如何提高CTA按钮的点击率?
本文主要向大家介绍了什么CTA按钮及其作用,并分析说明了设计CTA按钮需要注意些什么,通过什么方法增强CTA的点击?

目录:
- 定义:什么是 CTA 按钮
- 作用:CTA 按钮在界面中的作用
- 设计CTA按钮需要注意些什么,通过什么方法增强CTA的点击
- 总结
1. 定义
CTA 是英文 “call-to-action”的简写,又名行为召唤按钮。是 Web 和移动软件应用中最常用的交互元素,其主要作用就是引导人们做出某些特定操作,从而提高产品的转化率。
2. 作用
简而言之,就是设计师通过设计手法,视觉上突出按钮,让用户自然而然的产生点击按钮的行为,例如留下联系方式或者产生购买行为,都算是行为召唤。
行为召唤这一 UX 设计手段的主要目的就是催生交互、行为,提升转化,达成业务目标。
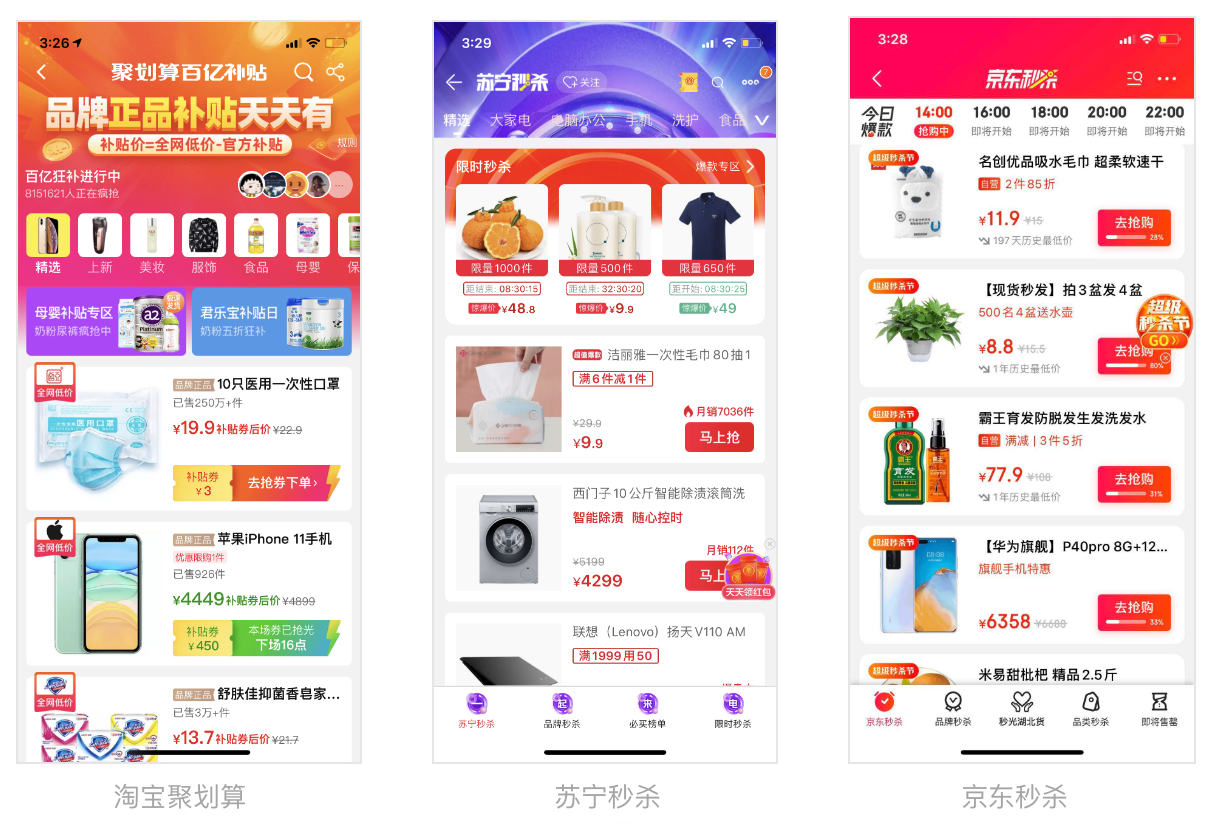
目前的主流电商 APP 在促销模块的购买按钮都在往大的面积,高饱和度,高层级的方向做。主要也是为了引导用户点击按钮并产生之后的一系列购买可能。

3. 怎样设计 CTA 按钮,能够增加点击率和转化率呢?
3.1 样式上
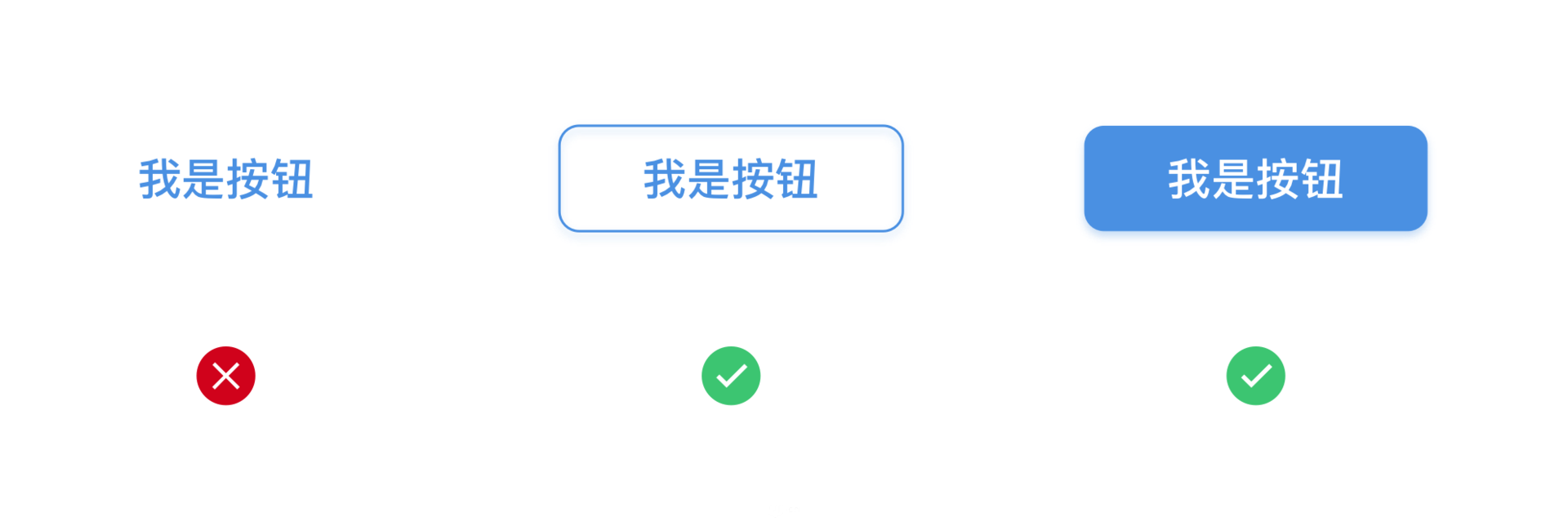
1)按钮在样式是必须看起像是按钮,符合用户对以往按钮的认知,提高可辨识度,降低用户的学习认知成本 。纯文本按钮会让用户迟疑到底是按钮还是内容,从而造成混淆,这种不确定性可能会导致他们直接跳过这些按钮。

如上图,在按钮在这个页面层级比较低,而且并不重要的时候可以是直接使用链接文字这样的按钮形式,一般的按钮根据在页面是视觉层级可以选择后面 2 种,无论是点击区域还是样式上更加容易吸引用户点击。
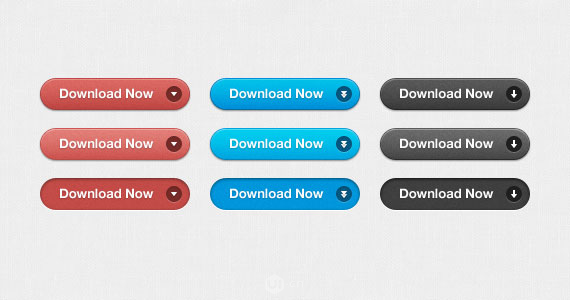
2)使用渐变、阴影、圆角让按钮样式看上去更加的逼真,引导用户点击 。这些样式的应用会让按钮看起来更加立体,模拟现实生活中的按钮样式,比如,开关灯、键盘按钮等。用户在现实生活也需要对这些按钮进行点击和交互,如此用户看到这些按钮时,就直接知道如何去操作

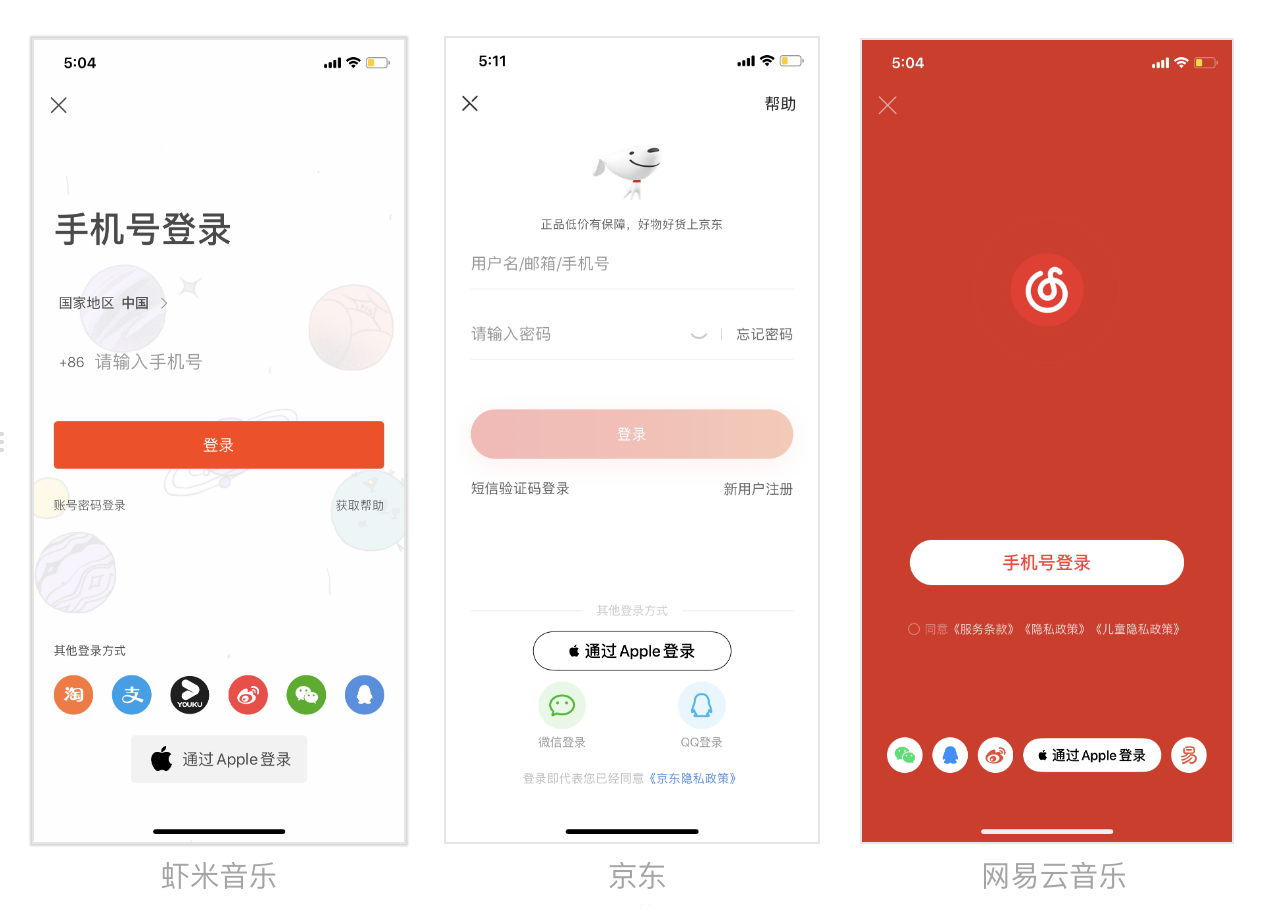
3)正确的设计按钮的大小, 按钮的大小要符合拇指原则(44pt),同时按钮上下左右有足够的留白空间。需要一个页面相同位置的按钮组,必须有明确的层级区分,引导用户进行正确的操作,降低用户思考和选择的时间

例如 上图的虾米、京东、网易云音乐app的登录页面,除了最重要的登录按钮最大,最突出外;其他的第三方登录以及账号密码登录等按钮都根据不同的层级重要性进行了样式区分。让用户可是直接进行正确(或者是你希望)的操作行为,降低用户的选择时间。
2. 文案上
1)行为召唤按钮 ,顾名思义按钮对于用户的行为有一定召唤,指示作用。所以按钮上的文案可以使用紧迫感和即时性的文字提示。比如:立即、马上、开抢等。这些文字会给用户营造一种紧张、兴奋、刺激的感觉,刺激用户进行点击和消费。

2)按钮文案应该表述明确,告知用户按钮的代表的意思,以及点击交互后会发生什么。通过清晰的文案给予用户操作预知,降低用户的使用成本和防备心态。同时文案也可以是利益点,促进用户点击,并产生消费。

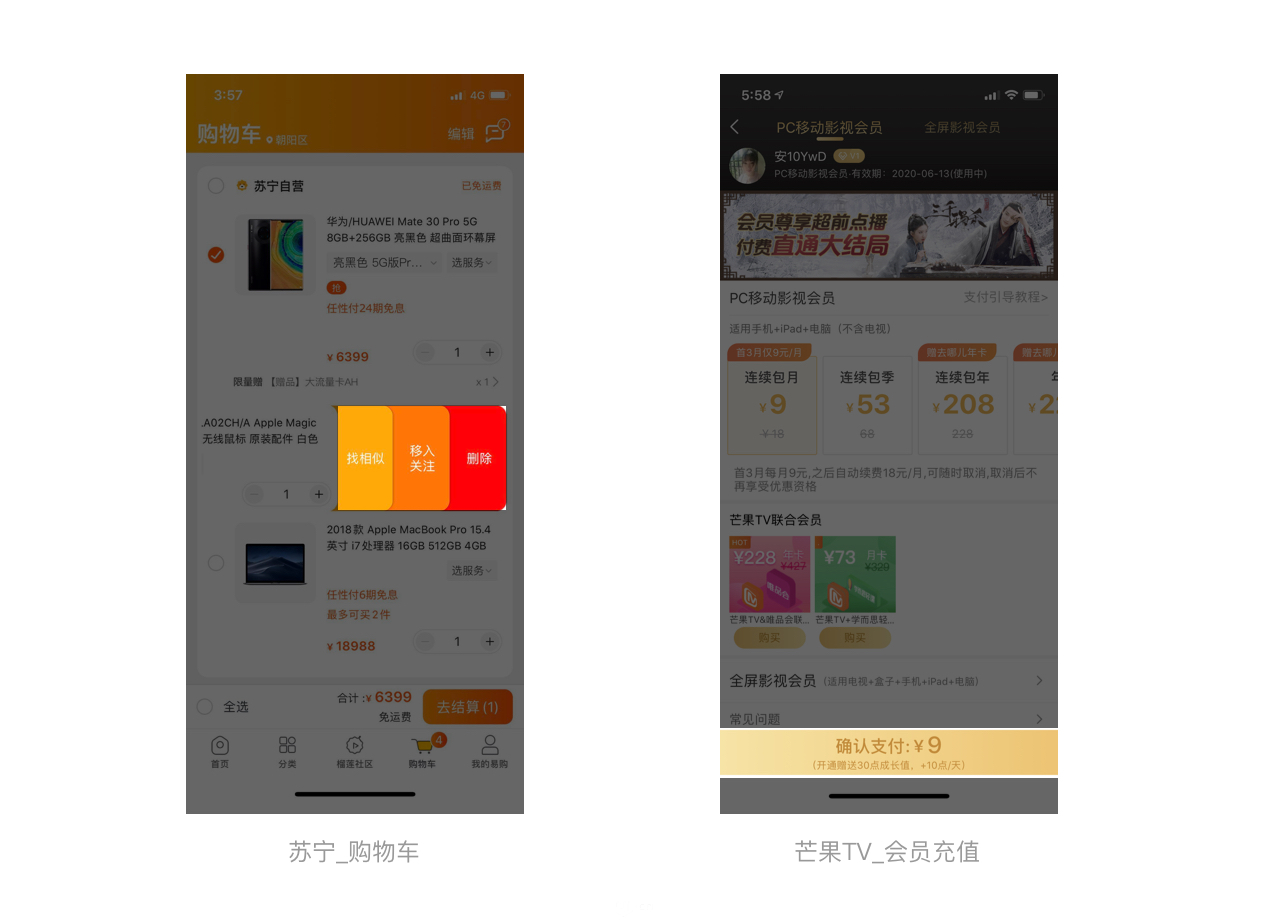
图1 是苏宁易购购物车左划时效果,3个按钮文案分别是表述清楚了不同的操作以及给予用户相应的操作预期。同时不同的按钮背景颜色表述了不同的操作层级,删除按钮是不可逆的操作,所以红色示警。
图2 是芒果台tv充值会员会员页面,按钮文案明确的说明:确认支付¥9,以及副文案开通会员后用户可以得到的利益点。用户可以很清楚的从按钮中的文案 知道点击操作后,需要支付的¥9元金额,以及可以得到的好处,排除了用户的疑惑,告知了用户好处,更有利于提高点击。
3. 交互上
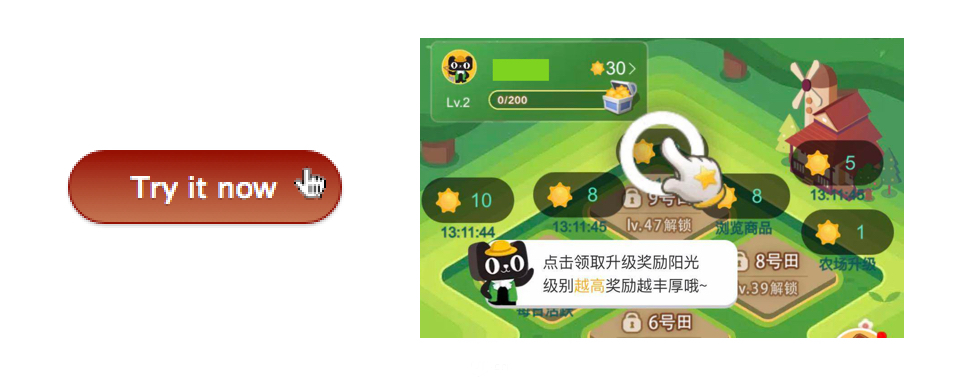
按钮在操作后需要及时给出用户不同状态的反馈,告知用户你的操作生效了,做到所见即所得,给用户安全感。例如:网页上的按钮鼠标悬停时,可以按钮变色,提示并吸引用户点击。最起码按钮上的光标会变成小手;一些小游戏界面中需要引导用户点击按钮时,也会做各种动效果,或是指引手势。

4. 总结
- CTA 是英文 “call-to-action”的简写,又名行为召唤按钮
- 按钮在样式是必须看起像是按钮,符合用户对以往按钮的认知,大小要符合拇指原则(44pt)
- 按钮文案上有清晰简洁,可以使用带有紧迫感、即时性、利益点的文案
- 页面中按钮过多时,需要根据层级作出明确区分,减少用户决策时间
- 按钮在操作后需要及时给出用户不同状态的反馈
本文由 @ Sevenmoon原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








道理、知识点比较丰富实用。不过错别字有点多。
感谢分享~