万字长文 | 详解企业级B端设计规范搭建思路(实战篇)
编辑导语:设计规范对产品设计而言十分重要,合理有效的设计规范有助于团队进行沟通,继而共同推动产品的设计落地。而往往第三方设计规范不能及时地解决业务上的所有问题并覆盖所有业务场景,因此,企业需要搭建自有的设计规范。本篇文章里,作者结合其经验对企业级设计规范搭建做了总结,让我们来看一下。

一、设计规范概述
作为指导企业级B端产品界面设计的企业级B端设计规范,近年来受到各大厂的热捧,产出了诸如Salesforce,Antdesign、Element、ViewUI等设计规范。
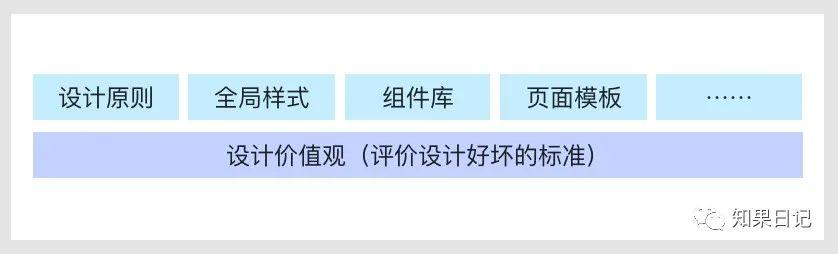
设计规范是一套由设计价值观作为底层逻辑支撑,以设计原则做指导,包括了全局样式、基础组件库、业务组件库、页面模板等搭建界面要素的集合体。企业级设计规范不仅保障了产品间用户体验的一致性,同时体现了企业对待产品的严谨性。

二、原子设计方法论
笔者负责的企业级B端设计规范采用业界通用的原子设计方法论来构建。该方法在2013年由设计师Brad从化学中得到启发,从而创建了原子设计理论。化学界,由原子构成分子、分子构成宇宙物体。因此对应到产品界面,界面也是由颜色、文字、组件等基本元素构成的。

1. 原子
原子是构成界面的最小元素,例如颜色、文本、图标、容器。
2. 分子
分子是原子按照一定规律组合起来的元素,B端界面上即是组件,例如按钮、选择器、表格等。
3. 组织(区块)
区块可以认为是组件的组合,例如表格上方的查询区域,查询区域是由表单组件与按钮组成的。
4. 模板
模板是区块+区块,或区块+组件组合成的页面,称得上模板的页面通常为典型页面。
5. 页面
页面是指在典型页面模板规范与业务目标的基础上所形成的的既符合规范又符合产品的实际页面。
6. 范例
范例是页面与页面的组合,并且带有交互说明,范例表明了一个可被抽象化的业务流程是如何设计的。
三、规范搭建中需要注意的点
笔者从亲自搭建企业级设计规范的角度,将一些搭建中需要注意的点做了梳理。期望大家在定制自有设计规范的时候,规避一些问题,少走一些弯路。
1. 文字规范
文字在B端界面上大量出现,没有文字,产品将不能为人所用。文字是人机交互的基础,合理的文字设计规则,可以提升用户体验,提升用户操作效率。文字通常包括了字体、字号、字重、行高、色值这几个属性。笔者建议大家在定义B端界面文字时,做如下注意。
1)字体
字体分为数字/英文和中文。
在B端产品中,字体使用建议优先级排序为(基于数字/英文&mac系统优先原则):Helvetica Naue(英文/数字)、Helvetica(英文/数字)、Arial(英文/数字)、PingFang SC、Hiragino Sans GB、Microsoft YaHei UI、微软雅黑、sans-serif。
2)字号
为了保证界面整洁,设计规范中约定字号不超过3种,同时基于电脑显示器屏幕大小、行业用户习惯、最佳阅读距离等要素,设计规范需要对字号进行了规定。
目前业界常用的字号标准有两种:
- 12px(正文)、14px(标题)、16px(特殊情况,极少使用);
- 14px(正文)、14px(标题)、16px(特殊情况,极少使用)。
3)字重
字重是指字体的粗细程度。一个字体的字重通常至少4-6个,其中Regular与Bold最常用。字重的选择基于清晰区分的原则。
由于设计稿和开发代码的字重对应没有准确的标准,因此我们测试了各种字号在mac和win上的显示效果后,设计师使用了苹方字体Regular (常规体)以及 Medium (中黑体)两种字重来设计页面,它们分别对应代码中的400和700。
笔者也给大家找了下其他网站上对字重的标注,大家可以做参考。

4)行高
合理的文本行高可以让界面信息展示更清晰,使用户查找信息和阅读信息的效率更高。
设计规范中,需要定义行高的设计标准,在参考了Antdeisgn对行高的定义后,我们认为较为合适,因此行高规则也定为“字号大小+8”。例如,12px字体的行高为20px,14px字体的行高为22px。
当然,业内还有其他定义方法,例如字号的1.3倍或1.5倍等,这都没关系,只要保证界面舒适性即可。
5)色值
在界面的字体颜色使用上,设计规范从两个维度做了控制,分别是颜色的数量与颜色的质量。
在数量上,占界面百分之九十五的字体颜色的数量控制在4种以内。在质量上,我们遵循了无障碍设计原则,保证了文字的可读性。
以下是W3C的无障碍设计原则:文本和背景的对比足够,为视力障碍者提供足够的对比度。
- (3:1)在WCAG2.0 1.4.3(AA级)下,大型文本(18pt或14pt粗体或更大)的最小对比度。
- (4.5:1)在WCAG2.0 1.4.3(AA级)下,常规尺寸文本的最小对比度。
- (7:1)在WCAG2.0 1.4.6(AAA级)下,常规尺寸文本的增强对比度。
2. 间距规范
一个产品界面,想要看起来舒服,间距在其中起到的作用不容小嘘。元素间合适的间距会让用户有继续往下阅读信息的冲动,并且能够让用户感受到产品的专业性。界面间距分为多种,规则也较为细致,下面笔者大致罗列下。
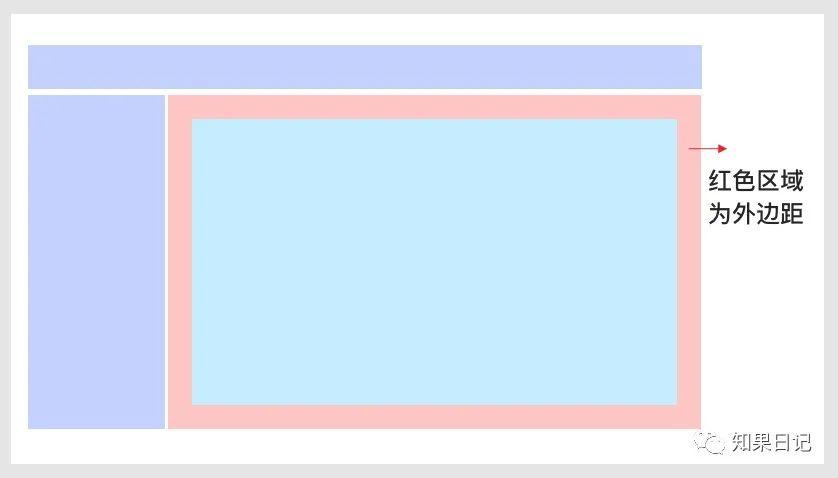
1)外边距
当内容区域与页面容器之间为0的距离时,会给人内容要溢出屏幕的感觉。因此,合适的外边距会让界面的排版更加整齐和有呼吸感。在设计规范中,常用的外边距有12px、16px、20px、24px……

2)行间距
行与行之间的间距通常涉及到信息的传递效果。太紧凑或太宽松的行间距都会增加用户的阅读负担。
根据行高的计算方法,在常规使用中,主字号12px与14px的行间距均为8px,即12px字体的行高为20px,14px字体的行高为22px。
3)元素间距
元素间距是指文字与组件之间、组件内部元素之间、组件与组件之间等的间距。为了达到界面整齐和舒适的效果,元素间的间距常用到的为4px、8px、12px……
具体从多小的间距取值,向上递增,和界面的整体宽松度有密切关系。

4)模块间距
模块之间的间距也是一个值得考究的问题。通常关联度较高的模块会靠的较近,关联度低的模块会较远。设计规范中,模块间常用的间距为8px、12px、16px、20px……
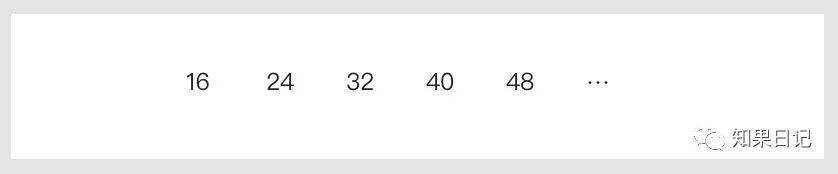
这里,笔者给大家推荐一个计算页面元素间距的计算公式:a+bn。a通常为栅格的gutter的值,b为一个可以帮助间距有规律递增的值。例如:16+8n,n为自然数。间距规则如下:

3. 图标规范
图标对于B端产品界面来说也非常重要,图标品质的优劣,直接影响到界面整体的美观度和识别度。一套标准化且拓展性高的图标库,不仅可以提升图标的设计质量,还可提升产品的一致性。
笔者带领团队完成设计规范图标库时,分了四步走。
1)定义图标风格。
设计规范的图标不是想怎么定义就怎么定义的,首先要明确图标的使用范畴,例如哪些产品用、哪些页面哪些范围会使用到图标、产品的目标用户是哪些人、图标的情绪版等。了解清楚这些后,才可着手确定设计风格。
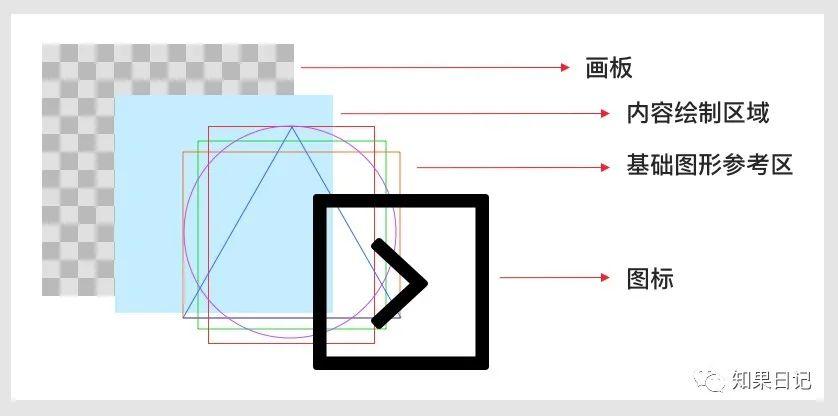
2)制定图标绘制规则
确定设计风格后,就要制定图标设计规则,这样子才能保证设计师协作中设计出来的图标是具有一致性的。
图标设计规则包括:画板尺寸、出血位、内容绘制区域、图标线条粗细、图标圆点大小、图标圆角、斜角度、基础图形参考区等(这部分内容笔者会专门开一篇文章来给大家细讲)。

3)筛选通用性图标
对于企业级设计规范来说,只需要将通用性图标梳理出来即可,保证产品大范畴上的一致性,无需面面俱到。这样不仅做到了企业级设计规范的克制,又给了业务发挥的空间。
4)按照规则绘制通用性图标
选出通用性图标后,设计师按照图标绘制规则绘制即可。
但规则不是死的,当基础型无法满足需要的时候,以它们为准向外散发,在遵循设计规范的基础上,做视觉上的平衡和微调。并且所有图标最后都要合并路径,保证图形规整和干净,便于正确输出和使用。
4. 文案规范
文案是用户与界面交互的重要渠道,通过文案的表达,用户可以感受产品的调性。对于企业级设计规范来说,我们可以去定义一些较为原则性的文案表达方式,规避因个体因素带来的文案质量差异问题。
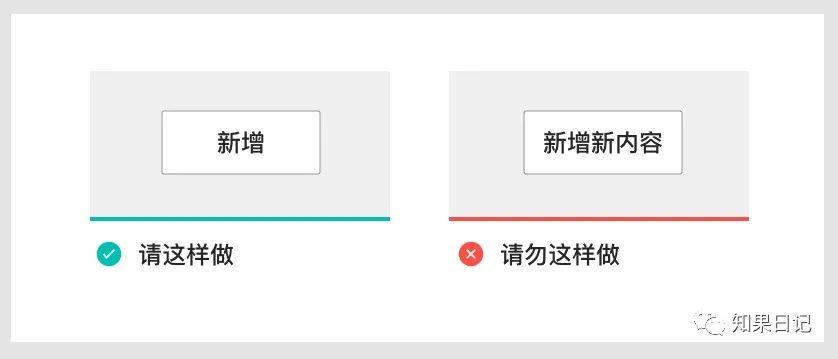
1)简洁清晰
文案并不是越长越好,而是简洁且阐明要义,可通畅地指导用户操作即可,省略不需要的词汇。

2)准确有效
文案做到简洁清晰后,还需要关注文案表达是否准确有效,也就是文字表达要精准,不能因为简洁而丢失了关键信息。

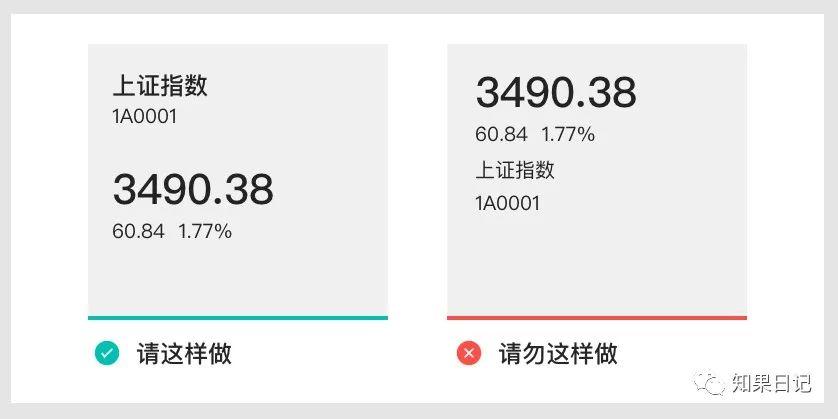
3)重点前置
根据F型阅读顺序,重要的信息需要前置,尽量放在页面左上角,让用户一眼就可以看到重要信息。

4)用户视角
B端产品经常会抛出一堆错误代码给用户,而用户根本看不懂。因此,文案描述需要站在用户视角去撰写,词汇要易于理解。
5)表述统一
将相似场景的文案进行统一化处理,降低用户理解页面的成本。

5. 颜色规范
色彩可以影响我们对物体的感受,可以帮助物体传达更为形象的含义。
在B端产品界面中,色彩的使用可以让界面更生动,同时可以辅助界面相关要素的含义传达,相比用户通过阅读文字来理解界面信息,色彩可以帮助用户更快速地理解信息。通常企业级设计规范色彩体系分为主色、功能色、中性色和其他色。
1)主色
主色可以传播产品的特性,及确定产品的主基调。
主色的应用场景包括主要按钮、重要信息提示、操作状态等。主色在设计上要注意符合产品调性,常见的主色有蓝色(大部分系统)、绿色(数据分析类系统)、橙色(云计算类、食品管理类系统)和红色(金融类)。
2)功能色
功能色通常使用在产品内的信息状态中,例如成功、失败、警告、提示等。我们在功能色的选取上遵循用户对色彩的基本认知。建议在同一个产品中,保持一致的功能色。
3)中性色
中性色被大量使用在产品界面的文字、边框、分割线等场景中。中性色可以保持产品界面整体的稳定和专业。通常来说,标题、正文、边框的色值会深一点,分割线、背景、禁用色、斑马纹的色值会浅一点。
4)其他色
除了主色、功能色、中性色,在产品界面上还会需要使用到其他颜色来支持产品界面的设计。例如必填项的颜色。
设计规范中的色值,建议让开发放到代码样式库中,这样子便于做到全局换肤。同时UI设计师在拓展设计规范的时候,也要严格从色彩库里面取出来,不可随意增加外部颜色来设计界面。
6. 阴影规范
在产品界面中,有些特殊的元素会使用到阴影,从阴影中我们可以看出物体距离平面的高度,距离平面越高的物体阴影越大。
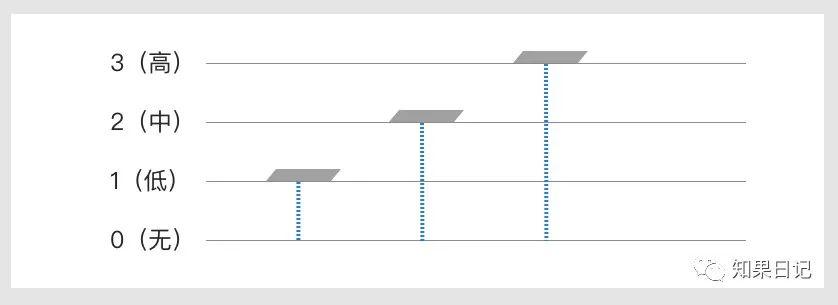
不同的规范对阴影的定义不同,笔者定义设计规范的阴影时,将界面元素分为了无、低、中、高四个层级,不同的层级,其阴影效果和属性也不同。

1)无
在0这一层级中,元素直接放置于界面上,与界面完全重叠,因此元素无阴影。例如输入框、表格。
2)低
在1这一层级中,元素与基准面的关系是展开并跟随,该层中的元素主要是下拉面板。
3)中
在2这一层级中,被操作元素为存在于界面上的常态悬浮元素,例如目录组件。
4)高
在3这一层级中,元素的运动与其他层级没有关联,例如弹框。
7. 圆角规范
不同的图形,给人不同的视觉和心理感受。三角形给人稳定、平衡、尖锐的感受;圆形给人完整、统一、圆润的感受;正方形给人可靠、严肃和权威的感觉。假如改变了一个图形的边框圆角,将会给用户带去不一样的感受。
1)0px边框圆角
给人冷冰冰、硬朗的感觉,假如产品界面上都是0px边框圆角的容器,会让用户感觉产品很生硬。
2)2px边框圆角
容器加入2px边框圆角后,可以发现图形顿时变得柔和了,而这种柔和又不失立挺,传达出了产品专业的感觉。
3)4px边框圆角
4px边框圆角比2px边框圆角稍微圆润点,和2px边框圆角一样,是B端界面常用的边框圆角数值。
4)8px边框圆角
8px边框圆角比2px边框圆角显得更加圆润,使用8px边框圆角的界面,会给人柔和的感觉。
5)圆角
容器直接使用圆角也是有的,但不多。圆角容器更适合在母婴类、女性类等产品中使用,给用户亲切之感。在给产品选择容器的边框圆角时,建议从产品的特性出发去考虑。任何一种边框圆角都可以在产品界面中出现,但选择合适的边框圆角可以为产品添加视觉美感和专业性。
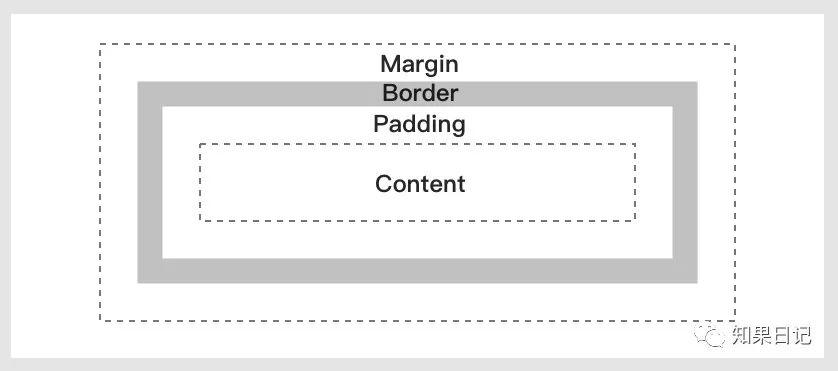
8. 盒子模型规范
所有HTML元素可以看作盒子,前端开发在搭建界面的时候,是通过一个个盒子搭建起来的,盒子包括:外边距(Margin)、边框(Border)、内边距(Padding)和实际内容(Content)。

设计规范在搭建过程中,尽量遵守盒子模型,可以减少设计与前端开发的沟通成本。

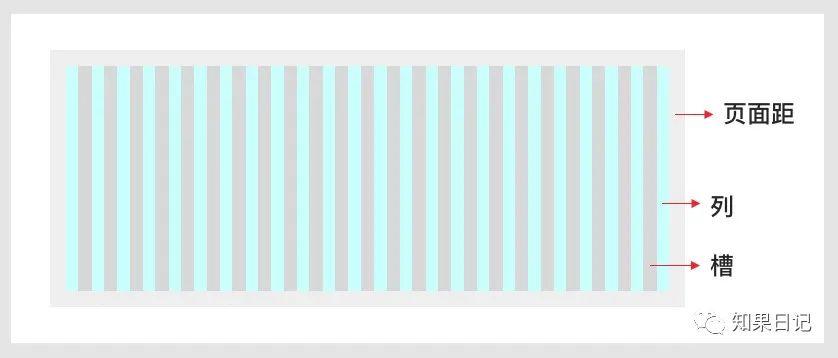
9. 栅格规范
为了提升界面布局的统一性,以及提高界面在不同屏幕分辨率下的高自适应性,设计规范需要引入栅格系统来辅助界面设计。栅格系统包括页面内容区、页边距、列、槽,如下图所示。
目前B端界面常用的栅格体系是24栅格体系,也就是对内容区域进行 24 栅格的划分设置。同时,槽值为定值,即浏览器在放大缩小时,槽值固定不变。

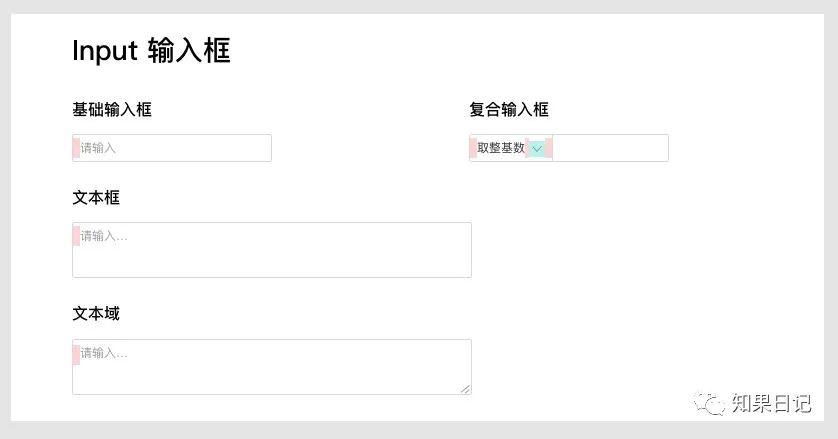
10. 组件库规范
组件是组成界面的基本单位,在色彩规范、间距规范、文字规范等原子级规范的基础上,加上组件本身需要注意的规范要素,组件被搭建出来了。笔者以“输入框”组件为例,为大家介绍下组件的设计过程。
1)组件形态
对于一个组件来说,由于使用的场景不同,组件之下还需细分组件形态,从而达到提供业务开箱即用的目的。
“输入框”可以分为基础输入框、复合输入框、本文框、文本域等。筛选出来这些形态后,需要根据之前定义的原子级规范设计组件。例如输入框的边框色、文本与边框的间距、图标的大小,如下图。

2)组件状态
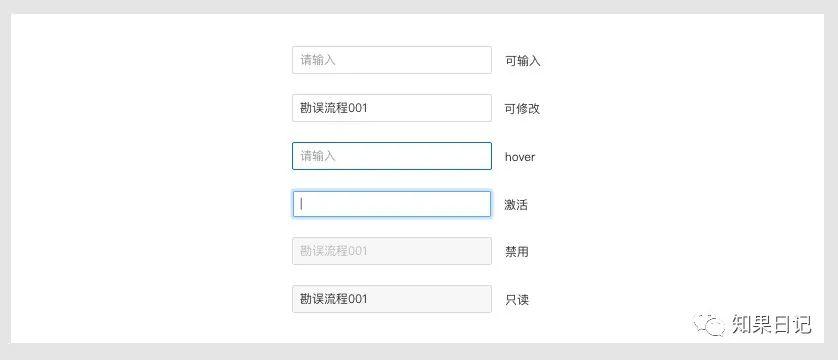
组件状态通常分为可输入、可修改、hover、激活、禁用与只读,这些都需要设计出来,如下图。

3)组件交互
作为设计师,主要完成的还是界面交互工作,很少去细究组件的交互。但组件的交互是否合理,是决定用户能否快速、顺利完成页面任务的关键。因此企业级设计规范就需要承担这部分职责,完成组件的体验交互工作,组件的体验交互分为了鼠标交互和键盘交互。
11. 页面模板规范
有了组件设计规范,基本上UI设计师已经可以搭建页面了,但是想要保证产品高度的一致性,页面模板就非常必要。基于大量业务场景,设计规范抽出一部分高共性页面,搭建产品常用的典型页面模板。在页面模板中,笔者认为可以注意如下几点。
1)强共性
强共性是指页面模板要有参考价值,这些页面是几乎每个产品普遍都会用到的高频页面,如此的页面模板才具有纳入设计规范的价值。
2)规则清晰
页面模板的定位是给UI设计师直接使用,或在此基础上拓展的,那么规则必须简单和清晰,这样才方便设计师举一反三。
3)可拓展
设计规范不可能涵盖所有的产品界面,因此要给出拓展规则,方便设计者拓展业务性页面的同时也能保持和规范的一致性。在一致性中探索设计更多的可能性,也是B端设计师一直在追求的。
四、设计规范的设计原则
在带领团队定制企业级B端设计规范的这些时日,笔者根据自己遇到的问题,梳理了一些在定制设计规范中可以参考的设计原则。

1. 明确目标
在着手制定设计规范前,需要明确设计规范要达到的目标是什么,有了目标,才能制定详细的方案与执行计划。如果盲目的开始着手设计,基本上会推翻从来。
2. 划定范围
设计规范的范围小到组件库,大到设计价值观、设计原则、页面模板等,到底要做多全,那是和目标息息相关的。因此设计规范的范围要定下来,并且哪些规范要严控,哪些可以放宽,都需要前期有范围与规划。
3. 有序执行
怎么做,是执行阶段的事情。包括色彩定几种、文字大小怎么定、换肤方案怎么设计等,都需要考虑全了再去做,而不是打开sketch就开始画。需要全盘考虑清楚,各个部分拆解清楚,相关联部分建立联系,有条不紊去设计。
4. 可用性测试
当设计规范完成一部分后,可以发放到产品部进行可用性测试,看看他们对规范是否可接受,可接受就继续往下走,如果有异议,需要停下来,先进行完善,再继续往下做。
5. 规则清晰
既然是企业级设计规范,规则就不宜定得过于复杂,一旦复杂,设计者就不好拓展,不但不容易吸收和使用规则,而且会把规则错用。因此,笔者建议规则要清晰、克制和收敛。
6. 合理迭代
设计规范是具有生命力的,会不断将合理的需求纳入规范,因此制定合理的迭代计划很重要。建议组织可以专门成立一个负责设计规范的小组,定期将业务需求收录进来后,展开讨论会,把共性需求纳入到规范中。
五、设计规范的优势
企业级设计规范,对于不同的角色来说,看待其的意义不同。但设计规范确实有其自身的优势,这是不容质疑的。
1. 设计侧
针对相似的模块,设计规范可以保证不同设计师在设计同一产品时,降低沟通成本,提高设计效率,解决用户体验一致性的问题。如此一来,设计师可以更深度地思考业务、产品目标、用户体验等更有价值的东西。
2. 开发侧
设计规范不能只存在于纸面上,需要同步形成开发资产,这样可以提升研发效率,降低维护成本。开发工程师无需再重复开发同一个组件,只需要去组件库里调用即可,配合业务逻辑,高效完成界面开发。
Antdesign、Element的设计组件库,皆有对应的开发组件库,真正做到开箱即用。
3. 测试侧
标准化的设计规范,是测试人员最喜欢看到的。1是1、2是2的设计准则,稳定了测试用例,提升了测试效率。
例如,设计规范规定弹窗footer区按钮组居中,那么测试人员只要测到不居中,就可以给产品提优化建议了。
4. 产品间
企业级设计规范的最大优势是可以保证不同产品间的互融互通,保证体验的一致性。现在在很多企业中,同一个产品的不同模块会有多个团队完成,这时候,企业级设计规范起到了非常重要的作用,它保证了产品团队使用同一份设计规范来完成产品设计。
六、对设计规范的思考
自从接手负责企业级设计规范,笔者在制定和推进的过程中,也是遇到了非常多的阻碍。俗话说得好,条条道路通罗马。因此,笔者经常思考和总结,唯一的目标,是用心将这件事情做好,真正赋能业务价值。
1. 为什么要做企业自己的设计规范
笔者在搭建企业级设计规范的时候,经常被问,现在市面上有那么多第三方设计规范,为什么还需要搭建自己的设计规范?像Antdesign,已经做得这么成熟了,直接拿来用不就好啦?
刚开始的时候,笔者时常会不知道该如何回答。但现在,我想说,搭建自有设计规范是非常必要的。原因在于:
- B端产品的业务特性决定了没有一款设计规范可以覆盖所有的场景。
- 如果使用第三方设计规范,在遇到相关规范上的问题的时候,将不能及时有效地解决问题。
- 第三方设计规范是没有生命力的,这种生命力在于不适应企业业务本身,而非规范自身的问题。而自有设计规范可以在业务的磨砺中,逐渐稳定下来,同时持续拓展生命力。
2. 设计规范如何落地
设计规范不能只在sketch里面存在,在sketch里面存在的设计规范不能紧靠审美设计出来。这里的设计规范落地分为两点。
- 设计规范等否得到业务的认可,不适应业务需要的设计规范是没有任何价值的。
- 设计规范能否从设计稿转到代码侧,成为开箱即用的设计规范,才是业务实实在在需要的。
以上两点,笔者深有体会。在笔者搭建企业级设计规范的过程中,多次评审修正,且投入业务使用与收集反馈,不断完善设计规范。同时推动开发落地与设计走查,保证设计规范在开箱即用的过程中,真正能做到提升用户体验。
七、总结
一旦开始了企业级B端设计规范之路,围绕设计规范展开的事情就会接踵而来。包括规则不适用了怎么办、规则有歧义怎么办、怎么检测规则被执行到位,等等。这些笔者遇到的问题,都会陆陆续续整理成文章,分享给大家。
往后还有很长的路要走,但是,笔者相信这条路是必须要去走,而且非常有价值要走。笔者正在构建这块的生态,欢迎有想法的小伙伴一起探讨,可以给我留言。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








👍
有价值,值得参考。。