新媒体运营必需知道的 4 个设计原则

亲密性、对齐、重复、对比,这4个原则对于新媒体运营来说有什么样的意义呢?
杨澜曾经说过,没有人有义务透过你邋遢的外表去发现你优秀的内在。同样的道理,没有人有义务透过你糟糕的设计去发现你优秀的内容。懂点基本的设计原则,可以有效增强文章的可读性和设计感,再也不用担心你的老板请不起美工了。
Robin Williams 在《写给大家看的设计书》中,根据自己多年的实践经验,总结了 4 个设计的基本原则——亲密性、对齐、重复、对比。这 4 个原则适用于 PPT(实际上很多 PPT 教程文章中都在使用这 4 个原则)、海报、排版、名片等所有设计领域,对于新媒体运营来说非常实用,比如图文排版、海报、二维码、封面设计等环节都能用上。
亲密性
写文章前,我们通常会画一个简单的逻辑图,然后,照着这个逻辑,慢慢填充文字,这样写出的文章,逻辑会比较清晰,读者阅读起来也很轻松,

本文基本逻辑,百度脑图绘制
同样的道理,文章编排前,也要先梳理好视觉逻辑,然后,通过亲密性、对齐、重复、对比等方法,展现视觉逻辑,最大程度上方便读者阅读和记忆。
亲密性是实现视觉逻辑化的第一步,它是指关系越近的内容,在视觉上应该靠得越近,反之,关系越疏远的内容,在视觉上应该越远。
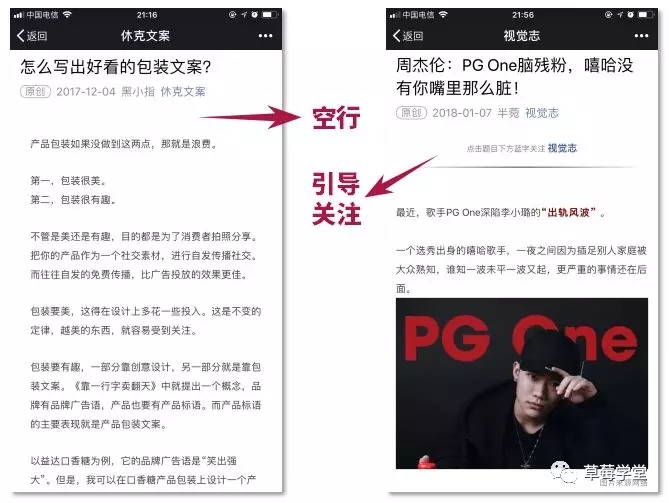
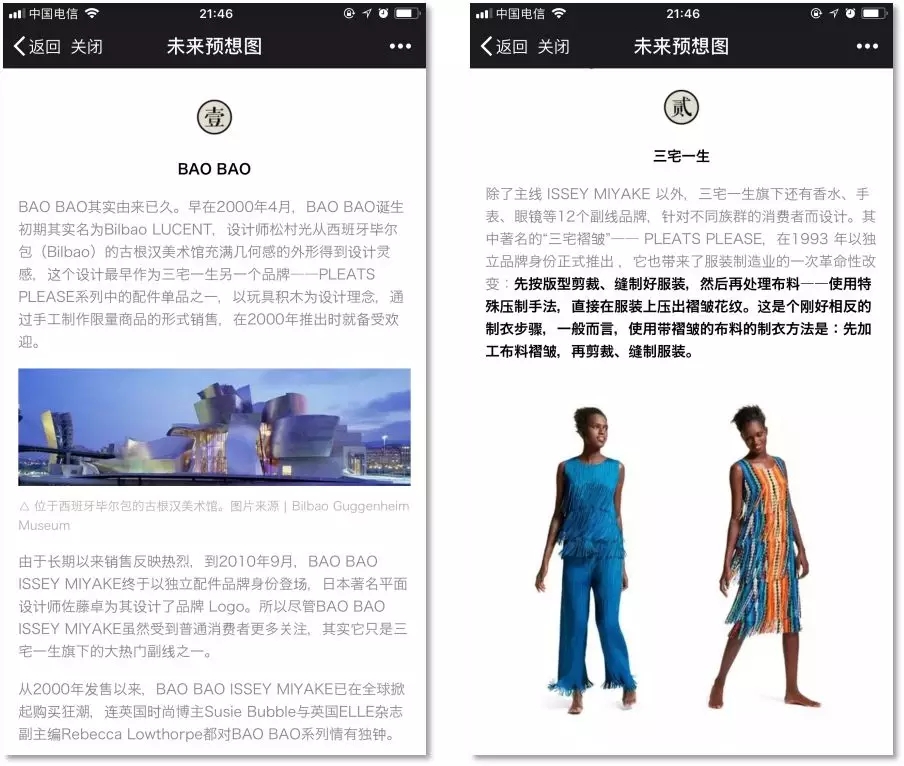
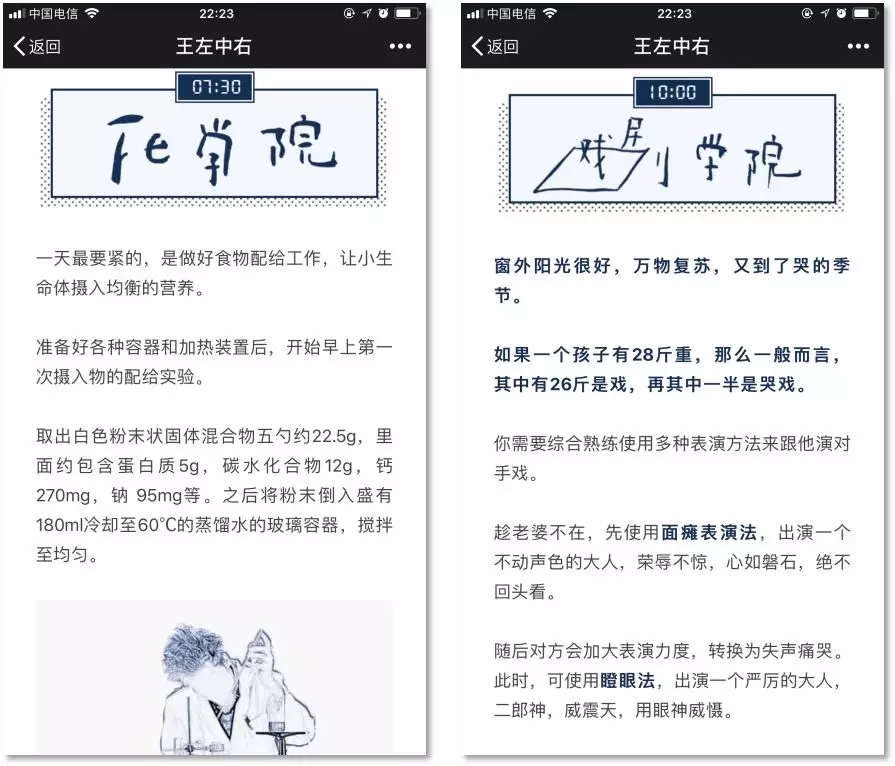
比如,标题和正文就是独立的 2 个版块,正文间的亲密度应该高于正文与标题间的亲密度,所以,标题和正文间应该有明显的区分,这个区分可以用空行来实现,也可以用图片(比如头图)或者分隔符(比如引导关注)来分隔:

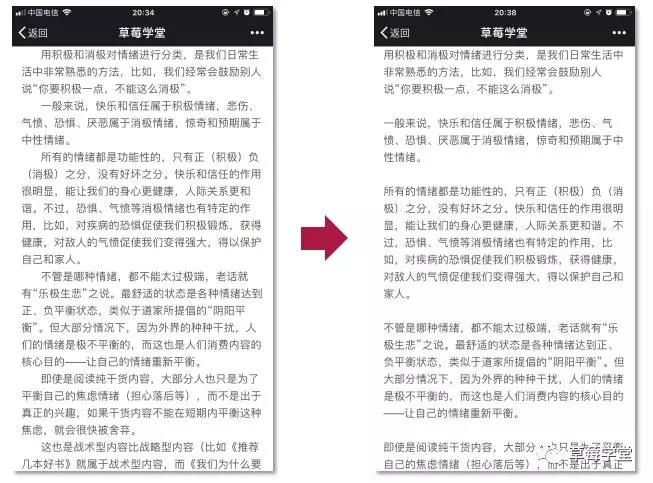
传统排版一般通过首行缩进 2 个字符的方法来区分各段,但显然这种方式并不符合亲密性原则,段间距与行间距完全一样,并不能有效区分各段。所以,现在大部分新媒体编辑排版时会在段与段之间空一行,有效增加段间距,突出各部分的亲密性。

如果段与段之间有标题的话,注意标题和上、下段之间的间距应该有差别,因为标题和下一段是一个整体,和上一段的关系不大。这种亲疏关系应该在间距的大小间表现出来。

此外,图片的注释应该和图片靠得更近一些:

需要特别注意的是,许多公众号的尾部会放很多内容,比如,作者介绍、二维码、活动信息等,当内容过多时,尤其要注意分区,不然很容易陷入混乱。
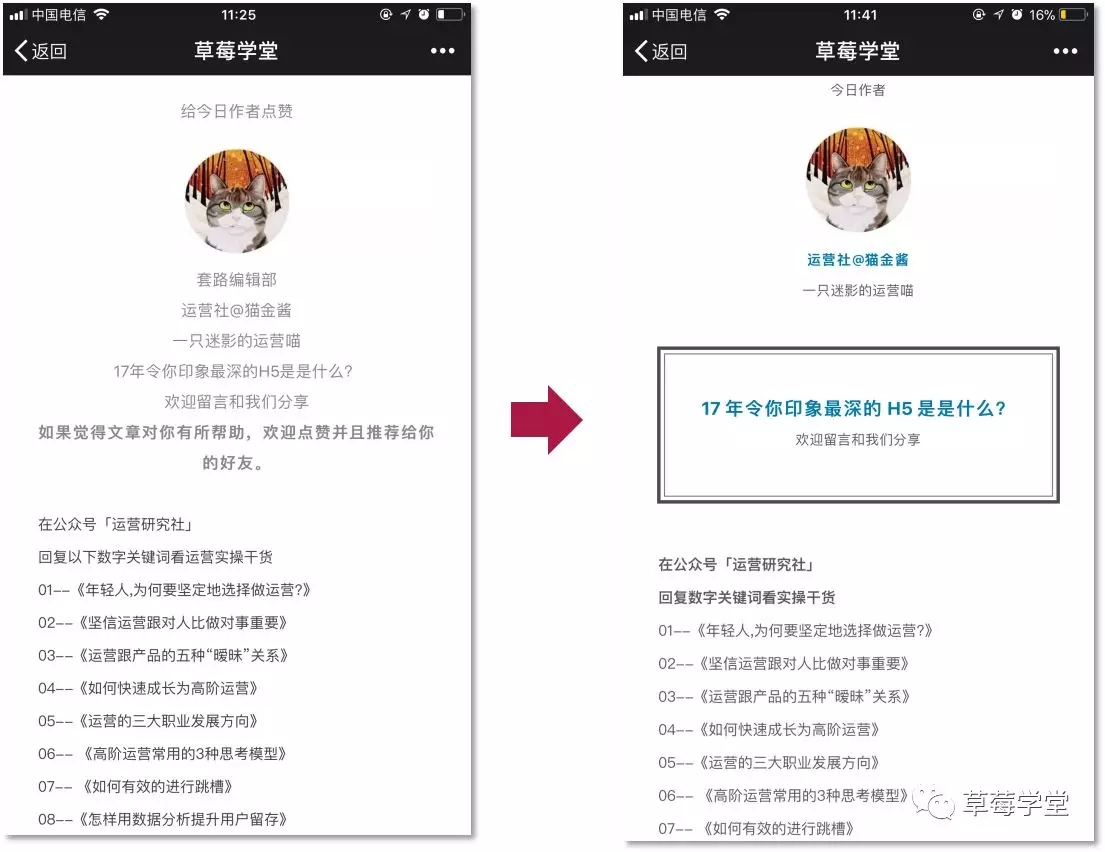
比如,你能一眼看出下面左图中包含了几个版块的内容吗?很难,因为没有明显的分区。其实左图包含了作者简介、留言互动、点赞转发引导、关键词引导 4 类内容(自己找找看)。

遇到这种内容类别较多的情况,首先判断能不能删除一些内容,减少读者的认知负担。显然,留言、点赞、转发、关键词,这么多互动方式放在一起,有点复杂,删除 1,2 种不太重要的,会让界面看起来更简洁(琛姐删除了点赞转发引导),对于剩下的内容,通过空行和分隔符号(这里用的是实线框)进行分区。
PS:改版后的微信图文推送界面引来许多争议,但单纯从亲密性原则来看,显然现在的版本是更好的,因为摘要是对标题的补充说明,且两者都是纯文字,亲密度很高,把两者放在一起,更符合视觉逻辑。

左边为老版图文推送界面,右边为新版图文推送界面
对齐
对齐包括居中对齐、左对齐、右对齐 3 种方式。在微信公众号运营中,比较常见的是居中对齐、左对齐 2 种方式:

对于读者来说,居中对齐阅读起来是最轻松的,因为视线可以完全集中在屏幕中间部分,不用大幅度左右移动。但这种方式一般适合内容较少、短句较多的内容。较长的内容一般适合采用左对齐。
还有一个和左对齐很类似的对齐方式:两端对齐,相比于左对齐,两段对齐的文字边缘更整齐,视觉效果更好,所以,在新媒体排版中一般用两端对齐代替左对齐:

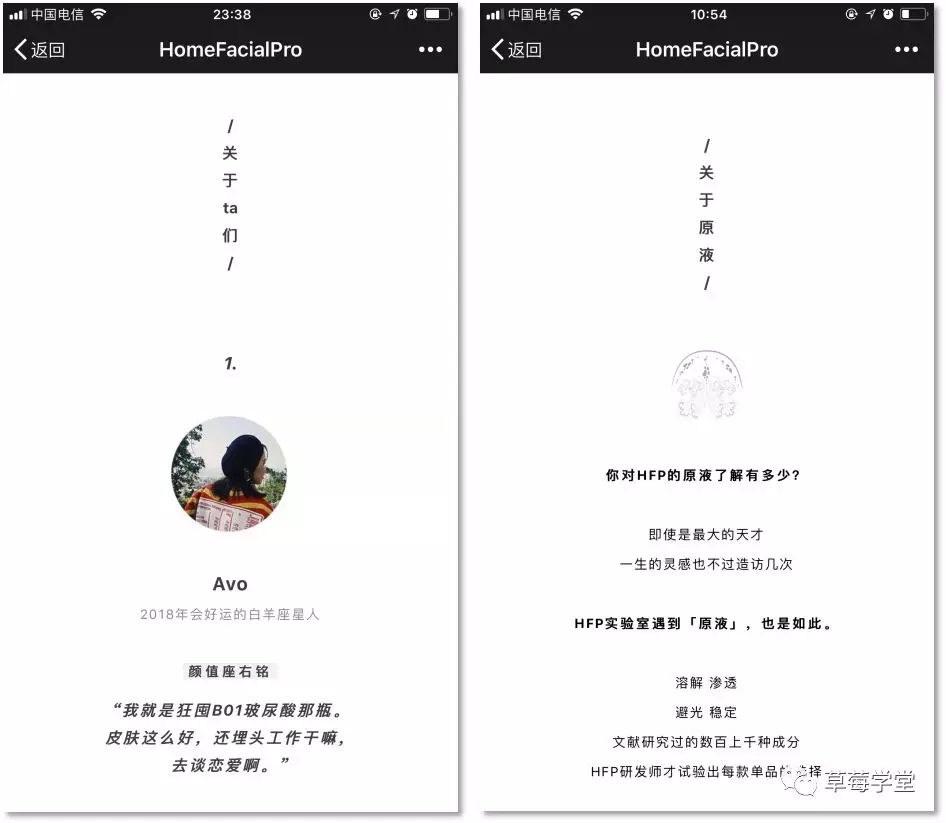
对于设计新人来说,最好严格遵循一种对齐方式,不然就会导致混乱,实在不行,至少保证在同一内容版块中遵循一种对齐方式。比如,下面左图中就是比较常见的情形,在同一内容版块中出现了 2 种对齐方式,使得界面看起来略显混乱,重点也不突出(后面的对比原则会讲到)。

稍作调整,把版块内的内容都调整为居中对齐(因为字数较少),并利用对比原则,修改重点部分的字体颜色,粗细,整个界面看起来就整齐了许多(如右上图所示)。
重复
重复是保持整齐的重要准则。既包括字体、字号的重复,也包括颜色、风格的重复。对于新人来说,要时刻牢记,尽量统一字体、字号、颜色等等一系列元素,在统一的基础上,找出需要强调的部分,进行更改,通过对比原则进行强化。
重复的字体、重复的字号(一般 14~16 号):

重复的颜色、重复的风格:

对比
亲密性、对齐和重复,在保证版面干净、整齐的同时,也会带来枯燥、乏味。所以,我们需要最后一个效果——对比。
对比的基本作用是突出重点,增加可读性。
比如把需要强调的部分加粗、调大、改颜色、增加背景色、加删除线、下划线、倾斜、加。一。些。符。号、或是做一些艺术化处理,等等方式,都可以使需要强调的部分迅速从大量内容中跳脱出来。
对比的附加作用是有效增强视觉效果,打破平淡,吸引读者注意。
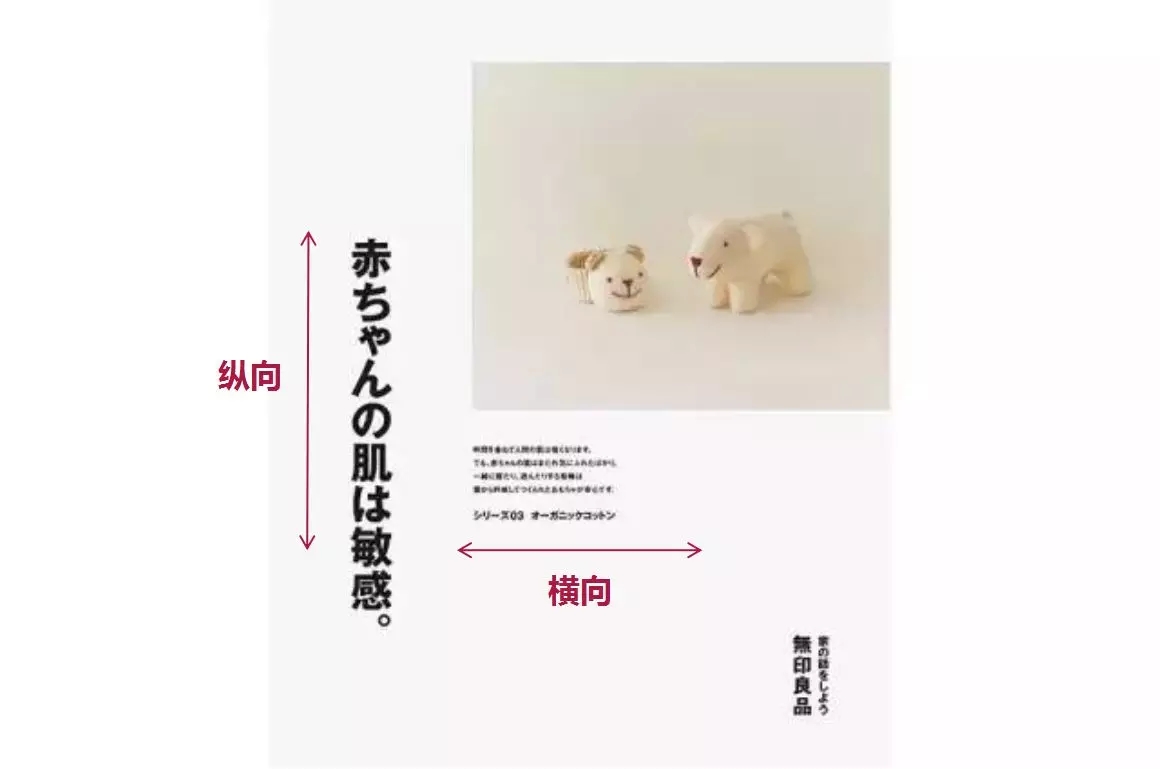
比如,无印良品的海报看着很简单,实际上他们的设计师很擅长利用对比,使得简单的画面充满设计感,下图就很好地利用了文字横向和纵向分布的对比,打破了平淡:

在公众号排版中也可以应用类似的方法:

需要注意的是,要么不使用对比,要对比就一定要明显,否则,两个元素过于相近,就会导致混乱,因为读者会误会,不知道你是故意的,还是不小心搞错了。
比如,使用「16 号字」和「15 号字」进行对比,差异就很不明显,而使用「24号字」和「15 号字」进行对比,差异就明显得多,一眼就能看到加大的字体。
小结
新人做设计的第一定律:做加法!开始时使用的元素越少越好,因为每增加一种元素,设计的复杂性都是指数级上升的(不要想当然地以为自己是设计大师)。
- 把所有内容的字体、字号、颜色、风格统一(重复原则);
- 选定一个统一的对齐方式(对齐原则);
- 按内容逻辑对内容进行分区(亲密性原则);
- 对需要强调的部分进行对比处理(对比原则)。
#专栏作家#
琛姐,微信公众号:草莓学堂(caomeixt),人人都是产品经理专栏作家。大学新媒体教师,草莓学堂创始人,关注新媒体环境下营销、电商的发展趋势。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









受教
实用,感谢分享