产品分析:不同产品功能背后的设计逻辑
随着移动互联网的迅猛发展,当前同质化产品日趋严重,只有把设计和业务或商业结合起来,才可以走得更长远、更科学。本文作者对一些产品的功能设计进行了分析,一起来看一下吧。

随着移动互联网的迅猛发展,当前同质化产品日趋严重,只有把设计和业务或商业结合起来,才可以走得更长远、更科学。“听别人的故事,感悟自己的人生”本文从留存、分享、品牌、转化、体验、交互等各个维度对产品功能进行分析,希望对你有所启发,从而融入到自己的产品设计中。
01 【知识星球】续费引导
1. 案例描述
当星球过期后,在首页会有一个明显的提示,进入星球后也会有细节引导。

2. 设计细节
①由“分享”按钮变为“续费”;
②过期天数刺激;
③内容吸引暗示(在你没续费的时间里,我们都更新了好多内容);
④从众心理(你的好多朋友都续费啦,你赶紧来吧);
⑤双按钮提高续费转化率;
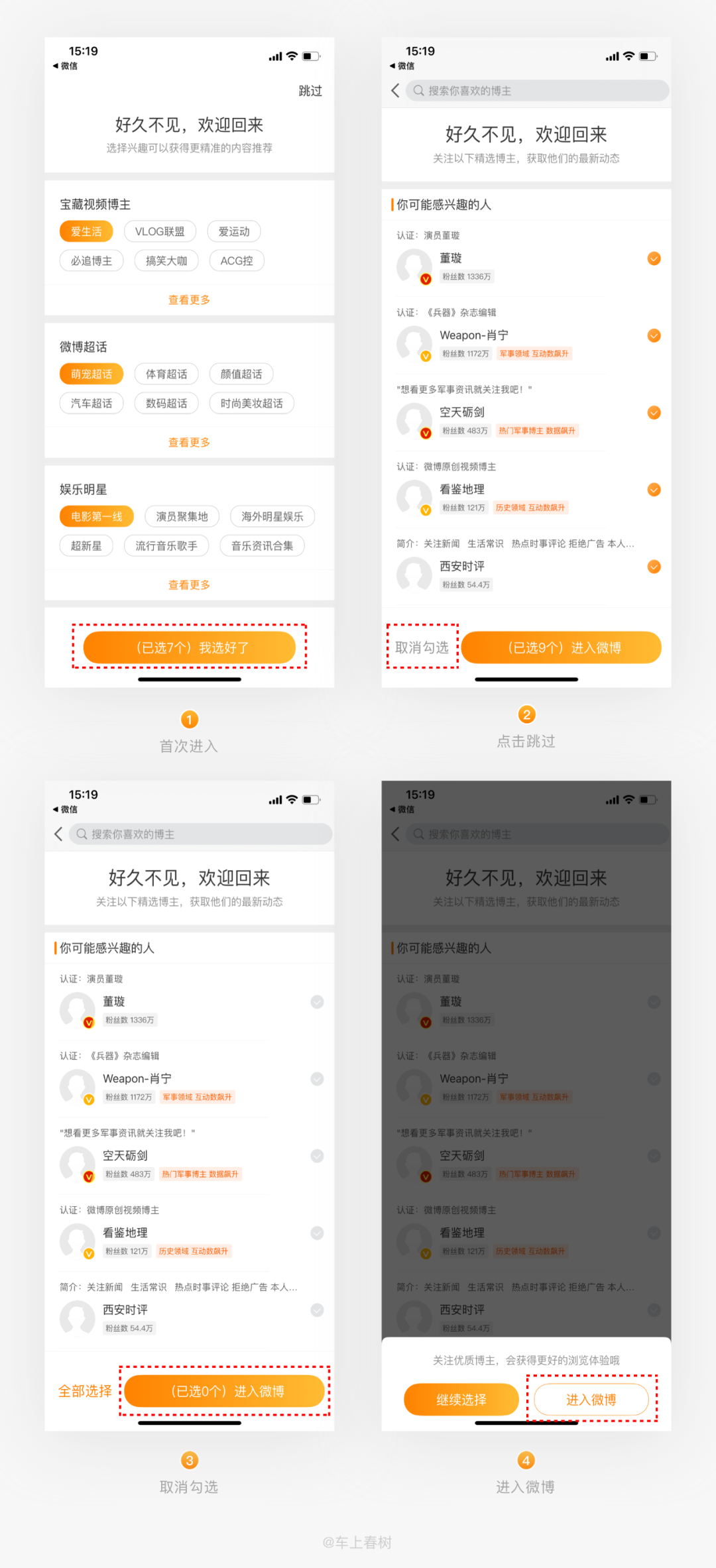
02 【微博】针对回归用户的设计
1. 案例描述
当用户卸载微博又回归时,在首次进入微博会推荐用户感兴趣内容及博主。

2. 设计细节
①当用户重新下载微博首次进入界面,会主动给用户推送各类内容,且用很明显的面性渐变按钮引导用户点击,以此了解流失用户偏爱,提升用户对微博的粘性;
②当用户点击跳过时,系统会推荐博主,以此提升博主的曝光率;
③取消勾选博主时,按钮不变,文案改变,用很微小的变化来“迷惑”用户点击全部选择;
④当用户点击进入微博时弹出提示,强化继续选择,弱化进入微博;
ps:整个流程一不仔细看,就会走入微博的“圈套”。
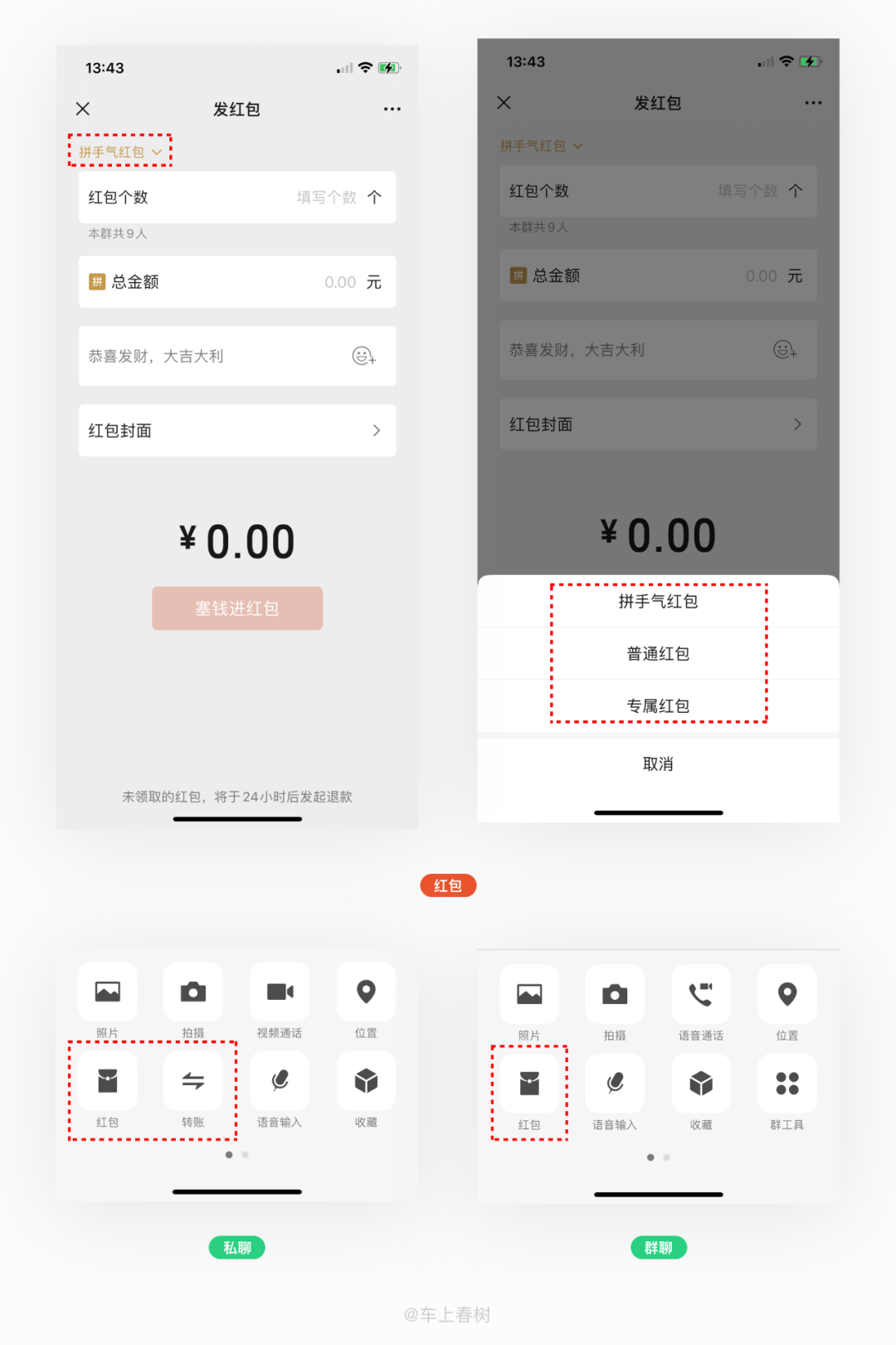
03 【微信】红包与转账功能的设计细节
1. 案例描述
微信红包与转账功能的设计思考:

2. 设计细节
①微信红包
限额:红包单次最高200元;
思考:红包更多的是为了满足用户娱乐类的社交需求,娱乐就需要多样化,所以在红包中加入了多种玩法满足用户不同需求;红包功能存在于私聊和群聊中,群聊是为了多人互动,私聊有时候会有一些小额红包,同时为了防止用户娱乐娱乐上瘾,设置了发包次数和单日最高金额。
②微信转账
限额:最高限额20万(单日);
思考:转账是为满足用户商业类的社交需求,比如给老婆转账,公司转账等;且转账功能只存在于私聊中,私人转账额度一般会偏大一些;且当用户转错,也可针对性去找人,如果在群聊中,人太多寻找的成本就会变高。
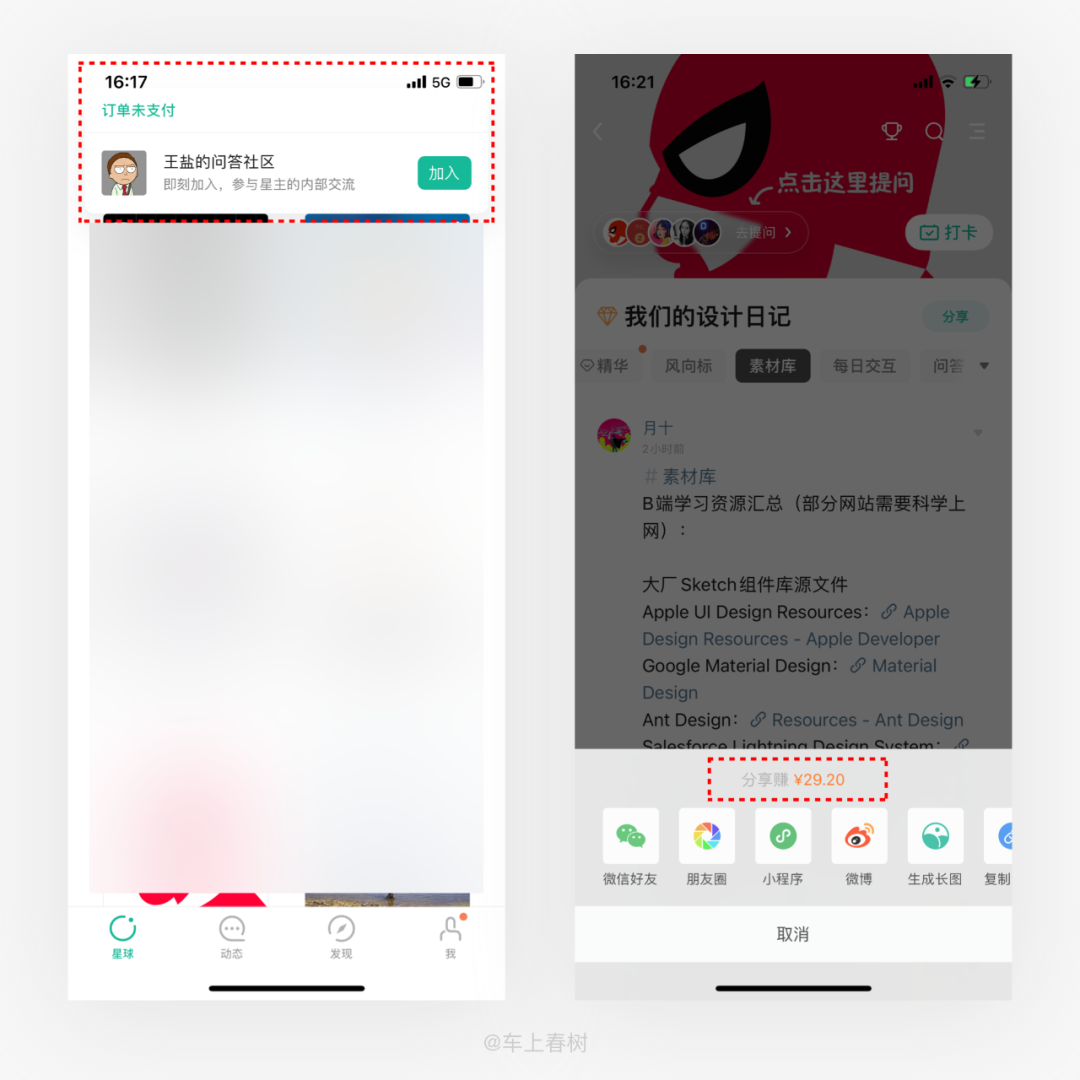
04 【知识星球】分享裂变与订单转化
1. 案例描述
当用户在H5或任何渠道点击提交订单时,再次进入APP会有很明显的提示。

2. 设计细节
①提高转化率
功能:支付提醒;
思考:某用户点击到订单页面时,产品会默认他忘记支付,当用户在次打开app时以最显眼的方式出现在头部,这样设计的目的可以促进付费星球的转化率,对星主对产品都是有利的。
②分享裂变
功能:分享赚钱;
思考:在app内部用户可随意分享内容、星球等,而产品在设计分享功能时从文案吸引(分享赚¥29.20)分享图标、颜色、动画形成视觉链接,一步一步引导用户分享达到产品的裂变目的。
05 【高德地图】体验日记
1. 案例描述
高德增加了常搜和最近看过两个功能,提升用户的浏览效率。

2. 设计细节
功能一:增加了“常搜”标签
分析:在搜索历史繁多的情况下,产品利用用户某个周期内搜索次数最多的方案,为用户打上标签提醒他,节省用户时间,提升体验。
功能二:增加“最近看过”入口
分析:当浏览次数达到一定量时,二次进入App会给上次浏览的地点一个明确入口,这样可预判用户操作行为,减少用户操步骤,提升体验。
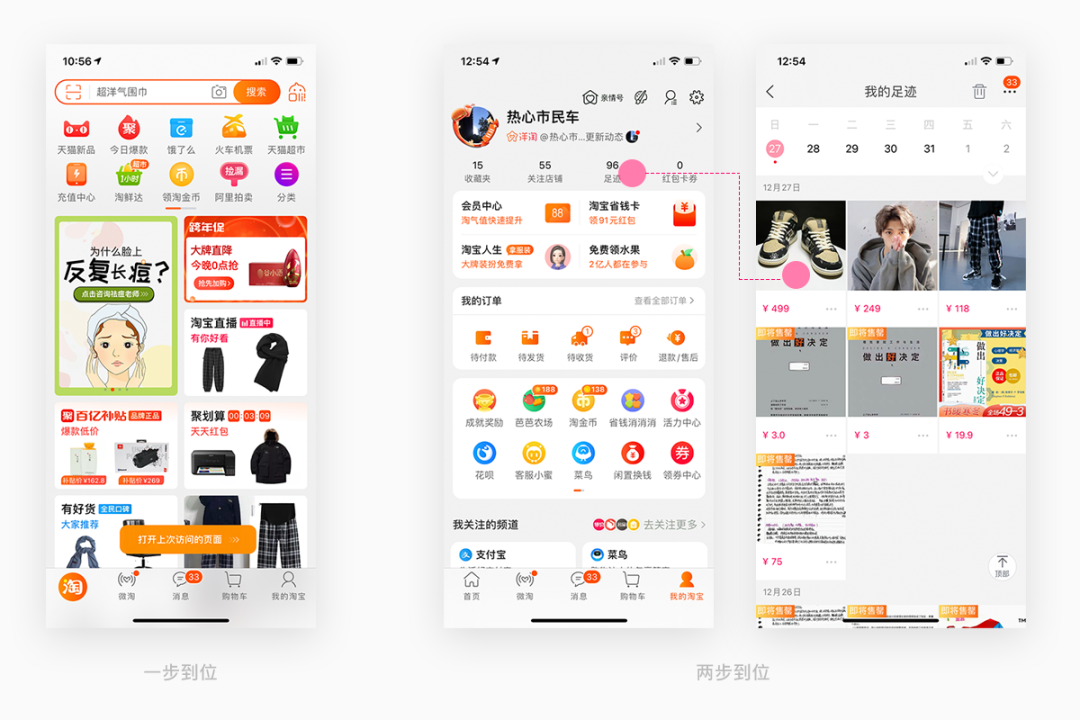
06 【淘宝】减少用户操作步骤
1. 案例描述
当用户浏览商品时退出app,再次点击进来后会提供上次浏览的商品入口。

2. 设计细节
①产品侧
产品希望用户能更快的找到当时浏览的商品以便用户快速的抉择买还是不买,更广泛地提升商家的曝光率同时了解用户的消费偏好。
②用户侧
当用户浏览某个宝贝时退出,再次进来基本都会去(我的-足迹)界面查找,这无疑增加了用户的操作步骤,拉低用户体验。
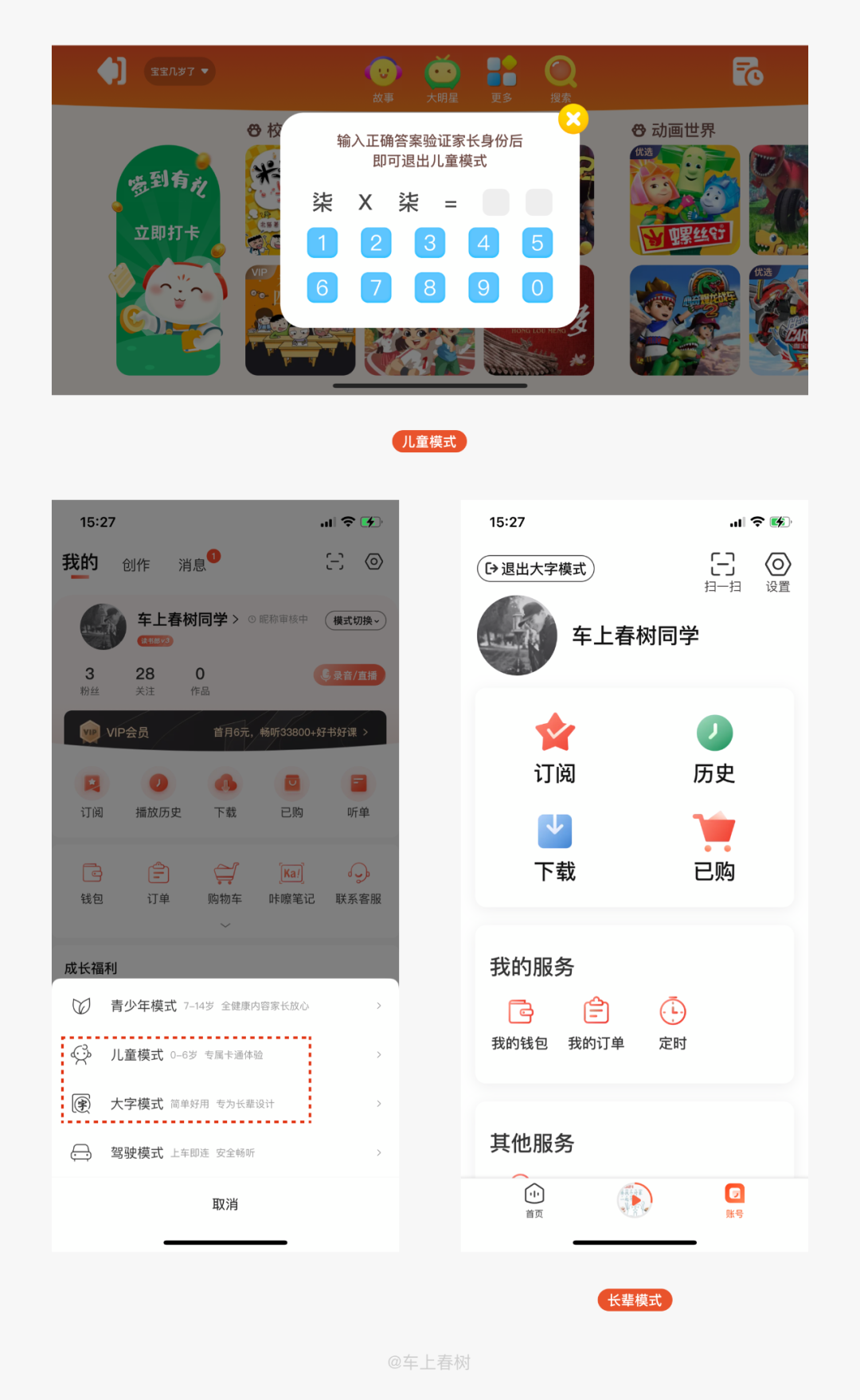
07 【喜马拉雅】人性化设计
1. 案例描述
喜马拉雅为了服务于不同用户群体,根据年龄、使用场景设计了不同的功能服务用户。

2. 设计细节
①儿童模式(0-6岁)
当开启儿童模式,想要退出时,会弹出中文类乘法算术题,而一般情况下6岁的儿童是不具备这样的知识储备能力;产品以这样趣味性的方式验证是否是家长,防止儿童自己关闭去玩游戏。
②长辈模式
喜马拉雅为覆盖所有用户群体,也特意设计了长辈模式,主要是以“大图标、大字”为主,界面颜色单调、tab简约,非常符合长辈的使用习惯。
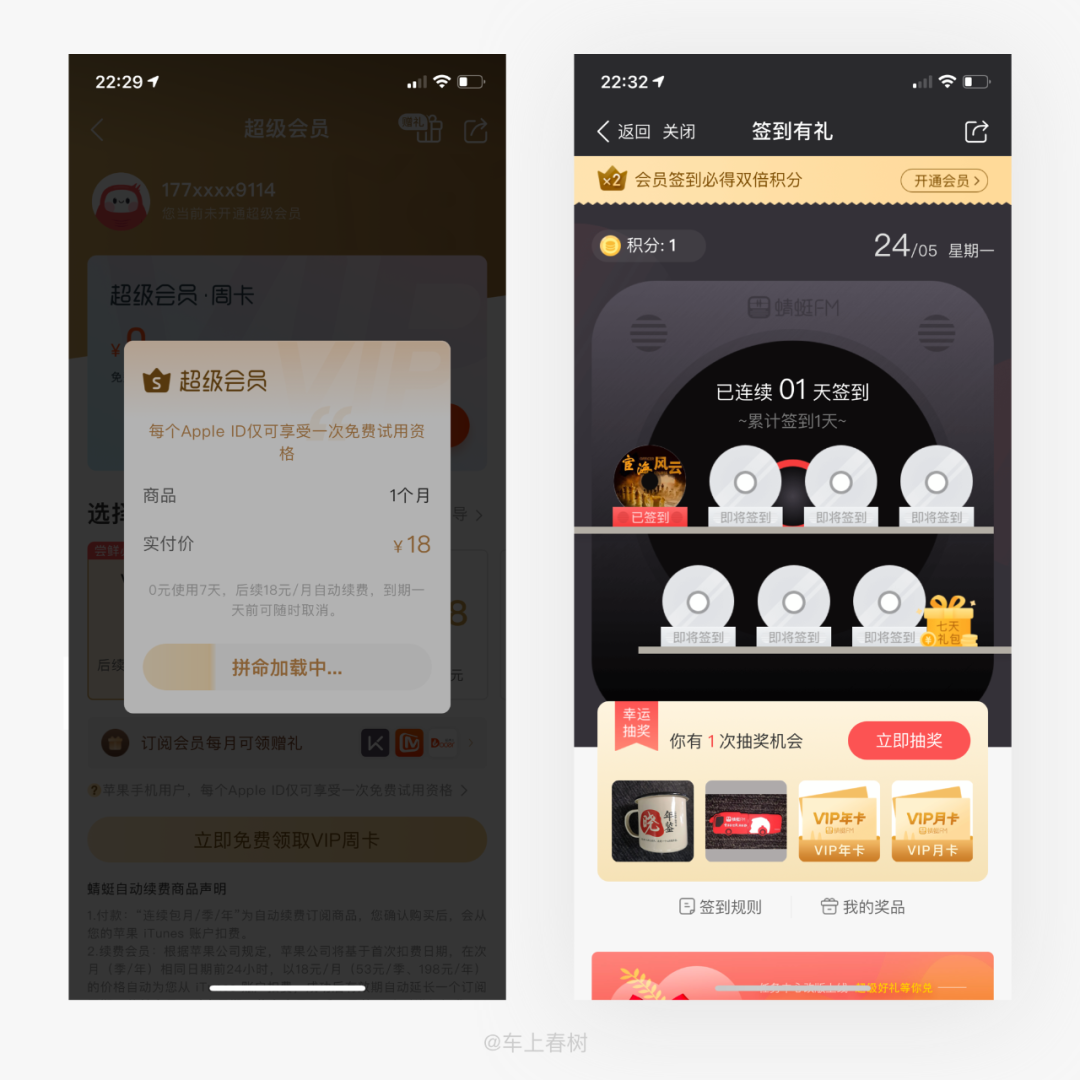
08 【蜻蜓FM】人性化设计与会员转化
1. 案例描述
蜻蜓FM对签到板块进行趣味性设计及与会员捆绑,提升会员曝光和转化。

2. 设计细节
①开通会员
当用户点击开通会员会出现弹窗,蜻蜓调用的是苹果支付,所以需要一定的加载时间,而此时产品并未设计关闭功能,以此来降低支付过程的跳失率。
②签到
蜻蜓以自己业务相匹配实物光盘的图标设计植入签到模块中,且背景使用音响衬托,拉开与大部分签到模块的设计,同时顶部关联了会员开通条,并有文案引导去开通会员;目前同质化产品严重的形态下,这样的设计值得每个设计师去学习。
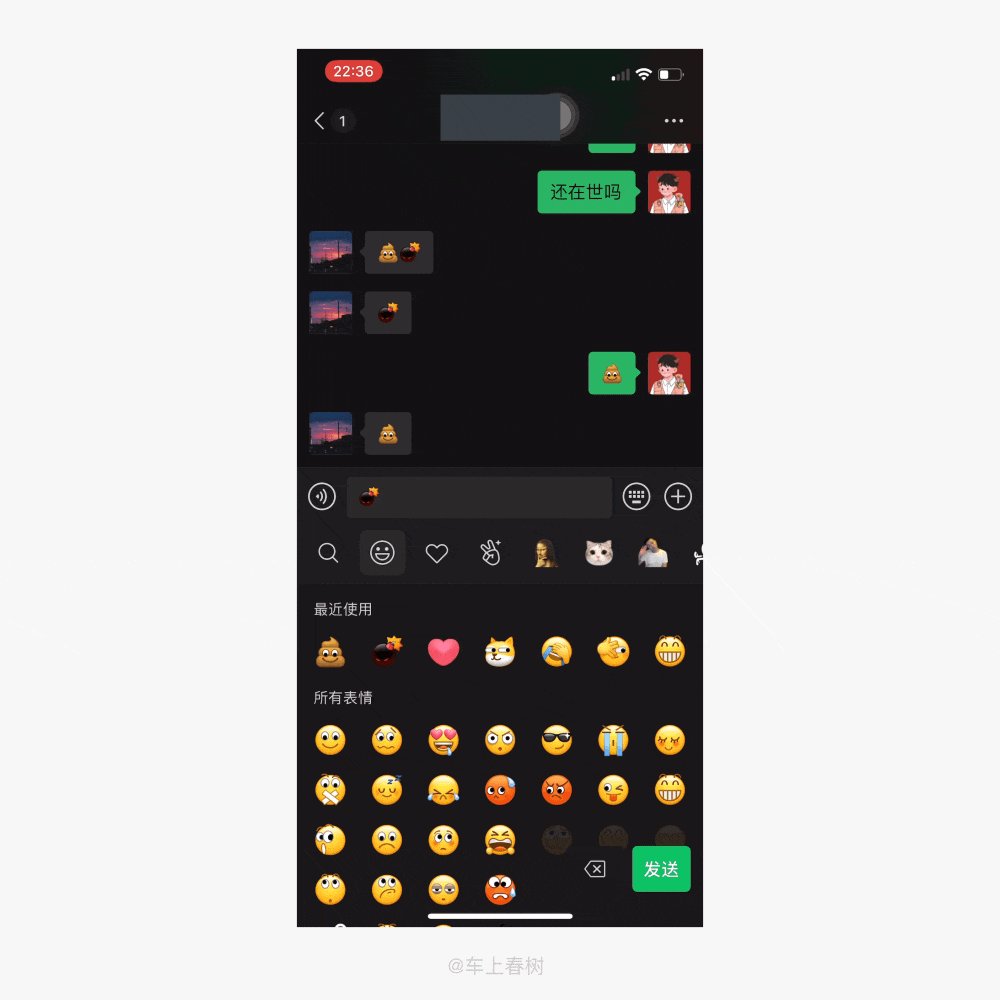
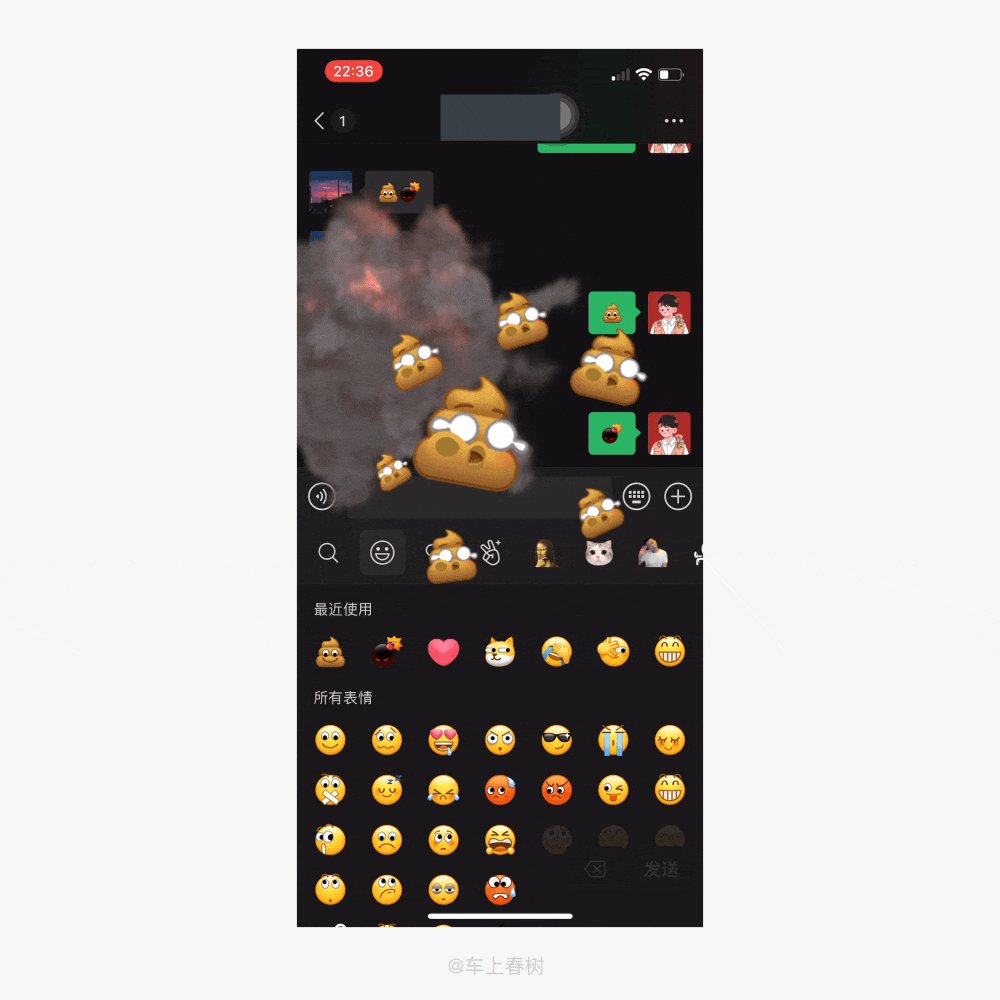
09 【微信】表情动画设计
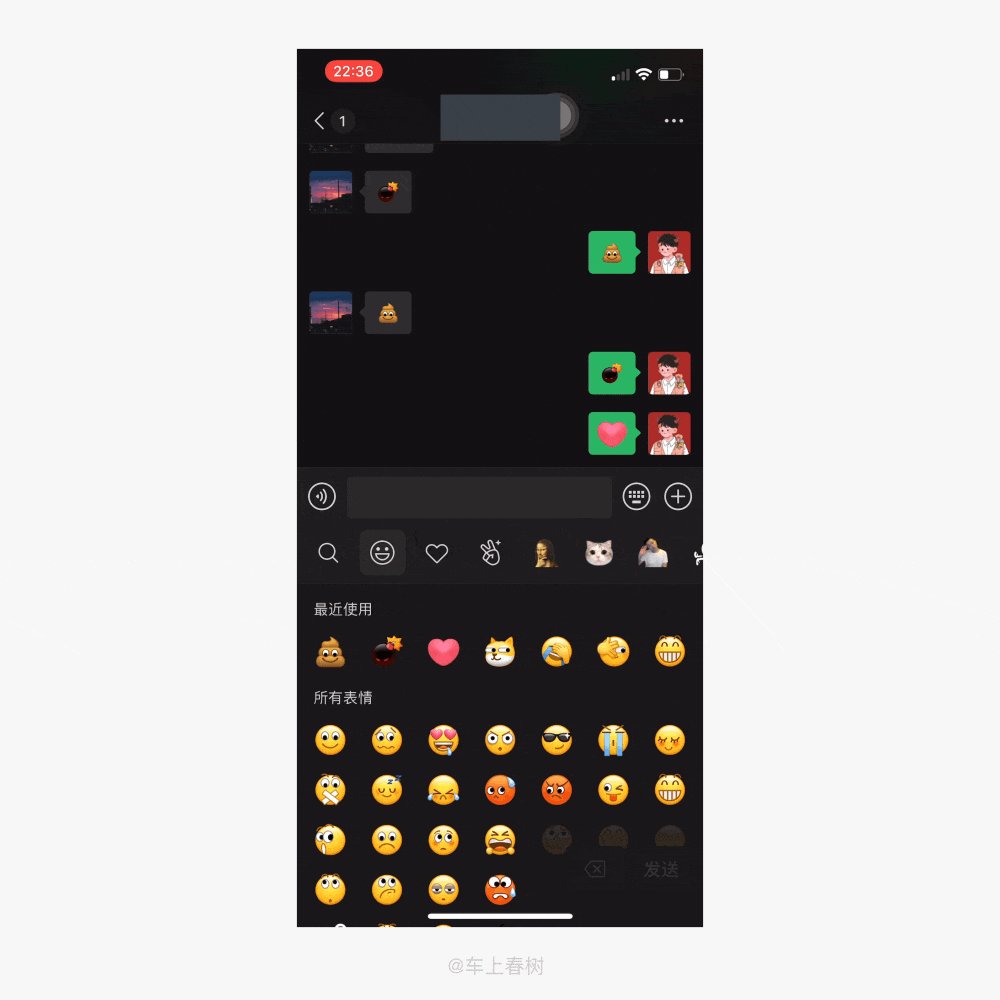
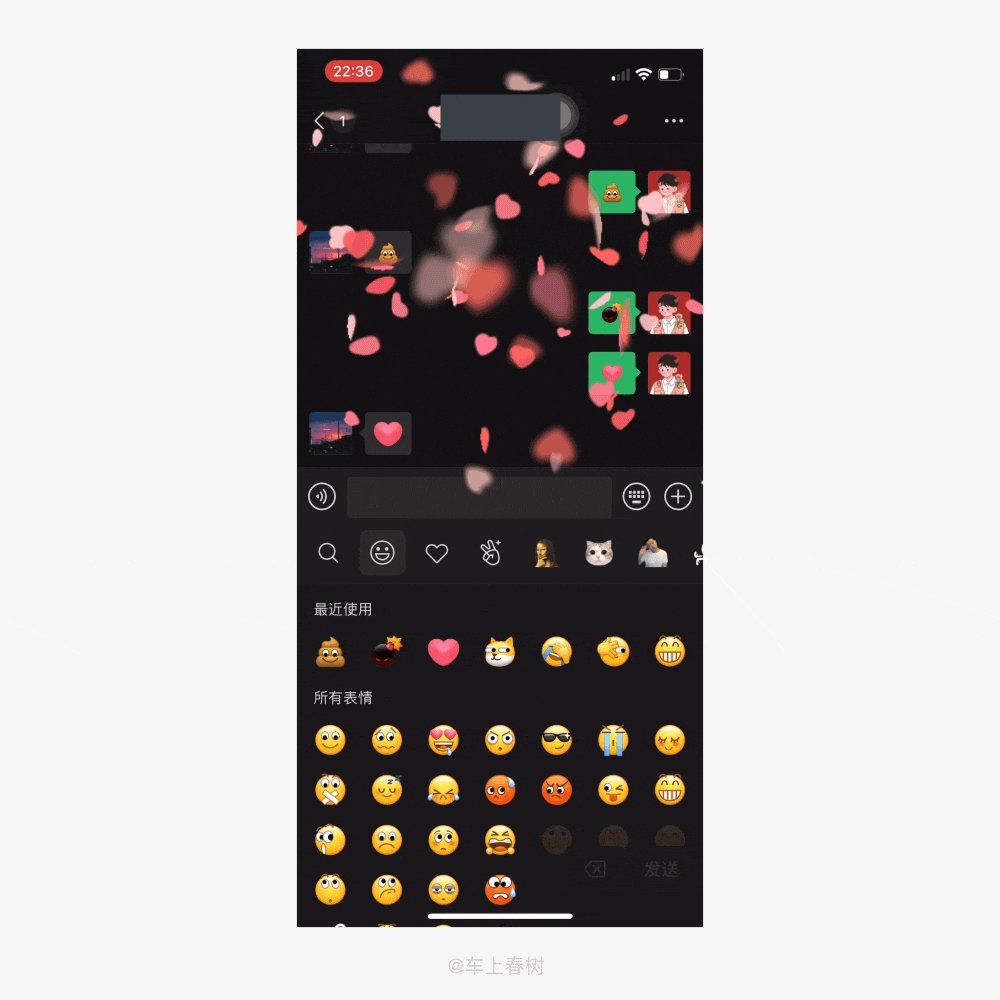
1. 案例描述
微信8.0.6版本中加入了表情包动态互动效果:

2. 设计分析
①产品层:你发一个便便,我发一个炸弹,炸出效果;强化了微信的“社交属性”增强了用户之间的互动,同时提升了玩的趣味性;当然也可能是促使用户更新微信的一种方式。
②用户层:对于像我这类慢热型性格的人来说,网嗨是必不可少的,而表情互动又可以使尬聊的气氛逐步缓解,活跃气氛,兴许也能聊到一个女朋友。
3. 总结
根据微信玩法抛砖引玉,比如做社交产品时,能否考虑加入更多互动玩法,增加用户粘性。
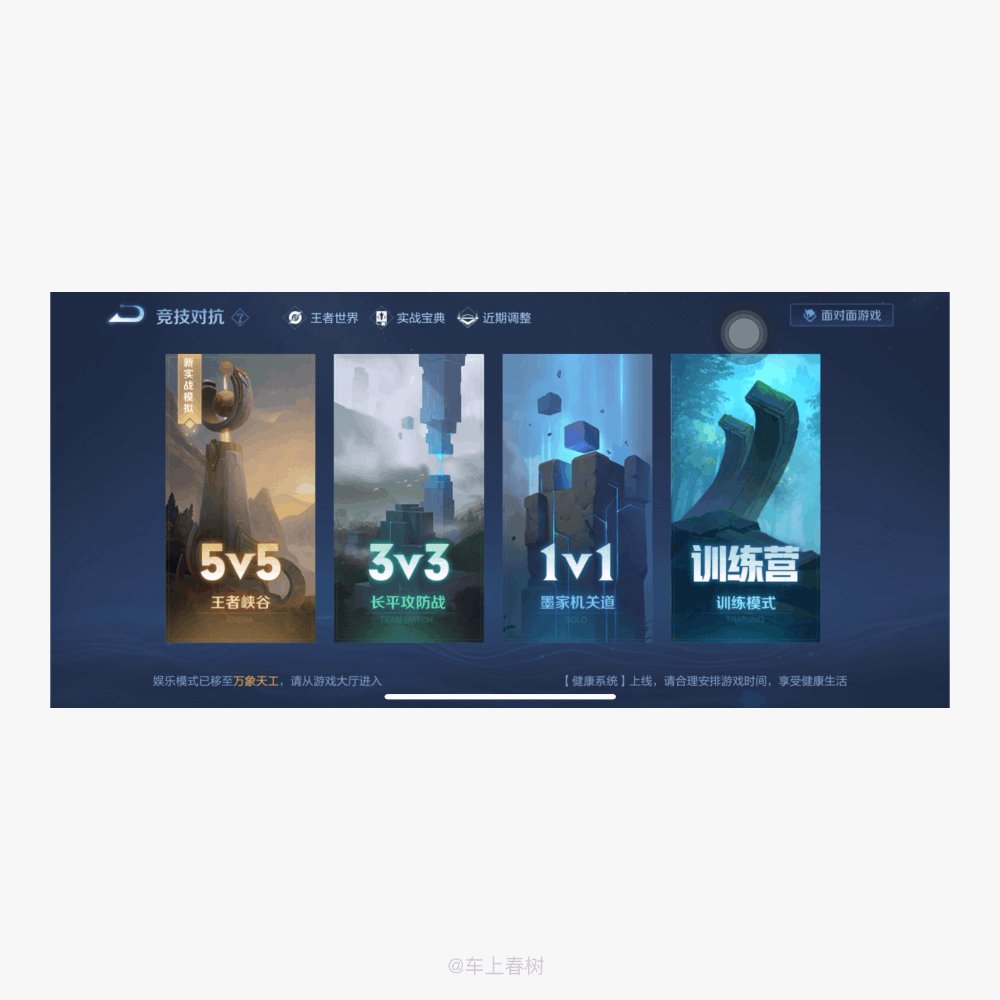
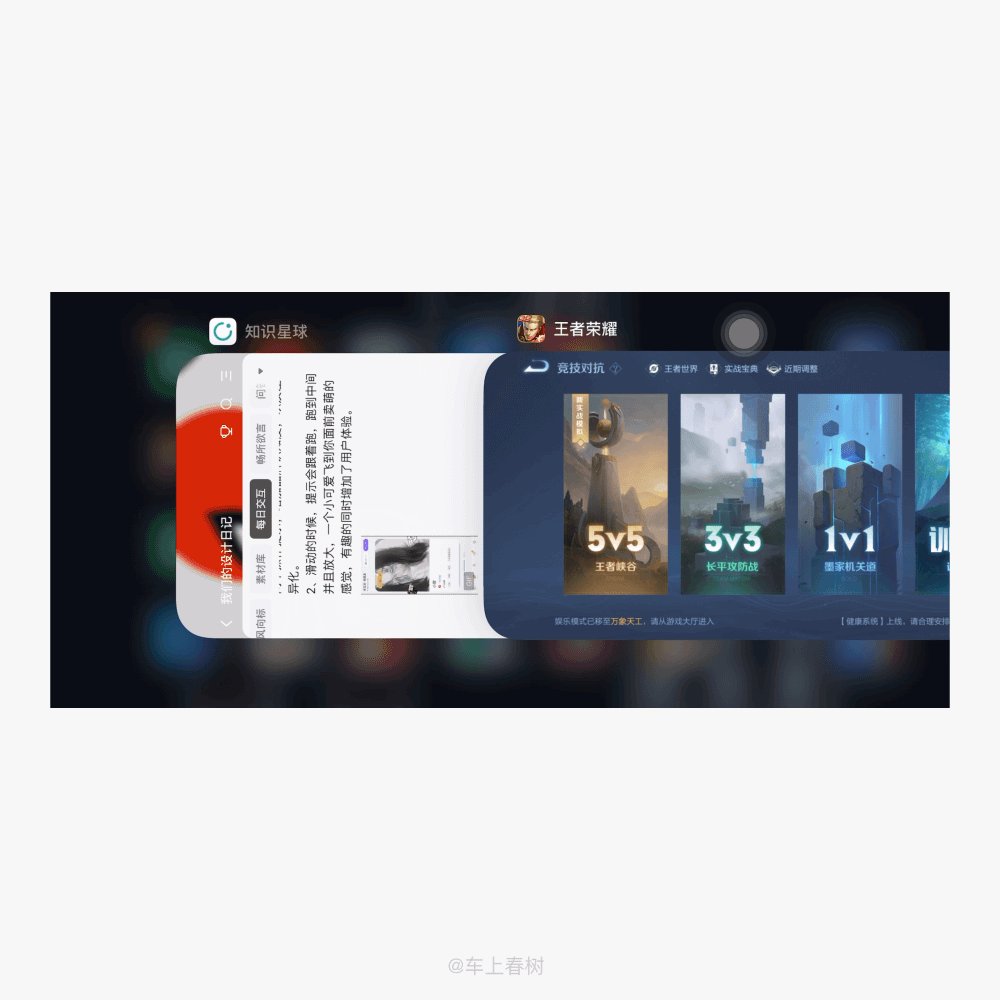
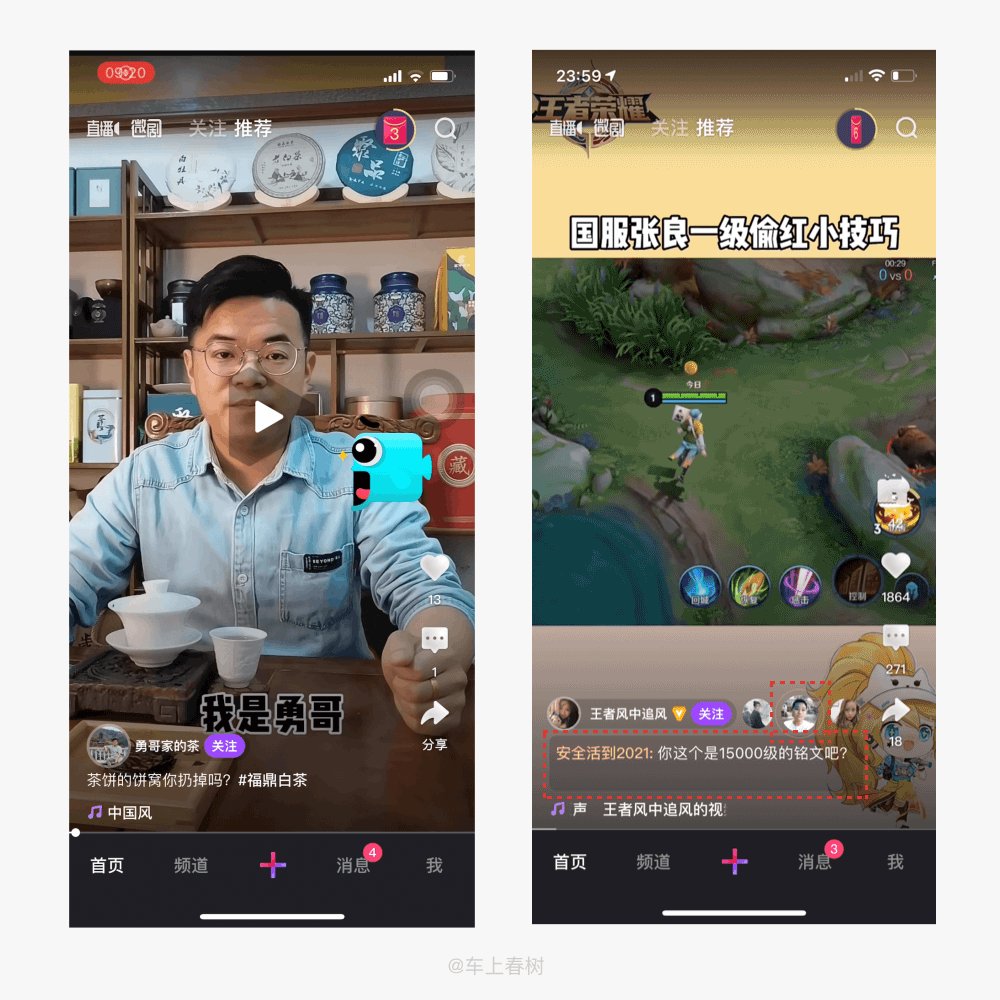
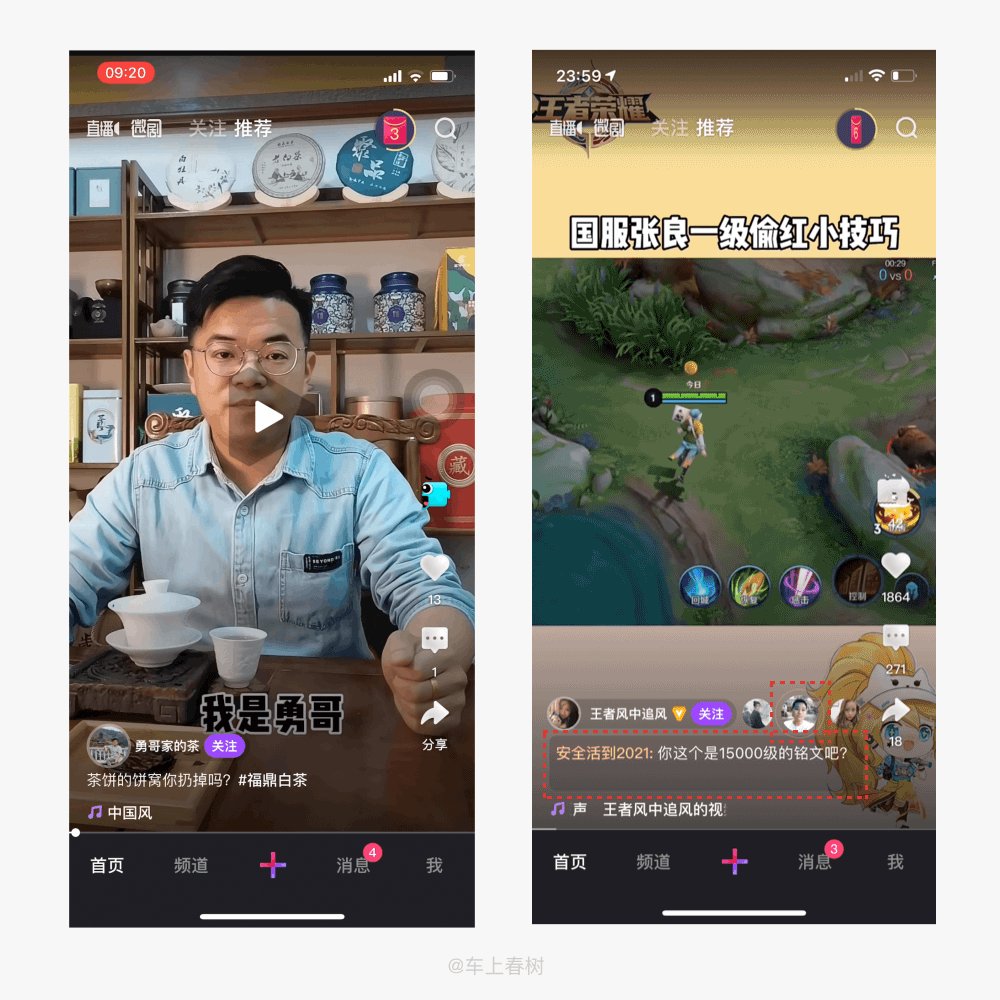
10 【王者荣耀】防出错原则
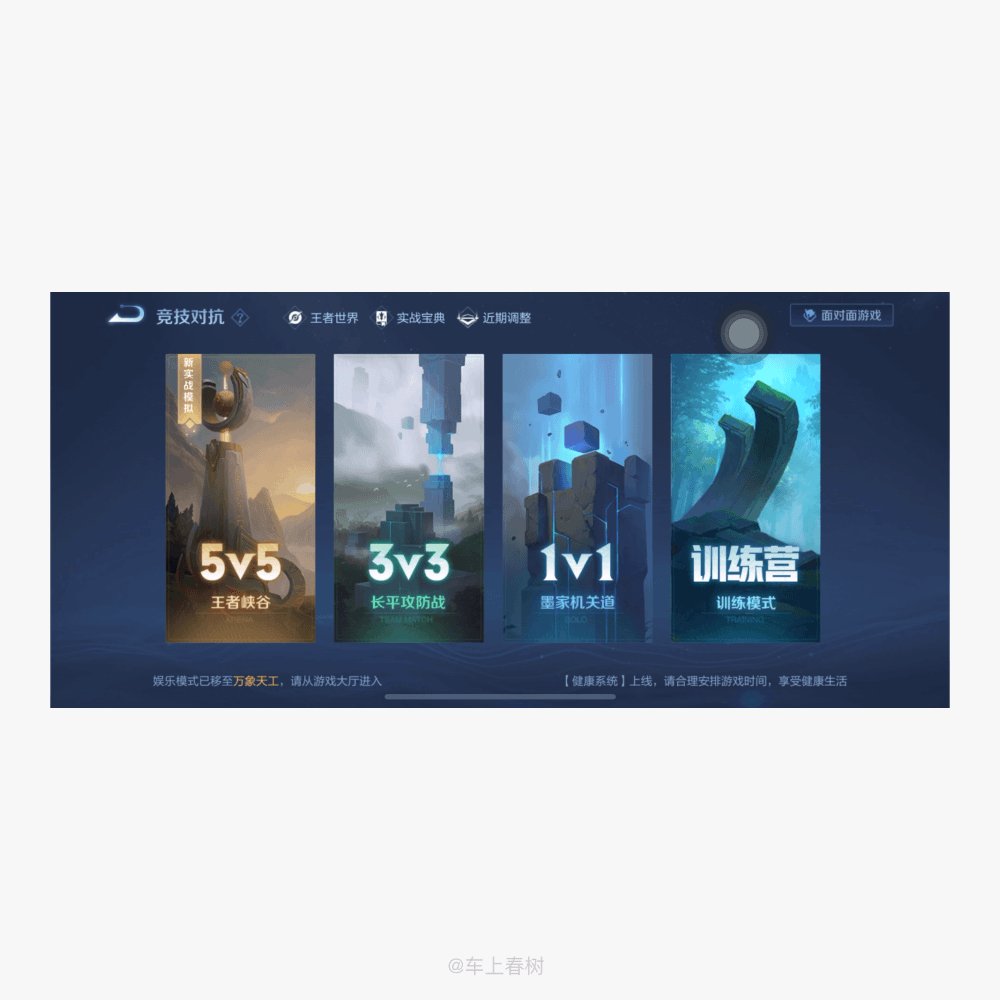
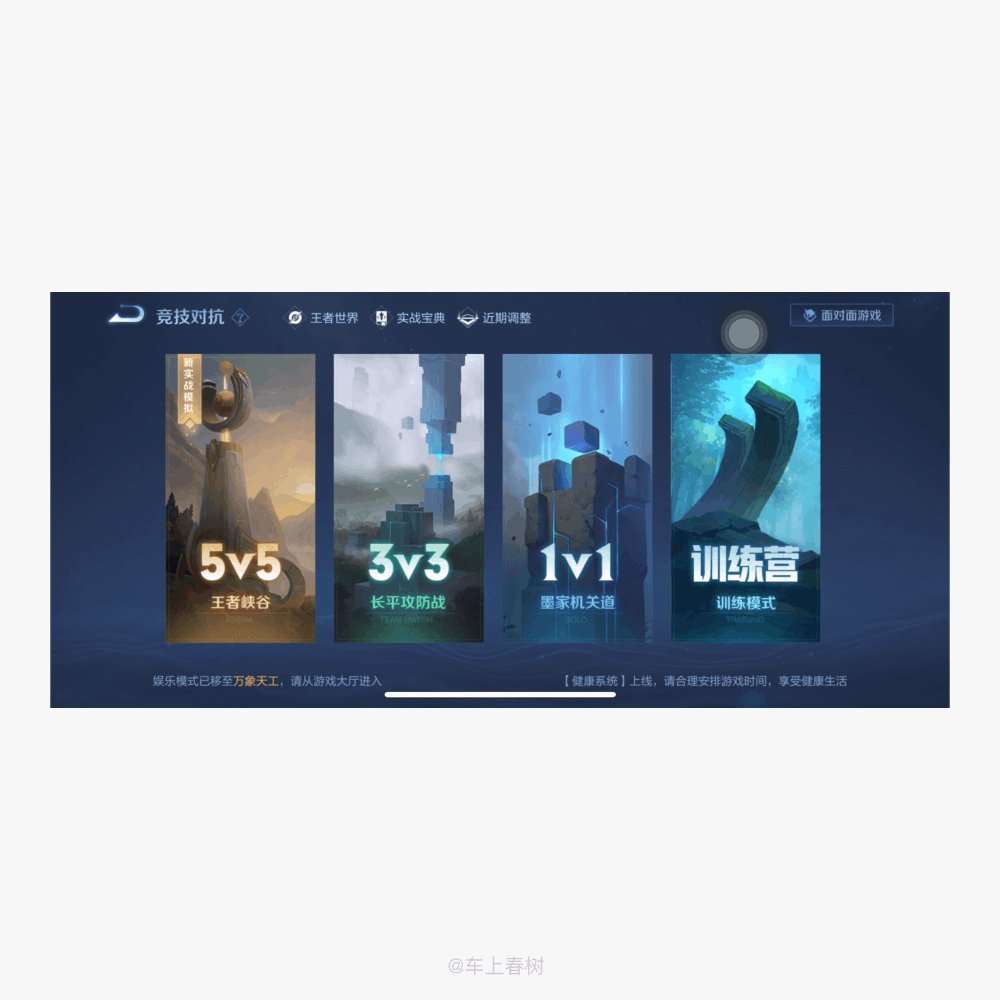
1. 案例描述
王者荣耀在退出游戏时,出现隐晦的二次提示:

2. 设计分析
①点错:当用户手滑点错时,产品为了挽留用户设计了二次唤醒才可退出,防止用户出错,提升娱乐体验;对于游戏产品来讲,目的就是为了让用户沉浸在游戏中,能减少阻断就减少。
②未点错:当用户就是想退出游戏时,这样的设计相当于一个隐形弹窗,第一遍是唤醒弹窗(利用白色透明度)第二遍是询问用户确定要退出吗?
3. 总结
“最好的设计就是没有设计”利用机型不同,是否能做出差异化,减少阻断弹窗的出现来影响用户体验,是值得思考的问题。
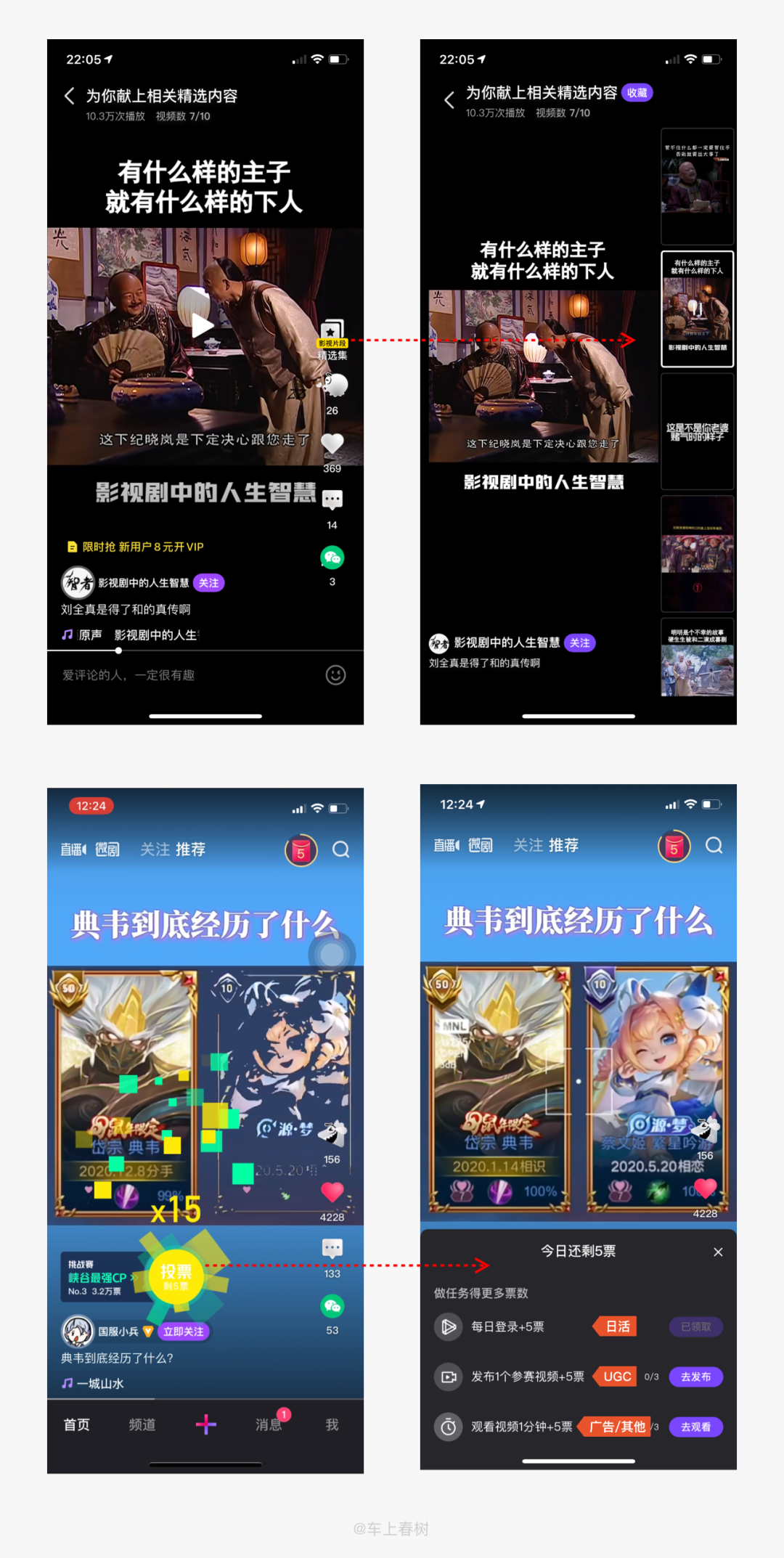
11 【微视】定制化功能、促进日活
1. 案例描述
1)微视app在视频操作区加入了“精选集”;
2)利用投票功能促进日活、UGC及达到其他目的;

2. 设计分析
①精选集功能:短视频是以获取用户碎片化时间为核心,“精选”功能提高了博主主页曝光率,对于用户来讲相当于一个彩蛋吸引用户持续沉浸产品中。
②投票功能:利用投票功能促进每日登录量(活跃度)增加用户生产内容(UGC)增加广告曝光或其他类型视频曝光。
3. 总结
1)在设计时根据产品属性,思考设计如何助力日活、留存率、用户粘性等;
2)每设计一个功能都要贴合业务指标、产品当前目标。
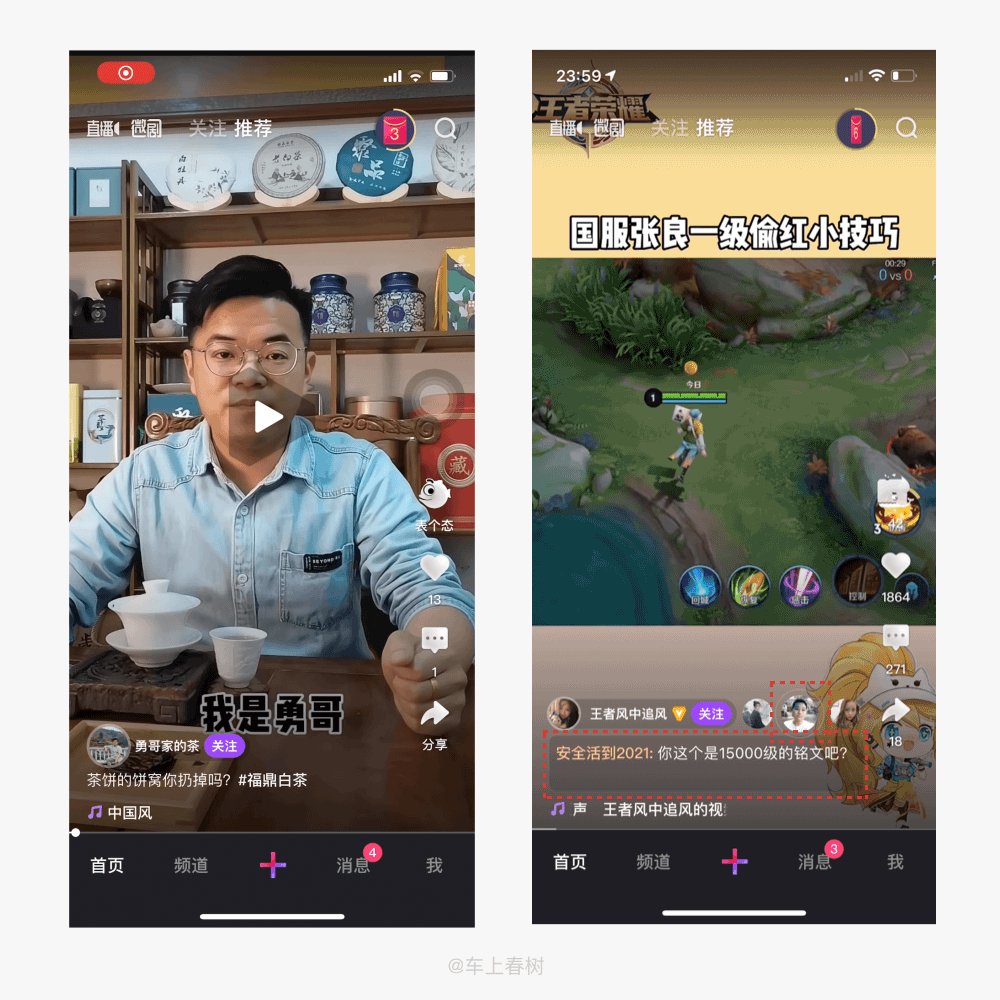
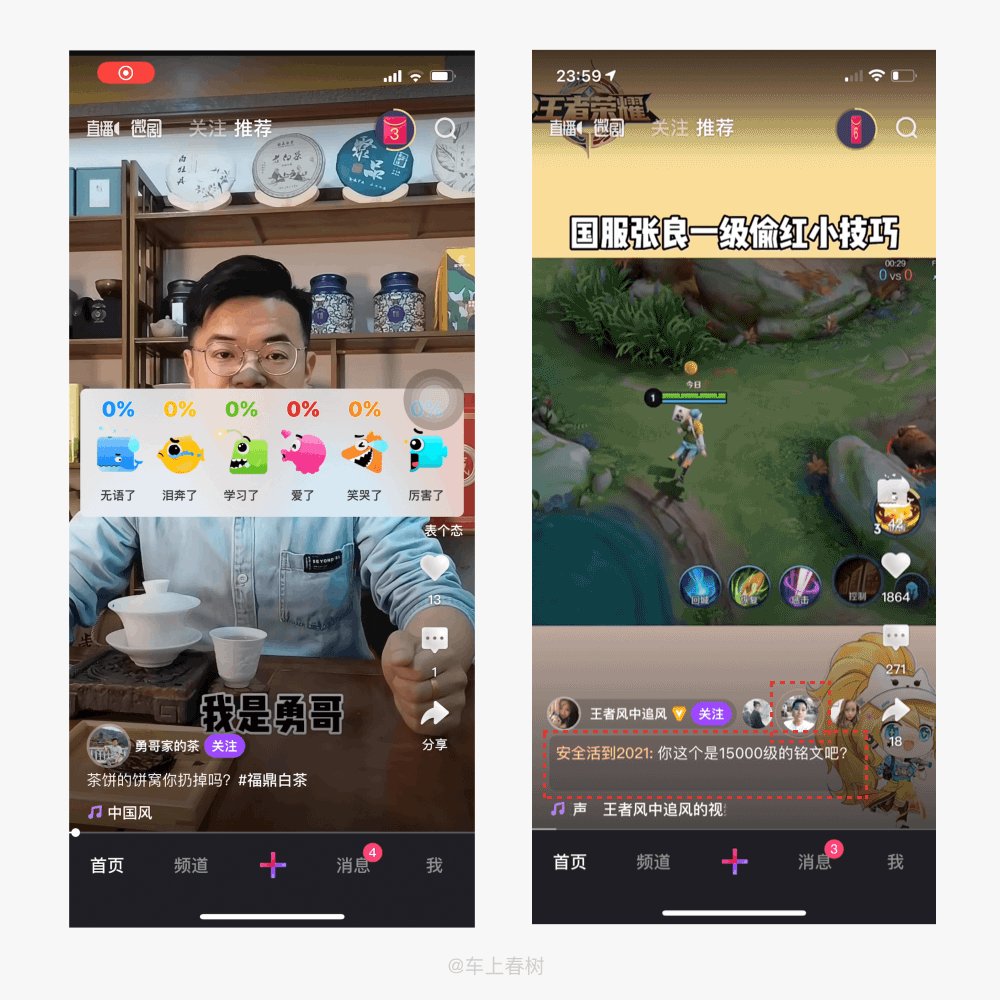
12 【微视】增强用户互动性
1. 案例描述
微视app在视频操作区加入了趣味性动画快捷评论+抬高评论层级。

2. 设计分析
①趣味性评论:利用趣味性的动画以及符合当下网络热词(厉害了、泪奔了等)的设计来满足用户对评论的体验,主动帮用户做出选择;
②抬高评论层级:俗话说“评论出人才”娱乐产品更多的是评论比视频有意思,而对于“神评”产品会以动画的方式循环播放引导用户去评论区互动。
3. 总结
做设计需要充分理解用户年龄以及偏好,就像快手引领了“老铁”这个词,一想到老铁就能想到快手,也是传播品牌的方式之一。
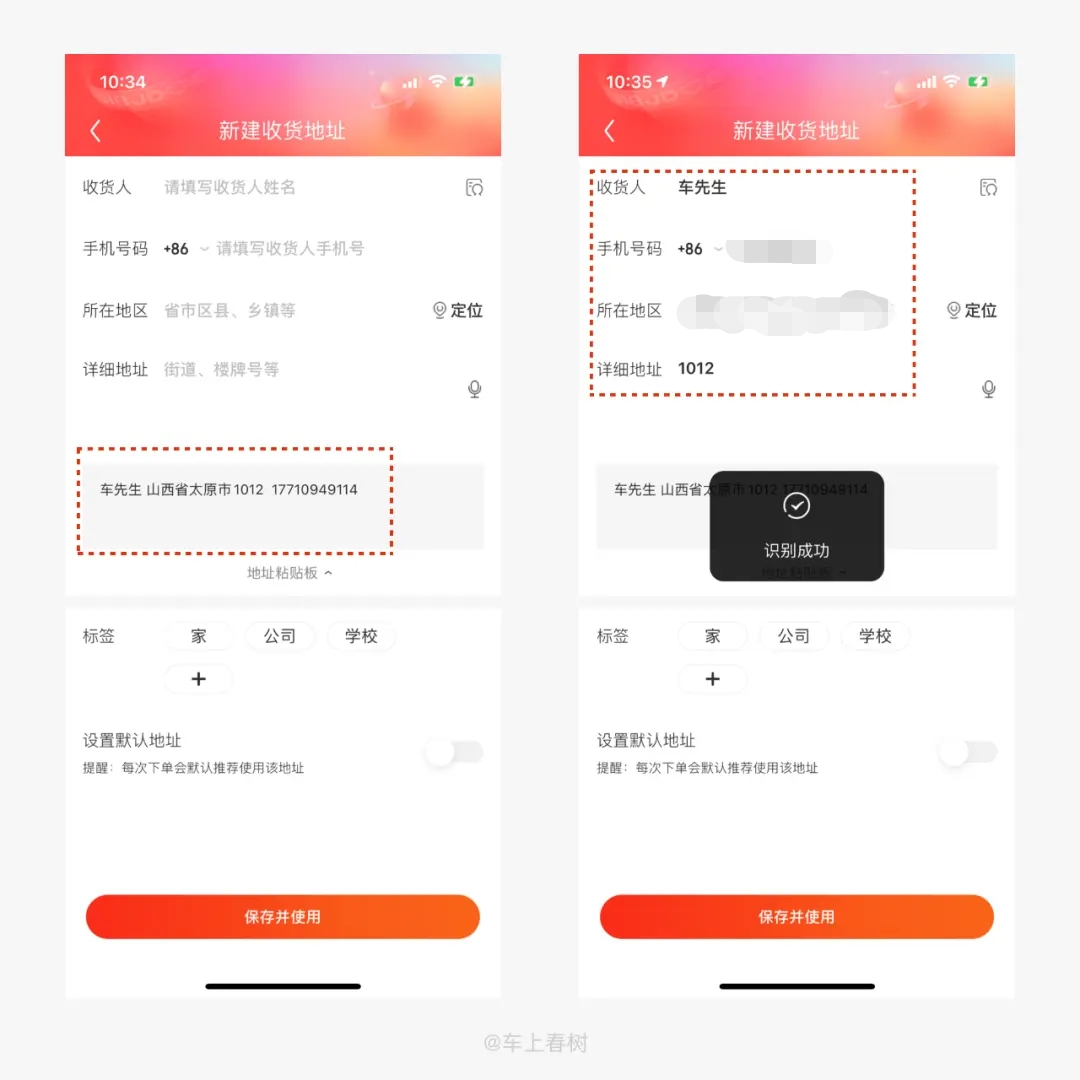
13 【京东】一键导入地址
1. 案例描述
当用户需要输入地址时,京东给出快捷方式的功能。

2. 设计分析
当用户输入地址时,绝大部分情况是要下单了,而此时输入功能的设计至关重要,京东在输入地址时只需要把地址复制到框内,后台自动判断姓名、省份、门牌号、手机号码并且输入到指定的位置,无需用户操作,此刻输入效率的提升也可促进订单的成交量。
3. 总结
每一个设计细节背后都有很大的商业逻辑,充分判断用户当前心理,才可使产品既满足业务需求又可提升用户体验。
14 【链家】线上带看功能
1. 案例描述
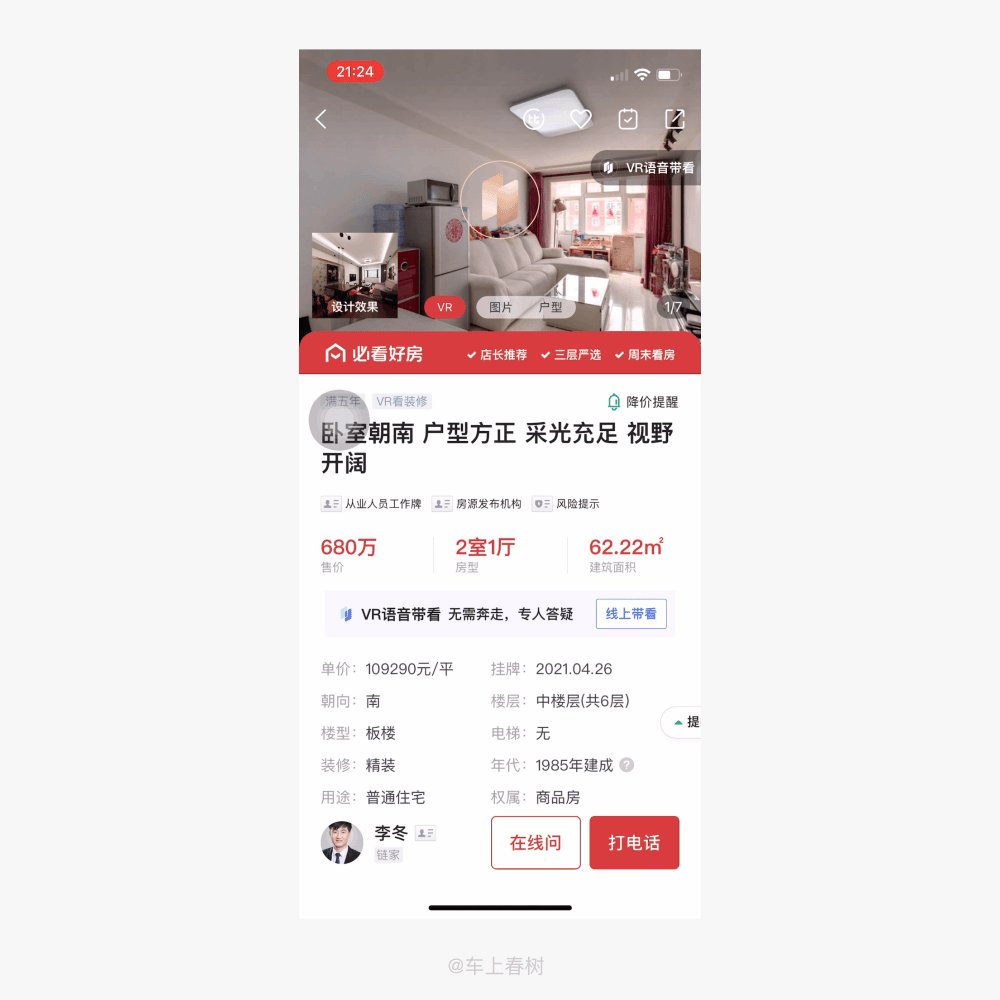
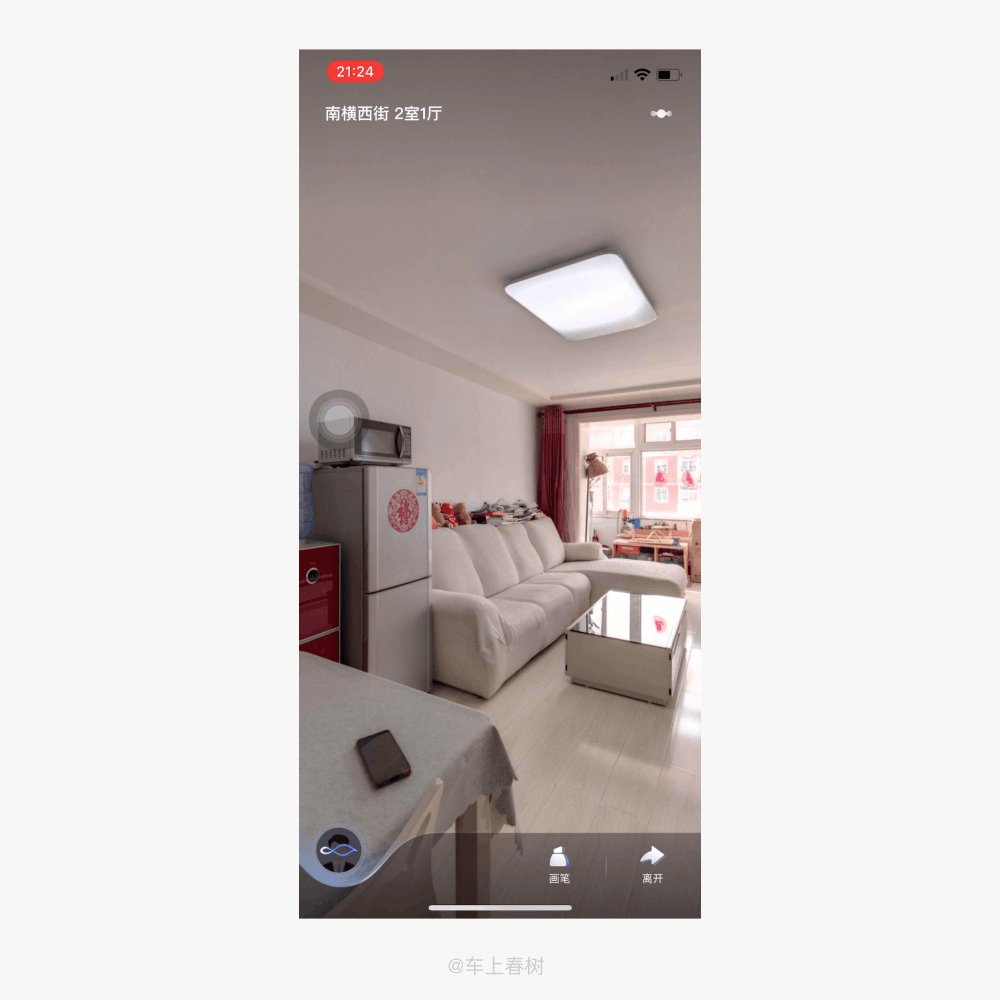
链家VR实景线上带看功能:

2. 设计分析
自疫情爆发以来,很多产品提供了线上服务功能,链家也不例外,vr全景功能让用户全方位真实体验房屋格局等,并且打通了线上业务员与客户一边看房一边解说的服务质量。
对用户:对于用户来说看房不会让自己很被动,很迷茫,而且线上随时看房随时有业务员全程讲解,大大提升了业务员与用户双方的时间。
对产品:来说更加真实的vr体验+真人随时讲解的功能有利于针对性成交量的提升。
3. 总结
线上线下联动较强的产品需充分去线下体验用户的真实场景从而做出有利用线上产品的设计细节,比如打车软件去线下真实体验、感受用户的场景……
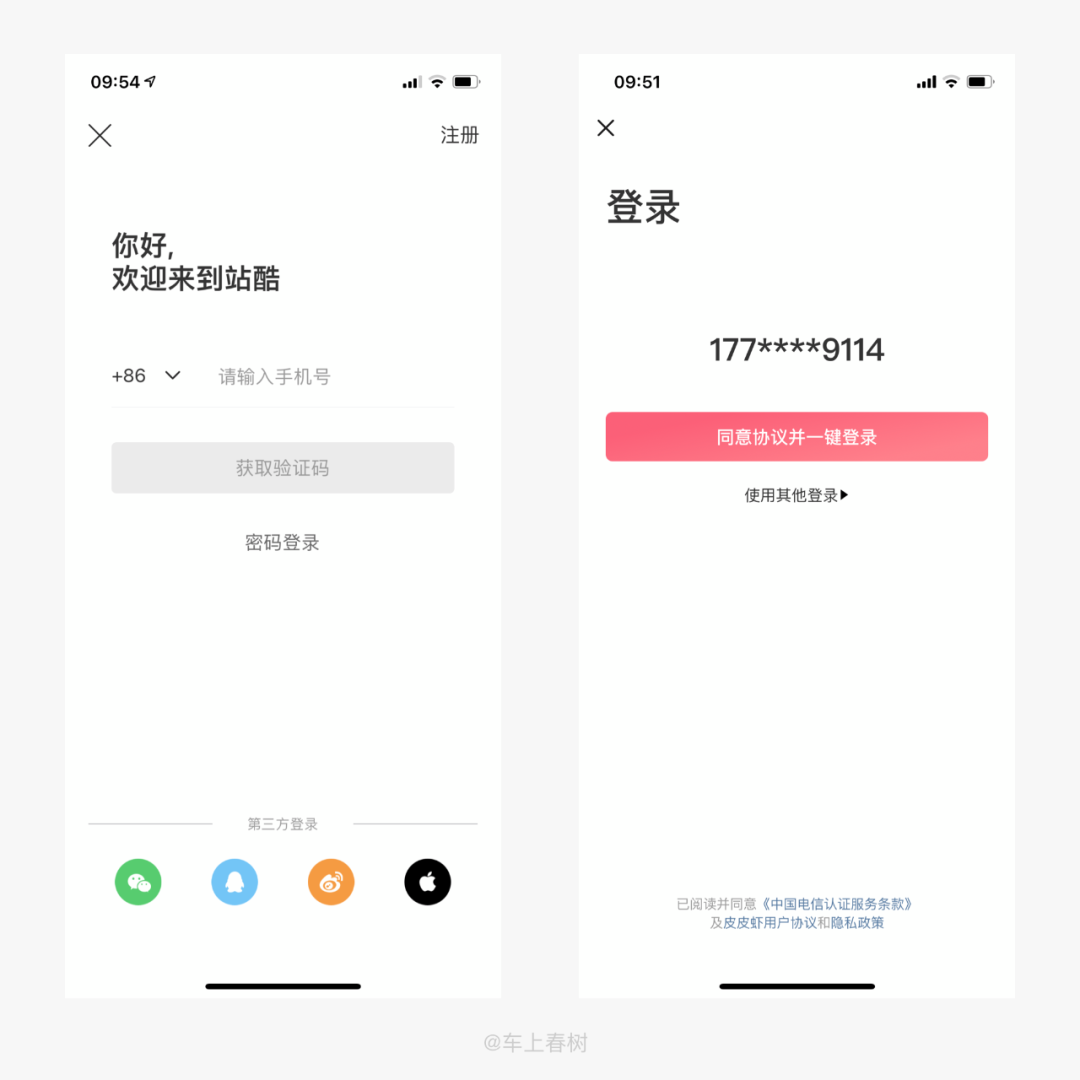
15 【站酷丨皮皮虾】登录页面的设计
1. 案例描述
当用户首次登录app时,以下两个产品对界面做出的不同设计:

2. 设计分析
①站酷:比较传统的登录方式,这样会导致用户登录缓慢,从而影响日活;一级界面多种选择,会导致用户选择困难,增加思考成本;
②皮皮虾:直接默认用户本机号码,采用一键登录,提升用户登录效率;界面简洁干扰元素少,大量留白帮助用户做出选择,减少用户思考成本;
3. 总结
登录作为一个app的大门,在设计时我们应当替用户做出选择,提升产品登录效率。
结尾
谢谢观看,后期持续总结品牌、体验、留存、转化、交互、创意性等产品设计案例,敬请期待!欢迎思维碰撞……
本文由 @车上春树 原创发布于人人都是产品经理。未经许可,禁止转载。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间。


 起点课堂会员权益
起点课堂会员权益








王者荣耀那个,是苹果的通用逻辑吧,很多游戏都有此功能,为了防止手滑,不小心退出游戏
微信转账功能不是只存在于私聊,在群聊中依旧可以转账
当前版本是的哦,分析的微信比较低啦~
微博这个设计真的还没进入呢 就让人想卸载了
是的,连续受阻,让人很烦躁