放在导航栏位置。

菜单动态面板
3. 制作菜单
进入动态面板,添加4个菜单,并添加光标,并放置于菜单一位置。

菜单制作
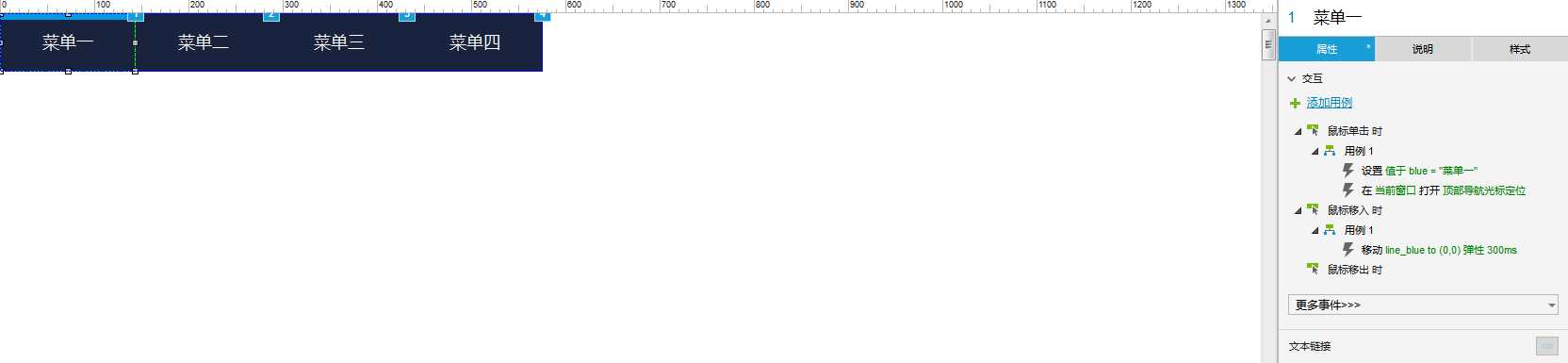
4. 菜单一交互
针对每个菜单单独做交互效果,菜单一交互设置。

菜单一交互
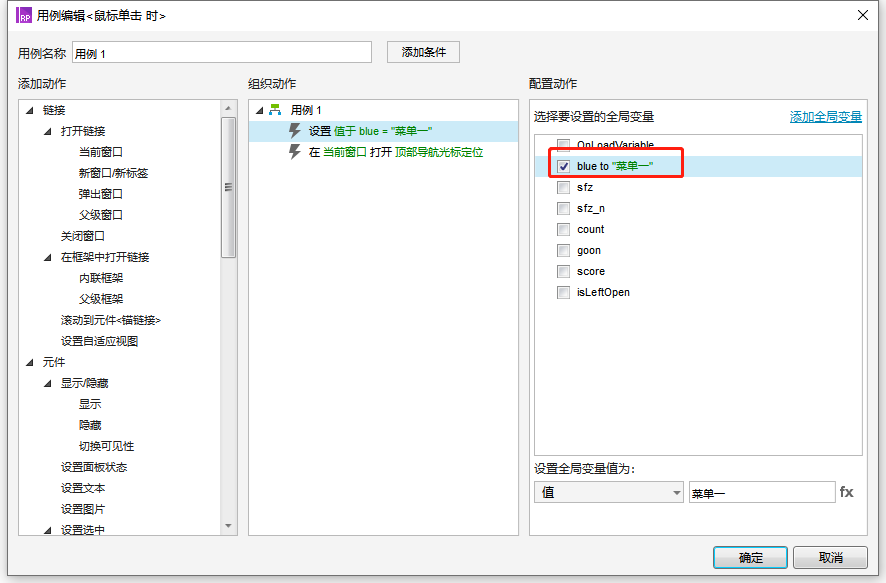
在菜单一的交互中添加全局变量”blue”,并设置值为“菜单一”。

变量值设置
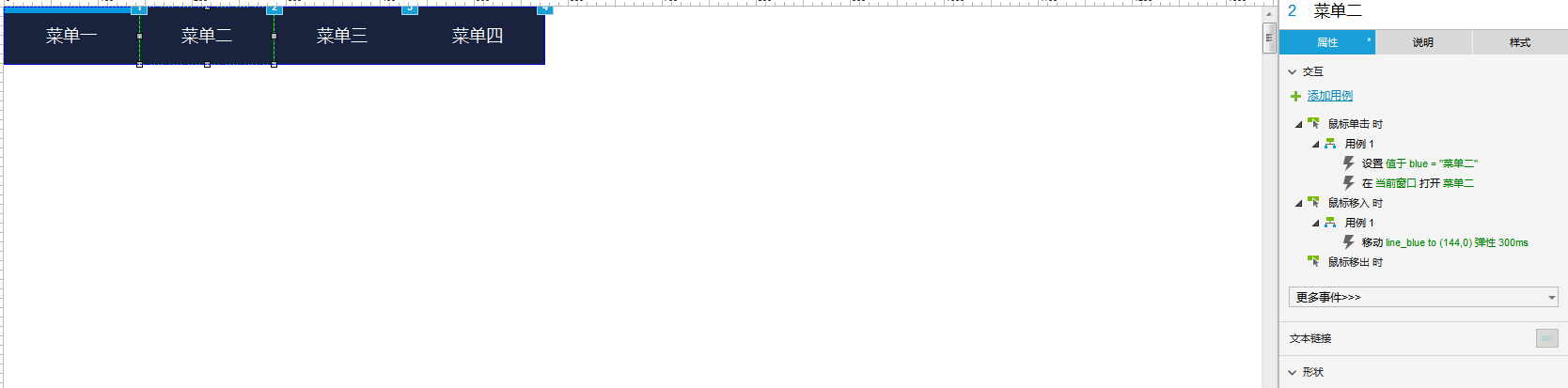
5. 菜单二交互
菜单二交互设置:

菜单二交互
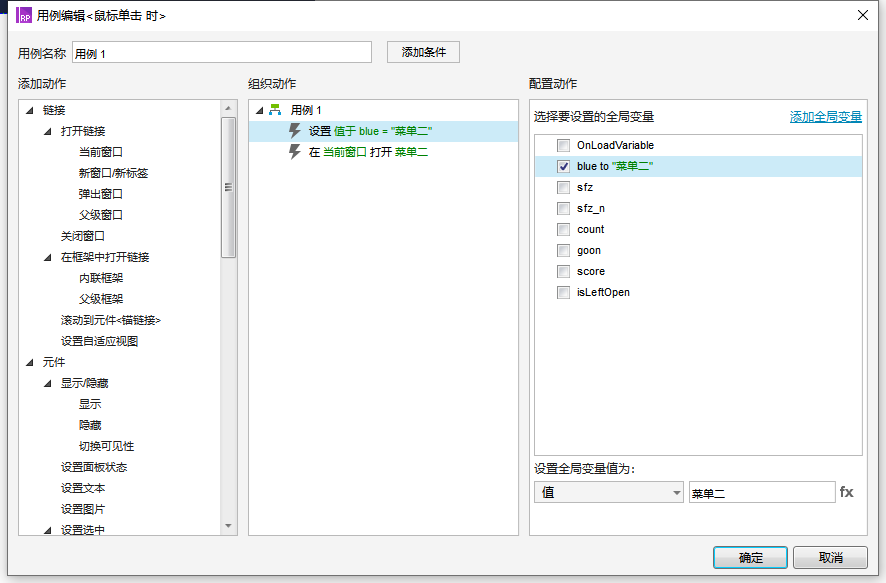
在菜单二的交互中添加全局变量“blue”,并设置值为“菜单二”。

变量值设置
其余菜单按以上方法进行设置。
6. 动态面板页面交互
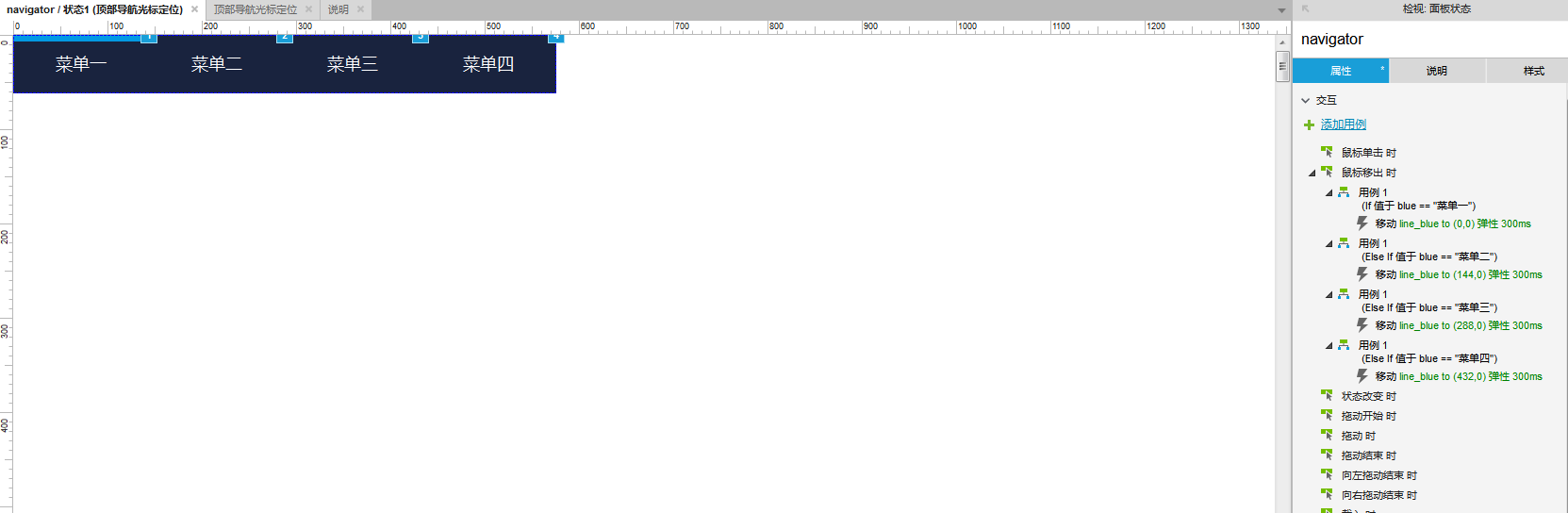
在动态面板页面做鼠标移出时的交互效果:

鼠标移出交互
7. 母板
多个菜单页面,可将制作的菜单转换为母板,其余3个菜单页面可直接使用。

母板
8. 主页面交互设置
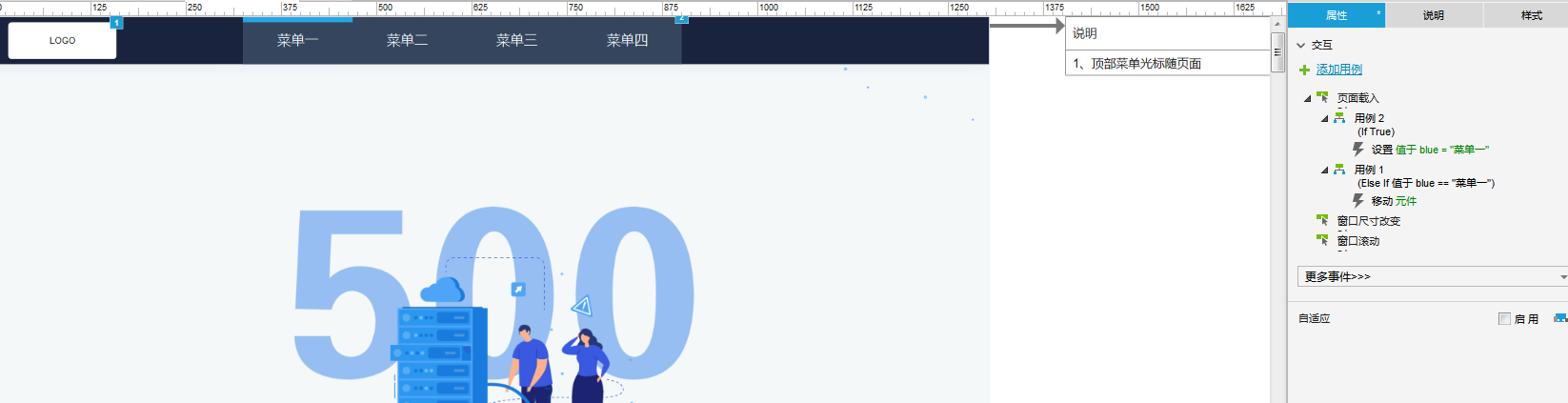
在主页面设置页面载入时的交互:

页面载入设置
本文由 @ 五百英里 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







