潜在用户来了又走,可能是你的网站着陆页没做好这几点策略

花了不少经费打广告,优化搜索关键词,但产品安装量却低于期望?可能是你的着陆页没设计好。
在进入具体的设计技巧之前,我们需要明确着陆页的作用。着陆页的作用,一言以蔽之:在自己的地盘上推广自己的产品与服务。通过打广告等方式从外部引入了流量,此时需要一个页面将这些流量承接住,并转化为产品使用量。既然着陆页的目的是销售,衡量着陆页质量最直接的标准就是转化率 —— 使用量与外部流量的比值。着陆页的重要性可见一斑,它的质量在一定程度上决定了你的巨额广告费是否会打水漂。
一、策略层面
人们关注自己远超过关注你的产品,先从读者熟悉的事物说起,将其引入一个情境,再让产品寄生在这个熟悉的情境中。好的销售员不会一开始就单刀切入卖产品,他会先和你唠唠家常,关切地问候基本情况。这是因为人都有一种防备意识,对损失的敏感度大于损失。“又来了一个想让我掏钱的人了。”这是另外一个很重要的策略 —— 熟悉先行,它决定了你的用户会不会往下读。
“分答”的着陆页,我认为是“熟悉先行”策略做得很好的一个案例。“分答”是一款做付费问答的新产品,人们可能对“分答”或“在行”都不太了解,对“付费问答”可能更是排斥。在着陆页的开头,“分答”没有把这些“劣势”拋在前面,也没有一上来就大侃功能,而是用各领域的名人如章子怡、汪峰等人作引子,从读者熟悉的地方切入。不仅如此,选取的人物也是很有讲究,基本涵盖了各个领域。有的人对科幻小说不感兴趣,可能不知道刘慈欣,但他不会错过每期《奇葩说》,因此有一个马薇薇就足够了。

人们接受新事物是对成本与收益再平衡的过程。人们愿意花费尽可能少的成本去获得更高的收益或效率。比如通过其他渠道购买基金所需要支付的费率是3‰,而通过我们只需要1‰。再比如同是配送公司,公司A的平均送达时间半小时,送餐小哥人帅嘴甜;而公司B平均送达耗时1个半小时,队伍成员都是乡音浓重的大爷,同样花费5元配送费,我当然选择A公司。这就是在设计着陆页时可以应用到的同行比较。具体的利益卖点主要是由商业模式和战略决定的,设计师的任务是强化卖点。
注:在应用“同行比较”策略时,最好别直接点明竞品名称,以免惹来不必要的危机公关,摆出事实但不针对人。
人们基于信任感而愿意承受执行某些操作可能带来的风险。从心理学解释,信任又分为有条件信任和无条件信任。我们对父母有着与生俱来的无条件的信任,这种信任由感性层面触发。对于新产品而言,如果有可能,我们更多地会触发有条件的信任。既然信任是有条件的,那么,这项条件是什么呢?我认为是背书。百度为“莆田系”做了背书,这是个负面案例,但不得不承认,“莆田系”把这个背书利用到了极致。因此,在设计着陆页时,如果有可能,尽量使用攀亲策略,和一些权威攀上关系,如“被XX知名媒体报道”、“获得国家级XXX奖项”、“获得XX技术认证”、“获得XX知名投资机构投资”等等。
这三种策略的使用其实是循序渐进的,先为读者营造情景,让对方愿意听你说话。再通过利益诱惑引其上钩。此时他可能觉得你产品服务听起来很好,但是仍有一点点顾虑,你再引入权威背书消除对方对你的不信任。
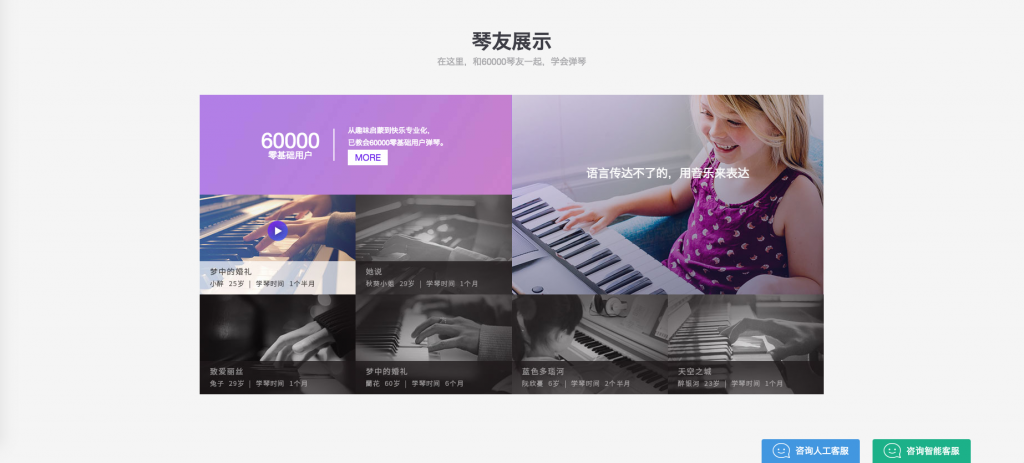
设置参照对象也是不错的方式。通过展示使用者的评价或成绩,为读者塑造一种“他可以,我也可以”的感受。比如 The One 智能钢琴的着陆页里展示了各个年龄层的客户使用产品的成绩。

二、界面体现
规划出好策略只是第一步,如果界面的呈现与交互设计不好,再好的策略也可能功亏一篑。但如果没有好的策略,即使界面设计得再出彩再炫酷,也只是一项精美的艺术品而已,很难达到商业转化的目的。
操作
很多产品在设计着陆页时会犯一些操作层面的低级错误。比如

注:图中我对产品的LOGO和名称进行了模糊处理,但并不妨碍理解。因为我不想惹麻烦。
这个页面的设计犯了一个错误:操作不明确,没有给予操作一些提示。如果只是看到这个页面来让读者做决策,他根本无法了解这款应用是做什么的,更何况去下载呢。少一个箭头可能让整个设计功亏一篑,更可能让几百万的广告费打水漂。改进方式是,在下方加个箭头,或者在右侧放置slide indicator。


由于整个着陆页实际上是一个销售过程,你无法预知读者在哪个节点就会被完全说动。甚至每个人被吸引的点完全不一样。有的人没有太大的防御心理,在看到利益点时就被说动,而有的人又不一样。因此,“临门一脚”的操作(如下载App等)最好能够常驻在一个地方,或在节点之间频繁展示此操作以刺激读者。
文案
深受高考作文毒害,不少产品在构思营销文案时会写出“极速的操作体验,流畅愉悦”、“更加高效的信息管理”之类正确的废话。为什么应该杜绝此类文案用语?“极速”、“流畅”、“愉悦”和“高效”这类抽象形容词没有参考系,不能被量化,它们的出现无法与读者脑海中的记忆建立连接,何谈让他们做出行动?
巧用数字可以解决这个问题。“我们有超过6亿的活跃用户”就比“我们有庞大的活跃用户数量”要有说服力。
构建画面感也是不错的手段。“音色纯净,给你纯粹的听觉享受”不如说“让耳朵听出演奏会的感觉”。
总结,着陆页设计分两步:
- 结合商业模式特点设计营销策略,提取卖点并梳理推销逻辑的先后顺序
- 将策略界面化,有意识地避开操作与文案上的“雷点”。
作者:Zenst(微信号 zst0301,个人博客 www.zenst.cn),做过社交、电商、BI系统产品交互设计。
本文由 @Zenst 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







写的很好,学习了。谢谢楼主 🙄
谢谢~加油
再比如同是配送公司,公司A的平均送达时间半小时,送餐小哥人帅嘴甜;而公司B平均送达耗时1个半小时,队伍成员都是乡音浓重的大爷,同样花费5元配送费,我当然选择B公司。—————要是我就选择a公司,哈哈,写反了吧
谢谢指出,粗心了 😕
之前我有接一个需求,是要设计网站的着陆页。但是发现大家对于移动端产品关注都聚焦在手机端。公司也相对对PC少了很多投入。所以,我想问作者,你对于着陆页是否需要花时间和经历投入怎么看?另外也想问下:至今,移动互联网发展后,着陆页的的作用和其效果怎么样呢
我认为浏览着陆页发生的场景不一定在PC端,也有可能在手机上或iPad上浏览。比如说我可能是通过某篇朋友圈文章了解到一个产品,但是这时让我直接去下App的决策成本肯定是比看这个公众号成本要高得多的,所以可能会先把公众号关注起来,并在里面了解更多这款产品的信息再决定要不要下载。而在公众号了解信息的过程可能就需要用上着陆页了。着陆页不等于只在PC上浏览的着陆页,所以在设计网站着陆页时也需要考虑移动端自适应的问题。
我觉得现在很多公司可能都低估了着陆页的作用,问题的根本在于没有理清楚各条产品线的因果问题。把着陆页设计好其实不需要太大的精力,毕竟大部分内容是纯浏览的,操作性的交互行为比较少。