十万个体验细节推导,原来都是这么回事!第二期
编辑导语:一位优秀的设计师不仅能够提出解决方案,同时也要学会“推销”自己的解决方案。所以,对于一款好的产品,我们需要发现美的眼睛,也需要“打破砂锅,一探究竟”的探索精神。而现在,“推导”成了我们的有力武器。作者为我们分享了一些体验细节的推导,我们一起来看一下。

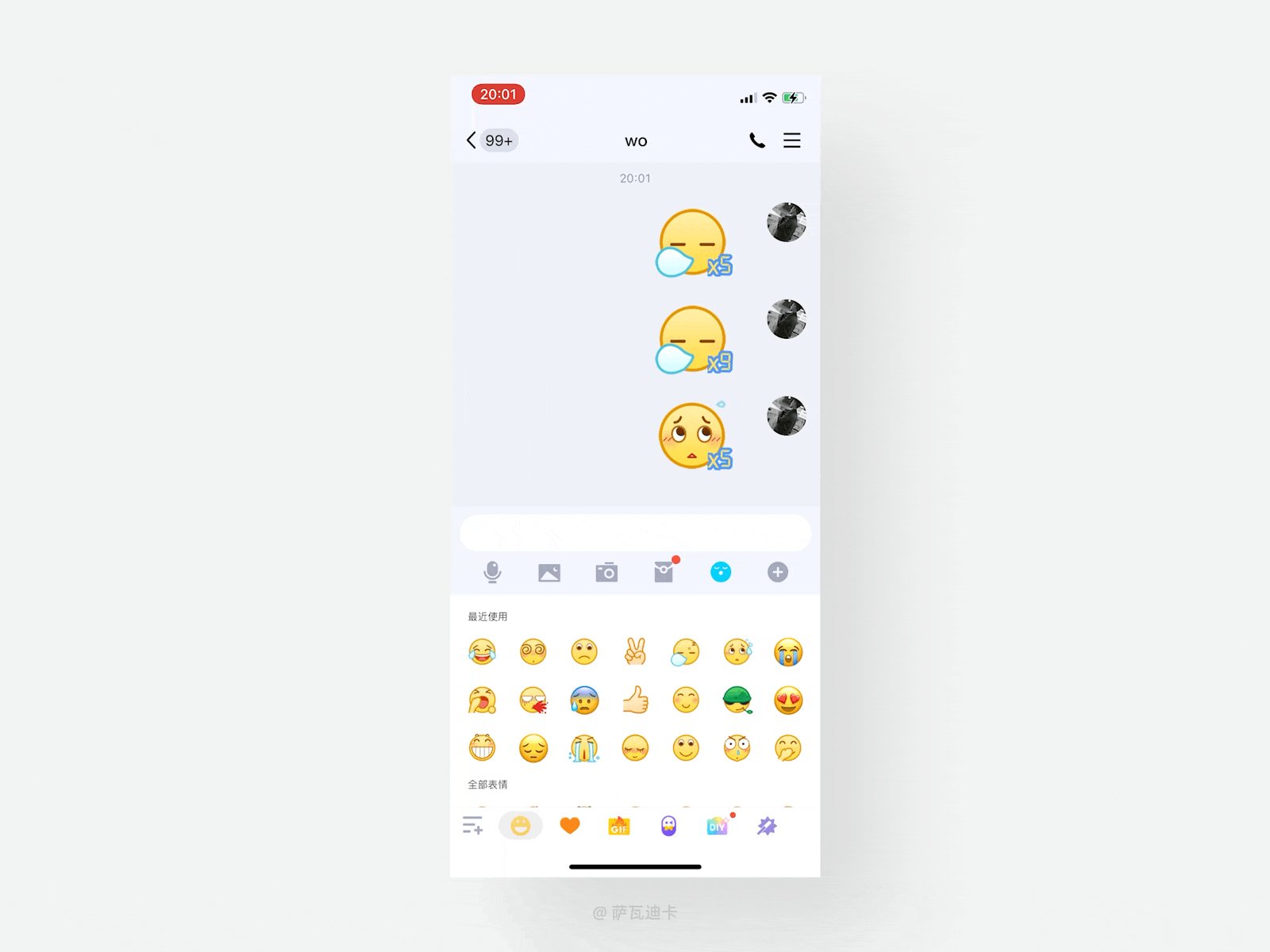
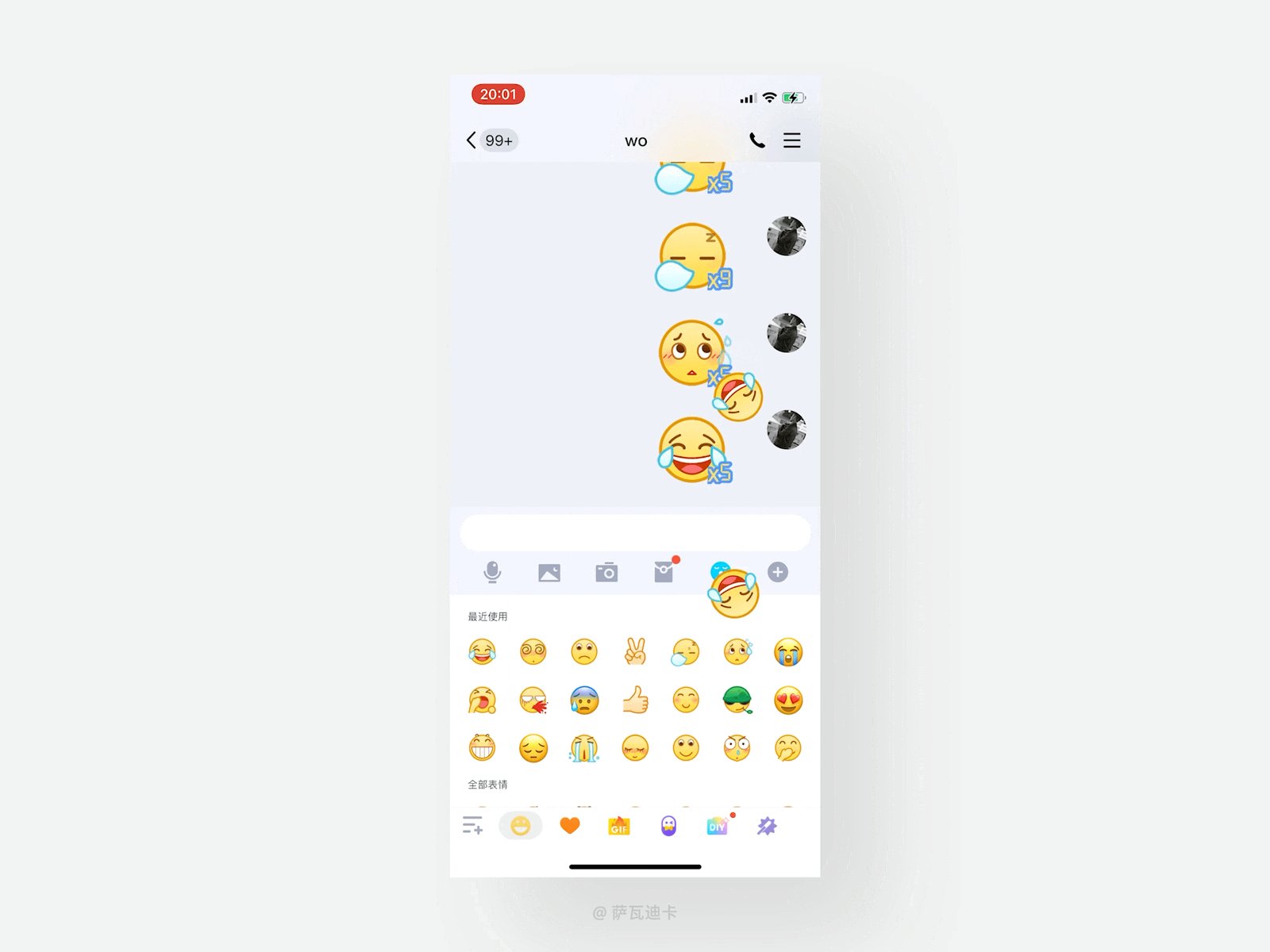
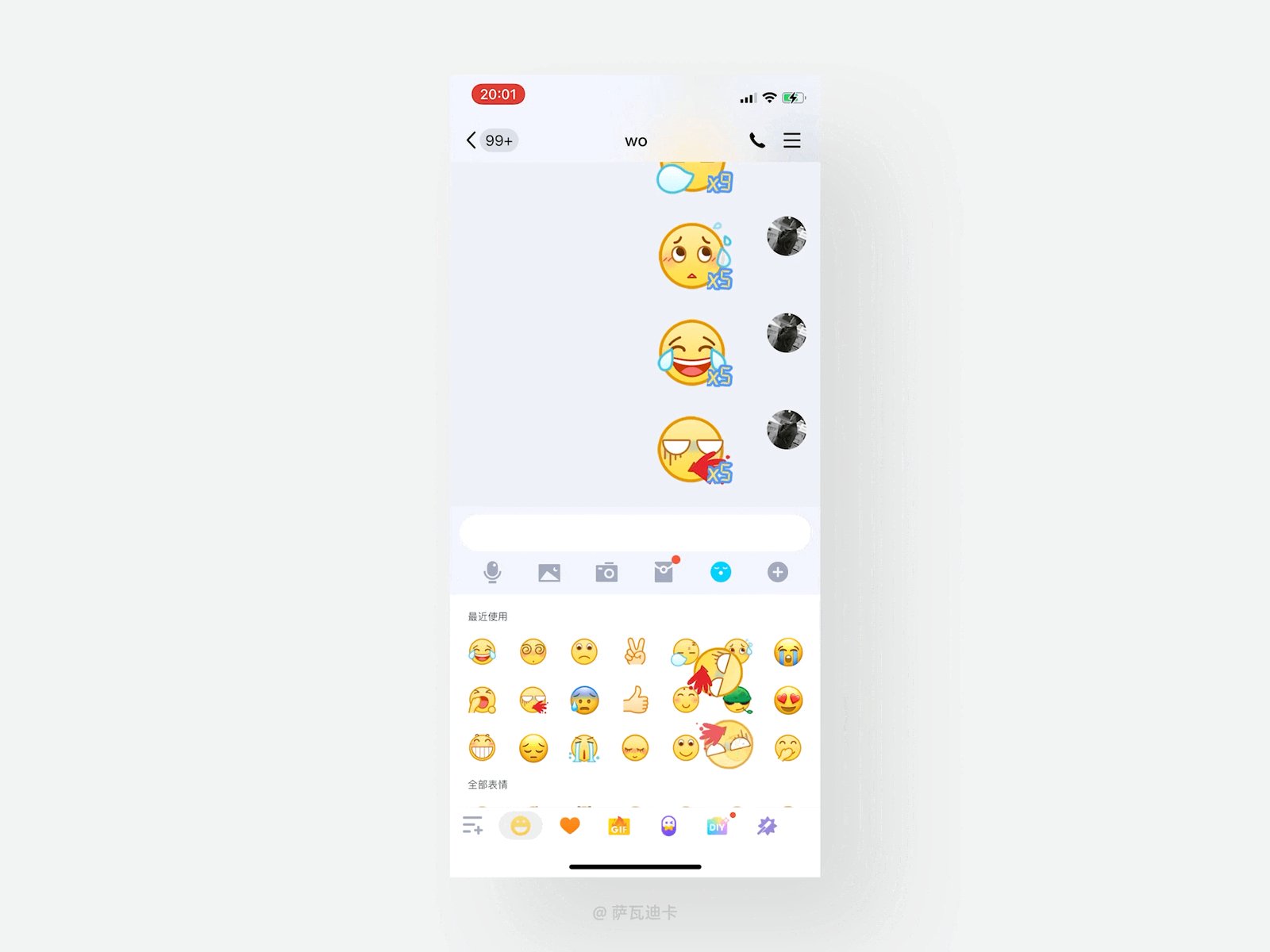
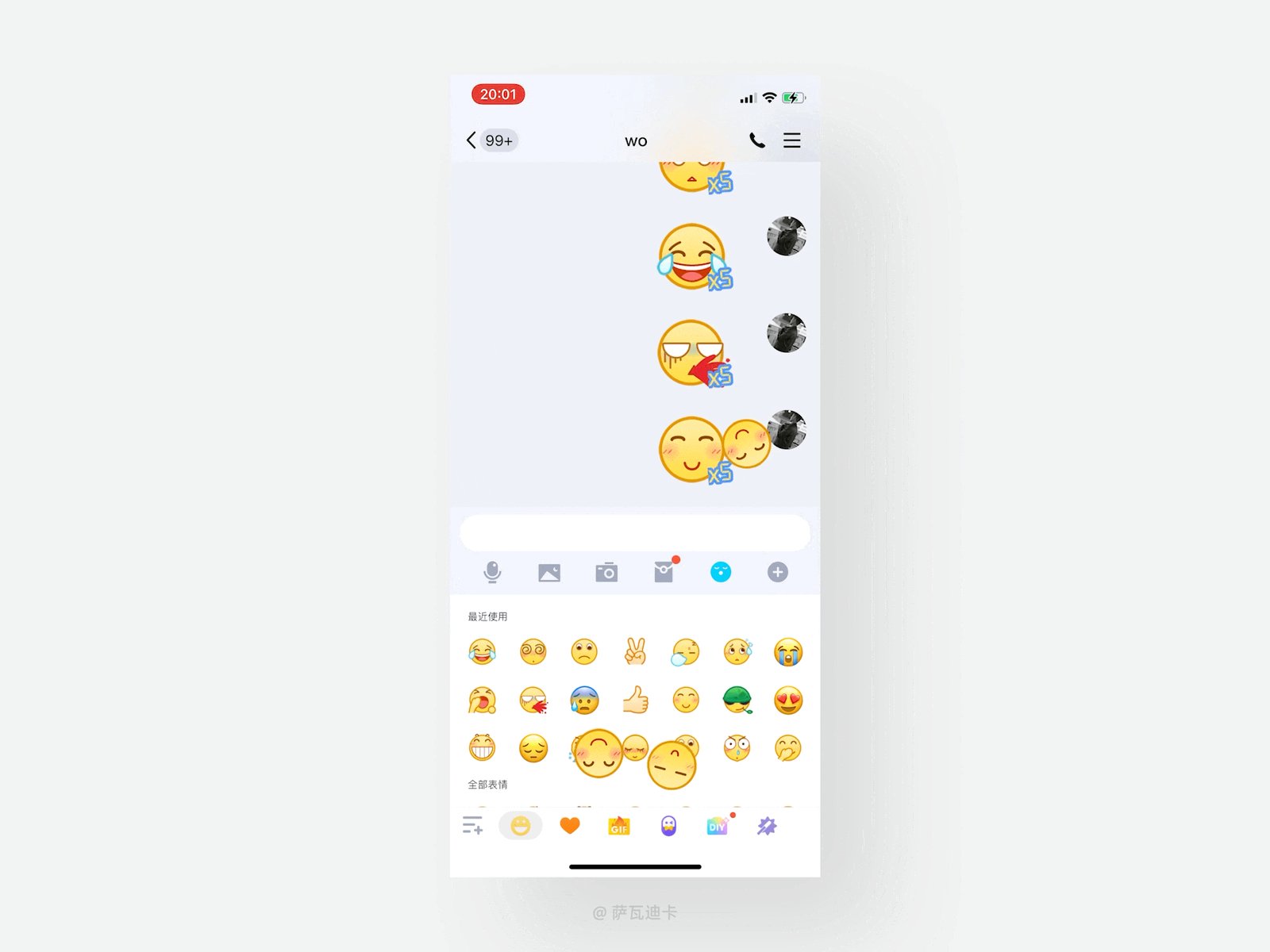
一、【QQ】-有趣的表情弹射特效

1. 【使用场景】
QQ作为小学生们热门的聊天使用工具,虽然简单的文字与表情图标能满足他们的日常沟通,但毕竟属于年轻一代,也会更加注重聊天的体验与互动。目前来看聊天中缺乏趣味性,互动性,难以提升聊天体验。
2. 【设计思考】
1)设计目标:
- 针对用户:解决聊天中趣味性、互动性差的问题;
- 针对产品:优化聊天内容的显示,增加用户在聊天界面的停留时长,提升产品口碑。
2)设计方案:
- 在QQ中聊天时,选中某个表情图标拖入到指定区域后,即可出现有趣的表情弹射特效。这么做在聊天中能增添不少趣味性,同时也增加了社交互动体验;
- 选中的表情在界面内无规律的弹射,仅出现5秒后自动消失,这么做既不会干扰到用户的聊天节奏,也不会由于看太久让用户产生视觉疲劳。
3)总结心得:
适度的在产品中增加互动感能有效提升用户对产品的好感度。QQ采用表情弹射特效让年轻一代的用户在聊天中多了些许互动乐趣。
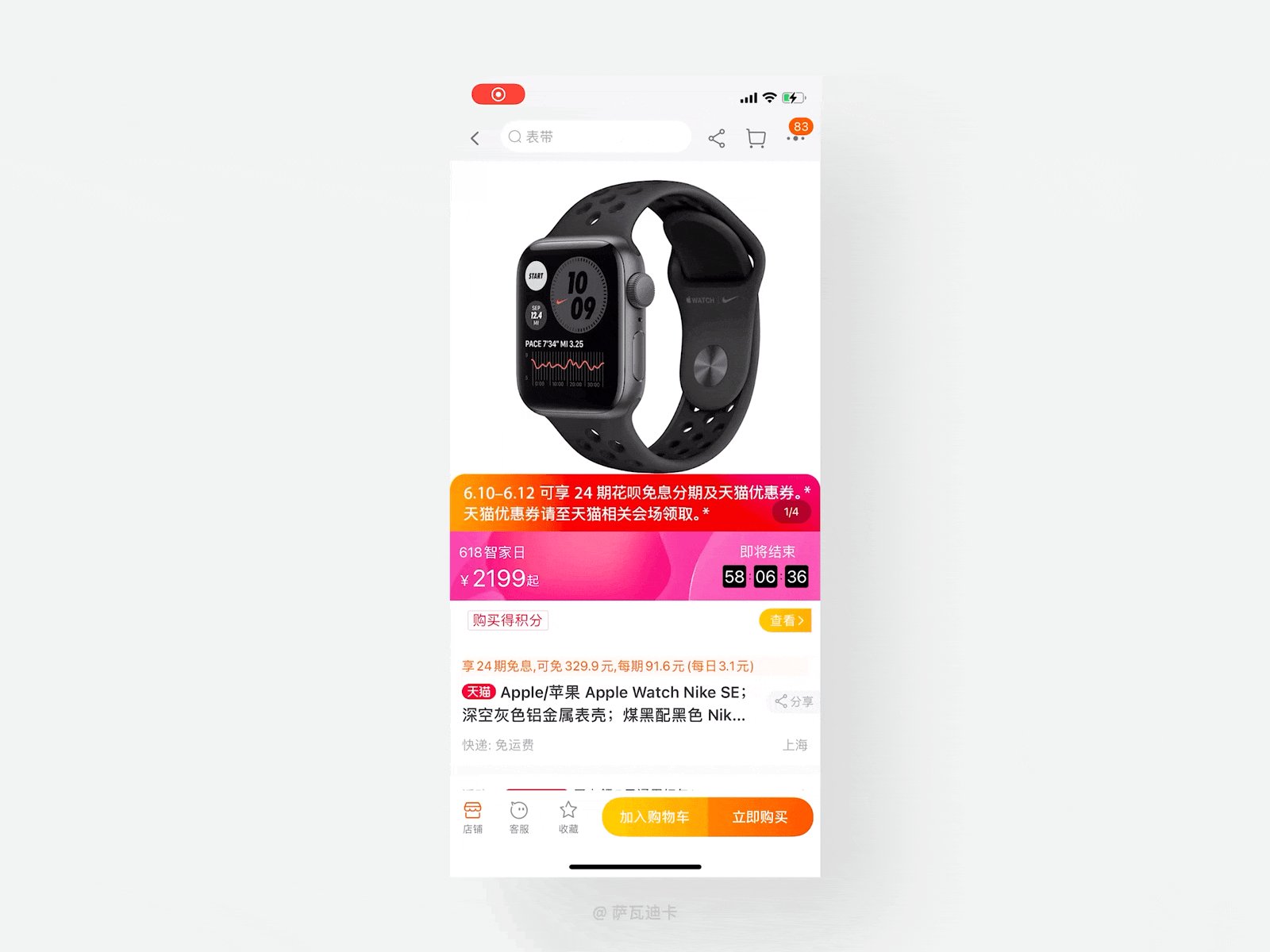
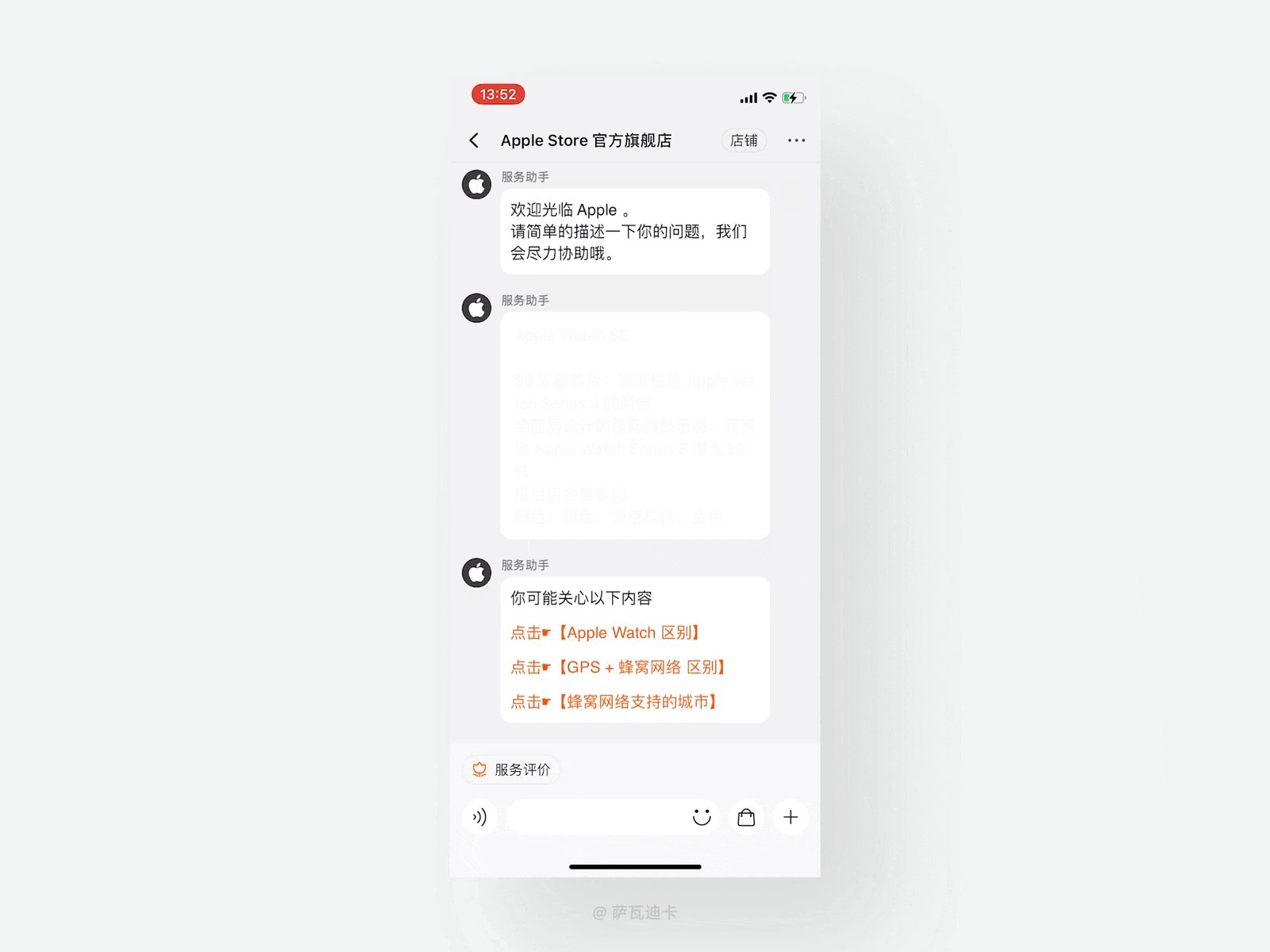
二、【淘宝】-咨询时的快问快答

1. 【使用场景】
用户在淘宝看中喜爱的商品时,一般都会咨询客服详细情况,希望客服可以快速了解到自己的需求。可目前来看,用户只能自己手打问题去咨询客服,咨询的效率得不到提升。
2. 【设计思考】
1)设计目标:
- 针对用户:解决用户咨询效率低的问题;
- 针对产品:优化咨询时提问的方式,提升产品的易用性。
2)设计方案:
- 用户点击「客服」之后,弹出发送商品的快捷操作,发送后能让客服快速了解到咨询的是什么商品,方便客服去解答问题;
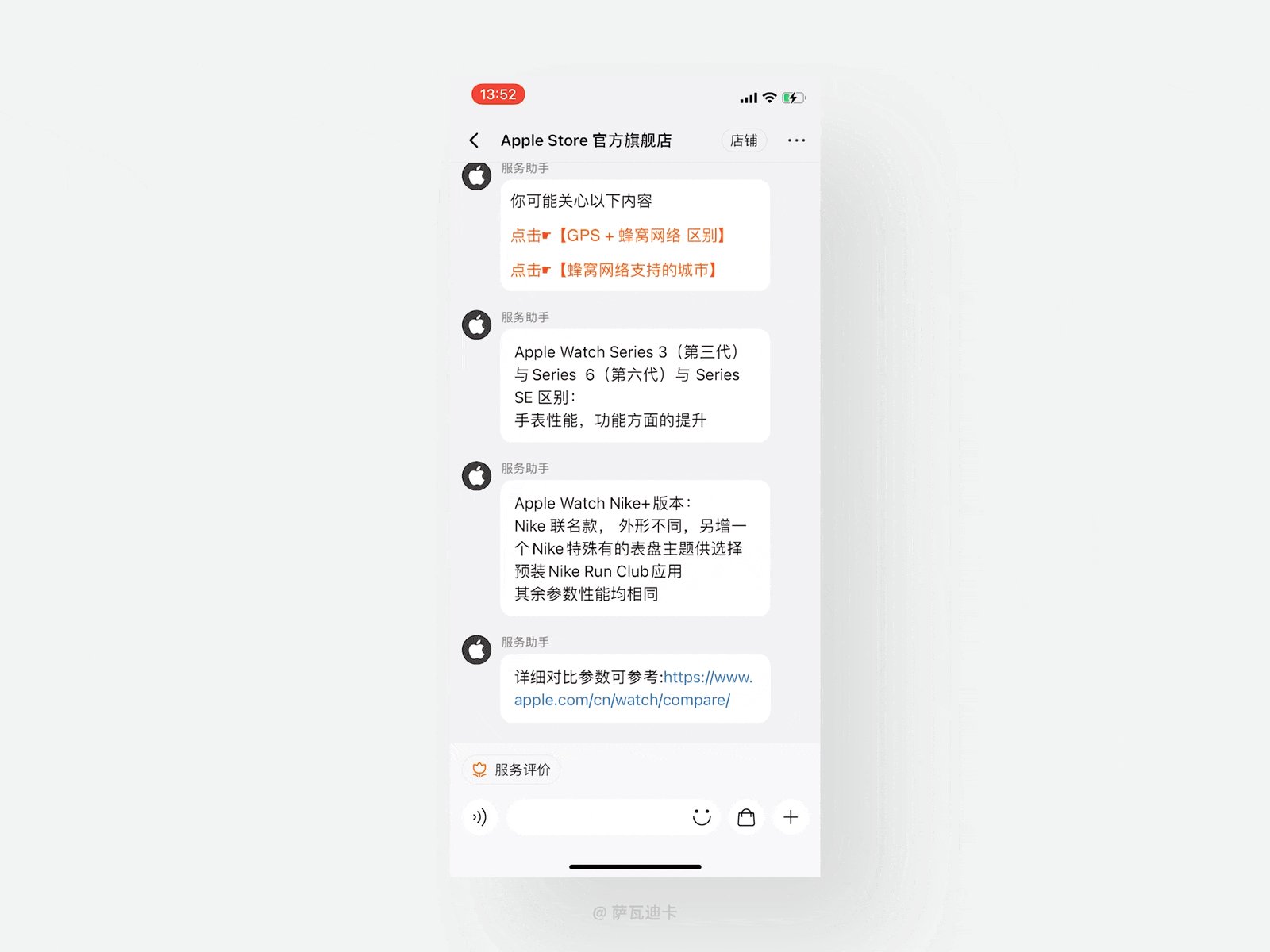
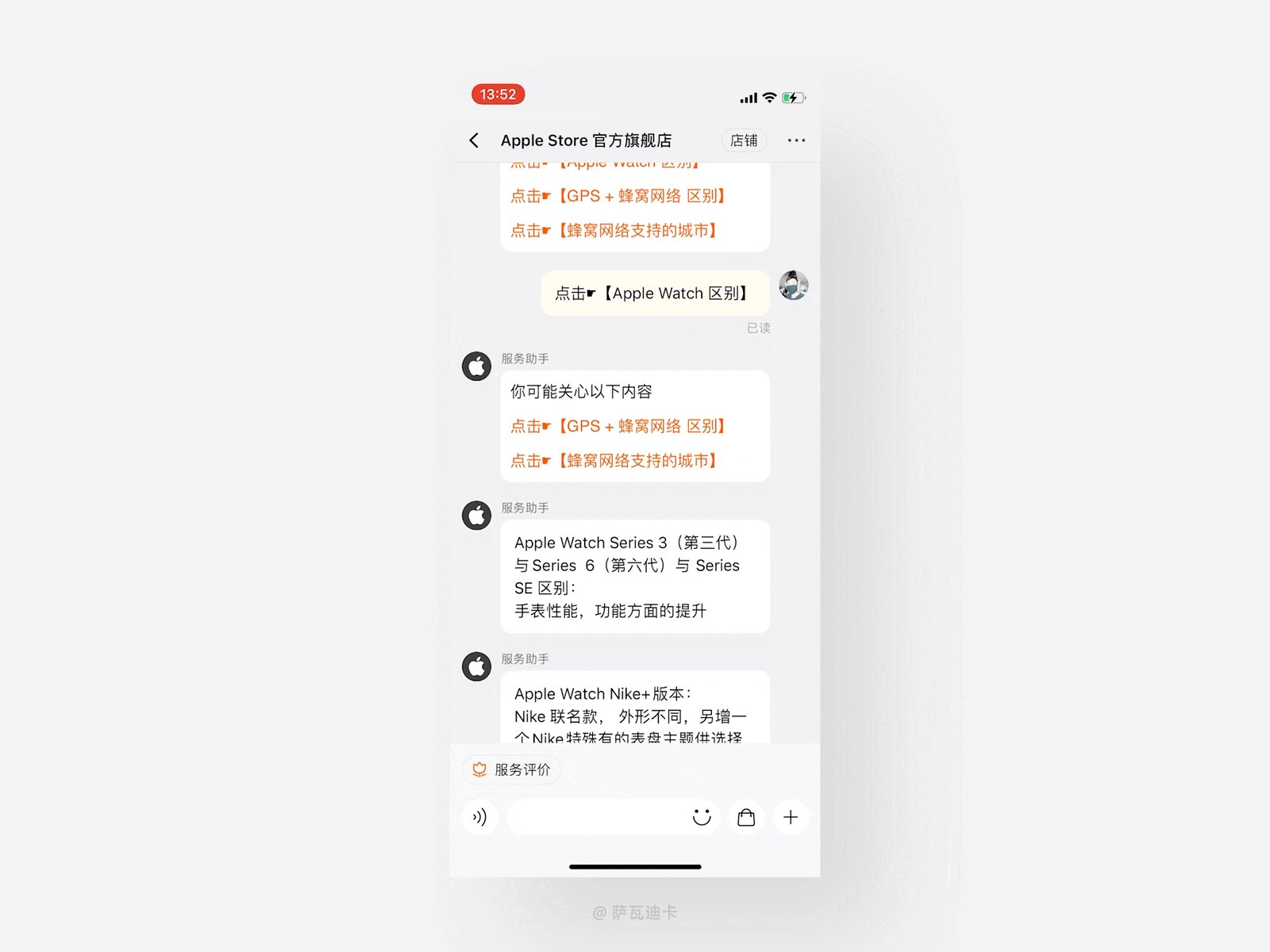
- 发送后也弹出了关于该商品的常见问题入口,用户点击即可自动答复,避免了用户手动输入问题的苦恼,也有效提升了咨询的效率。
3)总结心得:
一个好的流程应该尽可能的减少用户的操作。淘宝咨询时的快问快答形式,有效的提高了用户的操作效率。
三、【微信】-有趣的文字表情特效

1. 【使用场景】
微信作为用户热门的聊天工具,虽然简单文字能满足用户日常沟通,但聊天中缺乏趣味性,难以让用户提升聊天体验。
2. 【设计思考】
1)设计目标:
- 针对用户:提升用户聊天的乐趣;
- 针对产品:优化聊天内容的显示,增加用户对产品的好感度。
2)设计方案:
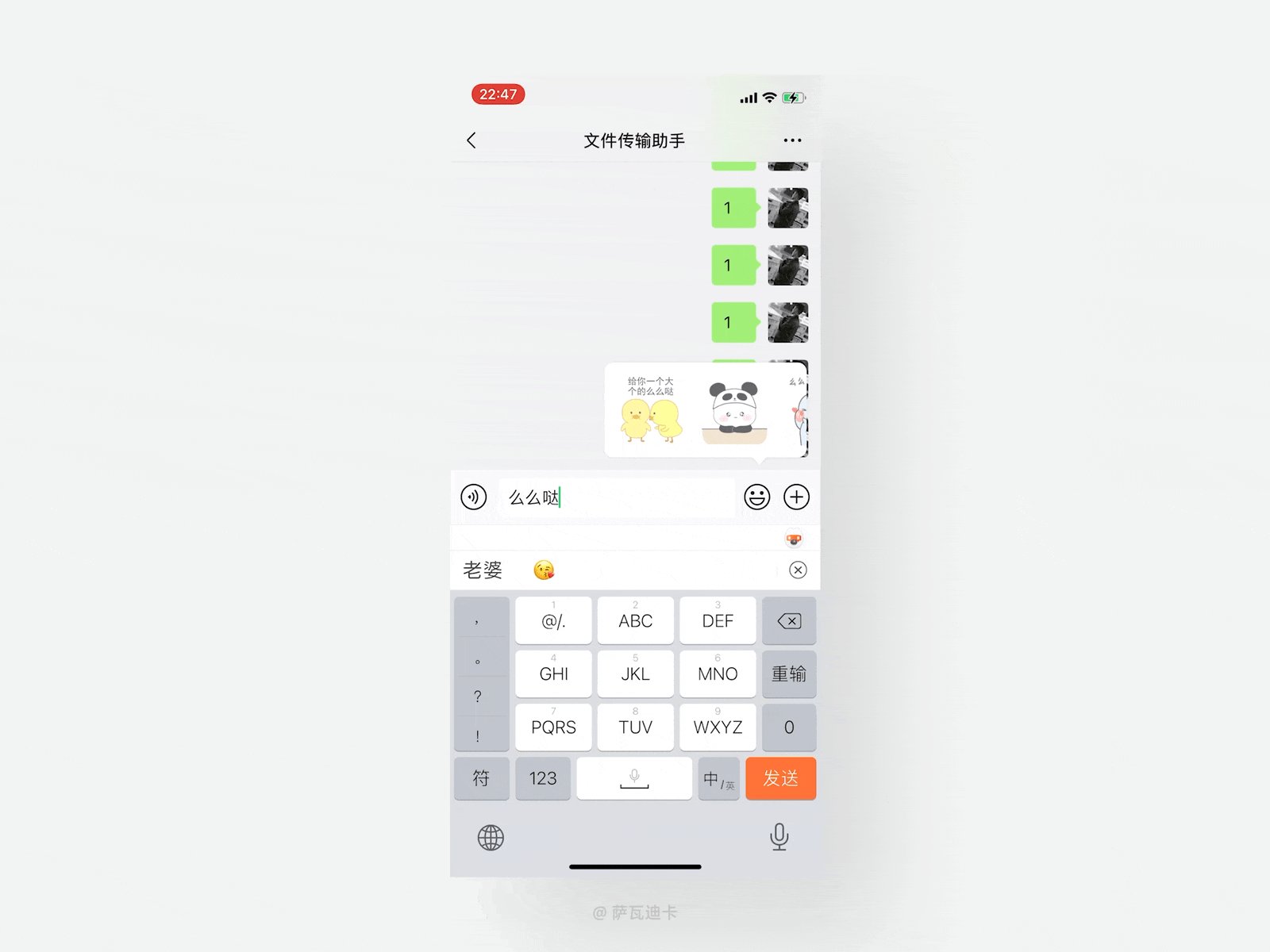
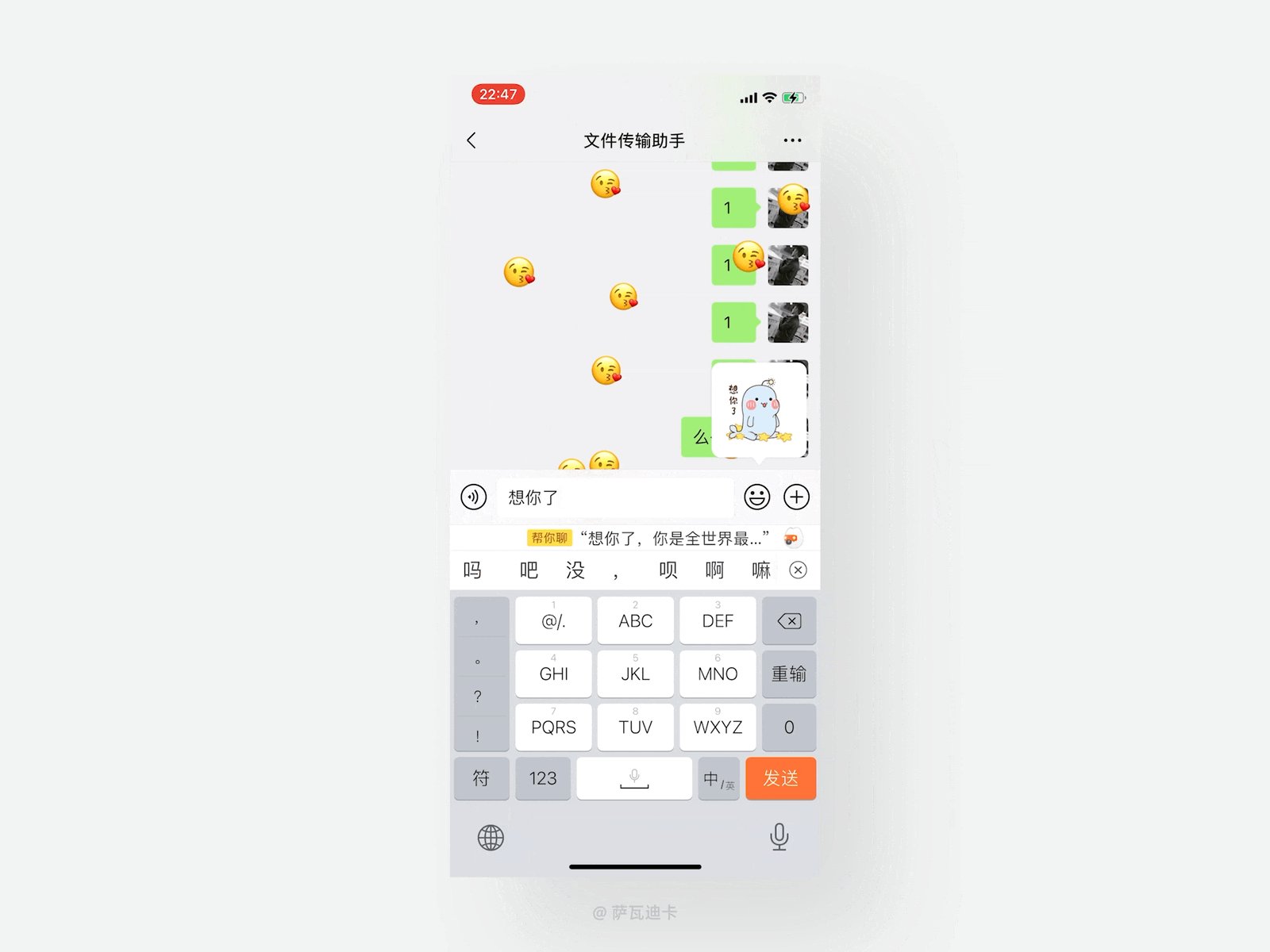
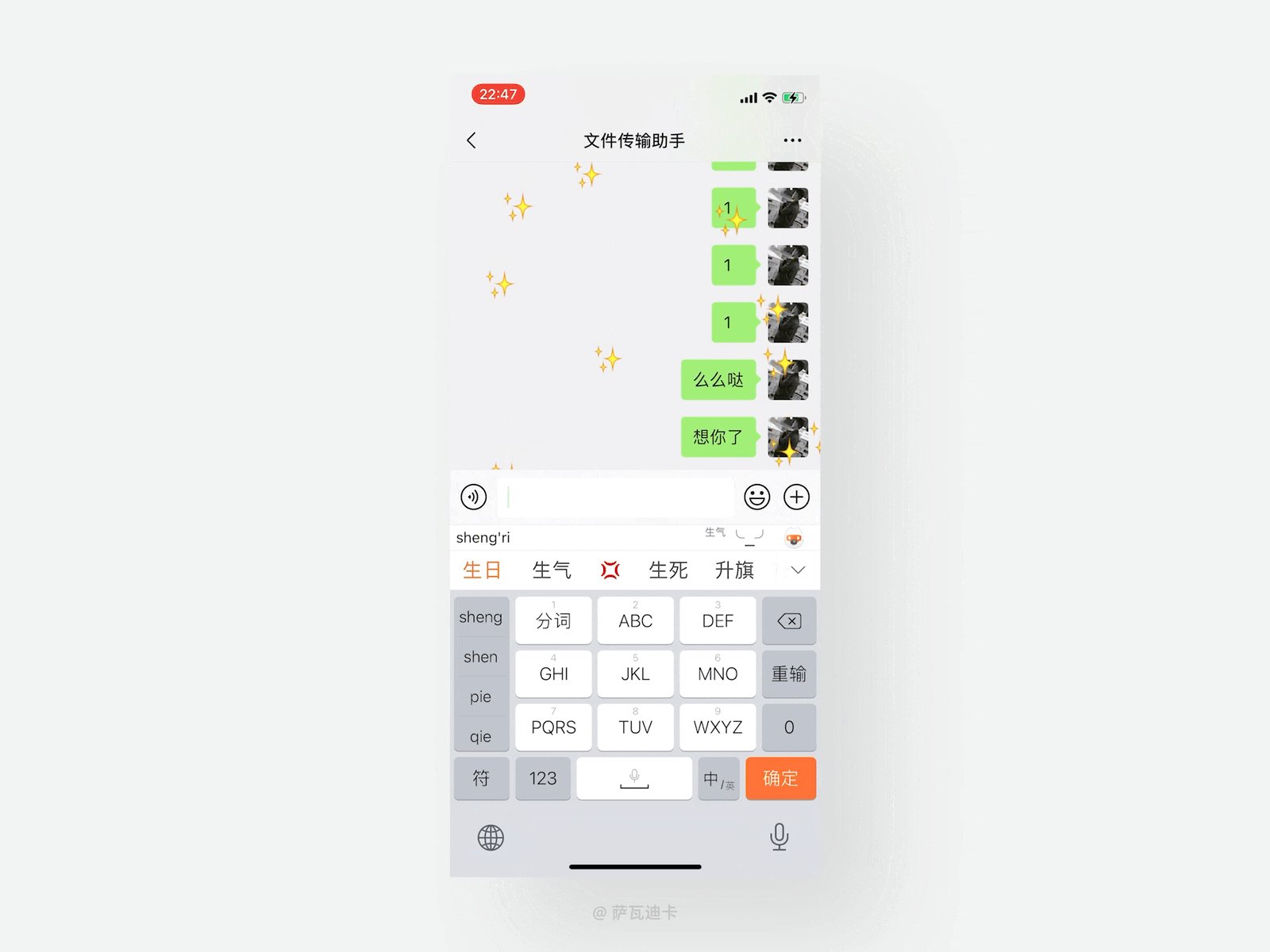
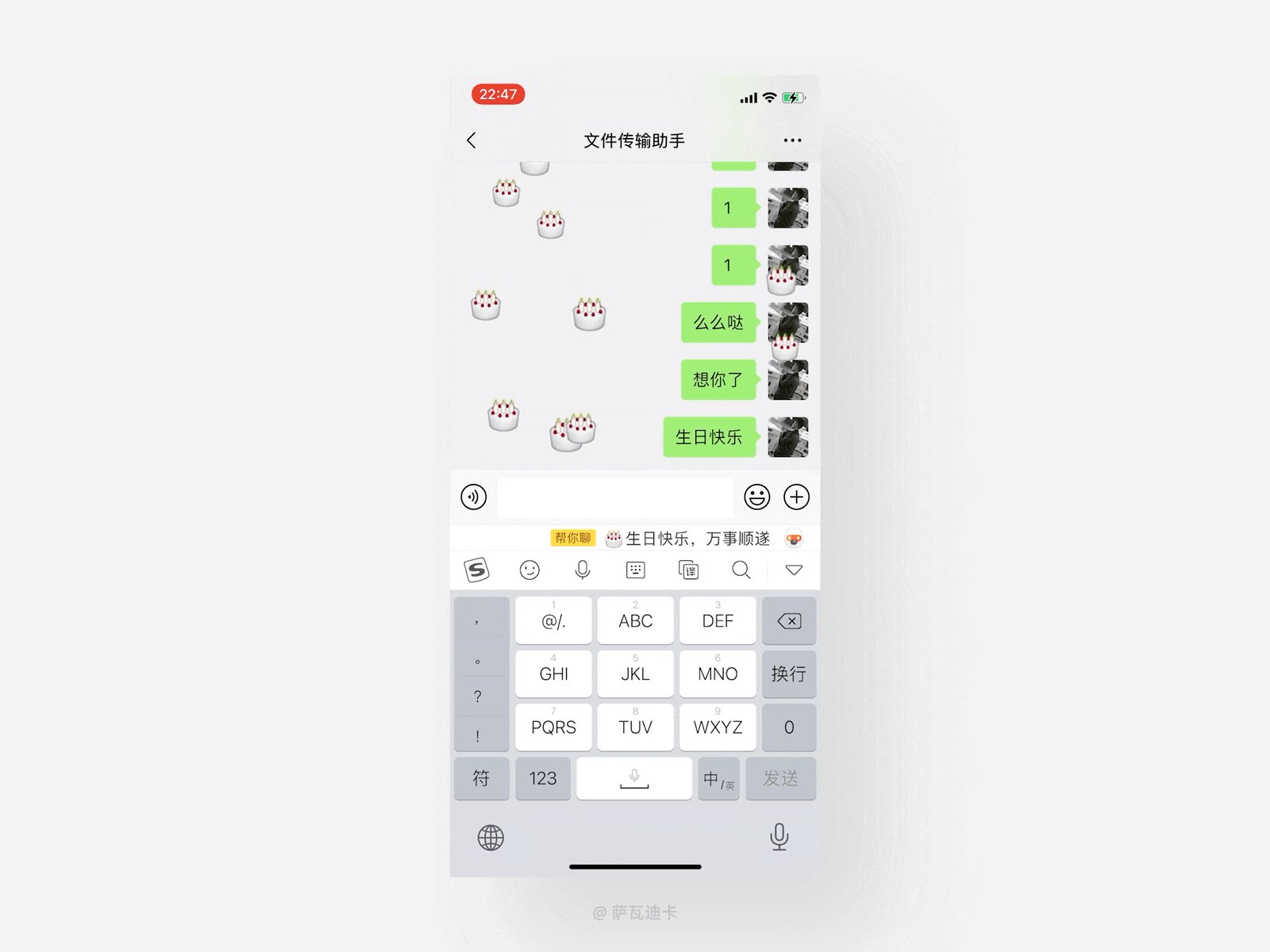
① 在微信聊天时,输入特定词语,比如发送“么么哒”会出现亲亲表情,发送“想你了”会下一场星星雨,发送“生日快乐”会下一场蛋糕雨。这么做给聊天增添了不少趣味性,也让用户在发送文字时不断的收到惊喜。
② 表情雨以微交互的形式从天而降错落出现,每次文字都会对应相关情感化的表情,能让用户很好的体验聊天过程。表情雨仅出现5秒自动消失,这么做不会打扰到用户的聊天节奏,也不会由于看太久让用户产生视觉疲劳。
3)总结心得:
适度的情感化设计能有效增加用户对产品的好感度。微信App采用文字表情特效让用户在聊天中多了些许乐趣。
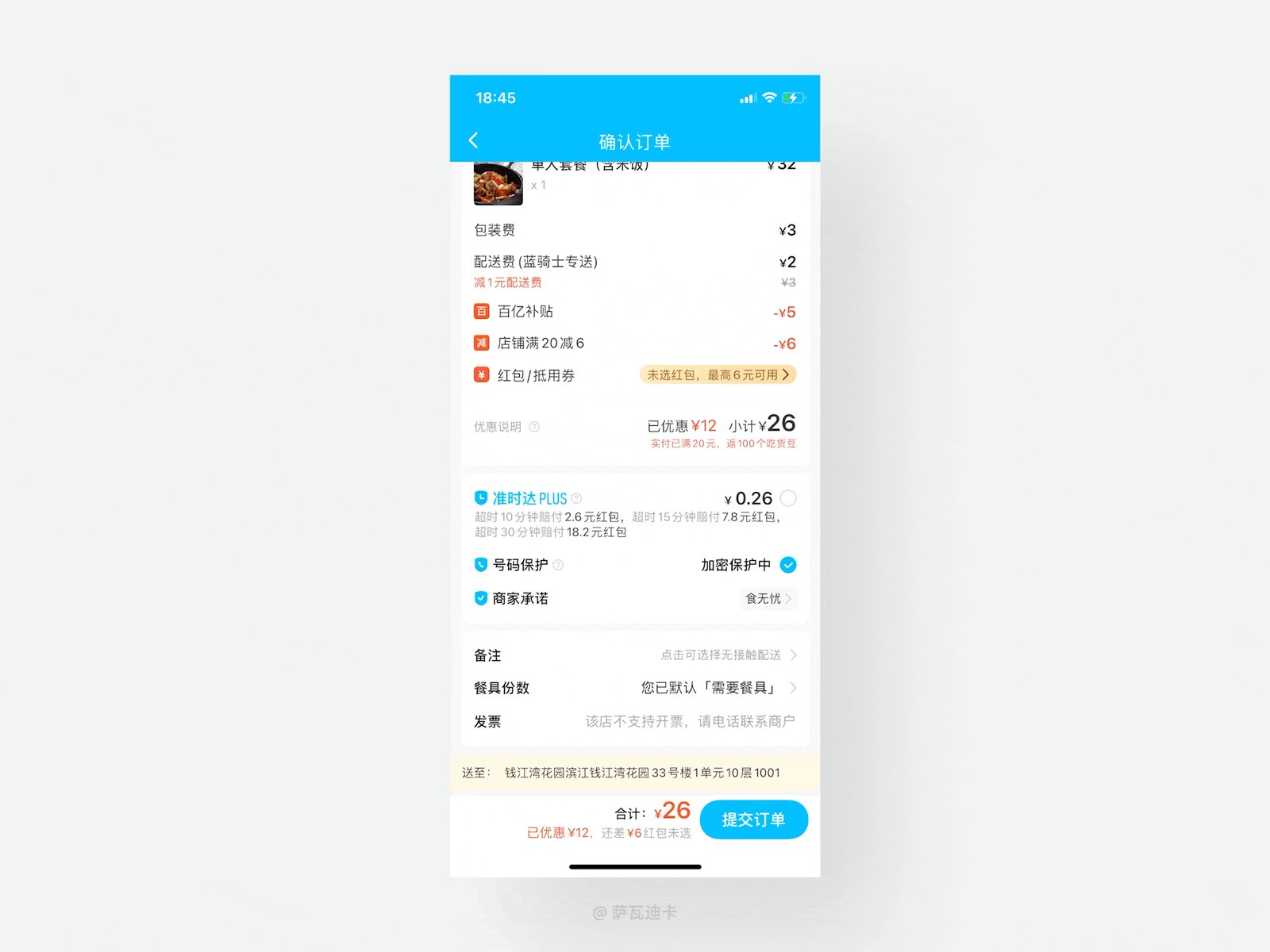
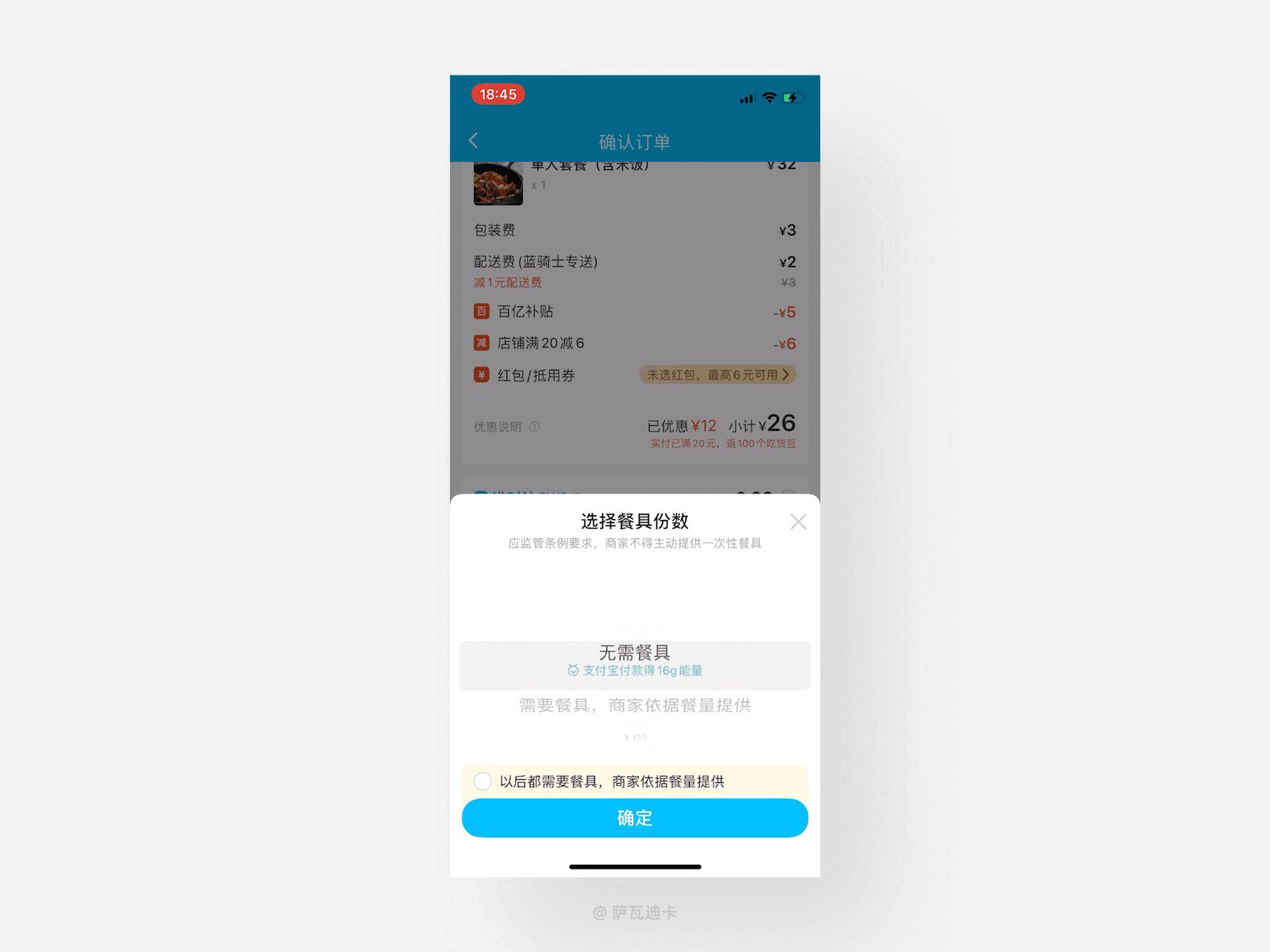
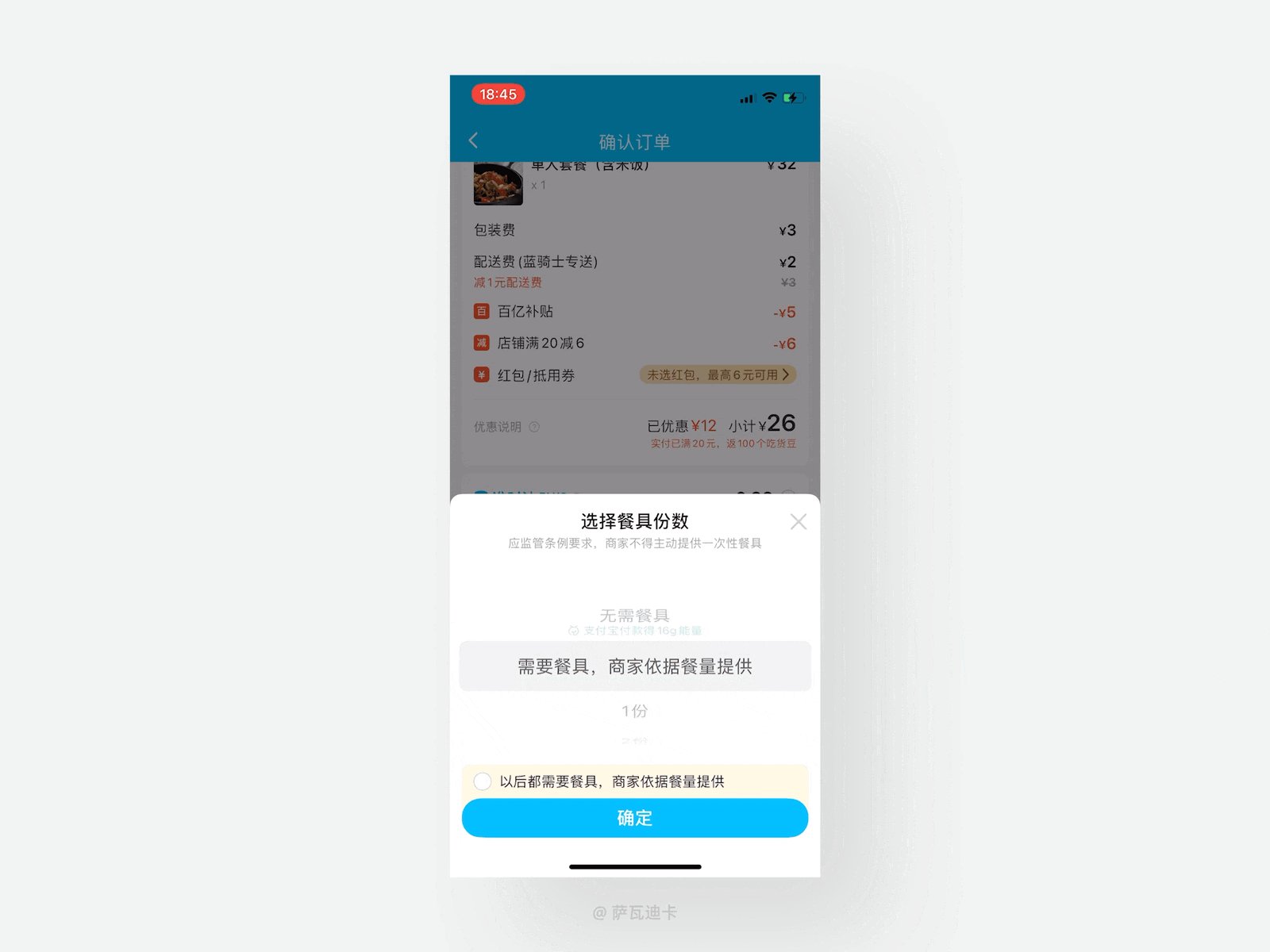
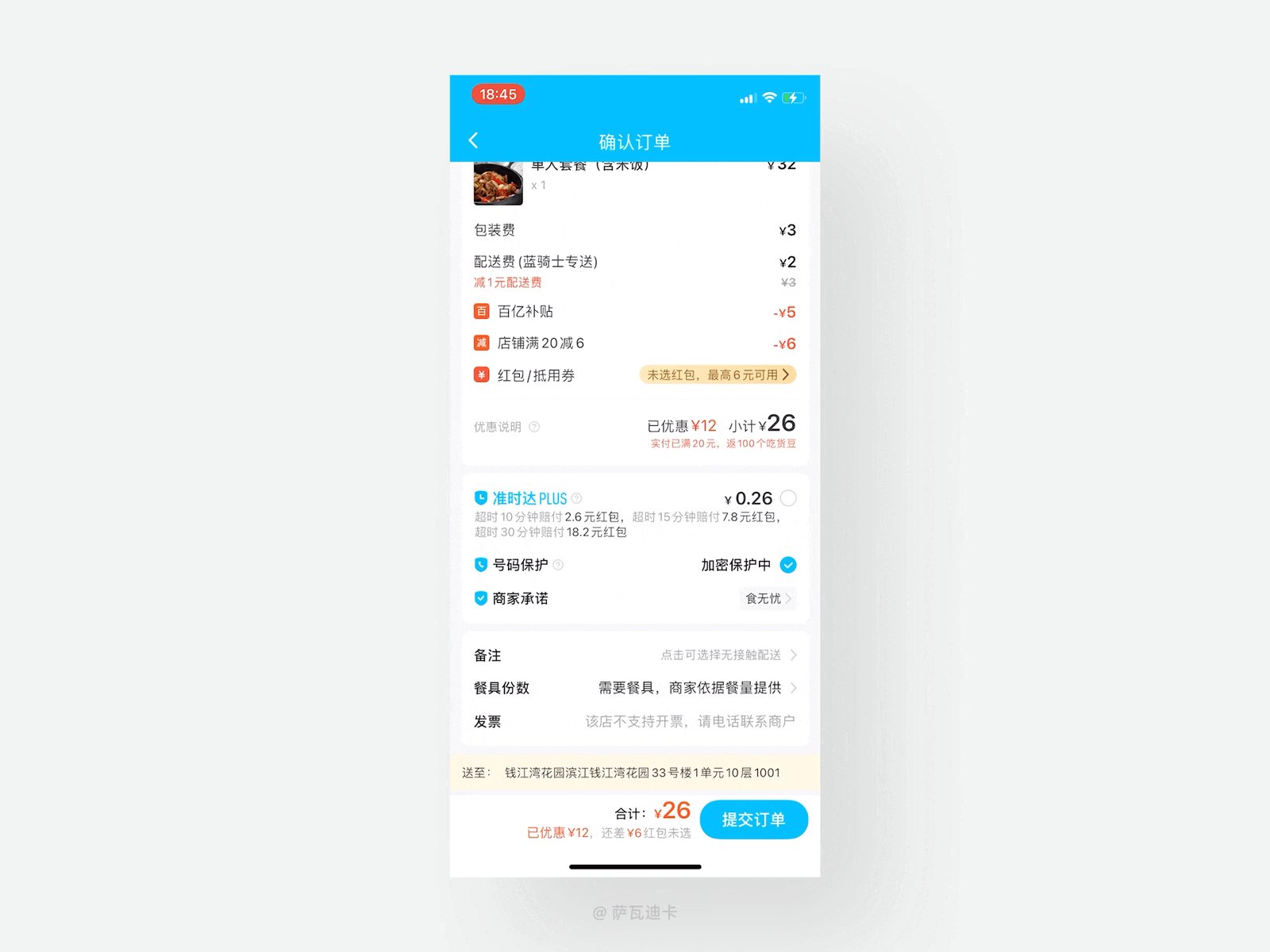
四、【饿了么】-贴心的默认选择

1. 【使用场景】
现如今,大家对环保已越来越重视,包括外卖行业。目前当用户购买外卖下单时,需要选择是否需要餐具,时间一久,每次下单都会弹出该选择,用户会很不耐烦,只希望可以不要一直出现该选择。
2. 【设计思考】
1) 设计目标:
- 针对用户:解决用户每次必须选择餐具的问题;
- 针对产品:优化选择餐具的操作容易度,提升用户对产品的满意度。
2)设计方案:
用户在「确认订单」页中,选择「餐具份数」时,首先选择餐具类型,然后可以默认勾选「以后都这么操作」。这样用户只需选择一次就足够了,避免了再次下单后重复选择的问题,有效提高用户的操作体验。
3)总结心得:
产品之间的体验差更多来自于对细节的把控。饿了么App中一个简单的默认勾选操作,有效提升了用户下单时的操作效率。
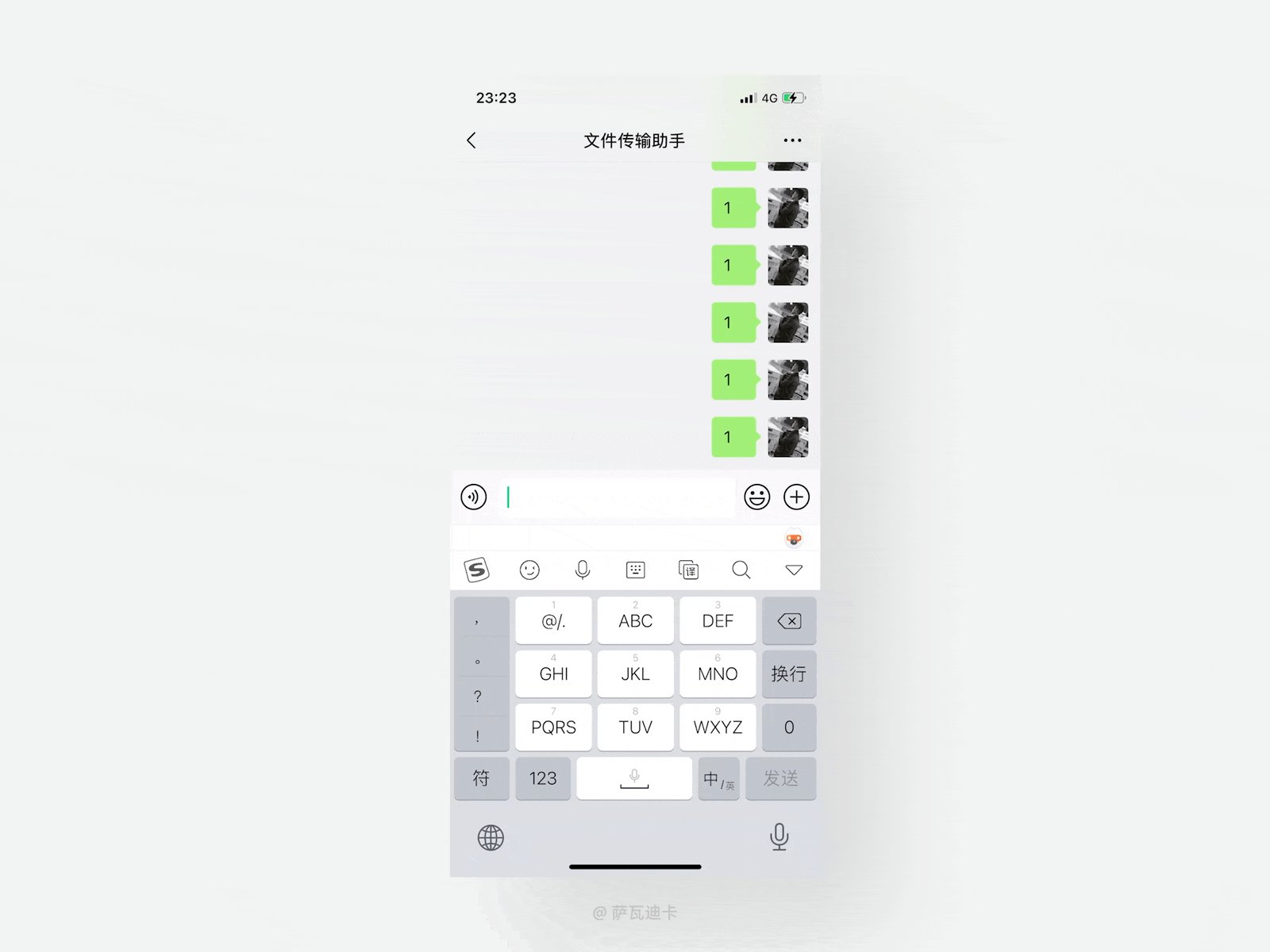
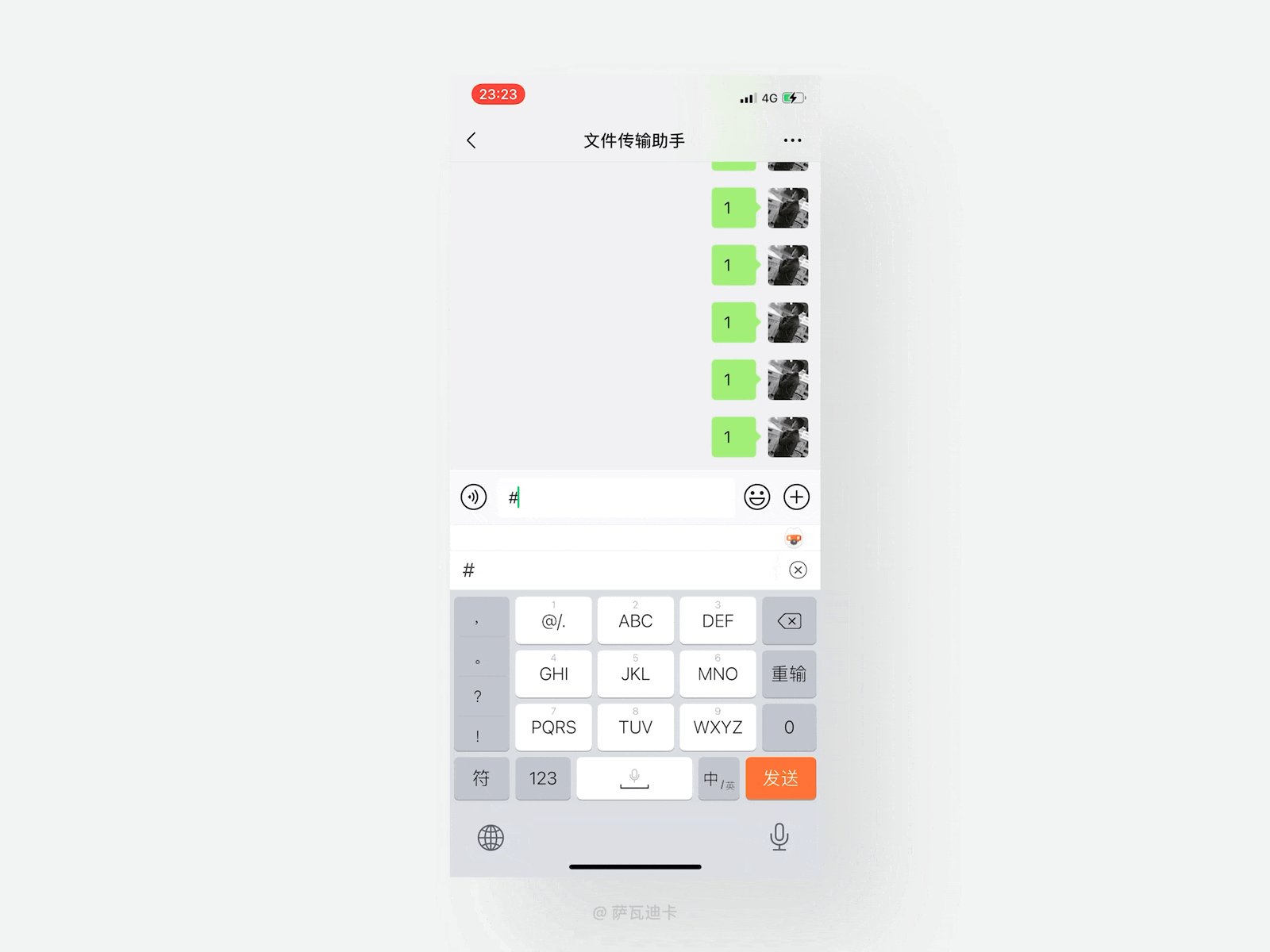
五、【微信】-聊天中的的快速搜索功能

1. 【使用场景】
当用户在跟朋友聊天时,双方想要通过搜索去了解内容时,需要退出聊天界面,才能进行搜索,这么做既打断了聊天的节奏,也增加了用户的操作成本。所以用户希望聊天者可以在聊天界面可以进行快速的搜索。
2. 【设计思考】
1)设计目标:
- 针对用户:解决用户不易搜索的问题,降低搜索的操作路径;
- 针对产品:提升产品的易用性,提升用户口碑。
2)设计方案:
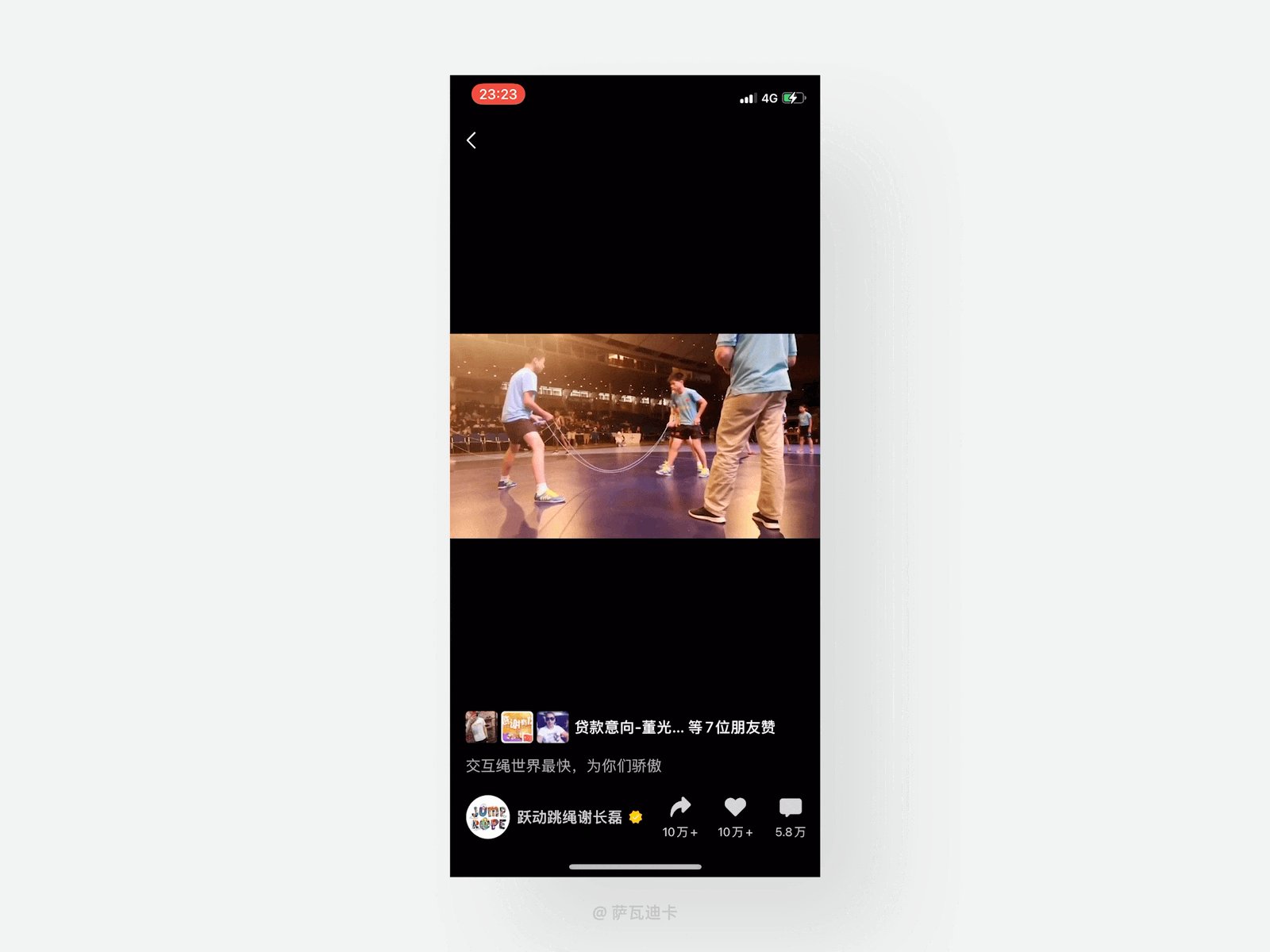
在聊天界面输入“#搜索内容”后,点击“#搜索内容”即可跳转到搜索结果页,点击搜索内容即可查看详情。这么做能让用户进行快速的搜索,提升搜索的体验;对于产品的使用来说也能让用户留下好的印象与口碑。
3)总结心得:
可以使用快捷操作/快捷入口来降低用户的操作路径,提升产品的易用性。举例:当购买的电影票快开场时,产品首页会出现该电影票信息的快捷入口;比如Iphone通过手势可以快捷截图等等。
六、【水滴清单】-便捷的交互手势操作
1.【使用场景】
用户在使用任务清单型的工具类产品时,更多的是希望在使用的过程能带来简洁便利的体验,方便自己对任务进行统筹安排,可目前更多的该类型产品在使用的过程中操作过于复杂,功能过于冗余。
2.【设计思考】
1)设计目标:
- 针对用户:解决用户操作复杂的问题,提升用户的操作效率;
- 针对产品:优化产品中非必要的操作与内容,提升产品的易用性,提高用户的留存率。
2)设计方案:
刚打开水滴清单时,在界面中以任务的形式显示不同交互手势的提醒,方便用户查看,降低理解成本。
右滑完成任务,左滑一下编辑任务,这两个是用户的高频操作,这么设计可以降低用户的操作成本,同时也符合用户的认知习惯。左滑两下删除任务,长按拖动任务进行排序,这么设计可以防止用户误操作,避免造成不必要的麻烦。
搜索是用户不常用的操作,可以隐藏起来,减少界面中非必要的内容,只有当下拉时才会出现搜索。
长按「添加」按钮进行语音输入后可以直接生成任务,有效的提高了用户添加任务的效率。
3)总结心得:
便捷的交互手势可以很好的助力用户使用产品的体验,水滴清单App合理使用不同的交互手势,在保证界面简洁的同时有效提升了产品的使用体验与效率。
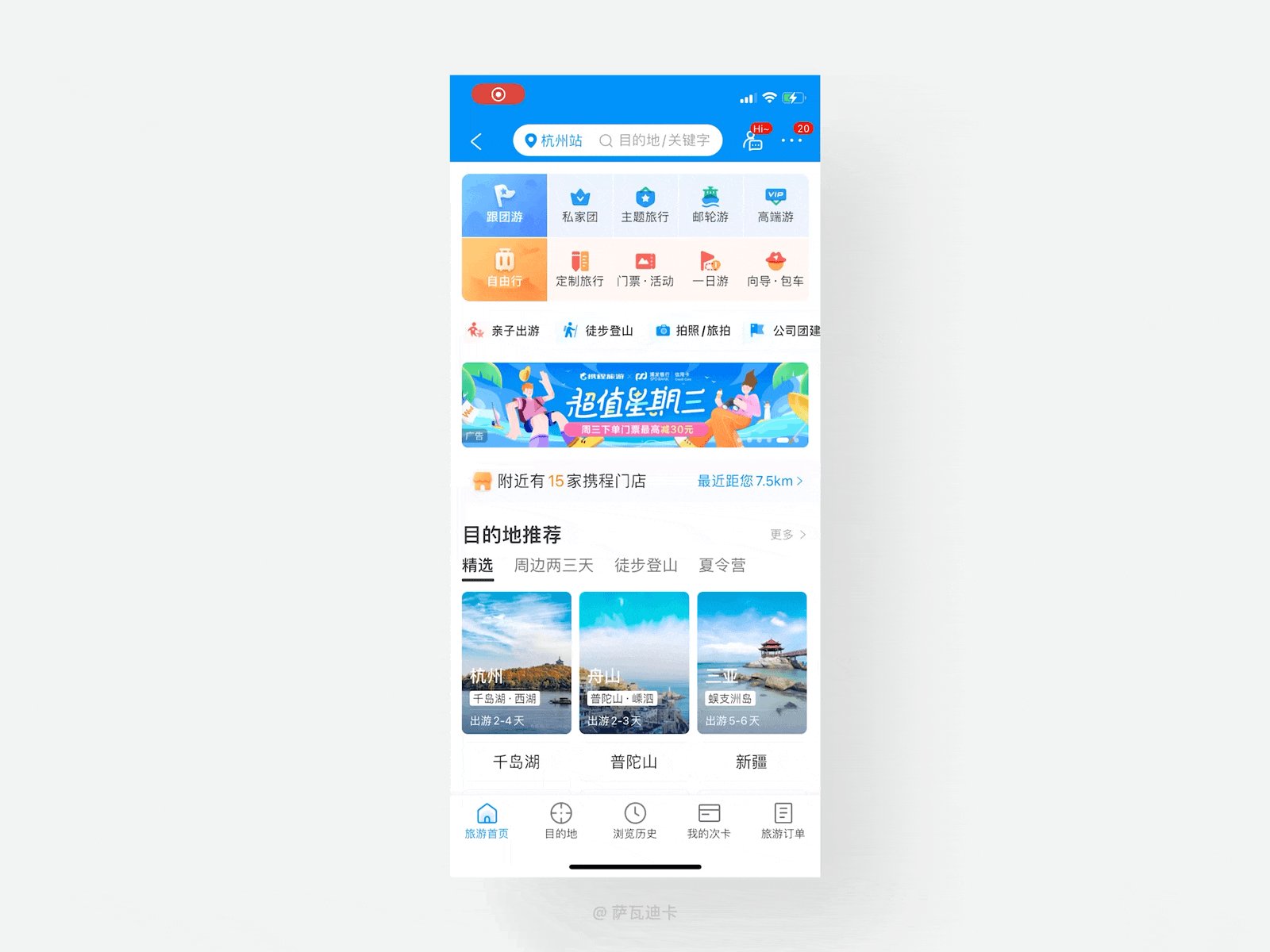
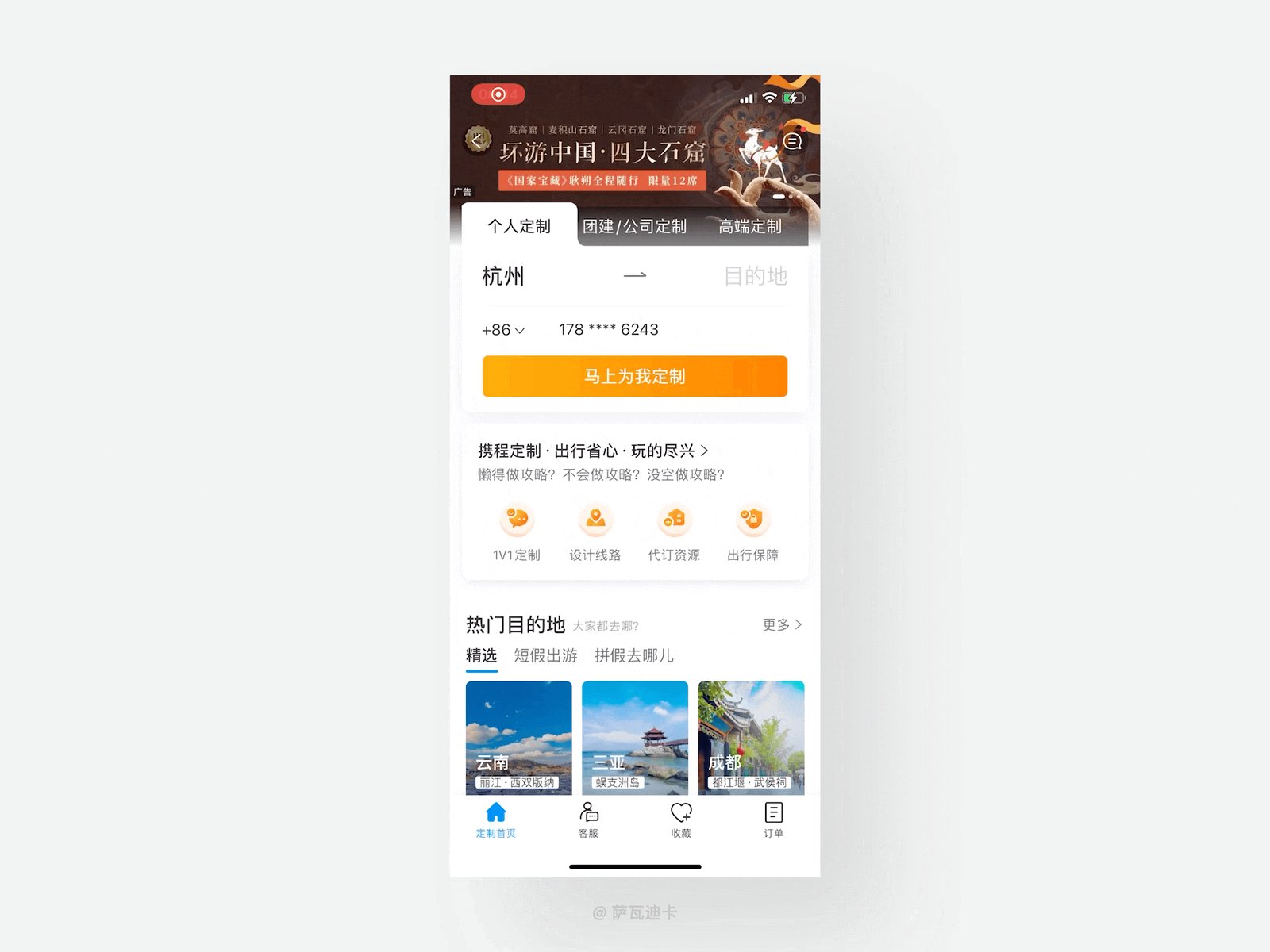
七、【携程】-自动识别手机号

1. 【使用场景】
在App中填写手机号再平常不过了。在携程App中,用户定制旅游时,一般都需要填写手机号来方便联系,但是每次都手动填写过于繁琐,用户当然也希望越便利越好。
2. 【设计思考】
1)设计目标:
- 针对用户:解决用户手动填写手机号的问题,提升用户的操作效率;
- 针对产品:优化表单中手机号显示的机制,提升产品的易用性。
2)设计方案:
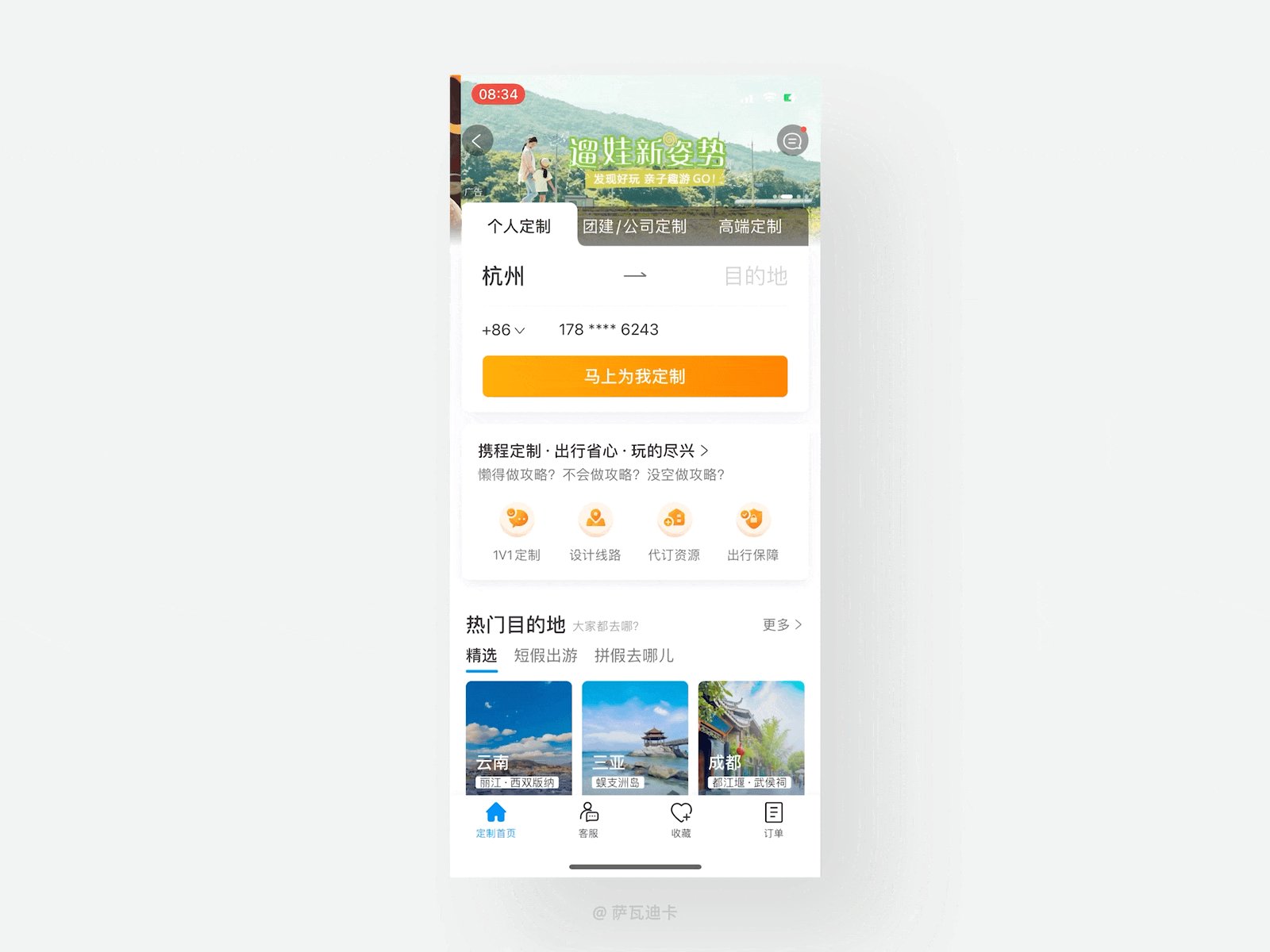
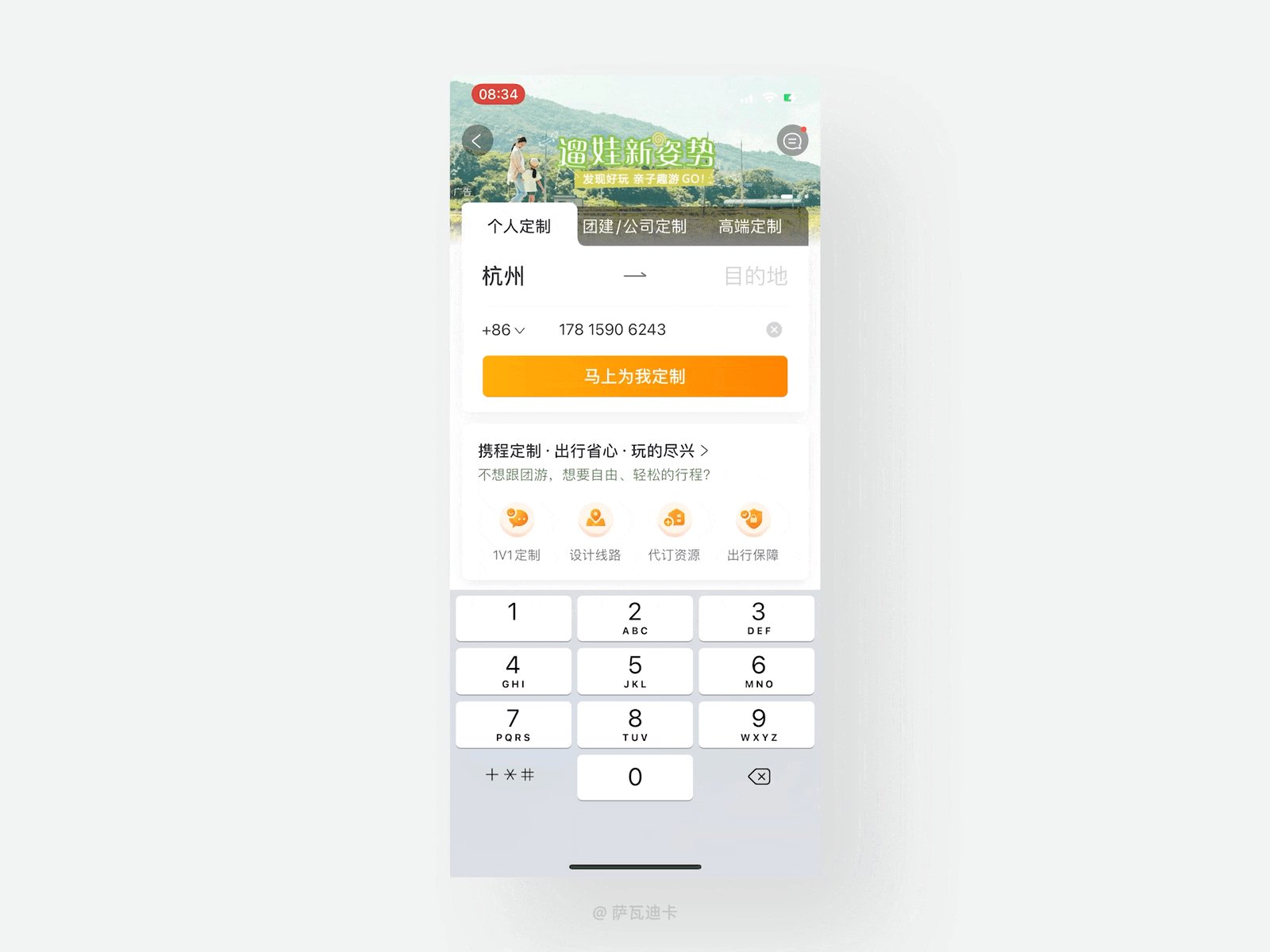
用户利用手机号登录携程App,进入「定制旅游」后,在填写手机号的表单一栏中会自动显示用户登录的手机号码,这样就避免了用户再次手动重复输入的麻烦,很好的提升了用户的使用体验。
3)总结心得:
产品之间的体验差更多来自于对细节的把控。携程App自动识别用户登录的手机号,在需填写手机号的表单栏中都默认显示当前手机号,很好的方便了用户的操作,对于开发来说也只是小菜一碟。
八、【网易云音乐】-如何暗示用户继续关注

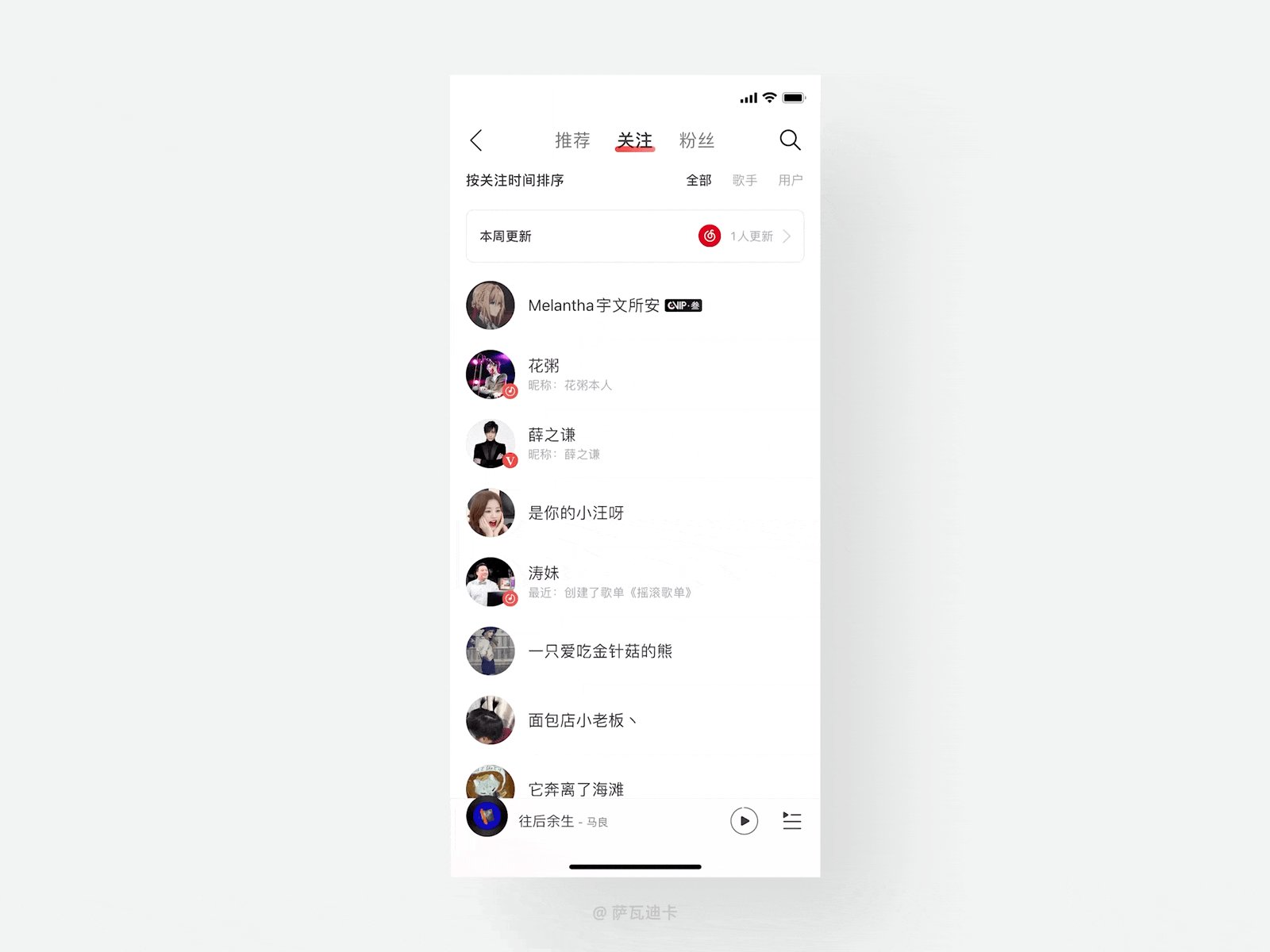
1. 【使用场景】
在网易云音乐中,经常会出现用户对已关注的人进行取关的操作,这对于被关注的音乐人来说,减少粉丝的流失是相当必要的。可目前取关时仅仅只有二次确认的操作,并不能影响用户的行为。
2. 【设计思考】
1)设计目标:
- 针对用户:解决用户频繁取关的问题;
- 针对产品:降低被关注音乐人的粉丝流失率。
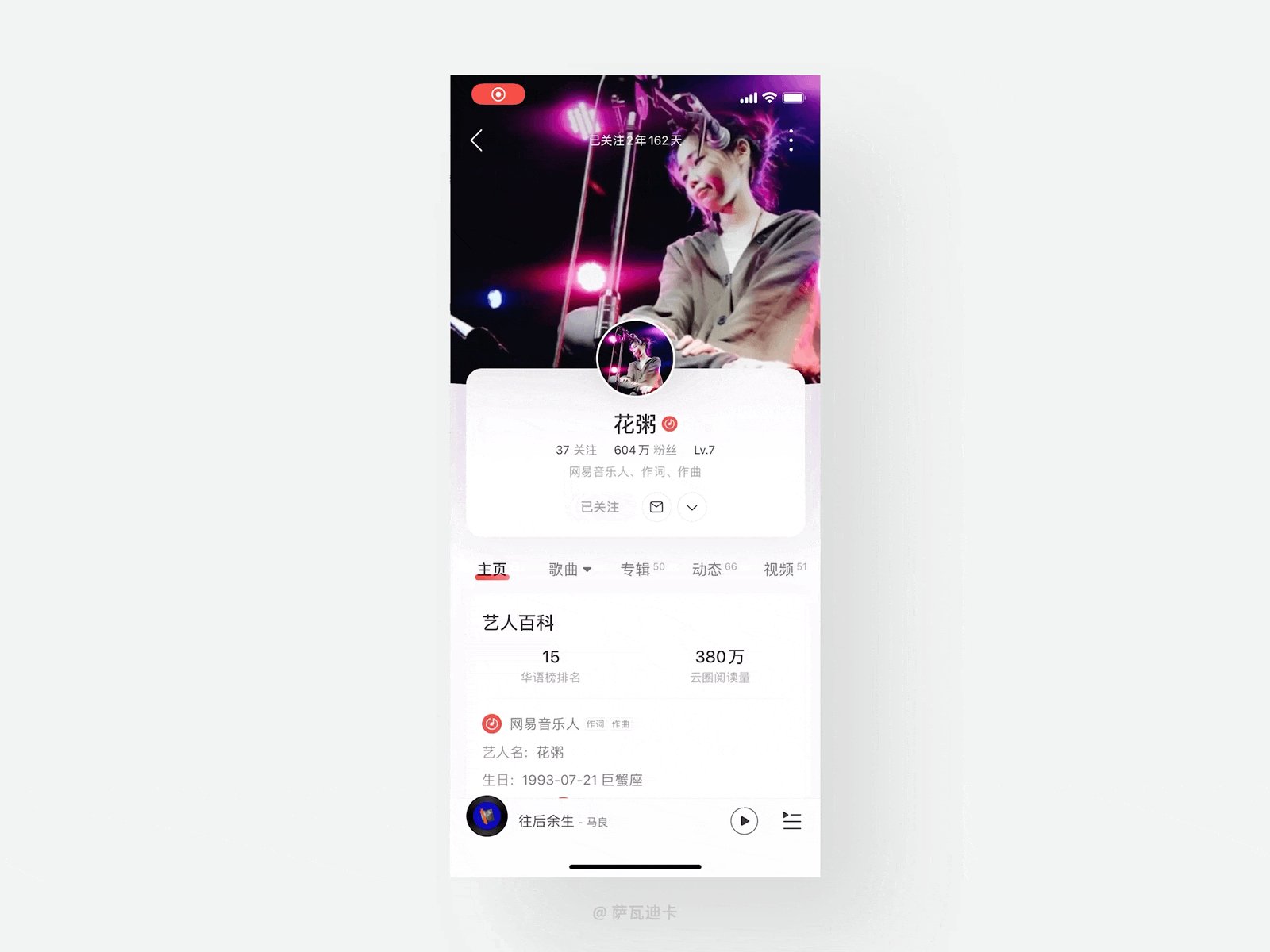
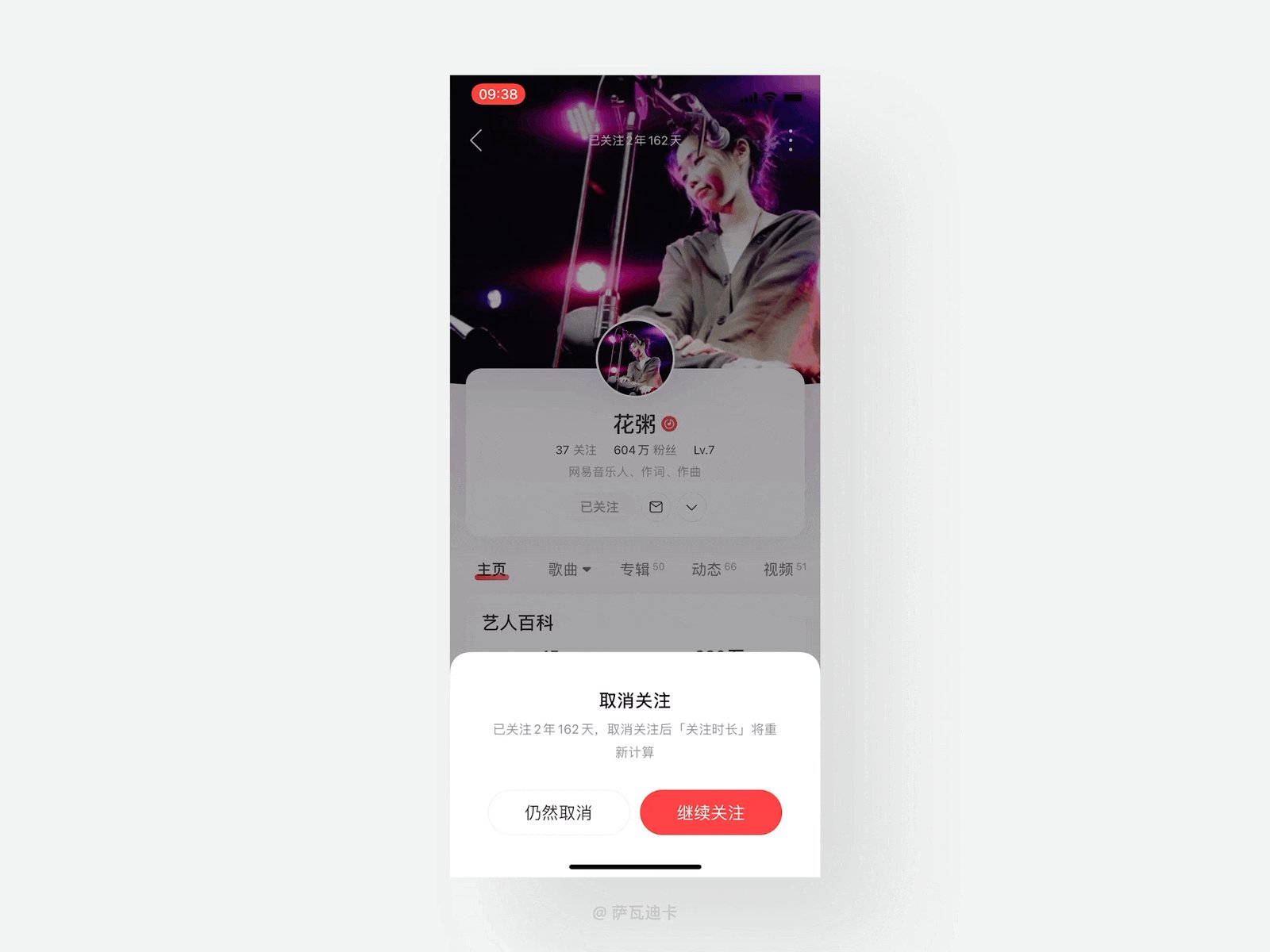
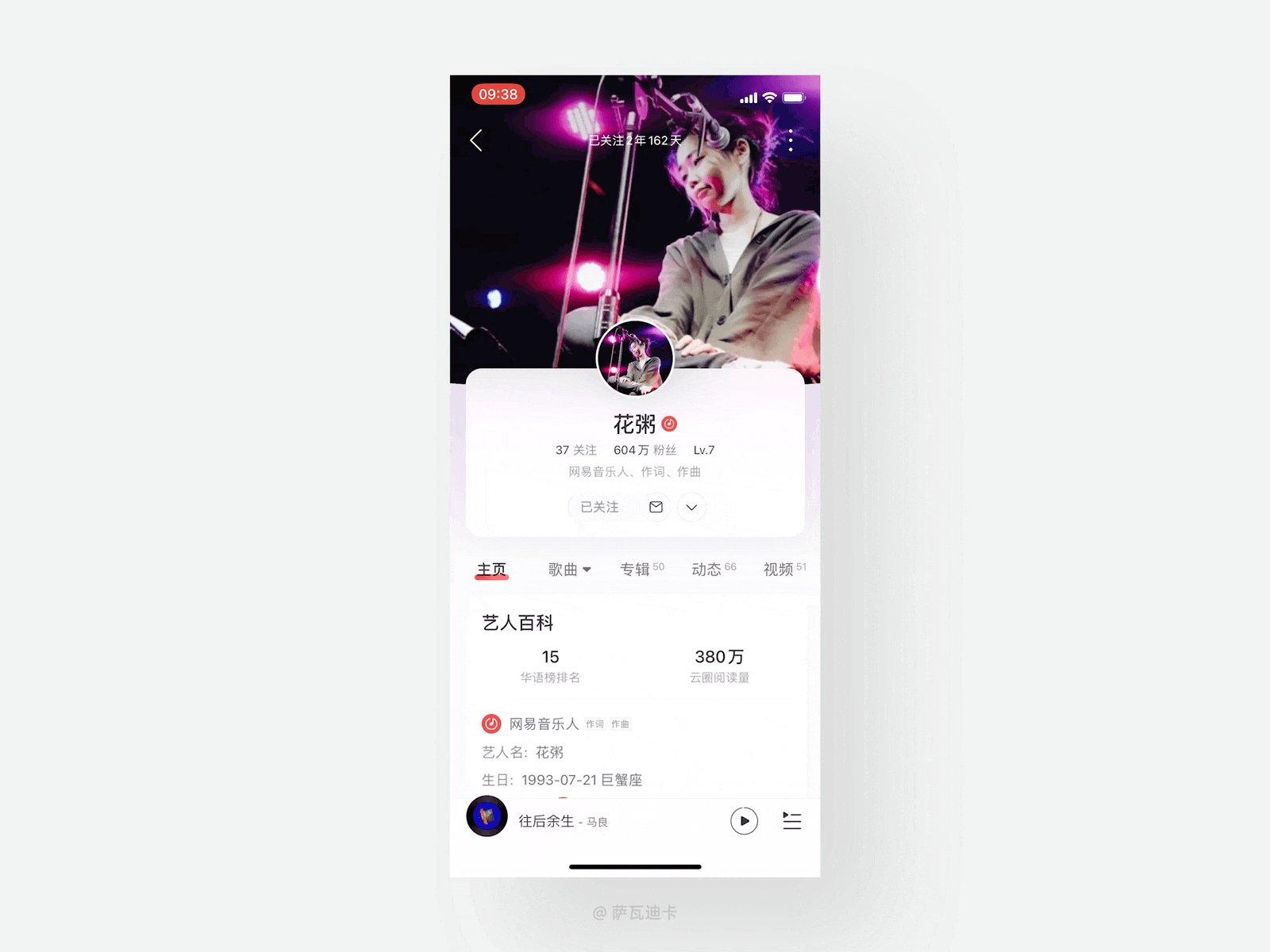
2)设计方案:
用户在网易云音乐中对已关注的人进行取关时,页面出现的二次确认弹窗中会提示「已关注该用户多长时间,取消关注后会重新计算关注时长」,通过关注时长来暗示用户放弃取关的操作,利用文案传达的情感来留住用户。
3)总结心得:
通过心理暗示可以很好的去引导用户的行为操作。网易云音乐App通过文案优化后所赋予的情感表达来暗示用户放弃取关。
九、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。
我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
第二期的体验细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







