Axure之折叠窗效果
编辑导语:折叠窗效果是产品的一个基础功能,那么如何用Axure制作呢?本文仔细介绍了通过Axure RP9实现折叠窗效果的详细步骤和注意事项,希望对读者有所帮助。

1、 假设做三个标题和三个标题的子内容
2、 先做三个标题的面板,三个子内容面板
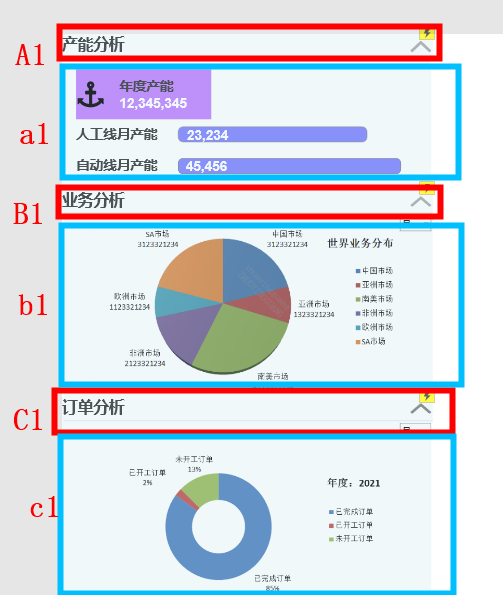
三个标题面板:A1,B1,C1
三个子内容面板:a1,b1,c1
3、 设置标题面板和子内容面板的尺寸
标题面板:700,50
子内容面板:700,350
4、将标题面板和子内容面板按照顺序从坐标(0,0)位置排列好
A1,a1,B1,b1,C1,c1
4.1 给A1增加两个状态:展开和折叠,默认展开
4.2 给B1增加两个状态:展开和折叠,默认展开
4.3 给C1增加两个状态:展开和折叠,默认展开
如下图所示:

5、 添加事件(只需给A1,B1,C1添加事件即可)
5.1 给A1添加事件(把产能标题面板看做A1,产能分析面板看做a1)

总结:第一个面板的事件主要是单击事件,包含两种情景:每个情景包含设置标题面板A1的状态、设置子内容面板显示/隐藏、移动下一个标题面板B1
5.2 给B1添加事件(把业务标题面板看做B1,业务分析面板看做b1)(把订单标题面板看做C1,订单分析面板看做c1)

总结:第二个面板(中间)的事件主要是单击事件、移动事件,单击事件包含两种情景:每个情景包含设置标题面板B1的状态、设置子内容面板显示/隐藏、移动下一个标题面板C1,移动事件是设置b1和C1跟随B1的移动而移动。
备注:如果中间还有面板,添加事件跟B1类似,类比添加即可
5.3 给C1添加事件(把发货标题面板看做C1,发货分析面板看做c1)

总结:第二个面板(最后)的事件主要是单击事件、移动事件,单击事件包含两种情景:每个情景包含设置标题面板B1的状态、设置子内容面板显示/隐藏,移动事件是设置c1跟随C1的移动而移动。
本文由 @不器 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益 B端产品经理需要更多地遵循行业的标准和规范,而C端产品经理需要更多地创造行业的新趋势和模式。所以差异很大
B端产品经理需要更多地遵循行业的标准和规范,而C端产品经理需要更多地创造行业的新趋势和模式。所以差异很大

















干货满满,感谢作者!
虽然是知道的,但是系统的列出来还是没有看到,不错,感谢作者!
共同交流学习进步