关于CTA按钮的全方位解读——位置篇
编辑导语:关于一些按钮的设计也非常重要,在一些页面上,按钮发挥着巨大的作用;并且按钮一般都会吸引用户的注意力,引导用户进行此行动,召唤用户点击;本文作者分享了关于CTA按钮的位置解读,我们一起来学习一下。

任何一名设计师都与CTA按钮打过交道。
当页面中存在着一个CTA按钮,那就意味着当前页面的业务目标具备了相当明确的最终衡量标准——转化率;而我们的设计目标就是,不断得召唤用户们用手指去进行点击;一旦最后的CTR(点击率)、转化等数据指标达到或超出预期,那便验证了此次设计的有效性。
但是,我们在很多时候都是受竞品潜移默化的影响下意识得进行CTA按钮的设计(嗯,CTA按钮就用面性、反白、全圆角、放置底部…);看似理所当然,但我们能否拿出足够专业的逻辑来支撑我的设计?
设计最重要的,就是有所依据。如果我们自己都不能自圆其说,那么又该如何说服上级或面试官相信你的专业能力?
很长一段时间,我都曾经被按钮的问题困扰过,直至这篇文章的产出,我才有种拨开云雾见月明的感觉;我决定将CTA按钮作为一个系列,每篇文章基于一个维度来讲述它对点击和业务的影响,希望这些文章能够让你更加接近真相。
今天,我们来聊聊CTA按钮的位置。
一、什么是按钮
按钮是用户与产品进行交互动作的关键触点之一,也是用户界面中的基本控件。
AntD对它的定义是——用于开始一个即时操作。
MD的定义相对更加具象易懂——“allow users to take actions, and make choices, with a single tap”;意为允许用户进行一次点击,就可以采取行动和做出选择。
而其中对转化指标起着最直接正面影响的当属CTA按钮。
二、什么是CTA按钮
CTA,即“Call to Action”的缩写,意思是行为召唤。
这玩意儿原本是营销领域的术语,后来被广泛运用在了互联网领域。
Wikipedia中的定义是:CTA即网站中用于提示用户点击并进入下一个转化流程(比如下单、订阅、关注等)的横幅广告、按钮、或某些类型的图形和文字。
CTA的主要目标是吸引用户采取下一步行动,当你在Google上搜索CTA时,大部分会用一个大喇叭来形象得表示这种“呼吁”感。
而当CTA的载体变为按钮时,它的主要目标便是吸引用户采取点击行为,通过提升CTR(点击率)指标来提升转化的可能。

说白了,所有能够为产品带来正向价值的按钮,或者说我们希望用户去进行的操作,不论你是关注、支付、下单还是订阅等等,都算是CTA按钮;所以,当页面中存在多个按钮时,CTA按钮的优先级往往是最高的。

三、行为模型是如何影响点击的
在开头我就已经说了,当页面中存在着CTA按钮时,我们的设计目标就是去召唤用户们用手指去进行点击,从而提升最后的数据指标,而并非美观和好看这些感性的东西。
我们想要更多用户进行点击行为,就需要先搞懂点击行为背后的底层逻辑,再来选择策略;而这个底层逻辑,就是之前几篇文章里被讲烂的福格行为模型。
考虑到很多朋友没看到那些关于行为模型的文章,这里简单再提一嘴~
福格行为模型由斯坦福大学Persuasive Technology Lab(说服技术研究实验室)创始人BJ Fogg研究而来。
这个模型指出,一个人行为(Behavior)的发生需要满足至少三个条件:动机(Motivation)、能力(Ability)和触发(Triggers);用公式表示即B = MAT,这三者必须同时具备,缺少任一条件都不会导致行为的发生。

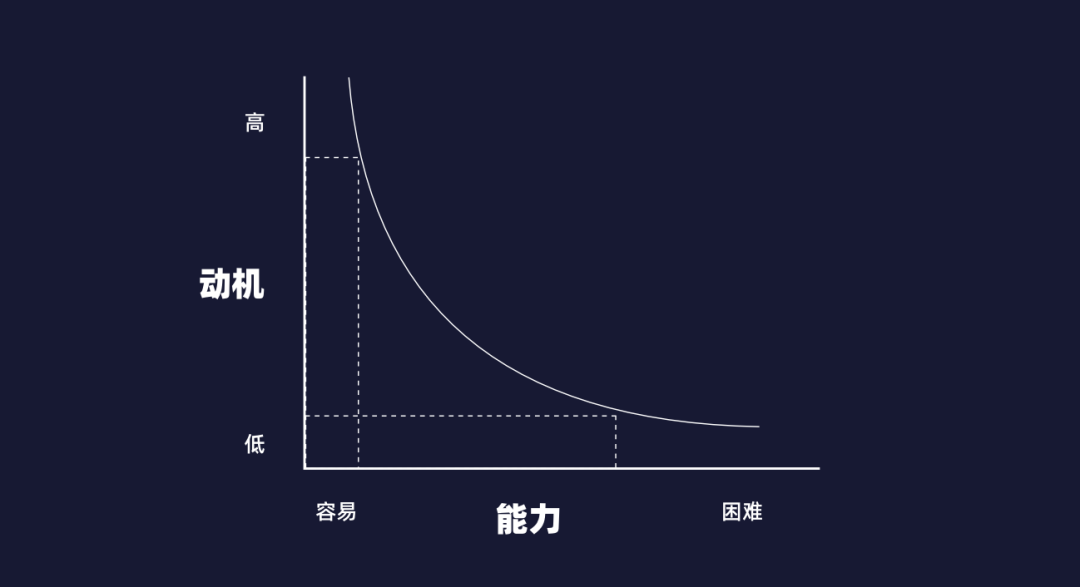
回到CTA按钮,动机和能力分别表示用户采取点击行为背后的理由和行为的难易程度;两者可以相互补偿,在特定的触发条件下,我们动机越高时,我们对能力的要求越低,我们动机越低时,我们对能力的要求就越高。

比如,一个男士对某件衬衫产生强烈的购买动机,不论按钮的位置多么偏、尺寸多么小,他依旧有完成点击的可能。
如果这位男士的动机平平,但是有足够的能力看到、点击和购买,也同样有完成点击的可能。
当然,任一因素为0的条件下都无法导致行为的发生,你会觉得一个男士看到女士内衣后,会因为按钮的易点而产生想了解更多的动机吗?当然不会。
而触发代表了行为的刺激点,它引导用户行为的发生。
CTA按钮自身就是一个触发,我们可以通过醒目的样式、诱导性文案、指向性箭头等等外部手段来不断提醒用户它的存在,甚至加入倒计时抢购等利益点来刺激用户采取点击行为。
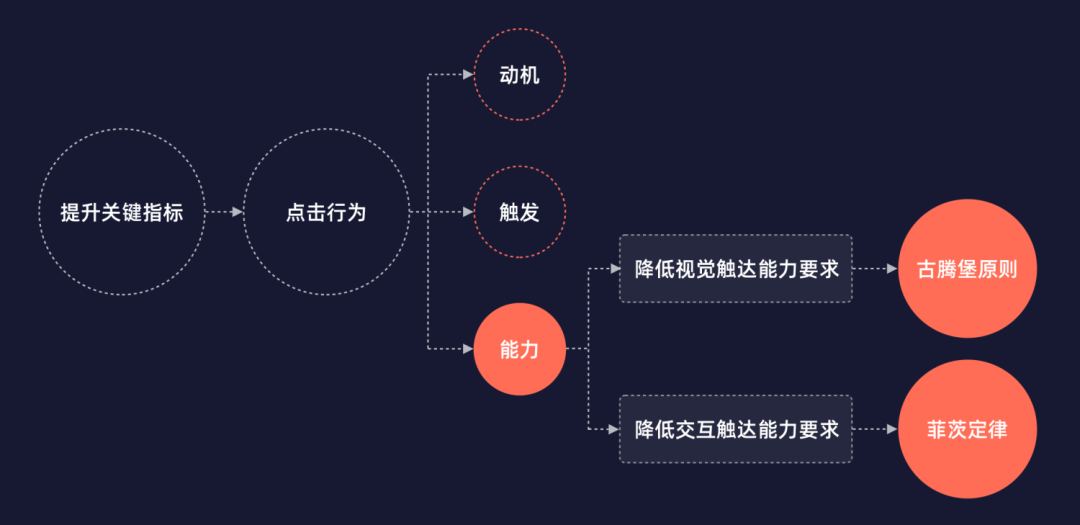
而按钮位置的合理性,即用户是否可轻松触达的能力要求,我将其细分为两种能力——视觉触达能力和交互触达能力。
这两种能力分别对应着两种典型的方法论——古腾堡原则和菲茨定律。
我们只要熟知并熟用这两种方法,就可以尽可能降低点击行为背后的能力要求,即降低用户在视觉、交互上所花费的成本,提升用户点击的可能性,最终提升关键指标。
用流程图这种结构化的表达方式应该更好理解点。

四、菲茨定律
菲茨定律(Fitts’ Law)大家应该都很耳熟,它是Paul Fitts研究提出的一则典型的人机交互定律;这个定律指出,用户从起点移动到终点目标所需要的时间,由至目标的距离和目标大小决定。
至目标的距离越短,或者目标的大小越大,那么用户所花费的操作时间越短。
而当目标是CTA按钮时,按钮的尺寸越大、或者按钮所在的位置距离指针/手指越短,点击效率就越高。
所以,从位置上来说,将按钮放置在页面底部可以切实降低点击行为所耗费的成本;当然,这只是从交互触达方面上来讲,下面的古腾堡法则更加具备普适性意义。
五、古腾堡法则
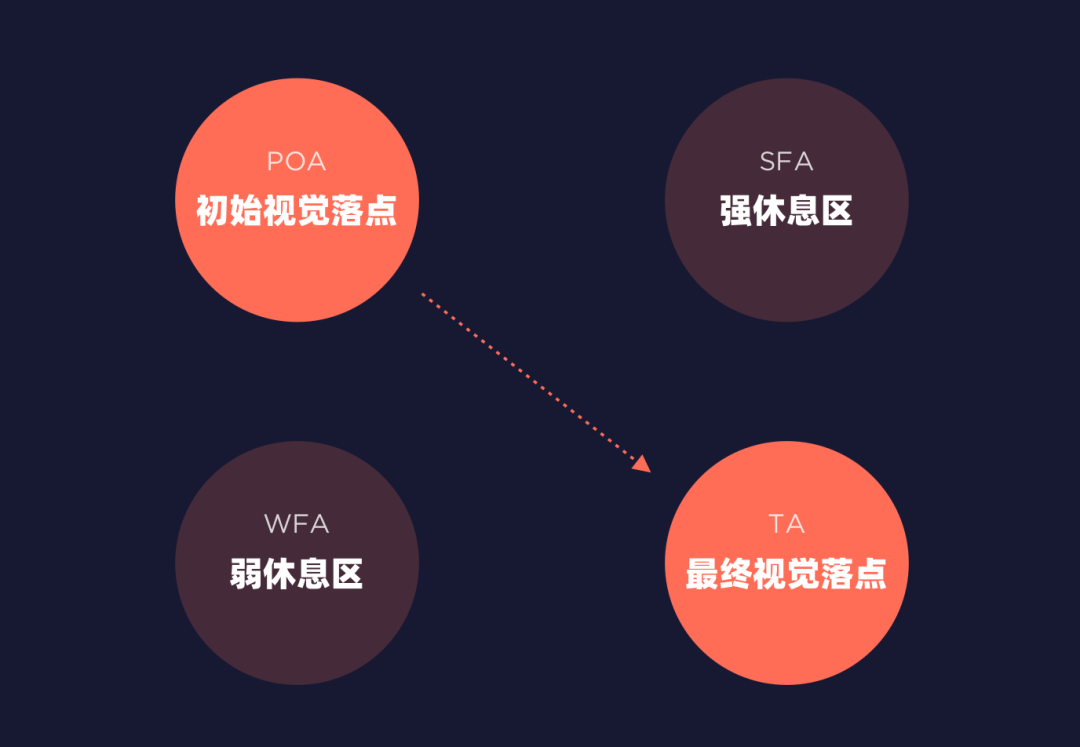
古腾堡法则由世界公认的现代报纸设计之父Edmund C. Arnold所提出,他将显示信息的画面划分成了四个象限。
- 初始视觉落点(Primary Optical Area):位于画面的左上方,用户第一时间注意到的地方。
- 强休息区(Strong Fallow Area):位于画面的右上方,较少被用户注意到。
- 弱休息区(Weak Fallow Area):位于画面的左下方,最少被用户注意到。
- 最终视觉落点(Terminal Area):位于画面的右下方,用户最后注意到的地方,作为终点存在。

用户在浏览画面时,由左上角的初始视觉落点为眼动路径起点,由左至右得扫视,呈Z字形的动线一直到右下角的视觉落点结束;并且,在整个动线中,相比右上角和左下角的区域,起点和终点更容易引起用户的注意,而由起点至终点的这条对角线路径则称作阅读引力路径。
因此,根据古腾堡的原理,那些相对重要的元素则适合放置在阅读引力路径上:左上角、中间和右下角。这样的布局能够保持良好的节奏、便于更高效的认知理解。
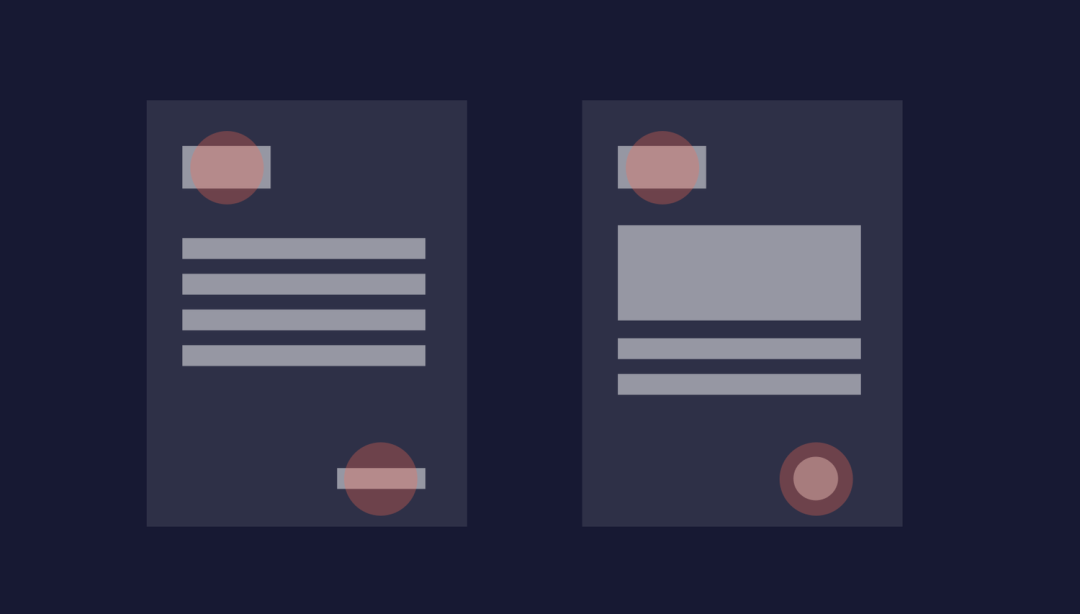
我们可以看到很多这样的应用,比如各类的信件、公告、合同等等,而CTA按钮的位置也同样遵循了古腾堡法则。

下面,我根据按钮的数量及排布方向,分场景来解释这些按钮的设计思路。
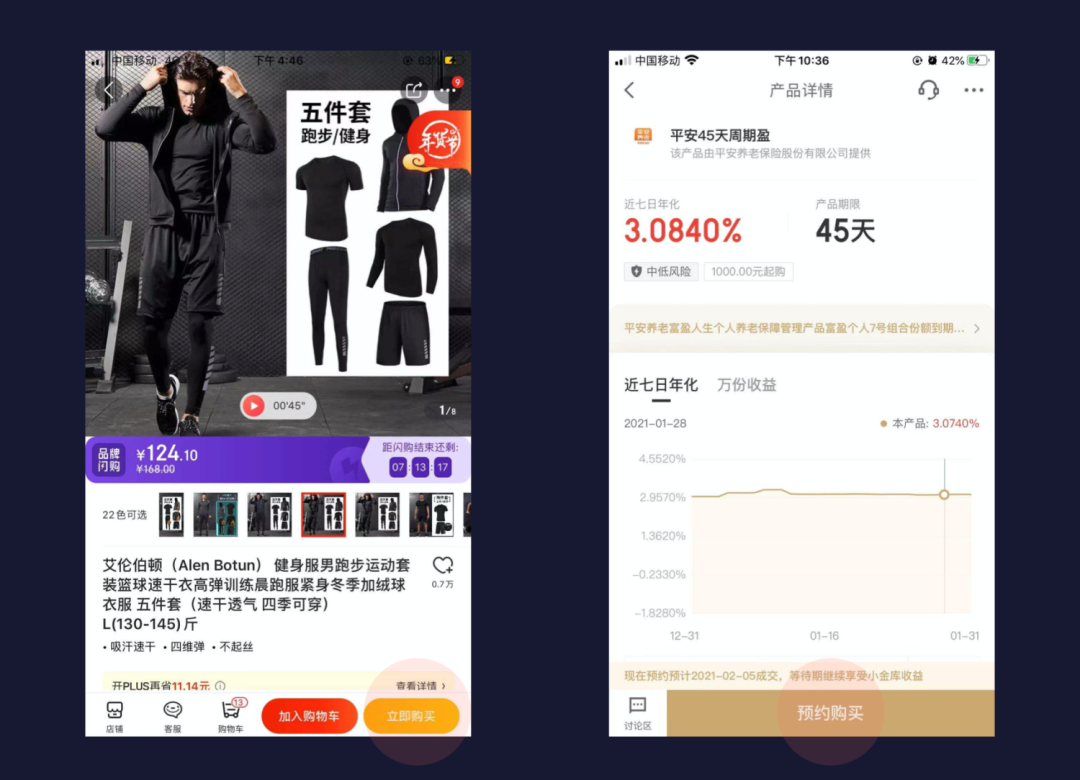
六、底部单个按钮
根据菲茨定律,底部按钮距离用户的手指最短,因此将按钮放在底部位置可以有效降低交互成本。
而由古腾堡法则来看,用户进入界面后会首先进行信息的扫视,最终的视觉落点将会停留在结尾,因此将行动点放置在底部位置可以有效抓取用户的注意力;但如果我们将按钮放置到顶部或者内容中,将会不可避免得导致视觉回流,延长阅读时间。
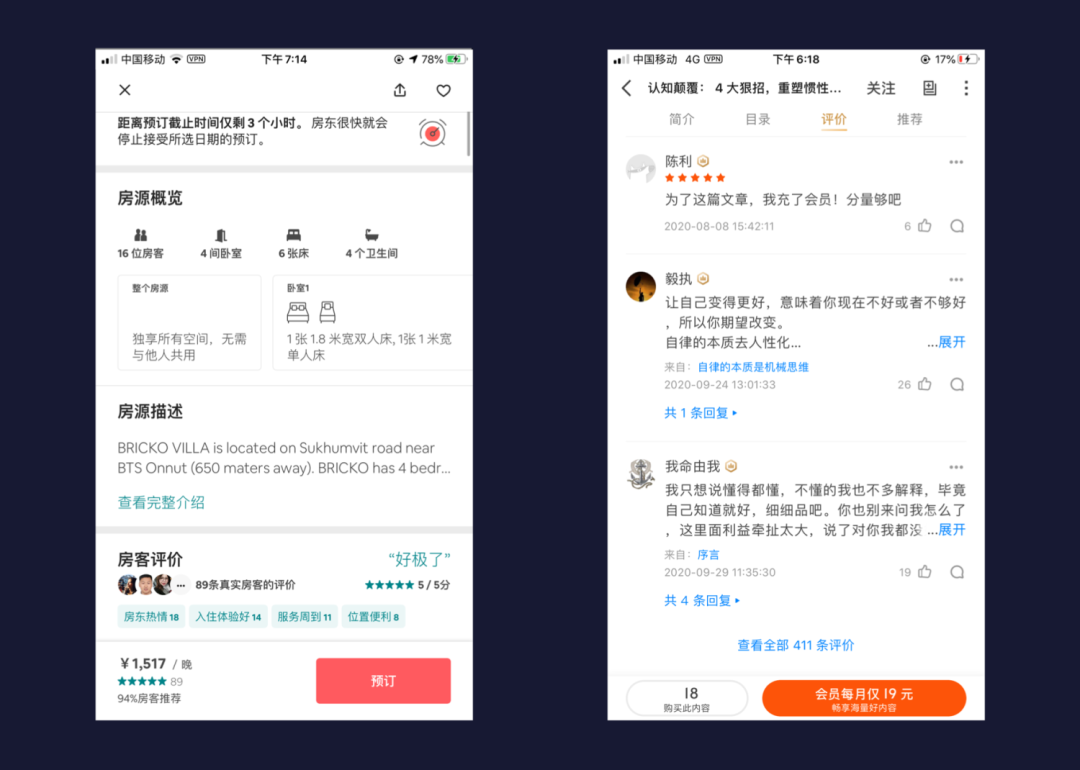
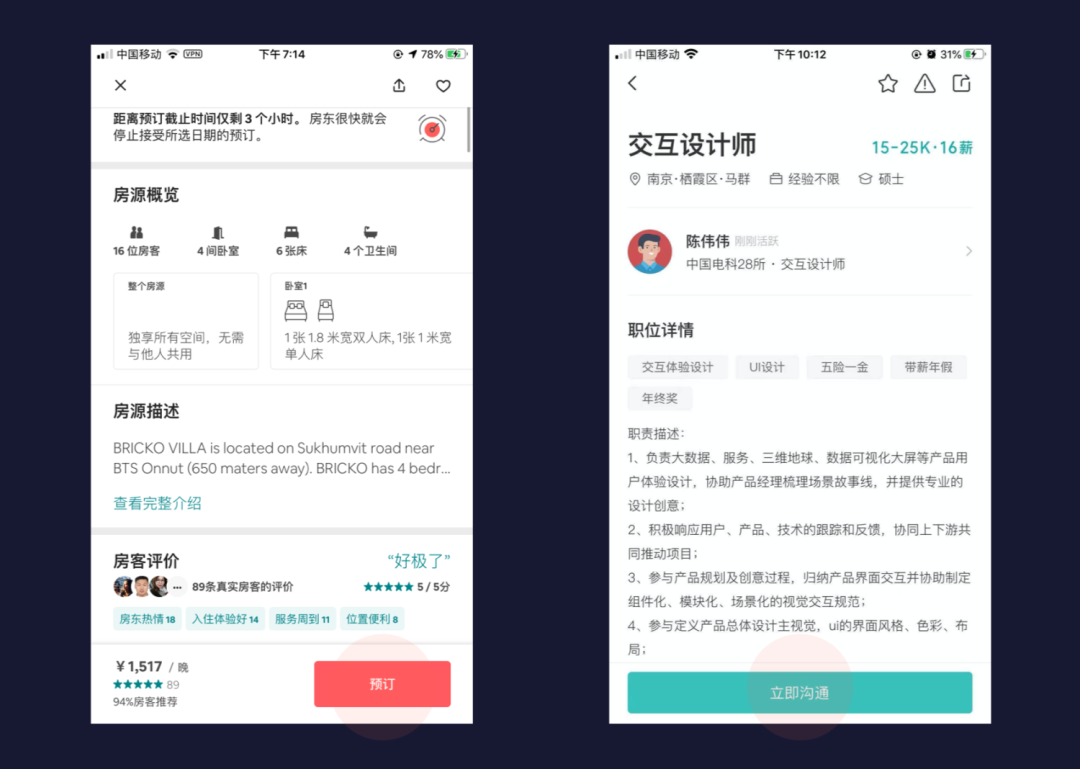
airbnb的预订和boss直聘的立即沟通,都属于典型的CTA,所以它们全部被放置在了底部;并且由于一屏内无法展示所有内容,所以按钮始终保持了吸底状态,不论浏览到哪里,用户始终容易将更多注意力分发在CTA按钮上。

当然,不要局限在界面的底部,版块、模块的底部都是可以这么放置。

七、反面应用
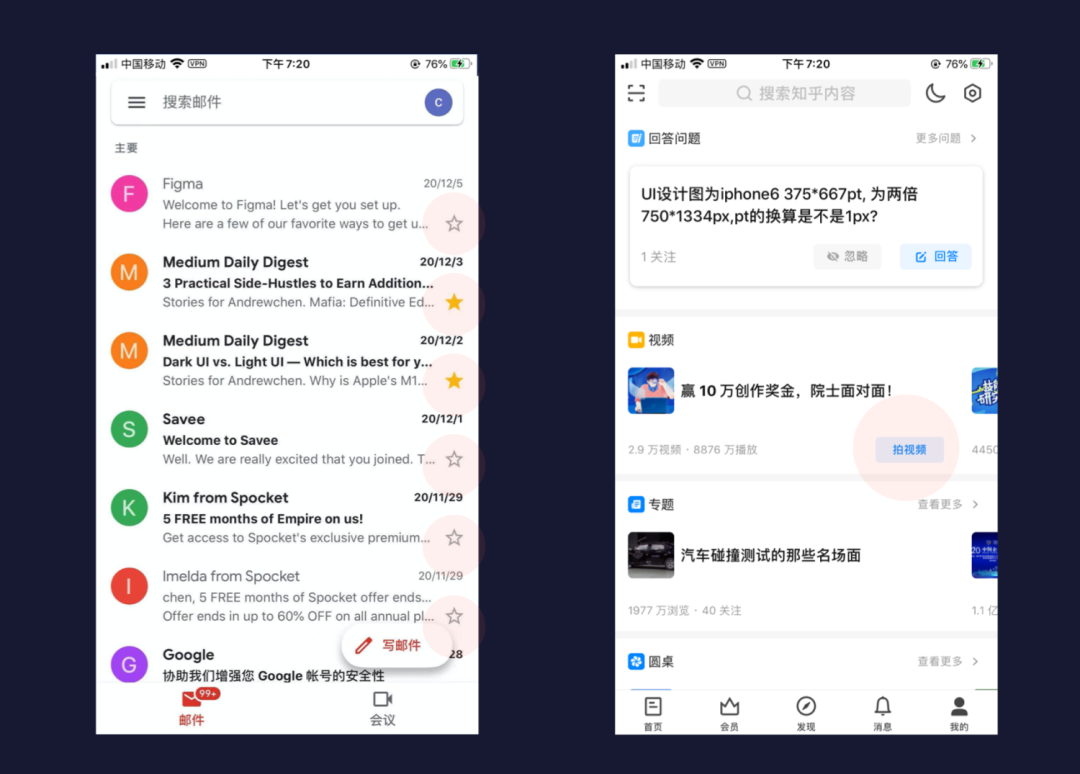
底部固然是很好的选择,但是由于种种原因,我们并不能一股脑得把按钮往下塞;其他位置依然可以被有效利用,比如顶部导航栏的两侧。
顶部位置的按钮大多承载着那些未安排在第一梯队的非CTA按钮(注意是大多),这个位置是菲茨定律和古腾堡法则的典型反面应用,通过提升对点击行为的能力要求来降低用户点击的可能性,同时也可以为更值得展示在页面当中的内容挪出更多的空间,合理把控用户的注意力。
这个位置的按钮一般有如下三个场景:
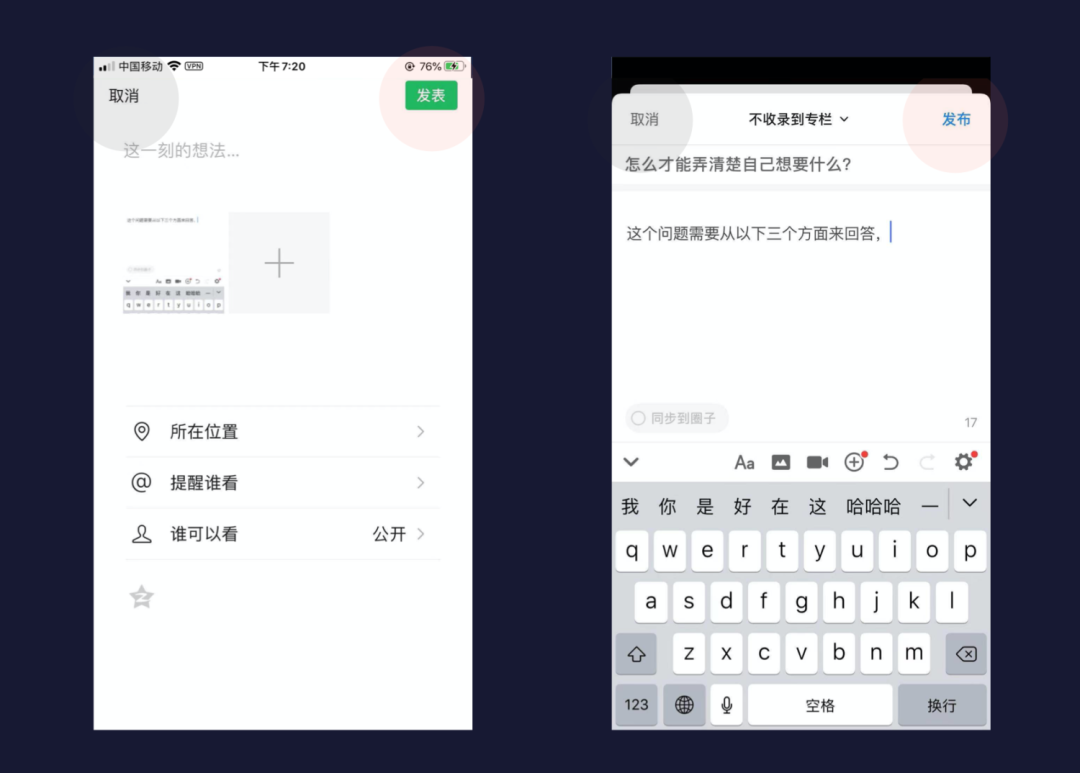
1. 敏感操作
比如发布状态场景的发布按钮,故意放置在顶部是为了让用户通过视觉回流来重新检查自己将要发布的内容。
取消同样至于顶部,和发布不同的是,取消是一种消极的、包含损失成本的回退行为,所以往往和“返回”功能一样,会被放置在更不便于点击的左上角;(只是返回可以通过侧滑手势)它们的共性,都是去告知用户谨慎操作。

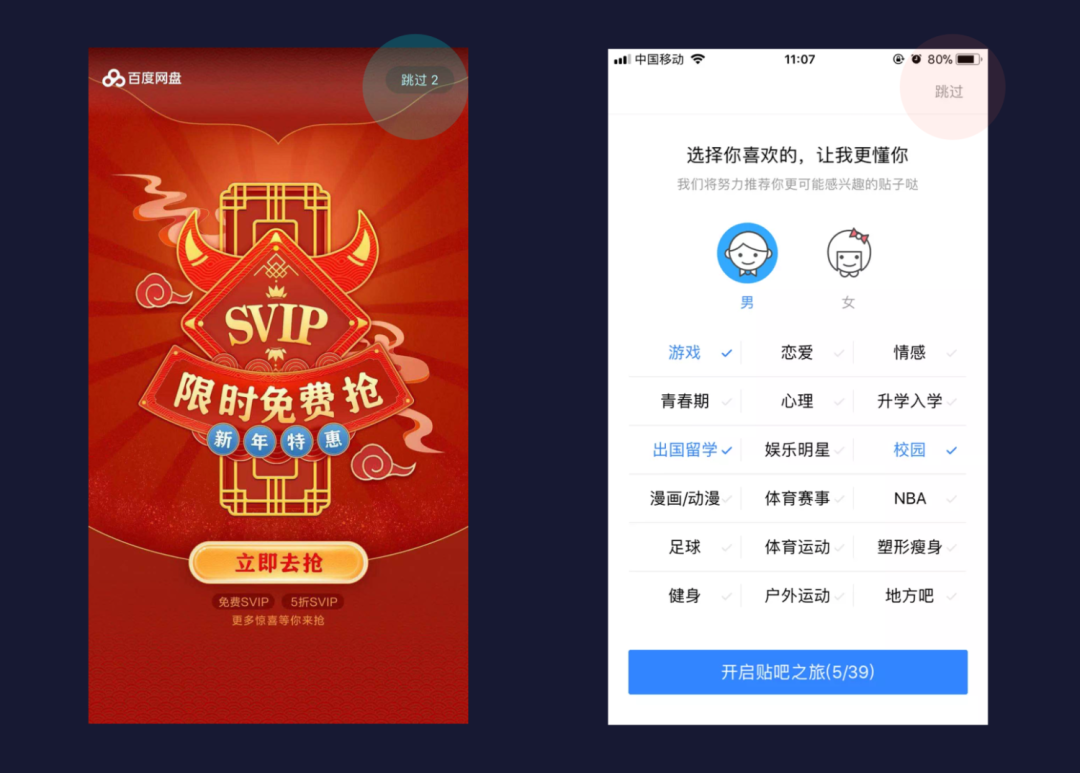
2. 违背业务目标的操作
最常见的开屏广告的“跳过”按钮,不仅仅放在右上角,按钮尺寸还异常得小(讲真我一直觉得我手挺小的,直到无数次因为过小的点击域而误触打开了广告…);有些甚至用了极低的遮罩透明度来锻炼你的眼力。
另外,一些不想用户跳过的流程也会故意通过位置进行弱化,比如新用户引导中的一键关注,一键订阅等等;这些按钮违背业务目标,所以往往会被想法设法得进行弱化。

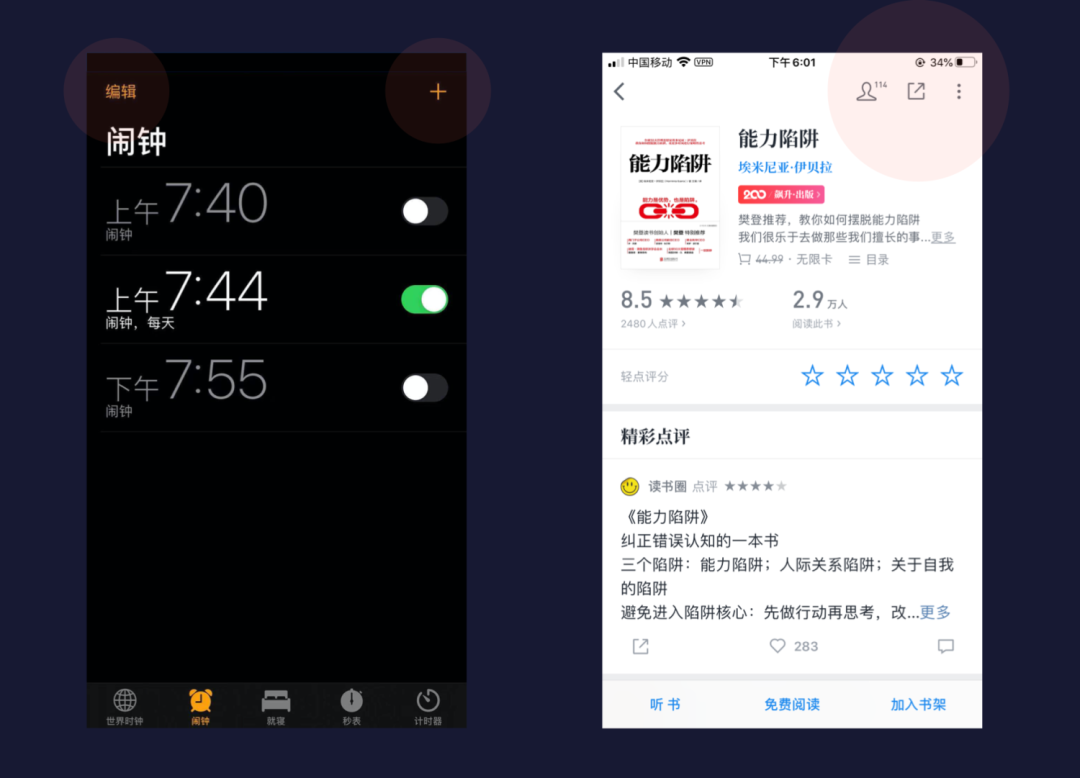
3. 普通功能操作
比如添加、编辑、更多按钮,这些功能偏向工具型,它们往往是通往一个页面、一个弹窗或者一个行动列表的触点,与业务关联不大,所以只需要做到能发现、能找到的地步即点到为止,更多的空间被留给了优先级更高的内容和业务上。

当然,这三个场景仅仅是我所总结的典型场景,并非覆盖到所有的情况,我们依然是具体情况具体分析。
八、水平多按钮
水平方向存在多个按钮的情况同样可以用古腾堡法则来判断位置;由于阅读引力路径的终点在右下角这个位置,所以我们最想让用户点击哪个按钮,那就将它放置在底部的最右侧,让用户以最短的时间注意到它。
最典型的例子就是各类弹窗,那些正向的、鼓励性质的、高优先级的CTA按钮往往被放置在右下角。

当然也有很多的页面场景也是这样,产品最关乎转化的行动点总是被安排在了右下角。

另外,这些按钮的差异不仅仅是位置,按钮的样式、颜色、尺寸等等维度都存在着明显差异,当然这些不在此篇讨论范围之内,后面我会讲到。
水平多按钮同样存在着反面应用。
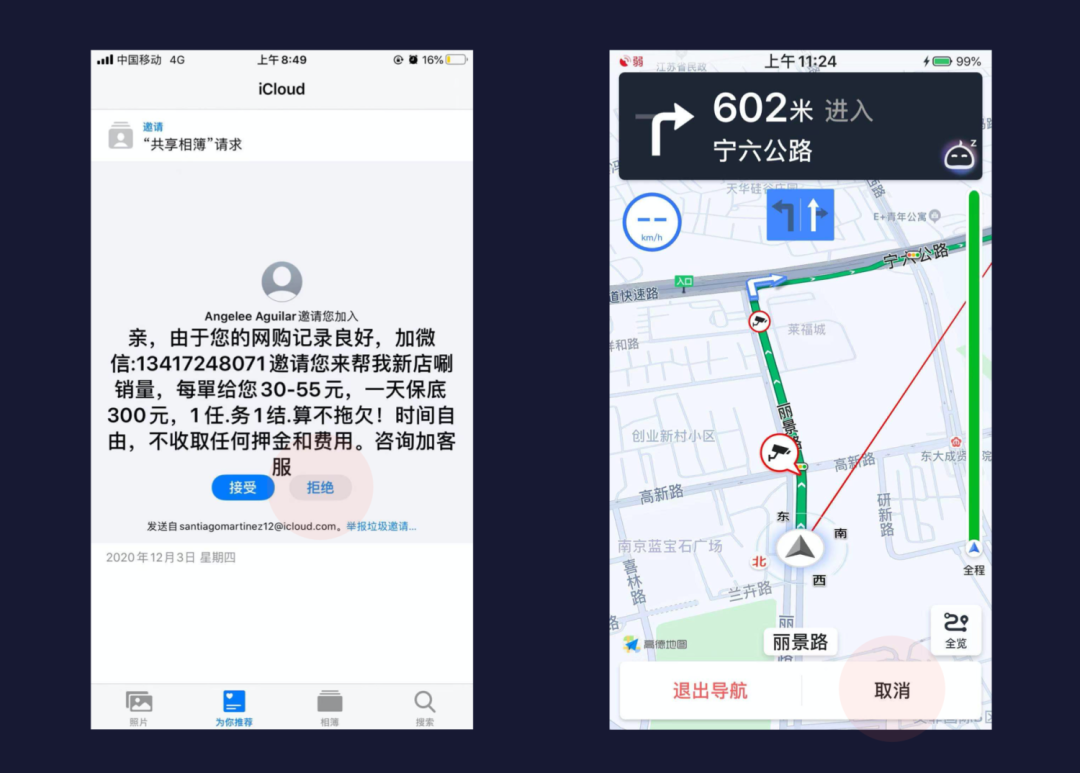
比如ios的共享相簿请求的接受按钮放置在了左侧,拒绝放在右侧,这是为了避免用户误点垃圾邀请;而高德地图在导航界面中高亮的退出放在了左侧,取消放在了右侧,这是考虑到导航场景下司机是高度专注的,退出导航所发生的时机往往是到达目的地或者导航出错的情况下,所以需要尽可能避免司机专注驾驶时误点退出导航导致的一系列风险。

九、垂直多按钮
同样的,根据古腾堡法则,底部位置处于阅读引力路径的终点,所以我们最想让用户点击哪个按钮,那就放置在最底部。
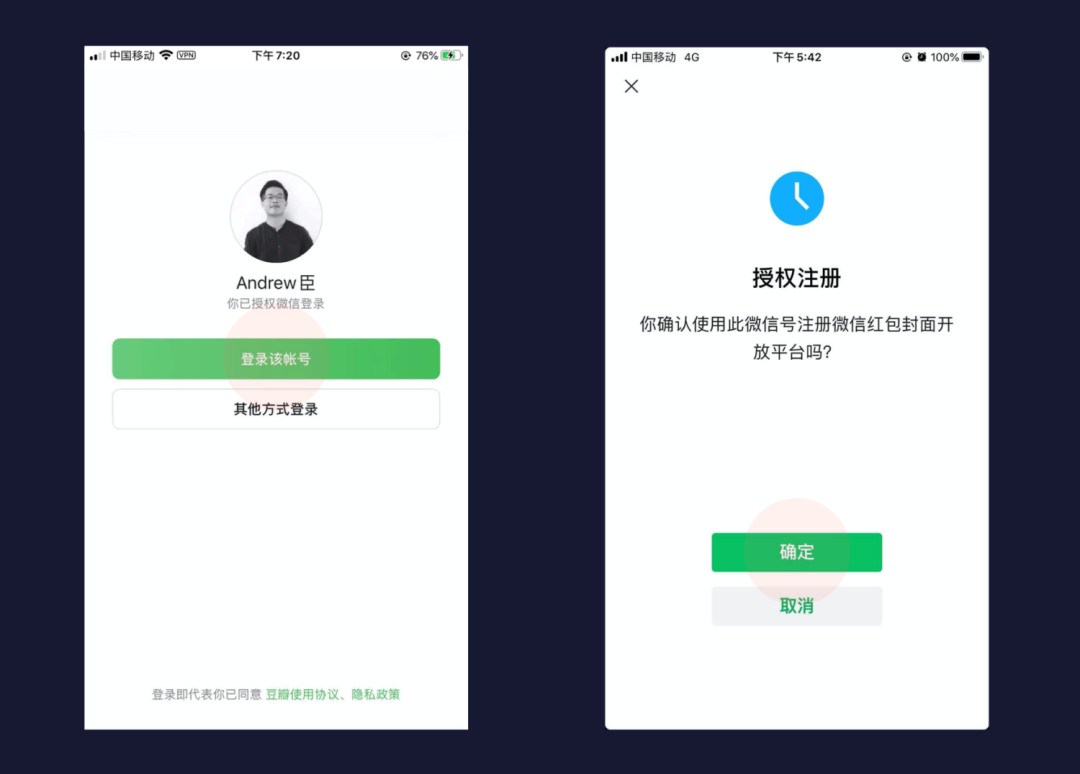
但是,目前绝大部分的设计并没有按照这个来。那些正向的、鼓励性质的、高优先级的CTA按钮往往被放置在了上方。

之所以会这样,我思考可能是由于眼动路径所引起的。
垂直布局下,用户浏览时的眼动路径单纯向下,这种由上自下的浏览效率是最高的。
水平布局时,用户由左至右的浏览效率要明显低于垂直布局,但也同时避免了垂直布局下过快的决策造成风险。
这和表单布局方向类似,那些想要让用户快速浏览并完成的表单往往采用了垂直布局,而需要用户仔细阅读、认真填写的表单往往使用了水平布局,最终原因都是眼动路径的不同所带来的影响。
所以,尽管这种布局存在着视觉回流,但是也同样拥有着友好的防错优势。
十、最后
关于CTA按钮在位置维度上的讲解到此结束。本来没想码这么多字的,但是发现想将东西讲透讲明白,并非那么简单;不过后面我也会尽量去精炼化、结构化得表达,避免各位看得太累~
希望这篇文章能够给予你一些启发。期待你的收获和反馈。
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







