Forever21首页分析:从交互和体验上来聊一聊

本文作者将从交互和体验上来聊一聊Forever21这个网站的首页,enjoy~
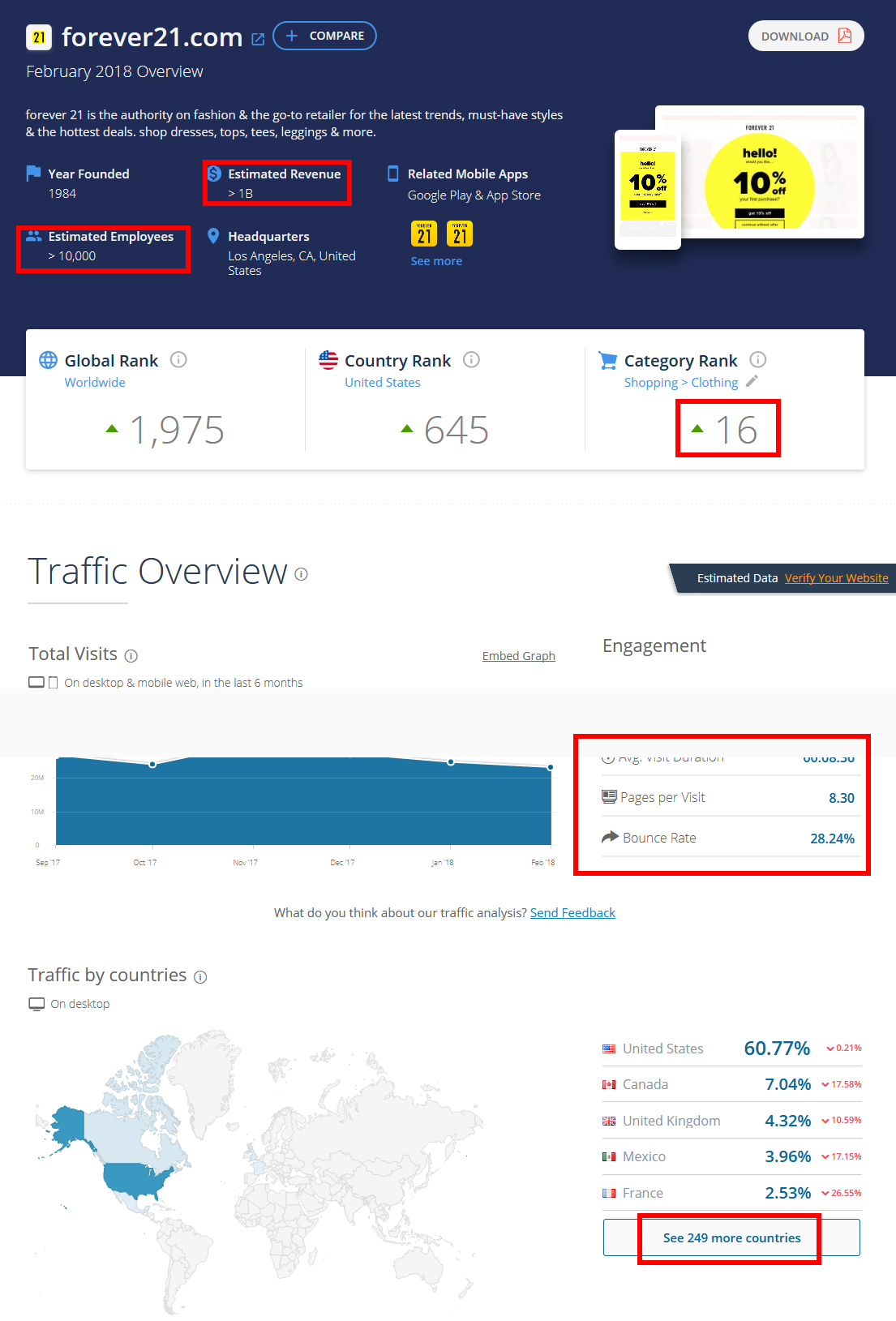
Forever21(以下简称F21)成立于1984年,在全球都有连锁店,在04年的时候销售额就有6.8亿美金,做电商或年轻的同学应该对这个品牌不陌生。同时,F21也拥有交互和体验都不错的线上网站和APP,也成为本人公司一直参考的竞品网站。首先来看一下一组关于F21的数据:预估收入已经超过10亿美金,分类排名已经高居16,网站的数据从人均停留时间,人均访问页面,跳出率来看都很不错。F21虽然关闭了部分地区的门店,但在服装行业的地位仍然不容小觑,成功必定有其道理。
抛开其营业模式不谈,今天就简单从交互和体验上来聊一聊这个网站的首页,毕竟我们作为一个产品或者运营这是我们前期更应该关注的事情。

顶部信息及导航
![]()
根据尼尔森F形状网页浏览模型,视觉顶部信息是我们首先映入眼帘的东西,且顶部信息会在各个页面展现出来,因此,这个位置所展示的内容非常重要。作为一家电商网站,包邮从来都是一个很重要的噱头,大家想想有多少人因为不包邮而打消下单的念头的。因此F21在这个位置就告诉了大家满50美金包邮的信息,一方面告诉了客户网站拥有这样的服务;一方面对提高客单价有帮助,对客户凑单有暗示的作用。
关于导航有个很好的比喻,假设我们要去超市购物,我们如何找到自己想买的或者是感兴趣的物品呢?一种是根据服务人员的指引,另一种就是根据超市的指标牌了。我们可以把网站想象成一个大型购物超市,每天都会有很多客人光顾我们的网站,在我们不能拥有这么多服务人员进行一对一服务的情况下,做好我们的导航就显得十分重要了,这样我们就能够满足大部分客户的需求(找不到方向,找不到位置),剩下的极小部分客户,就可以由我们的客服人员来处理了。
那么,如何去做好一个导航栏呢?一个导航栏好与不好,应该明确持久导航的四个要素:网站LOGO,栏目,实用工具(登录注册,购物车,收藏等),搜索。如果对这个不是很理解,大家想一想是否能够快速的回答出来以下几点问题就能够马上理解了“这是个什么网站”“我在哪个页面”“本页我有哪些选择”“位置指示器”“我怎么搜索”。怎么样,是不是一一对应上了?如果没有,就要思考是哪里没有,为什么没有,需不需要有的问题了。
广告位

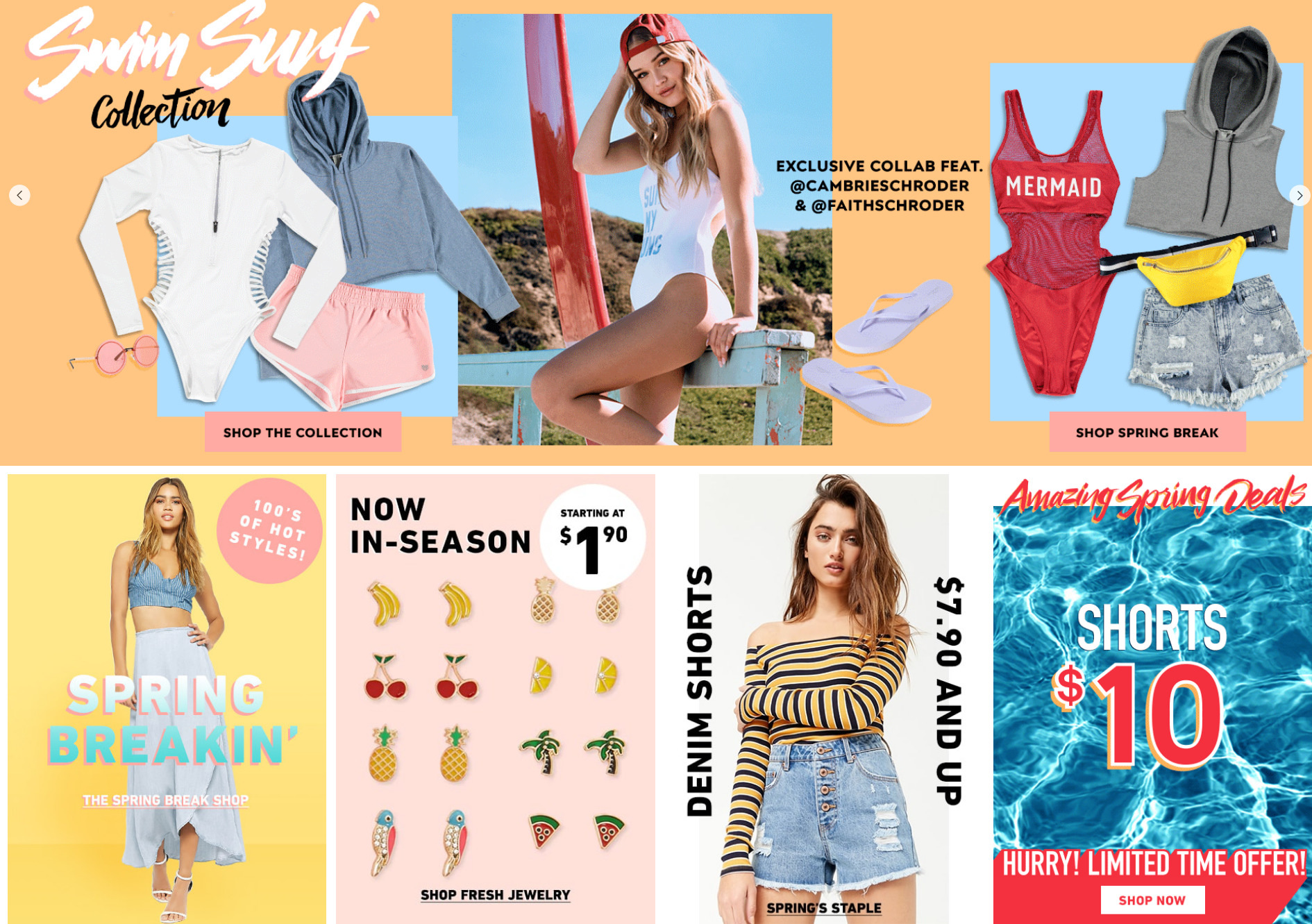
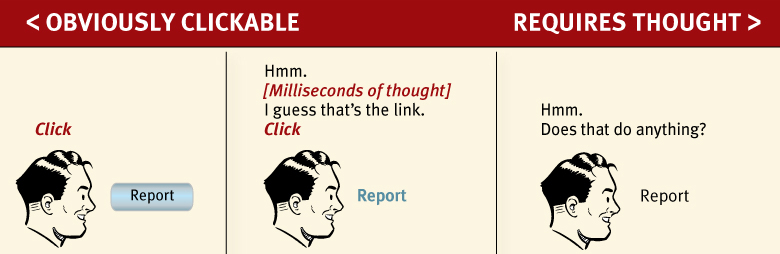
F21锁定的目标客户主要是20岁左右热衷时尚潮流的美国青少年,迎合青少年的着装喜好,并且定价比较低。前面一句话摘自于百度百科,大家从广告图的设计及文案上是不是可以非常直观的看出与目标客户及其匹配。无论是流行趋势,衣服风格,模特造型,低价促销都能够一一对应。在广告位的图片上,要建立有效的视觉层次(突出,相关,逻辑嵌套),最小化干扰(眼花缭乱,密集,太多“重点”和吸引力的词),毕竟重点太多就是没有重点。关于文案则需要注意用语,图标和位置,创建清楚的格式或者段落,省略多余的文字,尽量用习惯性的用法。同时,作为强指引性的CTA按钮也在广告图上得到了很好的应用。关于CTA按钮指引性的强弱也是有区分的,如下图所示,此处就不过多解释CTA的作用了,文章太多了,不懂可以自行搜索一下(微信公众号:先什么生)。
推荐位

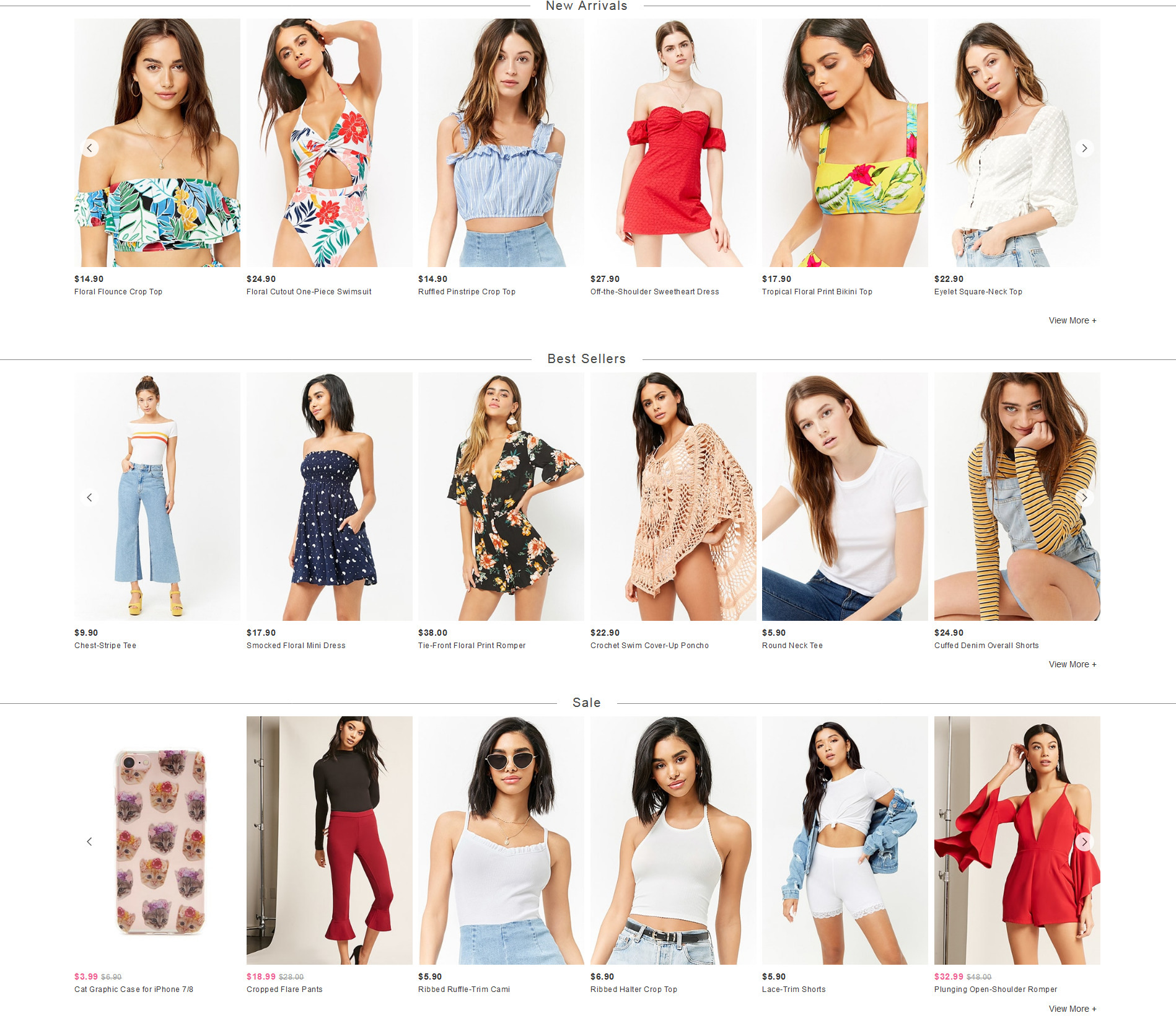
推荐区是大多数电商首页都会看见的板块。F21首页一共有三个板块从上到下依次为New Arrivals,Best Sellers,Sale,三个推荐区分别拥有共性也拥有自己的特性。
共性:首先,他们都是每排展示6个,一共3页,数量上一致并附有View More+的按钮在客户没有看到满意的产品时能够链接去这个推荐区的集成页去挑选更多的产品。其次图片尺寸一致,都为大图,符合近年来网站风格变大的趋势,且图片下方都留有足够的位置去显示商品的标题。据观察,本人发现很多网站的推荐位只显示了一个图片和一个价格,既没有标题或是标题剩余部分不显示以…代替,也没有价格符号。为什么说这些很重要,部分网站为了将SEO排名做起来,会在部分商品的标题内加入一些当前流行元素的词,如XX爆款,XX材质之类的热门词,这样就会导致很多商品标题的前半部分都及其相似,如果不完全展示标题,那么就会造成如果客户想买衣服,但点进去的是条裤子,又要退回首页的尴尬情况(比方说第二个推荐区域的第一个商品,不看标题你知道是卖什么吗)。其次,没有价格符号会对一些价格敏感的用户造成困扰,如我以为是10人民币结果进去是10美金,价格就超出了我的预算,当然这对于全球站影响较大,但这都是细节,需要注意。
特性:从平均价格上来看三个区域New Arrivals > Best Sellers > Sale。Sale推荐区拥有两个价格,当前售价采取了显眼的色彩去突出价格上的优势,并与右侧灰色的市场价拥有明显的对比。
后续发现其首页可以调整推荐区的顺序,如Sale放在第一个,这其实反应了该网站不同时期的侧重点。如F21是有一批忠实粉丝的网站,会定期关注网站的上新情况,因此在大多数时候都会将New Arrivals板块放在推荐区的最上方。但是有些时候没有上新,就需要调整一下位置,给客户看到不同的东西。如果你的网站主要客户来源是新用户,那也不建议放新品区放在显眼的位置。因为新品区价格上相较于清仓板块,促销板块并不具备优势。
社交板块

近几年社交平台的火爆导致很多电商网站也开始着重于社交,从开始的买家秀到后来的社区其实都属于社交内容,F21也是如此。
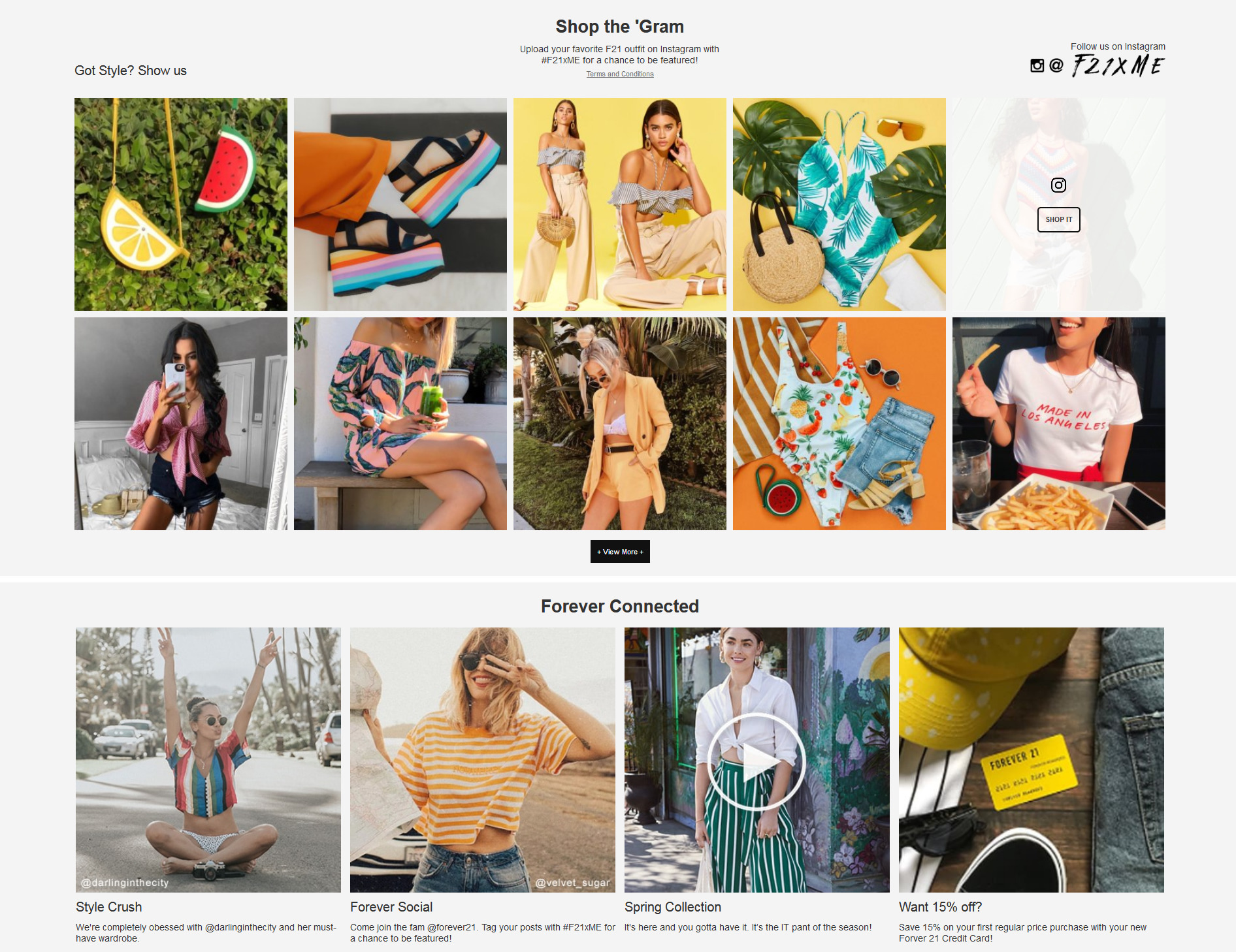
Shop the ‘Gram,有点像买家秀的升级版,用户在Instagram上发布带有#F21xME的标签去参与,可以增强客户与网站的互动,提高粘性。内容形式表现丰富,可以做到图片,视频结合,每个图片都与网站所售卖的某个或多个产品绑定,可以直接链接去商详页,能够有效的提升转化。图片的质量也看过去更有逼格,采用与Instagram相同的1:1的展现方式,默认10个,每次点击+View More瀑布流加载10个(此处注意+View More+ 与 推荐区的 View More+的细节,简直好评,一个当前窗口加载,一个新窗口链接)。但缺点在于图片看上去较推荐区要模糊很多,不够清晰,且在左右两边的文字都具有一定的引导暗示如 Show us,Follow us on Instagram都没有对应的链接给到客户,只是单纯的文本。
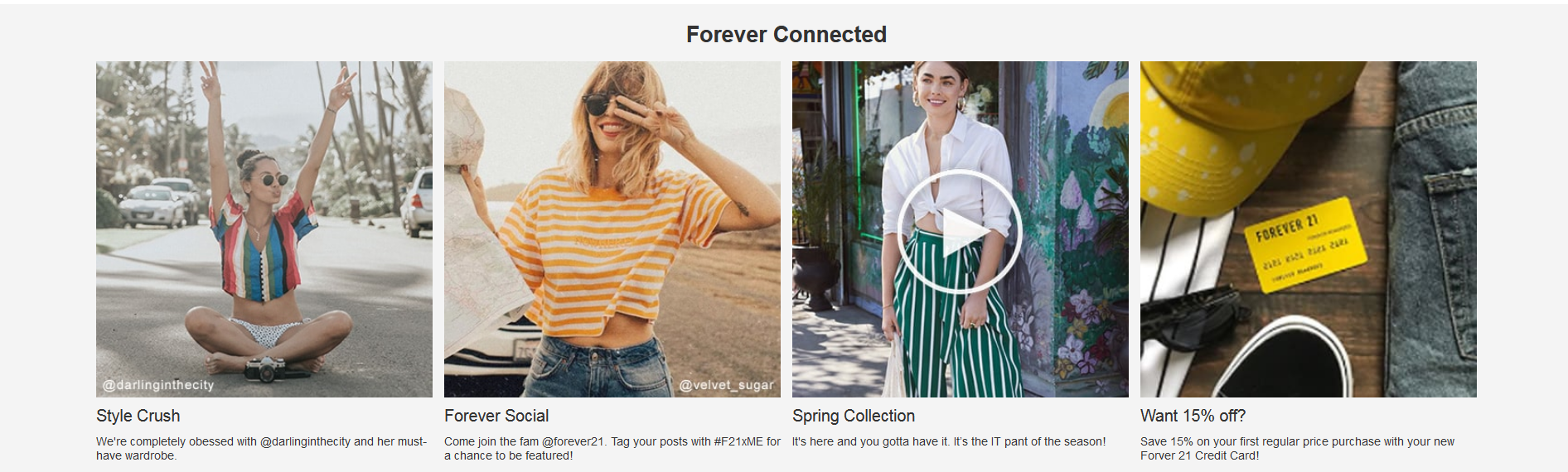
Forever Connected是F21的周边互动,有常规的社交渠道如Instagram,Youtube等,也有与品牌推出的联合活动,网红采访等。其实这些也是为了拓展社交的渠道,一定程度上扩大了品牌的影响力,让客户有更多的渠道了解网站的动态,增强对核心用户的渗透。
说到这里其实想说F21的迭代做的很好,其实我在调研这个网站的时候发现了一些个人认为不好的点或者bug,都在一周内全部优化了。如一些按钮重合,如Connected区跳转Instagram广告图应该新窗口跳转而不是当前窗口跳转以降低退出率及跳出率等。
自我解释

自我解释其实会在很多地方出现,是典型的“别让我思考”的体现。那么什么叫自我解释呢?比如当你创建一个独有的名词时,除非你能够做到不言而喻,一目了然(指你能百度或者谷歌这个词搜出来的东西大致相同或者大家都认可的词,如一说到315大家都知道是什么日子)的让客户明白这是什么意思,不然你就需要一小段话去告诉客户这是个什么东西,如F21的广告位,社交板块等都能发现在标题下有一句话去解释这个大致是什么,这样做的好处就是避免客户点进去了发现其实不是想要的,造成一种心理落差,然后退回首页又会造成操作成本的提升(微信公众号:先什么生)。
说在最后
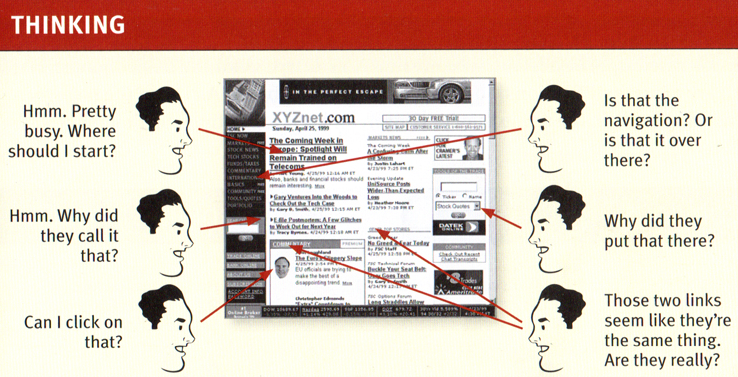
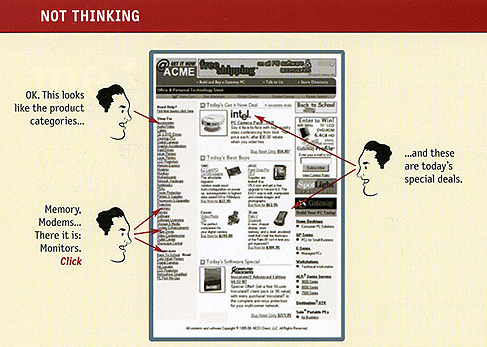
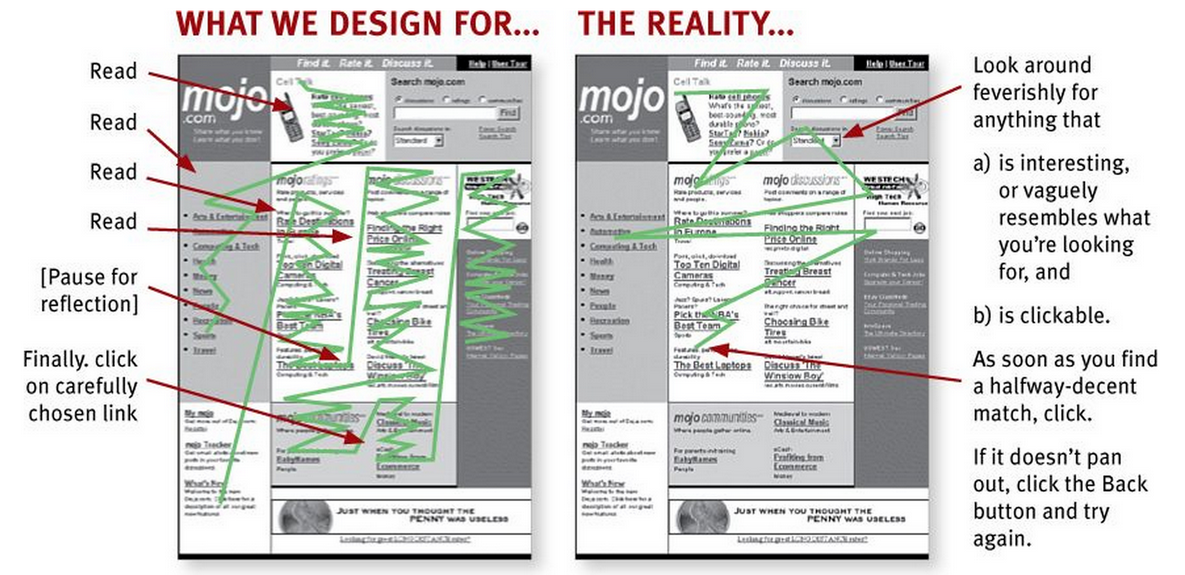
其实大家应该发现了,这一次首页的分析是按照板块来写的,从顶部到广告位到推荐位到社交板块。为什么要如此呢?我想下面的一组图片能够很清晰的说明这个问题。


这一些都是观看《DON’T MAKE ME THINK》后整理出来的想法。大家细心的话能够发现其实很多网站或者是APP都是按照板块来布局的,按照板块来布局可以让客户在看到不喜欢的板块时能够安全的跳过这个板块而不会造成什么损失。如客户只对当前网站上架了什么新品感兴趣,就不用去看前面的广告位的信息直接可以略过。因为大多数客户花在网页浏览上的时间比我们想象中的要少,这一点我们可以从各自的数据上来观看,比如首页的浏览时间大概只有一分钟左右,而你又希望客户在这一分钟内像做阅读题一样仔细看每一个板块的内容吗?显然是不可能的。客户从来不是做阅读题,而是在快速扫看你的网站或者APP,就如下图一样(微信公众号:先什么生)。

客户体验这个东西对于电商行业无疑是很重要的,因为国内外的电商竞争对手太多了,客户转向流失简单。这也是为什么我们要尽量的去满足主流客户想要的东西,毕竟我们不是12306,我们没有垄断市场的能力,希望写的这些对大家能够有一定的帮助,让大家的产品从“可用”迈向“易用”,谢谢。
作者:先什么生,微信公众号:先什么生
本文由 @先什么生 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益















请问你这篇文章的小标题为什么都是 左对齐?而不是居中 和增强层级关系?
个人习惯而已
可怕~~~