功能确定之后,如何做好UCD概念设计?

上回说到功能和数据都确定下来了,接下来我们就要把功能数据给设计出来,也就是决定它们长啥样,怎么操作的。详见上一篇:论需求和功能:如何分析需求并设计成功能。
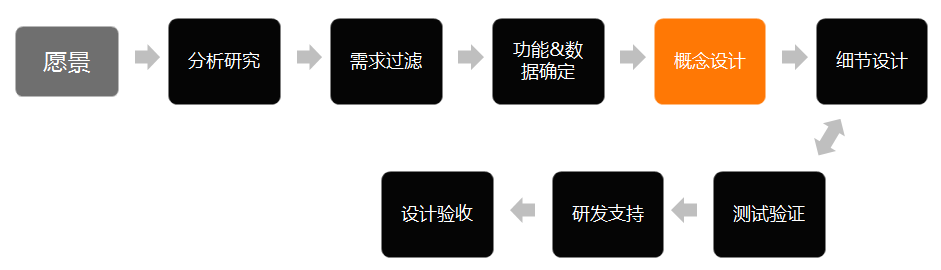
如果说前面的分析研究、需求定义、功能数据确定是“做正确的事”,现在开始我们就要“正确地做事”,方向抓准了,我们就出发吧。

这里分成概念设计和细节设计两个环节。概念设计是框架的设计。比如我们建房子,概念设计就是决定房子的架构,哪里是厨房,哪里是客厅,门开在哪里可以几个房间互通,房子的装修风格是怎样的。而细节设计就是细节的设计(呵呵…),也就是门是自动门还是手动门,门把手是旋转的还是固定的,塑料的还是金属的,墙纸是几何图形的还是花纹的。而设计本身又分成交互设计和视觉设计两类,交互是行为,视觉是形式,所以也就有了交互概念设计、交互细节设计、视觉概念设计、视觉细节设计。接下来我们先来看交互概念设计。
1 什么是交互设计?
1.1 就是行为的设计
什么是行为?

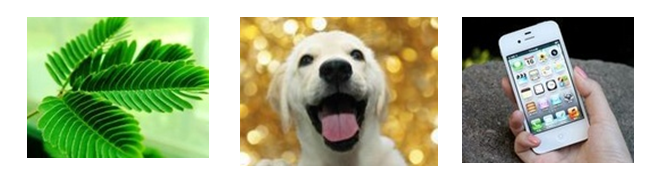
含羞草,碰它的叶子,它会收缩;狗狗,扔条骨头,它会叼回来;手机,点击屏幕,有东西弹出来。这就是我们跟植物、动物、人工制品交互的过程,我们及对方的所作所为就是行为。行为分3步,1我看到你,2打你一巴掌,3你喊哎呀,也就是获取线索、操作、反馈。
所以交互设计,就是设计线索、设计操作、设计反馈。
举个例子:我们发短信(新建短信那种),入口在哪里,在哪里输入短信内容,输入时怎么切换输入法,除了文本,还能添加其他内容比如图片吗?怎么添加,添加时有何限制,添加后怎么增删改,短信内容确定了,要填收件人,怎么填?直接输入号码还是输入名字,有联想吗?或者调用联系人名单,怎么调用,能多选吗?怎么增删改。收件人确定了,怎么发送?语音口令还是摇一摇发送,还是按按钮,按钮在哪里长啥样?发送出去后,怎么告知发送成功,成功后去哪里?怎么告知失败及善后?这些问题都需要有人来决定答案,这就是交互设计。
1.2 交互的趋势
首先,个人觉得从输入渠道来看,更多元了;而且,多渠道融合交互。
以前主要靠中间设备,鼠标键盘遥控器拉杆等。现在多了语音、多了手势、多了抖动、多了肢体(Kinect)、多了眼球(眼动仪)、多了亮度,等等等等。在同一个产品里,这些输入方式又混搭在一起,形成统一的体验,最简单的例子是nds上的经典游戏任天狗,你能呼唤狗狗又能触碰它。复杂的?AR和VR!
其次,跨终端。终端之间或对话或衔接或互补。
比如在电脑逛街下单,在手机支付追踪物流。比如游戏Lifeline在手机和手表同时进行。

比如房间里用遥控器在户外用手机控制空调。

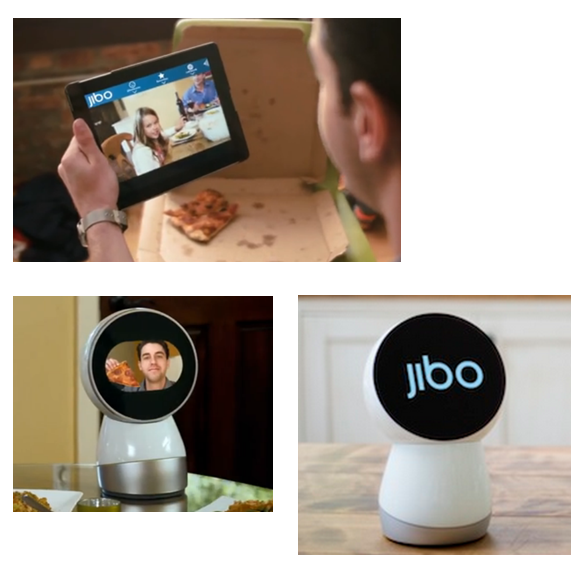
比如pad和机器人对接。

再次,匹配更多线下场景。
比如基于交易场景、基于地理位置的各种应用,已经相当普及但还有很多场景可发掘。更复杂也更有远大前景的运用在于服务流程里,比如医院的就医流程,预约、等待、支付、查看报告等接触点都是交互,都是机会。比如银行业务办理、书店购书、看演唱会前后等等等等。
2 交互概念设计

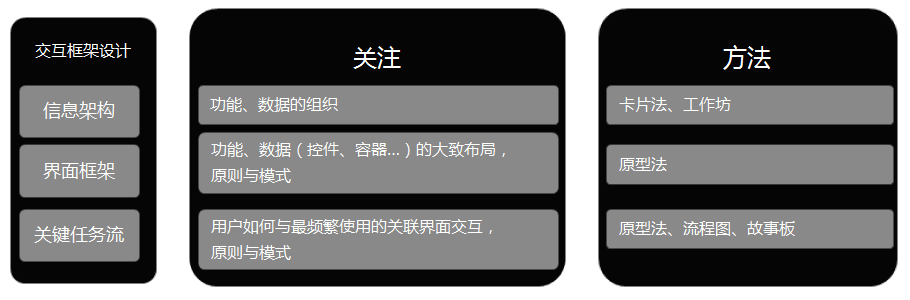
回到主流程啦喂,交互概念设计做啥呢?三件事情。
2.1 信息架构
大概说一下,以后单独开个章节细说,因为说来实在是话长啊。我们前面已经得到了功能和数据对吧(详见上一篇:论需求和功能:如何分析需求并设计成功能)?在这一步就是把这些功能数据装到不同容器里,而多个容器的构成整体就是产品啦。

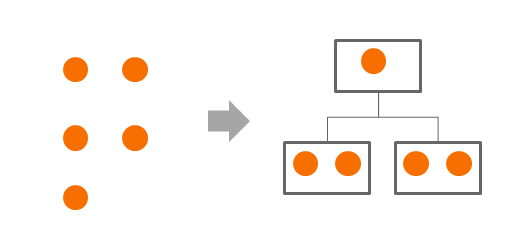
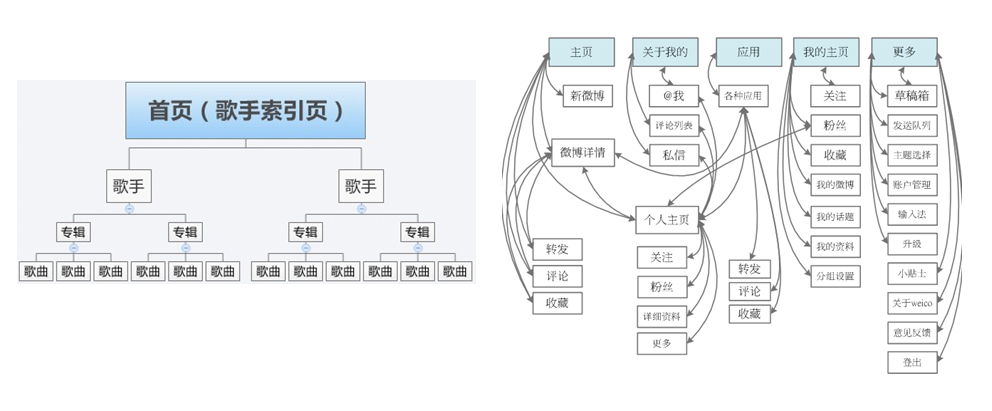
容器在表现层看来,就是界面。容器的规划、容器之间的逻辑关系(导航关系、上下级关系)就是信息架构。信息架构设计的产出就是信息树(树叶即容器),信息树的画法怎么样都可以。

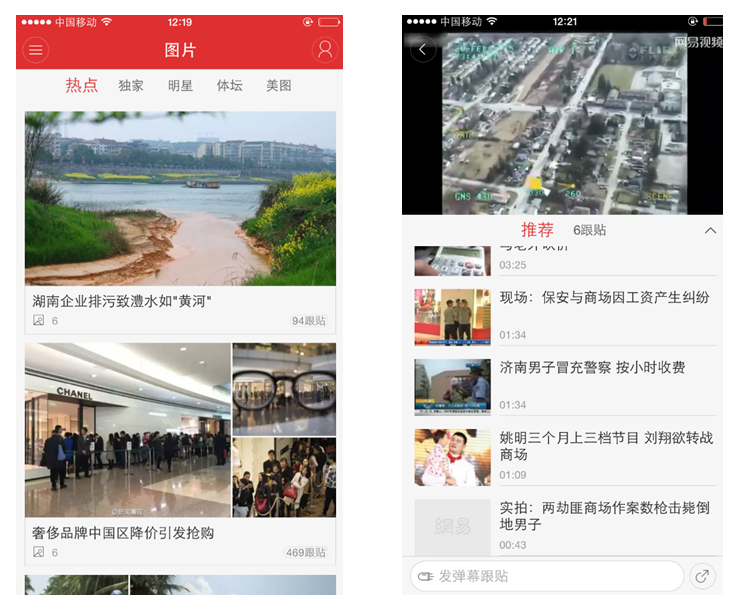
看下图,左边的容器(列表页)放的是各种信息标题和图片(数据),同时它们又是详情页的入口(功能),右边的容器(详情页)放的是详细内容和更多推荐及评论相关内容。是先有信息架构再有功能数据还是先有功能数据再有信息架构?答:先有功能数据,用户决定需求,需求决定功能,得先确定这些东东是有价值的,才能规划它们嘛。当然随着产品开始运营,数据会在原有架构上持续丰富,功能也可能做出调整,甚至随着产品发展,架构也可能调整,这是后话了。

呃…看不懂?没所谓,在下能力有限没办法长话短说,以后再慢慢说。
有个信息架构设计的常用方法,叫卡片分类,洋名Card Sorting,过程如同下图。

研究人员将不同的陈述写在不同的卡片上,比如一张卡片代表一个功能,卡片上有功能名字,功能描述,确保用户理解这些功能;然后让用户分别独立地将这些卡片分堆,提问他们;然后将所有结果加以统计分析,哪个功能数据被最多地装到一堆里面,就可能是我们产品的最终内容分类。
其实就是让用户帮我们规划容器,装内容进容器,甚至帮容器起个名字(分类名、频道名、菜单名等)。
- 因为是用户起的容器名,说明这个容器入口也许最容易被理解。
- 因为是用户规划的分类,说明产品的架构也许最容易被接受。
- 因为是用户装的内容,说明内容也许最容易被找到。
但,信息架构是件麻烦事,它蕴含了我们的业务侧重点,代表了我们对用户的某种引导,个人觉得卡片分类只能是一种决策依据,不能全部依赖,卡片分类用于局部的信息架构比如工具栏分类、商品内容分类更理想。
2.2 界面框架和关键任务流
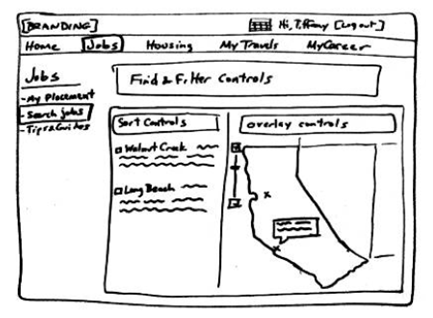
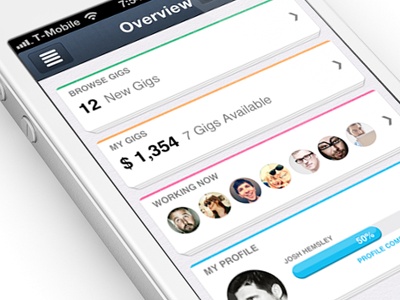
如果说信息架构是把内容装到容器(界面)里面,界面框架就是每个界面上的内容排排坐,决定界面的内容布局。

因为是概念设计,所以不需要考究细节,为了呈现效果给相关方,你可以画出细节,但不需要琢磨,能够说明这个界面上有什么内容、大致怎么分布的就行。这时我们会挑出关键界面来进行界面框架设计,不必设计所有界面。
而关键任务流就是把这些关键界面串联起来,让其走通。关键任务流是能够代表产品核心的任务流,比如购物应用的浏览商品、下单过程。这时可以单独输出流程图,也可以直接把框架设计的关键界面加上箭头联通起来,能说明事情就成。

信息架构、界面框架、关键任务流的完成,就意味着交互概念设计大致完成啦,在此过程中,你也要思考你的设计理念是什么,或者说成设计准则,在你面临设计方案选择时,它是统一的标尺帮你决定,也让整个产品体验更一致,更能体现产品价值观。有趣的是,理念也是在设计过程中被设计出来的,是随着设计进程推进,经验沉淀、碰撞出来的。下面我们来看看视觉概念设计。
3 什么是视觉设计
概念我就不说了,其实我也不知道。重要性我就不说了,因为第一章说过。想说的是:视觉设计至少做了这四件事情:
3.1 传达“品牌”。
视觉设计形成一种氛围,与公司品牌建立联系。既是一种宣传,也加深了用户对品牌的认知度。比如兰芝的产品、界面和包装都是一致的蓝。

3.2 传达“美感”。
漂亮的东西总是比丑陋的东西容易被人接受。这里指的“美感”应该是“恰当地漂亮”,每个人的审美不一样,甲之熊掌乙之砒霜,所以所谓的美感因人而异,因目标用户打造。小孩认为的美跟大人认为的美也许是不一样的。男人认为的美跟女人认为的美也许是不一样的。文艺青年的美跟土老板认为的美也许是不一样的。甚至同一个人身上,当他扮演不同的角色的时候,也应该给他恰当的美。
3.3 传达“信息”。
它将产品上的信息/数据视觉化,以容易识别、容易理解的方式表达出来。
比如对于信息优先级的识别,通过视觉对比让用户知道我们想给他优先看什么。
比如对于信息关联度的识别,哪些内容跟哪些内容是相关的,哪些是包含与被包含的。

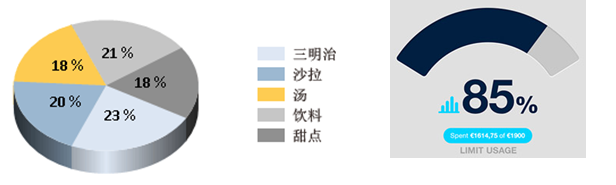
比如通过树状图、热点图等图形表达数据的统计,比纯粹罗列数据更好理解。

3.4 传达“行为”。
交互的理念通过视觉传达,视觉暗示将行为、状态传达给用户。操作的线索,操作的过程,操作的结果都需要视觉来交待。比如愤怒的小鸟,在拉动弹弓,拉到什么程度,弹出小鸟,砸中积木,整个过程都是丰富的视觉效果在负责交待。

最后举个例子,在一颗按钮身上可以也许可以体现出来这四件事情:

这颗麦当劳的按钮,红色的主色,中间有些许黄色的光晕,透露“品牌”。质感、发光的处理代表“美感”。鼠标悬停、按下的时候,有相应的状态反馈,传递“交互”。按钮上的字说明“信息”。
4 视觉概念设计

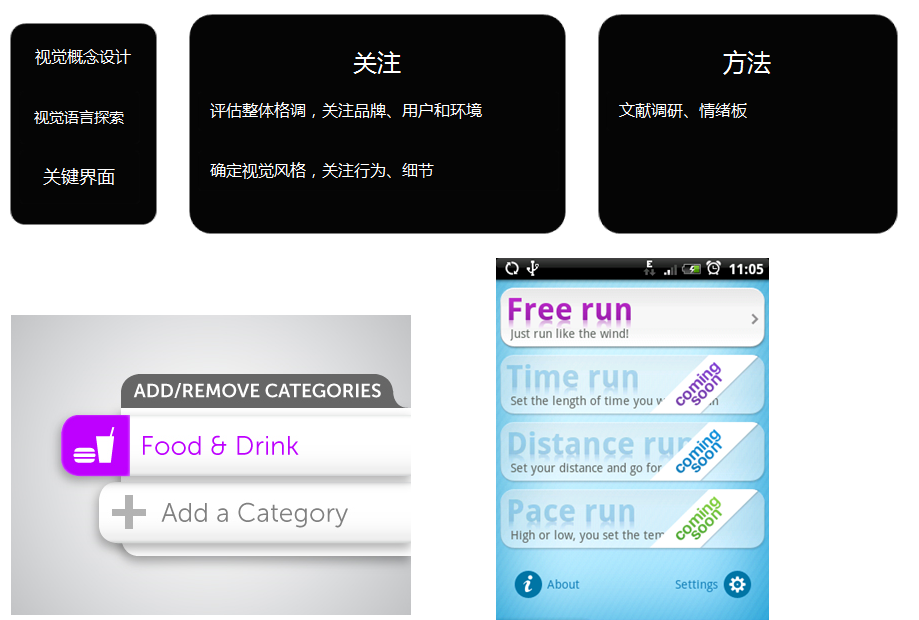
这时我们要定义视觉语言,也就是决定风格是怎样的,是活泼的还是平静的?主色是蓝的还是绿的?是立体的还是扁平的?而设计对象和输出物就是关键的界面的高保真,如果某些细节是亮点,可以输出能说明风格的局部细节,如果动效是亮点,可以输出动效,总之,很灵活,只要最终是能定下来风格。
4.1 情绪板
在做概念设计的时候,常用到一个方法,叫情绪板,洋名moodboard,就是下图的样子,一堆素材图片的组合:

用来干嘛呢?用来更准确和直观地了解用户喜好,以提取设计元素,作为设计输入。
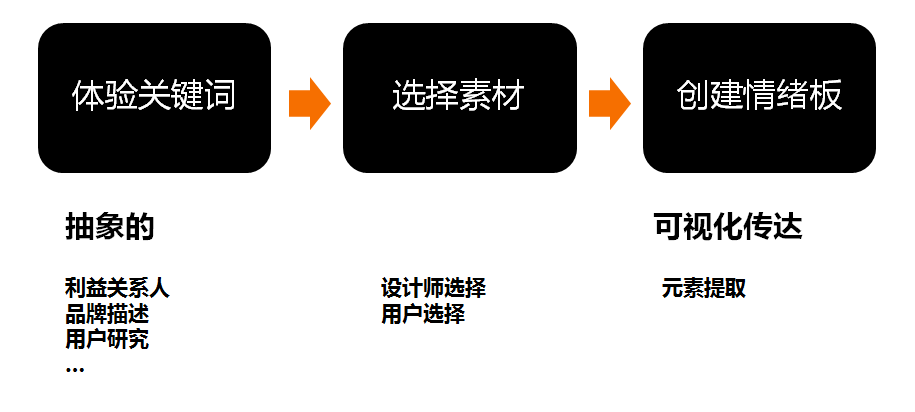
4.2 怎么做情绪板?

首先我们要定义体验关键词,这些关键词根据前期的分析研究,大家讨论得出。关键词是能概括产品个性、指导风格的,比如我们做一个幼儿早教类产品,关键词就可能是可爱、童真、易学、温馨等等。个人觉得,大概2-5个关键词足矣。
关键词决定后,我们就要根据关键词来寻找相关素材了。比如对于关键词“萌”,我们选这张乔巴:

可以是设计师自己选择,也可以是找典型用户来选择,前者节约成本后者更能反应用户心智。选择的素材可以是各种影像载体,数字图片、印刷媒体、视频片段等,最方便的是数字图片。素材的来源不限,从执行的角度来看,一般我们会圈定一个素材库,填入图片,相当于项目组先海选一轮,然后让大家从中再选。

素材选定后(可能经过多轮筛选),拼在一起就是情绪板了,用户对于产品的风格认知就通过情绪板表达出来。接下来我们要从情绪板里头抽取出视觉元素。看回上面那张乔巴,我们能抽取出什么呢?颜色粉蓝粉红,细小的体积,圆滚滚的形状。那我们之后的界面就可能是粉蓝粉红主色,各种圆角和小玩意。
下面看一个完整例子:

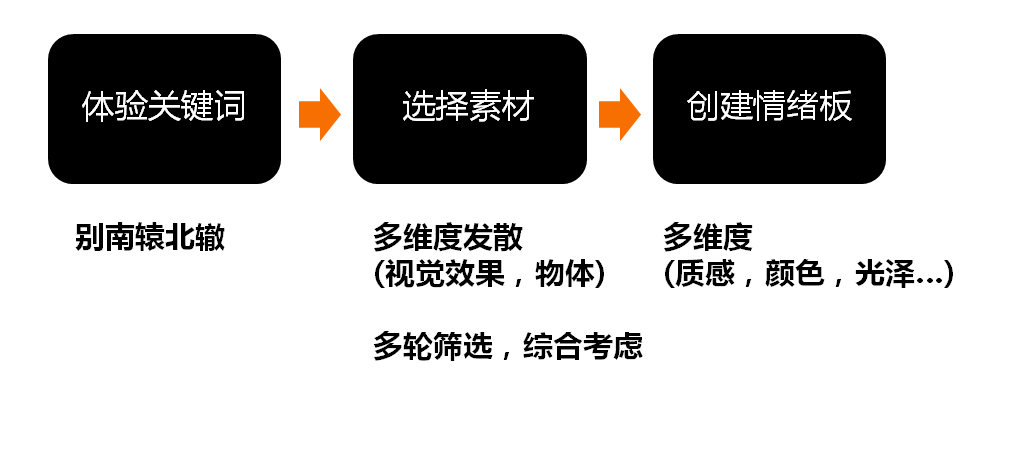
4.3 注意什么?

首先,在决定体验关键词的时候,关键词不要南辕北辙,比如“酷”和“萌”同时出现,之后就难办了,而产品的定位也应该是出了问题。
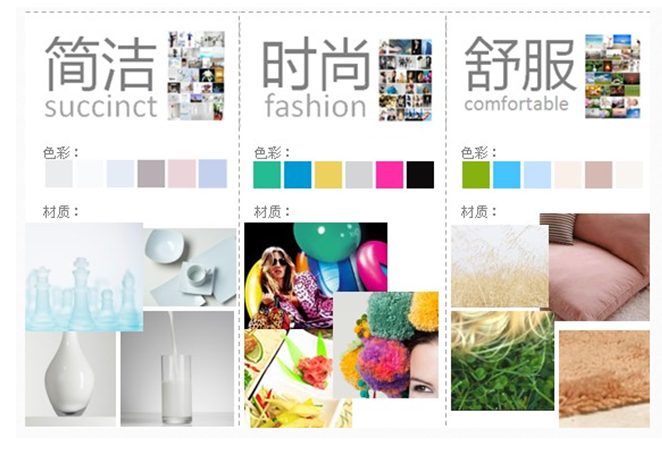
其次,选择素材的时候,凭感觉选,画面里无论什么都可以,可以是一些细节可以是人可以是抽象的眩光可以是已有的产品界面。但是,但是,但是,在筛选的时候,务必让剩下来的几个关键词的相关素材和,谐,相,处。大家看下面这张图,有没有发现问题?

每个关键词对应的图片,看上去都没有问题,图片都能代表关键词,但是,当把全部图片摆在一起,却显得特别杂,看不出最终产品的风格。问题出在“时尚”,能代表时尚的图片类型是很多的,图中所用的炫丽前卫的风格是一种,但它们跟旁边的“简洁”“舒服”不相容。如果把时尚的图片换成简约的时尚,这张情绪板就和谐了。
最后,在抽取视觉元素的时候,不要只顾颜色。颜色是最重要也是最容易获取的,但如果想更充分利用好情绪板,还可以从中抽取更多的有用元素,比如前面举例的,从乔巴的图片还能抽取出形状。当然仔细观察,还有光、动作、文字、质感等等。
好了,到目前为止,概念设计也完成了。下次为大家介绍细节设计和测试和总结。谢谢啦。
作者信息:Danis,YY交互设计师,http://danis.zcool.com.cn/
本文由 @Danis 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















兄弟,加油出啊
老哥,你的下次呢
还在等你的下次…