面包屑设计

What? 什么是面包屑
面包屑是作为辅助和补充的导航方式(secondary navigation scheme),它能让用户知道在网站或应用中所处的位置并能方便地回到原先的地点。 最常见的面包屑的样式是:横向的文字链接,由大于号“>”分开,这个符号也暗示了它们的层级关系。
【 面包屑的分类】
1.基于用户所在的层级位置。(Location-based)
基于位置的面包屑用于告知用户在当前网站中所在的结构层级。用在具有多级导航(通常具有2级以上导航)的网站中。
2.基于产品的属性。(Attribute-based)
这种类型的面包屑常出现在具有大量类别产品和服务的网站中,如电子商务网站,网上教学服务等。

3.基于用户的足迹。(Path-based)
显示用户浏览的轨迹,面包屑之间没有明显的层级关系。
Why? 为什么使用面包屑(面包屑的好处)
1.面包屑作为用户寻找路径的一种辅助手段,能方便他们定位和导航。
2.面包屑可以减少的用户返回上一级页面的所需的操作次数。
3.临时性,动态性,占用屏幕空间小,干扰性小。
4.降低网站访问者的总体跳出率。(当用户从别处链接到网页,或者从搜索引擎查找到网页,则面包屑的存在能帮助用户快速了解当前的层级位置,并引导用户查看网站的其余部分。减少了看完直接跳走的用户数量。)
When? 何时使用面包屑
1. 存在大量的分级内容的网站中。
大型的电子商务网站是典型的例子,里面有大量的产品分别归属于不同的大类别及细分类别。

2. 在一些引导性的网络应用或者软件安装进程中,面包屑也常被用来指示当前以及剩余的操作步骤。类似于进程条的变种。
3. 层次简单的页面中一般不使用面包屑,但是当面包屑能显著帮助到浏览并提高他们定位能力时,也建议采用面包屑。
相册浏览就是一个典型的例子,结构层次并不复杂,但用户在特定几个页面之间跳转的频率会比较高(如相册首页,相片缩略图页,相片浏览页等),所以面包屑的存在对提高此处的浏览效率是很有帮助的。

注意点:面包屑不能替代有效的主导航,它是一个辅助功能;一个允许用户定位他们在哪里的辅助导航方案。
How? 如何设计面包屑
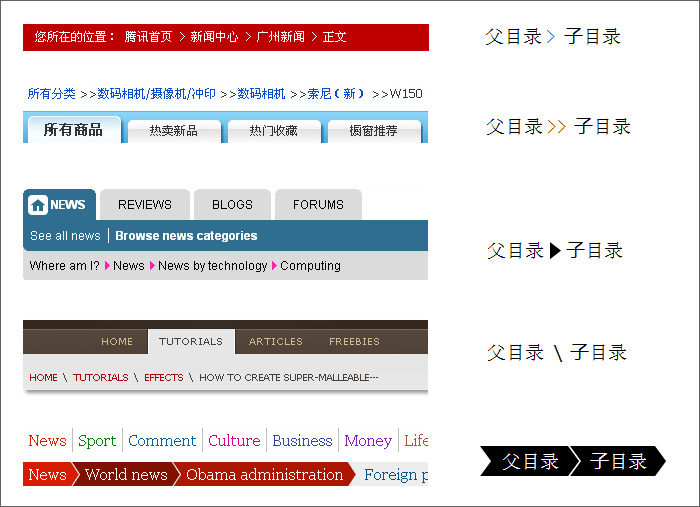
【面包屑连接符的主要样式】

综合评估以上样式,并考虑到面包屑的包含关系和指示性,建议使用以下两种连接符:
![]()
【面包屑的位置】
通常出现在页面的左上或者右上部分,而且主要是在导航下面或者内容区的上面。
【面包屑的大小】
面包屑是一种辅助导航,在页面中不应该起支配作用。面包屑和主导航相比至少要比较小、或不太突出。在确定面包屑大小的时候,一个较很好的方法是,当访问这个页面的时候,它不应该是页面中最醒目的元素。如果第一眼就注意到了面包屑,可能就需要再弱化一点。

上图中的面包屑过于醒目,干扰到了主导航,甚至喧宾夺主。
Extension 面包屑设计扩展
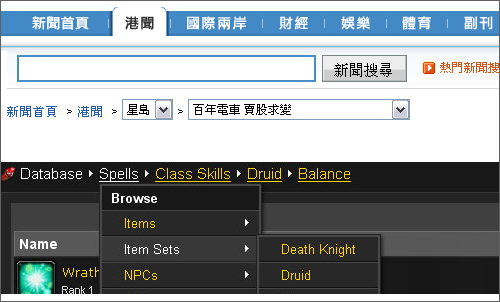
【带下拉列表的面包屑】
香港雅虎,淘宝网等网站的面包屑中有下拉列表,可以方便用户快速跳转到同类或其他类别的新闻和产品。

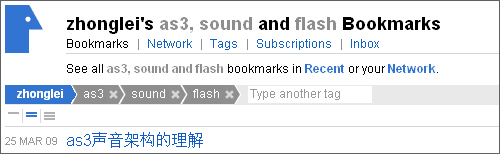
【交互式面包屑】
Delicious中的tag分组已面包屑的形式出现在网页头部,按前文提到的面包屑分类此处属于一种“基于用户足迹”(Path-based)的面包屑。记录了用户浏览tag分组的顺序。同时这些面包屑还可以被及时“干掉”,方便了对内容的管理,真是别出心裁的设计。

【回顾总结】
是否还记得关于面包屑的3W+H+E?
![]()
参考文献:
《Breadcrumbs In Web Design: Examples And Best Practices》
http://www.smashingmagazine.com/2009/03/17/breadcrumbs-in-web-design-examples-and-best-practices-2/
- (本文出自Tencent CDC Blog,转载时请注明出处)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







