让等待成为件乐事:谈谈加载功能&设计要点
编辑导语:对于加载功能大家想必并不陌生,每当我们进入一个网页时、打开APP时、看电影时它都会出现,并且挑战用户的耐心。如何才能让等待成为一件快乐的事情呢?本文作者就围绕这个问题,为我们谈了谈加载功能的一些设计要点,希望看后能对你有所启发。

封面的“转菊花”loading指引出了我们今天的主题:“加载”对于加载(loading),想必大家都不陌生。
每当看到加载页中那个不停转啊转的圈圈,或者是 “Loading”后面不停闪动的三个点点,心里都会涌起各种焦躁反感。
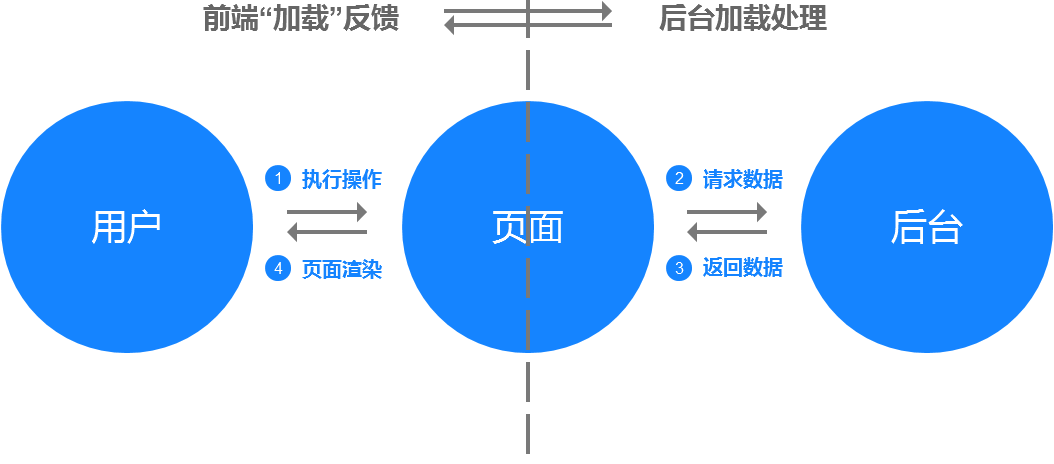
数据加载发生在用户触发特定操作后,客户端向服务器发送请求,服务器处理并返回数据给客户端的过程。该过程中由于网络异常、解析出错或服务器异常等问题常常会导致数据加载失败或延时。
而用户是没有耐心的,这时候需要产品在前端进行一定的设计来缓解用户等待焦虑,并在加载失败时给出一定的反馈提示,防止用户由于漫长等待时间而离开。

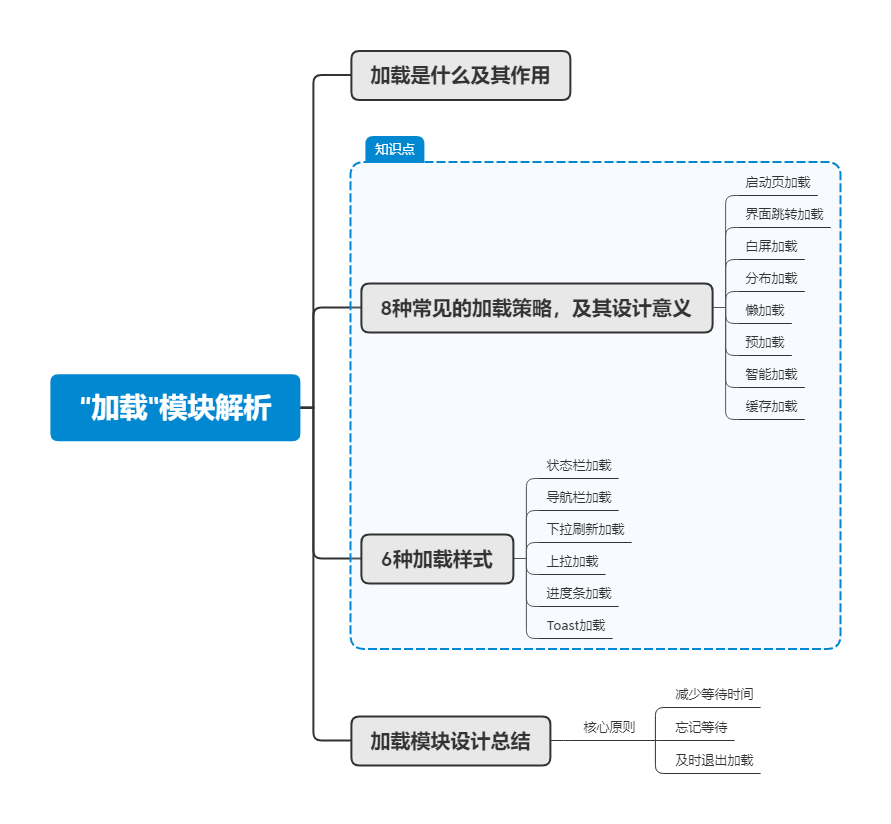
上图是本文的大纲&思维导图。
一、加载是什么?有什么作用

什么是加载?为什么要加载?
加载如同反馈,在人机交互中,用户与界面的每一次互动都是一次加载过程。
因操作导致的页面跳转、刷新或弹窗等从而使页面元素或信息发生变化行为,页面都需要向服务器发送请求信息,服务器接收到后在发送反馈信息,而由于网络及页面自身处理信息的原因导致这个信息对换的过程可能发生延长从而需要一个“反馈”即加载来缓和用户的等待。
加载有快有慢,快得可以让你根本没意识到这种“反馈”,同时慢得也会让你感到崩溃。因此我们需要一种设计来缓解用户等待时间内的焦虑感,同时即时反馈页面状态——那就是加载。
二、8种常见加载策略及其设计意义
1. 启动页
加载说到启动页,大家肯定首先想到的是广告位、节日营销或加强品牌意识。可以点击,并且一般都可以选择跳过。
实现方式可以为静态页,也可以是动态图。其实不然,启动app需要一个短暂的过程,启动页的作用是自然地过渡这个过程。
除了上述的3种做法,启动页还有一种做法就是,做出和首页一样,给人感觉进入首页特别快。


2. 界面跳转加载
1)当前页加载
点击按钮后,在当前页提示正在加载并处理,成功后进入下一页。适用于需要判断及验证处理的页面中。例如表单信息判断和登录验证等。
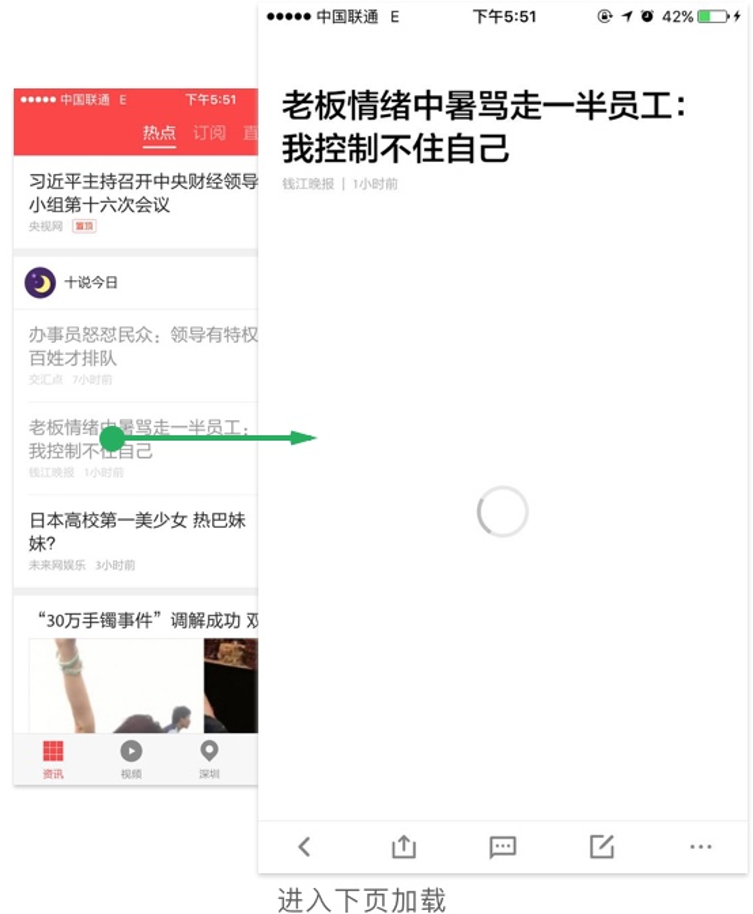
2)进入下页加载
点击按钮,跳转至下一页面并加载内容。绝大部分app采用这种加载方式,极大的增强了流畅的感觉。

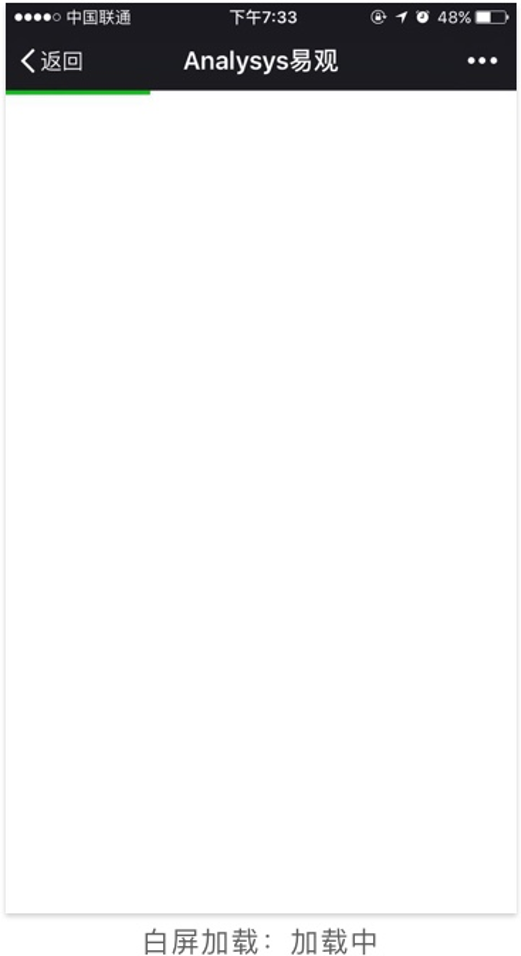
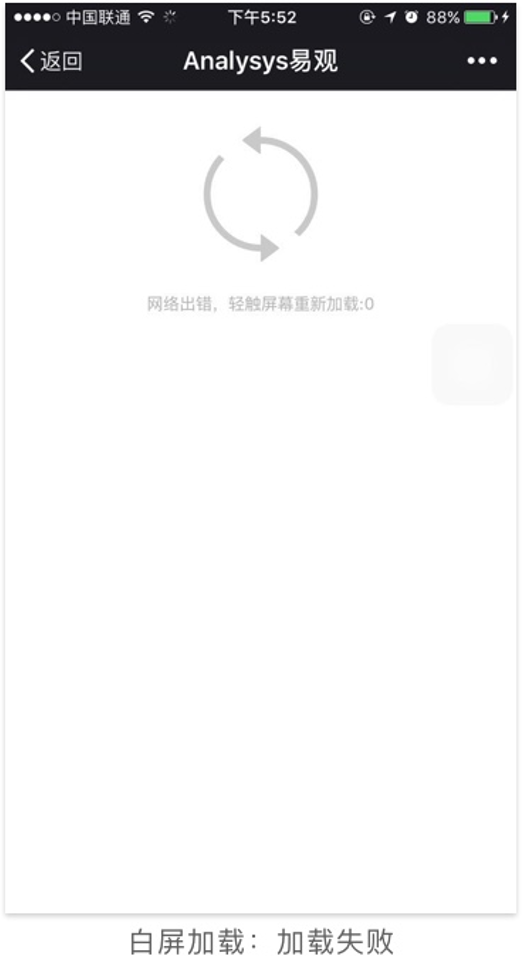
3. 白屏加载
多出现在H5页面中,特点是一次性加载完所有数据,界面单一。若加载失败,页面为空。


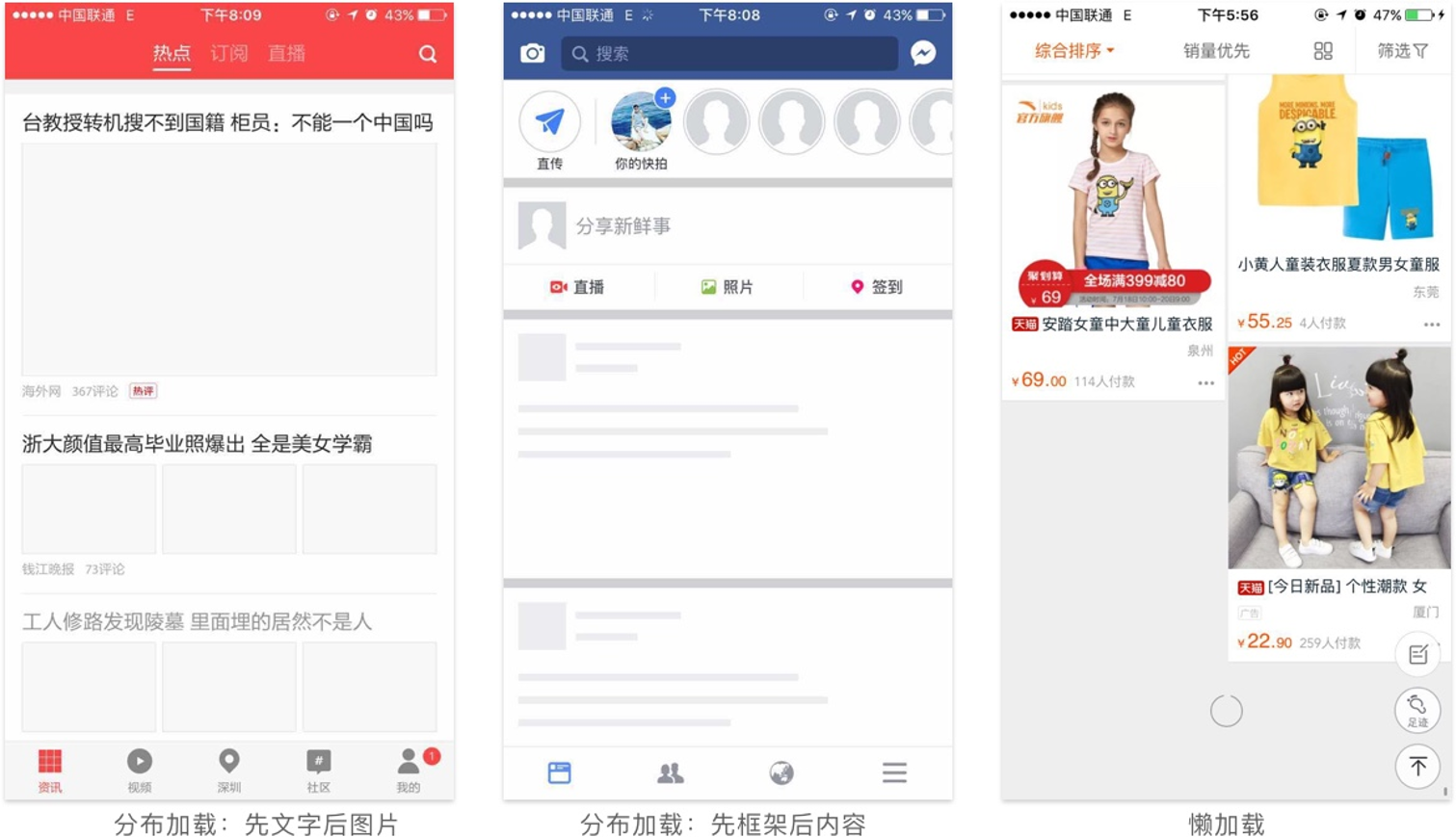
4. 分布加载
优先加载占网络资源较小的元素,如先文字和默认图标后图片,图片加载完成前使用占位符显示。
当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。此方式能够及时展示相应内容,减少用户心理等待时间。

5. 懒加载图片
一直是网络资源占用大户,对于一个前端有几百张图片的网站来说,如果首屏即加载所有图片(无论这些图片有没有被用户看到),那无疑是既浪费网络资源,又伤害用户体验的事。目前,淘宝网、知乎等大流量网站都已经使用了图片滚动懒加载的方案——仅当图片滚入视窗,被用户看到的时候,才会去真正加载。
6. 预加载
提前加载:如在启动页时预加载首页;通常应用在信息流中。
比如搜索结果页,也就是我们经常看到的列表视图。当我们“将要滑到”页面底部时,页面自动请求数据,为你加载出下一页。
所以一般你在浏览下图这种列表时,感觉非常流畅。因为页面进行了预加载。
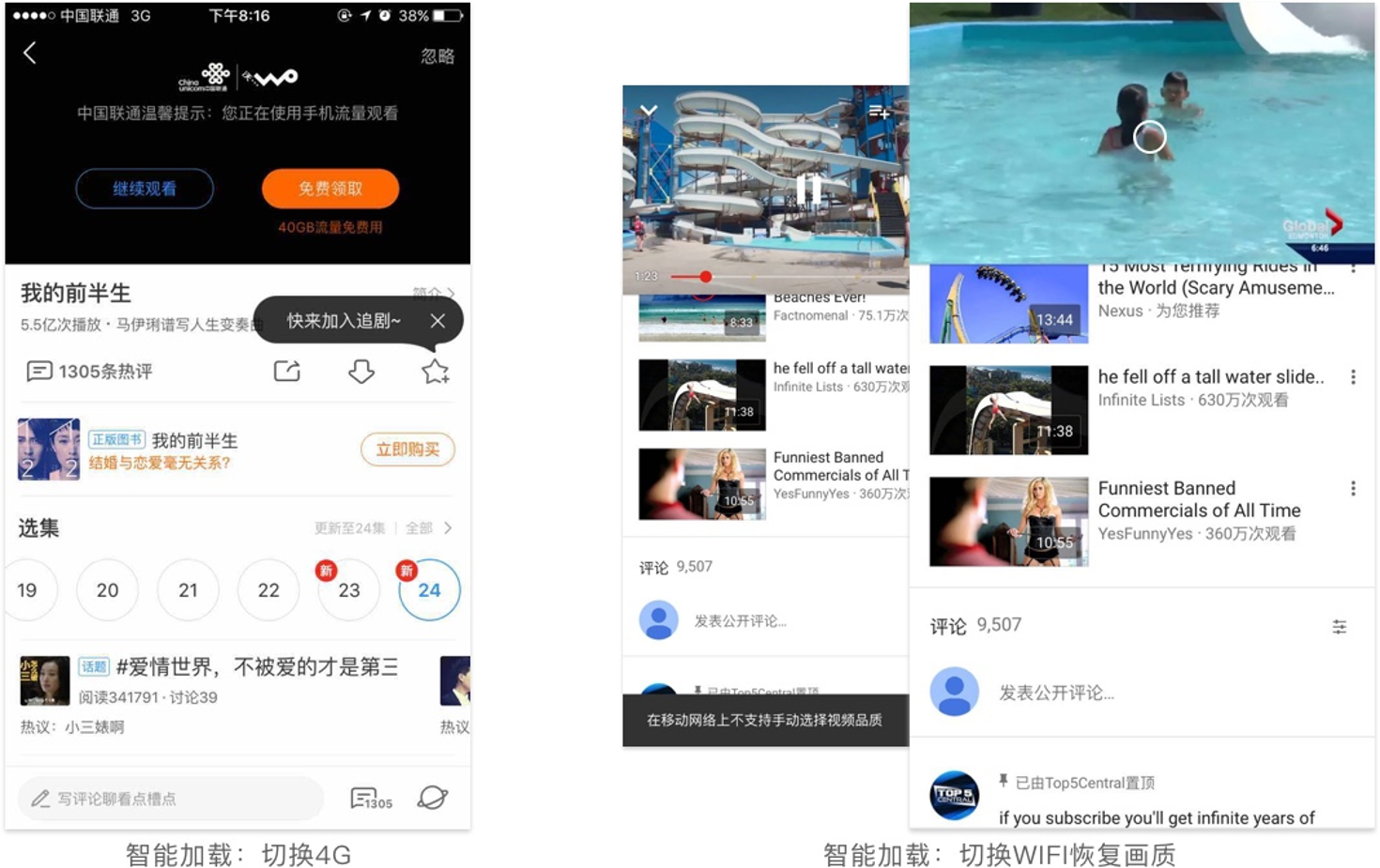
7. 智能加载
考虑网络流量问题,智能加载不仅需要考虑加载的速度,还需要考虑用户流量成本。因此通常应用于WIFI和4G网络切换条件下,另外还需产品判定网络是否通畅。
- 在WIFI条件下:优先加载高质量图片、优质音乐和视频;
- 在4G条件下:下载行为自动终止,优先加载普通甚至停止加载图片或音乐视频;
- 在网络不通畅下:默认加载低质量甚至停止加载图片或音乐视频;

8. 缓存加载
缓存就是你希望用户在未联网或弱网环境状态下看到的页面信息。如果没做缓存,在无网环境或弱网环境下可能会一直处于加载中,出现大白页,大大降低了用户体验。
包含内容:
- 缓存内容(页面上要缓存哪些数据);
- 缓存位置(用户端本地缓存、代理端CDN缓存、服务端本地缓存、服务端分布式缓存);
- 清理缓存策略(定时自动清理、定量自动清理、用户手动清理)。
三、6种加载样式
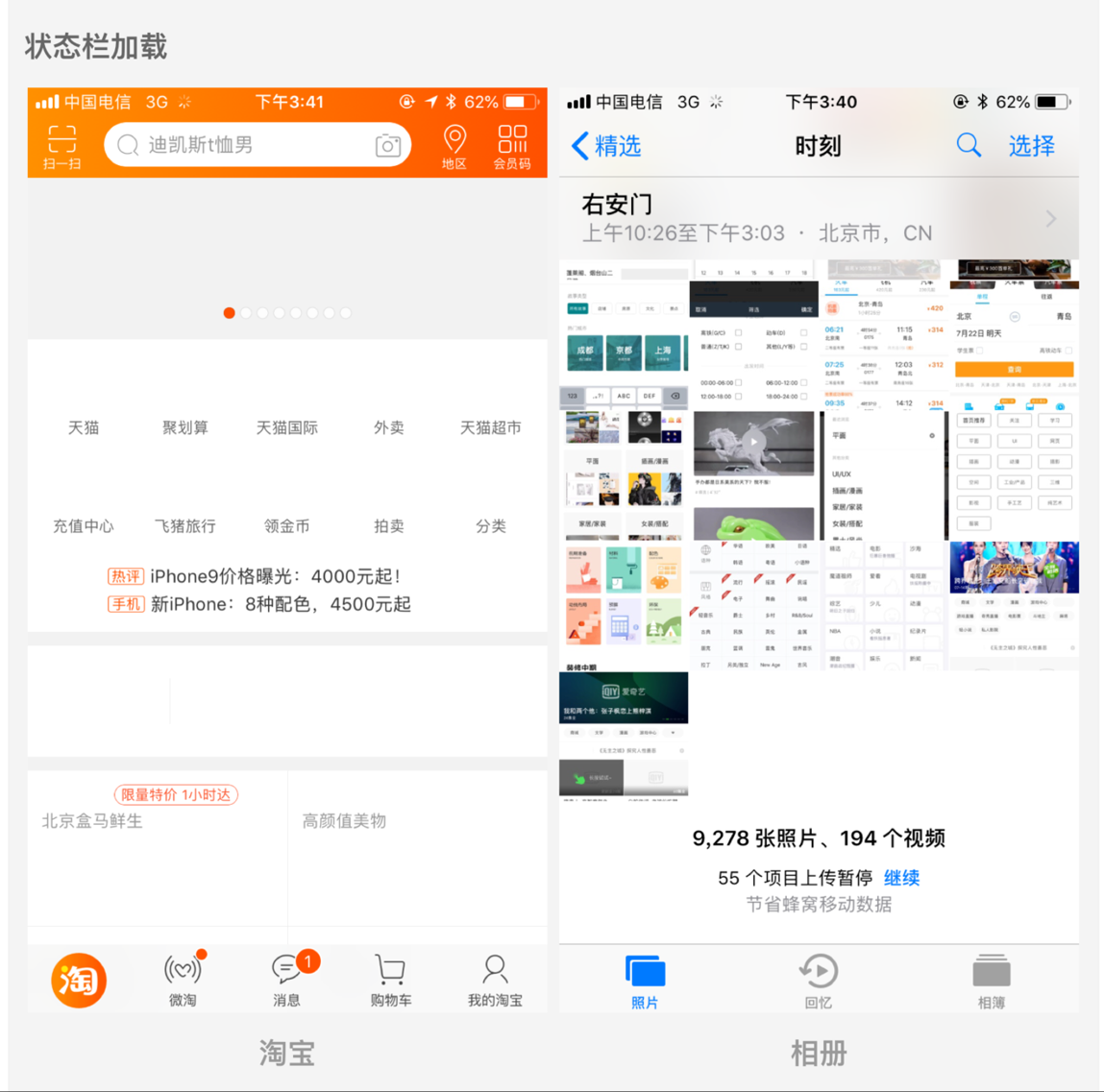
1. 状态栏加载通常是系统默认的配置加载样式
使用场景:网路信号不好使,手机顶部便会出现加载样式。

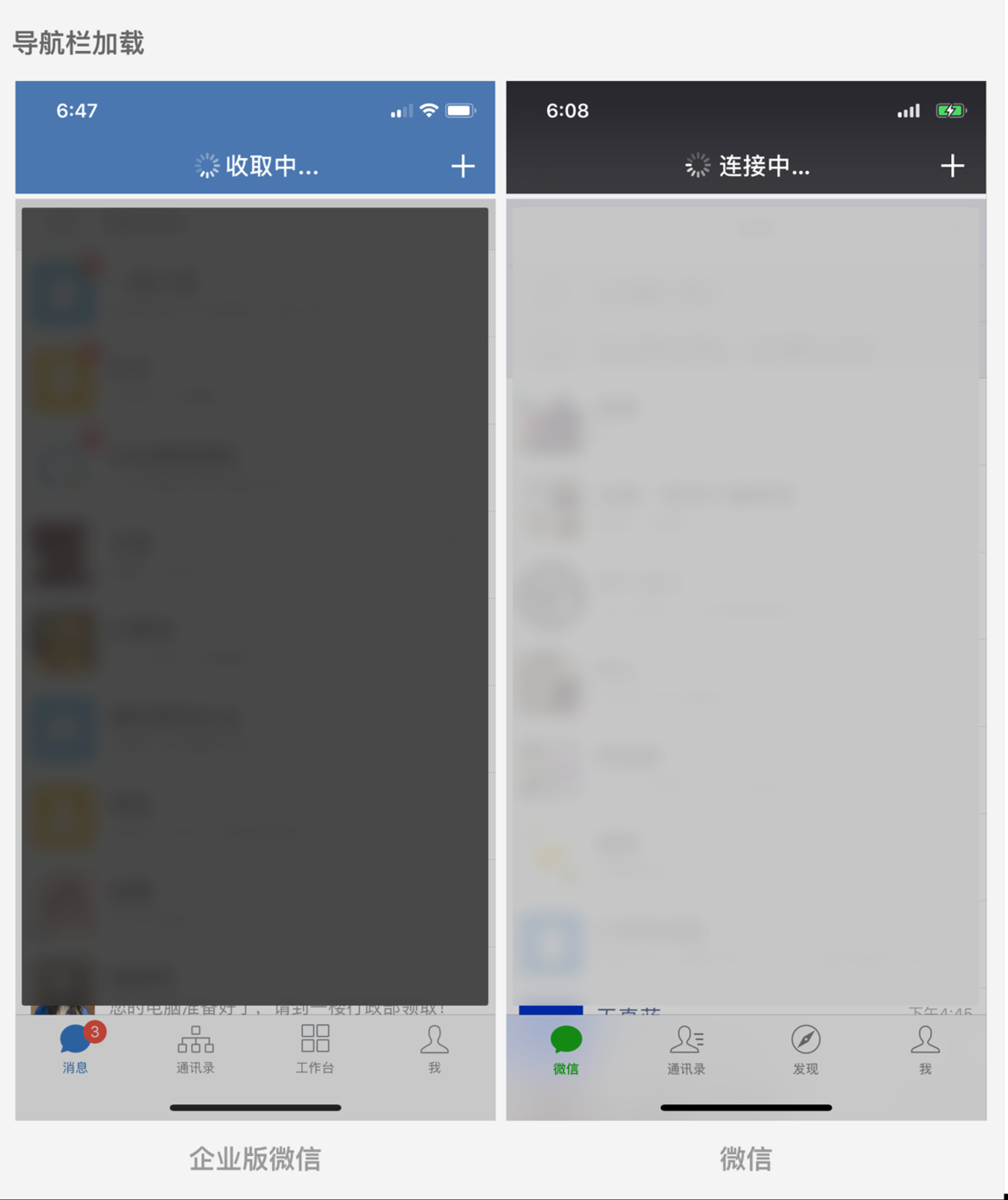
2. 导航栏加载
将导航栏标题临时变成加载信息的文字提醒,当收取或信息时标题栏展示正在加载,加载成功则标题栏loading消失,若因为网络错误未连接服务器,则在标题栏显示未连接状态。
使用场景:多用于社交类产品,信息的收取,不需要获取用户的视觉焦点。

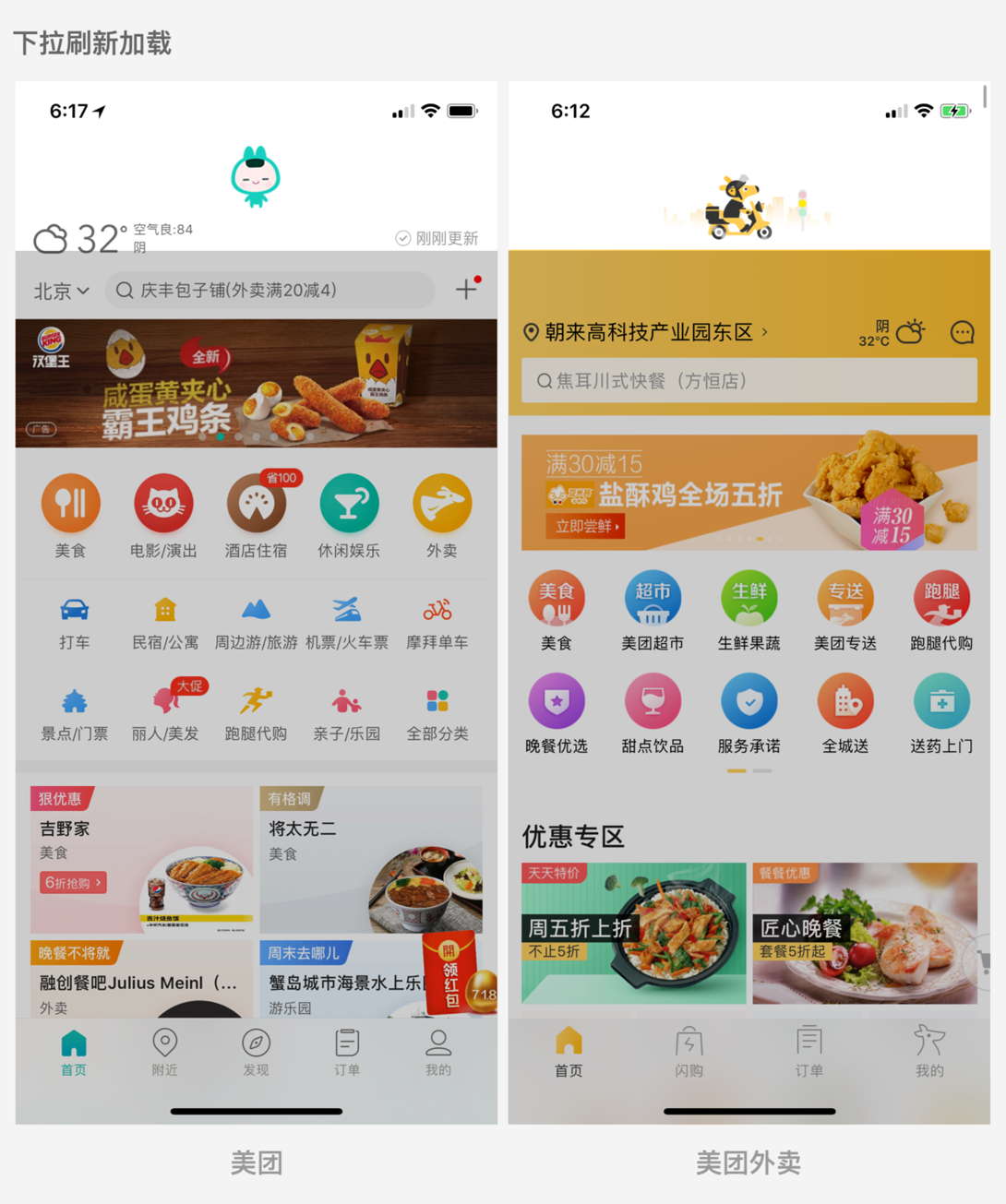
3. 下拉刷新
加载下拉刷新已经在App中被普遍应用,保证了用户即可以看到本地的内容,也可以选择主动下拉对当前内容进行更新,加载的样式也可以做出进一步的设计。
例如美团的效果:运用了产品形象作为刷新的样式,即增加了品牌形象的宣传,使得家在过程更具情感化,人性化,品牌化。还有新版的美团外卖加入了红绿灯的小动效,时刻提醒人们红灯停,绿灯行。
使用场景:界面信息可以刷新加载时使用,多用于含有列表界面当中
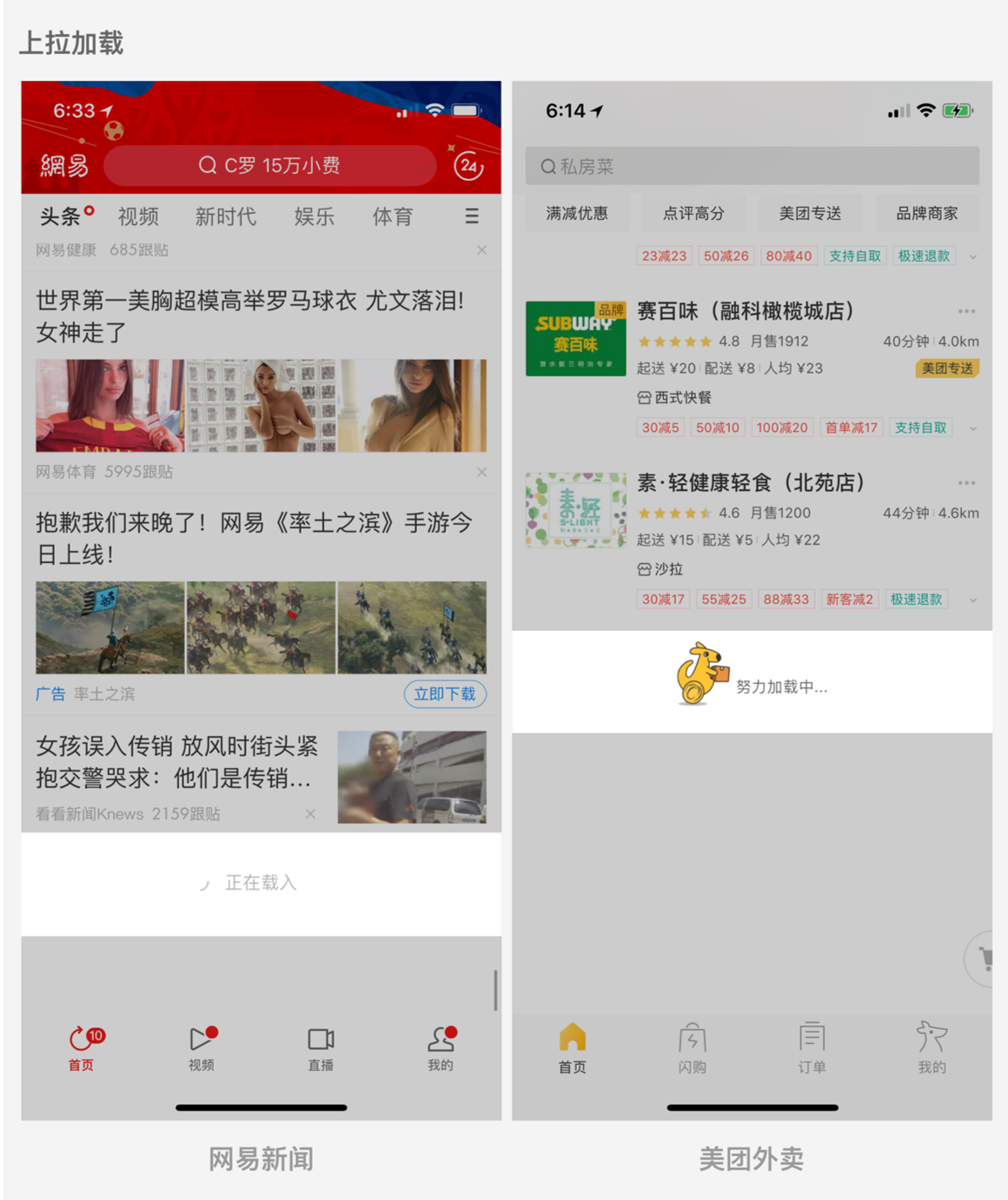
4. 上拉加载
最常用的加载,当用户想查看新的数据时,通过上拉界面后,自动加载出的数据的过程为上拉加载。
上拉加载的设计样式越简单越好,因为用户在看当前界面内容时,下面未显示的部分内容已加载完毕,会很快消失,所以不必设计过于复杂的样式。

使用场景:适用于瀑布流、列表等情况。
5. 进度条
如果加载时间的过程过较长,就需要用进度条加载样式来告知用户需要等待的时间进度,让用户有一定的心理预期。
使用场景:多见于浏览器,包括PC端和移动端浏览器,App中的页面如果用H5形式做的,多数也会采用进度条进行加载。

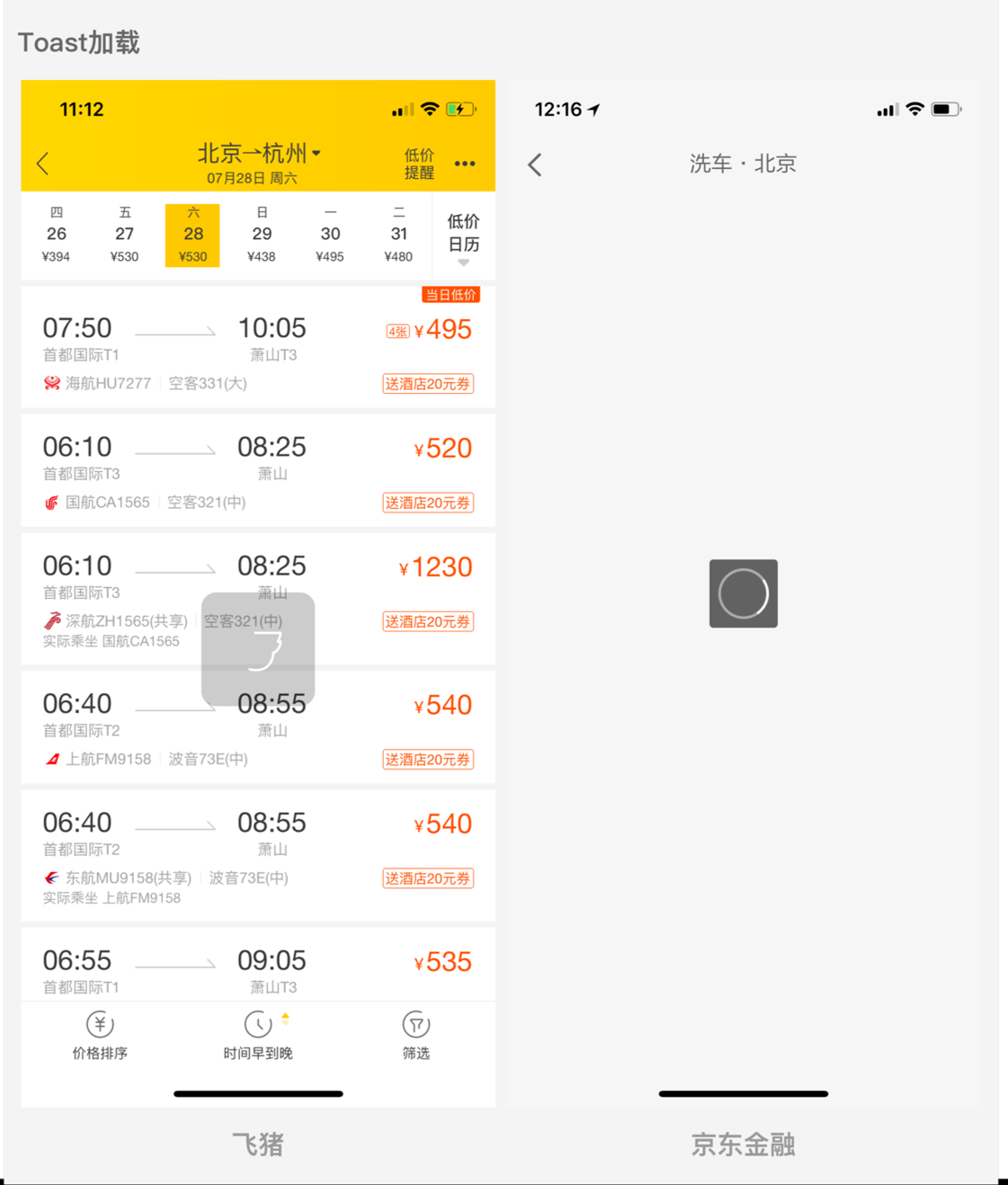
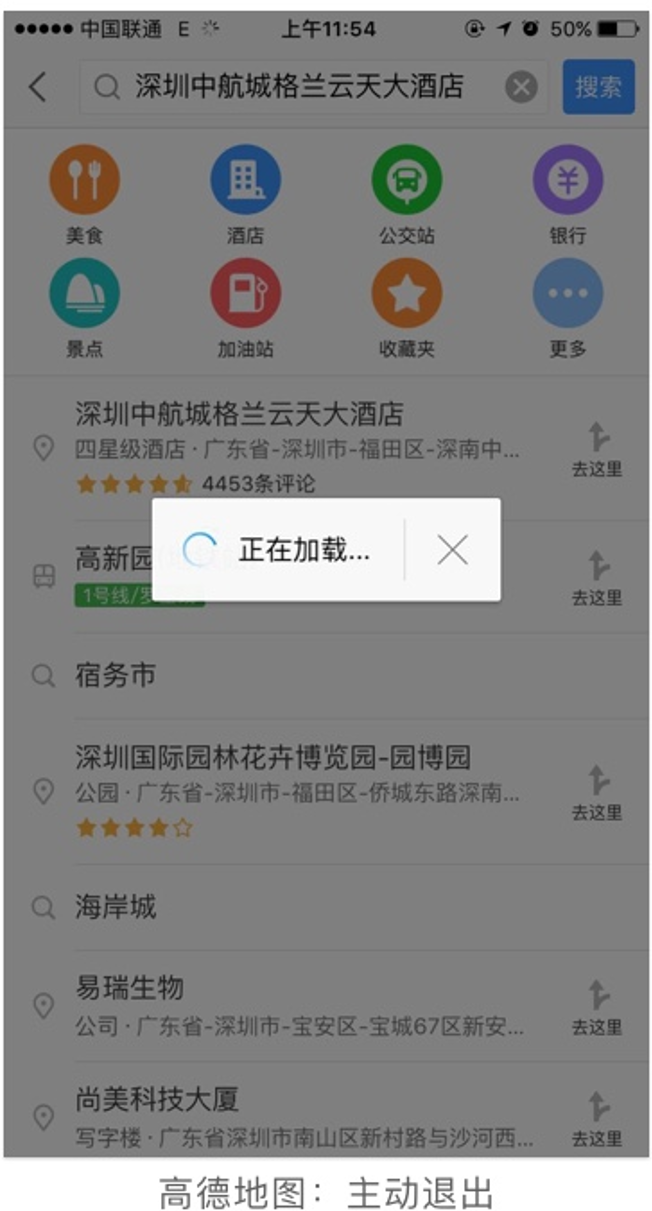
6. Toast加载
当用户执行某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载,同时在这段期间内用户的操作将受到限制。这种情况用户一般只能执行返回到上一级的操作,其他都被禁用。
使用场景:用于关键性场景中,防止用户进行多余的操作。例如,登录注册、提交信息、支付等。

四、加载模块设计总结
加载模块设计-核心原则加载贯穿用户的行为路径,通过以上的案例背后设计的目的我们可以总结出加载设计的原则:

- 让加载时间变得更有价值——减少等待时间;
- 让加载变得更加有趣——忘记等待;
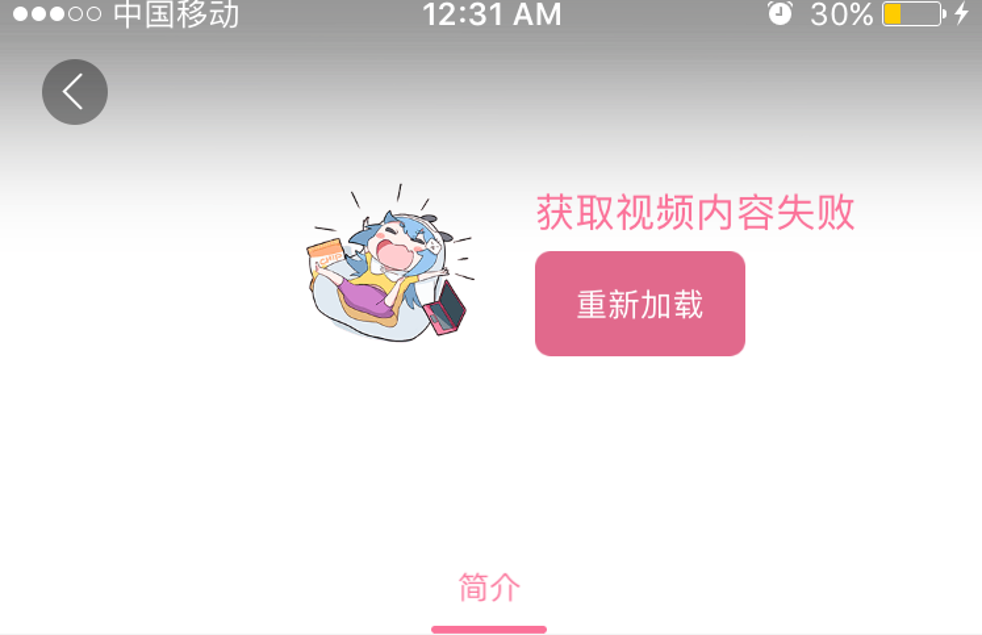
- 保证用户对加载的可控性——及时退出加载忘记等待让加载有趣,情感化加载,即将情感化的设计元素融入到界面中,不仅增加了产品生趣,还缓解用户等待的焦虑感。情感化的加载不仅能够适当降低用户的焦虑感,同时能够突显品牌或其他信息。

上图所示,可以看到小萌宠角色很悲伤,而这和用户的情感是相符合的。

及时退出由于网络或系统的原因,加载有时会时间过长,用户并没有足够的耐心停留在当前页等待你慢慢加载。
此时用户有选择退出加载的权利,同时也可以设置默认时间内加载无法进行提示用户重新加载。

五、结论
以上就是app加载的几种形式和设计方法。看似不起眼的加载页面其实恰是整个app是否用心和精致的点睛之笔,这一点点的等待时间也许会改变整个用户体验。
再次总结,以上倡导的几个原则:
- 合理利用启动页面,赋予等待时间更多的意义
- 避免使用模态打断用户
- 加载页面,为用户提供预期,和更多有意义的信息
- 注意保持视觉的连贯性
关于数据加载采取哪种加载方式和样式并没有严格的限制,重点在于以用户为中心,灵活运用适合的加载方式,以尽可能快的速度和流畅的效果给用户呈现出完整的数据。
虽然加载在整个页面来看是一件小事,但是因为加载在不经意间导致的用户流失却是大事。
在加载页中显示进度,给出承诺,增加信息量或者幽默内容都能使用户潜移默化减少“觉察”正在加载的时间。但是真正可以减缓的办法还是加载的速度增快;别致的设计虽可以治标,但加载速度的提高才是治本。
作者:下陈;公众号:下陈
本文由 @下陈 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








加载速度的提高才是治本,那提高方案有吗
本文还未涉及加载速度的提升方案,可以考虑研究后补充
你好,你说的网易考拉那两个“引导页”不是引导页,应该一个叫启动页,一个叫闪屏
好嘞,非常感谢你的纠正!