B端通用组件使用法则(三)
编辑导语:在上篇文章里,作者对B端产品的表格和树形控件做了详细阐述,《B端通用组件使用法则(二)》。本篇文章作者继续对导航类组件和反馈类组件进行介绍,让我们一起来看一下吧。

一、导航
导航类组件用来告知用户当前处于什么位置,可以去哪里。
1. 设计原则
1)分组合理
如果导航具有层级性,那要保证导航之间的分组是合理的,且符合用户使用路径。
2)多接入点
对于同一个目的,合理提供用户多个链接进行导航。
3)返回有序
要让用户在页面上返回的时候具有连贯性,而不应该忽然回不去了。
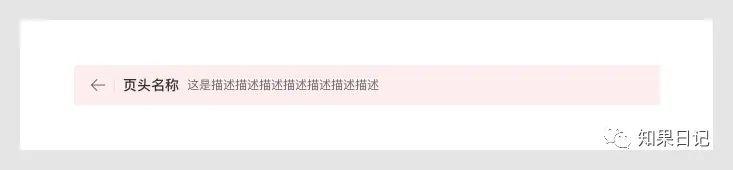
2. 页头(带返回)
通常的页头只带页面标题,告知用户当前处于什么位置。而带返回按钮的页头,允许用户返回上一层级。一般来说,使用带返回的页头时,不推荐使用面包屑。

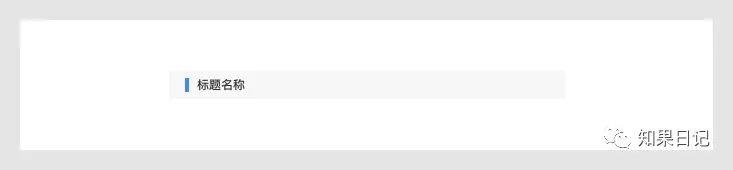
3. 标题
标题组件服务于页面内的内容信息,起到为内容信息分组的作用,帮助用户更快速的查找信息。

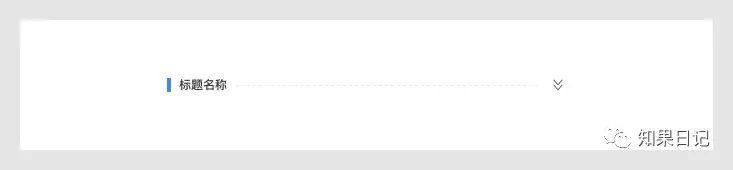
4. 可折叠标题
当页面内容信息较多,在简单分组的情况下,用户依然需要通过滚动条查找处于页面底部的信息,使用可折叠标题来收纳内容。允许用户关注重要信息,将不重要的信息折叠起来。

5. 下拉菜单
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。

6. 面包屑
当系统拥有两级以上的层级结构时,面包屑能显示当前页面在系统层级结构中的位置,并能向上返回(返回非只有上层,而是任意层级)。
7. 标签页
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。

8. 可编辑标签页
标签页可以被重命名、排序、删除的时候使用。

9. 步骤类标签页
该标签页带有步骤条属性,但步骤之间可以随意切换,不具有前后关联的强制约束性。

10. 更多标签页
当标签页很多的时候,可以置入“更多”按钮。

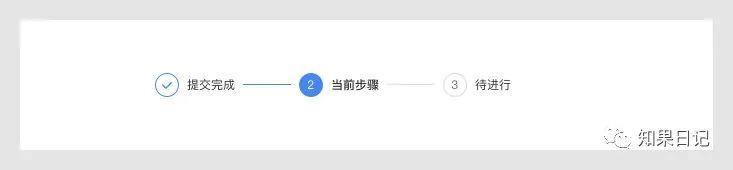
11. 步骤条
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。

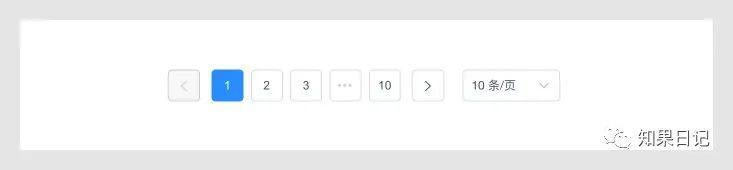
12. 表格分页器
功能齐全,可以改变表格每页显示条目数,可以快速跳转到某一页。

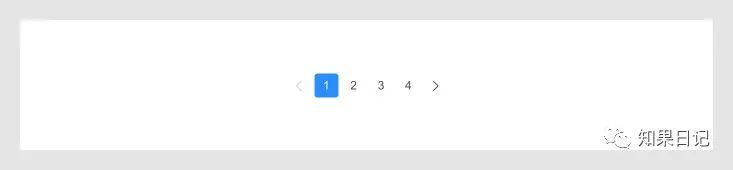
13. 迷你分页器
在弹框和下拉面板中,使用迷你分页器可以节省地方。

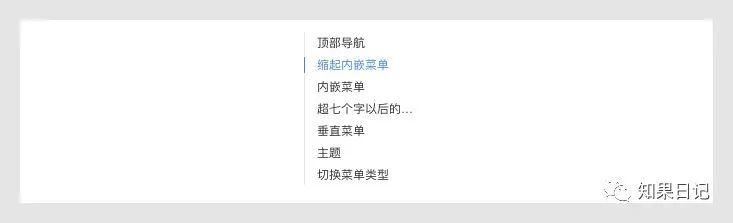
14. 锚点
当页面上同一层级的分块信息很多,需要页面滚动条支撑查看更多信息的时候,使用可供跳转的锚点链接,达到快速在锚点之间跳转的作用。

二、反馈
反馈类组件用于在必要时向用户反馈操作结果,做到合理有效的信息传达。
1. 设计原则
1)反馈一致
对于同一类型的消息反馈,使用同一类型的组件。
2)符合场景
不同的场景,使用不同的反馈组件,例如系统主动推送消息类型的使用通知提醒框。
3)描述精确
合理而精确的消息提示文案描述,可以帮助用户高效理解。
1. 告警提示
当某个页面需要向用户提供告警信息时,使用告警提示。通常告警提示在页面上不会自己消失,用户可以手动关闭。

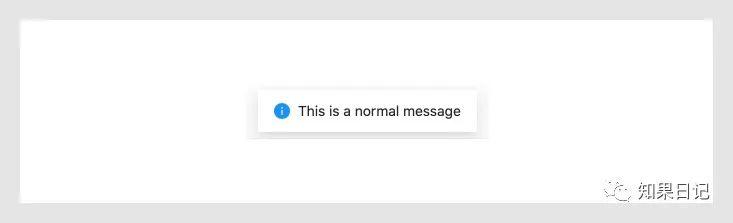
2. 全局提示
在当前页面以轻量级提示方式告知用户操作的结果,使用全局提示。通常提示框在页面顶部居中显示并且会自动消失,不打断用户的其他操作行为。

3. 通知提醒框
一般在系统主动推动通知的情况下使用。
- 在界面四个角上都可显示通知提醒,但在同一系统中需保持一致;
- 带有较为复杂的内容;
- 提醒框中可以显示下一步的行动点。

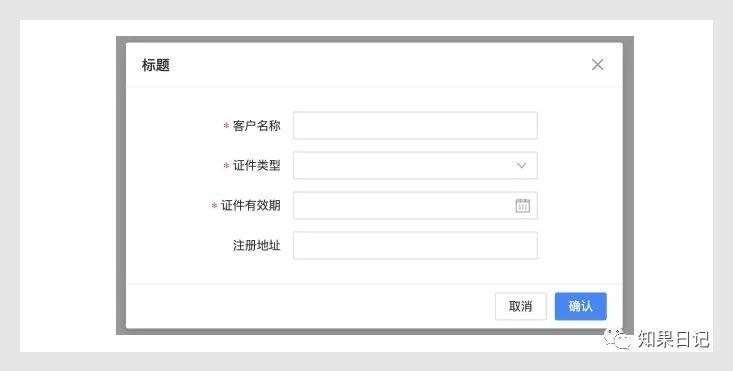
4. 内容型弹出框
内容型弹出框为模态弹框,需要用户处理事务,又不希望跳转页面以致打断工作流程时使用。

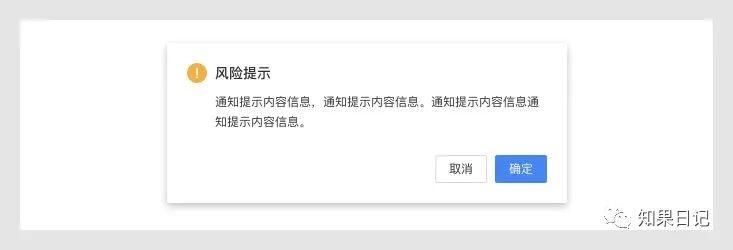
5. 提示型弹出框
提示型弹出框为模态弹框,提醒用户完成当前工作流之外的重要操作(例如提醒用户他即将删除一条重要的数据,是否还要继续)。

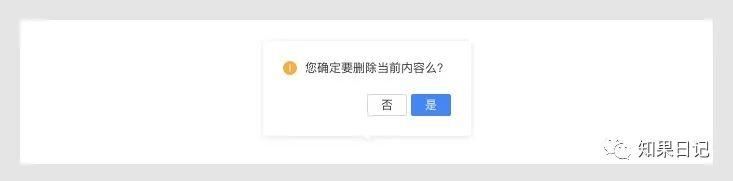
6. 气泡确认框
气泡确认框为非模态弹框,它以轻量级不打断用户工作心流的方式提醒用户完成当前工作流之外的重要操作。通常它在目标元素附近弹出浮层提示,询问用户。

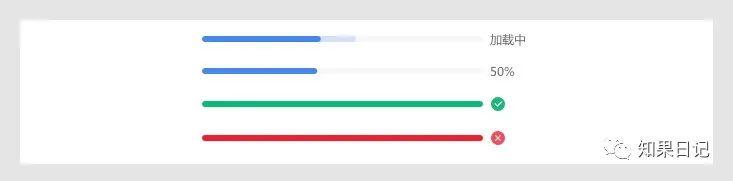
7. 进度条
在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。

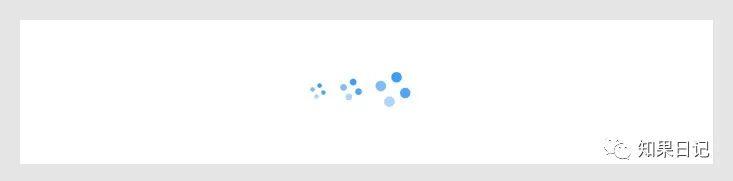
8. 加载中
页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。通常用于页面和区块的加载中状态。

作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








1