虾米音乐APP中的优秀设计细节
编辑导语:在使用产品的过程中,往往会有一些人性化的小设计深得用户的青睐,好的产品可以在内容不变的情况下,通过细节的处理让之焕然一新。本文作者对虾米音乐APP中一些优秀的设计细节进行了梳理盘点,希望看后能够对你有所帮助。

相比于其他音乐APP,虾米音乐一直在走着小而美的路线,保持着自己具有差异化的设计。不久前,虾米音乐宣布将在2月5号关停产品,小而美的定位可能不足以支撑平台长期走下去,他们或是走向商业化而逐渐转变定位,或是被更大的资本收购并走向各巨头的怀抱,而虾米则走向了另外一条道路。
抛开其他因素不谈,虾米音乐中的交互设计、界面设计还是让很多设计师印象深刻的,这也是很多用户选择虾米的原因之一。
本文将对虾米音乐APP中一些优秀的设计点进行回顾。本文内容有以下几个部分:
- 令人舒适的交互
- 情感化的设计
- 界面中的惊喜
一、令人舒适的交互
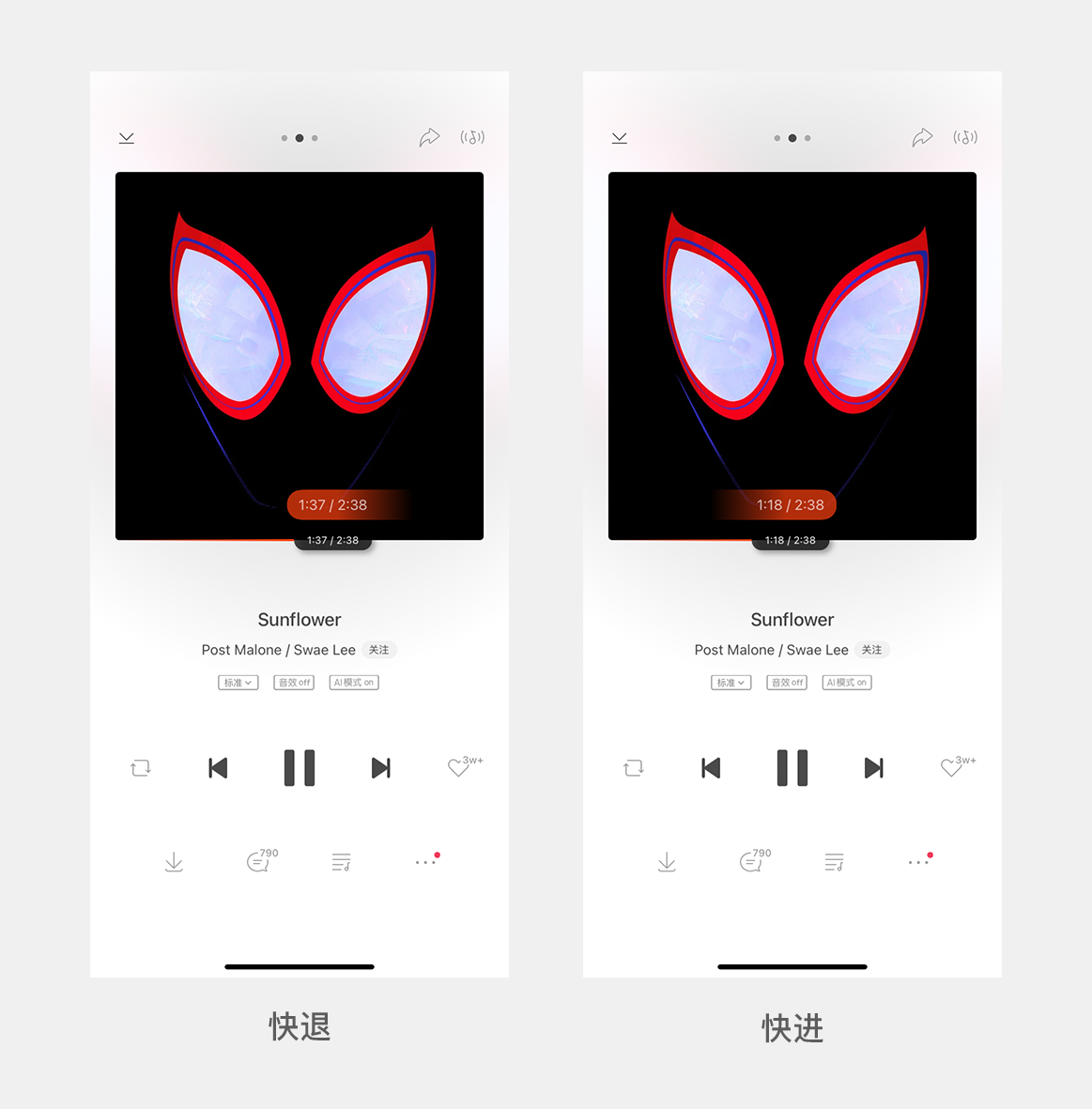
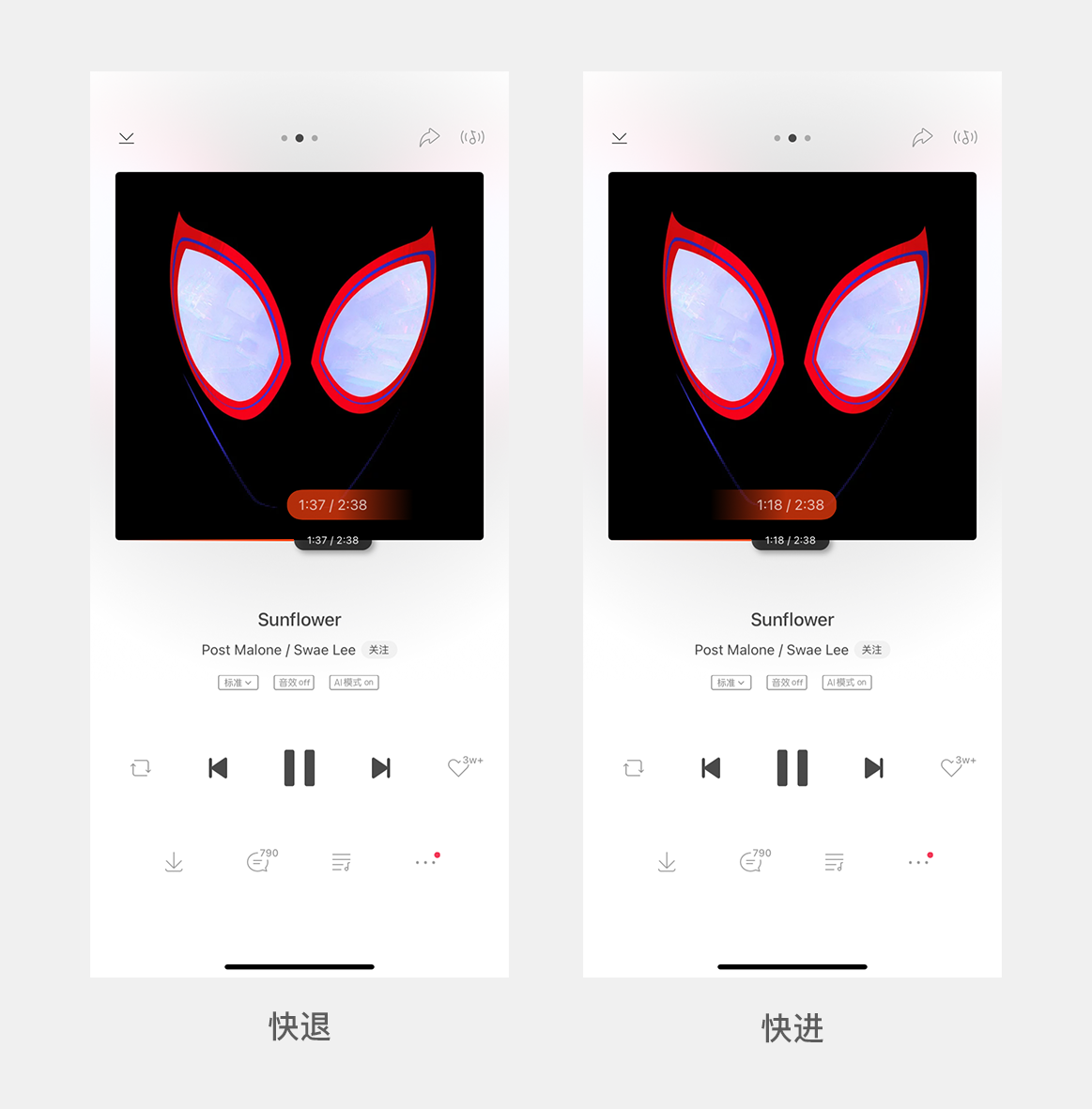
1.「歌曲进度条」操作可视化
在虾米播放页面的前进和后退的进度条设计上,当用户滑动进度条快进时,进度条上面会出现一个橙色的带有渐变小尾巴的图形,具有方向感的图形将用户操作行为可视化。
在原本的进度条上,表明时间进度的按钮可点击区域较小,当用户按下时会被手指完全挡住。所以,当用户按住拖动按钮操作前进或后退时,橙色小子弹将弹出,以可视化方式告知用户是否操作成功,同时小子弹上的数字也将帮助用户清晰的看到当前拖动的时间,这个设计对于有精准操作需求的用户而言是比较有效的。

2. 界面切换时的「歌曲进度条」
另外在进度条的设计上,还有一点比较有趣,当用户向右滑动播放页面进入歌曲信息页面时,进度条以及下面的播放控件会一起“压缩”并向下移动。向左进入播放页面时,则移动到原来的位置,整个交互过程特别流畅。
在产品界面切换或者转场时,产品需要减少用户面对大量新内容的陌生感,以及保持一系列相关动作的连续性。在界面切换过程中,虾米通过保留进度条和播放控件这类核心界面元素,保证了与听歌相关操作的连贯性,也减少用户的信息承载负担,同时舒适的动效也让用户忍不住多划一划。

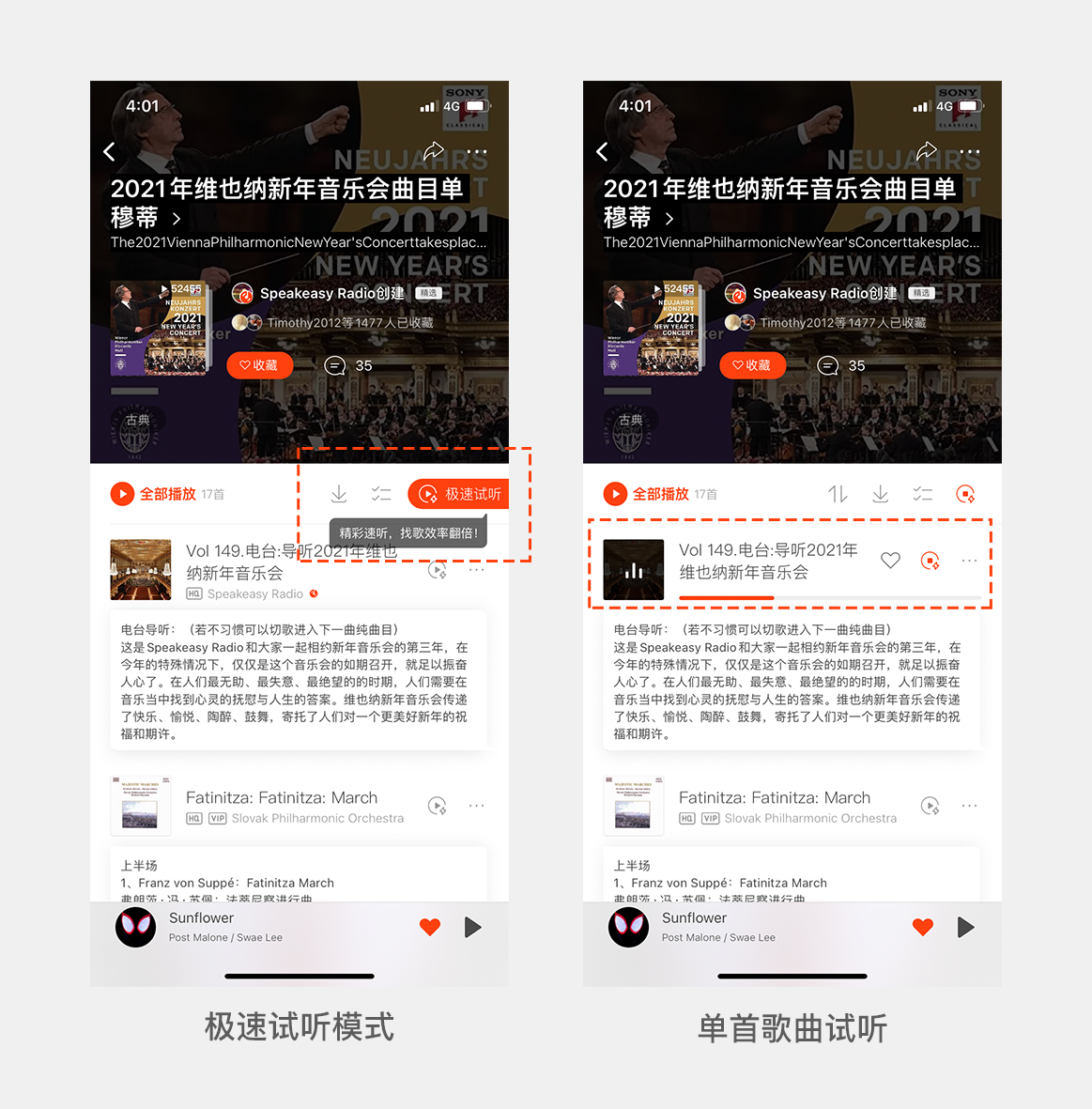
3. 「极速试听」
在进入歌单之后,有多首歌用户可以点选,但是纠结点哪首歌好呢,极速试听则可以帮助用户进行选择。用户点击急速试听后,会播放歌单中的一首歌的副歌或精选部分,当用户觉得歌曲听起来还不错时,可以点击歌曲进入播放页面,进行其他动作。
开启极速播放模式有点类似歌曲串烧的感觉,一首首支持极速播放的歌曲将轮流播放,也支持用户点击任意一首歌进行极速播放。整个交互过程很简单,同时也不需要多余的页面跳转,在歌单页面中,用户就有机会大致听完自己想听的歌曲,这是一种帮助用户筛选和选择的过程,同时保证用户一定选择自由度,方便高效。

二、情感化的设计
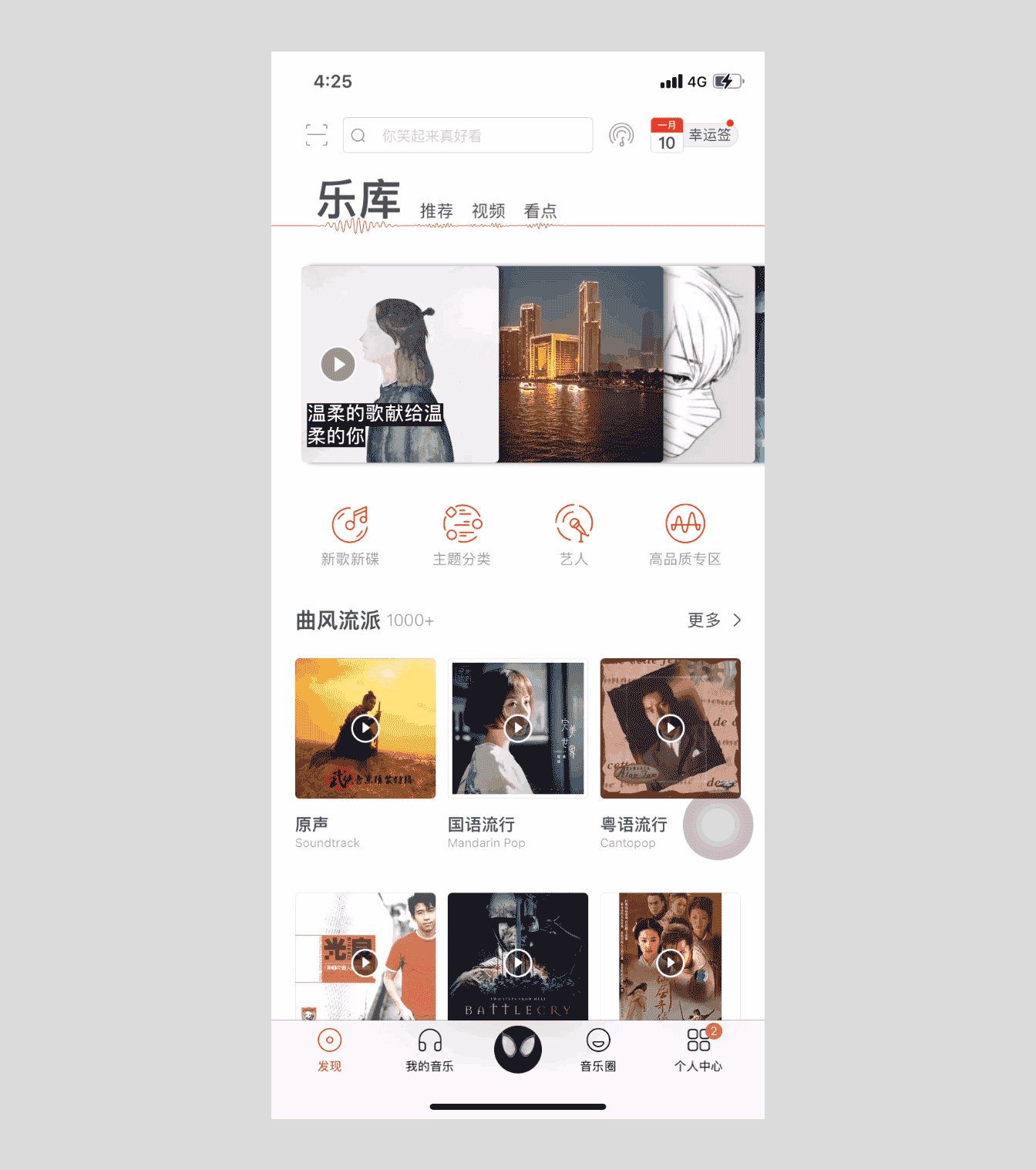
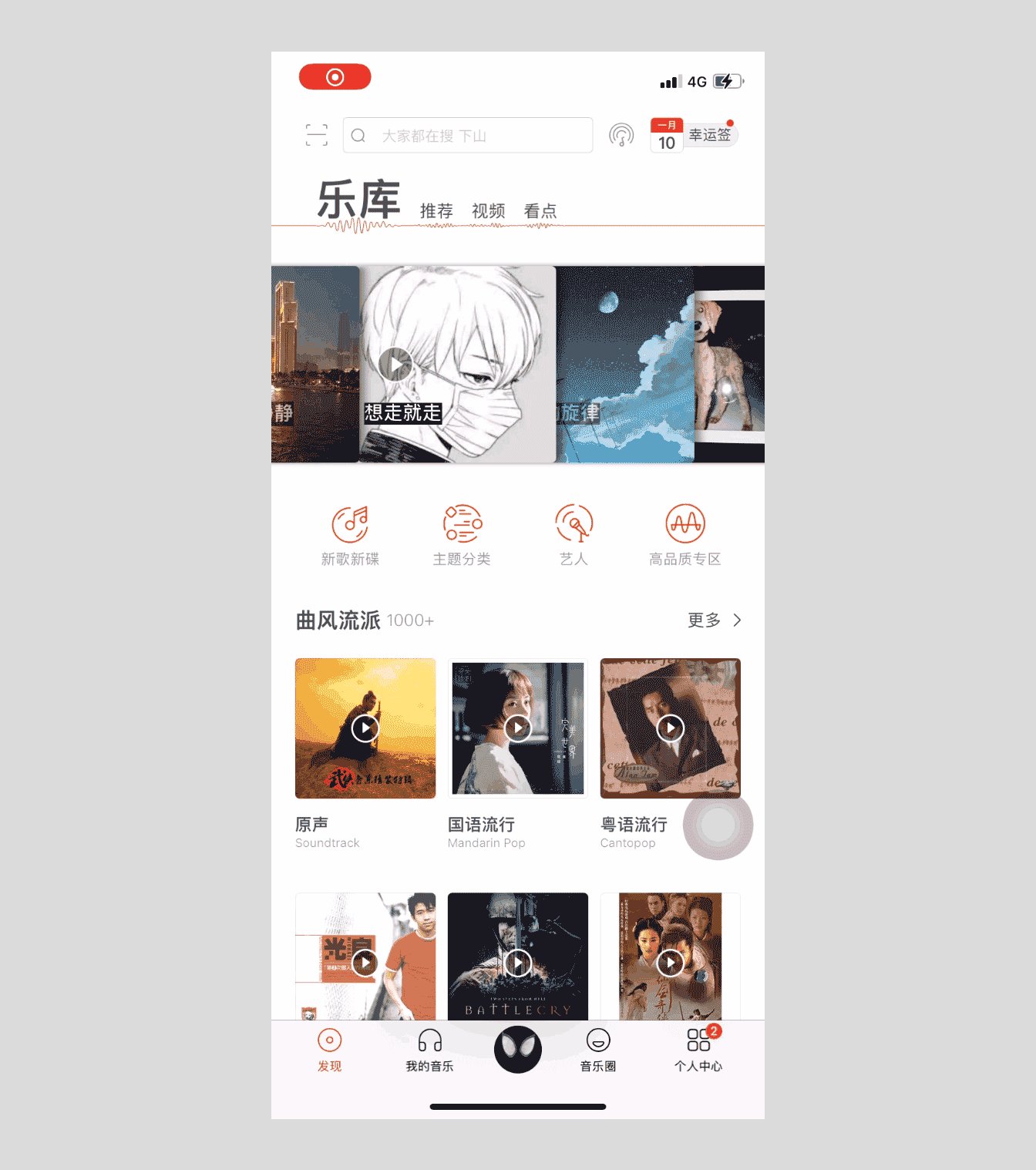
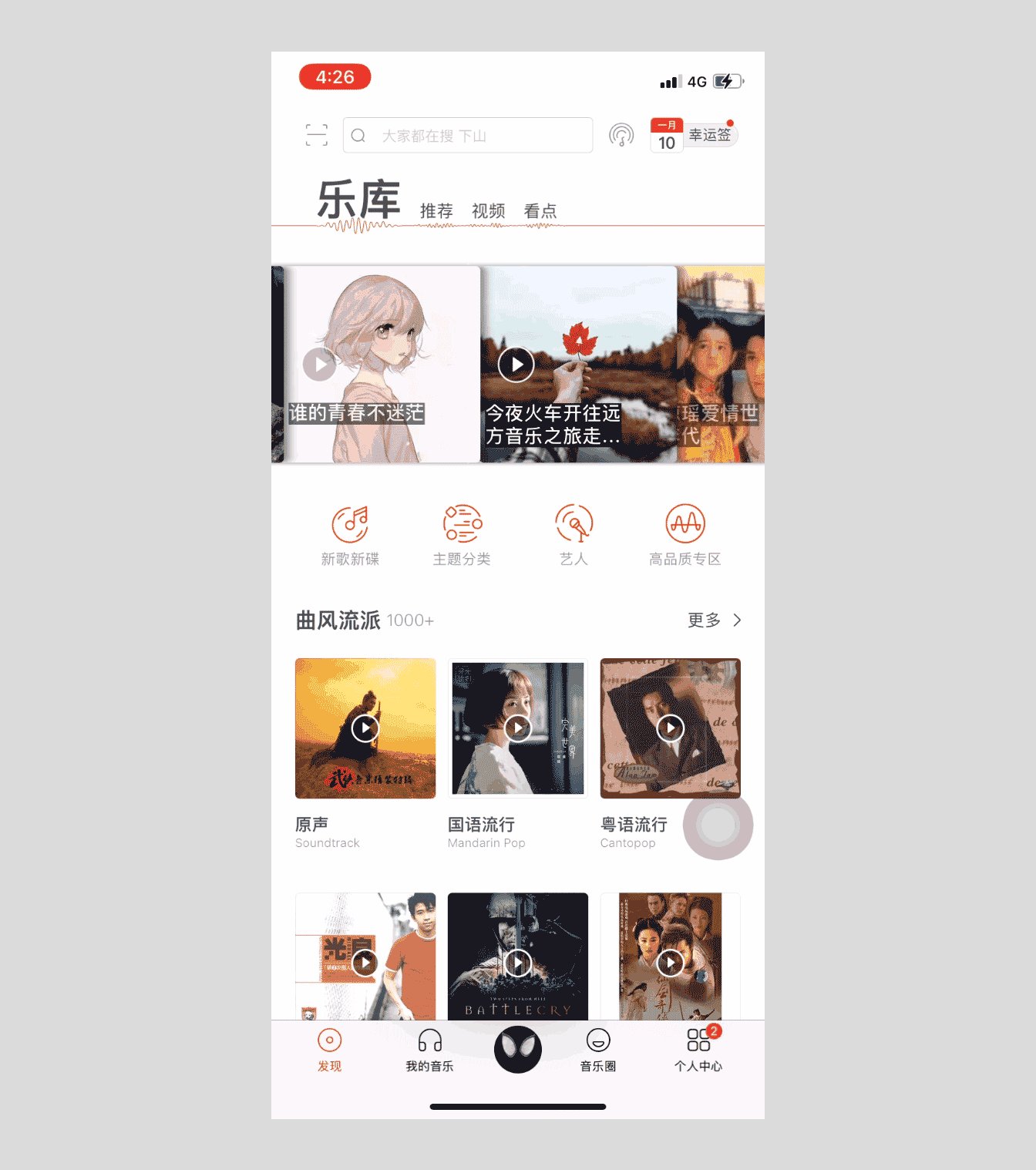
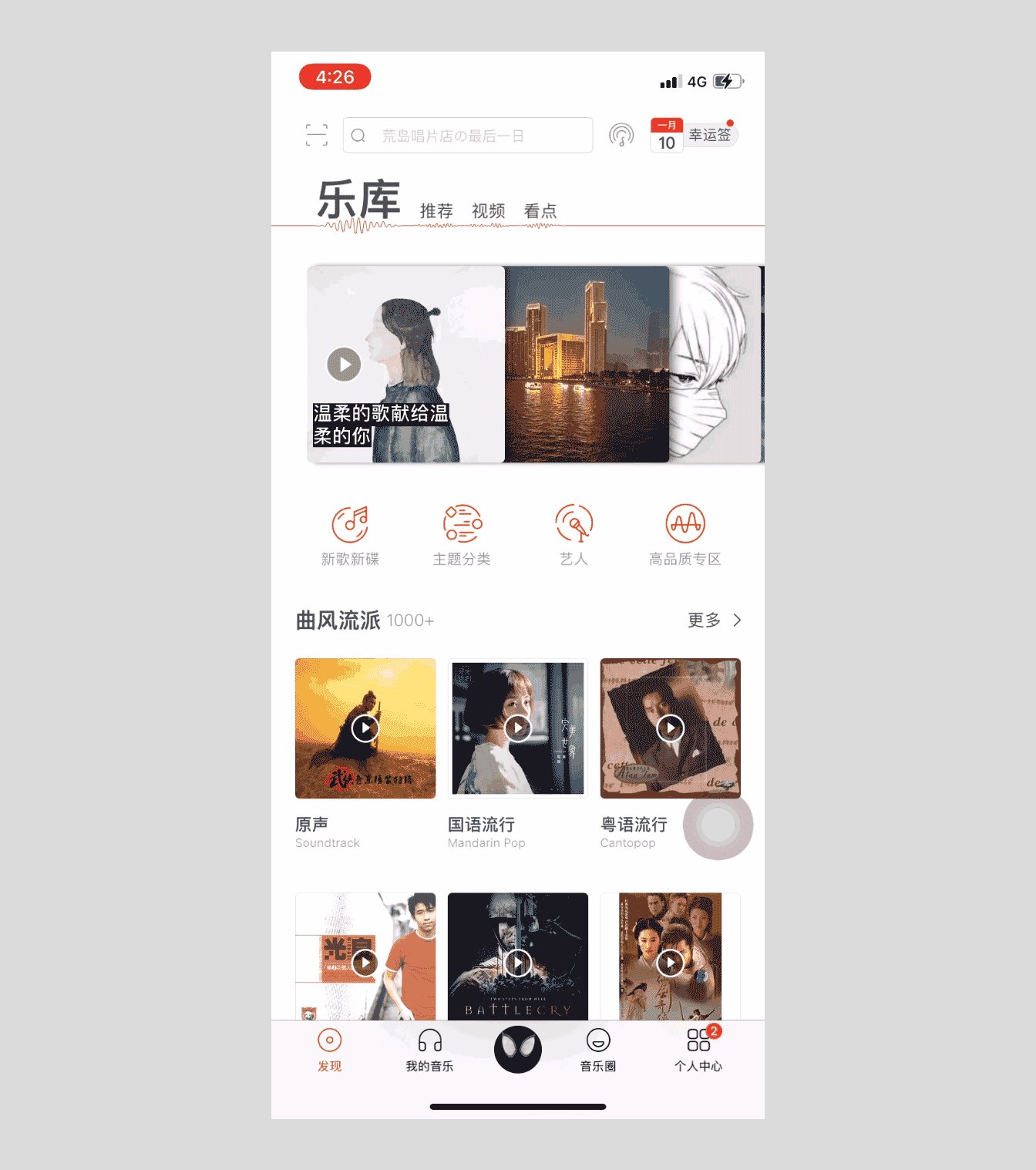
1. 「乐库」banner滑动选择
在首页的「乐库」模块中,用户可以滑动顶部的banner,这里banner不同于首页中常见的单图形式的轮播banner,而是通过将banner缩小,同时给予滑动这一交互手势的可操纵感。
这里的banner展示的是平台精选和推荐的歌曲合集,用户可以拖动banner查看一张张专辑,这种感觉有点像以前在音像店里的货架上挑选自己喜欢的专辑,简单的交互方式“拖动选择,点击进入”带来了一定的可用性,同时也带来了有情感的体验。

2.「表达心情」音乐评论的新玩法
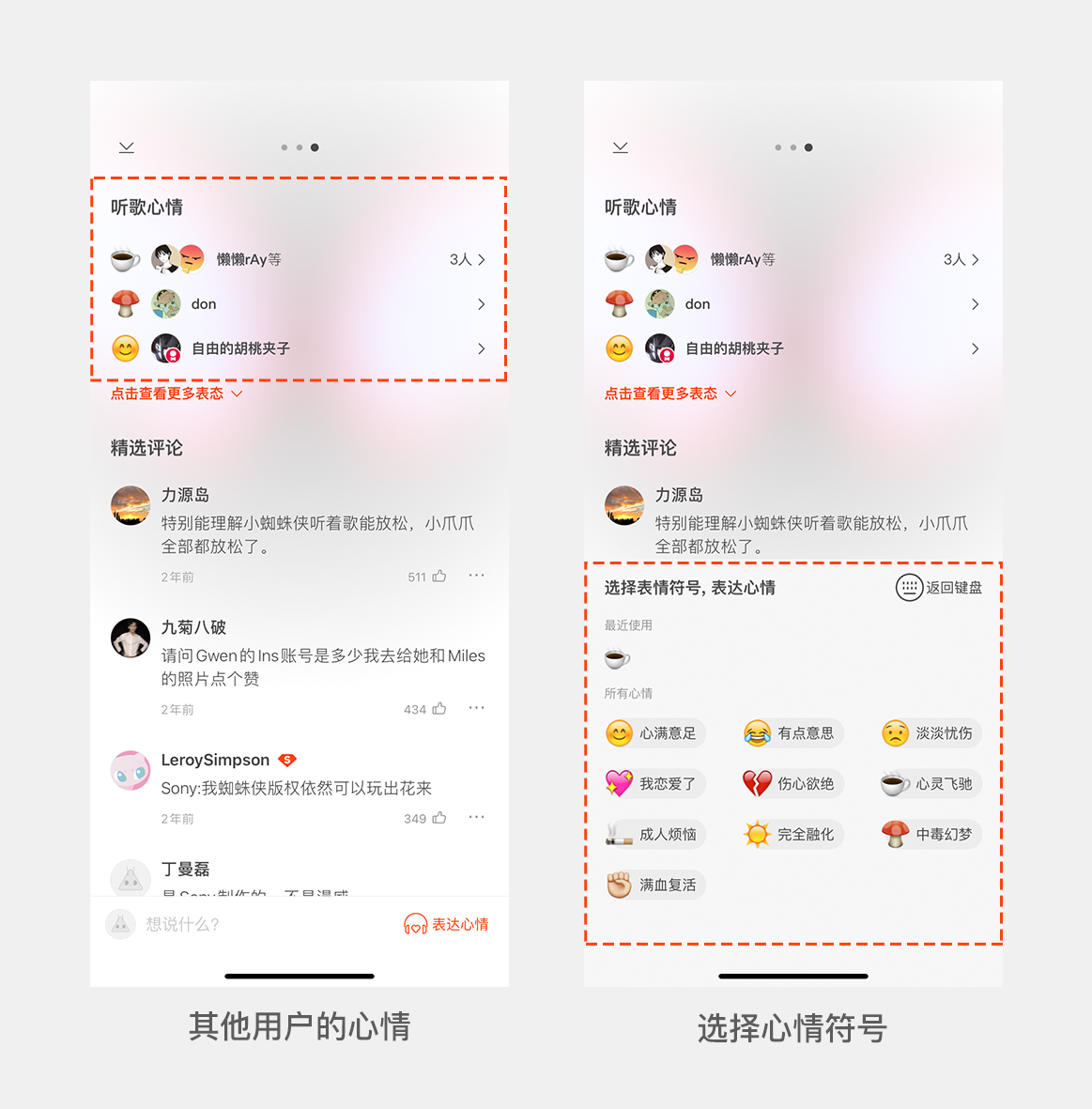
虾米中的歌曲评论区,不仅可以用文字来评论,还能够“表达心情”,也就是选择一个表情来表示你对这首歌的感受。
在设计上,首先是评论页面顶部有“听歌心情”模块展示其他用户的心情选择,以此作为一种内容选择的引导,明确用户可操作行为,也以此来提高用户的参与度。
点击右下角的“表达心情”后,会弹出『icon+文字说明』的心情选择,明确了对应表情的含义,减少用户对表情选择的纠结感和可能的模糊感,也是一种帮助用户选择的设计。这个设计能够用一种更低成本的方式来鼓励用户参与评论,提高评论区的参与率。

3. 「快速登录」页面动效
在虾米音乐登录页面上,也可以看的出产品设计的用心。在页面底部有个持续进行的动效,各种图案元素扩散又聚合,将用户的视点聚焦在“一键登录”按钮上。
“一键登录”功能可以缩短用户注册登录的路径和操作行为,是用户使用产品的一个重要环节,而加上动效这样的趣味化的交互,便能让这一略微具有强制性的操作行为变的更有人情味。

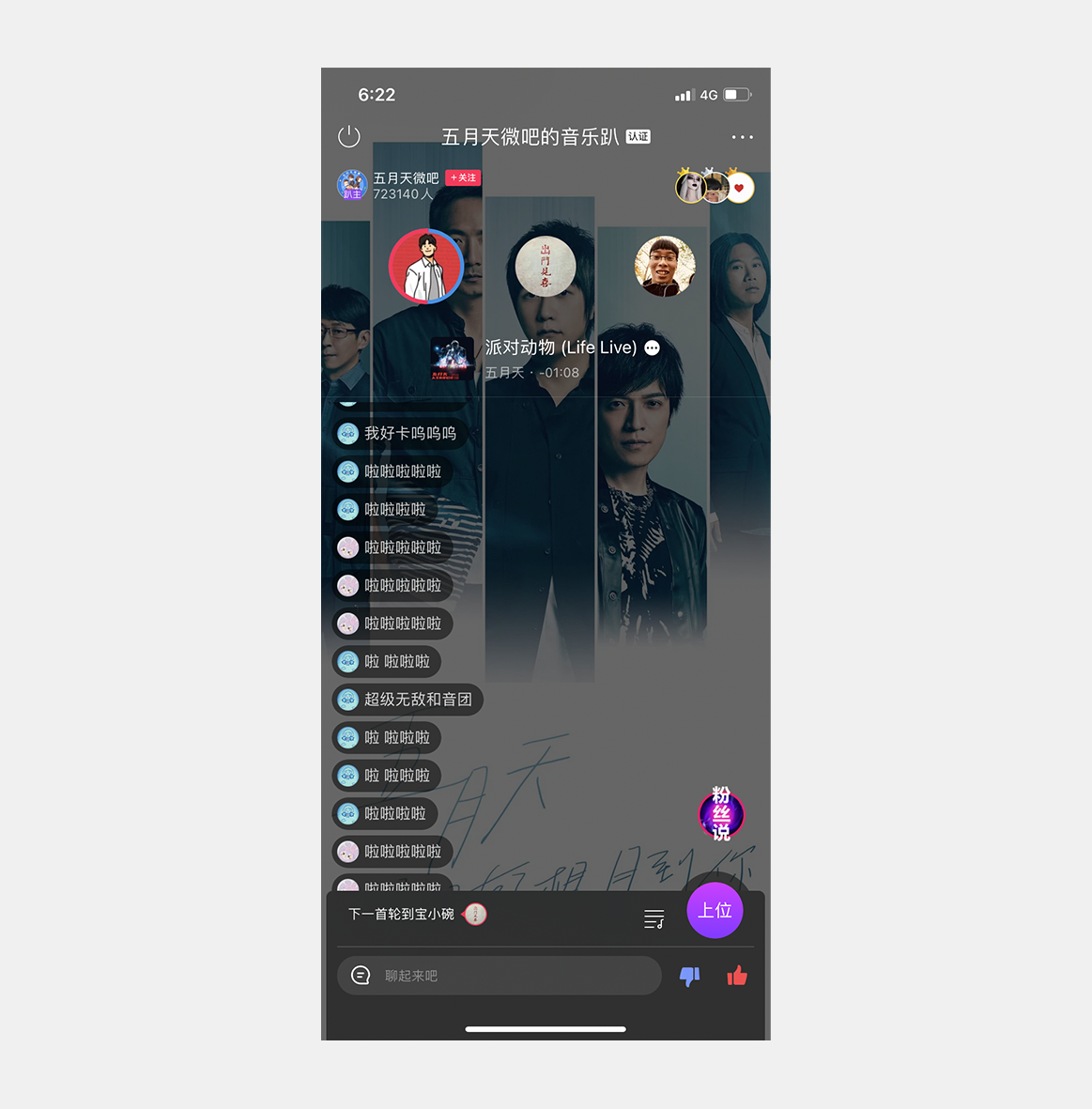
4. 「趴间」
虾米音乐中有个比较有趣的玩法,就是趴间,有点类似“一起听歌”这个功能,网易云音乐的“一起听歌”是邀请好友来听歌,而虾米的“一起听”则是趴间的形式。
用户可以“上位”成为DJ,播放相应的歌曲,这个过程也融入了社交和PK的玩法,但是在玩法的可交互性操作上还是比较单薄的。

三、界面中的惊喜
1. 播放界面横转变「磁带」
这个设计对大部分用户来说应该特别印象深刻,也是我个人特别喜欢的一个设计。将播放页面横转之后,就会变成一个磁带,磁带的皮肤也可以选择。
之前在使用网易云音乐时就有设想过横屏状态下的播放页面应该如何为用户呈现信息。在手机的使用上,横屏的状态下,用户一般是进入了一个比较专注的使用阶段,或者是一种沉浸式的感受,因此,在播放页面的横屏状态下,应该减少其他操作,保留页面内核心和主要的设计元素。
而磁带的设计方式即迎合了用户播放时的独占状态,还通过磁带这一“复古”的设计,为用户带来了的不一样的听歌体验。这一设计,也是虾米音乐相比于其他音乐APP的差异化设计之一,有多少用户因为这个磁带的界面,认识了虾米和使用虾米。

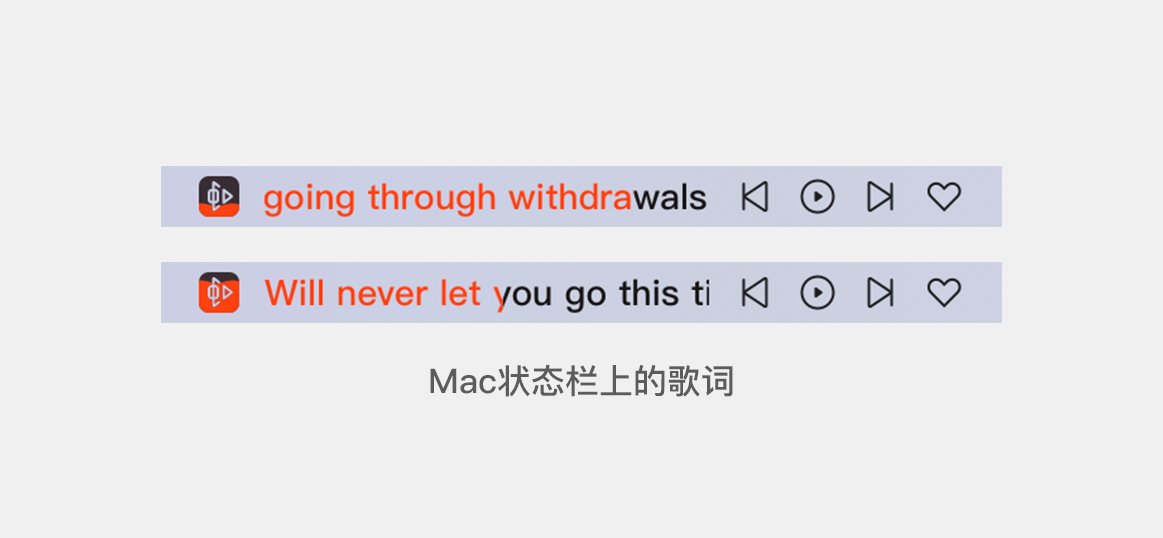
2. 歌词效果
虾米音乐在Mac顶部状态栏的歌词颜色会像唱K一样随着歌词变化,左边的虾米LOGO也会随着歌曲的进度被颜色填满。这些小的细节能够帮助产品强化品牌形象,通过产品主色和LOGO的使用,将其与用户的正常需求相结合,从而得到一些有趣的设计和玩法。

3. 彩蛋
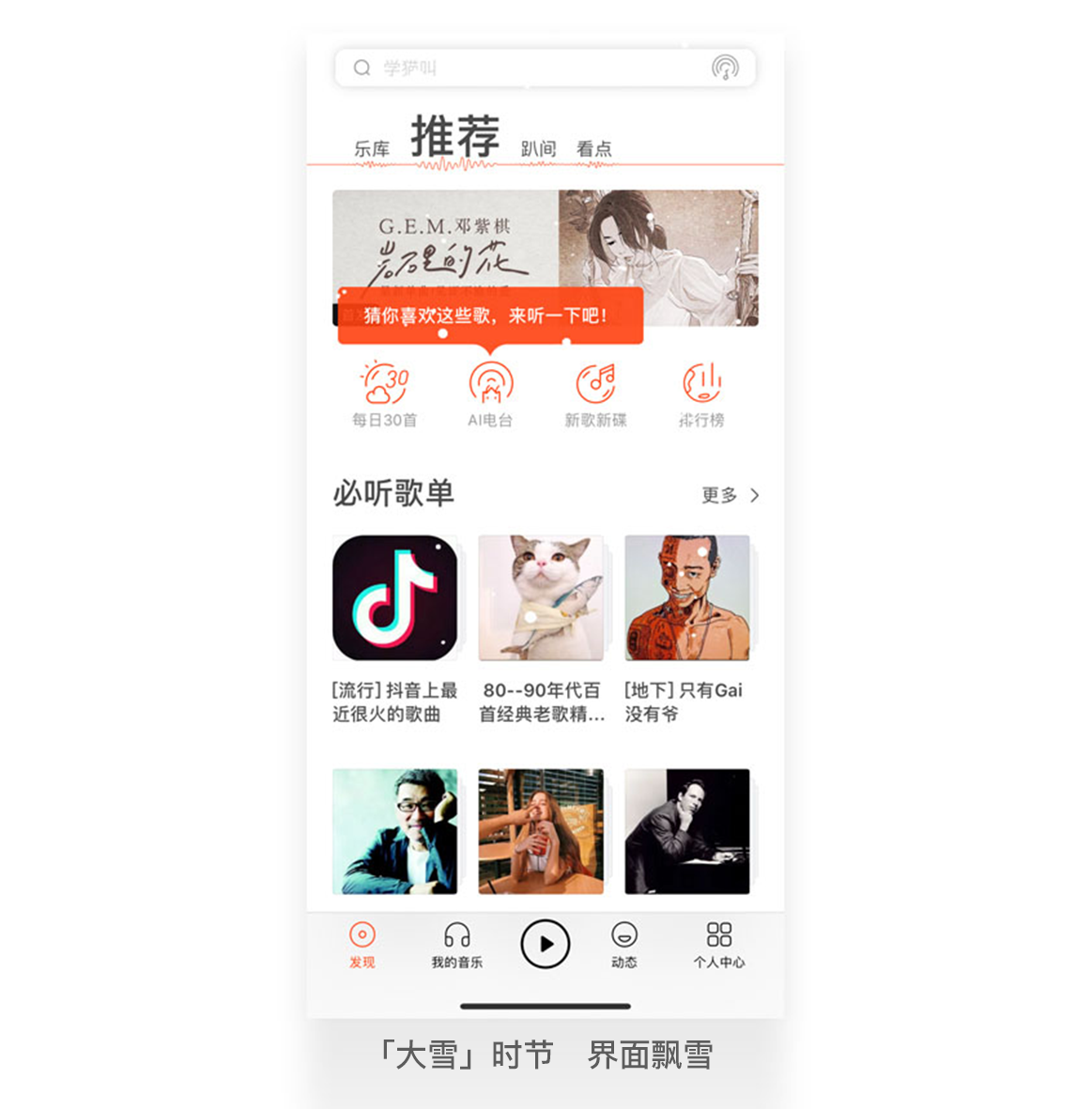
产品使用过程中的小彩蛋是引起用户愉悦体验的小技巧。在虾米音乐中,也有比较好玩的小彩蛋出现,比如当天是“大雪”节气,进入主页后就会有雪花飘落。

不少的产品也有彩蛋设计,最常见的就是我们在微信聊天窗口发送某个关键词,比如生日快乐,屏幕里落下一堆蛋糕。
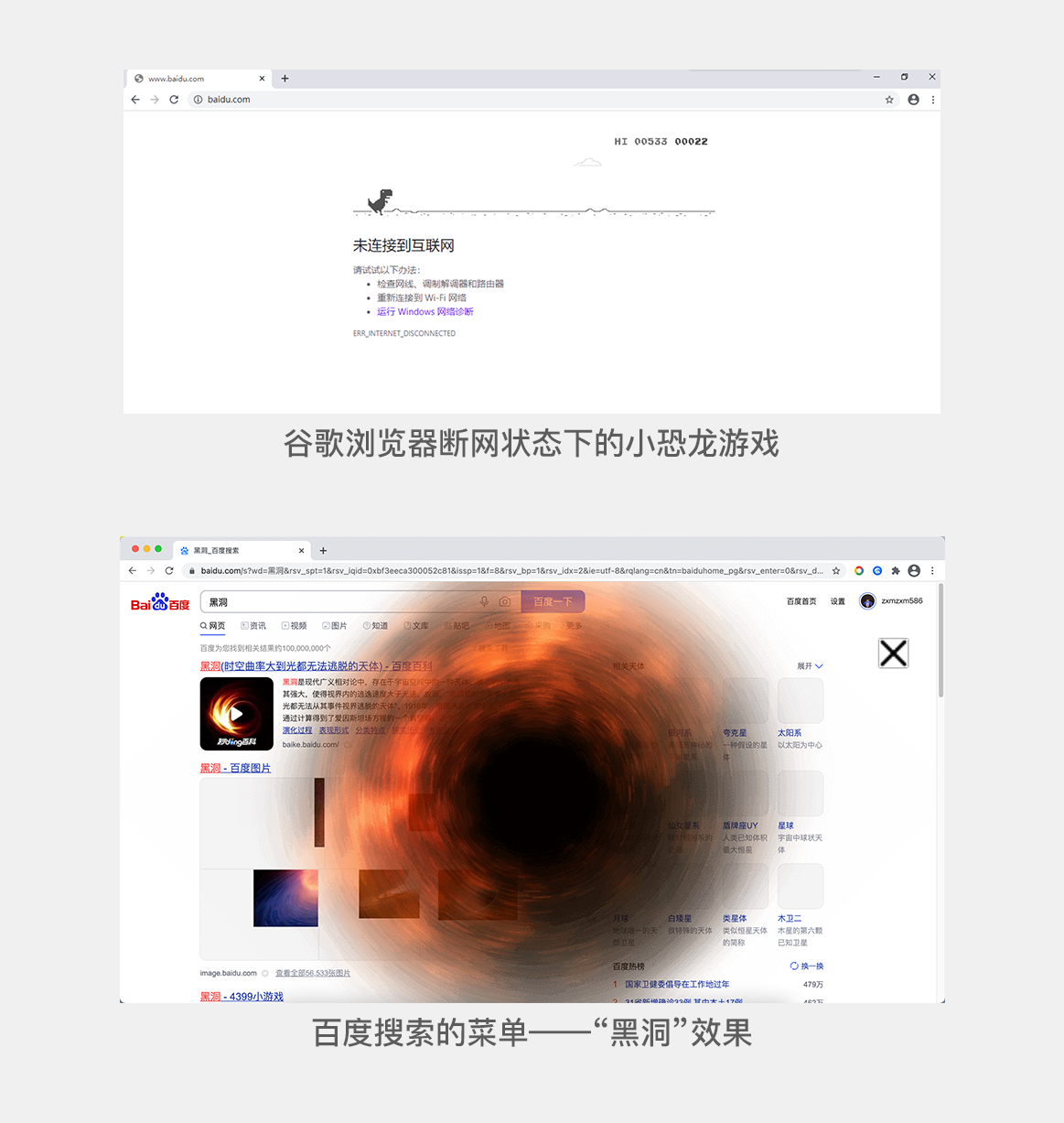
还有谷歌浏览器,当用户处于断网状态时,浏览器页面中会出现一只小恐龙,按下空格键就可以进入游戏状态,这一设计手法也是应对产品空状态的一种设计思路,帮助用户减少空状态下的焦虑感和沮丧感。
百度搜索关键词也会有相应的彩蛋,比如搜索“黑洞”,很快嘛,页面中的所以东西就被吸进去了,特别好玩。

最后
虾米音乐APP中的不少设计都是在满足用户使用基本需求上的探索和创新。互联网时代下产品更替换代已是常态,但好的设计是很难被忘记的。希望以上的设计点可以为我们后面的设计带来些许灵感和启发。
本文由 @薯片uxd 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








再优秀,也只有十几天的寿命了。可惜了我的会员…