关于线上产品导航栏(Navigation Bar)的解构和分析
编辑导语:如今随着互联网的不断发展,用户对于网络的需求变大,市面上的产品越来越多;对于一些产品必备的就是导航栏,导航栏可以有效快速的帮助用户找到目标,非常方便;本文作者分享了关于线上产品导航栏的解构和分析,我们一起来看一下。

导航栏(Navigation Bar)作为一个基础控件,极高的复用率和看似单调的设计样式,往往会让人习惯性忽略其中隐藏的诸多细节,以及背后的设计原因。
本篇文章主要探讨导航栏视觉和交互上的各种组合可能性和相关设计细节点,希望能提炼出一般性的设计规律(观点仅是个人粗浅的分析,如果有哪里说得不对的地方,希望大家多多指点)。

一、理解导航栏的作用
导航栏是用来帮助用户定位、导航、操作的基础组件;既负责告知用户当前所在位置,防止迷失,又负责连通页面跳转路径,允许用户在不同层级的界面之间来去自如,同时还承载了针对当前页面全局性的操作。
简要概述导航栏的作用,有以下6个:
- 定位:告知用户当前所在位置;
- 导航:提供离开当前页面的出口,即返回上级(适用于非一级页面);
- 提供全局操作:一般是以图标、文字、按钮或组合的形式存在;
- 扁平层级:以分类tab为代表,本质是将多个相关的同级页面聚合在一起;
- 增加品牌曝光:一般放置在首页左上角;
- 解释页面当前状态:属于瞬时状态,动态变化。

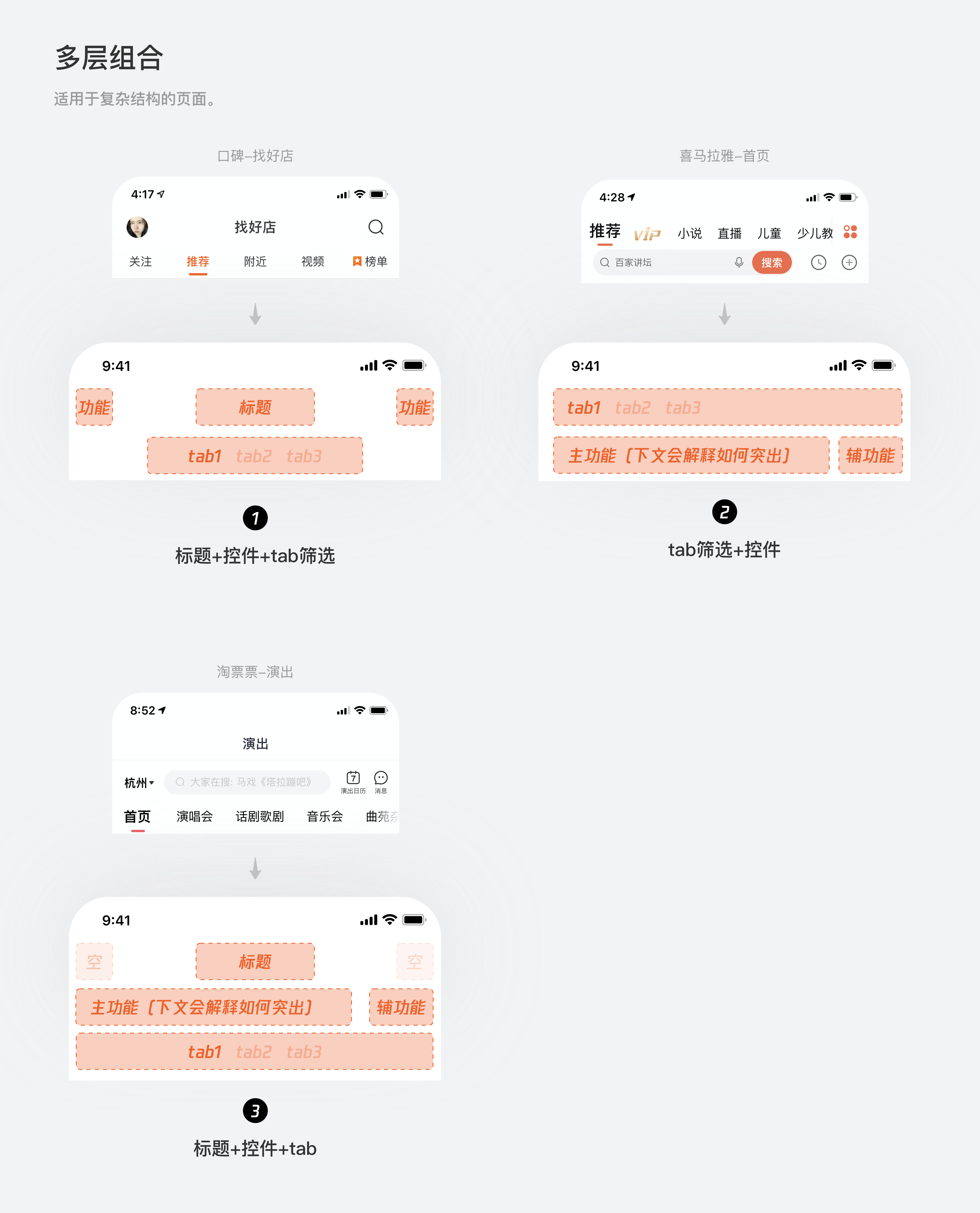
二、梳理导航栏常见的布局方式
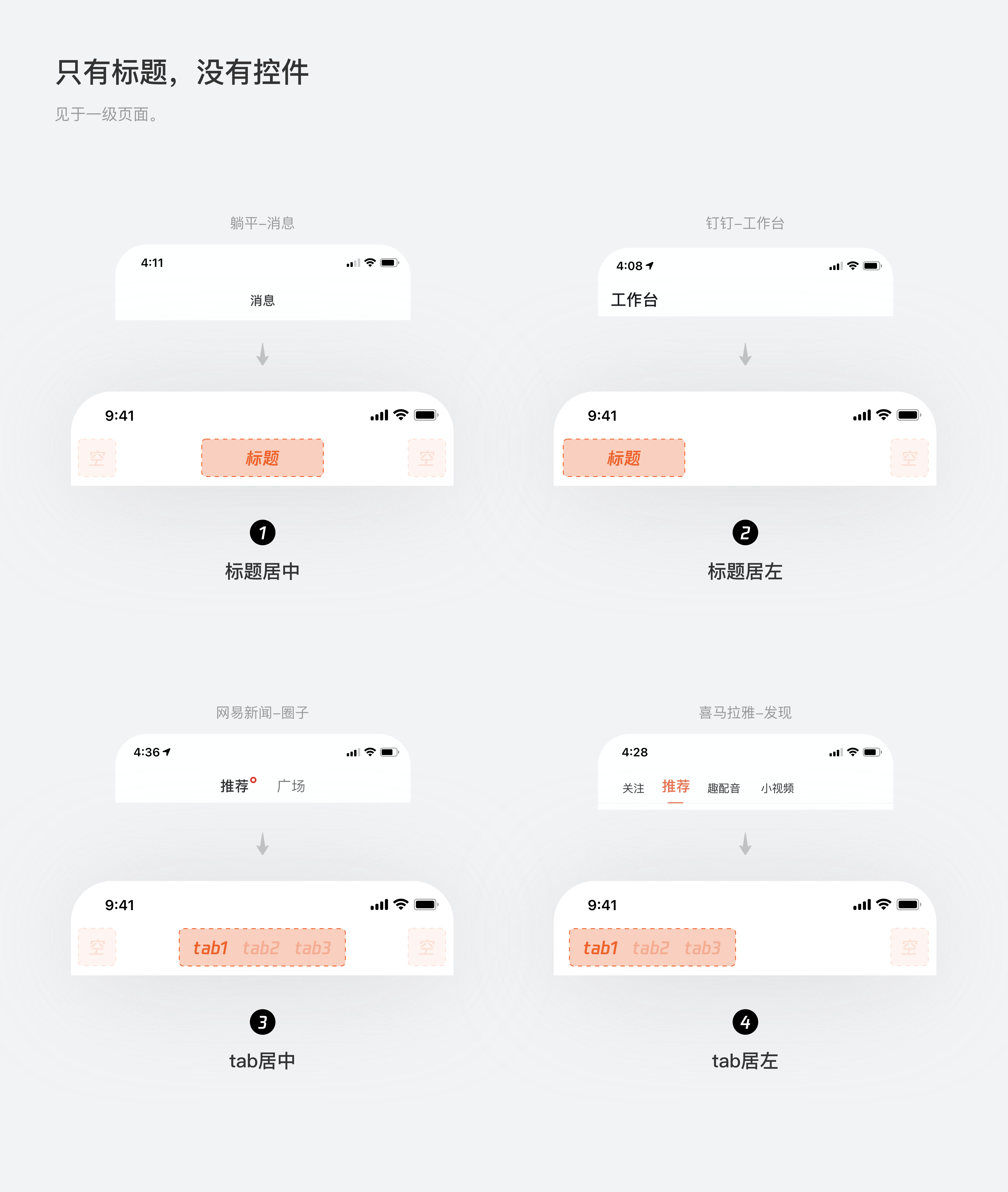
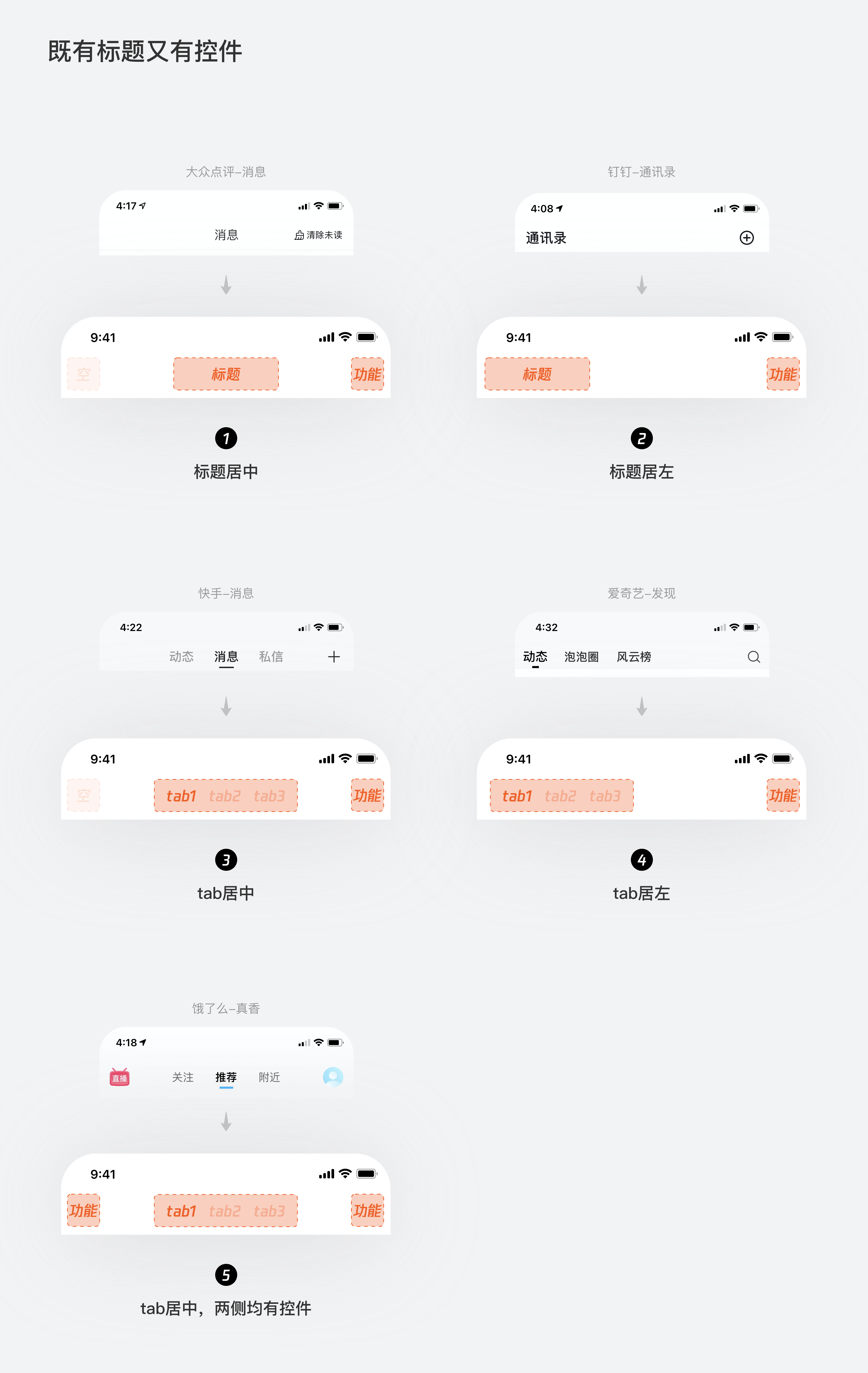
实际上,导航栏的布局方式非常丰富,除了上文提到的几种基础布局之外,还有许多复杂的布局方式,不同的布局方式体现了不同页面的信息架构。
为了方便描述,我将导航栏可以放置信息的部分划分为左、中、右三个区域。

接下来,我将从【结构简单】到【结构复杂】的顺序来讨论导航栏的各种布局方式。




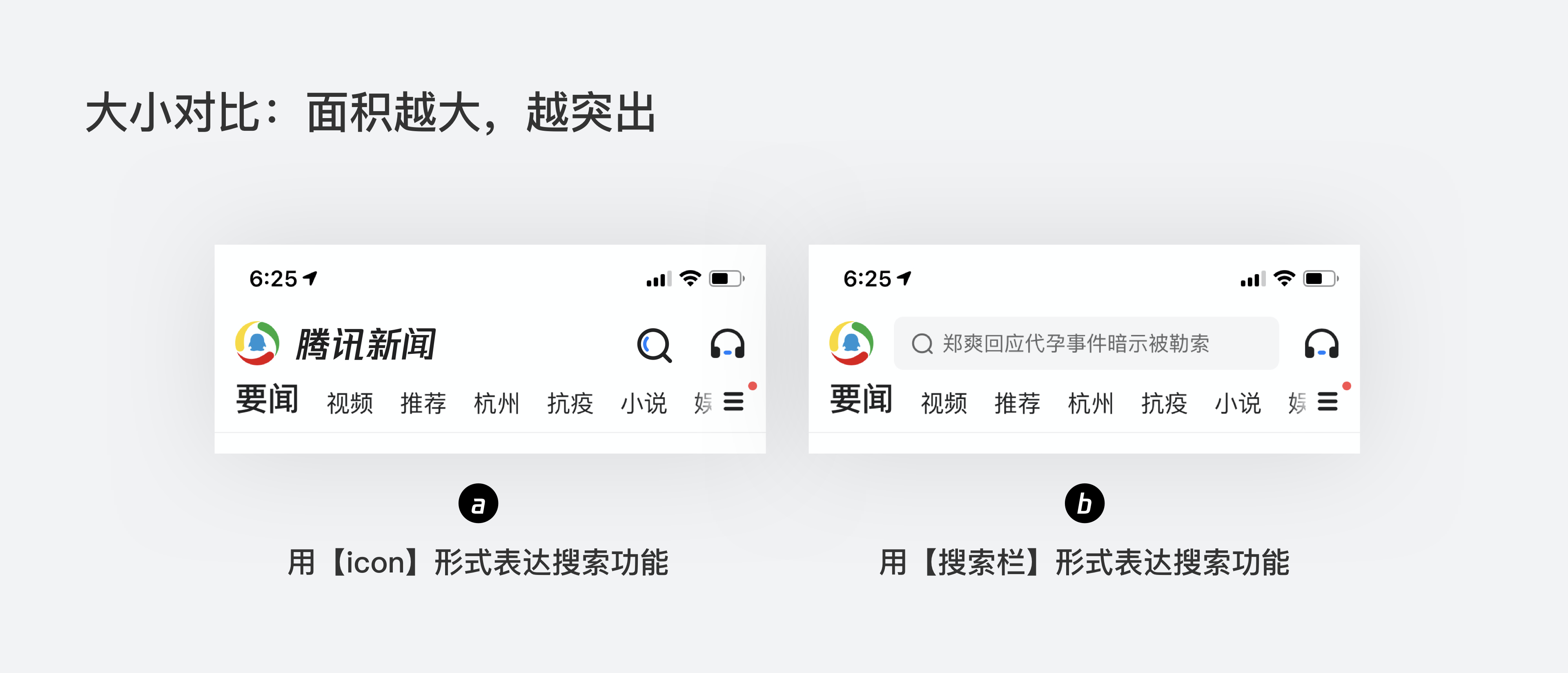
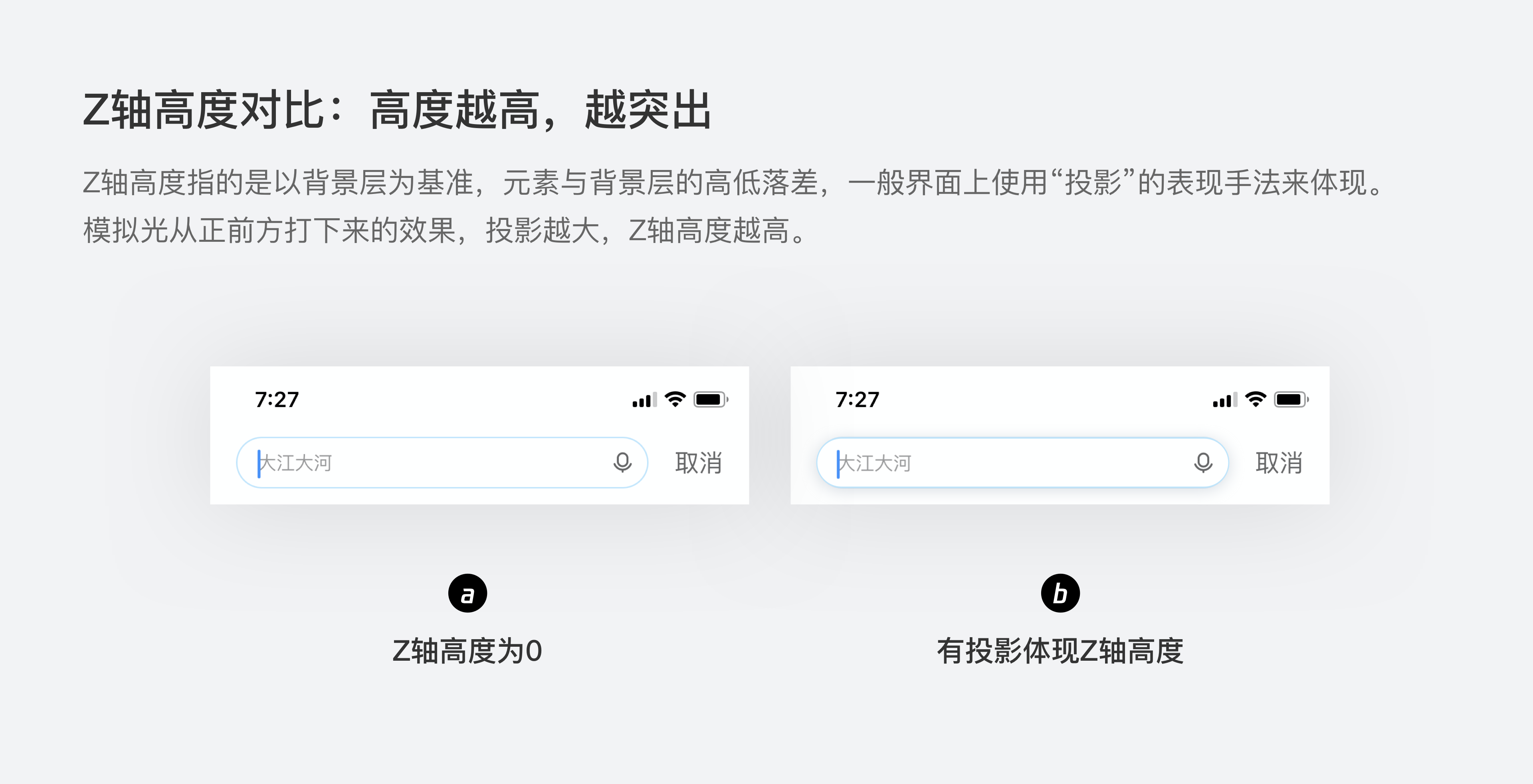
三、突出视觉重点的4种设计策略
视觉服务于功能,不同视觉权重背后对应的是不同功能权重。以搜索功能为例,不同产品、不同场景下,搜索功能的权重都是不同的。
对于电商产品来说,首页搜索是非常关键的流量入口,必须足够突出,减少用户的认知和操作负担,使用户更加顺畅高效地使用产品;而对于不同产品或不同场景来说,搜索的优先级就未必有这么高。
提升视觉权重的本质是将重要信息和次要信息【区分】开来,而建立区分的本质则是【建立对比】,我们以“搜索”功能为例。




四、拆解视觉细节
我们从以下几个方面来拆解导航栏:
- 标题样式
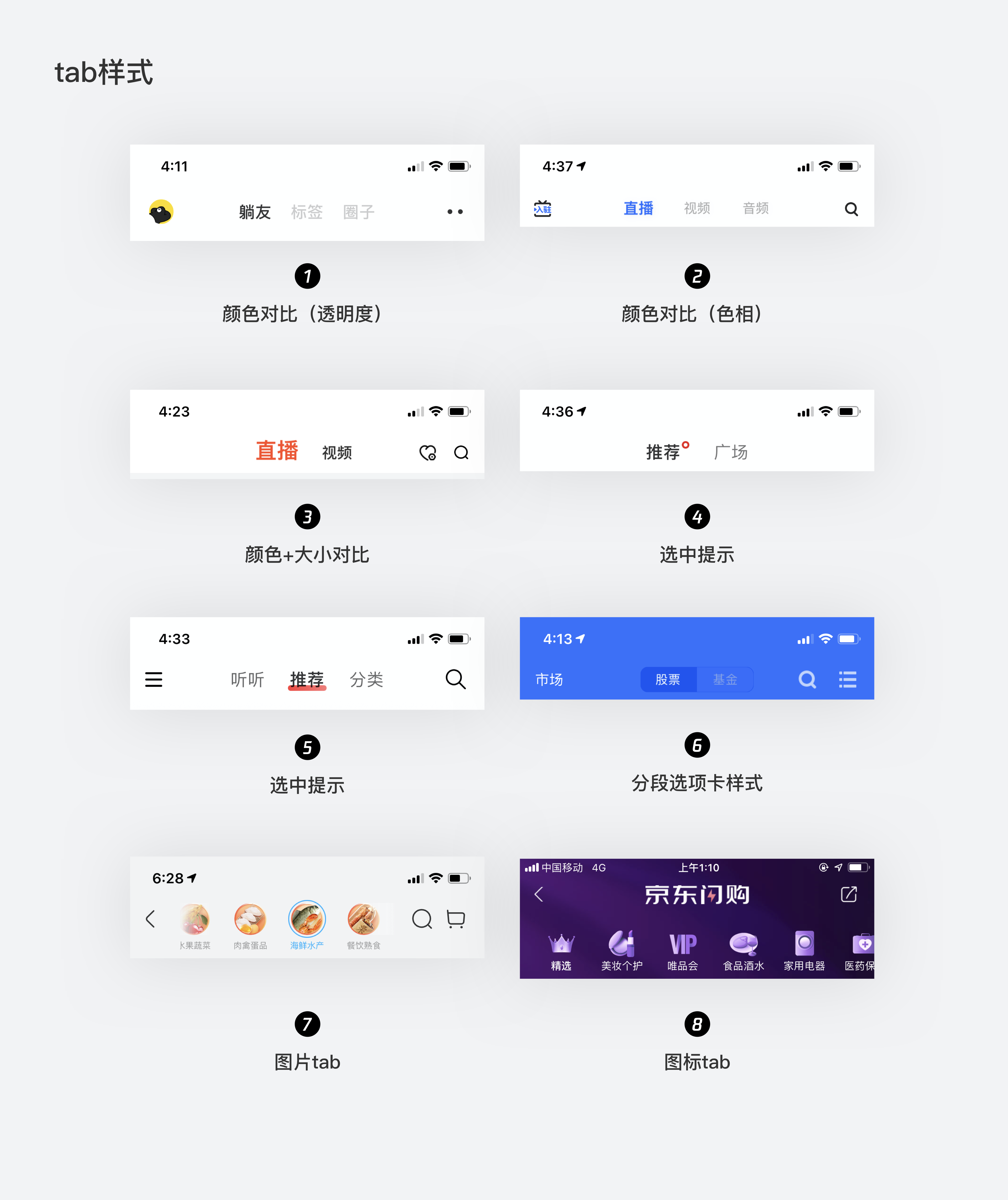
- tab样式
- 控件样式
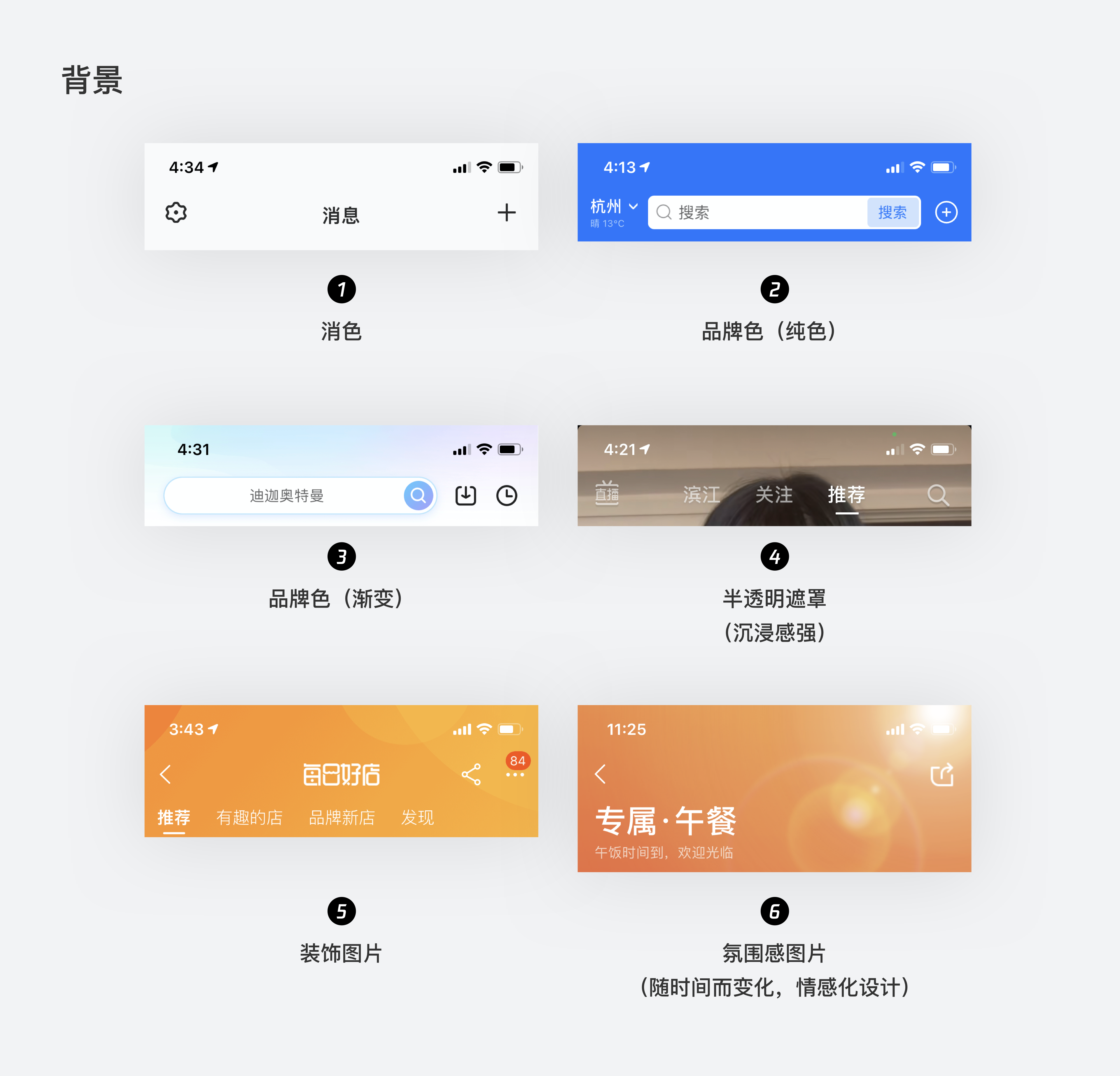
- 背景样式




五、整理交互细节
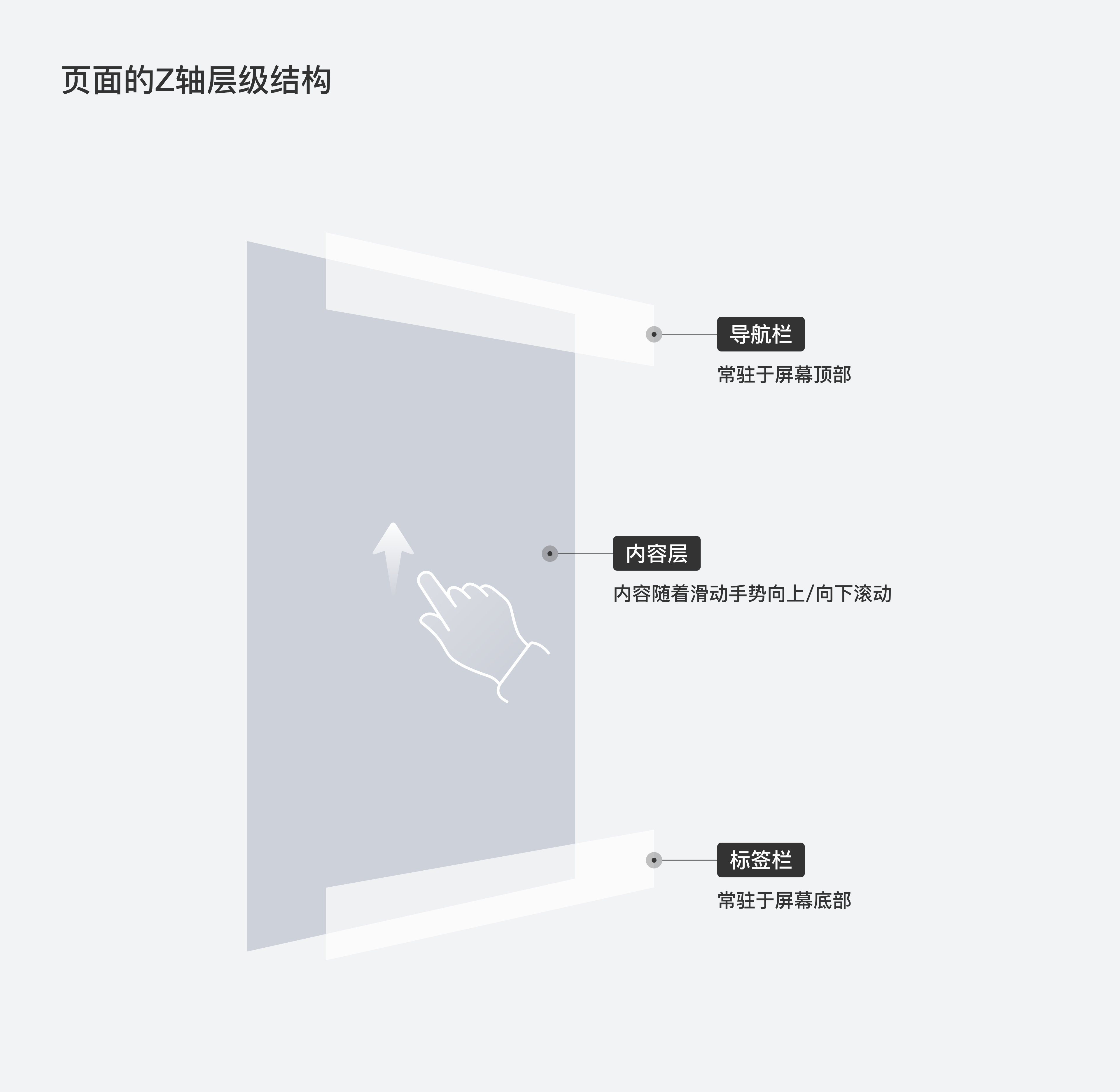
首先,我们要了解,页面固有的层级结构决定了某些信息是常驻于屏幕的,另外的信息是随着用户竖直方向滑动手势而滚动的,而导航栏绝大多数情况下是常驻于页面顶部的。

尽管导航栏一般都是常驻于页面顶部,但仍有不同的情况要分类讨论:
- 常驻区域无变化:导航栏不会随着用户手势的滑动而发生变化。
- 常驻区域有变化:导航栏会随着用户手势的滑动而发生变化。
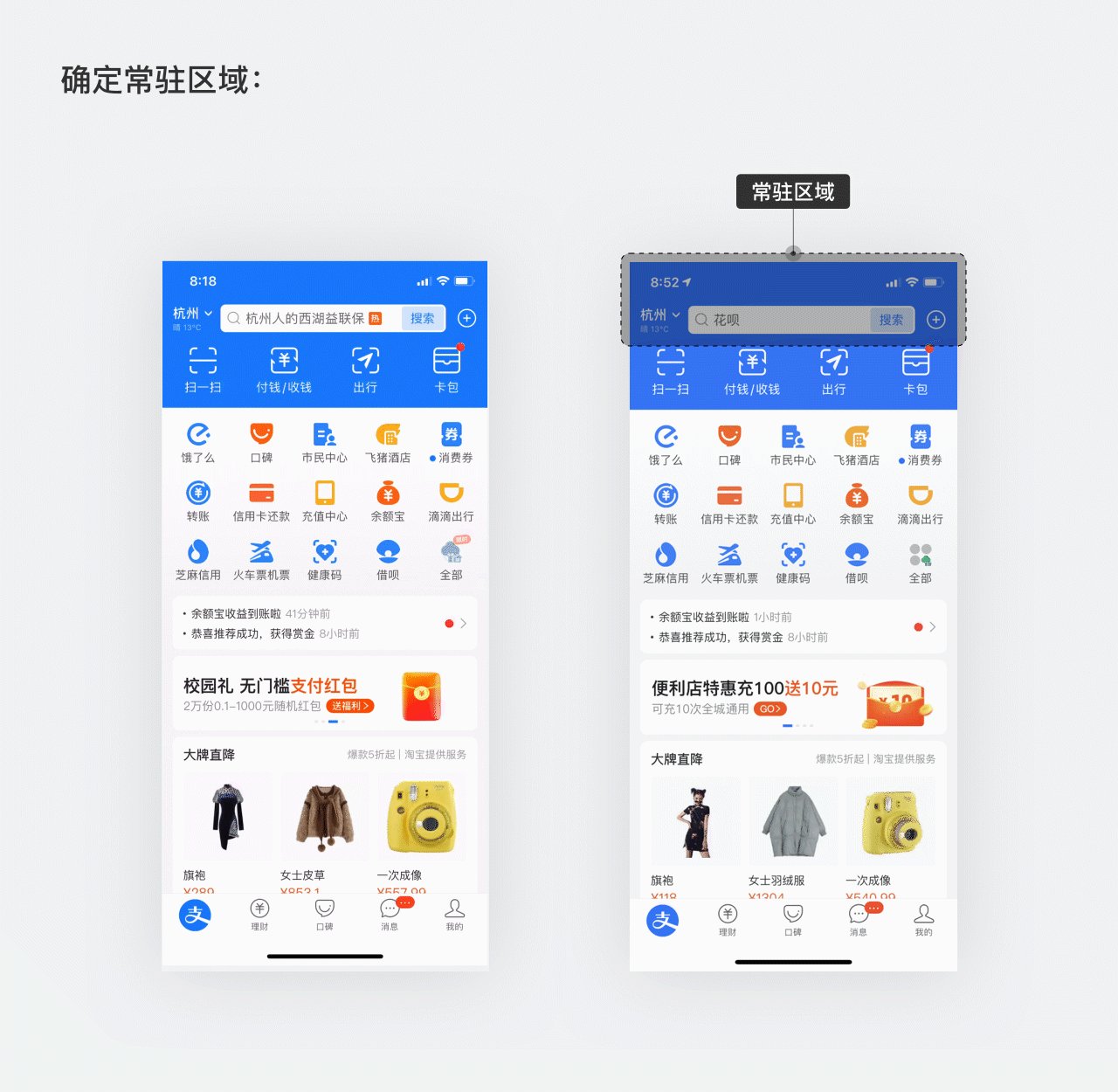
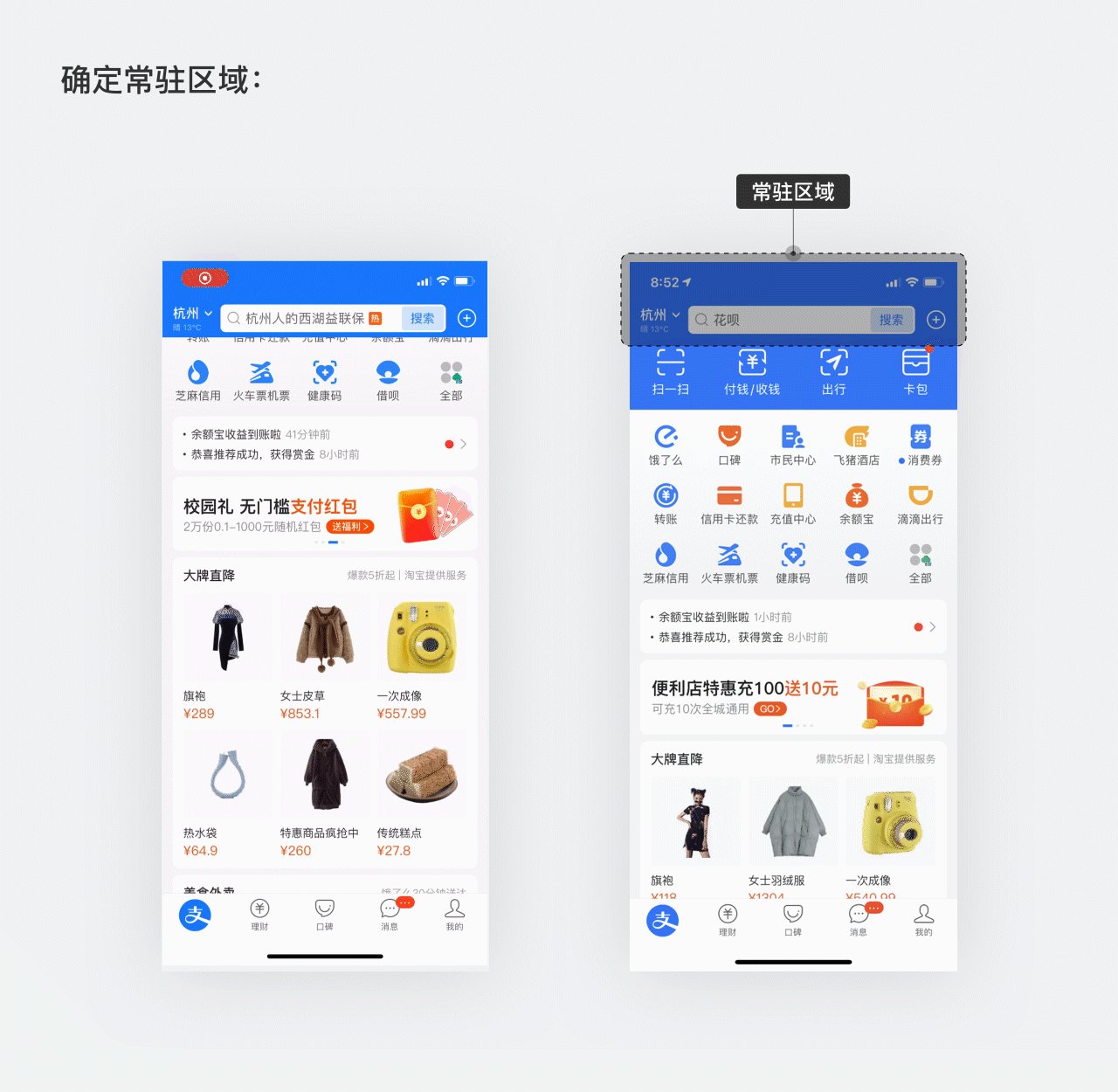
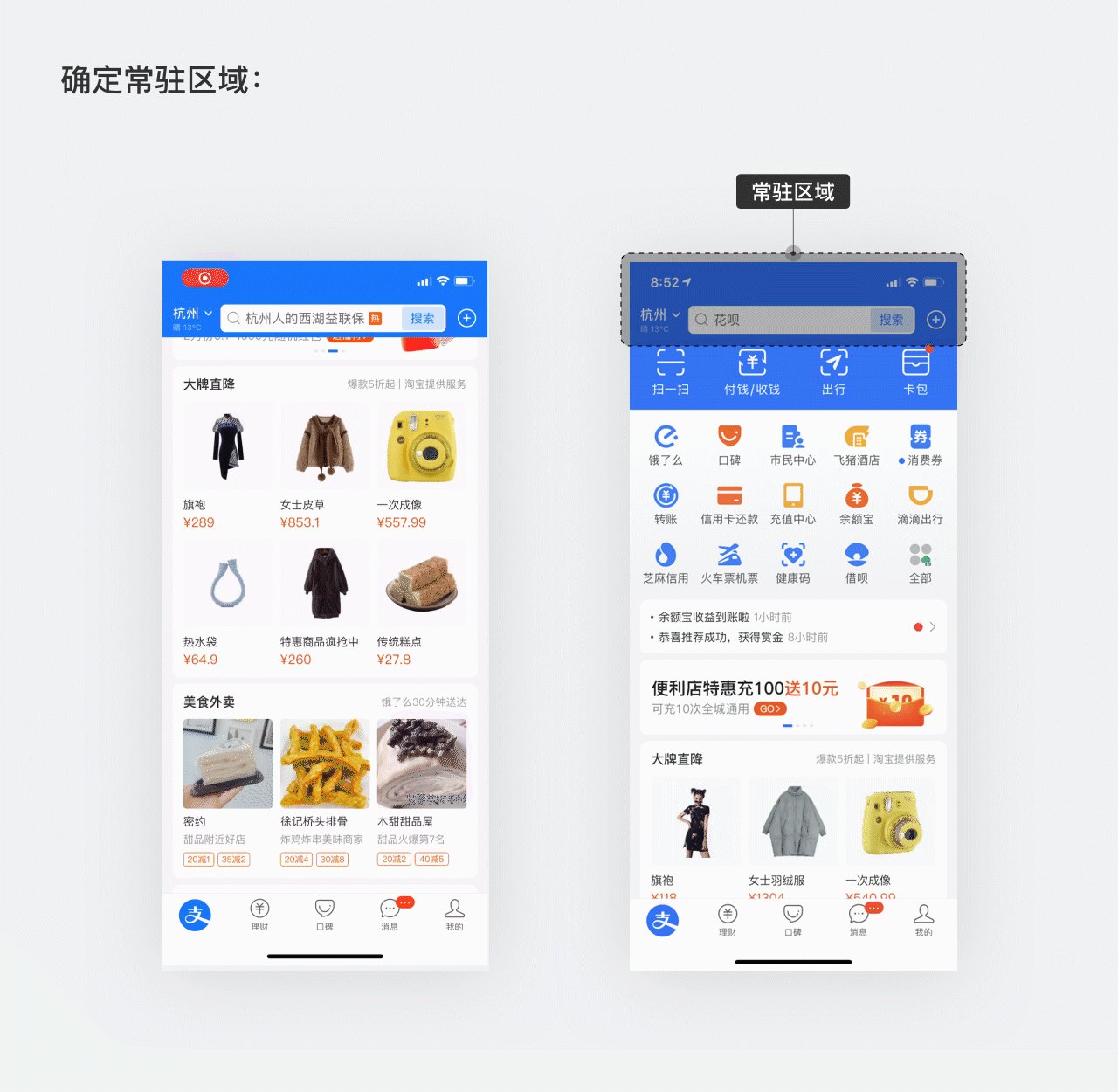
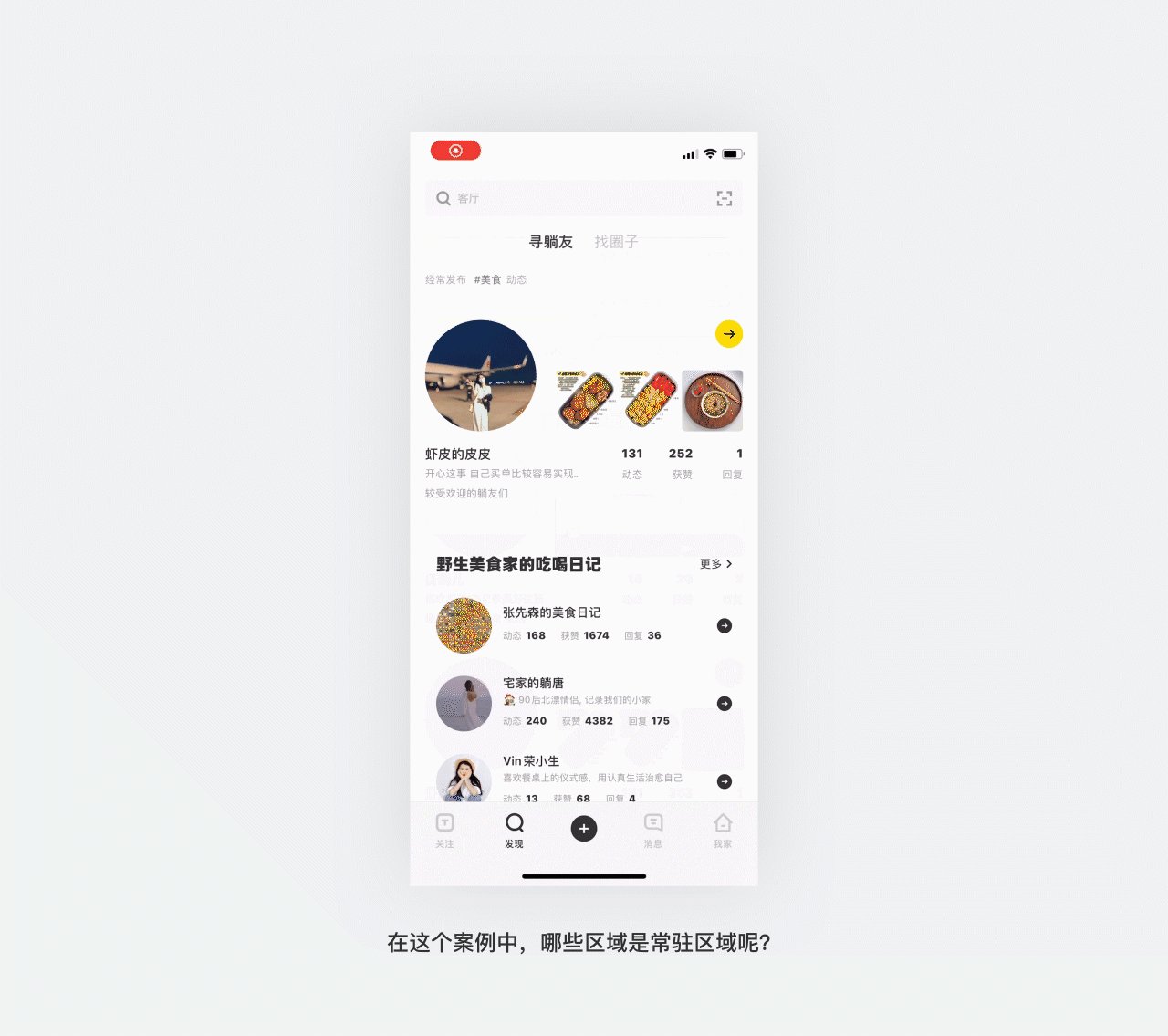
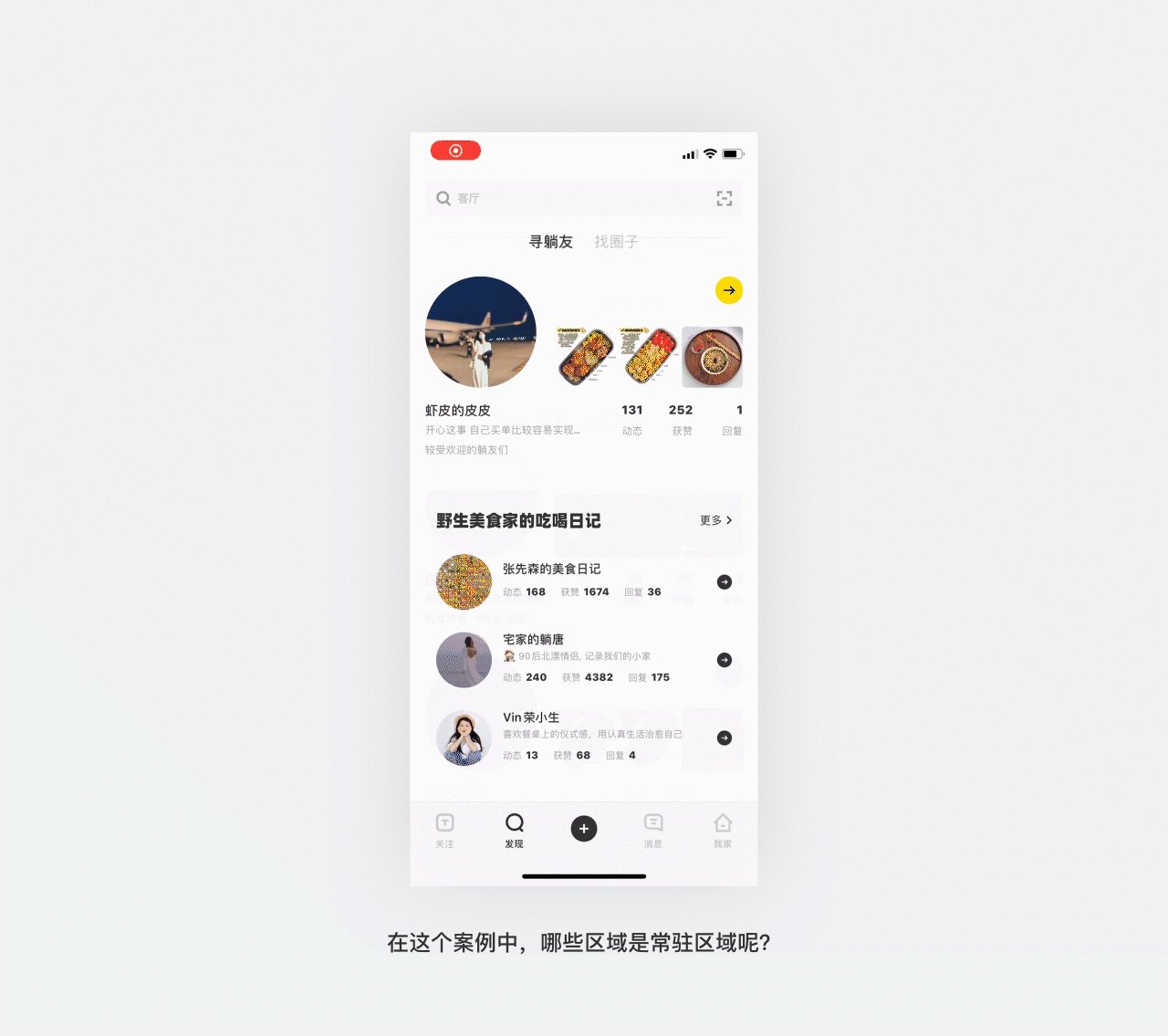
首先要明确,哪些内容属于常驻内容。

上方这种情况比较明显,头部区域是常驻区域,但要注意并不包括四个主图标。
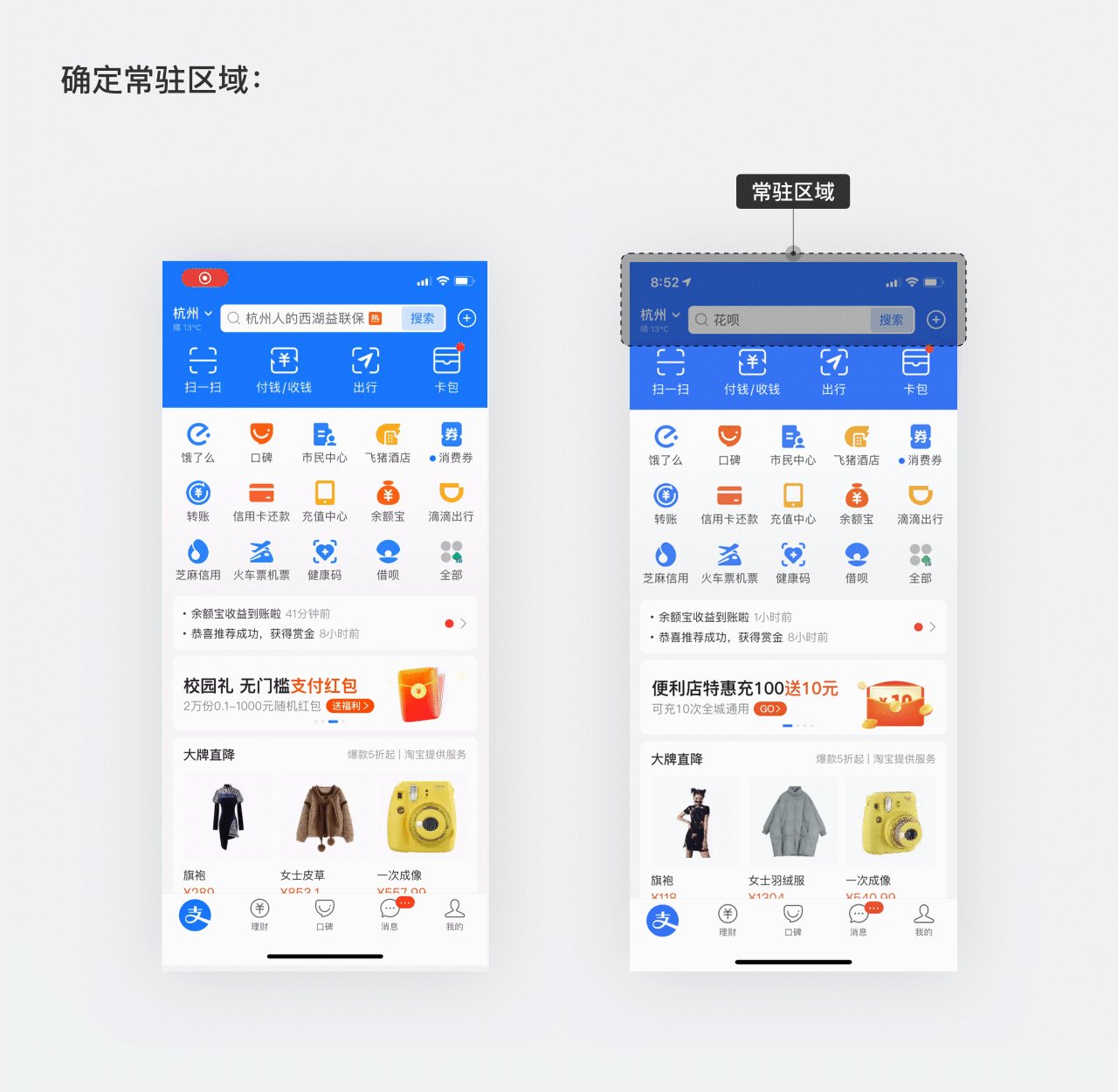
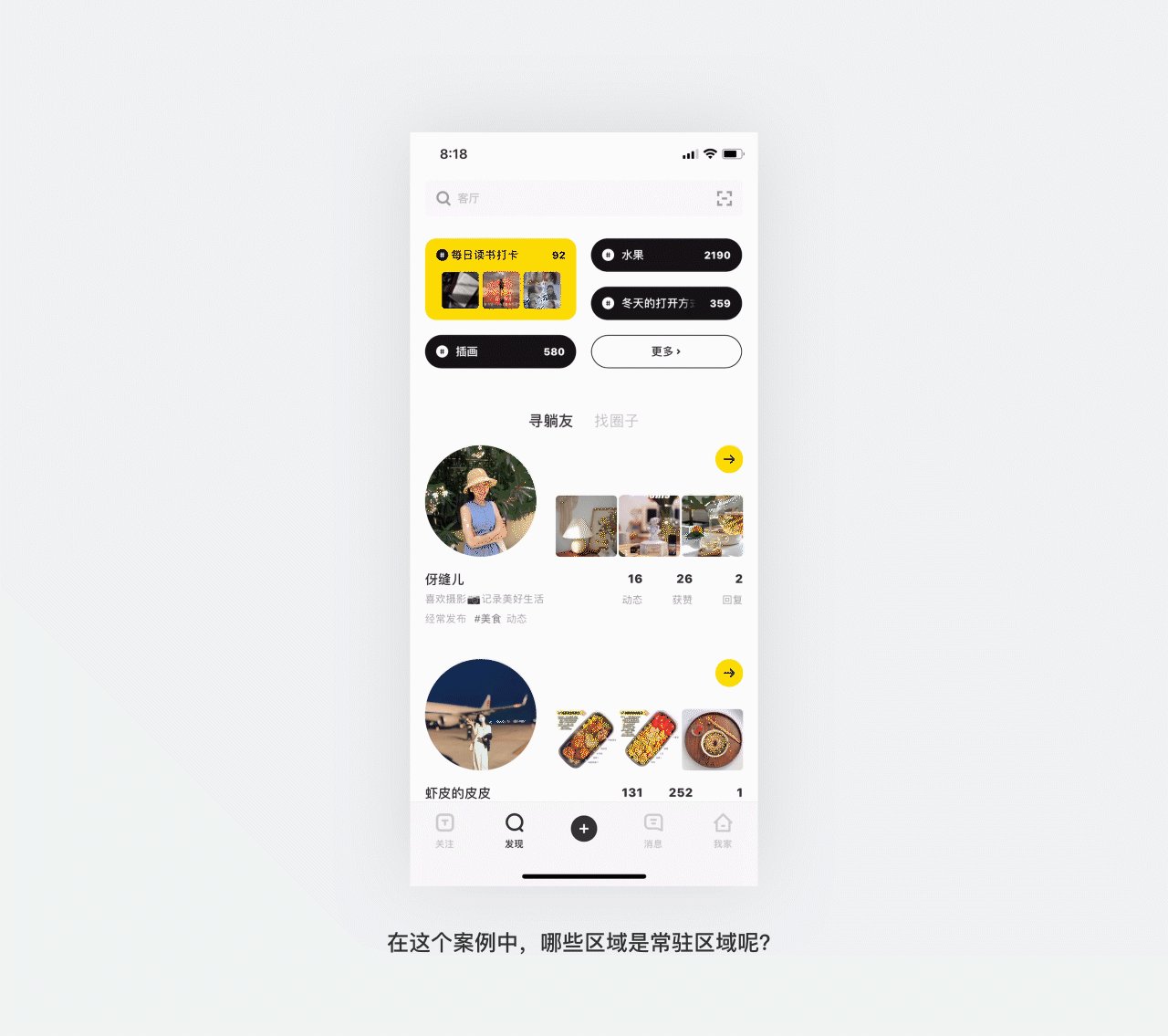
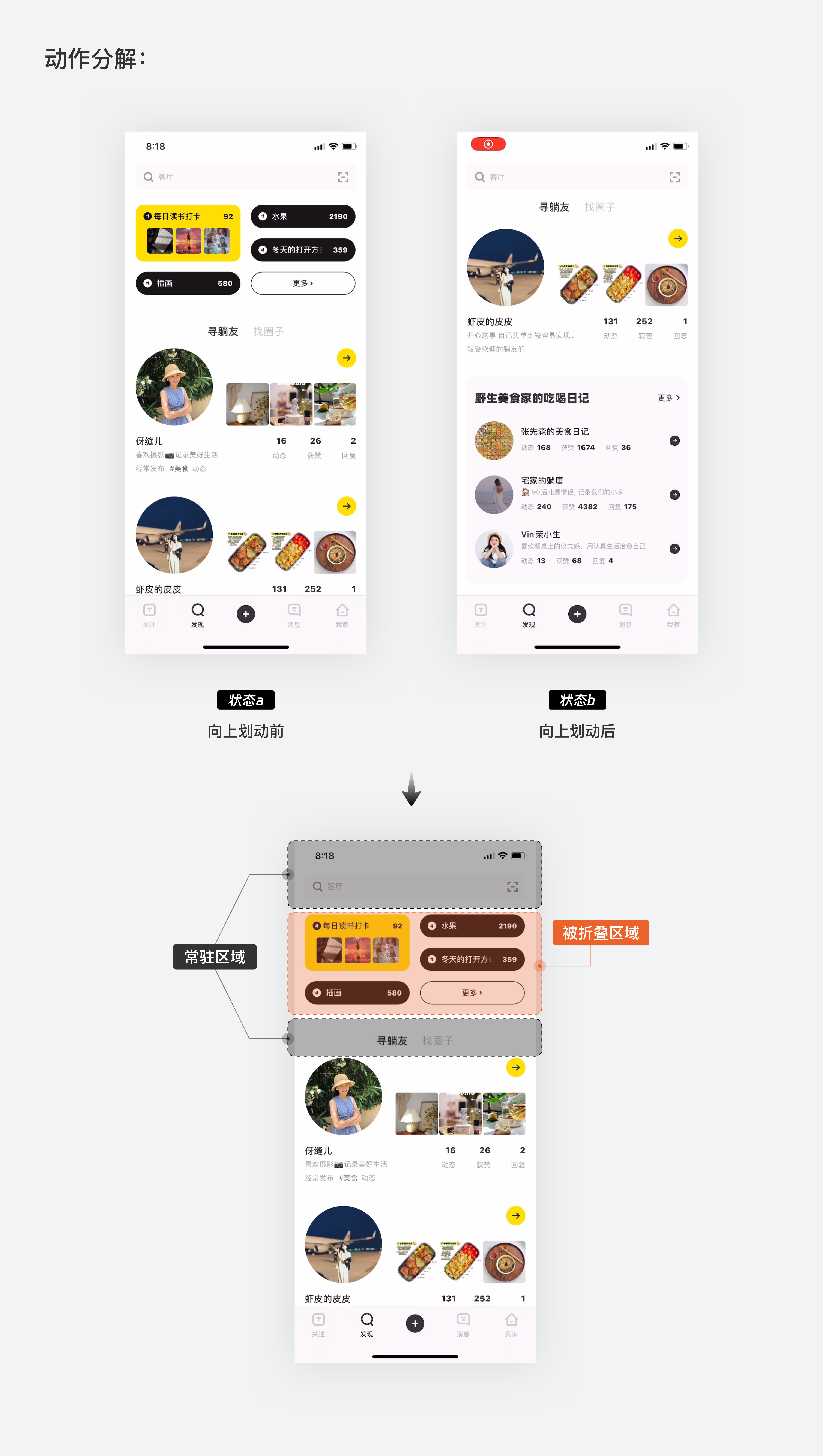
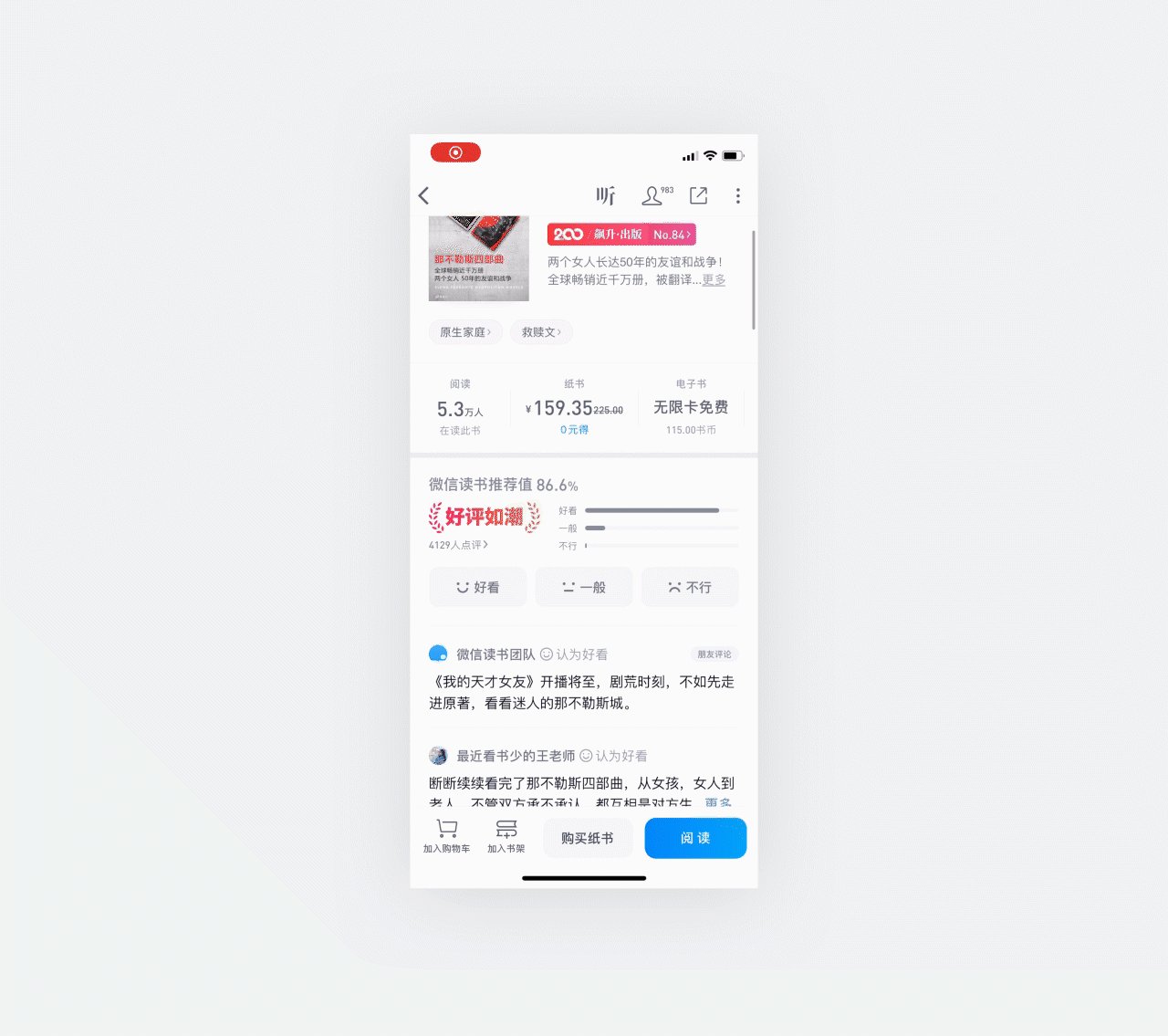
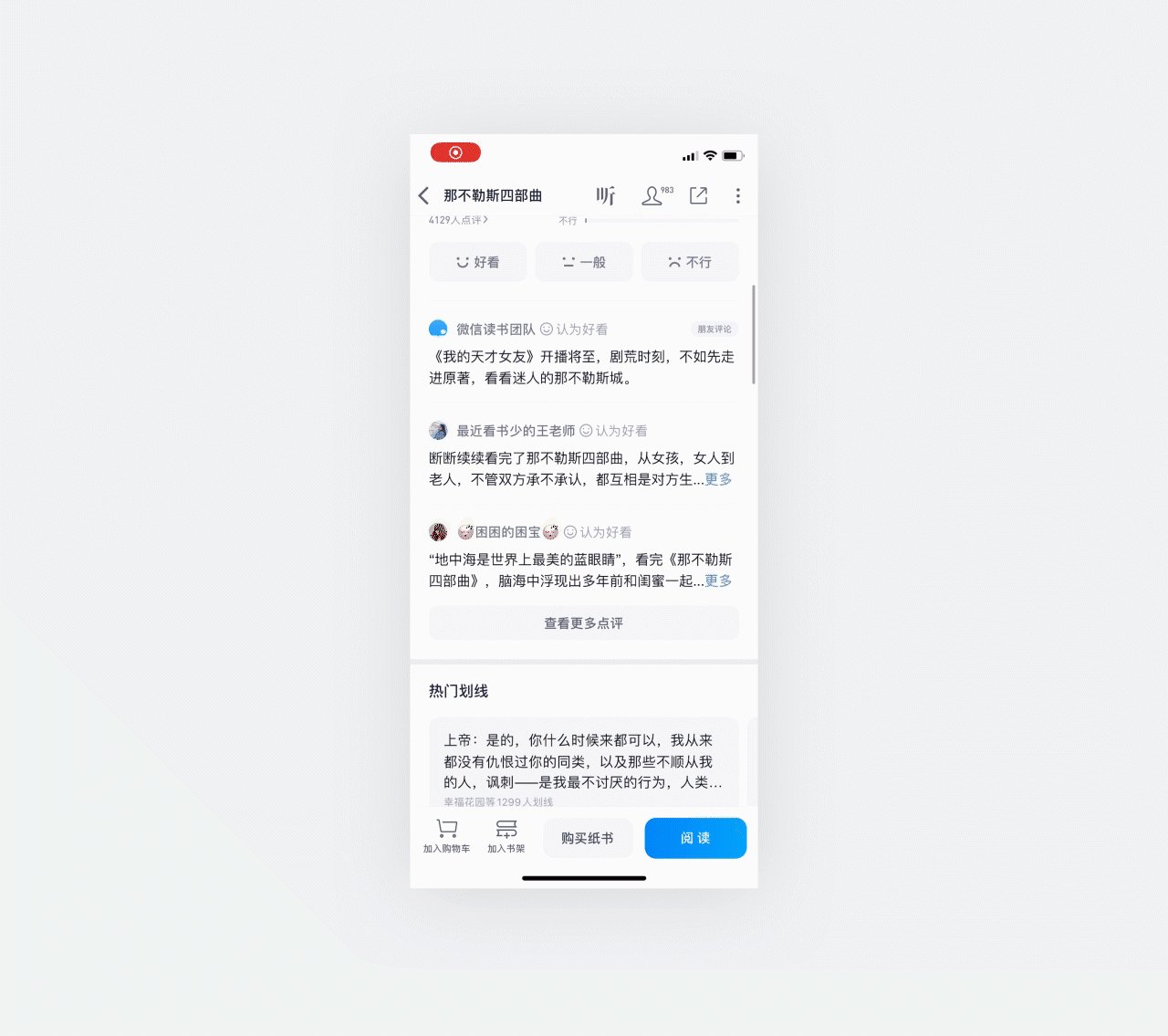
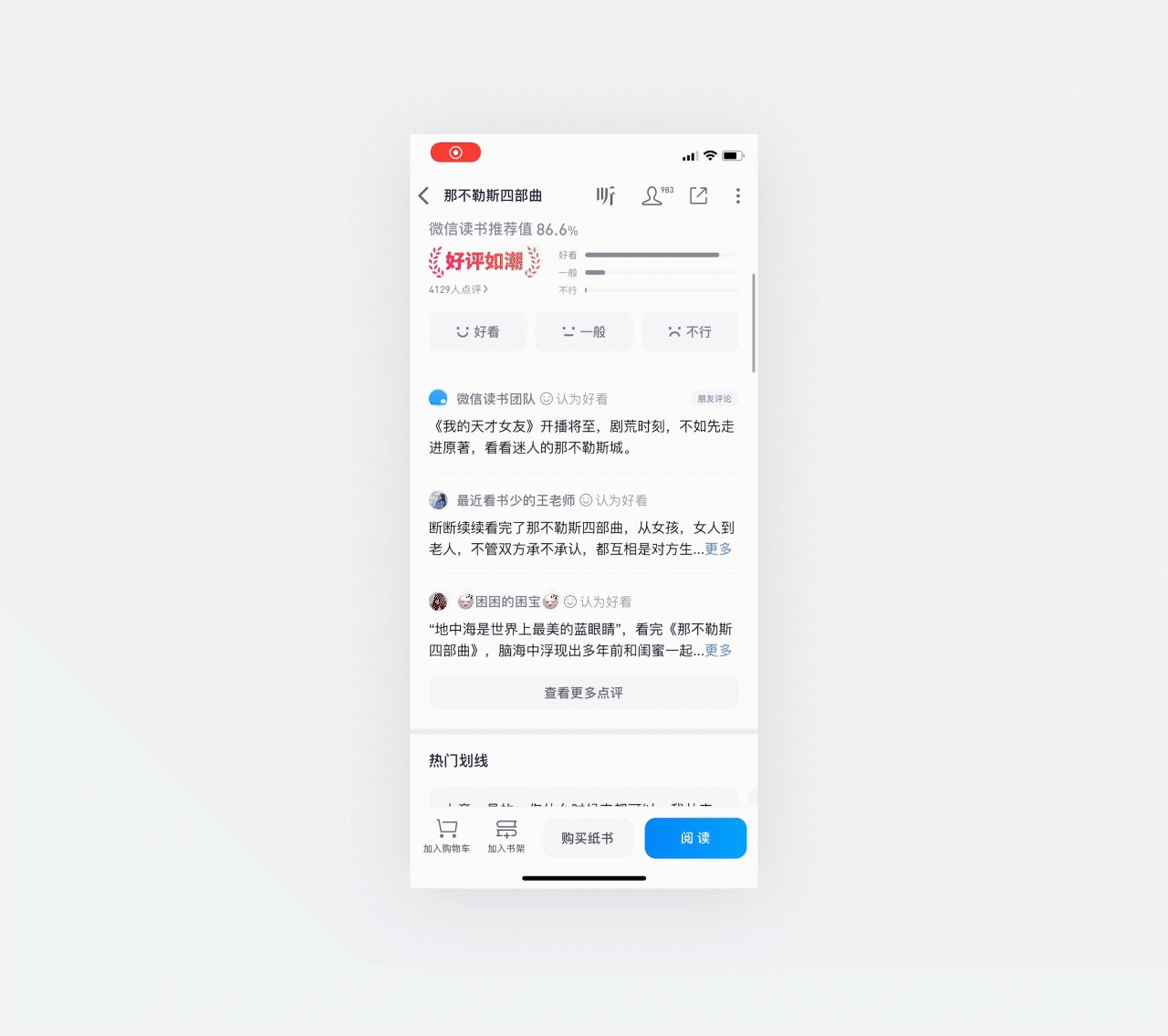
我们再来看下面的案例:


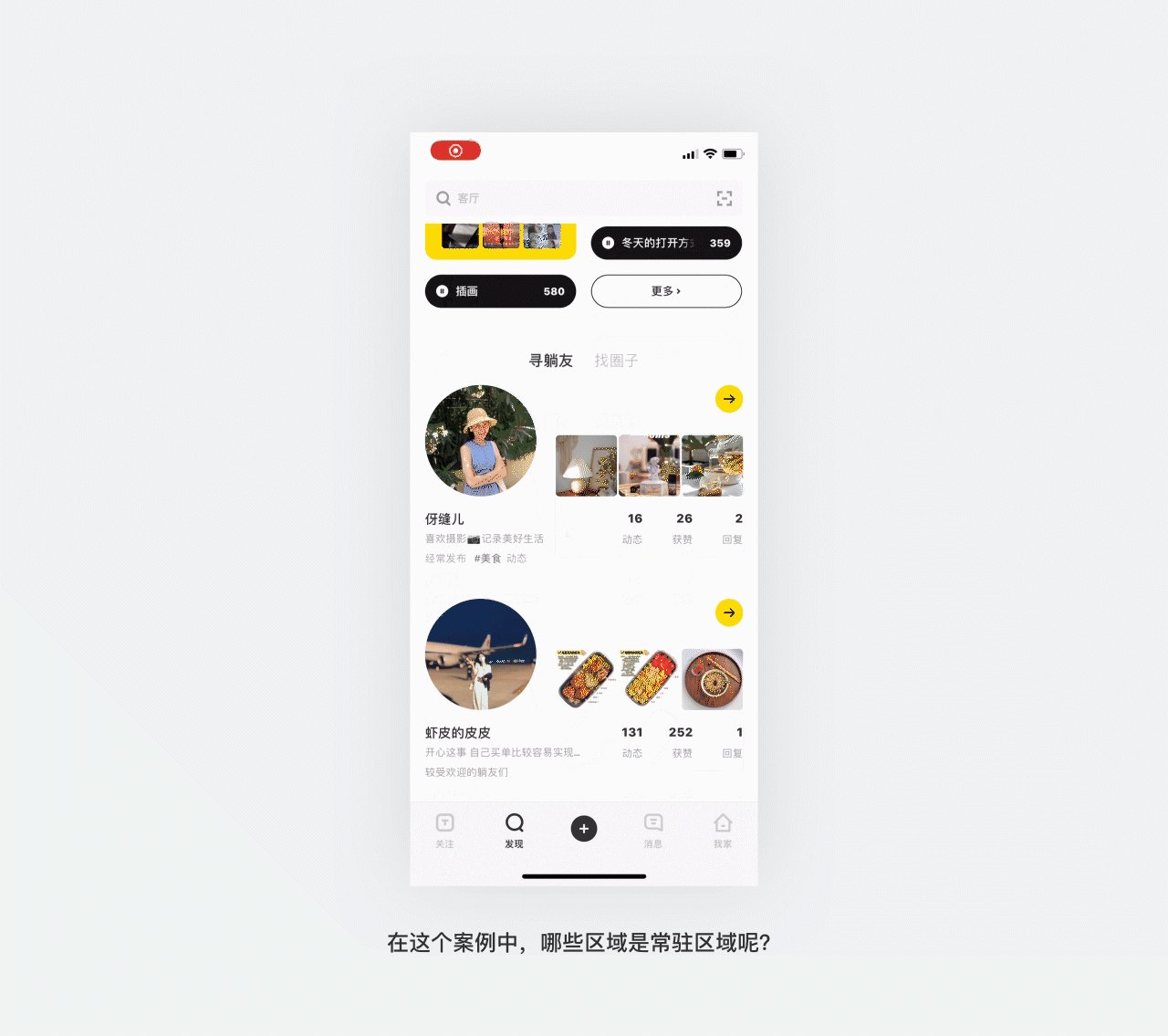
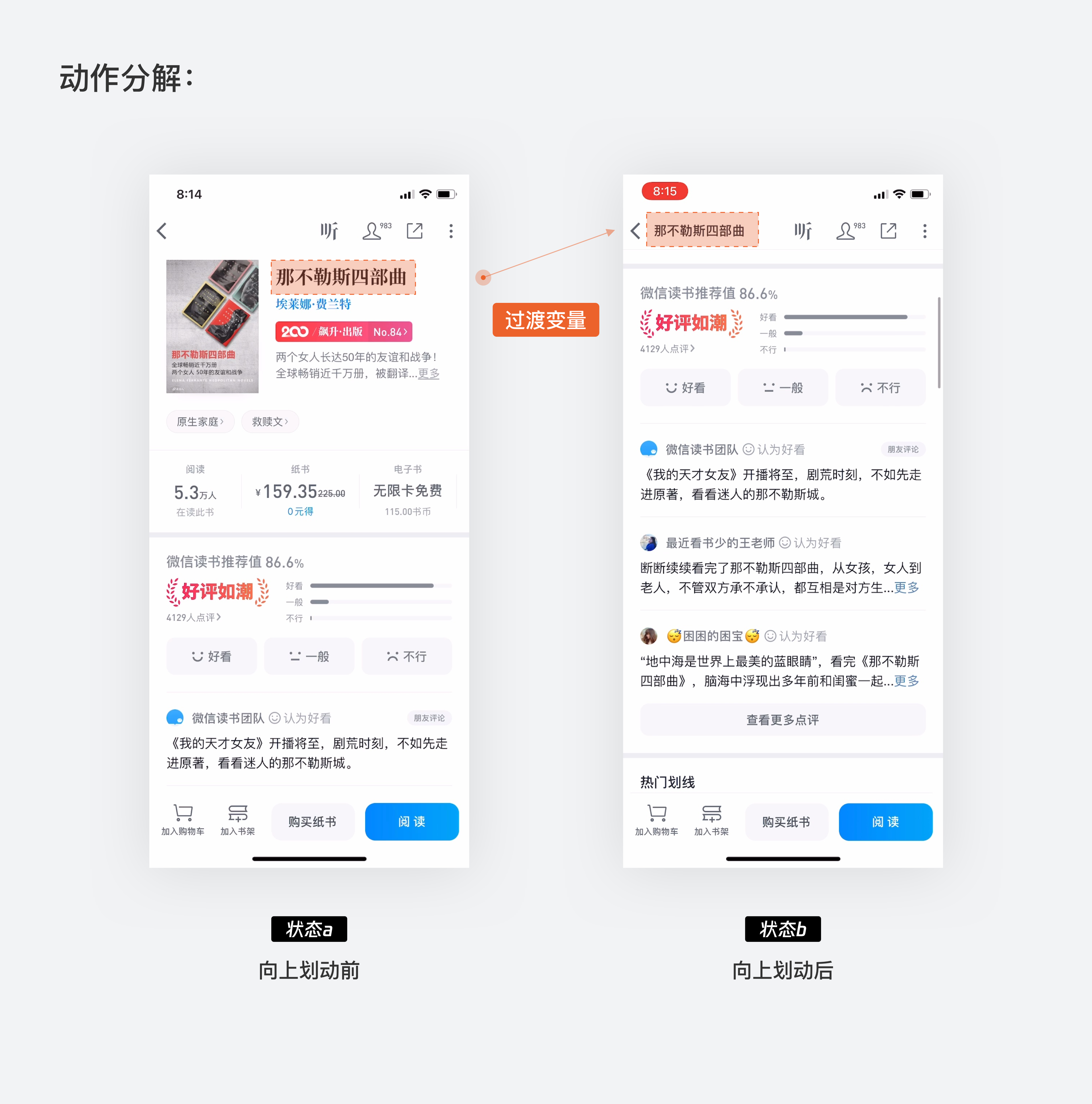
上述变化的本质是从【状态a】过渡到【状态b】。
状态b决定了常驻于屏幕的元素数量,这和内容层显示效率息息相关,需要在页面设计之初就考虑好;确定好了【常驻区域】和【被折叠区域】之后的交互就比较简单,直接折叠相应内容即可;使用这种【状态过渡】的思路,相当于明确了变化的起点和终点,之后就可以将精力投入在如何使两种状态之间的过渡更加自然。


当我们确定了【过渡变量】之后,我们只需要考虑如何安排变量如何入场(进入状态b)。变量的出场(撤出状态a)并不需要考虑,因为变量是跟随内容层一齐滚动的,自然会被上层的导航栏遮挡。
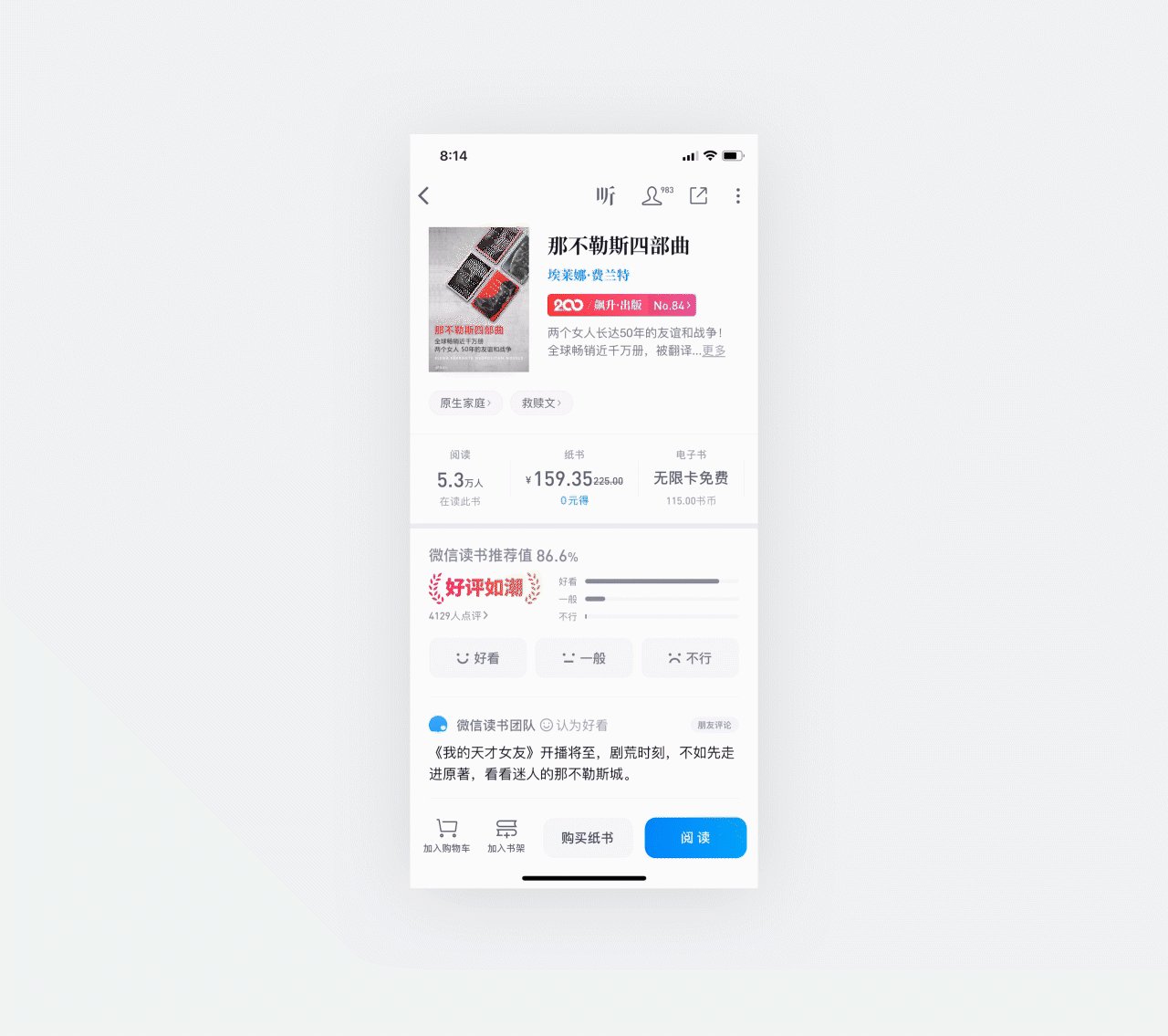
上方微信读书的案例用了硬切的方式,过渡变量直接出现在状态b中。通过观察iOS14的信息,我们不难发现,iOS系统采用的标题栏过渡方式是渐现。本质上没有区别,细节上,渐现相对于硬切更加柔和丝滑。
六、结语
以上是我个人对导航栏相关的一些整理和总结。
分别从功能作用、布局样式、如何突出重点、视觉细节、交互细节几个层面梳理了导航栏设计策略和设计思考。
基础且复用率极高的控件蕴含了许多细节和门道,通过大量细致观察总结出一般性的规律,希望我的文章能帮助大家看到一些平时可能会忽略的细节。
感谢阅读,欢迎交流!
本文由 @doo_W 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








这个文章写得真好,关注了
不错不错