如何做出产品/技术/测试都喜欢的“交互原型文档”?
一份恰到好处的交互原型文档,能够体现出产品的交互设计规划以及大概展示效果,并保证设计师、开发、测试对交互效果展现达成一致,避免中途翻车产品上线延期。

很多交互设计师都会遇到的问题,疫情期间在线办公更是问题重重——交互评审反馈问题较多?开发和测试对交互理解有偏差?最终实现的效果与预期不符?开发测试过程中沟通成本较大?交互不完善导致延期上线?
根据我多年与技术撕b(讨论)的经验,告诉你们一份我的珍藏版交互葵花宝典。
一、文档结构层
先来看看你需要在axure里建立哪些文件夹和页面:
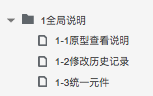
1. 全局说明
需要放在文档首位的文件夹,主要分三个页面,原型查看说明、修改历史记录、统一元件。

2. 原型文件夹划分
如APP端和web端都放在一个文件里,那么就需要一级文件夹命名为APP和web,如文件里只放了app端,那就需要按照功能模块划分。如图:
![]()

3. 备份
这一点不要忘了,建立一个备份的文件夹,便于保留一些备份页面。

4. 整体文件夹和页面命名都使用编号
在做交互的过程中经常会遇到命名类似的页面,这个编号非常便于日后沟通,包括写修改记录时用到,开发可以对应的第一时间找到你们沟通或修改记录里写的页面,包括对接ui时也会用得到,可以减少不少沟通成本。

二、结构层全局说明详细介绍
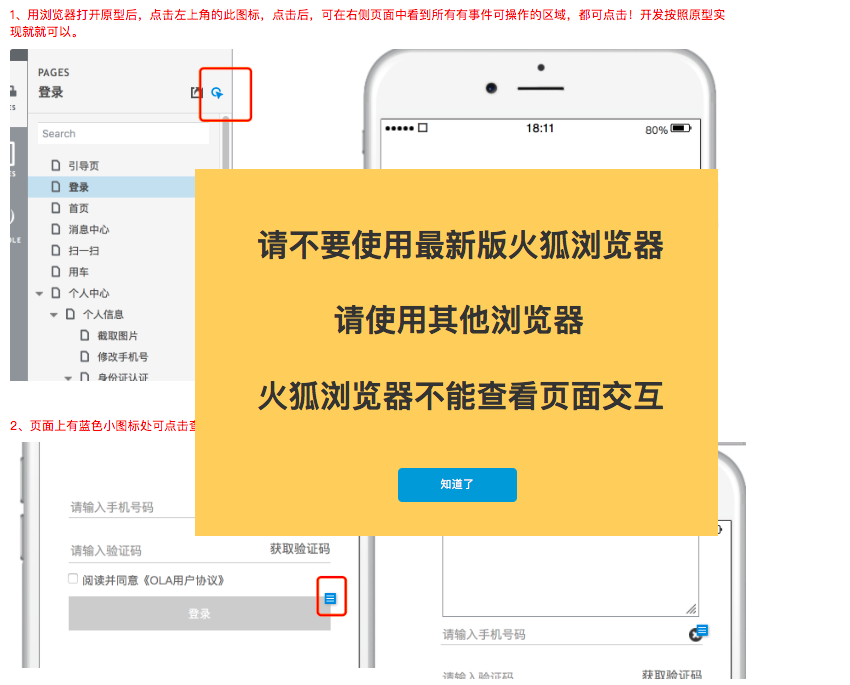
1. 原型查看说明
主要是教开发怎么看原型,如何快速理解你产出的方案。近期我发现使用火狐浏览器会造成所有交互事件消失,所以进入时先提示不要使用火狐浏览器。关闭浏览器后的说明如下图,相信大家一看就懂。


2. 修改历史记录
主要记录此版本交互的修改记录,无论哪个阶段修改、大家切记一定要写在这个记录里。不要嫌麻烦,会有用到的一天的,你们都无法想象我在做一个大项目时记录了多少记录。记录模板如下图,每次修改的内容都要记录在里面,要写清日期、评审人。

3. 统一元件
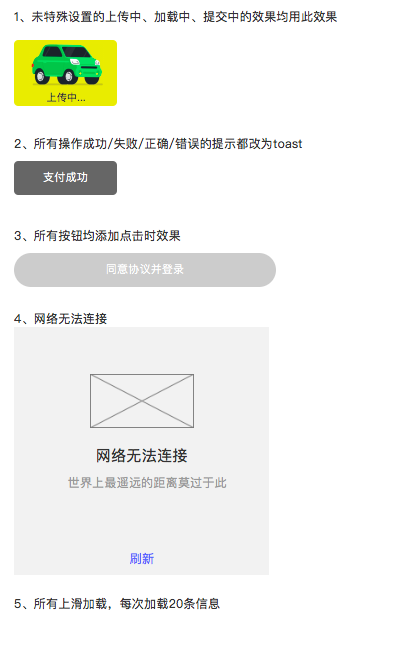
这个不一定用得上,有一些项目是需要用的,尤其做一个0-1的项目,那么可能放哪些内容呢?
比如需要下拉刷新的页面都有哪些,上拉加载的默认条数,多种加载效果都分别用在哪些页面,总之全局性的交互都在这里描述,举例说明。

三、原型效果
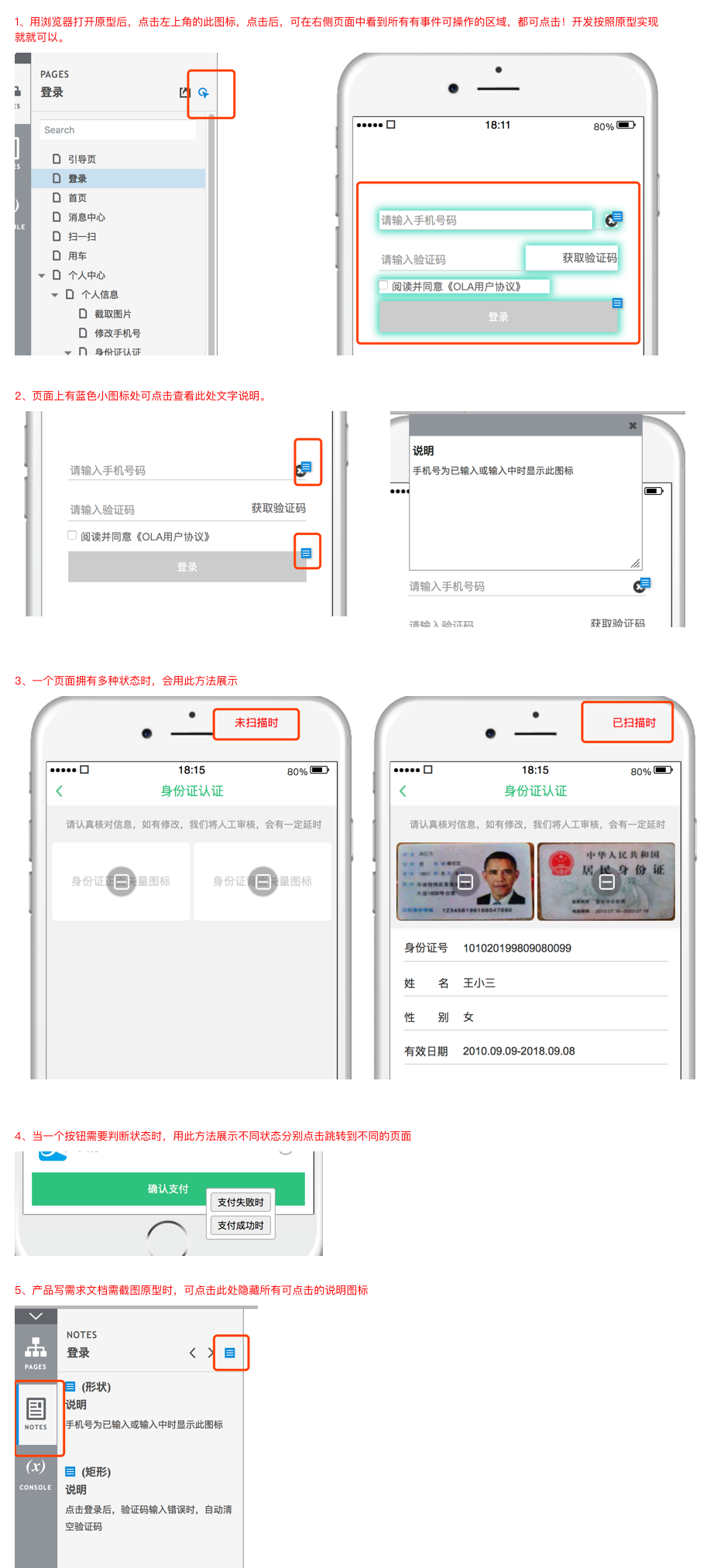
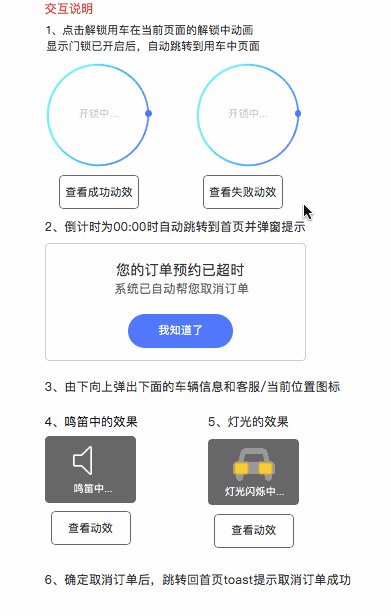
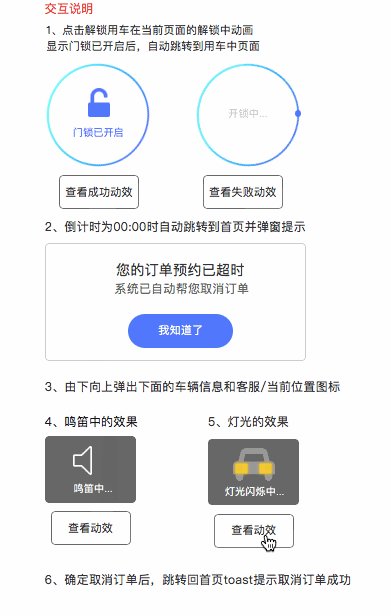
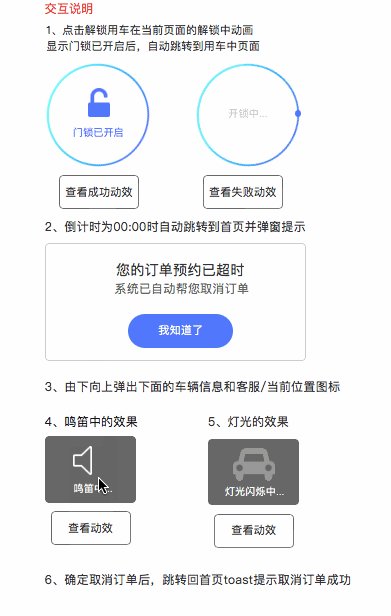
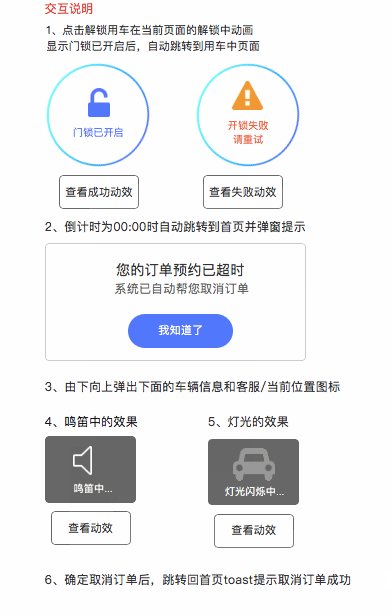
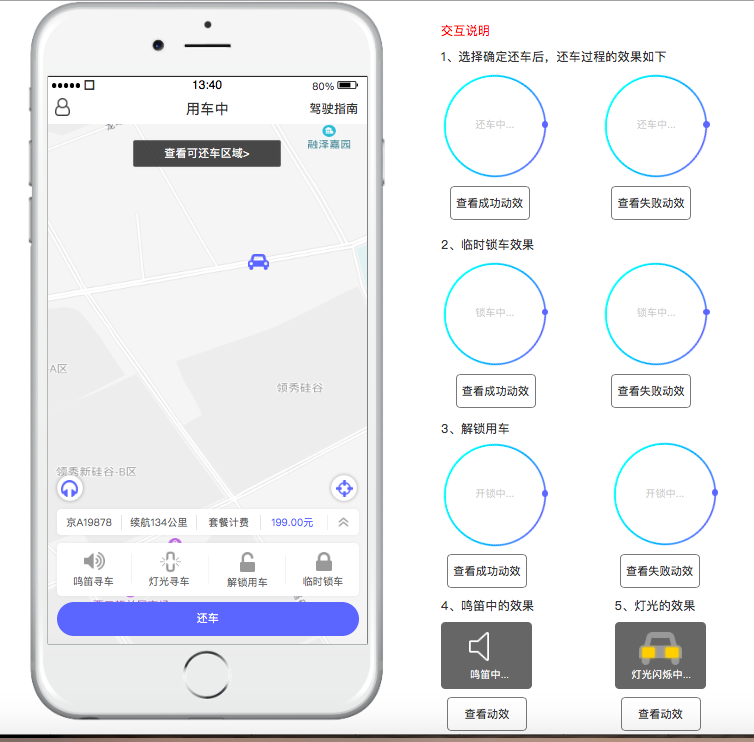
1. 交互效果尽量做出来
比如点击跳转、点击出现弹窗、其他的效果根据自己的能力和时间考虑是否做出来。
谨记一点,产品画的原型可以很糙,但交互的原型要很精致,注重细节。否则就失去了交互这个岗位的意义。除了跳转、弹窗的交互,其他的交互如果在axure做出了效果,要在交互说明里向开发传达,因为有一些技术人员不会一个一个去点你实现的交互。
传达方法一:把效果复制到交互说明,引导开发点击查看效果。

传达方法二:可使用录屏软件录下来操作效果,生成gif,直接放在交互说明,开发用浏览器打开原型直接就能看到动图。我用的是下面这个录屏软件。

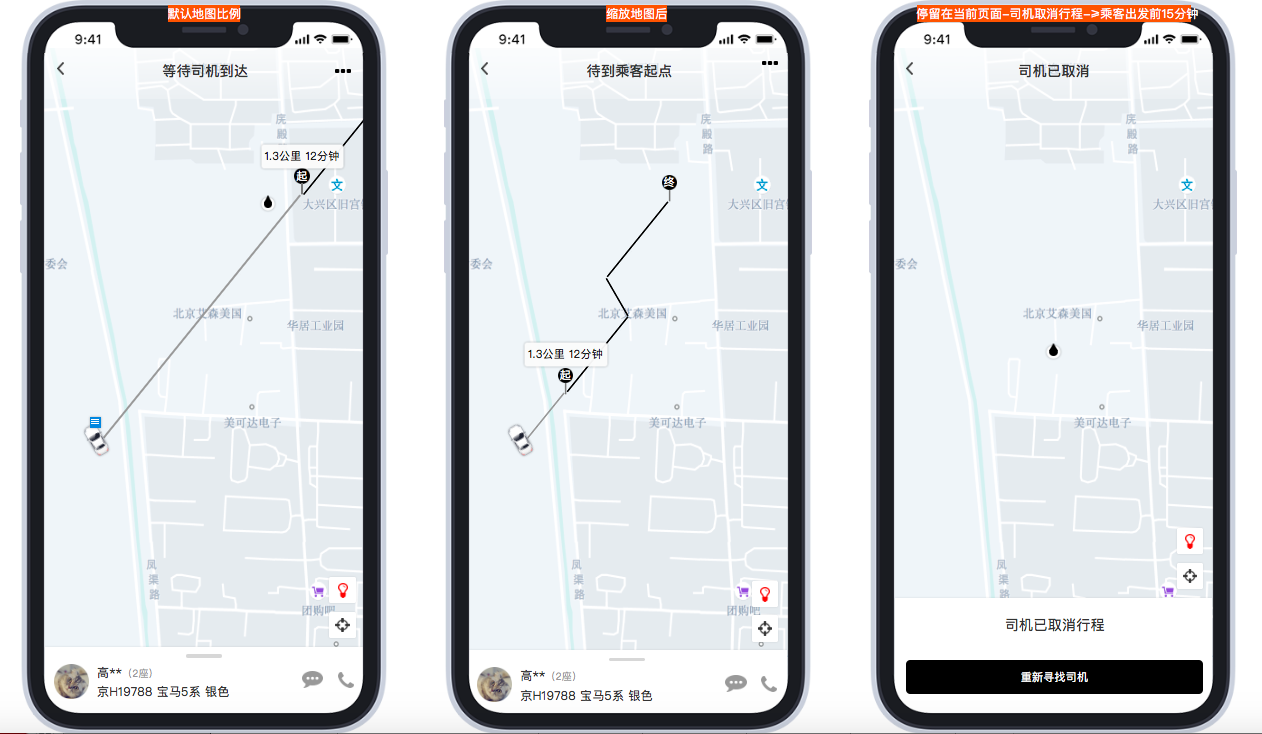
2. 逻辑判断的不同提示或跳转要表示出来
一般产品会给一些流程图,里面会有一些判断逻辑,大多数情况是触发一个按钮需要判断多个条件,而不同的条件可能是弹窗、可能是跳转、可能是toast。那么我用的方法就是在一个按钮上加多个单击的事件,添加后记得给每一个用例名称修改成对应状态。

那么开发最终点击按钮就会看到多个状态,点击不同的状态会有不同的弹窗、toast或跳转。

3. 原型画成什么样?
低保真?中保真?高保真?
可能现实项目中没有那么多的时间去做很多细节的调整,包括加交互、动画都需要一定的时间,不过这根据自身的工作效率也有很大的关系。
我曾经尝试过同样的工作量的不同项目,我跟另一个交互分别负责不同的项目,工作量是差不多的,最后我产出的就是偏高保真的效果还包括交互和动画。
当习惯了用我自己的方法工作,如果让我去做低保真的效果,反而会增加我的工作时间。给大家看一些我工作的产出吧,需要注意的是同一个页面不同状态展示的话要向右横着排,不要让开发又要横向滑动又要纵向滑动的查看



4. 交互说明
交互说明我在APP和web端的输出方法是不一样的,APP占用空间小,而web一个页面就已经占满了全屏。
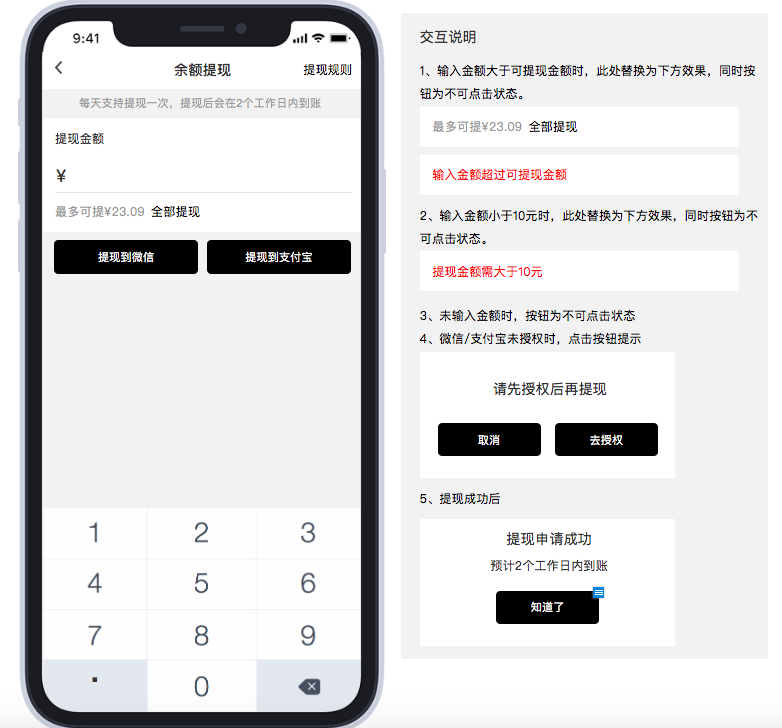
APP交互说明:可以直接在旁边写出交互说明,上面一些图片大家应该一看就懂了,交互说明一定要把你想到的所有细节,所有可能都写出来,其实原型画的比较细,可以省很多交互说明的文字,不过有一些容易被开发忽略的交互还是要写出来,比如:
- 各种情况下的提示效果和提示文案都需要写清。
- 我们在做交互设计的时候会有一些页面的返回特意设计成返回上两级,这种情况不光是在返回上加链接的问题,要在说明上也写清楚,避免开发没有点击查看效果。
- 当然有一些进入页面就自动弹出键盘,焦点在某一个文本框上,虽然原型画出来了,但交互说明还是要写清楚。
- 所有的列表页都需要写明需不需要下拉刷新和上拉加载。
- 按钮什么状态下为灰色不可点击状态,什么状态下是高亮可点击状态
- 有必要的时候还需要在交互说明处配一个流程图便于理解复杂的逻辑
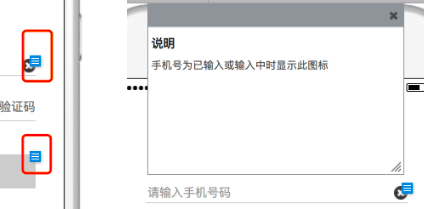
web端交互说明:web端我一般都会直接在对应需要说明的地方直接用axure的说明功能写出来,开发打开后对应点开每一处的说明,这种方法更有针对性,开发能一下子明白这条说明是针对这一个按钮的、或针对这一个列表的。

四、总结
以上只是个人通过多年经验总结出来的交互输出的工作方法,希望可以帮助到交互小白,少踩坑。
或许大家看了之后会觉得会在做一个原型上面花很多时间,不过当你习惯了这种方法后,其实并不会花太长时间,我的每一个实战都会用以上方法输出原型,至于为什么大家会看到以上效果,那都是一次一次撕b总结出来的。
作者:高杰,微信号公众号:UX设计师高杰,从事交互设计和用户体验工作。
本文由 @高杰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








收益很多,感谢
实际工作中点击后查看交互的方式不太实用,开发会漏掉。
实际工作中开发不会一上来就看文档,基本是在开发过程中遇到问题才回头查看文档,或直接问产品。曾经同事就这么说过,这也是开发经常被产品叼的原因,哈哈哈。 自己在工作交接过程中也遇到过吐槽。
可以配合使用autohotkey或者Python,一键排版,一键处理样式,填充假数据等等,可以提高效率,我一般制作接近高保真原型一天可以绘制近30个页面。没有夸张哦
你好,交互是做成一个一个页面的,还是在一个页面做动态面板展示更好呢
一个页面一个页面做,弹窗用动态面板、tab可以用动态面板,全用动态面板你的交互说明没办法写的下,也没办法对应起来
我想问一下,真实项目中,交互说明文档就是axure画出来的.rp的格式给开发吗?还是需要转换为浏览器可查看的格式
生成HTML的文件,然后打包发给开发,一般公司都会有一个上传途径,比如上传到公司自己的服务器,给开发个链接就能打开。
您好有两个问题想问下,你的动效是用什么软件做的呀?还有就是我看你图中是点击查看XX动效之后,你的动图才开始动起来的,请问这也是在axure里做的吗,是的话是加什么事件呀?
点击查看动效那种就是axure做出来的 还有一些是用focusky做出来的 然后用LICEcap录制成gif放进axure文件里
文章中所用到的理论、方法,我竟然与你高度相同,给你点赞。
哈哈哈😄