5个方面阐述:Web表单设计

本文是作者在表单设计过程中,根据自身的工作经验,同时寻找搜集了一些案例资料,完成了表单设计的归纳与总结,以供有需要的小伙伴做参考。
最近,笔者在做一个Web端业务较为复杂的产品系统交互、视觉设计工作,涉及到很多表单类型页面。
表单的内容容量不定且组件形式多样,工作时,在用户输入流程、页面排版、以及形式统一等多方面有较多的掣肘。在优化功能交互流程,理清交互布局层次的基础上,力求提升用户输入信息的体验,提升输入效率,同时,希冀给用户带来小惊喜。
在表单设计过程中,根据自身的工作经验,同时寻找搜集了一些案例资料,完成了表单设计的归纳与总结,以供有需要的小伙伴做参考。

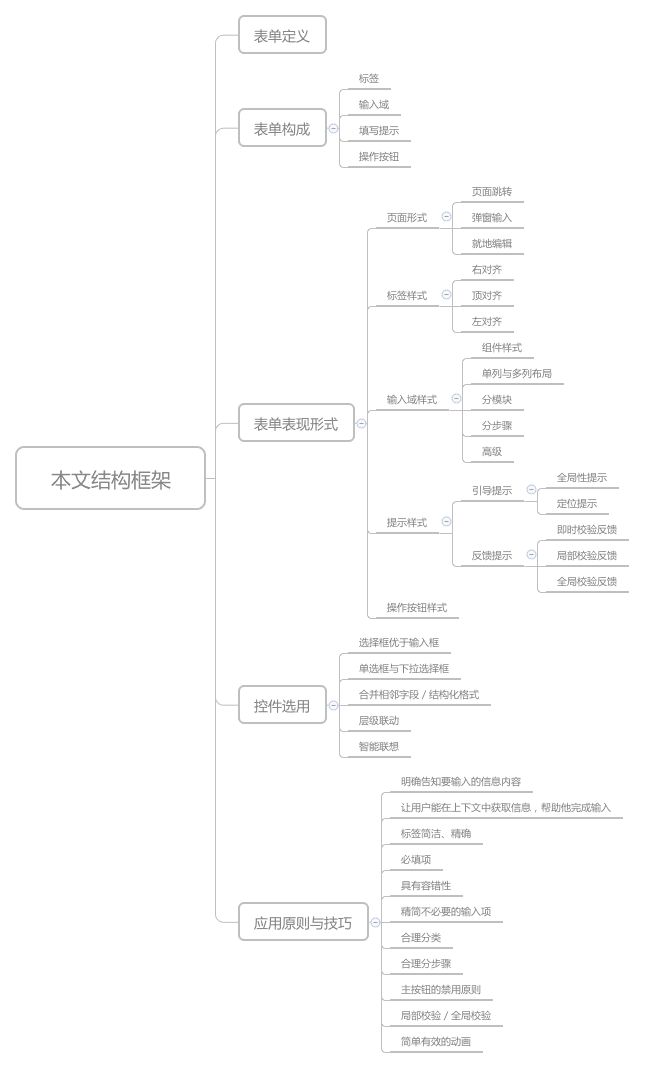
本文结构框架
一、表单定义
表单的核心功能是采集数据信息,可以看成是采集、传递、提交数据的中间媒介。其作为获取用户输入的重要交互方式,也承担着将问题和答案进行配对的角色。
二、表单构成
表单通常由标签、输入域、填写提示、操作按钮等几部分组成。根据输入流程,可将用户的输入过程分为输入前、输入中、输入后。

表单构成示例
标签:告诉用户该表单需要填写什么类型的信息,通常放置在表单文本框之外居左或上方的位置。极少数情况下也会放置于文本输入框内,激活输入框,则消失。
标签一般为每个输入项的名称(eg:账号、身份证号、服务器名称)。按所要填写信息的必要性又可分为必填项和非必填项。顾名思义,必填项是指用户必须要输入有效的文本信息,否则,该表单就不能正常提交、保存等操作;非必填项是指该项信息用户可填可不填,根据用户的意愿和需求度来自愿选择填亦或不填。
输入域:用来收集用户操作的信息,每个输入域字段包含一类型信息。
输入域不仅仅是文本输入框,从交互组件的角度来看,其包括文本输入框、单选框、复选框、开关、选择器、步骤条、上传、Tab切换(主要指按钮型)、滑块、步骤条等多种。
填写提示:帮助用户有效正确填写信息的引导内容或反馈内容。
提示一般可分为引导提示和反馈提示两类。引导提示发生在用户输入前,引导用户正确输入信息或对输入信息的要求进行说明。反馈提示发生在输入中或输入后,界面根据用户的输入而显示的提示信息。
操作按钮是指填写完表单各项内容后,所要进行的操作动作(eg:保存、取消、提交、确定等)来结束当前操作流程或在流程之中或之后开启新的功能操作。
三、表单表现形式
1. 页面样式
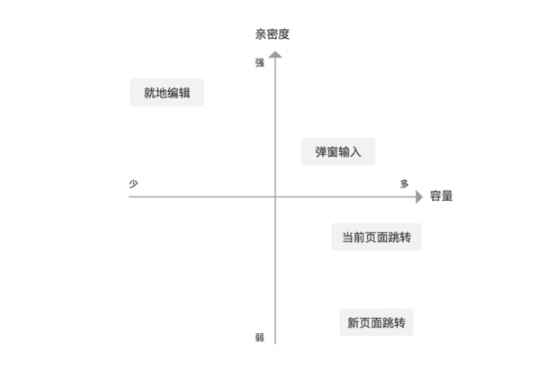
表单页面的展示形式有三种页面跳转、弹窗输入、就地编辑。影响页面形式的因素包括表单输入容量及操作流程主次关系(即亲密度)。

(1)页面跳转
一个功能的主要操作流程在一个页面中展示,保证主要功能的操作的流畅度。同时,若输入内容较多,建议采用页面跳转。页面跳转的信息承载能力强,对反馈的及时性要求不高;体量感比较重,给人感觉稳定性更高一些,特别重要的功能表单填写确认建议用页面跳转。
页面跳转包含两种:新页面打开和当前页面跳转。
新页面打开为主要流程步骤中的分支流程,不会影响用户对主流程的继续操作,页面功能具有一定的独立性。
当前页面跳转则为流程步骤中的关键步骤,提示用户已进入下一步骤。页面间的跳转体现了产品的基本使用流程,关键流程关键路径建议在当前页面打开,让产品流程更加清晰,更少的打开页减少多余信息对用户注意力的分散,让用户聚焦在当前页面的信息中。
(2)输入弹窗
弹窗样式的输入表单诗当前页面的分支操作,体现了页面间的层级关系。输入弹窗样式的表单,输入内容的多少处于页面跳转和就地编辑两种样式之间。内容稍多,交互页面流程不适合就地编辑,同样也尚未达到新页面的程度,建议选择输入弹窗。
用户在不离开当前页的情况下继续插入性操作,为流程步骤中的分支行为,可由用户选择是否进行,不覆盖用户已阅读内容。输入弹窗轻量化,信息承载较页面跳转弱、较就地编辑强,输入内容数量有较大的弹性空间。
该类型的表单会打断当前的主操作流程需要及时响应,带给人的感受更局促一些,因此输入内容不宜过多,且不能过多地带离用户的注意力,否则会给用户的主操作流程造成较强的割裂,降低输入的流畅度。
(3)就地编辑
就地编辑是轻量型信息采集表单,适用于输入内容较少,适用频率较低,同时属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。
就地编辑一般为嵌入在列表内、卡片中,信息展示区域通过双击或点击特定的操作按钮即变为激活编辑状态。其存在的意义在于完善或者增强主功能的操作,而不是打断。
2. 标签样式
根据标签与输入域的位置关系,其对齐方式可分为:右对齐、左对齐、顶对齐三种。每一种对齐方式都有一定的优点与局现性,因此在合适的场景下选择合适的标签样式,可以提升用户的输入效率。
(1)右对齐
当既要减少垂直空间,又要加快填写速度的场景,使用右对齐。采用右对齐方式标签的表单浏览时间,比顶部对齐标签的表单的时间长,但比左对齐方式所需的浏览时间短。页面高度有限的话有限公司推荐这种对齐方式。
- 优点:节约垂直空间。
- 缺点:降低可读性,标签长度和输入框弹性小。
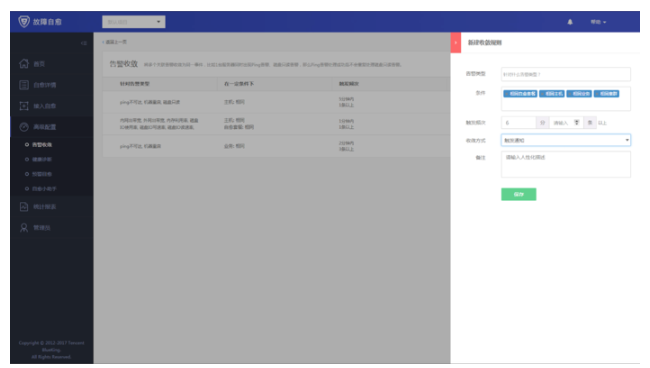
- 举个栗子:腾讯蓝鲸的故障自愈平台的告警收敛的新建收敛规则表单页面,采用了左对齐的布局,方便用户快速操作,完成新建收敛规则表单的填写。

右对齐案例
(2)顶对齐
希望用户快速填写表单,完成任务的场景使用顶部对齐。顶对齐方式对眼球移动的需求比其他对齐方式要更少。移动端表单页面多使用此种形式,手机为下拉式交互,垂直高度不受限制。
- 优点:有最快的浏览和处理速度;标签长度弹性大。
- 缺点:非常占垂直空间。
(3)左对齐
希望用户放慢速度,仔细思考表单中的每个输入框的场景使用左对齐类型。采用左对齐标签方式的表单是三者之中所需浏览时间最长的,但这种对齐方式能够在你想要用户放慢速度阅读,仔细考虑的时候使用(如一些重要的输入)。
- 优点:文字开头按阅读视线对齐,方便阅读,节约垂直空间。
- 缺点:填写速度慢,标签长度和输入框弹性小。
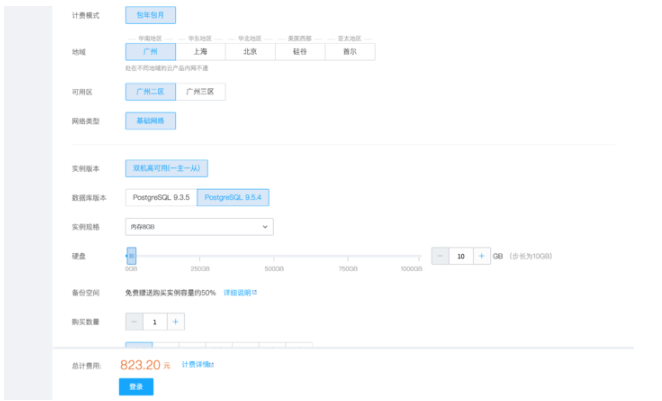
- 举个栗子:腾讯云,购买云产品的表单界面,让用户细看、谨慎选择,采用了左对齐的方式。

左对齐案例
3. 输入域样式
输入域是表单的主题与核心。
(1)组件样式
表单常见的组价样式包括文本框、文本域、选择器、开关、Checkbox、Radio、步骤条、滑块、上传、标签页等。对于组建的选用,在下文中将会做详细探讨。
输入组件间距不宜窄,较大的文字输入框、适度的留白空间会让人更有填写的欲望。在表单间距处理上,各区块之前的间距,如单列中一组字段输入框与另一组的间距,双列中左一列及右一列的间距需要尤其注意。
(2)单例与多列布局
在web页面中,由于页面的关系,导致跳转页面与弹窗的横向空间较大,纵向空间不足,若出现较多的输入内容时,且不能采用分模块、分步骤、高级等交互布局时,有的设计师会采用双列或多列表单,以提高横向空间的利用,这也是可以接受的。此时,要注意列与列间距的合理性以及遵守用户的视觉流,可以参照菲兹定律。
但是作为表单,单列表单的浏览及填写效率是最高的。用户的视觉流较为顺畅,可以提升填写效率,同时能够减少用户的疲劳度。因此,建议表单多采用单列布局。
(3)分模块
对于内容过多的表单输入组件,分类、分模块的排版方式让用户感觉更好,不是密密麻麻一大片,有条理。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
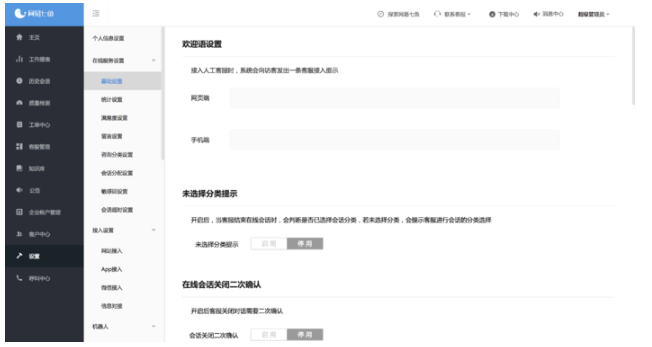
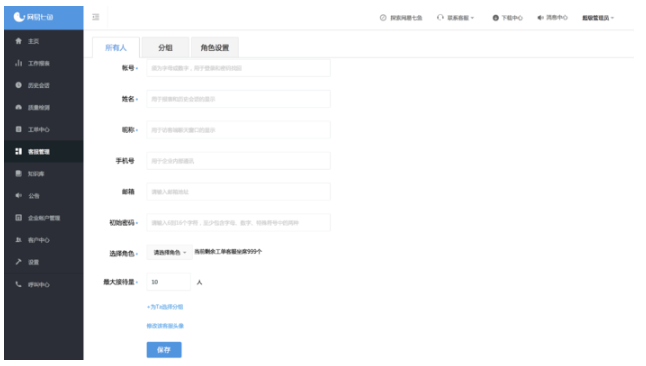
举个栗子:网易七鱼客服平台的基础设置表单页面,分为欢迎语设置、未选择分类提示、在线会话关闭二次确认、重复咨询识别、会话计时设置、服务时间设置、转接确认设置、会话接入提示等多个小模块。层次清晰、分明。

分模块案例
(4)分步骤
对于内容过多的表单输入组件,又有着明确的操作先后关系,可以选用分步骤,每屏仅展示该步骤下的表单输入组件,同时校验反馈也可分步进行。
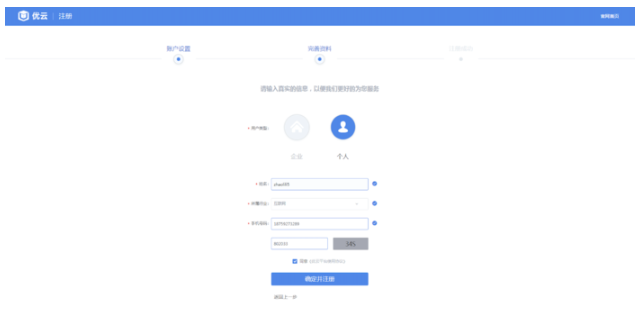
举个栗子:优云平台的注册表单被分为账号设置、完善资料、注册完成3个步,让用户分步填写。每屏仅展示当前步骤下的输入组件,让用户分步进行,明确用户行为,减少用户的心理负担。反馈校验及时,也避免了填写完才发现其中某项输入不正确。

分步骤案例
(5)高级(非重要必填项默认收起,点击展开)
对于表单内容很多,且存在一些没那么重要的非必填项,可以选择默认隐藏,用户有欲望填写时点击展开可进行输入填写。或者搜索条件太多,默认收起,展示更多的信息内容;需要搜索时,点击展开。
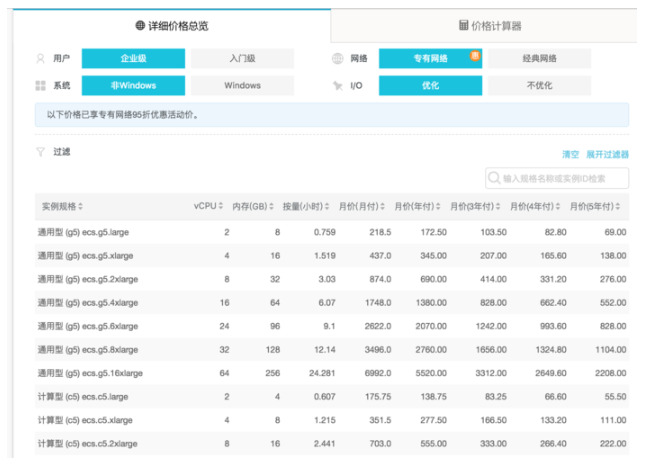
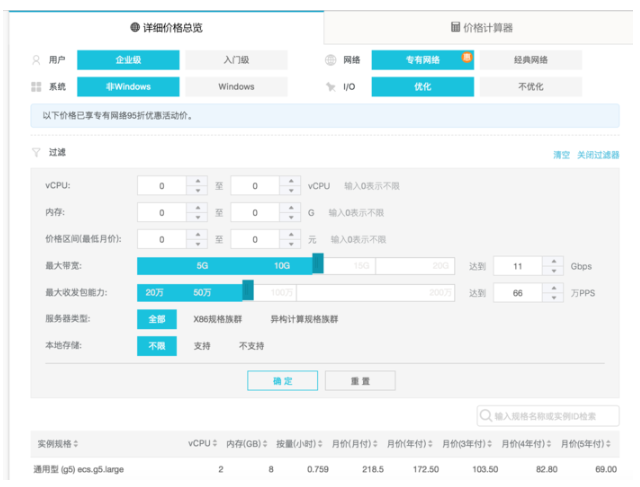
举个栗子:阿里云的云服务器 ECS购买表单页面里的详细价格总览模块,搜索表单内容项很多,默认收起;用户点击展开过滤器按钮,则搜索表单展开。节约页面空间,让用户在默认情况下看到更多列表等其他重要信息。

高级示例(默认收起)

高级示例(展开)
4. 提示样式
从提示信息所处的位置和提示出现的时机,提示可分为输入框内提示、输入框外提示、激活输入框提示、图标悬停提示及单独区域提示等。根据前文的分类,提示样式分为引导提示与反馈提示两种。
(1)引导提示
引导提示是对用户输入信息规则的注释与说明,在用户输入前,输入框内提示、输入框外提示、激活输入框提示可归为引导提示。
可细分为:全局性提示和定位提示。
- 全局提示:使用场景如下:在告知用户填写表单会带来怎样的益处,有利于用户完善相关表单内容(益处提示)。在登录页等字段内容较少时或者提示的内容项也不多,一般位于整个表单的上方(注释说明)。告知用户信息采集的用途以及使用保证(安全提示),解除用户输入顾虑。
- 定位提示:适用于表单内容比较多,字段内容较少时,应在相应错误位置进行提示,帮助用户快速定位到错误内容。
(2)反馈提示
反馈提示是页面系统对用户的输入给与校验,并对校验结果予以展示的提示形式。反馈提示是根据用户输入而显示的提示,出现在输入中与输入后,可细分为:即时校验反馈、局部校验反馈和全局校验反馈。
较为常见的即时校验反馈是根据输入字符数量而显示密码强度,从而时刻提示用户当前密码强度是否符合要求。该方式的校验条件多在本地,不需要实时向服务器发命令,以得到反馈。
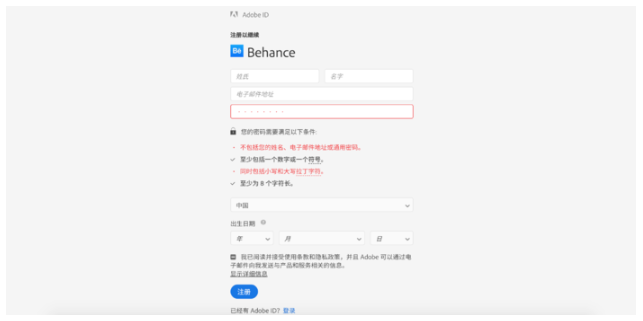
举个栗子:Behance网站的注册表单页面,密码设置要求用户输入的密码必须要满足其下方的条件,根据用户输入的密码实时作出相应反馈。

即时校验案例
局部校验反馈:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。校验内容存储在远端,程序需要完整的输入信息到远端进行检验,并给出反馈。
局部校验主要适用于输入项较多,且某个输入项具有先决条件,同时决定了接下来的输入。该方式可以避免不完整输入的即时反馈给用户造成的干扰,同时可以减少对服务器的压力。一般注册、登录、web端页面页面会采用局部校验反馈。
全局校验反馈:多指在输入完成或者阶段性完成时,界面给出的输入反馈,用户需要操作触发。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出不合乎要求的反馈提示。
5. 操作按钮形式
操作按钮:填写完表单各项内容后,所要进行的操作动作(eg:保存、取消、提交、确定等)。
表单输入域完成后,必定要进行最终的操作反馈,以便让用户明确自己所输入的数据信息是否有效留存还是舍弃。操作按钮无外乎保存、取消、提交、重置、上(下)一步、保存并提交等。
四、控件选用
对于用户来说,最好的体验是没有表单输入,体验再好的表单都是都不符合用户的心理预期。因此设计表单时,要尽可能的减少用户的思考、操作、理解负担,减少用户对表单的厌烦情绪,同时提高表单的输入效率,这是表单输入最核心的原则。因此,控件类型与样式的选用尤为重要。
1. 选择框优于输入框
任何高密度的操作,都会引起用户的不适。因此,在输入项的选择时,用选择来代替键盘输入。
- 一方面,简化用户的操作,点击次数远小于输入,减少用户的操作密度;
- 另一方面,减轻用户的认知、记忆负担。相较于输入框,选择操作步骤少,相对来说效率较高,同时,用户用思考输入值,也不用承担输入错误要重新输入的风险。用户可以通过选择项,清晰明确的知道有哪些值可以选择,对于一些无关紧要,或者用户较难理解的输入项,可以预制默认值,可以照顾到各阶段的用户。
2. 单选框与下拉选择框
作为同一类型的输入项,单选框与下拉选择框的优点类似,使用的场景有较大的差异。
单选框较为适合选项较少(少于五个),同时选择项之间较为类似,需要强调或对比时,可以优先考虑单选框。另外,当选项能见度和快速响应优先时,也建议优先考虑单选框。因为相较于下拉选择,用户可以通过展示出来的选项,直接选中目标选项,提升输入效率。
下拉选择框较为适合选项较多(超过五个),有默认选项,或者选择项之间有较大差异,同时下拉选择最好不要引起随后输入项数量以及页面的变化,否则下拉选择的收起以及页面的变化,易引起用户不适。
若选项过多,超过二十个,最好引入模糊匹配以及一定排序规则(首字母排序、数字排序等),方面用户提前预知选项的大致位置,或通过模糊检索找到相应的选项。
3. 合并相邻字段/结构化格式
当两个输入框关联性很强时,可以前后拼接,减少页面空间,即合并相邻字段。如:服务器的IP和端口、联系方式的区号和号码、时间范围的选择等。
虽然用户输入或选择的字段操作并没有减少,但在其视觉会简洁,用户心理层面上的压力会降低。用户对输入的内容很熟悉,且系统不希望接受任何偏离期望的格式,可使用结构化输入框格式。
举个栗子:注册淘宝网账号时,由于淘宝网用户群体遍布全球,顾将手机号前的与手机号码做了结构化处理,前者只需用户选择即可。同时,验证过程加入了一个简单有效的动画,给用户某种程度上的惊喜。

结构化案例
4. 层级联动
所在地区和邮政编码进行联动,用户选择所在区域后,邮政编码会进行自动识别填写,当然支持用户再次进行编辑。类似还有很多,省市区的级联选择、组织层级、事物所属列别等。

层级联动示例
5. 智能联想
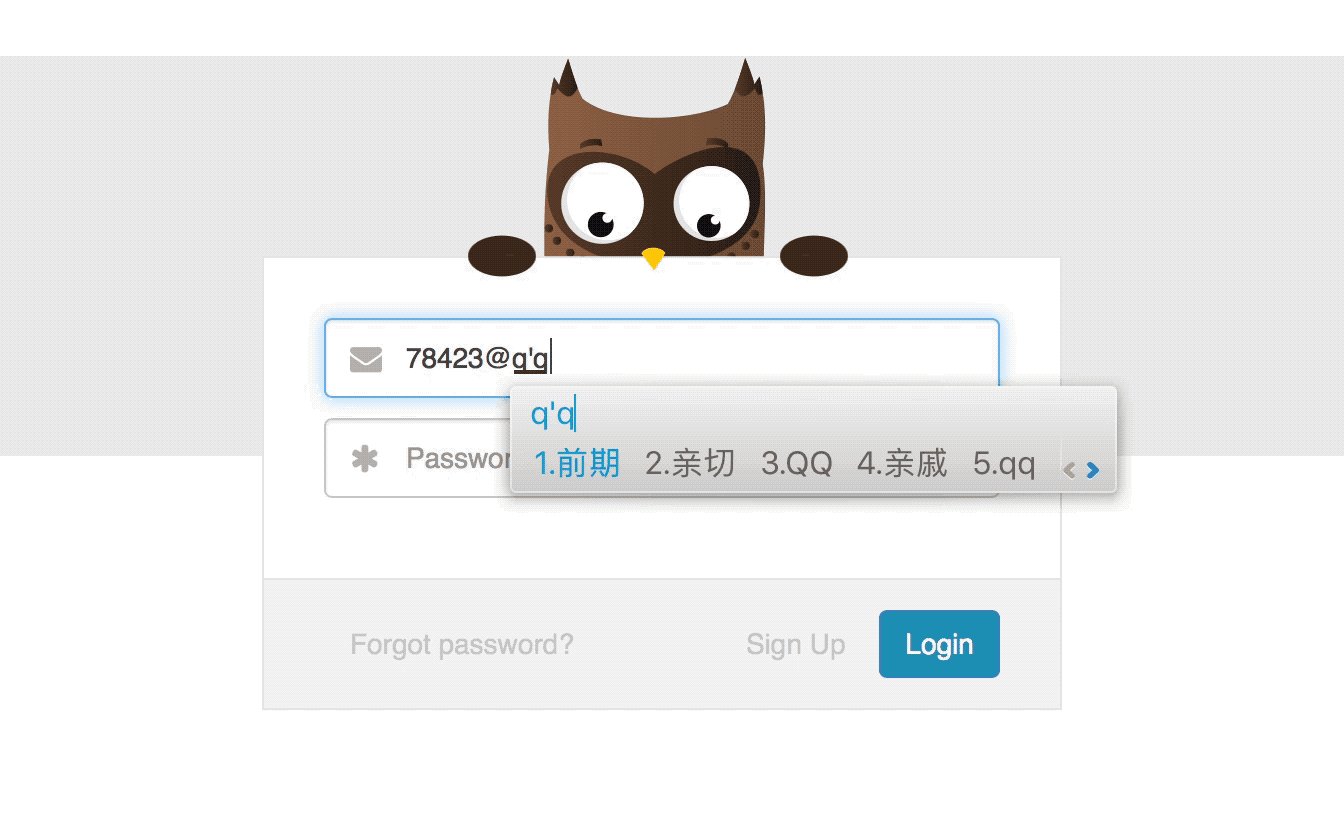
智能联想是给予用户键入字段的联想功能,方便用户进行选择,将原有输入变成了选择。如:邮件可以给予常见域名的联想,@后会出现163.com、126.com、qq.com等域名让用户选择。
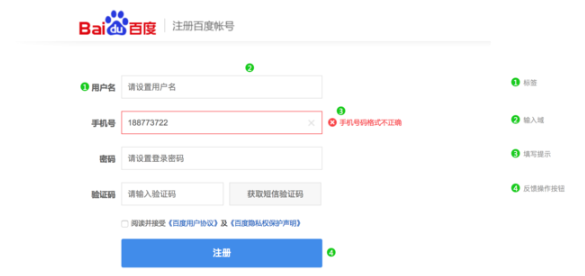
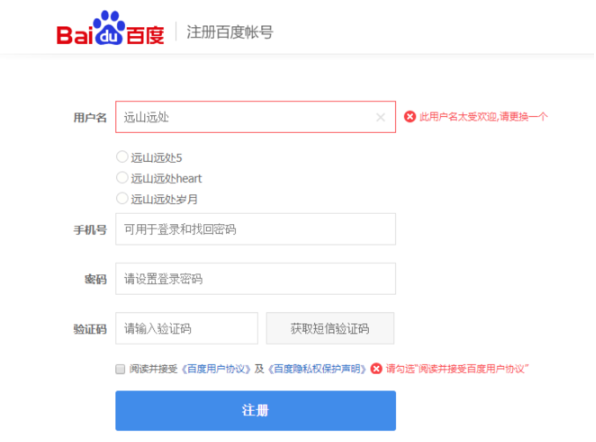
举个栗子:注册百度账号时,由于百度使用基数大,注册用户数多,很多常见的字段都已被注册占用。当用户输入某个已被注册的用户名时,除了后方出现的反馈提示,下方还出现了根据用户输入的用户名相类似的推荐用户名。
即由用户输入的字段智能联想到相关类似可用的用户名,供用户选择。虽然,最终用户未必会选择下方智能联想推荐的用户名,但在一定程度上优化了用户体验,让用户感受到设计者的用心,有小惊喜。

智能联想案例
五、应用原则与技巧
1. 明确告知要输入的信息内容
确保用户了解要提供什么信息,以及为什么要提供这些信息。
为初级用户/偶尔访问的用户提供白话作为『标签』,为领域专家提供专业术语作为『标签』。当需要用户提供敏感信息时,通过『输入提示』来说明系统为什么要这么做,例如:需要获取身份证号码、手机号码时。
2. 让用户能在上下文中获取信息,帮助他完成输入
使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入。
3. 标签简洁、精确
标签字段简洁,既利于标签排版的对齐,也减轻用户的阅读与理解难度。用词精确可以避免让用户有其他的解读,导致输入有误信息。另外,在输入项较为明确的情况下,标签可省略,如登录的用户名和密码。
4. 必填项
必填项一般要有明确标识,除非全部是必填项,且必填项数量在7个以内。选填项比较少时,互联网产品一般必填项不做标识,非必填项后面则标注选填字样。
5. 具有容错性
对错误敏感,并尽可能宽容,具有容错性。
通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误。依据『容错格式』,允许用户以多种格式和语法输入,例如:用户在电话号码输入框中多输入了一个空格,系统存储时可以主动删掉空格,但是不需要告诉用户这是一个错误。
6. 精简不必要的输入项
在能完整获取需要信息的前提下,输入项越少越好,能够对用户的输入信息进行充分的利用。例如:让用户输入了身份证号后,就不要让用户再一次输入生日,此时可以从用户的身份证号中读取用户的生日,从而减少用户的输入。
7. 合理分类
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。
根据输入信息的优先级或重要性,进行分类,将优先级高的放在前面,优先级低的放到最后或者折叠起来,将较少用到或建议默认值的输入项放到里面,普通用户可以忽略这部分的输入。
8. 合理分步骤
对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。
如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
9. 主按钮的禁用原则
当输入框非常少时(一般少于 3 个),如果用户没有在必填项中输入内容,可禁用『提交』等主按钮。当输入框非常多时(超过 5 项以上),不建议禁用主按钮。
当输入框非常少时,用户一输入就会有反馈,因而主按钮的禁用规则非常清晰,容易被用户理解。
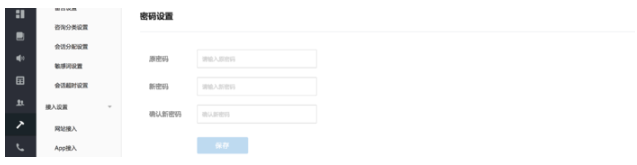
举个栗子:网易七鱼密码设置模块保存主按钮采用了禁用,当用户正确填写完愿密码、新密码,保存按钮即时变为可用状态。

禁用案例
当输入框非常多时(尤其是输入项中交叉了必填项和非必填项),整个反馈链路冗长又复杂,禁用规则难以被识别,容易引起困惑。
举个栗子:网易七鱼新增客服表单页,一屏展示不完,保存按钮即使禁用,用户也很难看到注意到。

不禁用案例
10. 局部校验和全局校验
局部校验需明确平台相关内容不只一处是这种操作方式,要不就会造成用户使用上的困扰。全局保存要明确相关按钮的清晰程度,如果这个还需要用户去寻找,那就是明显的体验上的问题了。
举个栗子:大家熟悉的淘宝网注册表单页面,输入完手机号之后,后面出现相应的提示(成功或失败的原因)。按住滑块拖动完成后,后面出现相应的提示(成功或失败的原因)。

局部校验案例
11. 简单有效的动画
填写表单的过程中加入一个简单有效的动画,给用户某种程度上的惊喜。可爱、简洁而有趣的动画有助于减轻并降低用户在输入表单时的反感和焦虑,展现了服务提供方在产品设计上具有创新性,以及对用户体验极致的追求。
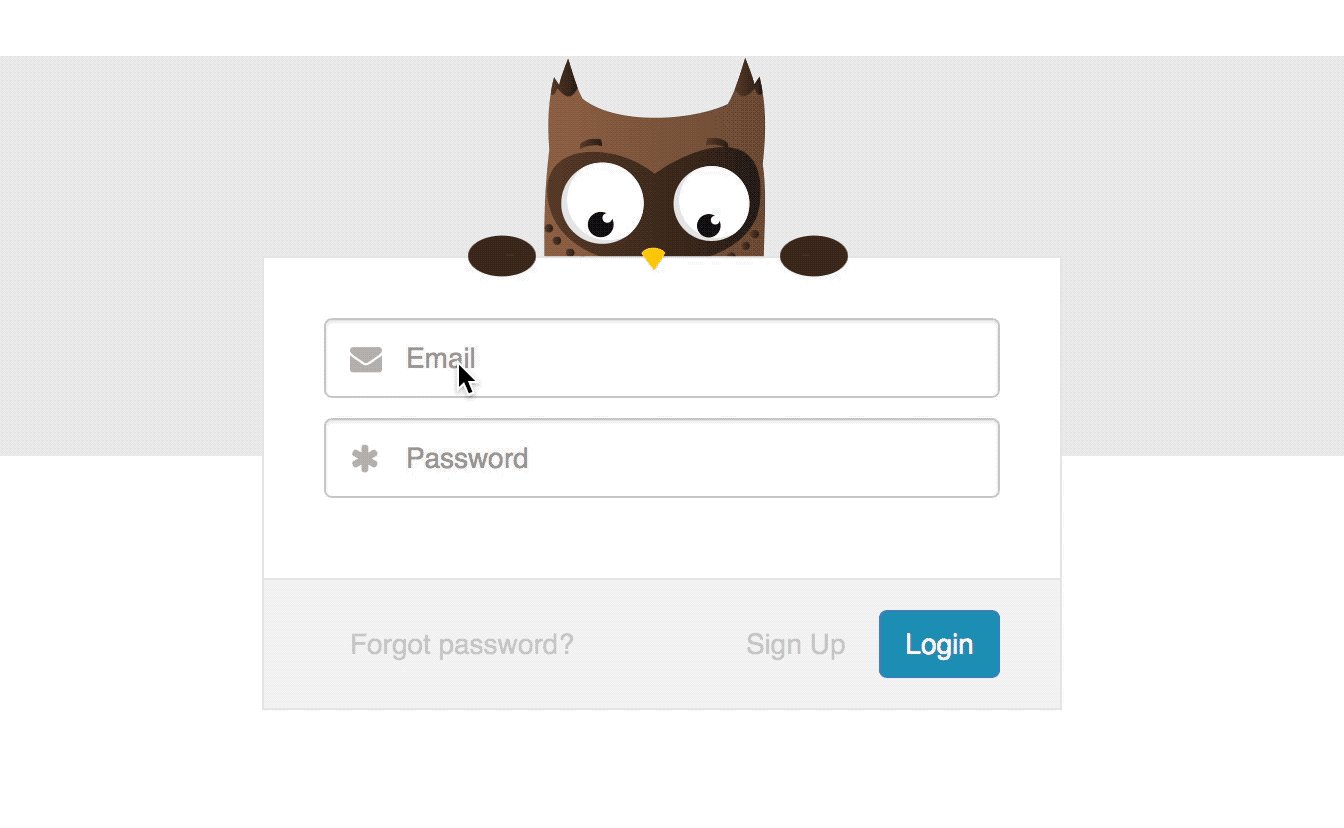
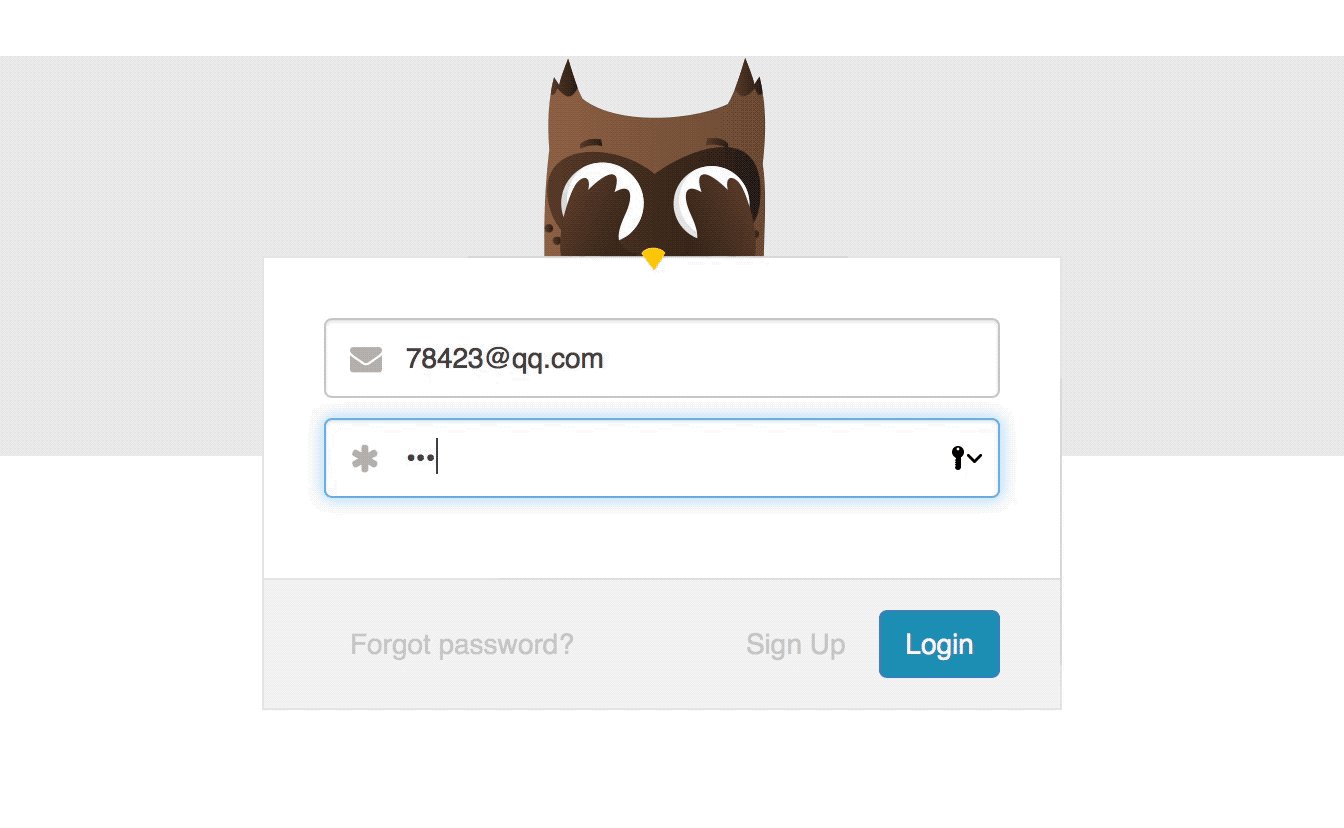
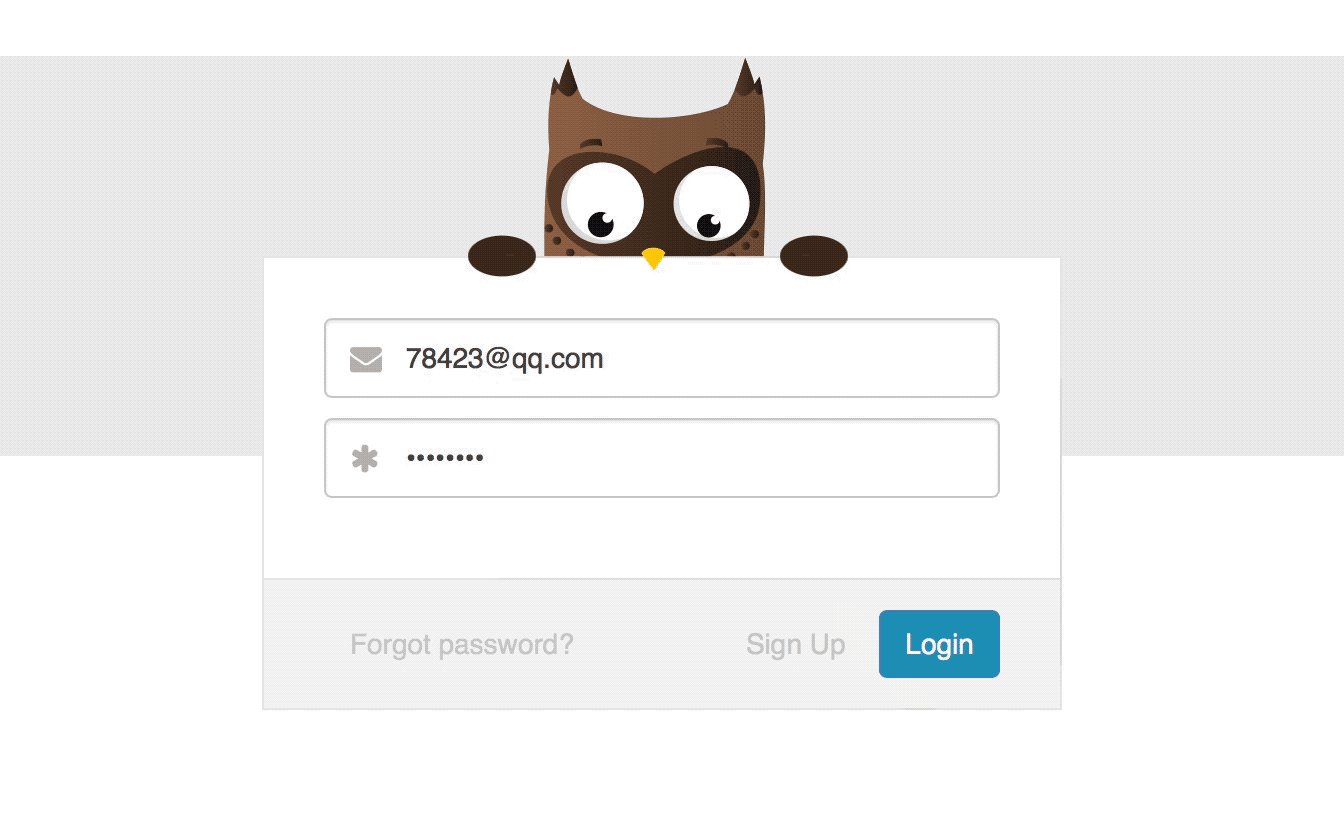
举个栗子:Readme的登录页面,输入 「Email 」时是明文,猫头鹰摊开双手,睁大眼睛去看,展现其比较好奇的心理。输入「Password」时是密文,猫头鹰用双手捂住眼睛,展现密码输入的安全性、隐私性。
- 一方面,提示用户输入密码时要注意防止他人偷窥以窃取你的账号密码;
- 另一方面,向用户暗示,服务提供方非常注重用户隐私与保护。(体验网址http://www.daimabiji.com/codedemo/1443)

动效示例
写在最后
看似常见、容易的输入表单设计,设计原则与技巧绝不仅限于本文所聊到的这些。要想提高表单使用者的体验,尚需大家多学习,多总结,多实践应用。文中的不足之处,请读者多担待,期待大家的反馈与交流。
#专栏作家#
弘毅道,公众号:UIUX设计工作坊,人人都是产品经理专栏作家。关注to B业务,尤其擅长后台程序界面设计,包括需求沟通,原型设计以及后期的设计评审等。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








写的不错,谢谢作者
收益了,点赞。
既然原链接被删,搞得我好像无理取闹一样。
是不是洗稿,贴原文对比。
对齐方式#
无论左对齐、右对齐还是顶部对齐,都有其优缺点和应用场景,所以正确的解决方案取决于具体目标和制约因素,诸如:希望用户加快或者降低填写速度(有时设计者希望用户深思熟虑每个输入)、屏幕显示的限制、本地化考虑等多种因素。
右对齐(推荐)。
优点:节约垂直空间。
缺点:降低可读性;标签长度和输入框弹性小。
场景:既要减少垂直空间,又要加快填写速度。
顶部对齐。
优点:有最快的浏览和处理速度;标签长度弹性大。
缺点:非常占垂直空间。
场景:希望用户快速填写表单,完成任务。
左对齐。
优点:文字开头按阅读视线对齐,方便阅读;节约垂直空间。
缺点:填写速度慢;标签长度和输入框弹性小。
场景:希望用户放慢速度,仔细思考表单中的每个输入框。
这是原文三个对齐方式的优缺点。您的文章和这个一模一样?
真觉得你莫名其妙,关于对齐方式,你可以看看《Web表单设计·创建高可用性的网页表单》这本书,该书很2010年就介绍了对齐方式,而且经过眼动实验验证过。这在表单设计中是一个基本常识,你贴出的文章作者是这本书的作者麽?
指出你抄袭你删回复就能装看不到了?
首先,作者没有删除评论的权限,只有回复评论的权限,若不清楚投稿规则,可咨询小编,或自己投稿尝试一下;
其次,文章是个人的归纳、总结,确实参考、引用了网上的一些设计原则,没有对引用标出出处是失误;
再次,我不认为是洗稿,谈表单设计,对齐方式、密码强度、反馈校验等是不可能避而不谈的,对这些通用且必要的内容论述,与已有的存在重合,不应该认定为“洗稿”,另外对洗稿的定义是,文章的核心是一致的,和你给出的链接相比,本文似乎没有那么单薄吧?
最后,本文的价值不仅仅是将已经公认的设计原则归纳在一起,还包括给自己的一些总结以及对适用场景的论述,以期将知识系统模块化,给予有需要的小伙伴以帮助,这也是本文最大的价值。
谢谢!
好文章!受教了
确定不是洗稿?
http://lucifier129.github.io/ant-design/docs/pattern/form
首先,作者没有删除评论的权限,只有回复评论的权限,若不清楚投稿规则,可咨询小编,或自己投稿尝试一下;
其次,文章是个人的归纳、总结,确实参考、引用了网上的一些设计原则,没有对引用标出出处是失误;
再次,我不认为是洗稿,谈表单设计,对齐方式、密码强度、反馈校验等是不可能避而不谈的,对这些通用且必要的内容论述,与已有的存在重合,不应该认定为“洗稿”,另外对洗稿的定义是,文章的核心是一致的,和你给出的链接相比,本文似乎没有那么单薄吧?
最后,本文的价值不仅仅是将已经公认的设计原则归纳在一起,还包括给自己的一些总结以及对适用场景的论述,以期将知识系统模块化,给予有需要的小伙伴以帮助,这也是本文的最大价值。
谢谢!