站在VR世界的大门前 – 故事板在VR设计中的运用

作为一种高效快捷的沟通方式,故事板(storyboard)在影视、游戏和网页设计等领域当中十分常见,通常用于快速展示空间位置、镜头组、运动、互动关系等方面的设计概念。一直以来,我们都习惯于通过故事板的边框来界定场景范围;不过如果场景本身没有所谓的边界,无法通过有限的矩形来完整呈现,我们又该如何呢?

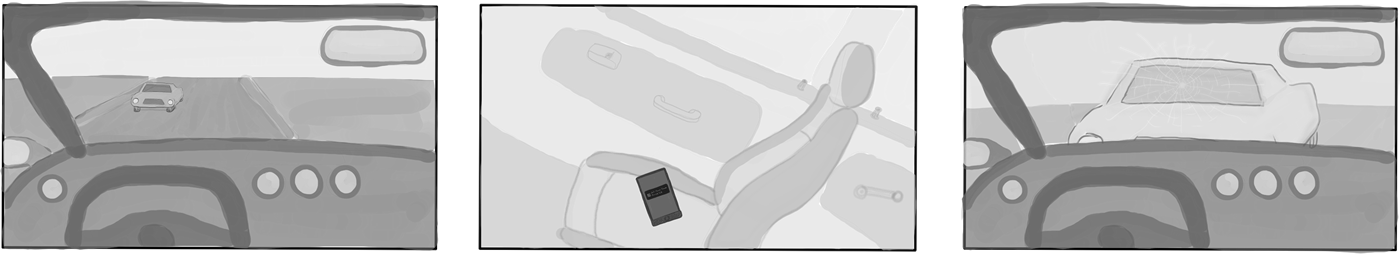
Cardboard Crash项目初期使用故事板的错误方式 – 传统的矩形故事板无法有效呈现自身没有边界的VR环境。
实际上,我们只需换个角度来看问题 – 过去的方式是在故事板当中定义目标对象与场景边界之间(或界面元素与屏幕边界之间)的相对位置关系;而对于没有边界的VR世界来说,我们需要定义的则是目标对象与用户之间的相对位置关系。某种意义上讲,这是名副其实的“以用户为中心”的设计思路,只是对于习惯了传统方式的设计师们来说,一开始可能会感到有些陌生。
具体来说,在传统的故事板当中,我们描绘的通常是用户所看到的东西;然而对于VR来说,有限的矩形范围只能展现出第一人称视角观察到的虚拟世界的一小部分。换一种思路,不妨试着用故事板本身来代表用户在虚拟世界当中目力所及的整个区域,并在其中通过第三人称视角来展示用户与目标对象在这个区域当中的相对位置关系。
VR故事板
“角度”与“距离”是VR故事板当中的两个关键要素。
先来看角度。下面的图示用到了Mike Alger出品的“VR Interface Design Previsualization Methods”视频(学习VR设计必看)当中的数据,同时也参考到Alex Chu的演讲“VR Design: Transitioning from a 2D to a 3D Design Paradigm”。

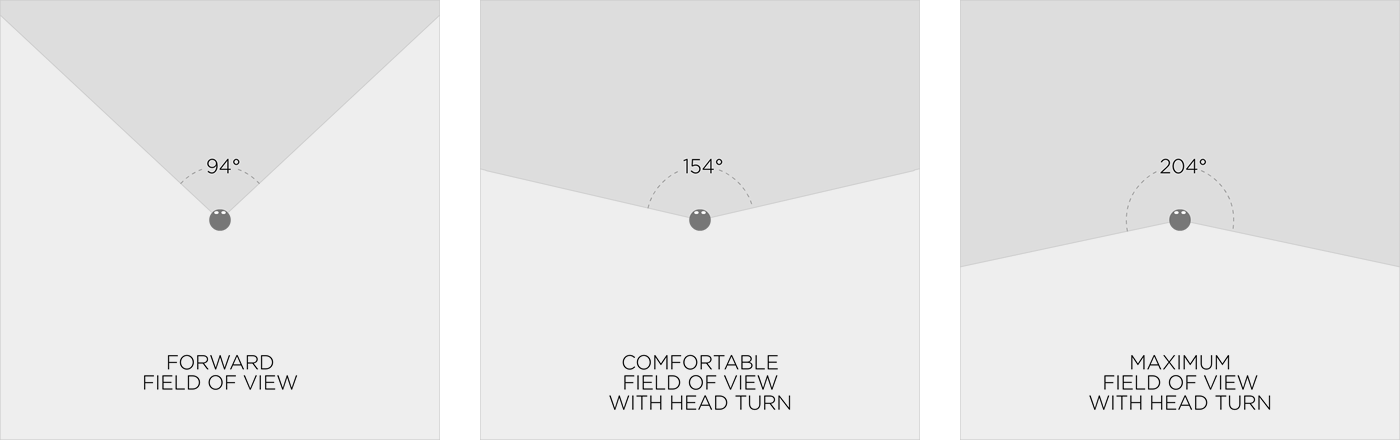
头部旋转的舒适角度及相应的视野区域
VR头显的默认视野范围大约是94度。保持固定坐姿时,你可以比较舒适的向左右两侧转头30度,最多不超过55度;如果是站姿或坐在转椅上,这两个数字还会有所增长。不过目前,就让我们聚焦在局限性最高的情境当中好了。
再来看距离。在一定的范围内,离自己越近的物体越能引发人们的关注。不过所谓的“范围”具体是怎样的呢?

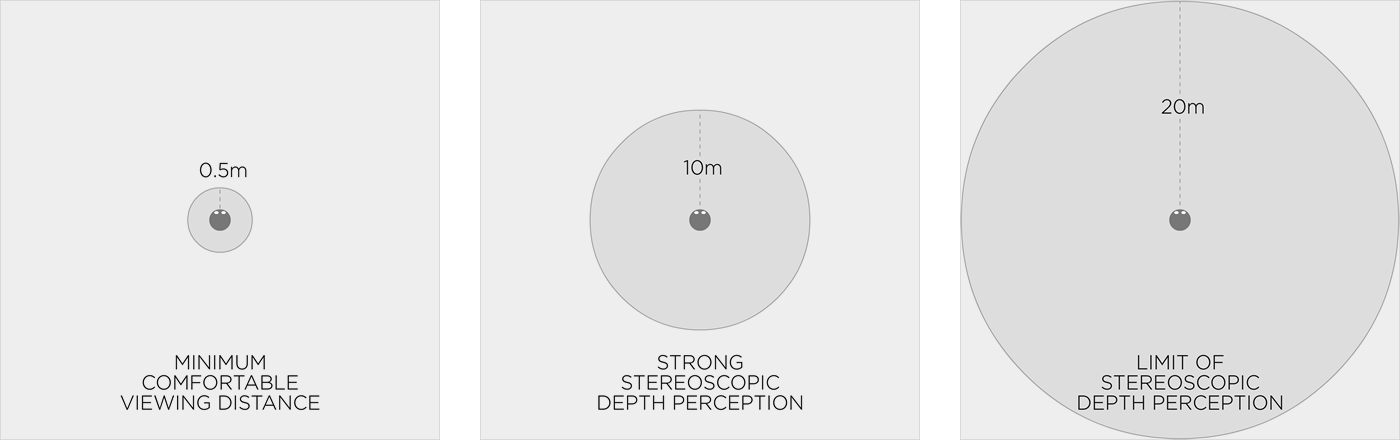
清晰、舒适的3D深度感知与相应的视距
要确保最基本的舒适度,虚拟环境中的目标对象与用户之间的距离不应小于0.5米(Oculus推荐的最小值是0.75米);而10米以上则会使用户的3D深度感知急剧下降;一旦超过20米,目标对象就很难被留意到了。所以我们应该将重要的物体放置在距离用户0.5到10米的范围之间。
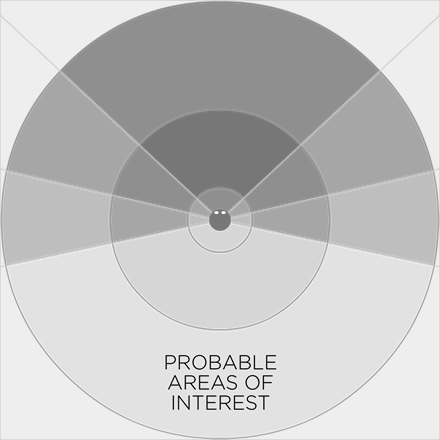
将“角度”与“距离”两个要素整合起来,我们便可以得到下图所示的舒适区域分布,其中灰色越深的区域代表舒适度越高。这幅示意图正是VR故事板的基础模板:

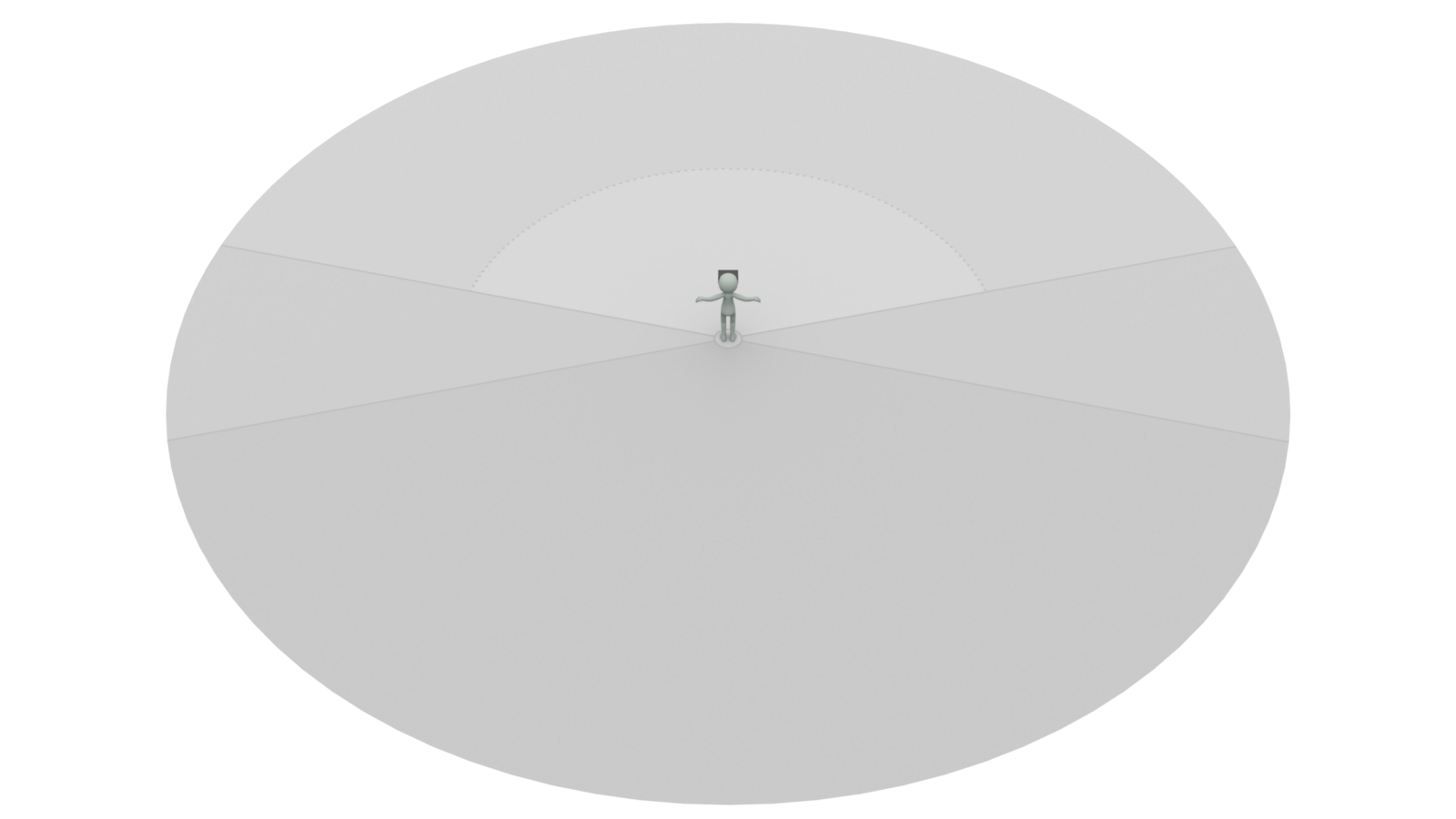
移除矩形边框及多余的线条,将用户的形象放置进去,调整一下人物与环境的比例,将图形倾斜至3D视角,我们便得到了一幅空白的VR故事板:

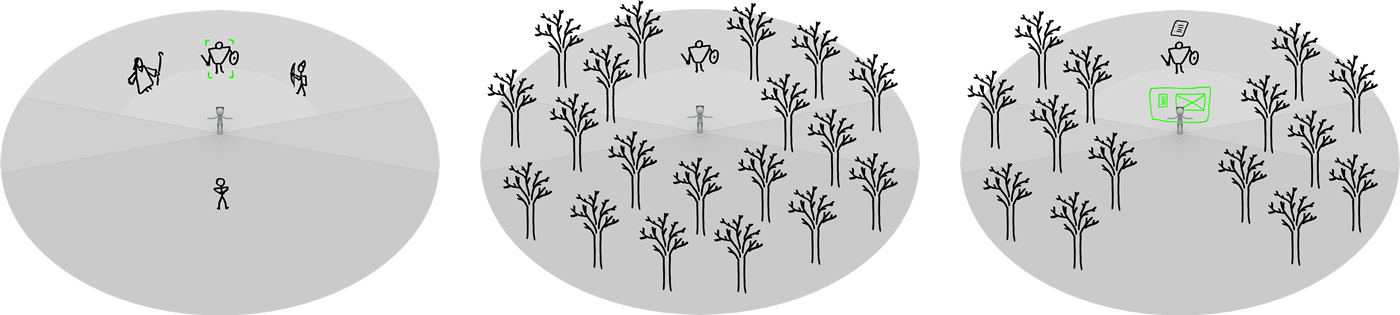
在里面随便画一些互动对象或是环境元素:

VR故事板可以清晰的展示出用户与目标对象在3D空间当中的位置关系;同时运用多张故事板则可以表现出用户与虚拟世界之间的动态互动关系。
尚不完美
通过用户视野范围界定的故事板主要适用于场景初期的设定,而且用户的视点必须是可预测和可控的。在具备互动性的VR环境中,这一点很容易实现,你通常可以在每个场景开始之初重置用户的视点位置及视线方向。
而对于360°视频来说,事情会变得有些复杂:用户在每个场景开始时的视线方向取决于他在上一个场景结束时所注视的方向,你很难做出预测,进而难以通过我们的VR故事板进行预先设计与描述。推荐各位阅读Jessica Brillhart的文章“In the Blink of a Mind — Attention”(Medium,墙外),来了解怎样应对这样的状况。
模板
或许将来,每一名设计师都能佩戴着高端VR头显,通过某种所见即所得的设计工具直接沉浸在3D世界当中进行工作。不过在那一天真正到来之前,我们依然要运用一直以来所熟悉的2D模式进行VR设计。本文所探讨的VR故事板就是这样一种变通性质的工具。
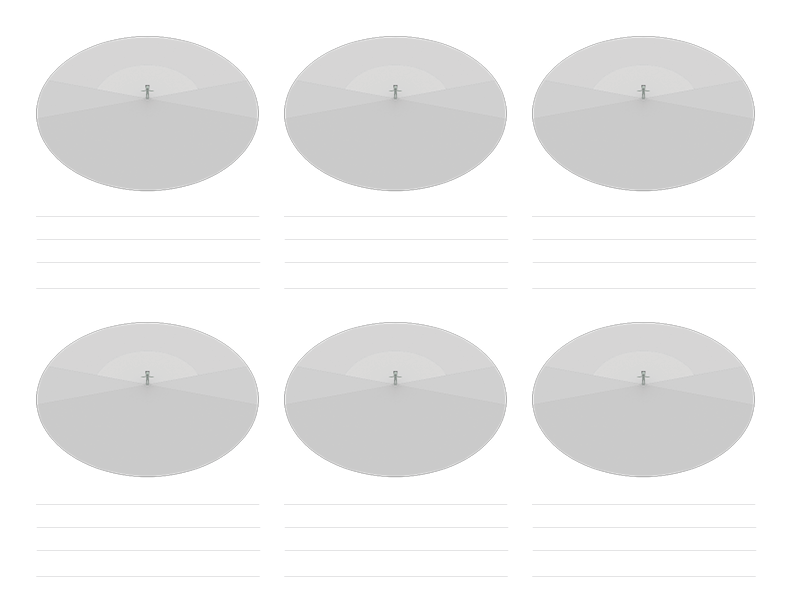
我制作了一组模板,其中包含六个空白场景以及用来做注释的文稿线。你可以下载这份可打印的PDF文件(DropBox),或直接保存下面这张图片;打印到纸上,随时使用,会很便利。

相关阅读:
译文来自:be for web
译者: C7210【交互设计师、猫奴、吉他手、鼓手、老狗,现就职于腾讯ISUX(上海)】
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益