一文讲透 | 大屏数据可视化图表选用指南
编辑导语:数据可视化图表种类如此之多,什么场景下应该用什么图表展示,是一个让人头秃的难题。本文作者总结各种图标的优势和类型。感兴趣的小伙伴们,一起来看看吧!

一、前言
“大屏”,这个词最近几年来被广泛地提及,几乎各行各业都希望通过“大屏”这种方式来将自己的产品或业务进行数字化升级。同时,也就吸引越来越多的设计师看好可视化大屏在未来的前景。
作为一种交互和视觉都相对炫酷的界面展示方式,不仅能够将多种场景同时展示在一个屏幕上,同时,也可以给观者带来强烈的视觉冲击力,使其直观地了解到想要关注的实时动态信息,或者通过大屏上的数据图表来分析出当前及未来的现状、趋势等。
二、什么是数据可视化?
首先我们先来了解一下,什么是“数据可视化”?
数据可视化就是将抽象概念进行形象表达,将抽象语言进行具象图形可视的过程。简单理解,就是将数据以视觉的形式来呈现,如图表或者地图,从而帮助人们了解这些数据本身以及背后的意义。
三、数据可视化的原则
数据可视化一个基本的原则,就是将具有价值的数据和洞察,通过简洁、准确、突出洞察的图表表现出来。
所以,将数据可视化不单单是简单的图表的罗列,更重要的是说明数据背后的意义(实际问题&解决方案);然而很多时候我们只是展示了很多炫酷的图表,但没有解决任何实际的问题;或者具有高价值的数据信息,没有使用合适的呈现方式,导致表达不清楚,输在了这“临门一脚”。
我们用一个简单的关系图来示意一下,一个可视化图表是否体现出了它应有的价值。

一个图表既需要提供出可供参考的价值,也需要兼顾读者理解信息的速度,如果只是提供了价值,但是理解起来比较耗时,那么它一定是低效的;若是清晰地展示数据信息,但是不能够提供足够的价值,那么也只是“空有外表,欠缺内在”。
所以我们在设计一个图表之前,就需要我们知道数据有哪些字段构成、每个字段的数据类型、字段之间的依赖关系等。思考如何用简洁的架构完整的描述业务。
在这里举个简单的例子,比如铁道行业——“什么时间?哪位员工?在哪个地点?执行了什么作业?以及具体的作业内容”
当然,这样的数据是静态的。当面对我们的客户时,他们会更关心问题和答案。而问题通常不是一个单一的问题,而是一连串问题的组合,寻找问题的过程更像是“剥洋葱”。
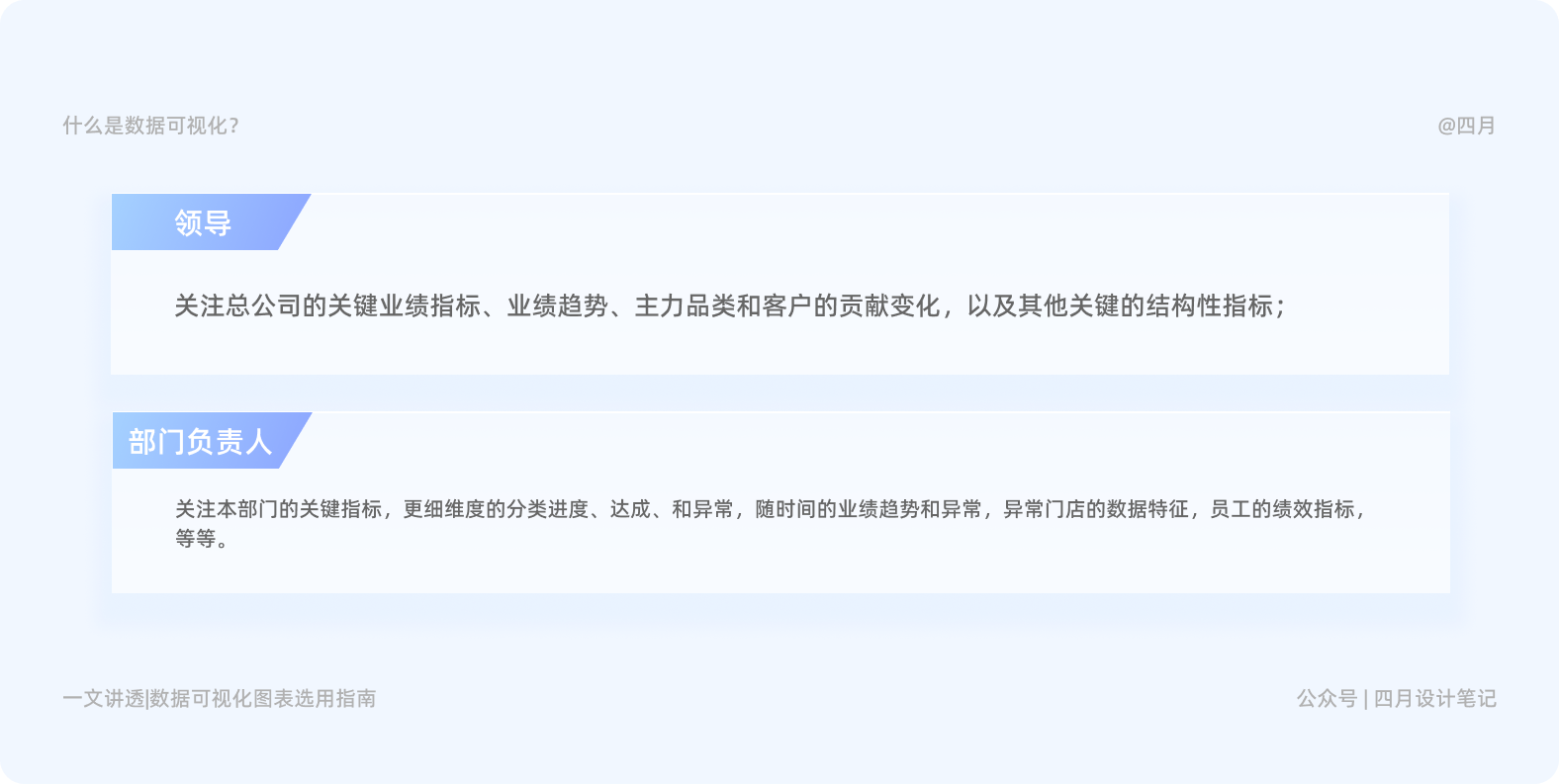
在业务分析的过程中,都是不同维度层次之间的钻取和关联分析,简单的问题只有一个数据层次,复杂的问题则同时包含多个数据层次及其相互关系。分析数据的过程就是在问题对应的数据层次上,完成聚合分析。站在不同的视角对于一组数据的关注点也会不同。

做为设计师,当我们将一组数据进行数据可视化时,往往是已经经过处理过的数据,我们只需要对图表进行优化即可,而不用去关注原始的数据是如何处理的,在这种情况下设计师的任务就相对来说比较简单了。
但是对于原始数据的处理和分析其实是非常复杂的,有机会和大家分享一下数据背后的故事。
尽管做为设计师只要将数据图表进行优美的设计,但大多数的设计师是不知道什么才是好的可视化图表,这也是写这篇文章解决大家这些问题的初衷。
在设计时,大多数的设计师都是根据自己的第一主观感受或者结合自身经验的积累去判断一个图表的好坏。而不是根据科学的方法来去衡量一个图表是否是好的图表。在此给大家一个验证数据可视化图表设计的“黄金公式”。
我们到底该如何去评判一个图表的好坏?不是通过主观地、带有经验性质的感觉,而是要有科学地依据进行分析和论证,有相对应的指标去衡量。这样才能避免我们走很多不必要的弯路。而这个科学的依据就是“GLAD原则”,是我们验证一条数据可视化的“黄金公式”。
GLAD是由四个短语的开头首字母构成:Good Data and Insight、Less Noise、Accurate Expression、Distinct Mark。它们是黄金公式中四项重要组成部分。探索性数据分析注重内涵,解释性数据分析注重外表,一个好的图表需要内外兼修。GLAD原则,作为优化图表设计的理念,是两者兼顾的。“G”在探索性数据分析过程中着重提升图表的价值,“LAD”在解释性数据分析中帮助读者加快理解信息的速度。

四、使用可视化图表的优势
将数据可视化的优势是显而易见的,我们通过最简单的方式来传递最准确的信息。通过对于数据的分析、处理,加快人们理解信息的速度,最大化地提供数据所能够带来的价值。
数据可视化是对数据进行图形化的处理来进行展示,传达数据背后的价值。而数据是对行为的度量结果,无论是大数据还是小数据,都可以拆分成两个部分:类别和度量指标。
数据分析一般会分为三个步骤:数据清洗、数据建模、数据可视化,这就像烹饪的过程:洗菜切菜、炒菜、上菜摆盘
我们想要提高读者理解信息的速度,就需要通过对图表的设计来提升。图表类型、配色方式、线条粗细、字体大小、坐标轴高度、标题位置、刻度线疏密、图例的摆放等细节都会影响到读者理解信息的速度,也都有讲究的规定。
早期,工作于AT&T贝尔实验室的统计学家William S. Cleveland及Robert McGill曾发表过《图像感知:研究图像化方法的理论、实践和应用》。对于如何根据功能选择最佳图表形式提出了指引。作者设计了一个包含10项基本感知任务的列表,每项任务代表展示数据的一种方法并进行了排序。从而给我们在视觉表现方面一些指导性的方向。

我们在优化图表的过程中,有的时候可能并不会因为认知判断准确性的高低从而确定一个图表的优劣,而是在大多数情况下对整体的认知判断准确性进行全局的感知。所以我们在进行数据可视化的过程中,既要清楚地认识到每种图表的使用规则和场景,选用正确的图表来表现数据,也要对其在视觉感知方面进行整体的思考和优化(视觉+交互)即,应用好GLAD原则。
五、可视化图表由哪些组成
选择一个正确的度量值往往是解决问题的关键,现代管理学之父彼得.德鲁克的一条“金句”曾道破度量的重要价值:“如果你不能度量它,就无法改进它”。
如果我们要度量它,就要先认识它。
既然我们已经深刻地认识到可视化图表的优势所在——简洁、准确、突出洞察,以及在可视化大屏中的重要地位,我们就应该对于一个完整的图表有一个全面的认识和了解。
什么是好的图表?一个完整的图表都由什么元素组成?元素对于读者理解信息有哪些影响?应该避免哪些问题可以提高读者对于信息的速度?等等问题,都是作为一个可视化大屏设计师应该掌握的基本功。
根据前文的介绍,我们可以知道对于一个图表的好坏,可以通过GLAD原则去检验。工欲善其事,必先利其器,只有先全面的了解和认识图表的组成元素,才能在设计时游刃有余。接下来,我们分别介绍一下图表的组成有哪些。
1. 标题与副标题
图表标题,包含标题和副标题,其中副标题是非必须的。
标题的主要作用是对图表的主题进行概述,副标题则是对标题进行补充说明,或者说明数据的来源等,就是为了方便更直观的了解到图表主题和内容。
从前端开发的角度来看,标题只有一些文字信息,所以标题的配置无非是一些定位、字体大小、颜色等,不过也有些标题可以加入超链接属性。
所以,我们就可以考虑对标题文字的字体、字号、颜色、位置等方面作为优化的方向。当然如果要同时显示标题和副标题时,我们也要考虑到两者之间的间距。
2. 图例
图例是图表中用不同形状、颜色、文字等,用来标示不同数据列,通过点击标示可以显示或隐藏该数据列。
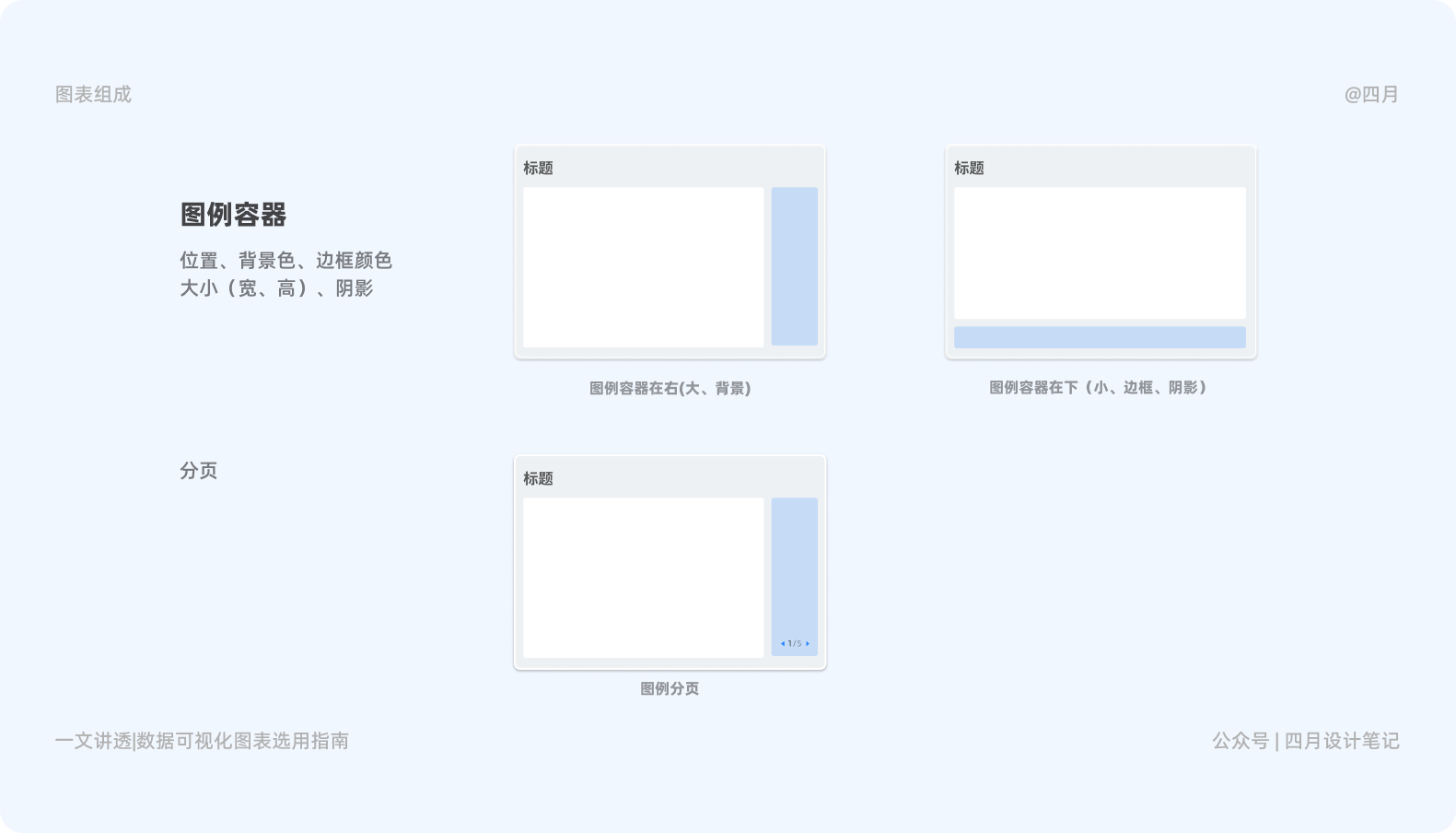
2.1 图例容器样式
图例容器指的是整个图例容器的样式,包含背景、边框、边距、宽度等。
在对图例的样式优化中,我们可以通过对图例容器的背景色、边框颜色、大小(宽、高)、阴影等方面作为优化方向。也可能出现一个图表中数据度量项过多,图例在整个图表占比过大的现象,我们也可以采用分页的形式进行视觉上的减压,在交互上面进行突破。

2.2 图例项样式
图例容器的样式可以控制图例整体样式,图例的具体内容则是通过图例项相关属性来控制的。我们不仅要考虑到容器的设计,也要更关注于图例项本身。
关于图例项的基本样式,即大小、颜色、圆角等,图例项可以通过标示颜色的不同来代表不同的类别(注:同一组图例中,尽量避免出现相近的颜色,可以提高图表信息读取的速度),还有上边提到的不同状态下的设计样式,比如图例隐藏时的样式,鼠标划过时的样式,图表项在容器中的位置以及之间的相对位置关系。

2.3 图例内容及定位
图例内容,即表示图例的文字说明。
图例在图表中的对齐方式有左对齐、居中对齐、右对齐,图例内容的布局方式有垂直布局和水平布局。
3. 坐标轴
笛卡尔图表(普通的二维数据图)都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧)。
3.1 坐标轴标题
坐标轴标题。一般情况下,x轴没有标题(一般展示类别),y轴通常是数据的度量指标。
3.2 坐标轴刻度标签
当我们的数据值相对密集,我们可以通过y轴坐标轴标签步进的方式来减少视觉上的压力。同理如果x轴的数据维度也非常多,我们也可以通过步进的方式去进行优化。除此之外,这里我们也可以通过交互层面去优化,比如可以将x轴的标签设置为可拖动的。

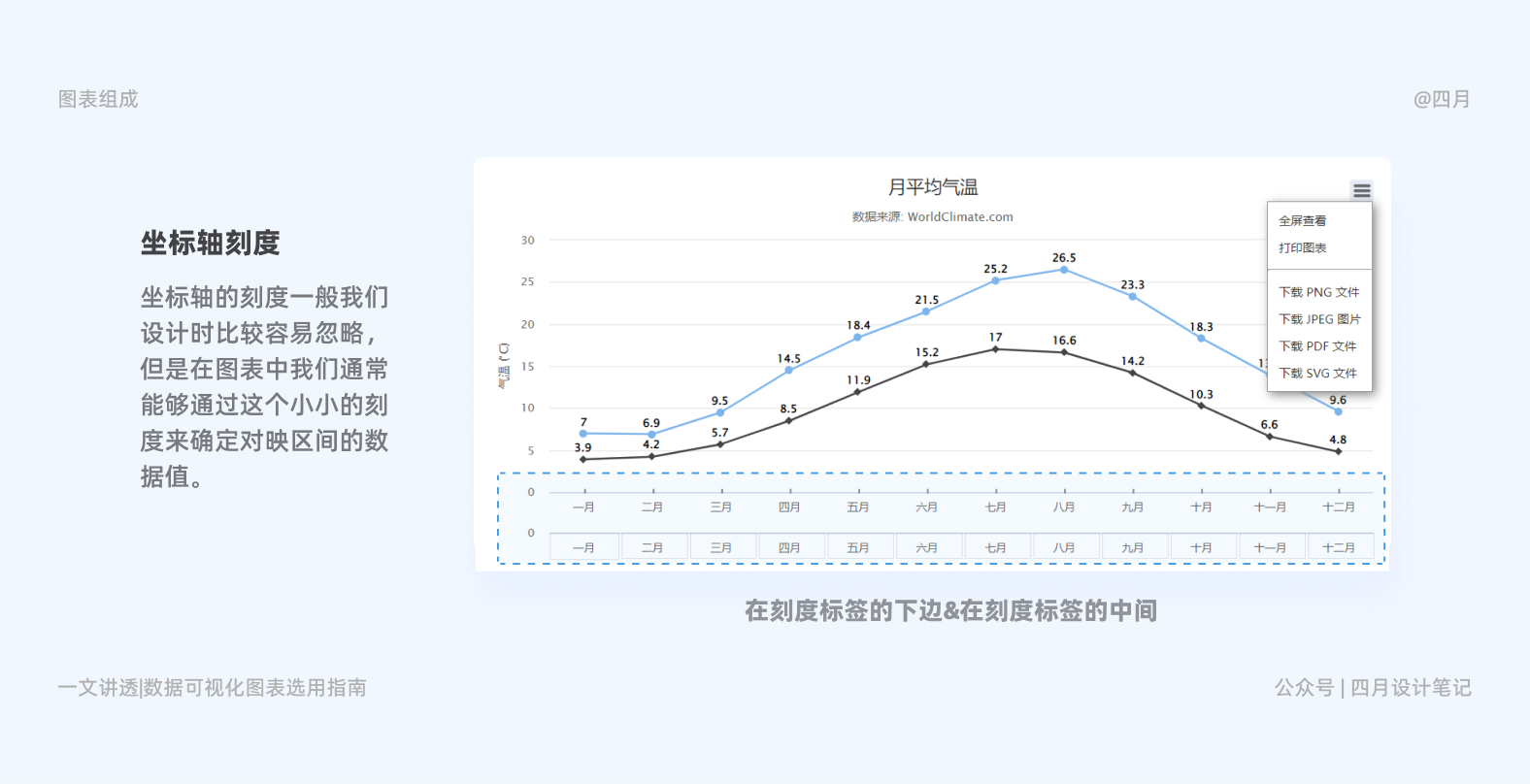
3.3 坐标轴刻度
坐标轴的刻度一般我们设计时比较容易忽略,但是在图表中我们通常能够通过这个小小的刻度来确定对映区间的数据值。我们也通过调整刻度,从而减少视觉的压力。不过这种调整,虽然和上面的在“坐标轴刻度标签”中的优化方法一样,但是其背后的逻辑是不相同的,前者只是改变了显示间隔,而后者是真正意义上的调整刻度。
同时我们在图表的优化过程中,可以对坐标轴刻度线的长度、宽度、颜色进行优化,也可以对刻度线的位置进行修改,比如是放在刻度标签的下边,还是在刻度标签的中间。

4. 标示线
标示线是用来标记坐标轴上特殊值的一条直线,在绘图区内绘制一条自定义的线。标示线总是垂直于它属于的轴。它可单独定义在x轴或y轴,也可以同时定义在x轴和y轴。如果标示线同时定义在x轴和y轴,定义在y轴的标示线会显示在前面。

视觉上,我们可以通过对标示线的颜色、粗细、线条样式(虚线、实线)等进行设计优化,以及标签(标示线的文字说明)的位置、颜色等。
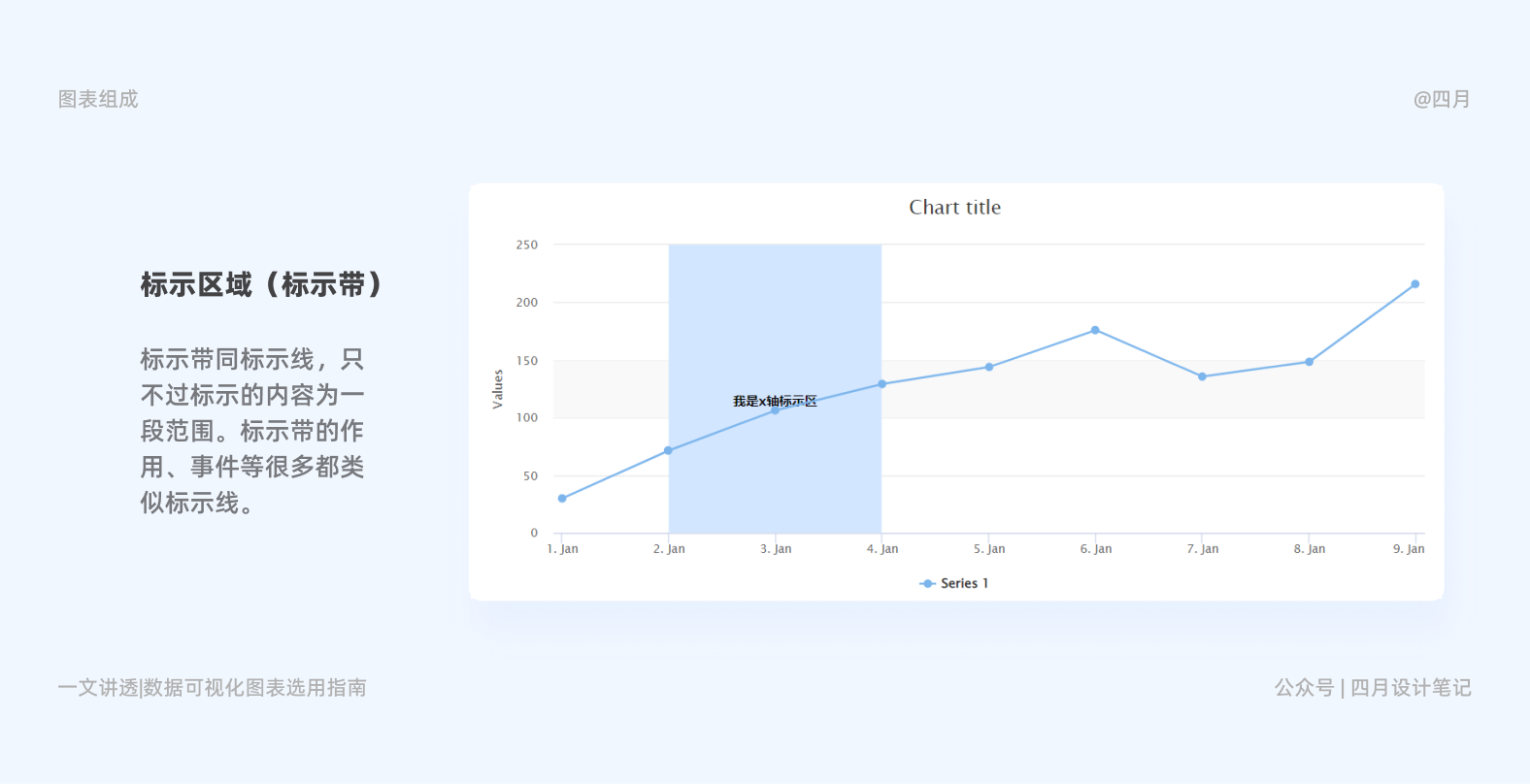
5. 标示区域(标示带)
标示带同标示线,只不过标示的内容为一段范围。标示带的作用、事件等很多都类似标示线。

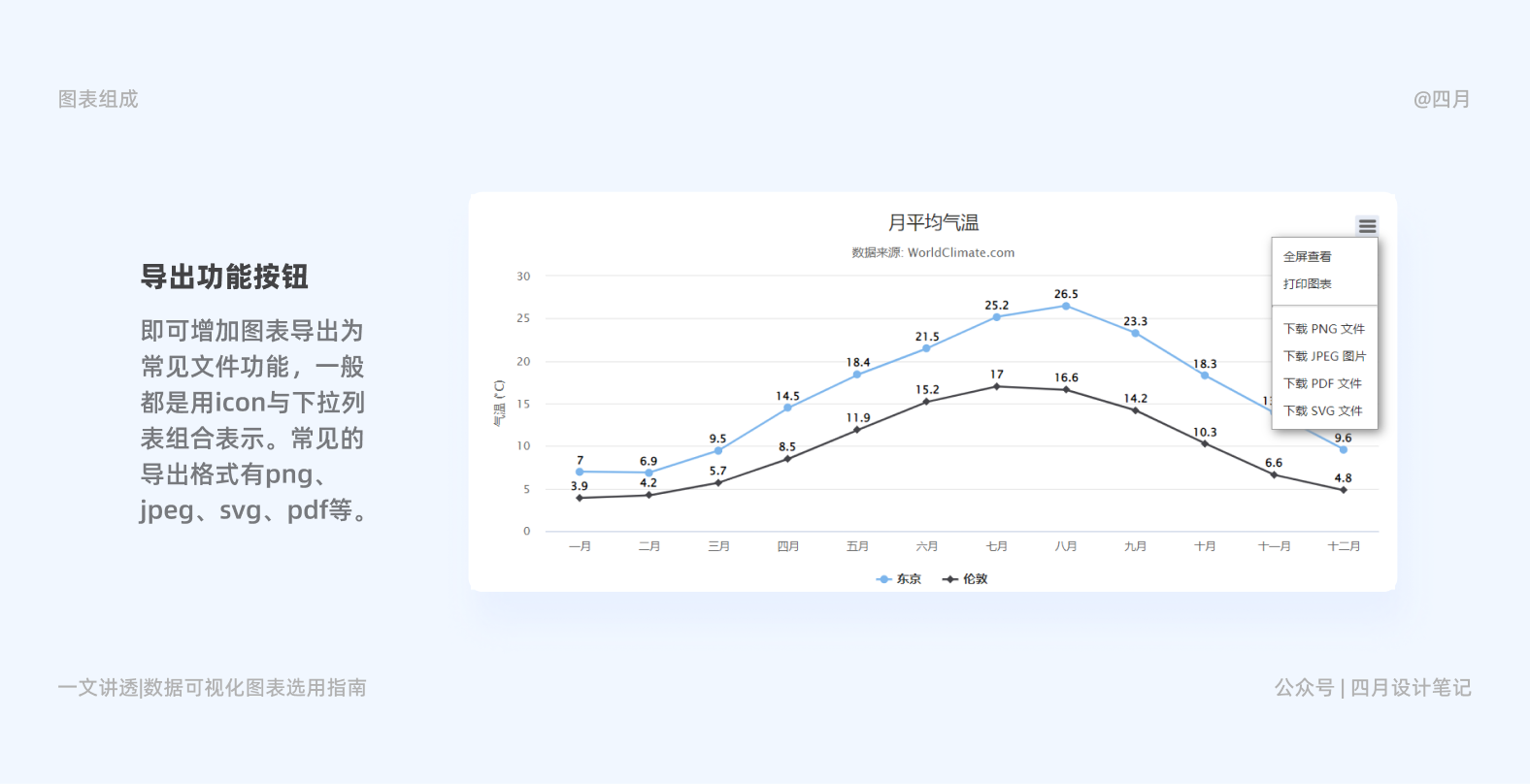
6. 导出功能按钮
导出功能按钮可增加图表导出为常见文件功能,一般都是用icon与下拉列表组合使用。常见的导出格式有png、jpeg、svg、pdf等。

7. 数据列
数据列即图表上一个或多个数据系列,比如曲线图中的一条曲线,柱状图中的一个柱形,也就是我们所见的各种图表的表现形式。
8. 数据提示框
当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定。
9. 版权标签
版权标签一般显示在图表右下方的包含链接的文字,默认是自己公司的官网地址。但在大屏展示时,通常会隐藏信息。
六、数据可视化图表的类型
前面我们已经知道一个完整的图表都是由哪些元素组成,接下来我们就来认识一下图表都有哪些类型,哪些图表可以分为一类,我们该如何选择合适的图表来进行数据可视化。

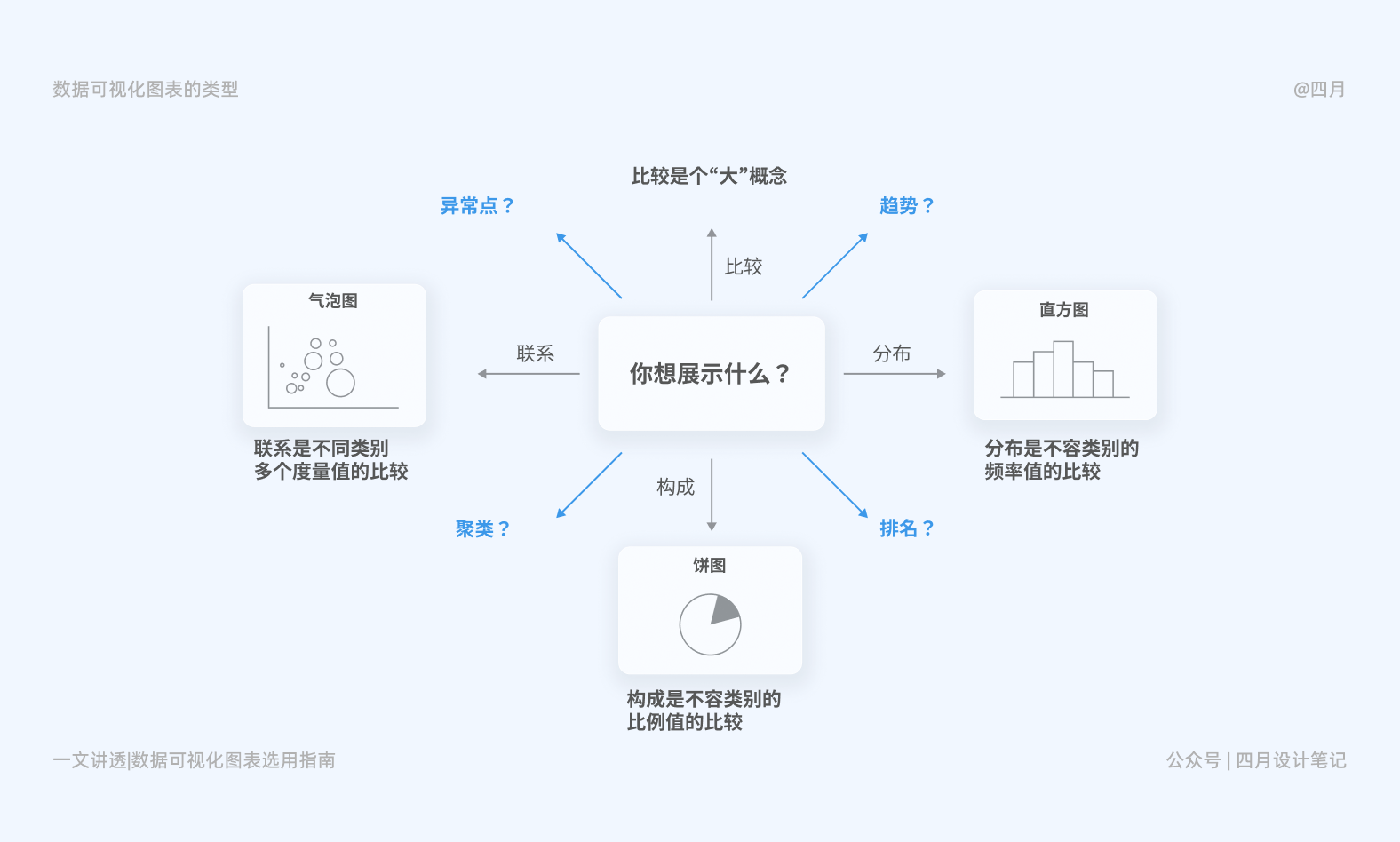
当我们真正去应用它的时候,会发现很多场景不是简单地按照图中的思维线就可以找到适合的图表,甚至事实与指导方向大相径庭,仍然需要很多客观的思考与辨证的判断。如果我们按图索骥,会发现其中很多逻辑概念,以专业的数据分析视角来评价是存在纰漏的。

该思维指南图的核心问题是以“你想展示什么”为起点,这是个极其庞大、复杂的话题,很难实现面面俱到,这导致“比较、构成、联系、分布”这四个大类不能构成一个完整体,必定有遗漏。例如想要展示异常点、趋势、聚类、排名,这些是不是也应该与四大类并列加入到展示的信息中呢?
而且,“比较”这个词属于综合性概念,所有的图表都可以称为数据的“比较”,该词注定与其他类别有重叠的部分。这样简单地划分四个大类显然违背了数据分析领域的基本常识——MECE原则(Mutually Exclusive Collectively Exhaustive):不重叠、不遗漏。
不过也不能完全否定这张图表的价值,虽然逻辑上有问题,但该思维指南图本身是具有设计性和启发性的,我们从中也可以受到一些启发,像构成、联系、分布等很多图表都有其流行的应用场景,如静态时间的构成常用饼图,动态时间的构成可以用堆积百分比条形图,这就好像在咖啡厅、酒吧、婚礼、健身房、办公室等场景播放音乐,需要先领会不同音乐风格——蓝调、爵士、古典、摇滚等,再去配合各种场景灵活使用。
所以,我们还是要回归我们究竟要展示哪些信息上来,但我们不应该被既定的框架束缚住,而是要根据我们要展示的数据来选择合适的图表。
选定可视化图表类型图表的作用,是帮助我们更好地看懂数据。选择什么图表,需要回答的首要问题是“我有什么数据,需要用图表做什么”,而不是 “图表长成什么样”。基础图表有直线图、曲线图、曲线面积图、面积图、面积范围图、柱状图、条形图、饼图、散点图、气泡图、仪表图等。还有一些和股票相关的图表类型,包括 K 线、分时图、蜡烛图等,以及大数据量的时间轴图表。还有地理信息相关的地图,地图中可以包含地图区域、线、点、气泡等元素。
1. 直线图和曲线图
用于反映事物随时间或有序类别而变化的趋势。直线图是用直线将一系列的数据点连接的图表,直线图经常用来展现随着时间变化的数据。曲线图是用曲线将一系列的数据点连接的图表。使用建议:Y 轴刻度值选择要合理,当前显示的数据波动要最大化的显示;显示数据尽量大于3条,否则不能够清晰地反映出数据随时间变化的趋势。

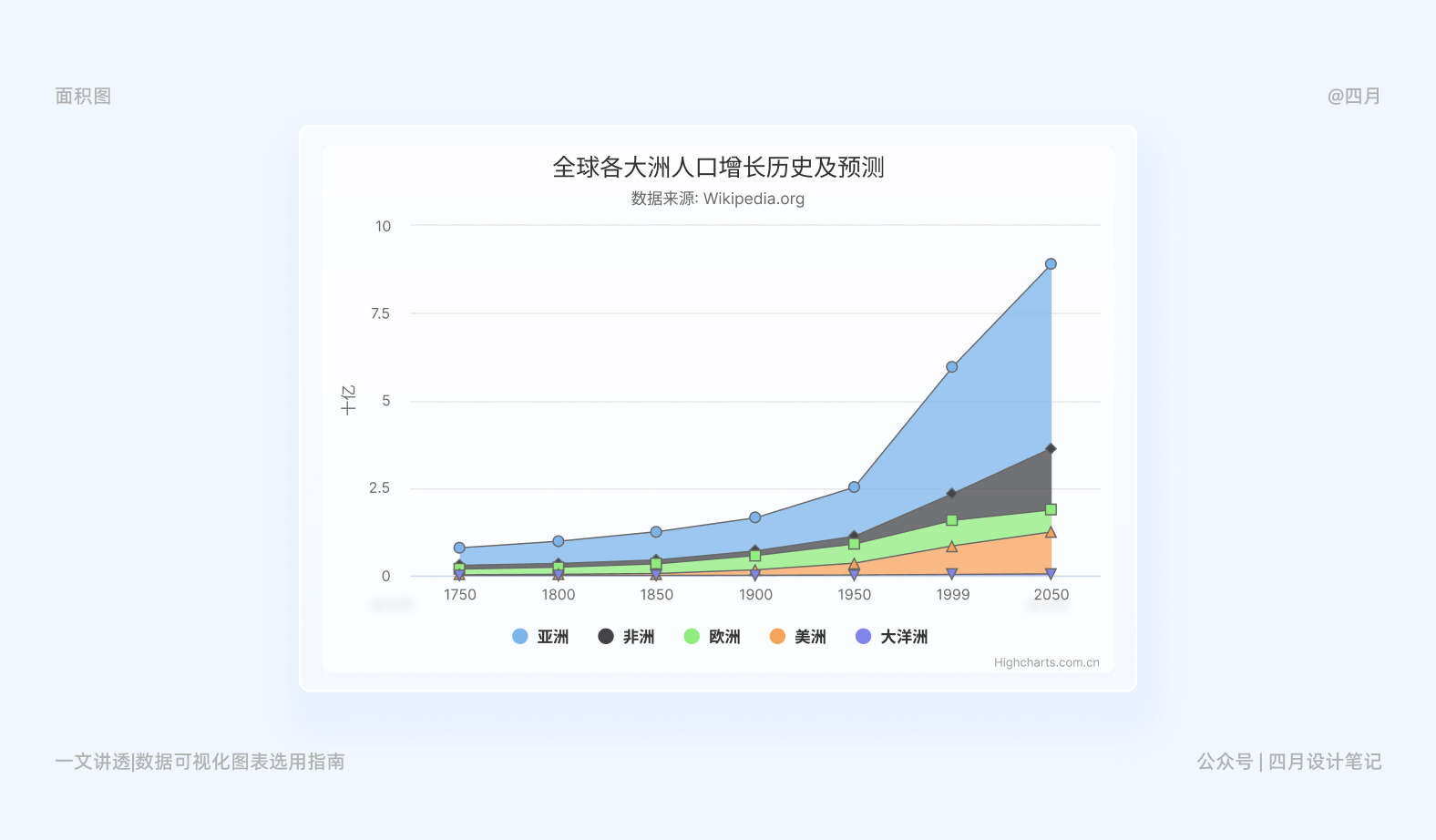
2. 面积图
包括普通的面积图及面积范围图,根据面积连接线的不同,又可以分为直线面积图和曲线面积图当我们在设计大屏时出现过多的折线图,或者感觉图表与标题(设计复杂)的样式不匹配时,我们可以进行丰富图表的表现力,使用面积图来撑起画面,让画面整体看上去不单薄。

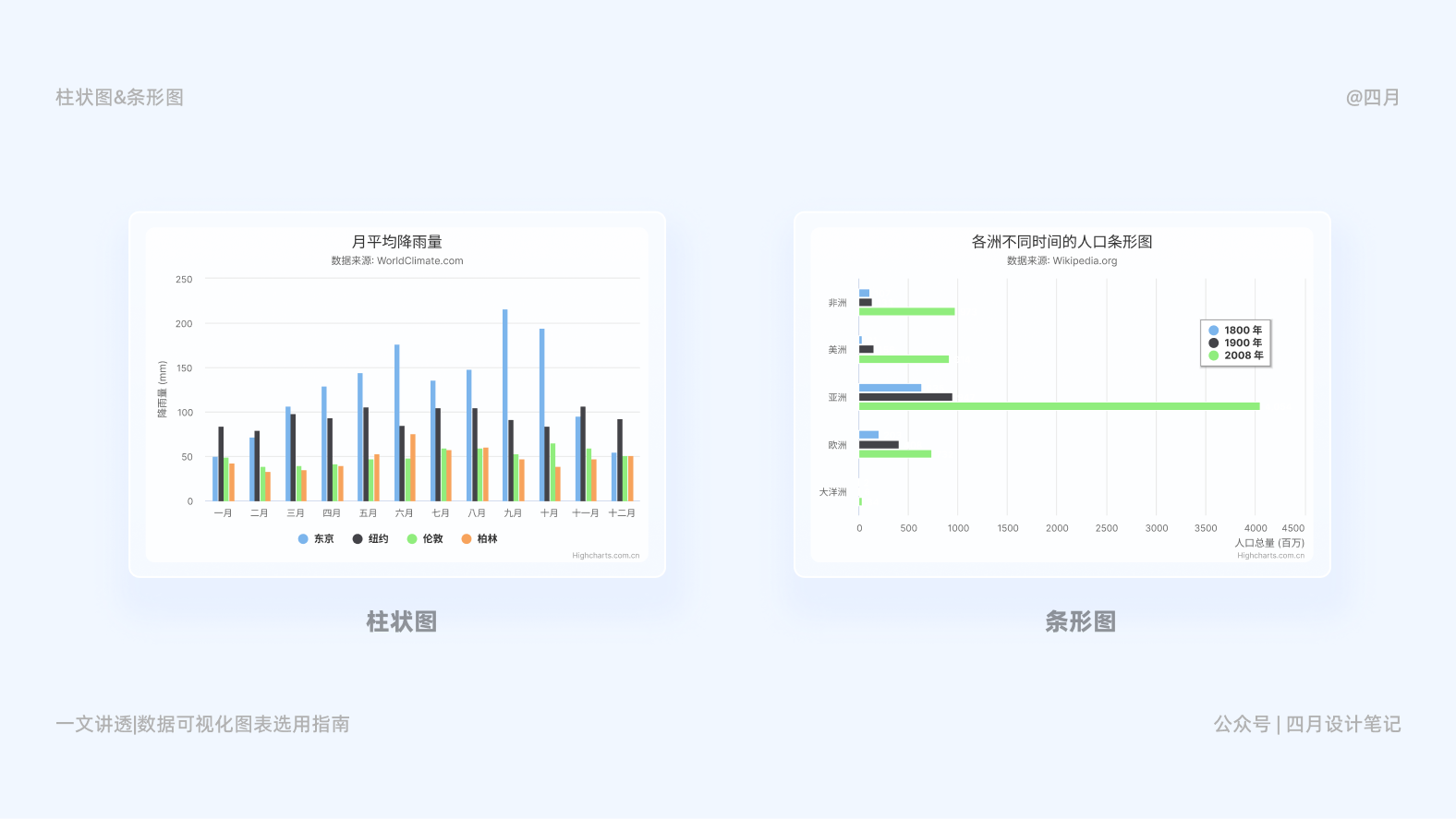
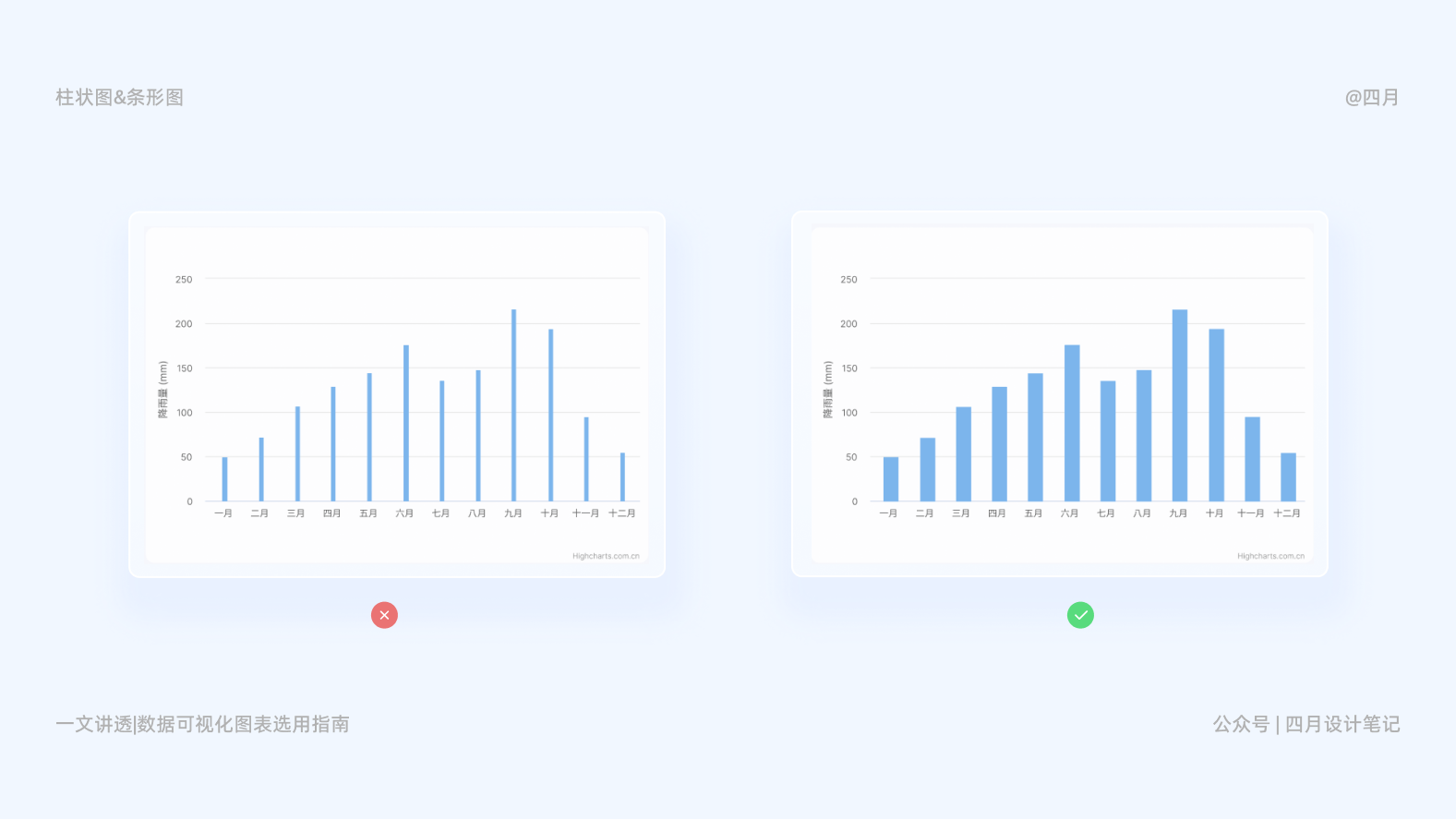
3. 柱状图&条形图
柱状图是用竖直的柱子来展现数据,一般用于展现横向的数据变化及对比。条形图是用横向的柱子来展现数据,一般用于纵向的数据排名及对比。

使用建议:注意每个数据分类的宽度以及不同分类之间的间距,数据之间的间隔与宽度最好是1.2~1.5倍

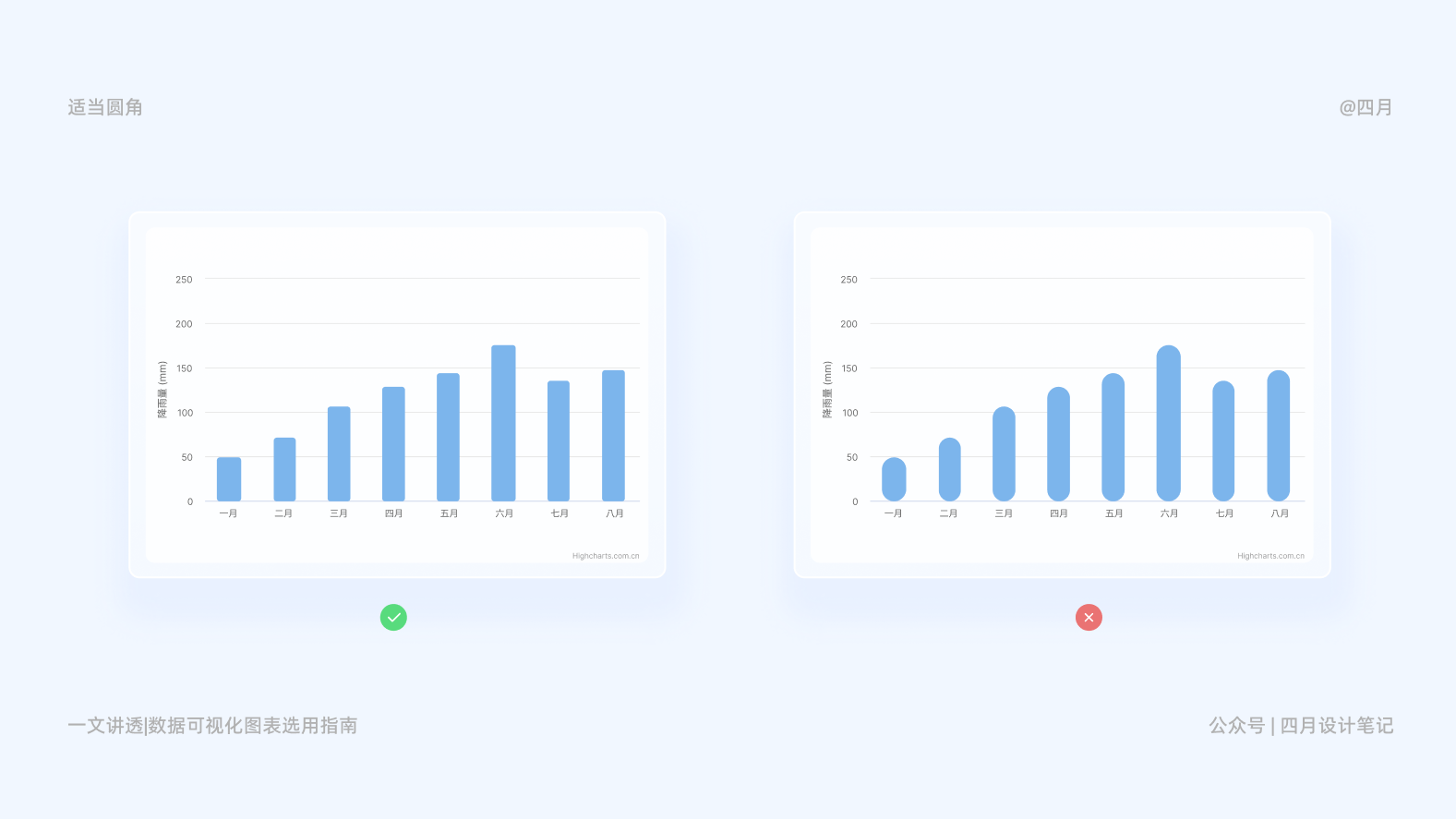
要选用适当的圆角,避免使用大圆角,会造成认知理解混乱,同时也不是很美观。

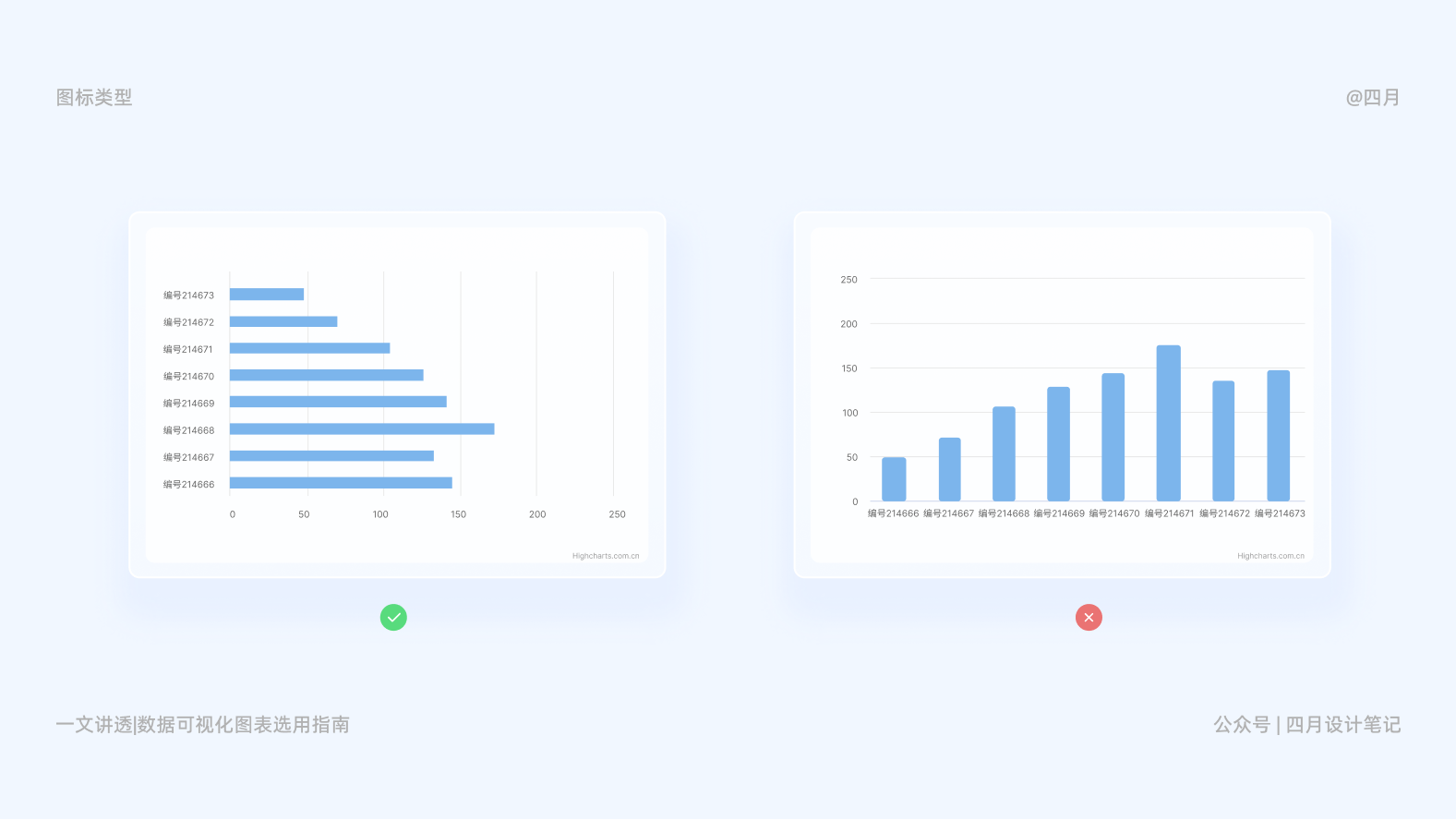
当每个数据分类项文字过长是,可以将柱状图转化成条形图,缓解视觉压力;这也是条形图相对于柱状图的一个优点,同时当要展示的数据分类项过多时,我们也可以用条形图来减少图表所占用的宽度,因为在我们设计大屏的过程中,图表的数据展示区域宽度往往是固定的,不会有太多的横向空间是图表完全展示,这时我们就可以考虑条形图。

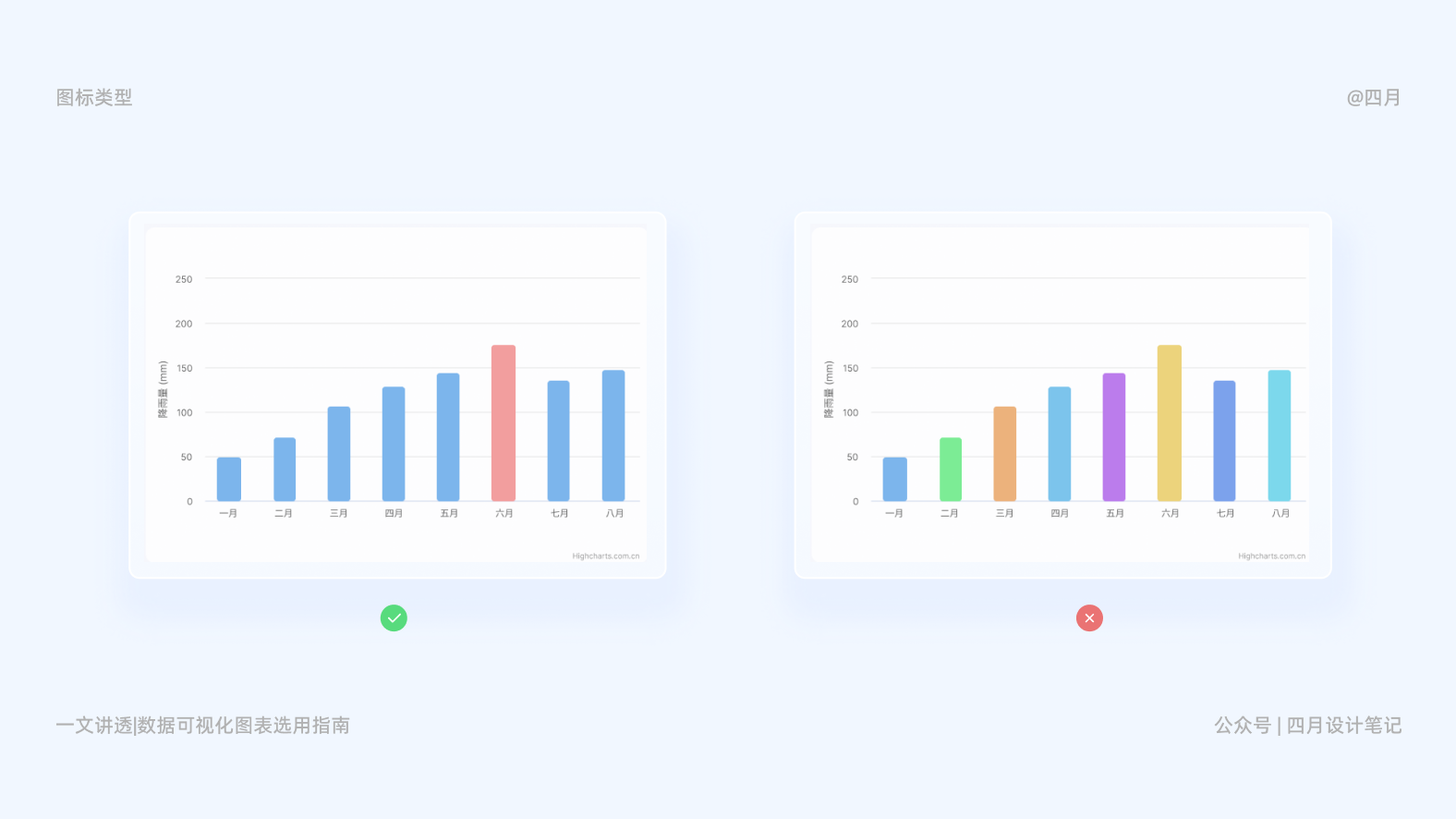
当我们想要强调其中一个数据分类项时,可以使用不同的颜色进行区分,但此时要保证唯一变量(即颜色不超过两个)。

4. 饼形图
饼图以扇区的形式显示每一个数值相对于总数值的大小。通过不同的扇面大小,表达了不同类别的比例,即一个数据组中不同数据项的数据大小占所有数据和的比例;并通过带颜色的图例将扇面和数据项一一对应起来。所以当我们想要一组数据中每个数据类型所占的比例时,就可以优先选择饼形图。饼形图可以分为基础饼形、环形图以及扇形图。
5. 环形图
环形图是饼图的一种变形,通过去掉中心部分,使环形图在视觉上看上去更轻盈,避免由于饼图大面积色块带来的视觉压力,但它依然能够表达出和饼图相同的含义以及不同数据项之间的占比关系。在使用环形图时,我们要注意环形图的粗细,避免出现圆环过粗或者过细的情况,这样都会影响在视觉上的美观程度。

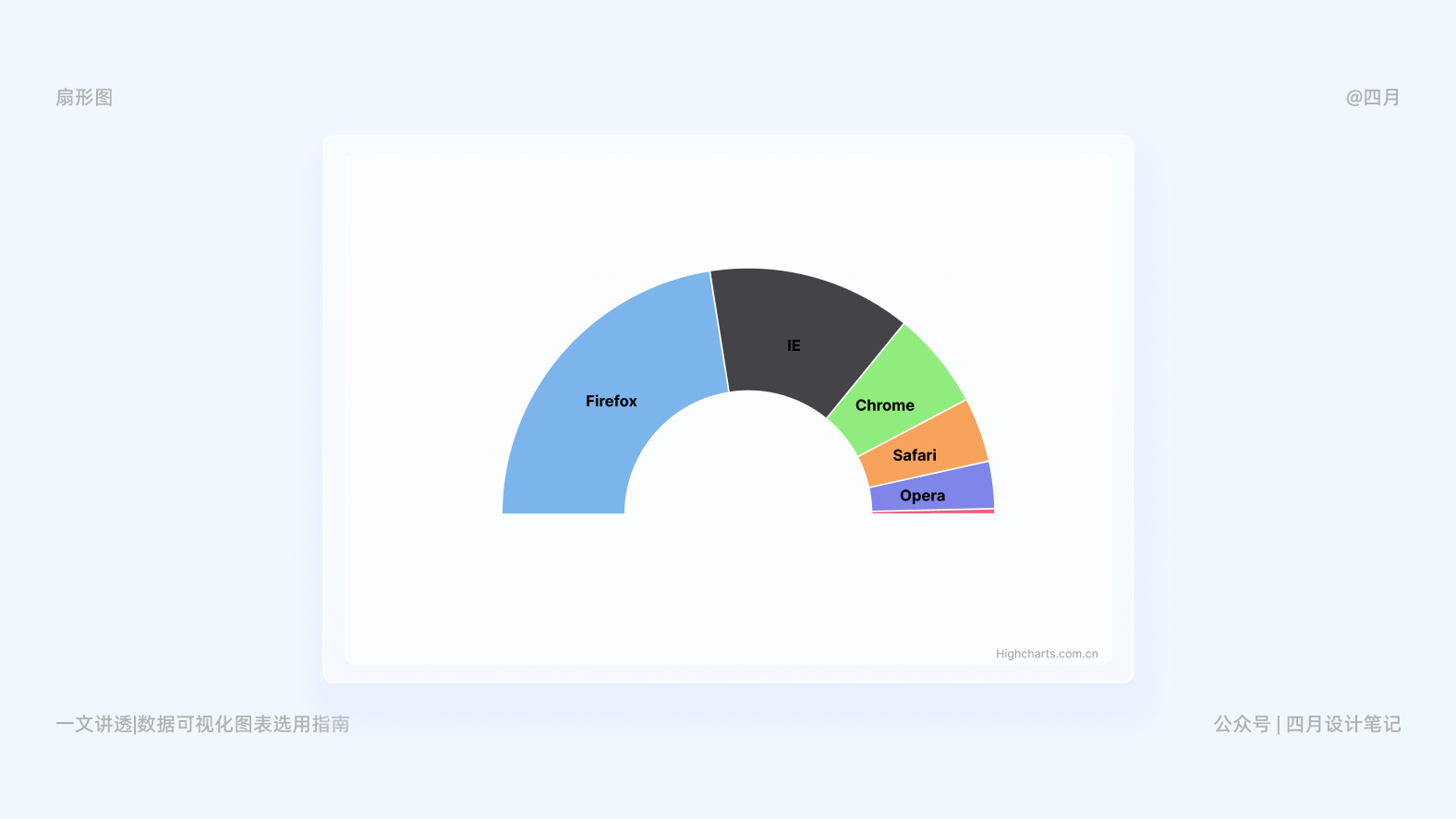
6. 扇形图
通过设置饼图圆周的开始角度和结束角度,我们可以将饼图变成扇形图。

7. 范围图
范围图包括面积范围图、曲线面积范围图及柱形范围图,也可将范围柱状图变成范围条形图。

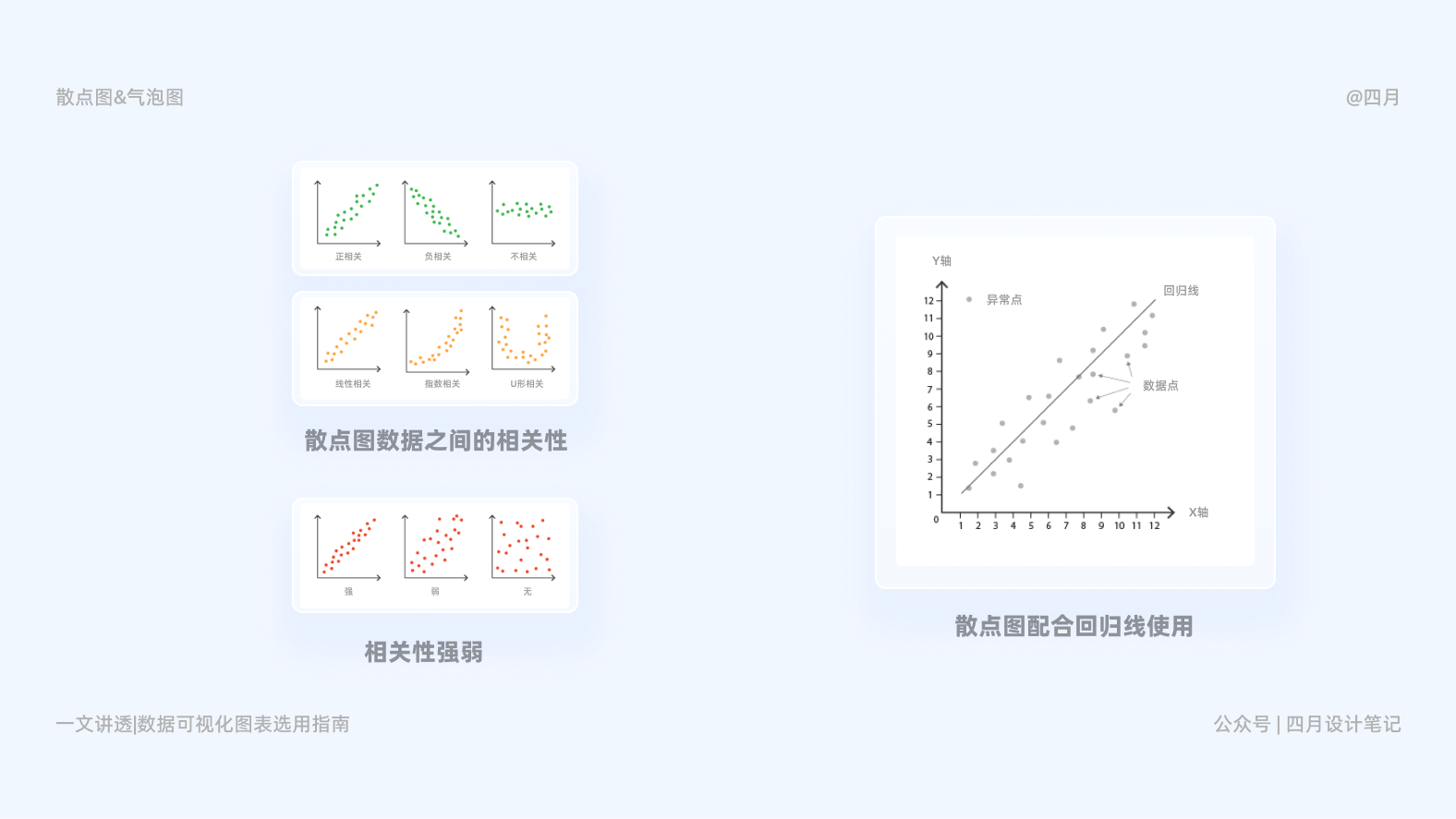
8. 散点图和气泡图
散点图和气泡图常用于展现数据的分布情况。通过数据之间的位置分布来观察变量之间的相互关系。数据之间的相互关系主要分为:正相关(两个变量值同时增长)、负相关(一个变量呈现增长分布另一个变量呈现下降分布)、不相关、线性相关、指数相关等。而分布在集群点较远的数据点,被称之为异常点。散点图经常与回归线(就是最准确地贯穿所有点的线)结合使用,归纳分析现有数据以进行预测分析。

气泡图是一种多变量图表,是散点图的变体,也可以认为是散点图和百分比区域图的组合。与散点图一样,气泡图使用笛卡尔坐标系沿网格绘制点,其中 X 和 Y 轴是单独的变量。然而,与散点图不同,每个点都分配有标签或类别(显示在图例旁边或图例上)。然后,每个绘制点通过其圆的面积表示第三个变量。
颜色还可用于区分类别或用于表示附加数据变量。时间可以通过将其作为一个轴上的变量来显示,也可以通过动画数据变量随时间变化来显示。
气泡图通常用于通过使用定位和比例来比较和显示分类圆圈之间的关系。气泡图的整体情况可用于分析模式/相关性。太多的气泡会使图表难以阅读,因此气泡图的数据大小容量有限。
这可以通过交互来解决:单击或悬停在气泡上以显示隐藏信息,可以选择重新组织或过滤分组类别。与比例面积图一样,需要根据圆的面积而不是半径或直径来绘制圆的大小。圆圈的大小不仅会呈指数级变化,还会导致人类视觉系统产生误解。
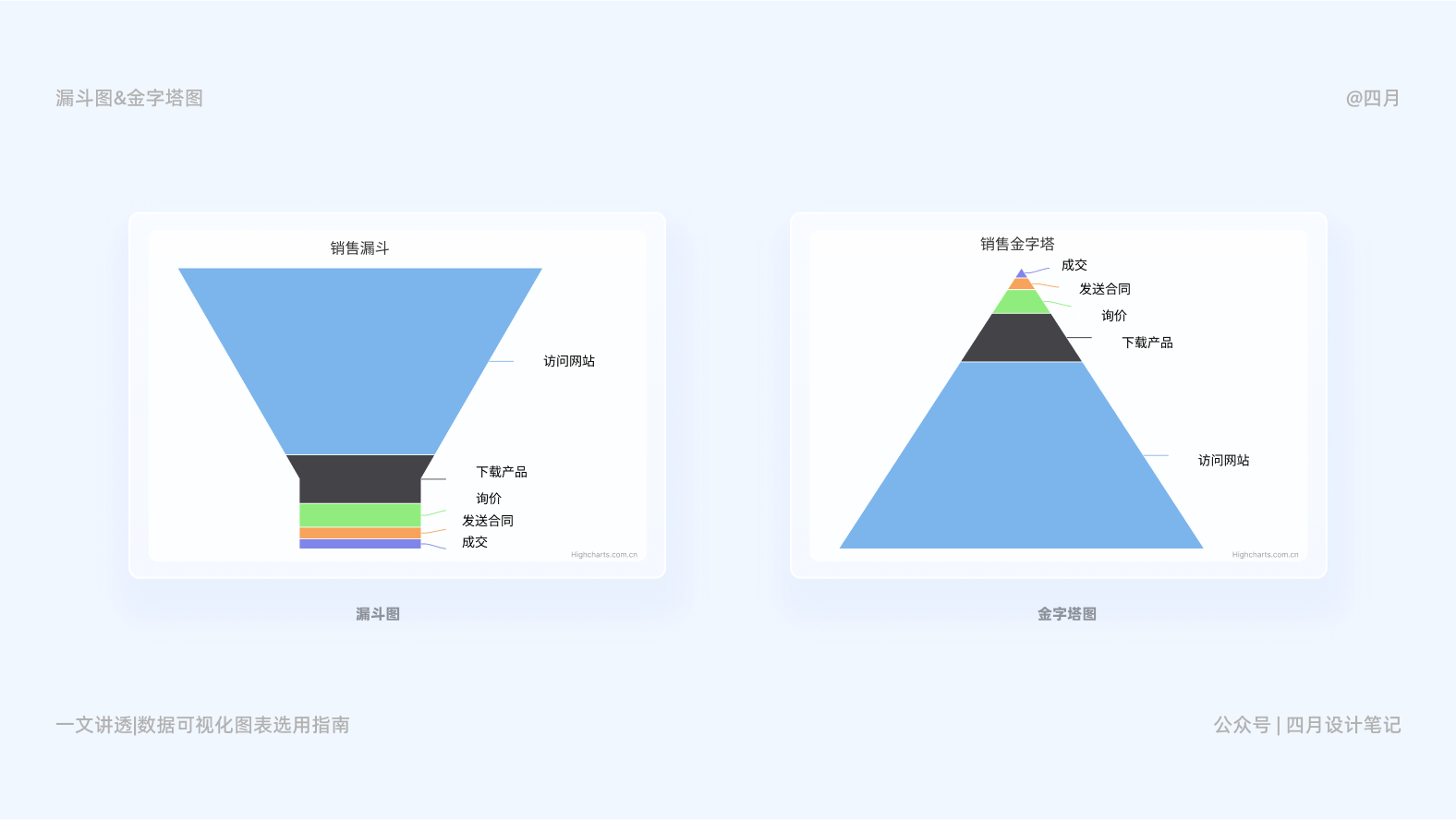
9. 漏斗图和金字塔图
漏斗图往往展现的是每个阶段数据的减少情况,例如在销售中各个阶段的流失情况。金字塔图是由多个塔层组成的金字塔形状的图形,其中每个塔层的高度和其点的值有关。在技术层面上,金字塔图是一个倒置的漏斗图(没有漏斗颈)。

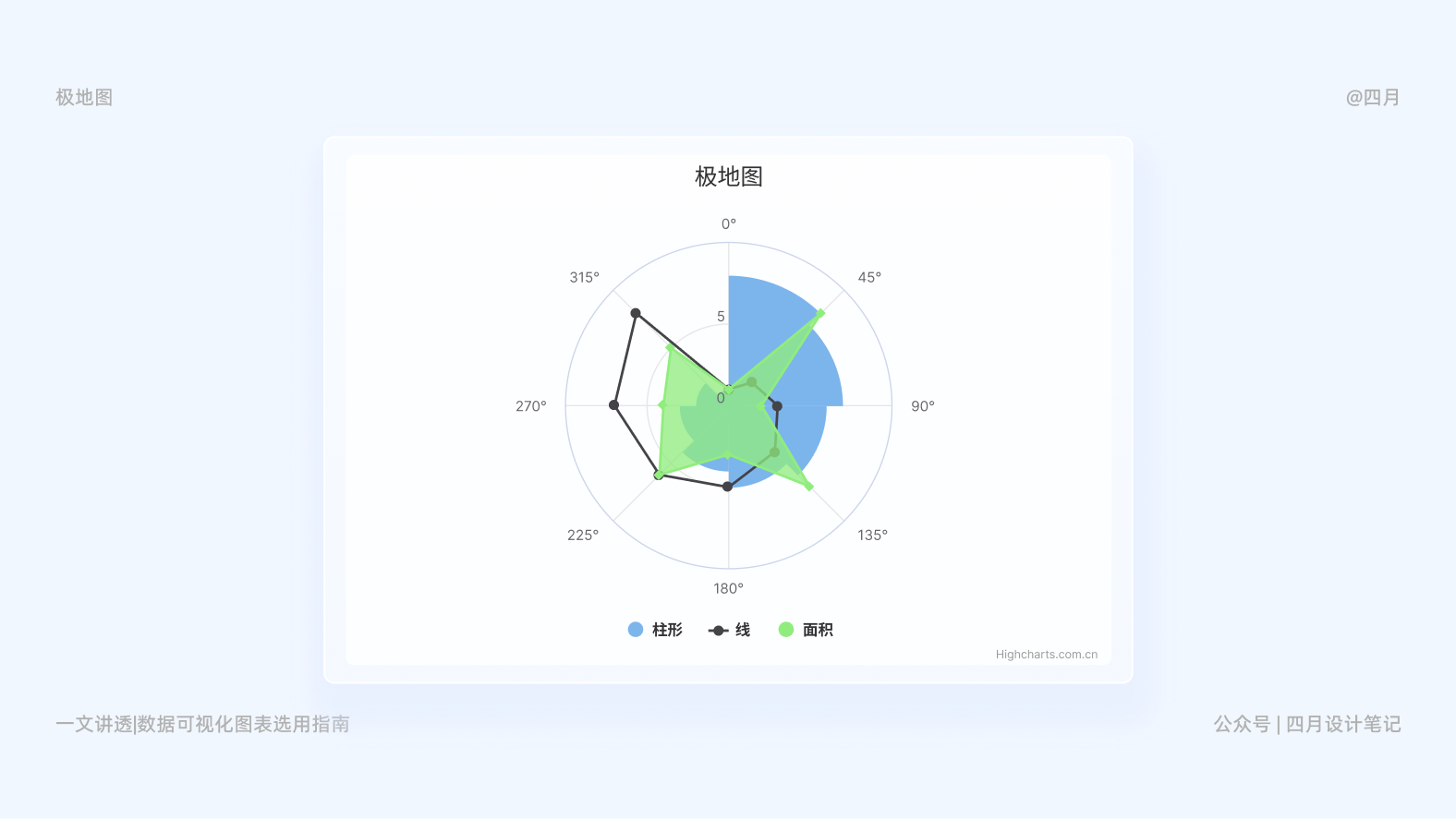
10. 雷达图
雷达图又称极地图、蜘蛛图。雷达图的 X 轴展现为雷达图的圆周(即沿着图形的圆周的是 X 轴),Y 轴则表现为圆心到圆的顶端(即圆的半径线),即极地图中的圆周线、半径线及相关的文字可以通过坐标轴相关的配置来控制。

雷达图能直观地呈现某一个对象多维度的数据,帮助我们了解该对象的能力分布情况,常被应用于能力评分、用户画像等场景。那么什么是多维度呢?即要求数据组中的数据可以被归类为多个互相独立的类目。
雷达图实际的运用价值,具体可以分两部分:一是在描述单一对象上的运用,二是在对比多个对象上的运用。使用建议:指标得分接近圆心,说明处于较差状态,应分析改进;指标接近圆的顶端,说明度量值越高;数量控制在5-8个最佳。
11. 瀑布图
瀑布图是用一系列正负值的形式表现数个数值累计及变化情况,因其形似瀑布流水而得名。

12. 误差线图
误差线图通常表示数据的可变范围、误差范围。误差条可用作图形增强功能,可将绘制数据在笛卡尔图上的可变性可视化。误差条可应用于散点图、点图、条形图或折线图等图表,以提供所呈现数据的额外细节层。
误差条有助于指示估计的误差或不确定性,以大致了解测量的精确度。通常,误差线用于显示范围数据集中的标准偏差、标准误差、置信区间或最小值和最大值。
为了可视化这些信息,误差线通过绘制从绘制数据点(或带有条形图的边缘)的中心延伸的带帽尖的线来工作。误差条的长度有助于揭示数据点的不确定性:较短的误差条表示值集中,表示绘制的平均值更准确,而较长的误差条表示值更分散,并且不太可靠。
同样取决于数据的类型,每对误差条的长度往往在两侧的长度相同。但是,如果数据有偏差,那么每一边的长度就会不
平衡。误差线始终平行于定量刻度轴,因此它们可以垂直或水平显示,具体取决于定量刻度是在 Y 轴还是 X 轴上。如果
有两个定量标尺,则两对误差条可用于两个轴。

13. 径向条形图
径向条形图只是在极坐标系上绘制的条形图,而不是在笛卡尔坐标系上。虽然它们看起来很酷,但径向条形图的问题在
于条形长度可能会被误解。即使它们代表相同的值,外部的每个条形都相对较长。
这是因为每个条必须有不同的半径,所以每个条都根据它的角度来判断。我们的视觉系统更擅长解释直线,因此笛卡尔
条形图是比较值的更好选择。因此,径向条形图主要是为了视觉美观的原因。

七、常用的图表开源网站
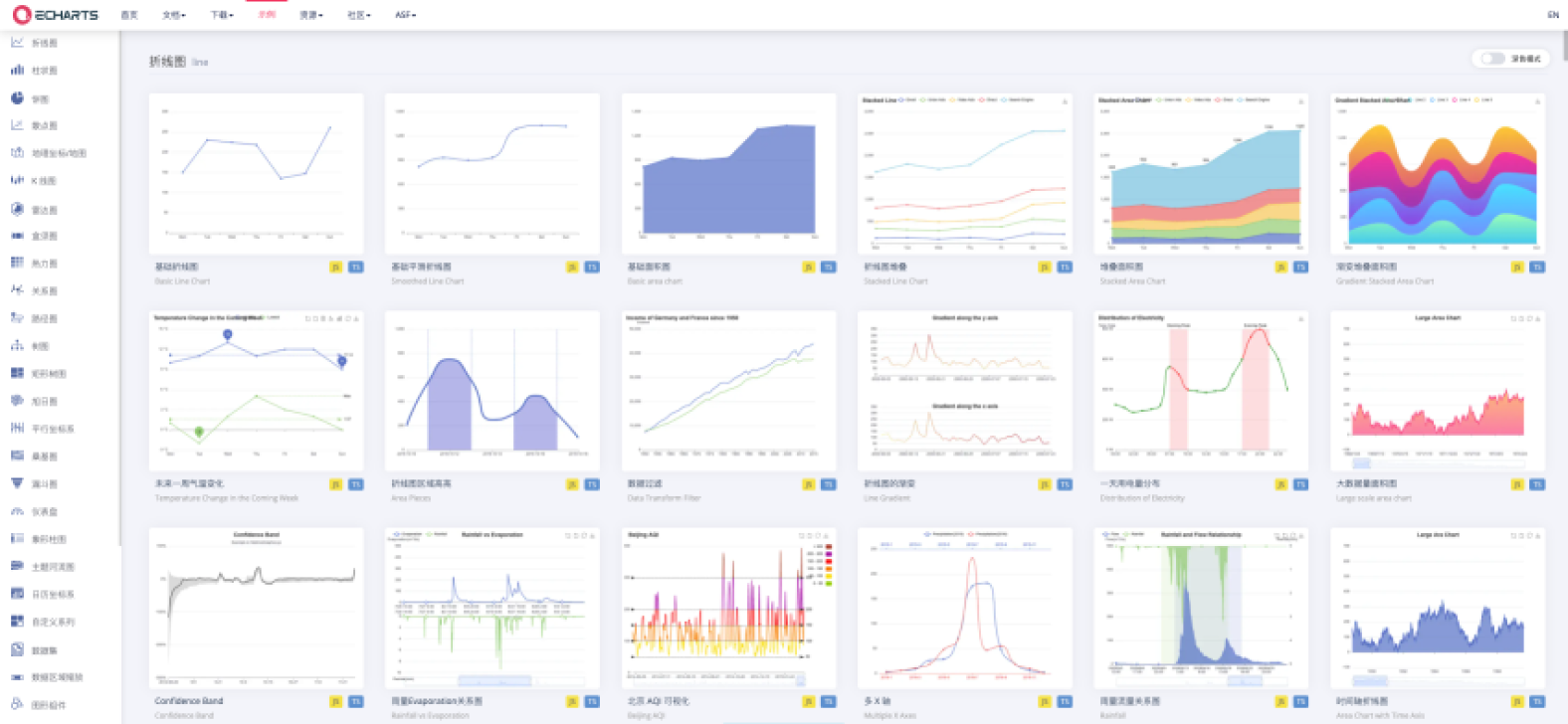
1. echartsecharts
网站链接:https://echarts.apache.org/examples/zh/index.html

2. highcharts
网站链接:https://www.highcharts.com.cn/demo/highcharts

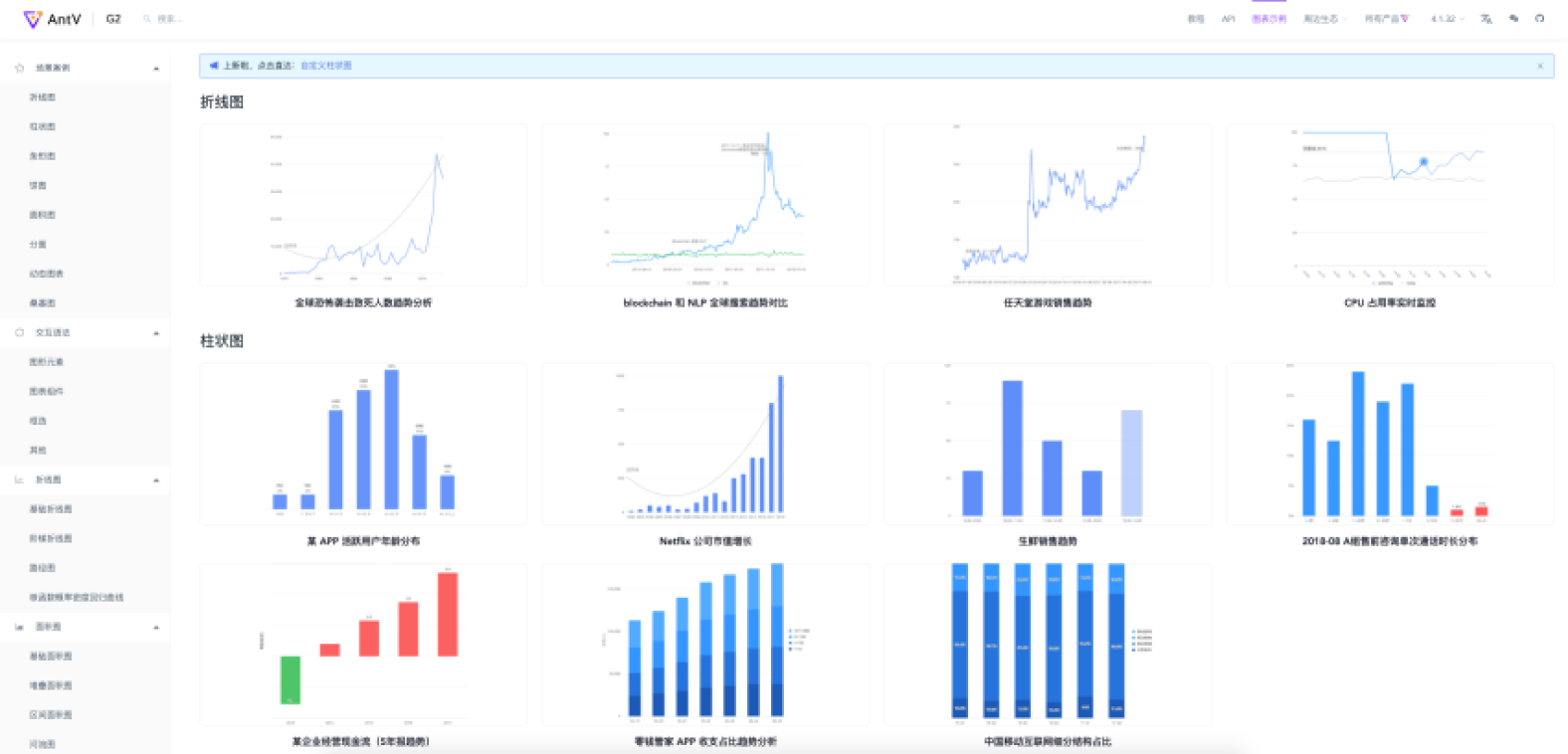
3. antv
网站链接:https://antv-g2.gitee.io/zh/examples/gallery

八、回顾总结
我们回顾一下,这篇文章主要是讲了三个部分:
第一部分主要说明一下什么是数据可视化,讲的是数据可视化基本的原则,就是将具有价值的数据和洞察,通过简洁、准确、突出洞察的图表表现出来。以及根据GLAD原则去评判一个图表的好坏;
第二部分主要说明了一个图表的组成都有哪些?从而做为我们可以优化图表的方向;
第三部分主要介绍了一些比较常见的图表类型,从开发的角度去考虑实现以及思考如何能够更好全面地掌握每一个图表
细节。
文章参考
【1】数据可视化设计必修课(一):图表篇:https://www.uisdc.com/data-visualization-chart
【2】图表来源:https://www.highcharts.com.cn/demo/highcharts
https://antv-2018.alipay.com/zh-cn/vis/chart/index.html
【3】政务可视化设计经验-图表习惯:https://tob.design/#/experience/detail/307
【4】参考书籍:《乐见数据:商业数据可视化思维》
本文由郝小七指导http://www.woshipm.com/u/917803
本文由 @四月 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益









雪中送炭
真不错
作者分析的很好!感谢分享。细节很详细,不过还要在研究