axure动态面板如何实现滑动解锁
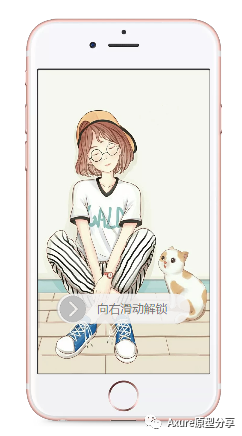
编辑导语:当我们给手机进行解锁时,往往需要进行滑动,那么这个功能的设计过程是怎样的呢?本文作者通过实际的操作经验,为我们总结了axure动态面板如何才能实现滑动解锁。

在制作app交互效果的时候,遇到手机滑动解锁,所以特意去学了axure怎么用动态面板实现滑动解锁(也就是拖动)的效果,这里和大家做一个分享。
一、第1步:准备相关的元件并命名
手机图片、手机壁纸(这里为了好看,可忽略)、轨迹矩形、滑块图标、提示文本、变化矩形(尺寸随着滑块的移动而变化),如下图:
建议:第一次建议用矩形,不要用圆角,下图只是为了好看:


二、第2步:调整元件的位置、尺寸、颜色
调整轨迹矩形为半透明状态,且边框去掉;调整变化矩形的初始宽度为1;调整提示文本的颜色为灰色,调整后如下图:

三、第3步:设置交互
1. 选中滑块,将其转化为动态面板
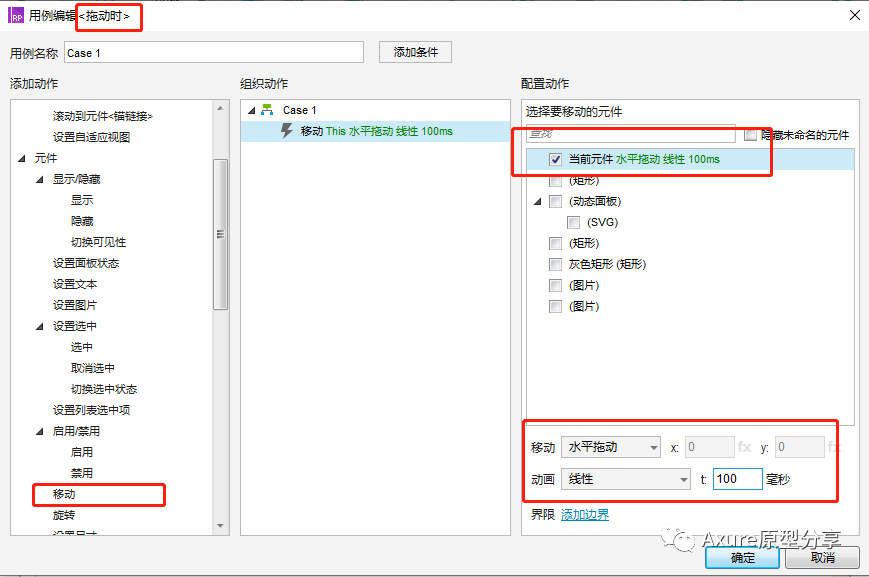
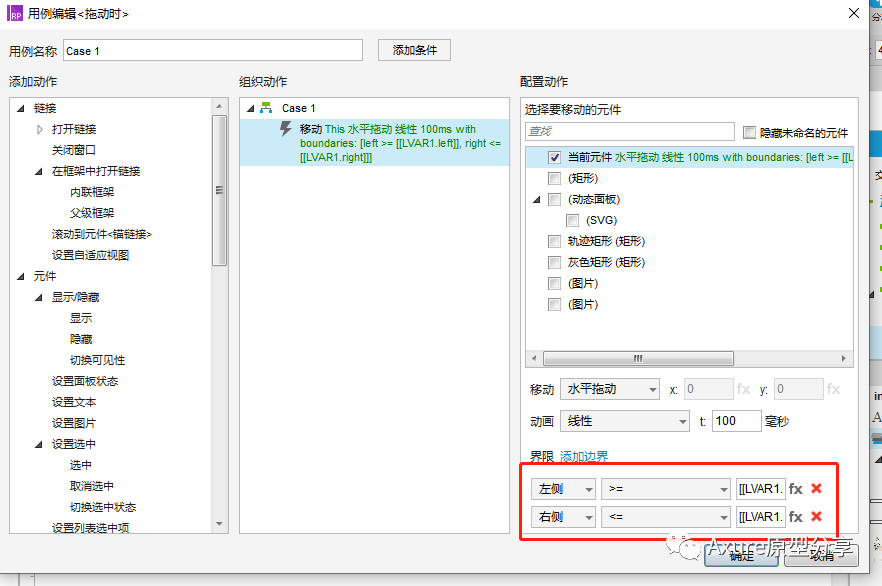
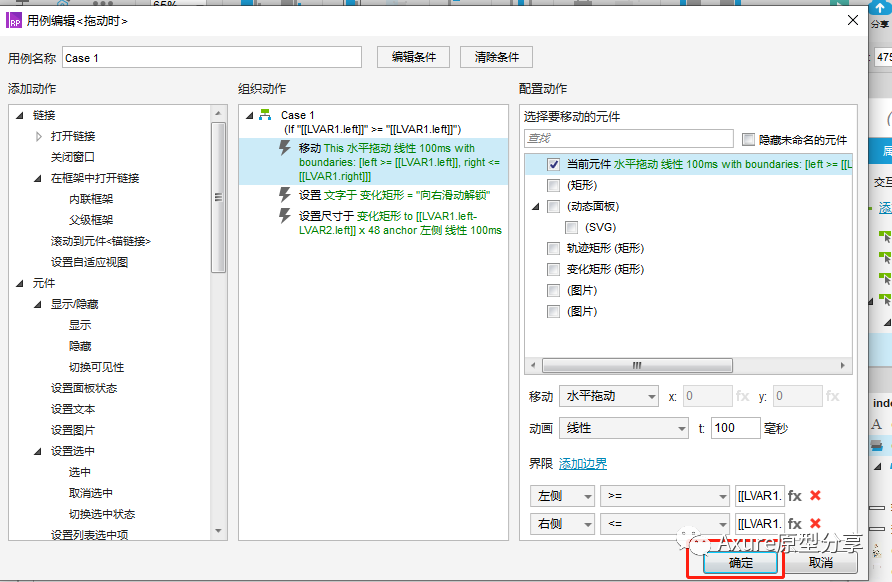
然后添加【拖动时】的交互用例,添加动作【移动】,选中当前元件,设置【水平拖动】,动画效果可选【线性】,这样比较自然,时间可自行设置。
如下图:

2. 添加边界
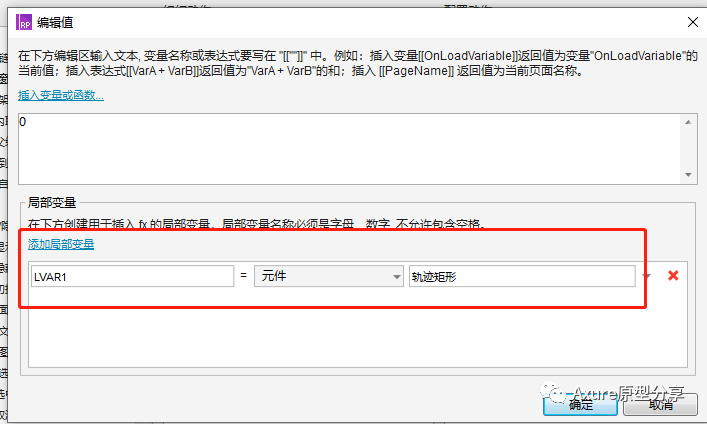
即滑块从哪里开始,到哪里结束;这里滑块从轨迹矩形的左侧开始,到轨迹矩形的右侧结束;在设置边界前,需点击 fx 添加变量:

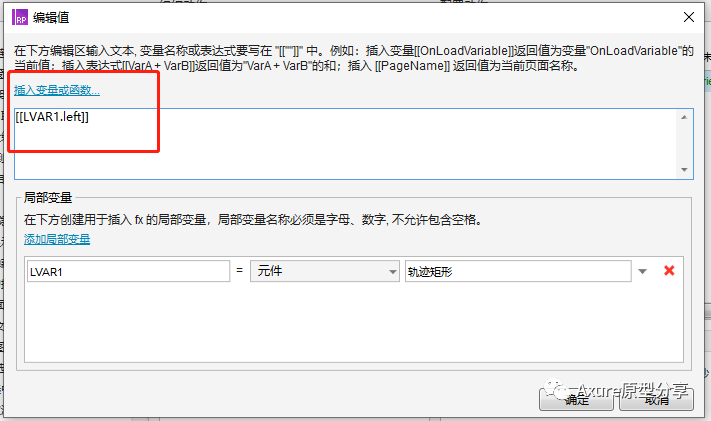
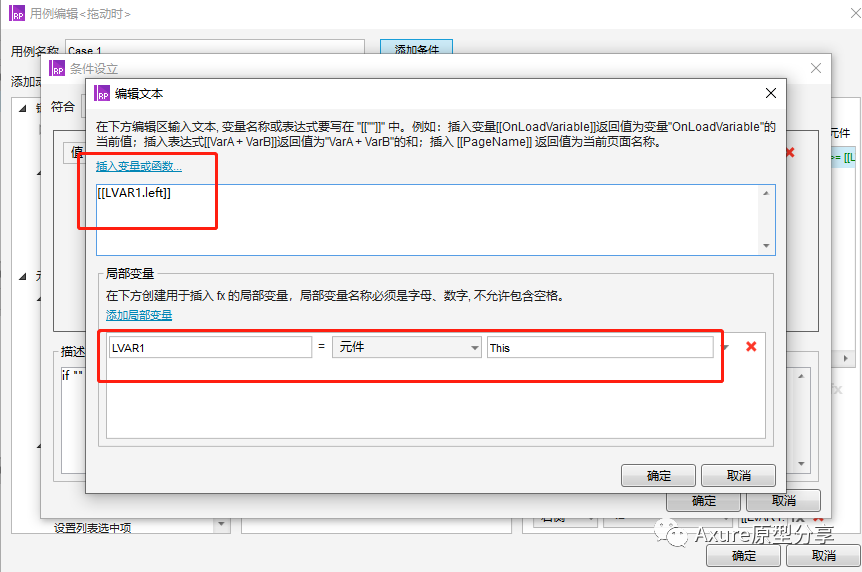
添加完局部变量后,点击插入变量或函数,插入刚刚设置的变量,输入左侧[[LVAR1.left]],点击确定:

点击确定后,按照同样的方法添加右侧的边界,输入[[LVAR1.right]],如下图:

3. 设置变化矩形的尺寸
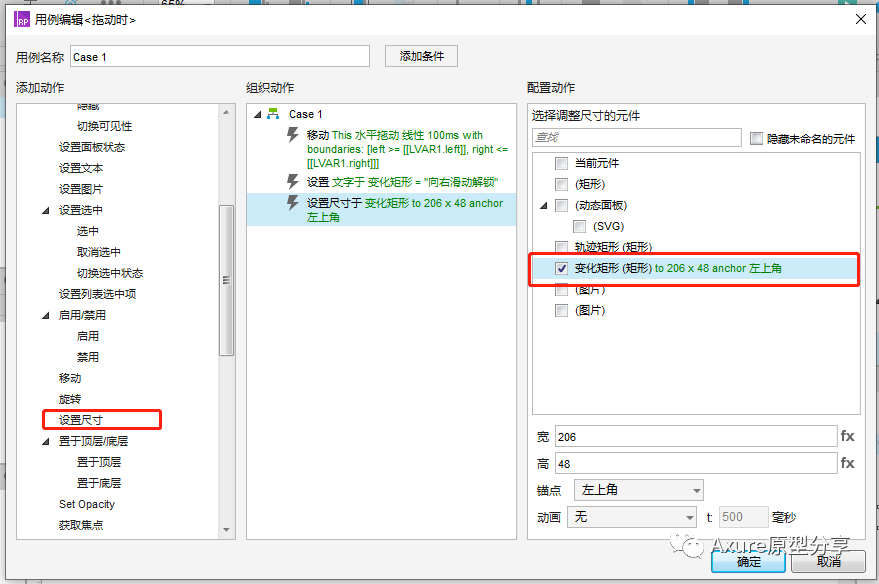
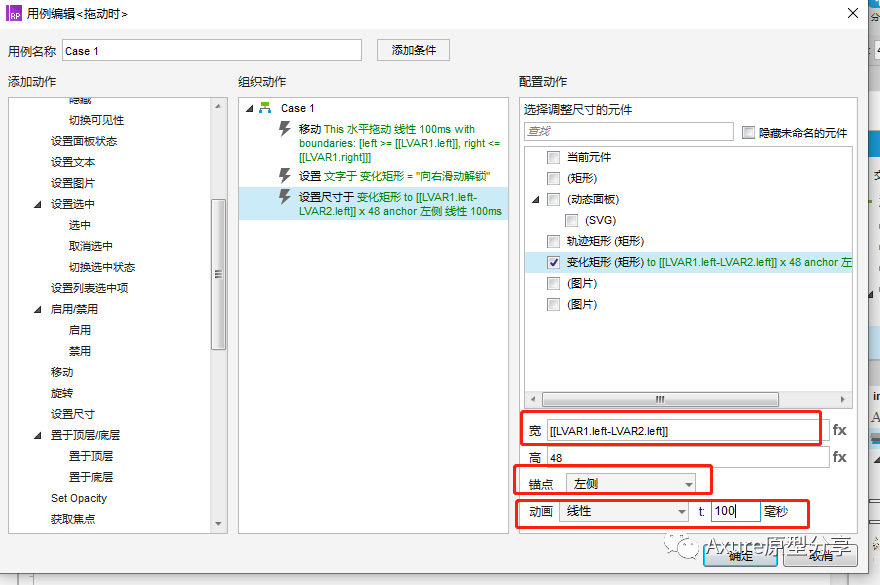
点击【设置文本】,选中元件【变化矩形】:

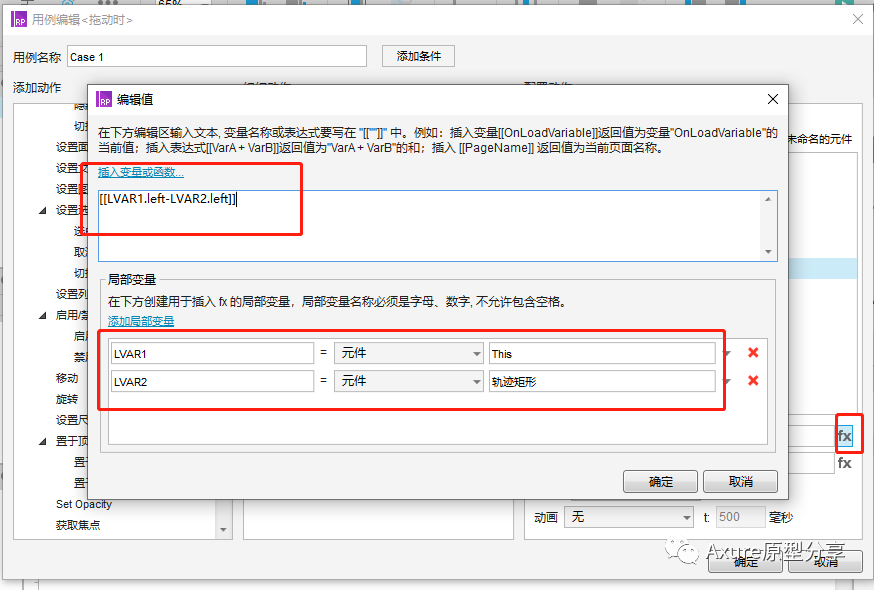
因为它的尺寸是个变量,所以【宽】不能是定值,需要点击右侧的fx按钮添加变量,它的宽=滑块左侧的x坐标 – 轨迹矩形左侧的x坐标 ,变量设置如下图所示:

点击确定后,设置锚点为左侧,动画选为【线性】,时间设置为与滑块拖动的时间一致即可;如下图所示;

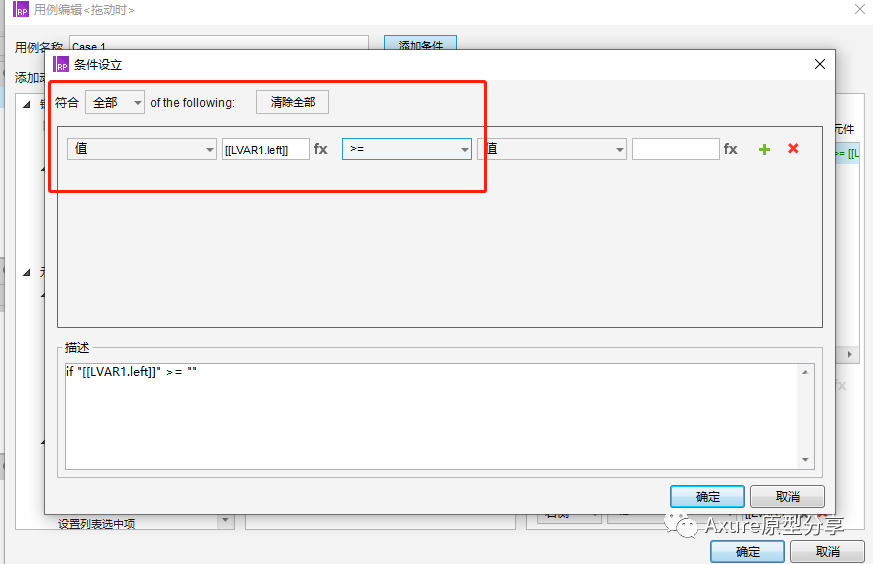
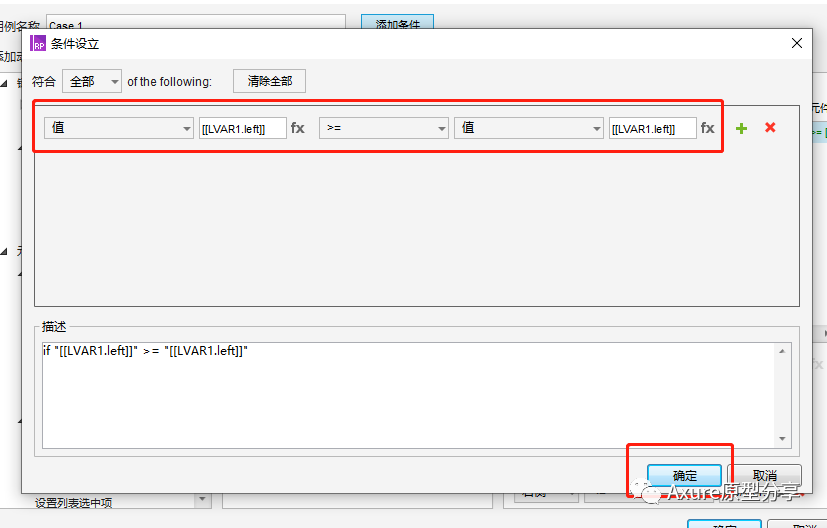
这样设置完动作之后,还需为这些动作添加条件,点击【添加条件】的按钮,出现弹框如下图,选择“符合全部以下条件”,设置【滑块左侧】的【值】大于等于【轨迹左侧】的【值】时,滑块开始拖动:

下图为设置滑块的变量:

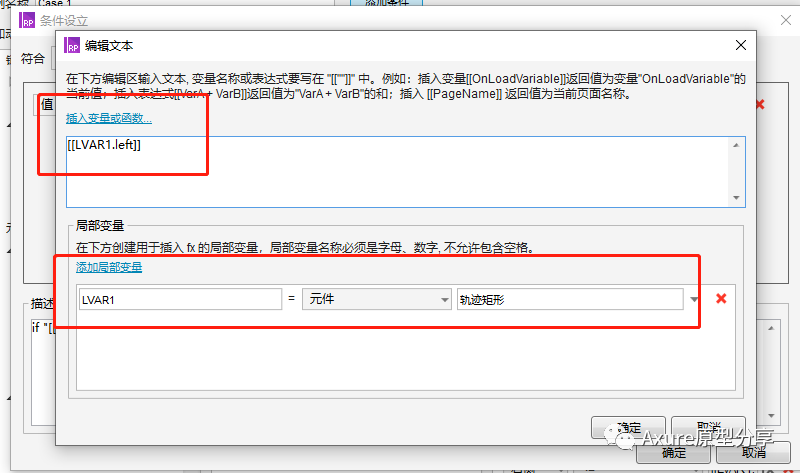
下图为设置轨迹矩形的变量:

下图为添加完变量后,点击确定即可:

点击条件设置的确定后为下图,然后再点击确定即可:

4. 设置【拖动结束时】
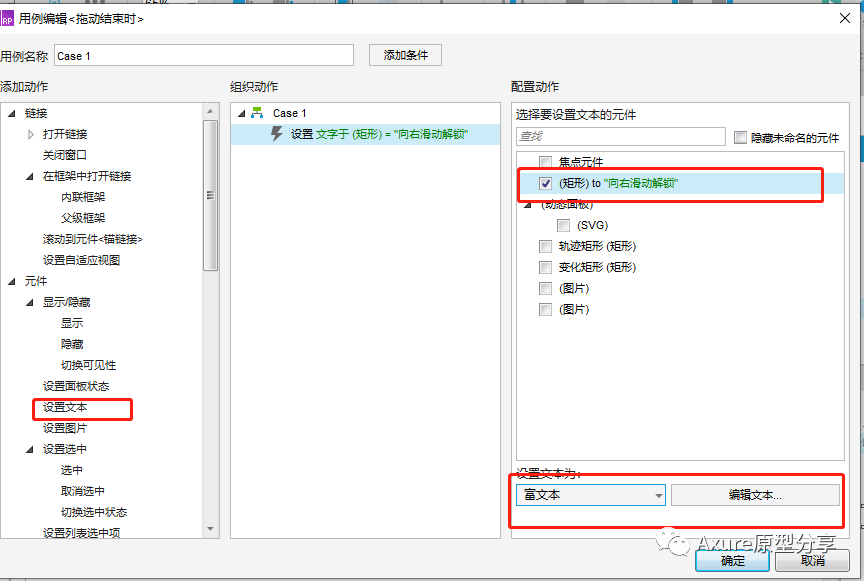
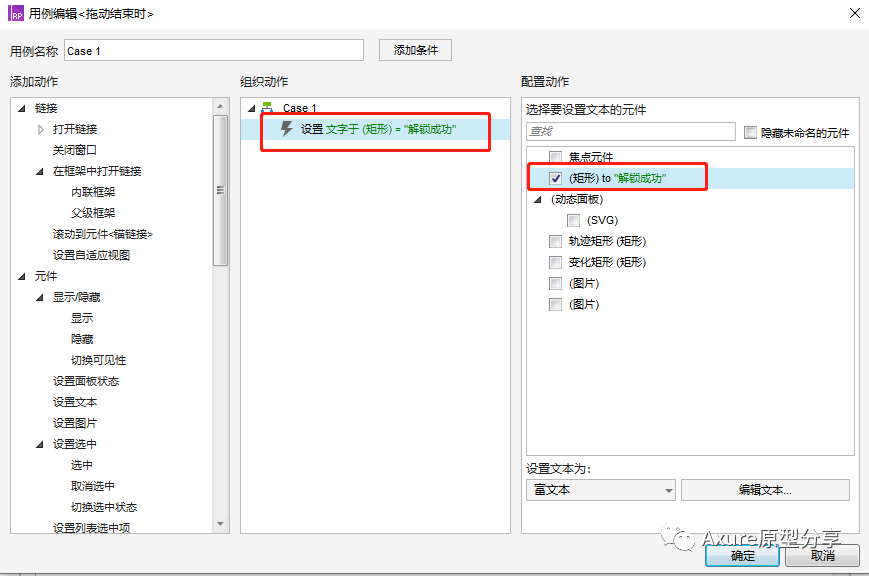
选中【动态面板】即滑块,添加【拖动结束时】的交互用例,添加动作【设置文本】,元件选择为【向右滑动解锁的文本标签】,设置文本为【富文本】,然后点击【编辑文本】,进入到文本编辑弹框:

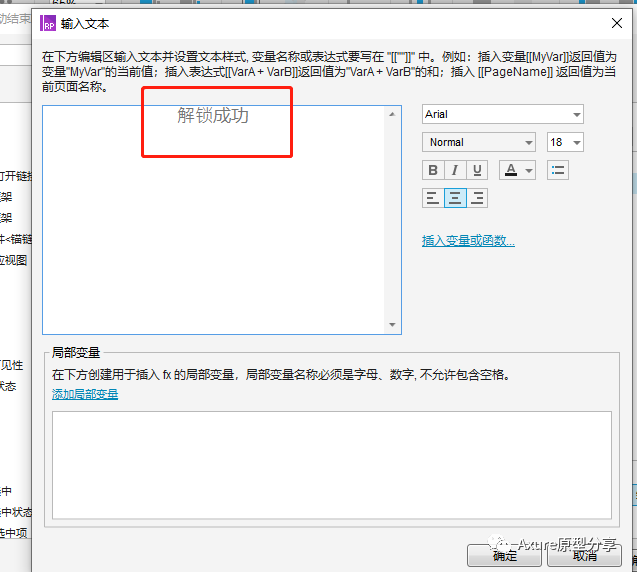
以下为文本编辑,输入文本为“解锁成功”,然后点击确定即可:

下图为点击确定后的:

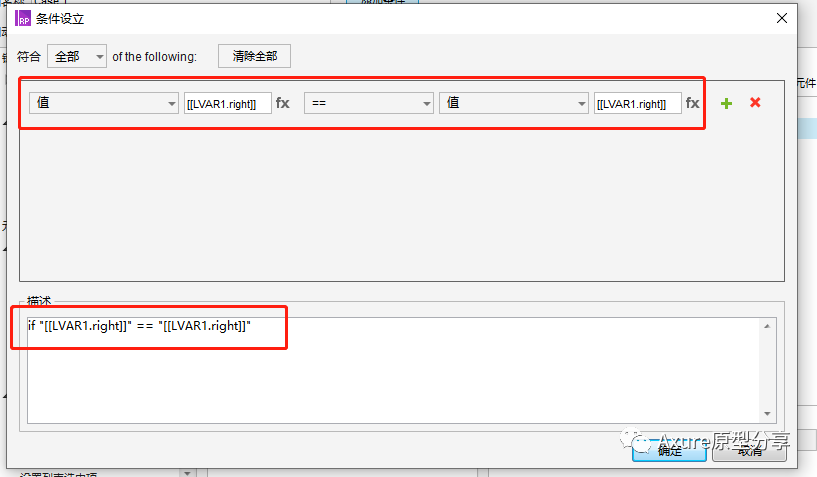
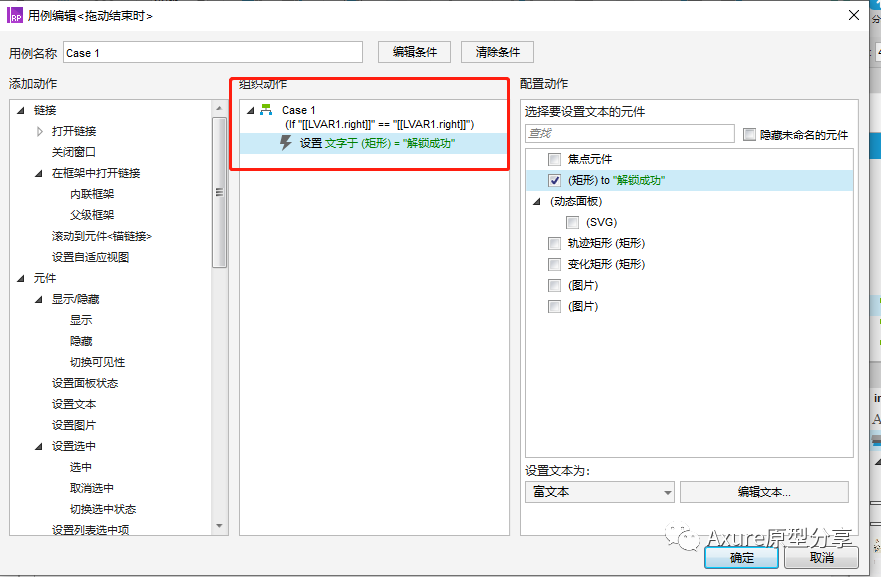
设置完文本后,我们还需要添加一个拖动结束的条件,即当滑块的右侧x坐标=轨迹矩形的右侧x坐标,这里的变量设置可参照上边;

以下为设置完的图:

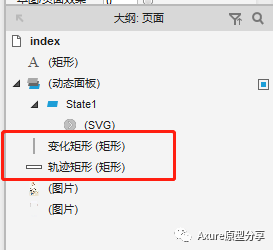
然后点击确定即可。这里要注意他们的排序,变化矩形要在轨迹矩形之上:

预览地址如下:https://2002sx.axshare.com
下载链接如下:
链接:https://pan.baidu.com/s/15-hbzduJBR83lYPo63BuDw
提取码:5ap2
本文由 @啦啦啦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








滑动结束怎么禁止再拖动滑块