关于用户效率设计的再思考(上篇)
编辑导语:随着人们生活节奏的越来越快,对于一些产品设计的用户效率的要求也越来越高;比如手机APP页面的软件可获取的信息越来越丰富,可选择空间也变大。本文作者分享了关于用户效率设计的思考,我们一起来看一下。

前两天有朋友留言,希望能够做一下用户效率方面的分析;我之前写过一篇文章《带你认识提升用户效率的4种方法》,从用户行为过程分析了提升用户效率的方法和技巧,感兴趣的话可以看一下。
这次分享以方法论的形式做了要点提炼,结合案例分析,希望对给大家有所帮助。
由于内容较多,考虑到大家的阅读习惯,我会拆分成上下两篇推送给大家。
主要内容如下:
【上篇】
- 效率是什么
- 效率设计考量因素
- 界面表现对效率的影响
【下篇】
- 提升用户行为效率的方法
- 弱化低效感知的方法
一、效率是什么
1. 效率是促进用户行为发生的重要手段
当今快节奏,碎片化的生活场景下,少思考、高效率成为了产品设计重要目标;根据福格行为模型,对用户行为能力要求越低,行为越容易发生。
例如抖音通过简单的上下滑动,即可完成视频切换,从而让用户更容易沉浸其中;微信朋友圈里随手点赞,就可以建立起用户间最简单的交流——所以提升用户效率更容易激励用户行为发生。
2. 效率是用户行为过程的相对平衡
在特定场景下,我们需要设置一定的用户行为门槛,为用户安全或者商业目标服务。
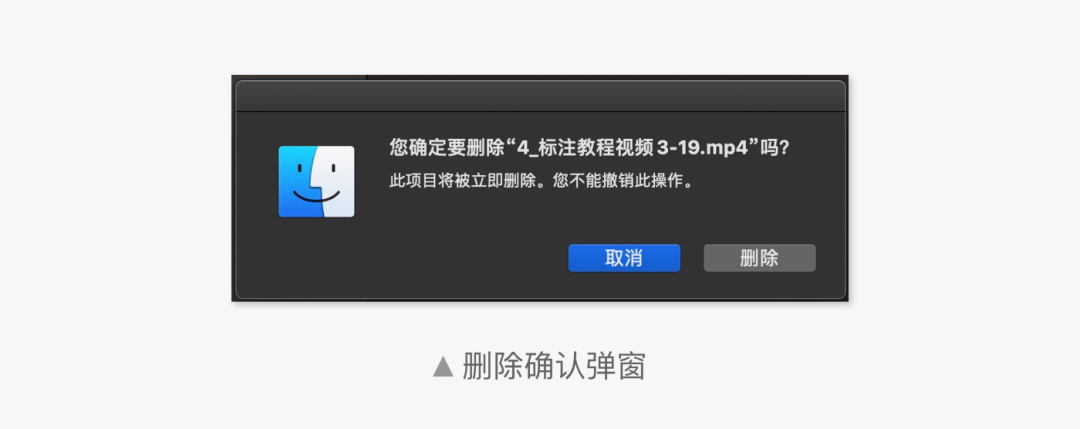
最为典型的就是删除文件时的弹窗提醒;就用户行为而言,增加了操作步骤,造成效率下降。
但是如果没有确认弹窗,误删带来的用户损失成本可能更高,甚至是无法估量的;所以在一定的程度上,弹窗带来的是更高的效率。

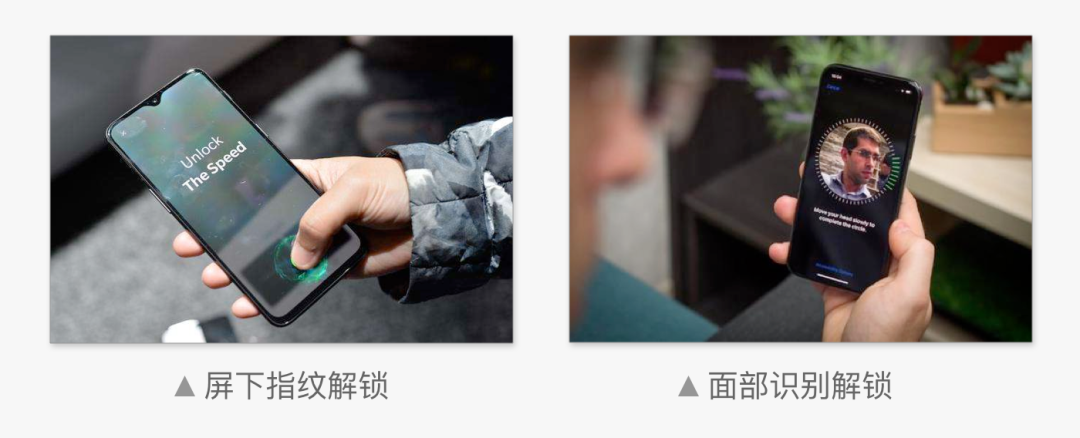
智能手机已经成为用户联通世界的必备工具,同时隐私和安全也成为了用户首要需求,我们通常都会设定手机解锁方式。
因此我们的设计目标是在满足安全的前提下,更快的完成解锁任务;解锁方式也从初期的密码输入、图案绘制等交互式操作,到现在指纹、面部识别等智能化弱交互方式。

另外为了增加用户留存,所有产品都不希望用户轻松退出;此时效率就会被适当的“忽略”,所以“退出登录”按钮通常路径会比较深,不易查找。
因此设计师一方面要追求更快的用户效率,另一方面要做好需求平衡,综合考虑用户投入成本和行为过程中的体验来确定交互方式。
二、效率设计考量因素
我们在做设计时,考量效率的因素无外乎用户群的需求、用户所处的环境、以及核心需求的优先满足。

1. 效率需要考虑不同人群的差异化需求
产品面向人群类型越多,就需要通过不同的功能设计满足不同用户的效率需求,才会产生有价值的效率提升。
微信沟通作为全民通用的社交工具,不同用户的需求差异较大;例如:老年人打字不顺畅、拼音不准,因此手写输入、语音电话,甚至是视频电话才能更好的满足他们的社交需求。
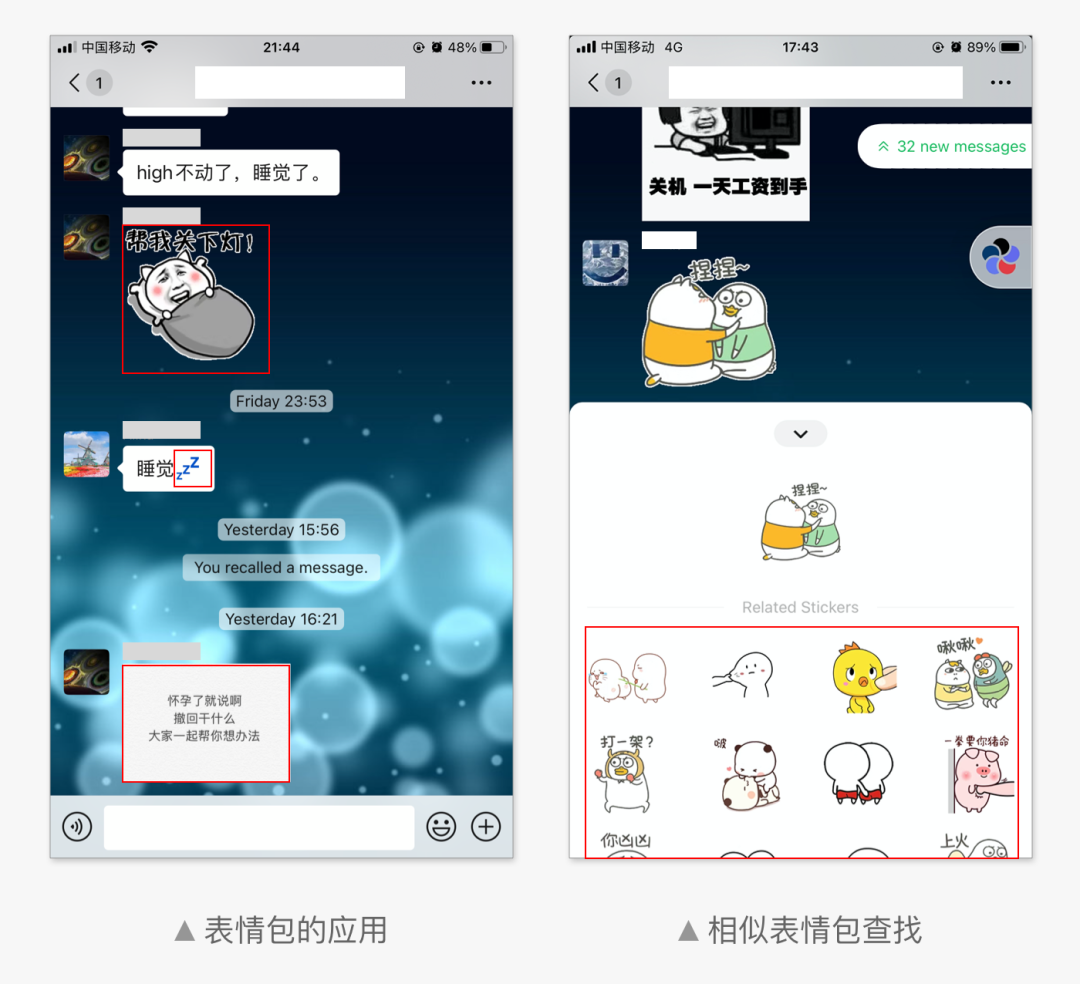
而年轻人更习惯于文字沟通,电话、语音等方式反而会给他们带来心理压力;另外表情包也是辅助情感表达的重要工具,丰富有趣形象的表情成为了快速沟通的设计方向;为此微信专门设计了“相似表情”查找功能,激活用户沟通交流的欲望。

2. 效率需要以用户场景为目标
在工作中,我们主要通过文字输入进行沟通,语音消息、表情包反而会有些不合时宜。
而在紧急情况下,需要与他人快速沟通时,语音通话成为了重要的沟通方式;当你身处异地,想念许久不见的家人时,视频通话可以从身心上拉近你们之间的情感距离;所以效率的提升需要综合考虑用户的各种场景,才能更好的为用户服务。
3. 效率需要优先满足高频需求
通常产品都会融合大量的业务功能,但是根据“二八定律”,可以推断出用户最基础、最核心的功能占比并不高,因此效率设计应该首先要满足用户高频需求。
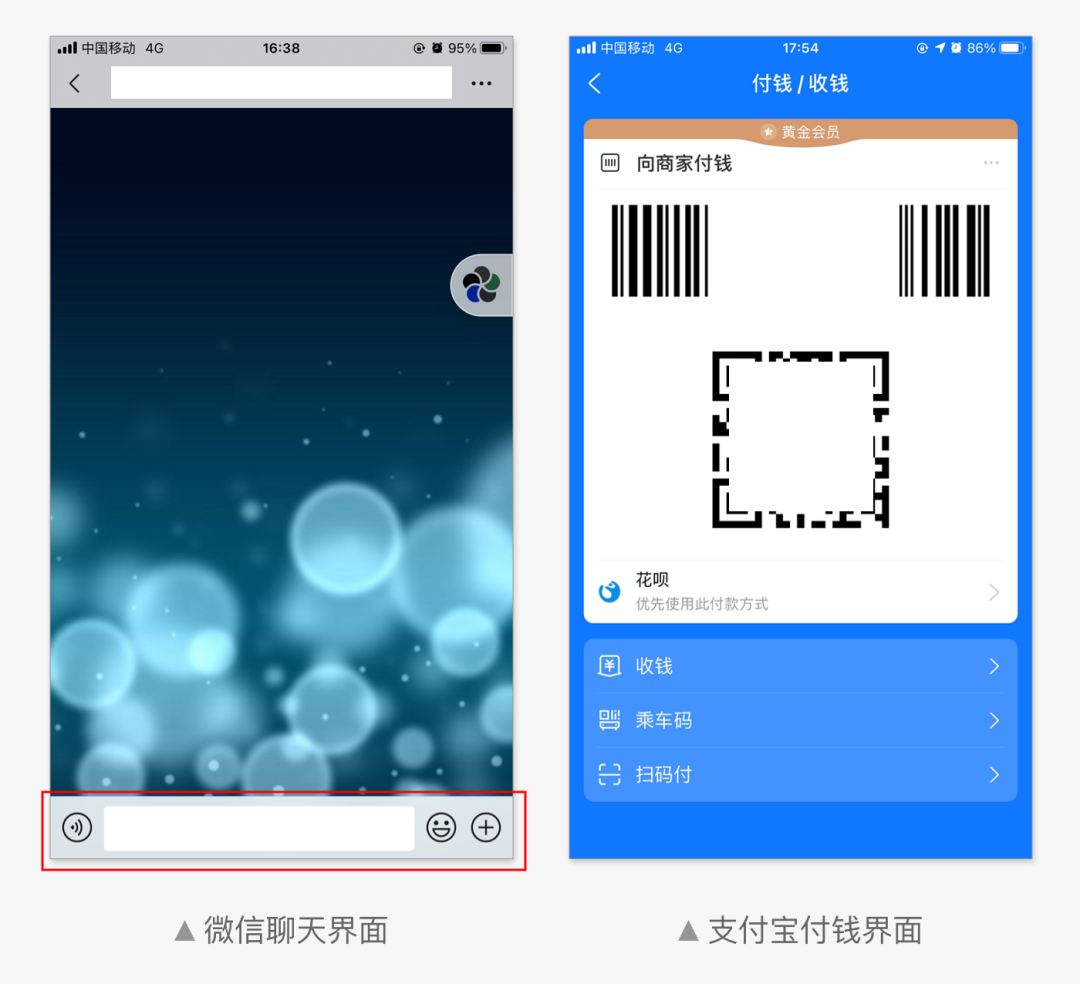
例如微信聊天界面功能排布,将用户使用最为频繁的文字输入、语音消息、表情包等方式优先展示,保证了用户核心功能的优先展示。
而支付宝在收付款页面中,“向商家付款”优先级最高,并且直接显示出条形码和二维码,减少了用户二次操作。

三、用户行为过程
用户行为过程可以拆解为“信息认知”、“分析决策”、“行为操作”、“过程感知”4个阶段。
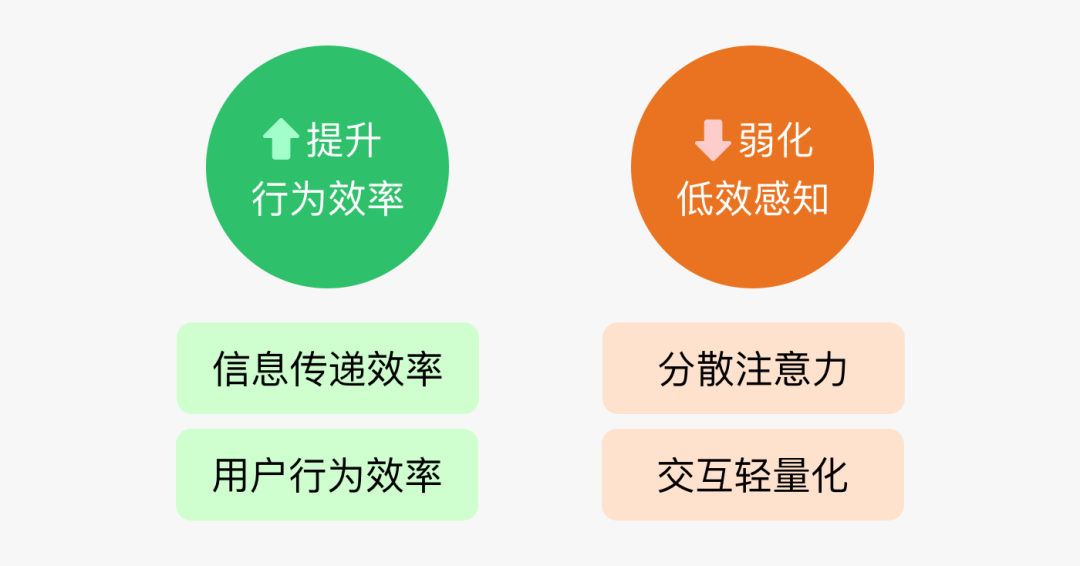
因此在设计时,一方面需要提升用户行为效率,另一方面需要弱化用户行为过程中对低效率的感知。

四、界面展示对效率的影响
界面信息展现更多的视觉设计师时的工作范畴,不过有时候视觉设计师考虑更多的是用户第一眼看到界面的感受,偏向于界面的美观、色彩搭配,而容易忽略信息层级和传递效率。
根据原子设计理论,我们分析下不同元素对信息传递效率的影响。
1. 图标设计
图标的种类可以概括为面形、异形、线性3类,不同的图标带给用户的感受也是不同的。
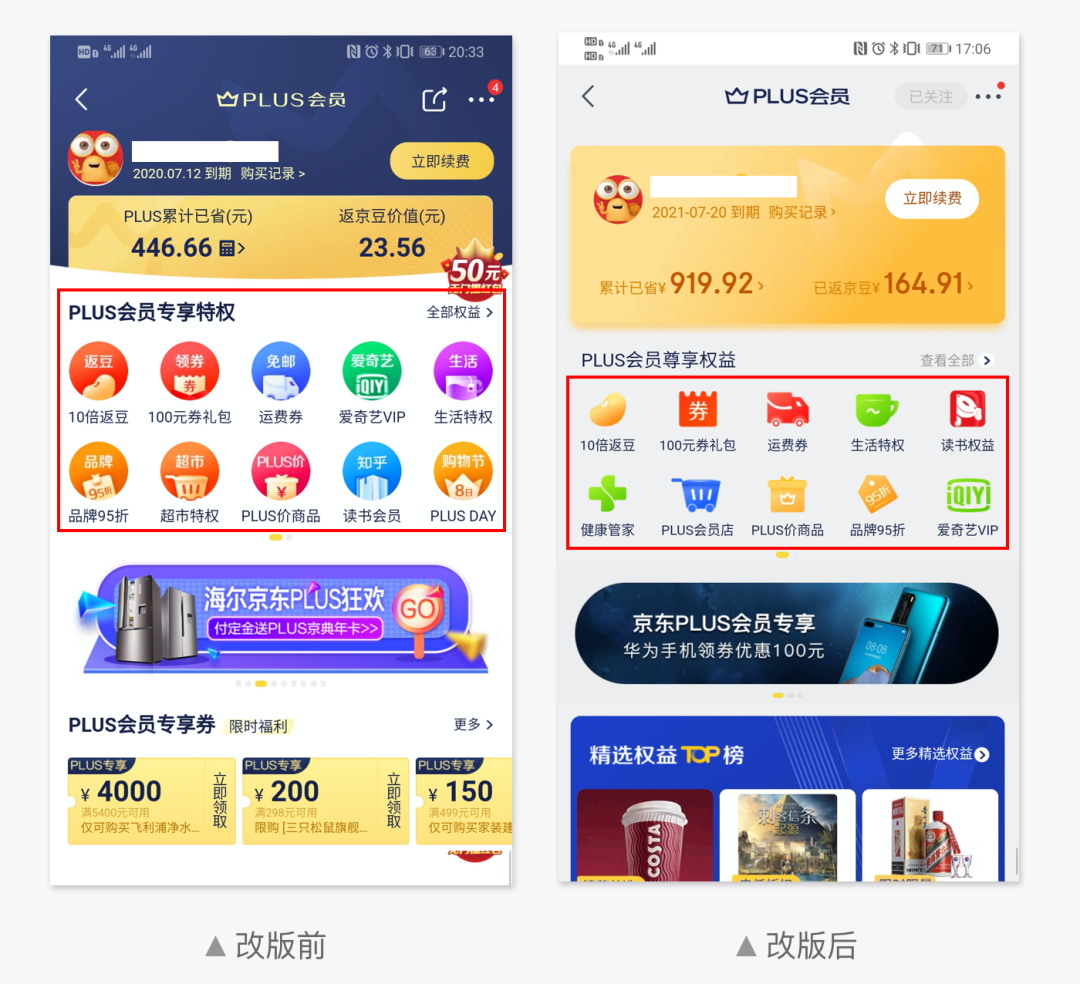
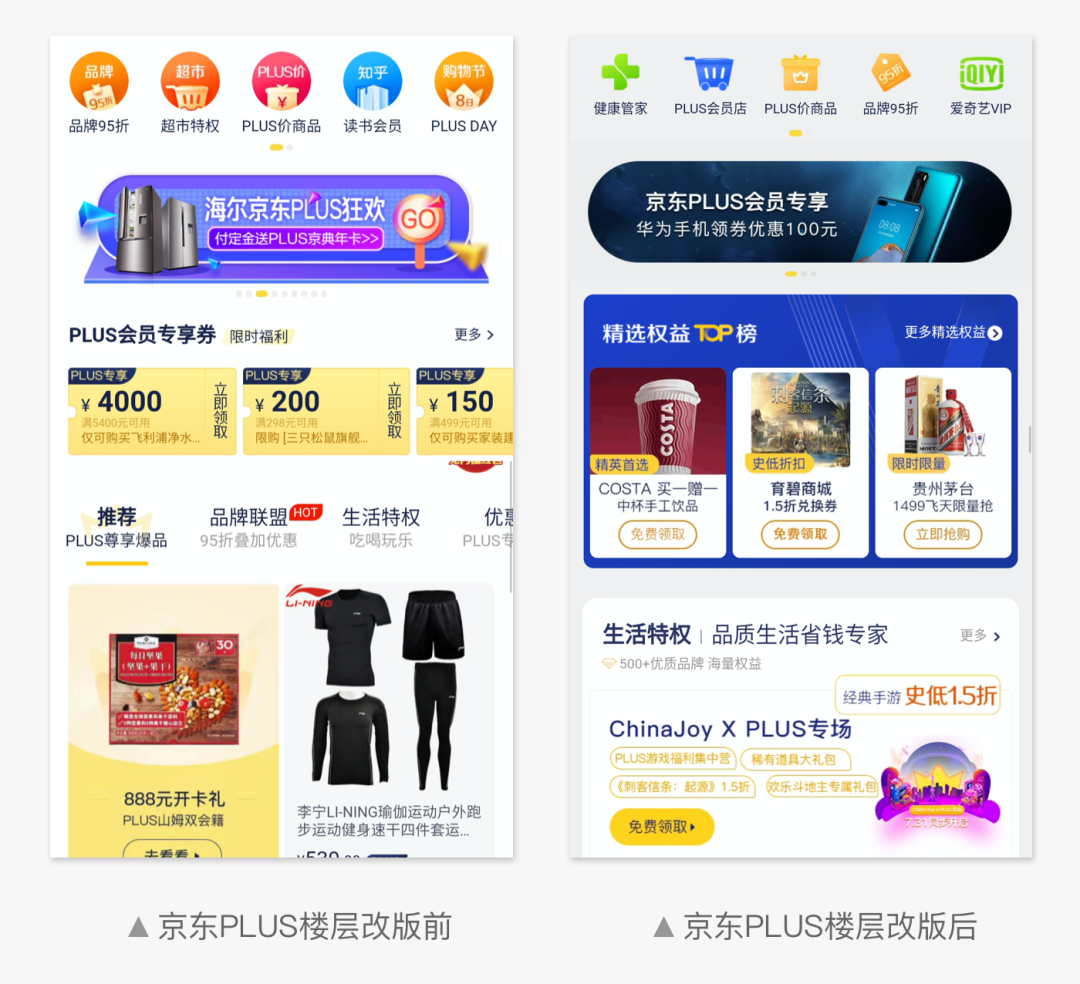
例如:京东PLUS会员频道首页改版时,icon风格做了明显的变化。

原有版本icon采用了面形图标,融合了图形和功能名称两个方面的信息,完整的圆形图标背景色;让用户第一眼感知到的是一个个色块,引导性更强,但是识别性较弱。
而且用户单纯通过icon 很难理解权益内容,仍旧需要icon名称辅助理解;因此重叠的信息反而变成了干扰因素,影响了信息识别率。
而异形图标作为图形出现,去掉了背景层后,表达的权益信息更加准确直观,配合icon 名称,识别效率更高。
2. 内容层级影响
同样是京东PLUS会员频道首页。
改版前,PLUS会员权益页面内容较少,更加注重商品转化;所以页面主要内容是优惠券和会员商品。采用的是无边界的展现形式,内容主要依靠间距分割,这种方式在内容较少时,不会影响用户的阅读体验。
改版后,页面增加了较多权益信息,内容更加丰富;为了凸显内容层级关系,方便用户浏览阅读,楼层采用了卡片式设计。

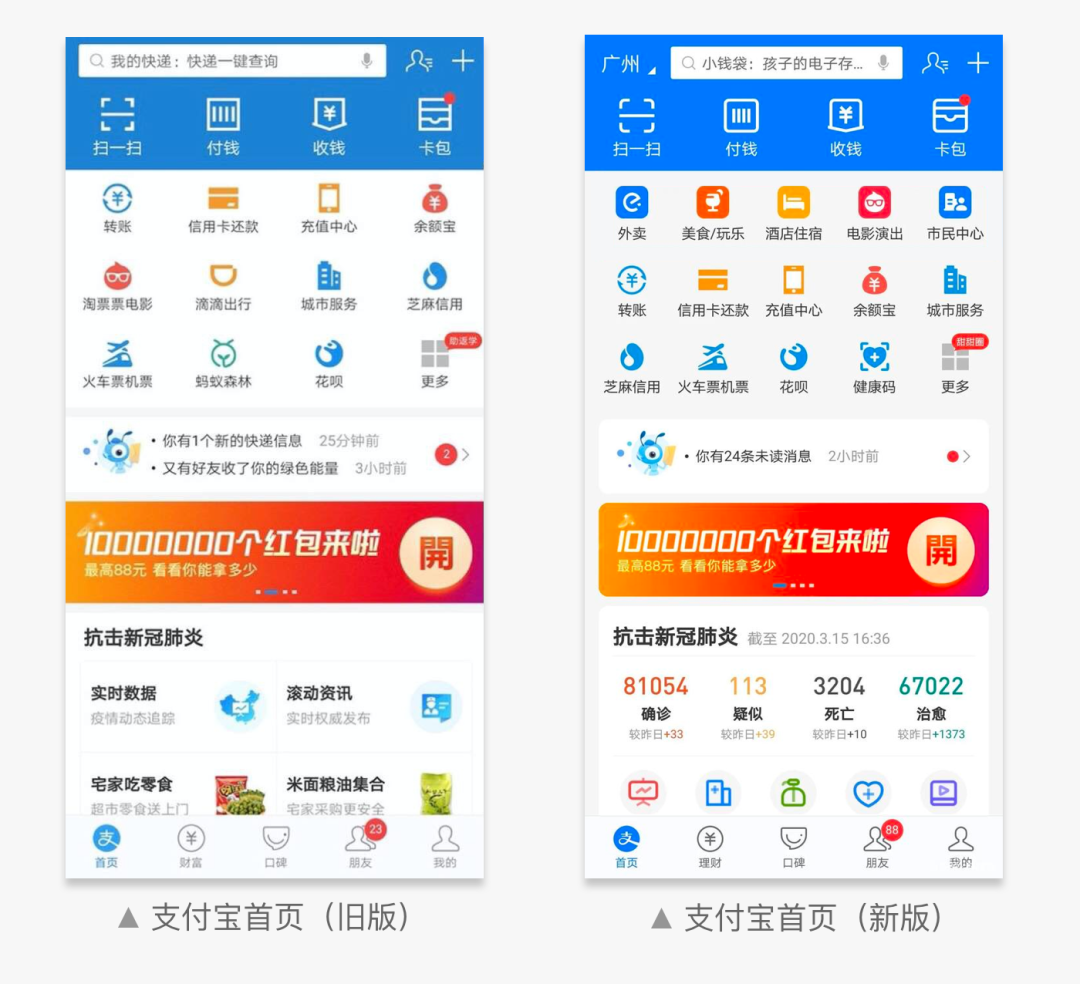
今年支付宝首页改版也采用了同样的设计方向,收窄卡片凸显信息层级。

3. 屏效影响
移动端产品受限于屏幕尺寸,一屏显示内容有限;一方面需要通过缩减内容量,保证用户快速直达核心内容,另一方面需要利用屏幕宽度增加信息容量。
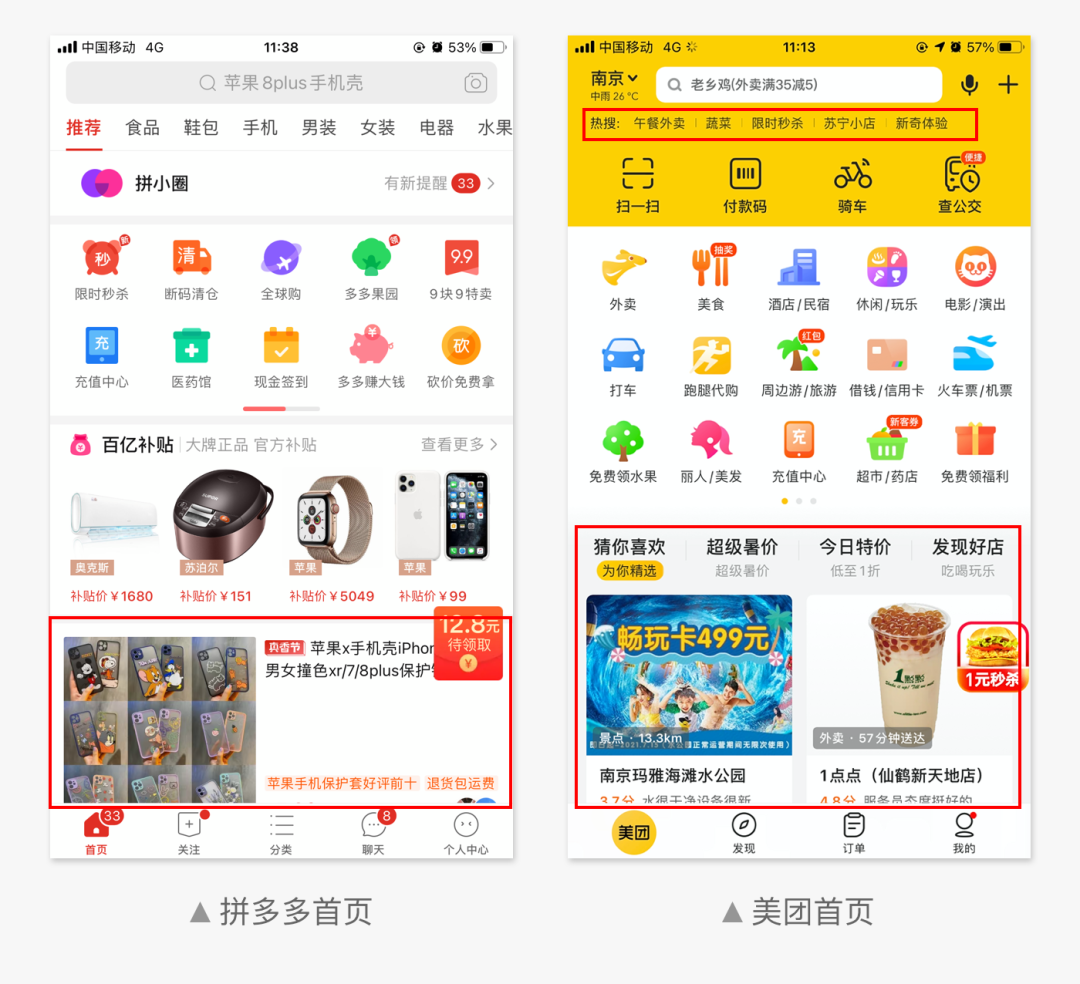
拼多多为了保证用户更高效的触达商品,去掉了头部Banner广告位,保证一屏之内可以曝光推荐商品列表。
同样美团对Banner位置进行了弱化,放置在金刚区下方,并设定了展示策略,在特定场景下不会显示Banner信息;此外Banner的高度也进行了压缩,保证了商品楼层的露出。

在突破屏幕尺寸限制上,还可以利用悬浮广告位作为临时活动入口;既可以不占用主屏空间,又能够形成更强的引导性,直达活动会场,用户效率更高。
由于受篇幅所限,以上就是效率分析的上篇内容。
下篇链接:
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益