产品体验细节推导(一)
编辑导语:我们在日常使用各种产品时,会不会注意到有些小细节深得己心呢?作者在本文提到了几款产品的“小心机”,我们一起来看看吧。

本篇文章是在体验产品过程中,对一些小而美的细节所吸引进而进行的整理,希望在平时工作中能有所帮助。也希望和读者朋友们进行交流,有不合理的地方可以在评论里指出来。
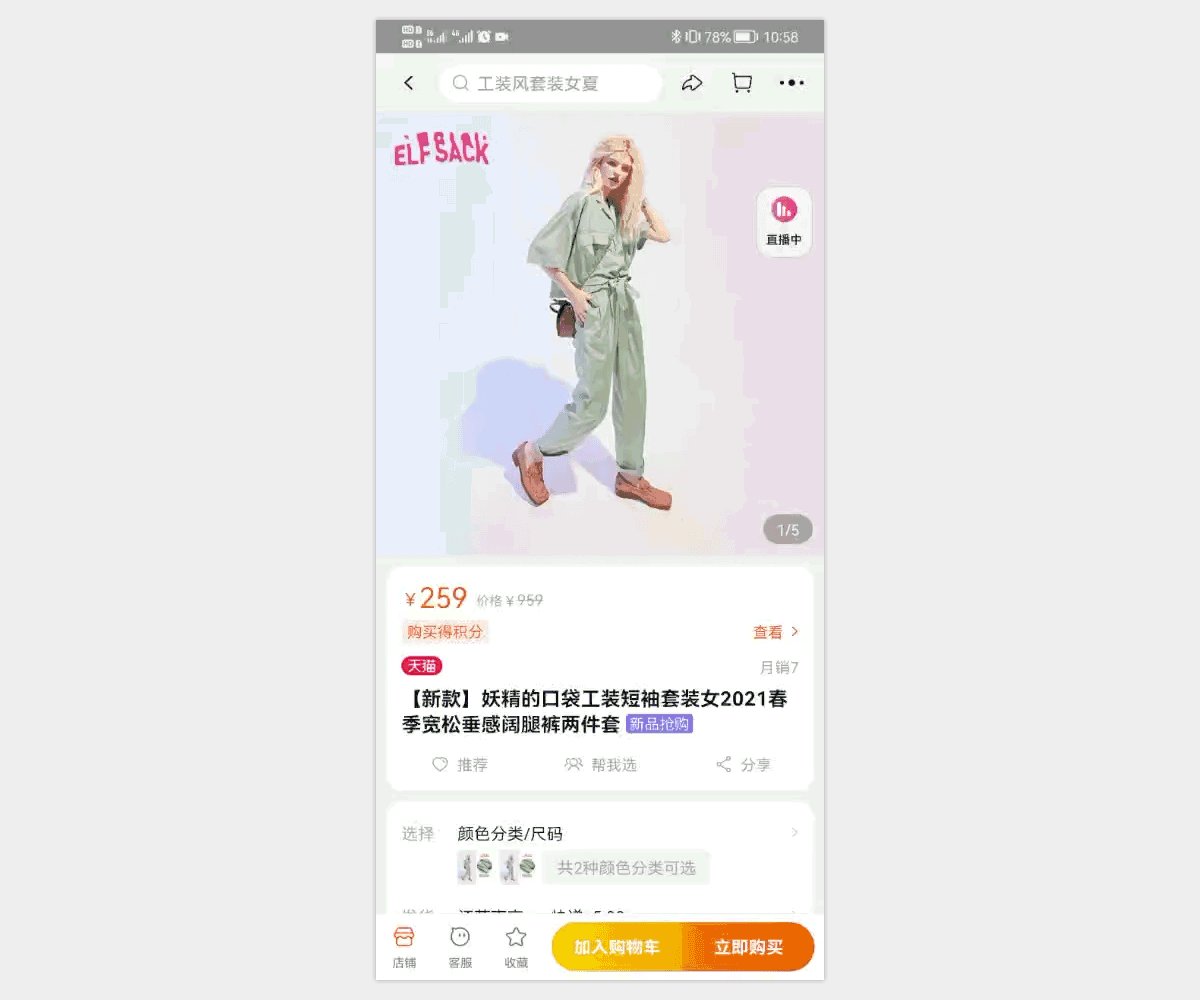
一、「淘宝」能够快速切换到最近浏览商品
1. 使用场景
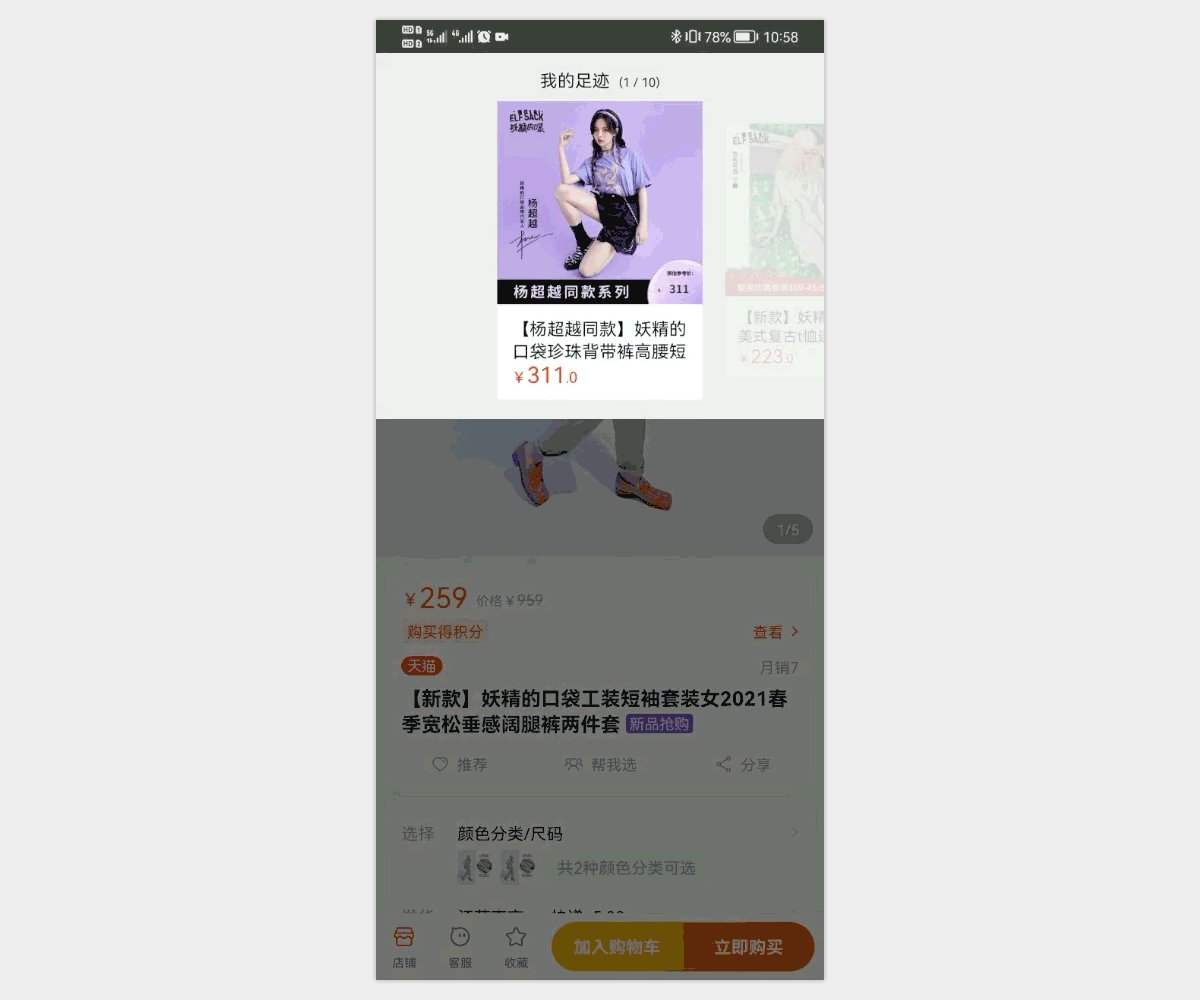
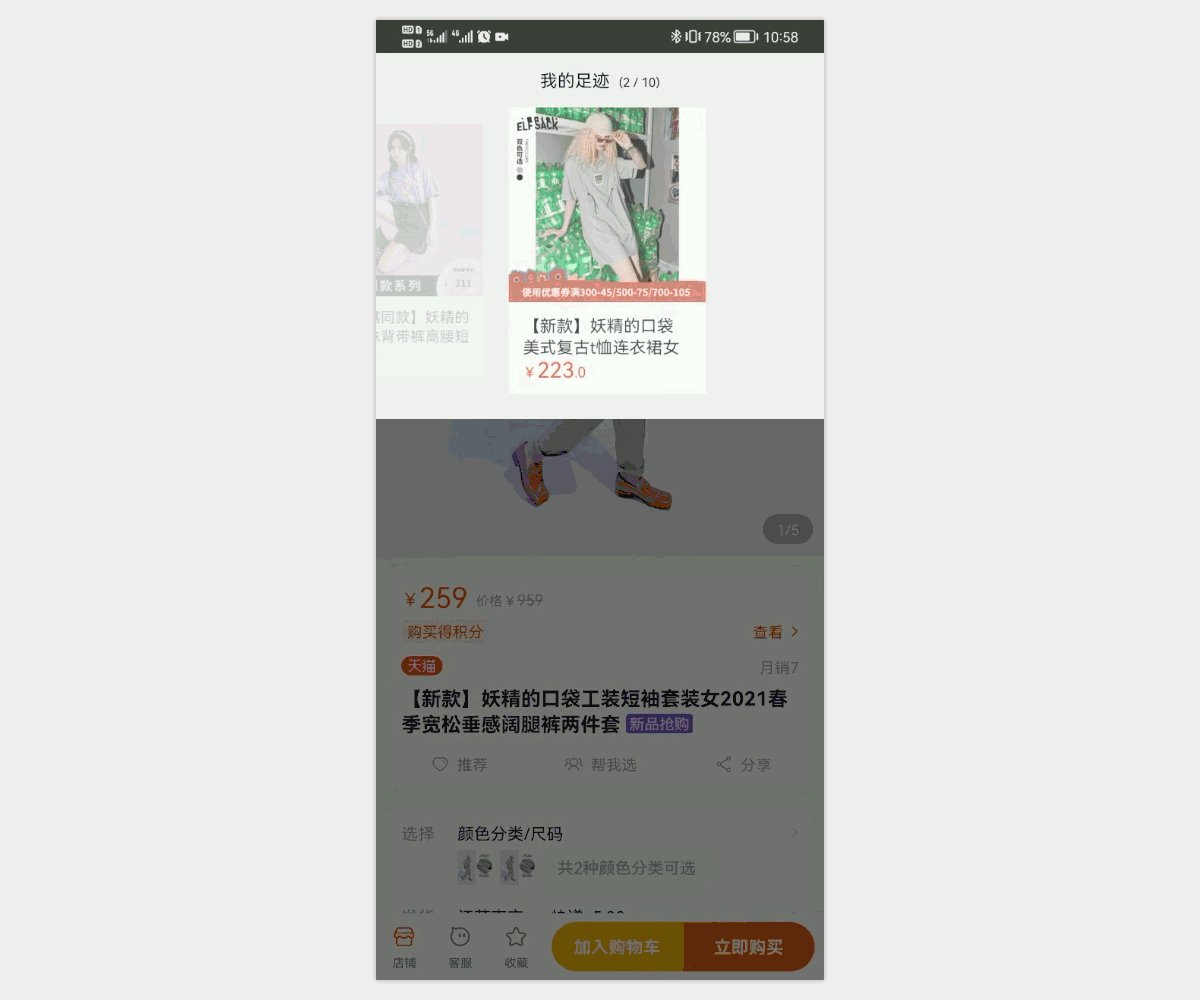
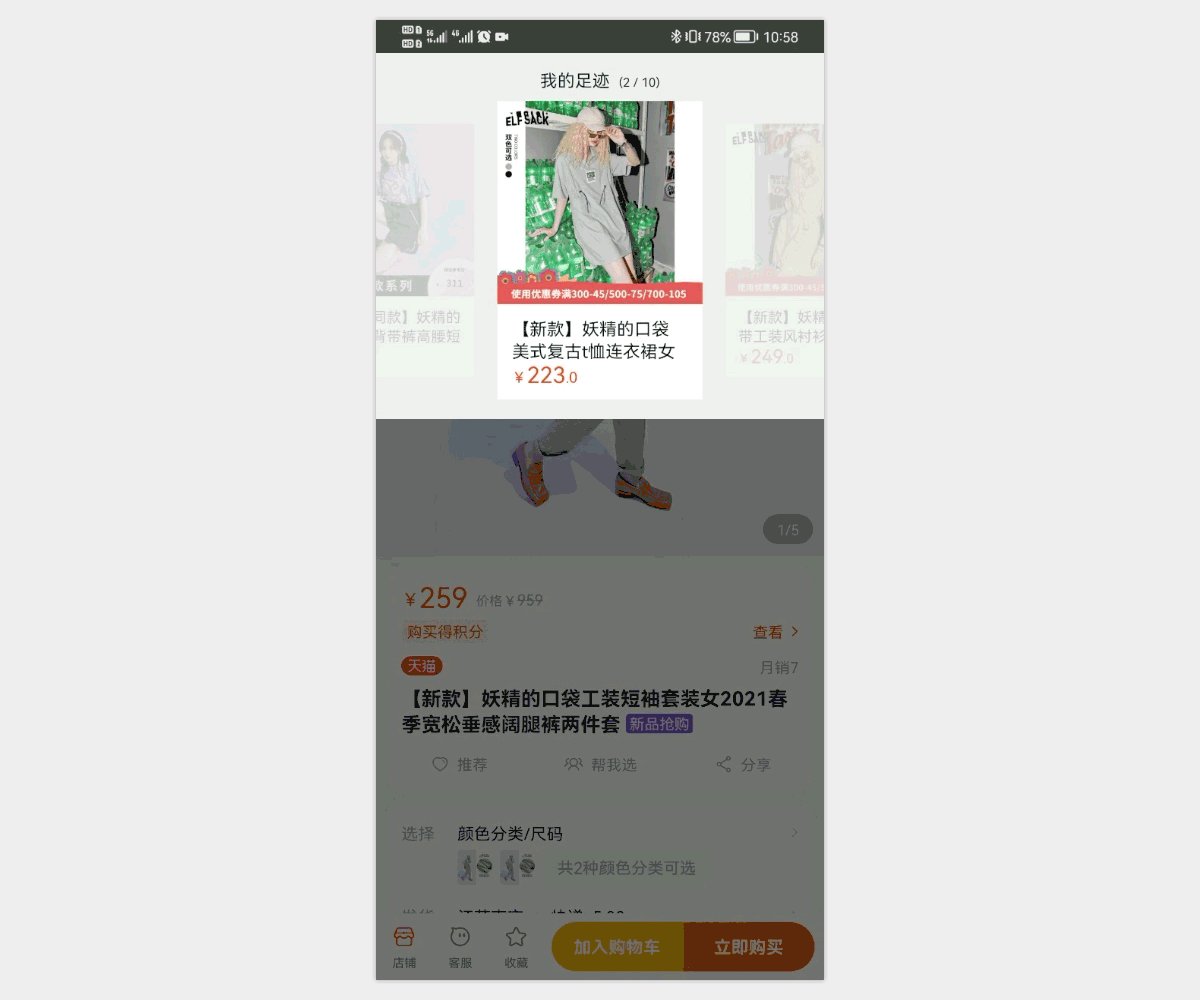
用户浏览商品时,想要和刚刚浏览过的商品对比较或者想快速找到之前浏览的商品,可以回到商品最顶部往下拉可以查看到之前的浏览记录并且可以点击直接进入之前的商品详情页 。

2. 设计思考
- 针对用户: 用户在浏览商品的过程中,方便用户在商品详情页进行商品间的对比;在忘记收藏或加入购物车的商品可以通过这种方式找到。
- 针对产品:增加产品的曝光,有助于提高商品下单率;增加用户在产品上的停留时间 。
3. 总结
淘宝通过在详情页顶部下拉出现浏览记录,操作隐藏较深对用户不会有干扰,同时在不经意的操作中可以帮助用户找到之前的记录进行对比,提升用户使用体验。
二、「招商银行」支持同时给多人转账
1. 使用场景
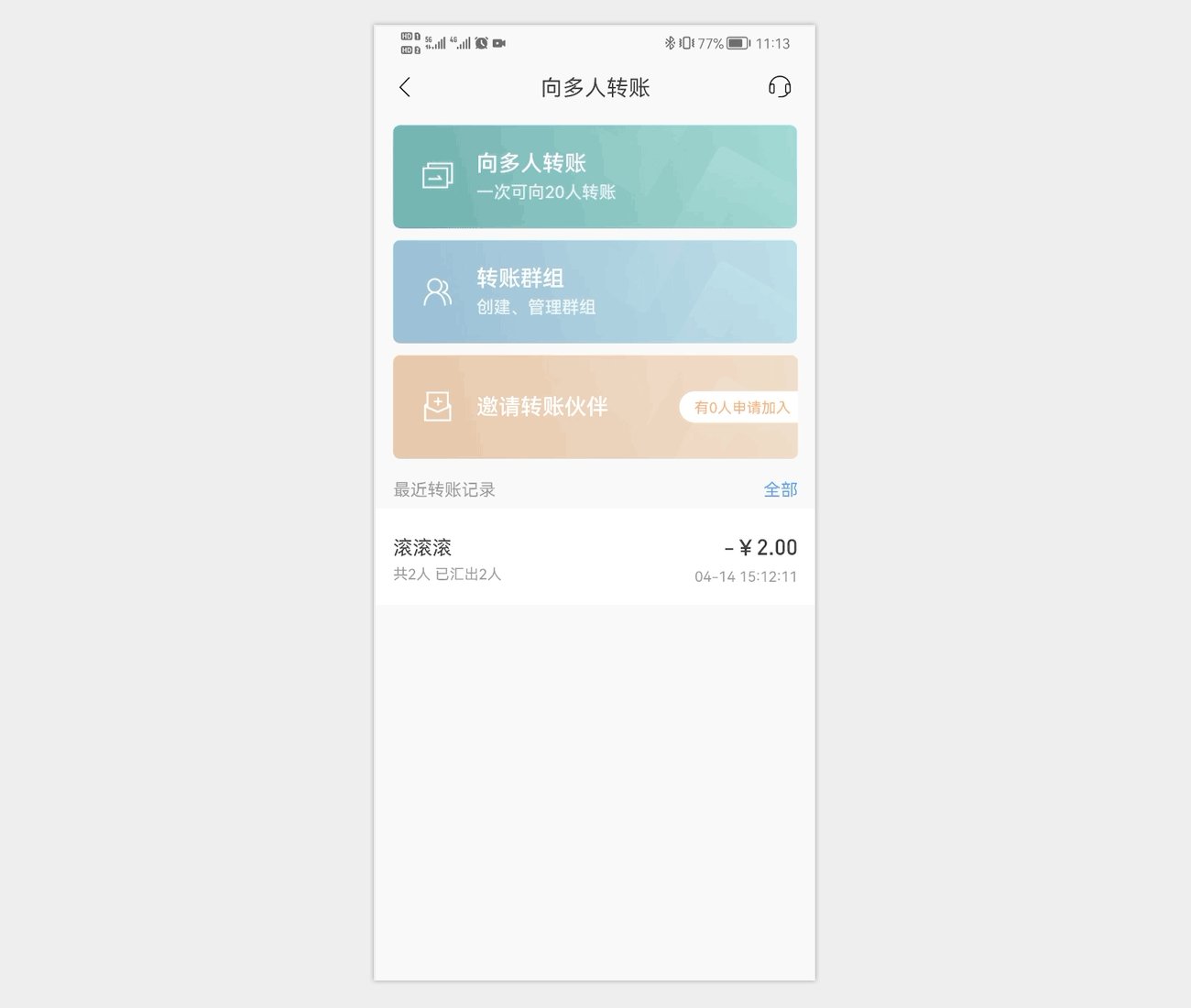
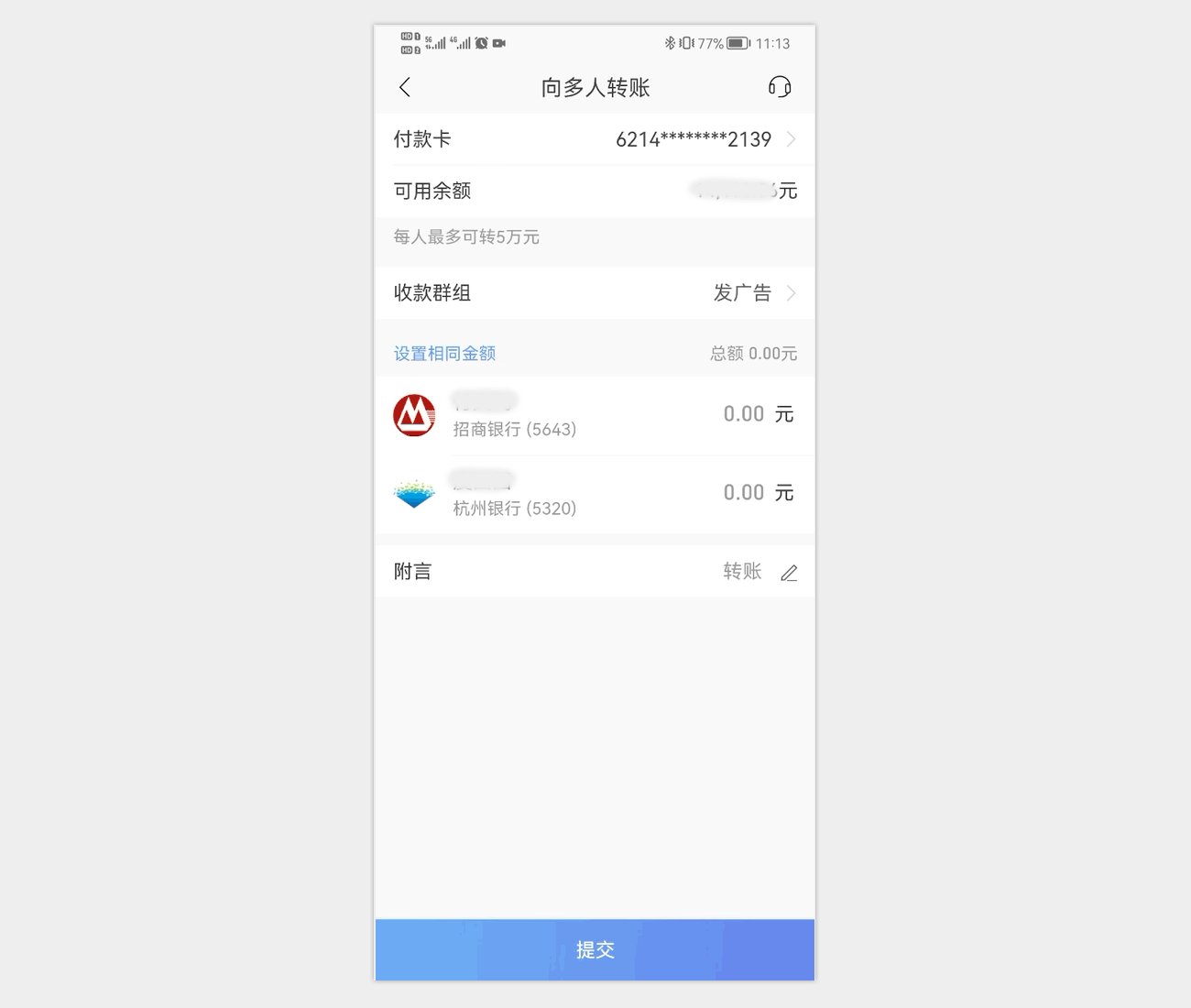
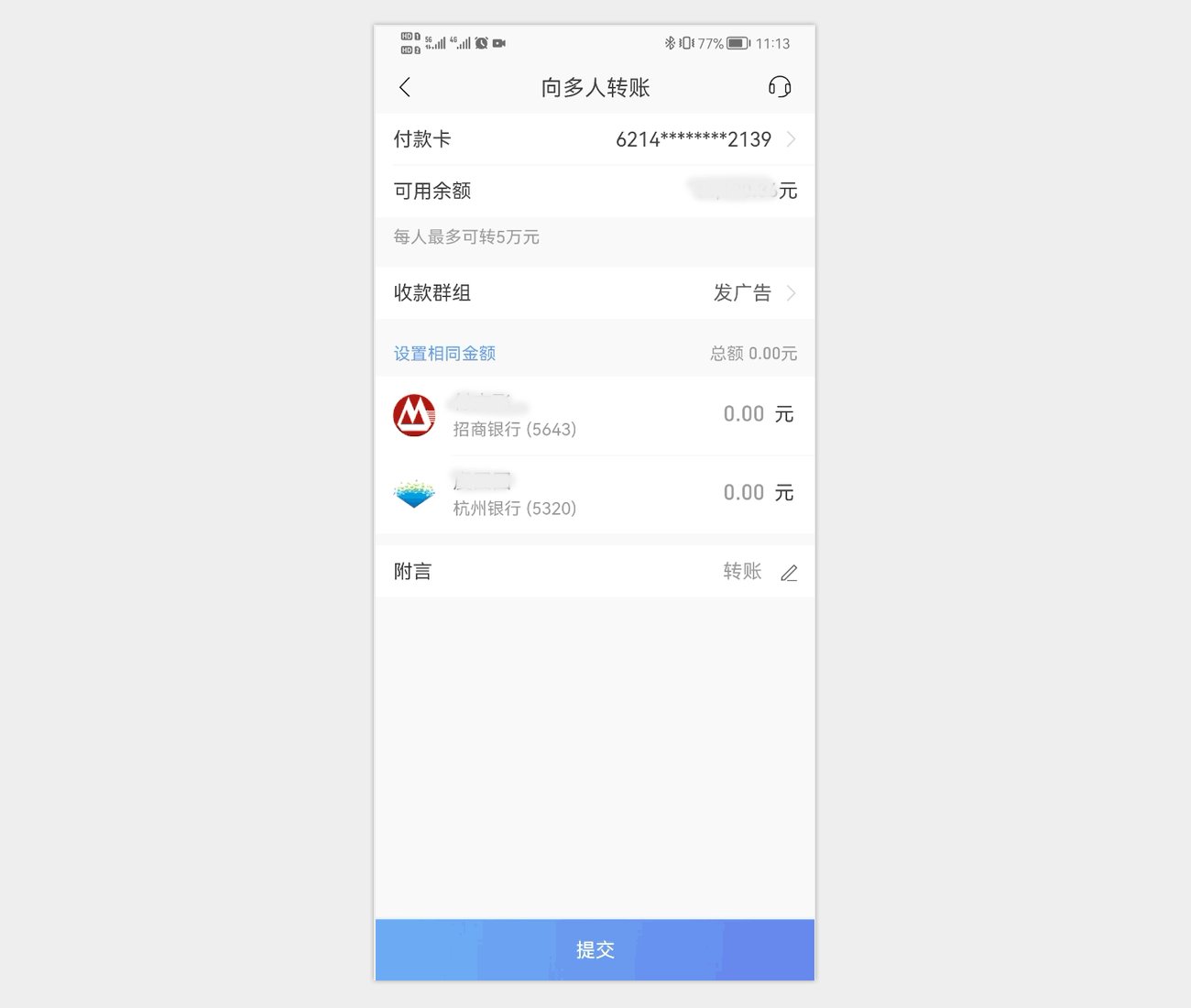
用户需要给多人转账时,可以通过创建分组进行同时给多人进行转账。在多人转账金额一致时,也可以通过一键设置转账金额 。

2. 设计思考
(1)设计目标
- 针对用户:解决用户在多人转账过程中的多次重复操作以及金额核对效率低的问题;
- 针对产品:通过创建分组优化多人转账的流程,提高转账的效率,提升用户的使用率。
(2)设计方案
①可以通过选择历史转账人员或者新增新的人员创建转账群组,在进行多人转账的过程中直接选择需要转账的群组进行转账,同时可以创建多个不同人员的群组,也可以对已创建好的群组进行增删改 。
②在选择好需要转账的群组支持一键设置所有人的金额,同时支持单人金额的设置,在所有金额的最上方会展示转账的总金额,方便核对金额的对错 。
3. 总结
对于一个好的操作流程在提升用户的效率的同时,也要帮助用户减少出错率。对于招商银行多人转账的场景下,金额是最容易出错也是最需要严谨对待的内容,给了一键设置金额和金额的总额的方案,减少出错率的同时还方便核对。
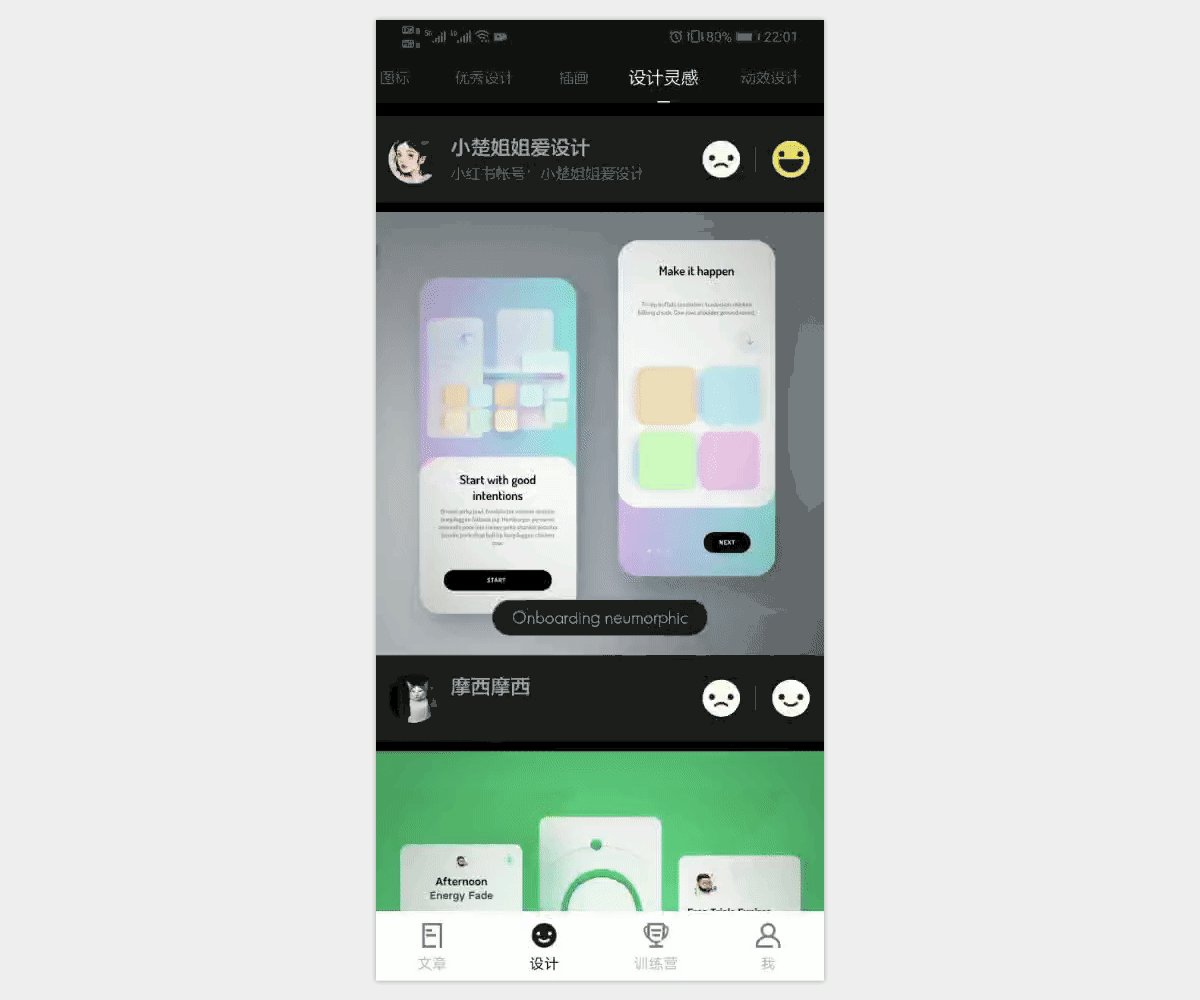
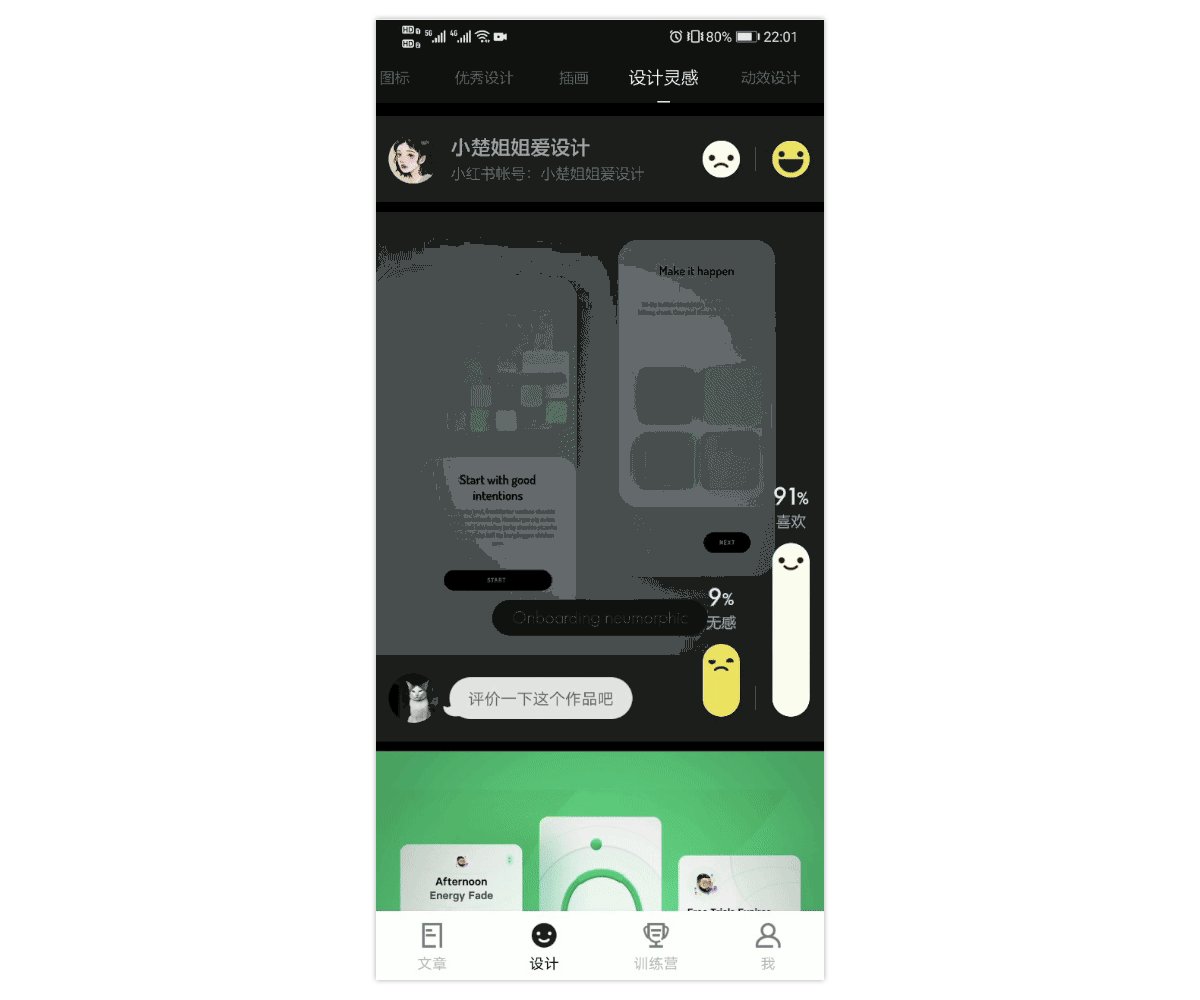
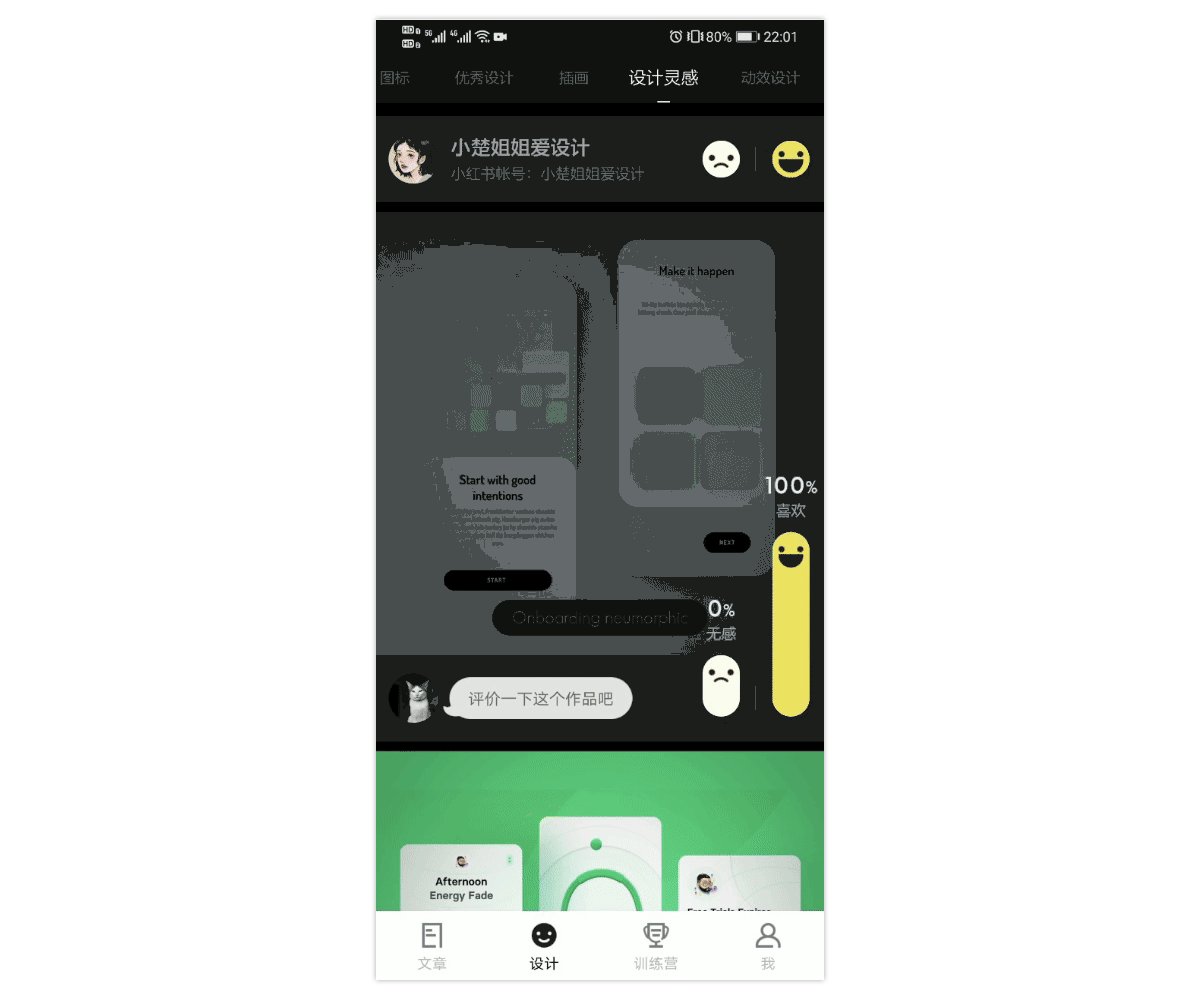
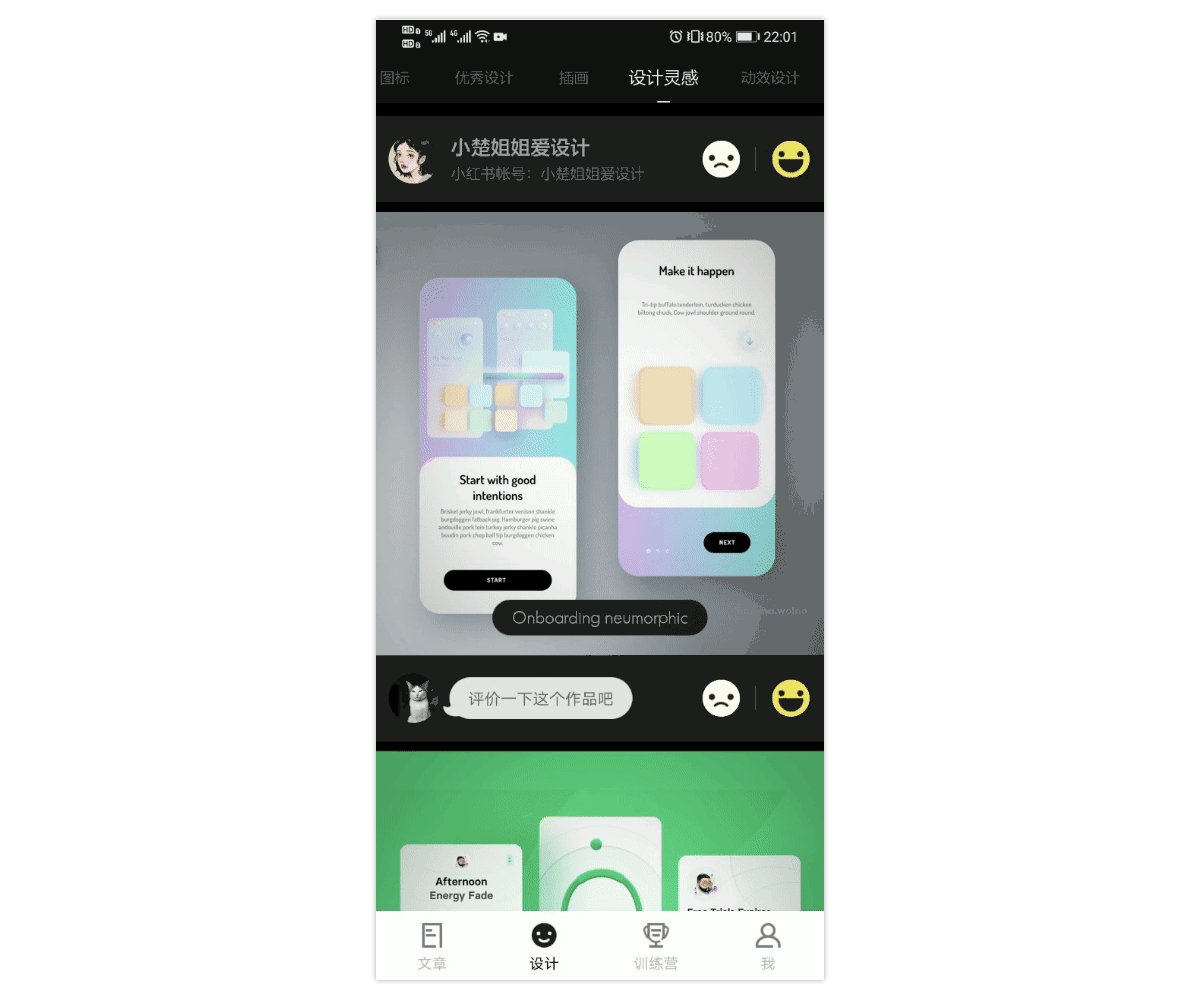
三、「知群设计圈」有趣的点赞交互
1. 使用场景
用户在浏览设计的时候发现这个作品很赞,想要表达对作品的喜欢,从而进行评价。

2. 设计思考
(1)设计目标
- 针对用户:调动用户参与评价的积极性;
- 针对产品:优化评价的表现形式,解决用户参与度不高的问题,提升产品的趣味性。
(2)设计方案
①通过数据可视化的方式展示喜欢和不喜欢的数据,以及情感化的微动画调动用户评价的积极性,数据以百分比的展示方式,避免参与人数少的尴尬也给人参与度很高的错觉。
②通过作者的头像边上“评价一下这个作品吧”的对话框,给人感觉作者很希望能够得到大家的反馈,增加用户评价的概率。
3. 总结
通过有趣的交互方式引导用户对创作者更多的评价,同时可以激励创作者发布更多的作品,用户又可以浏览到更多的优秀作品,让整个产品进入一个良性的循环。
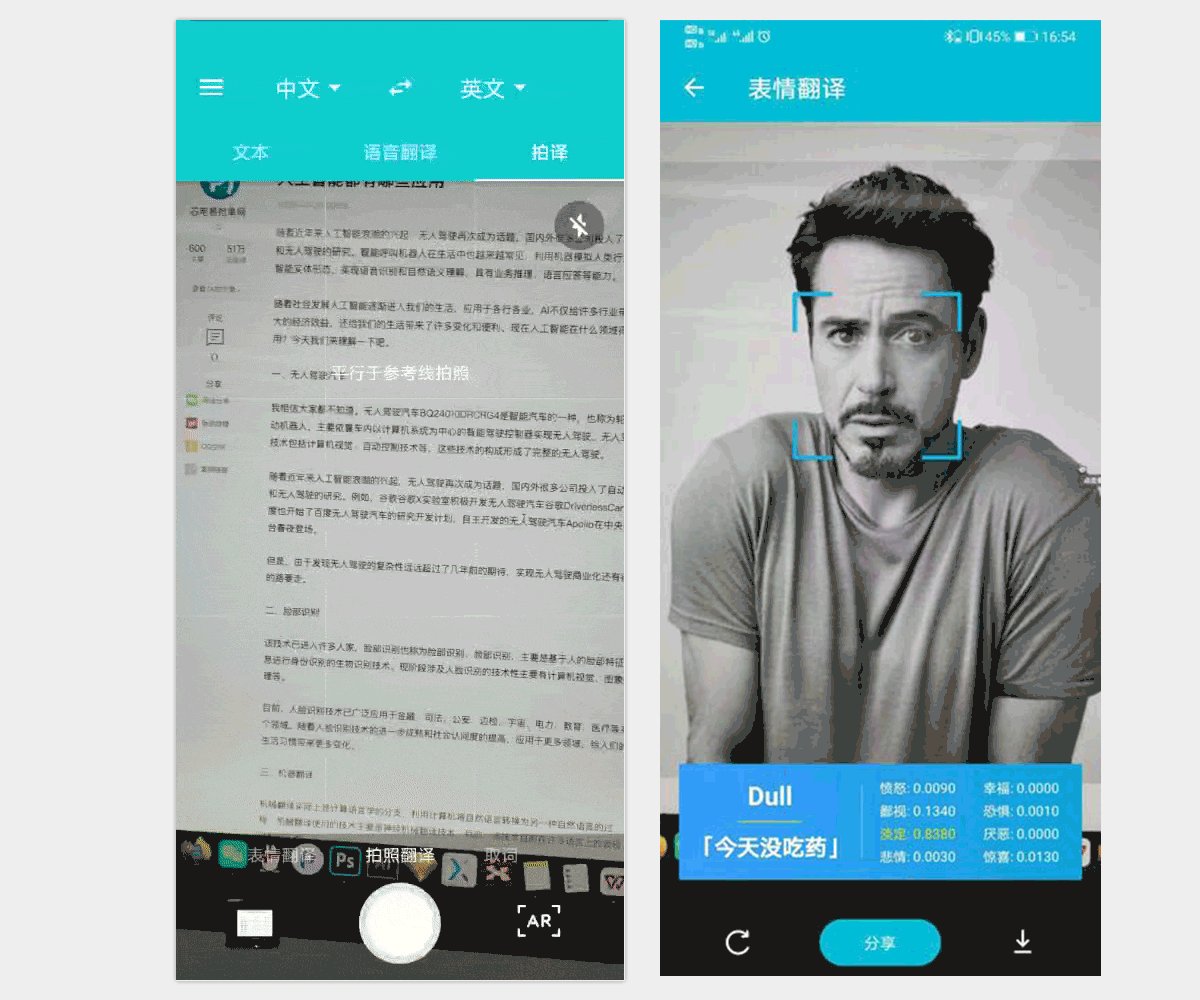
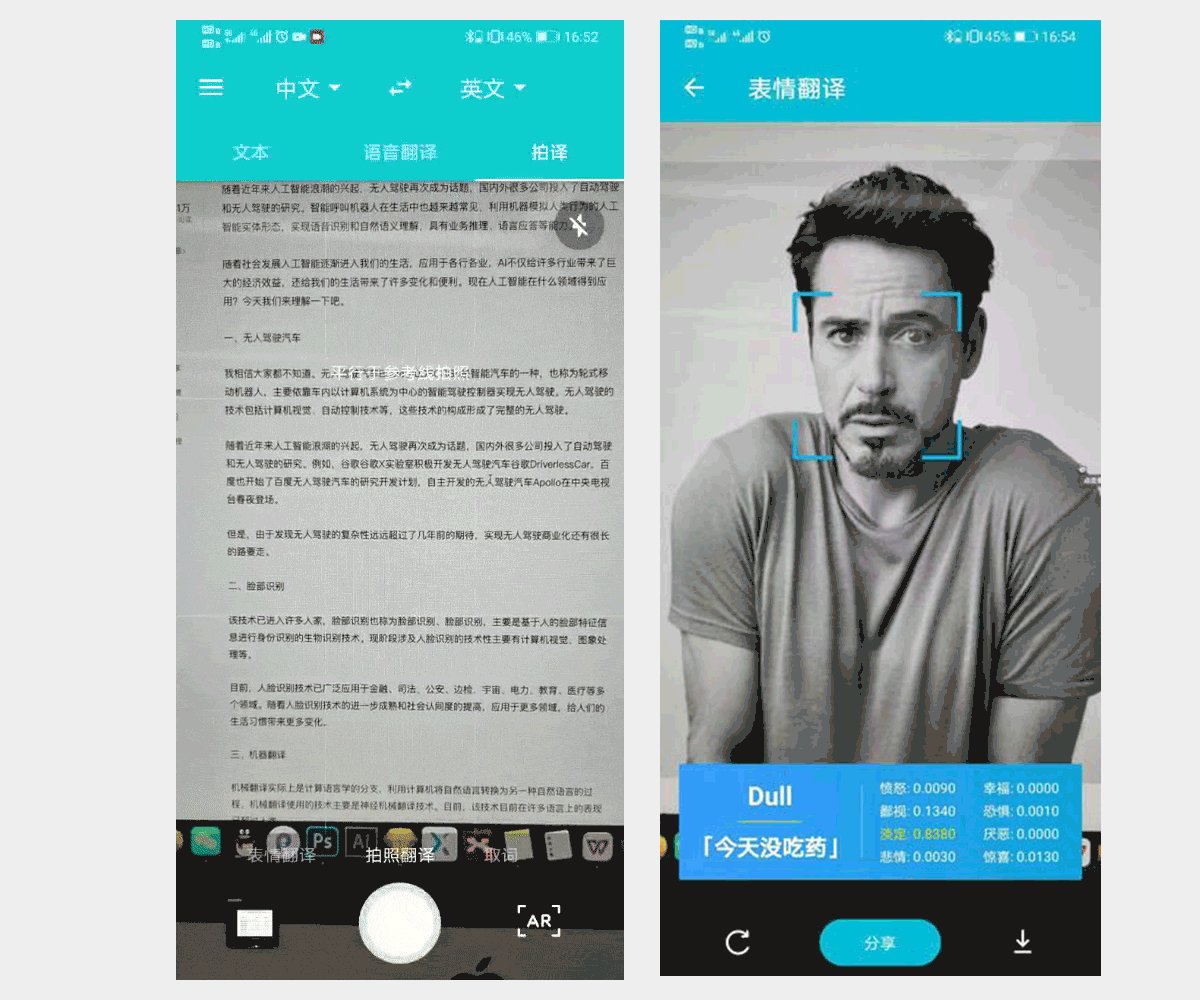
四、「有道翻译官」强大的拍译功能帮助理解用户微表情
1. 使用场景
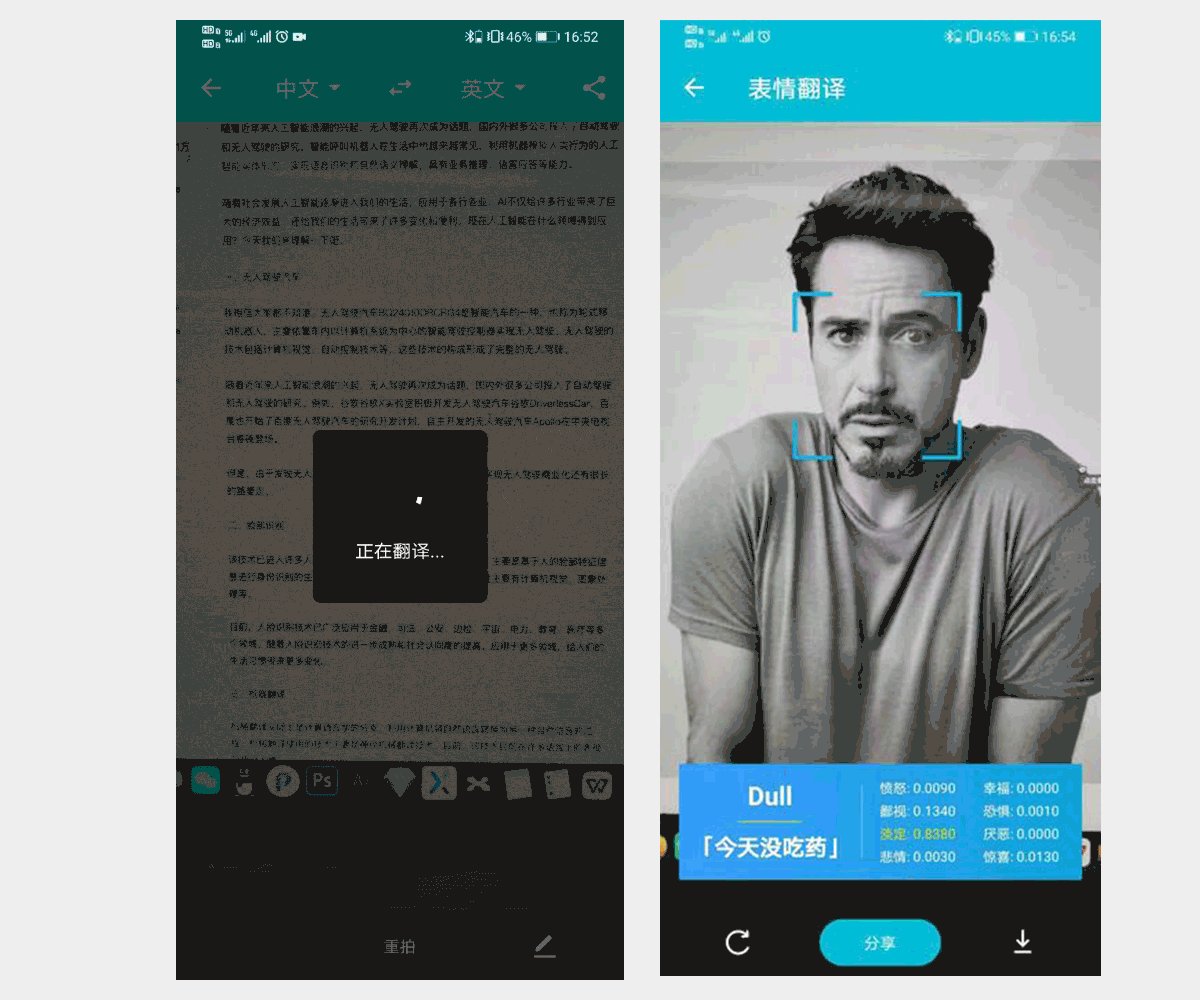
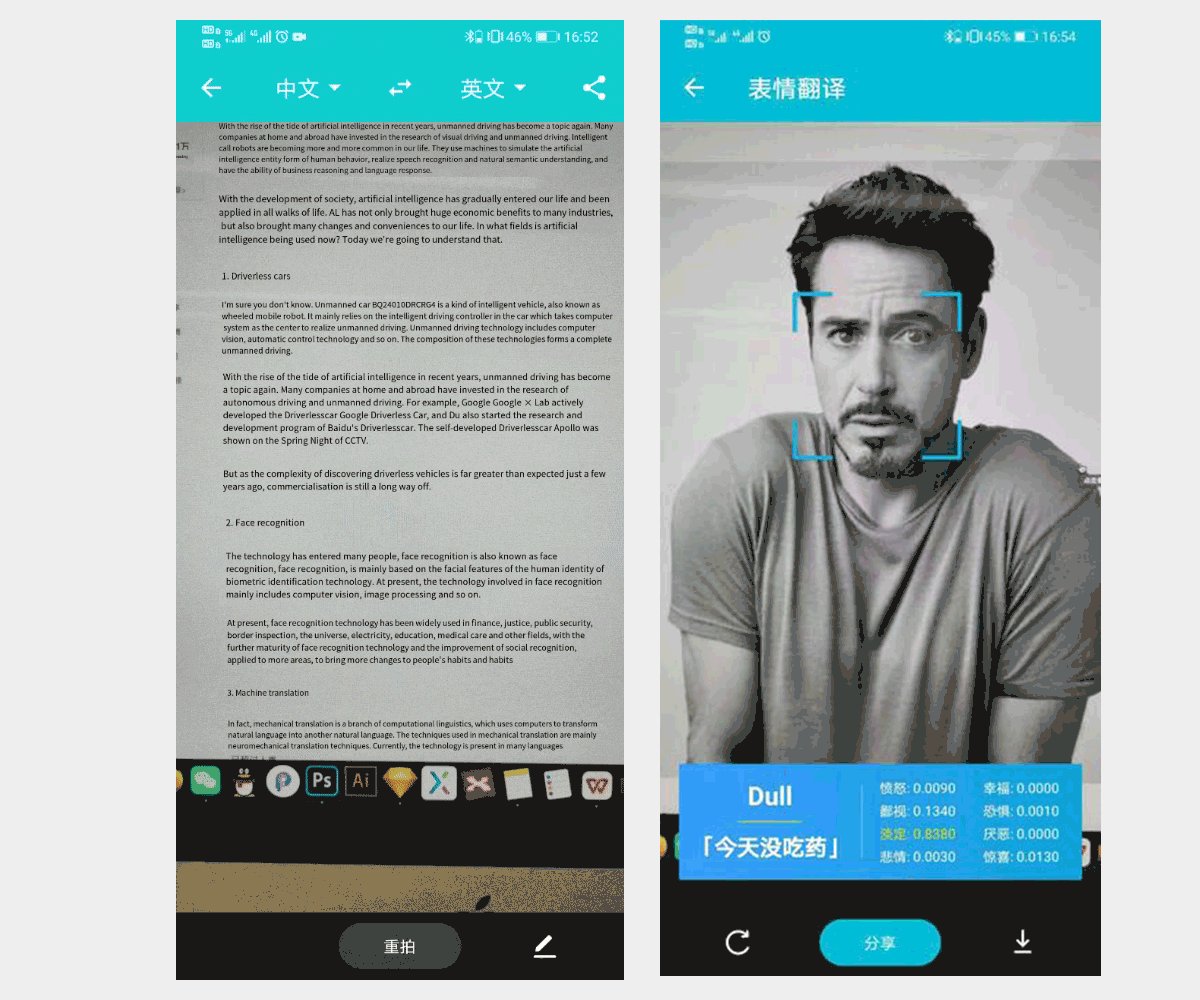
①用户在阅读纸质资料时,某一段内容或词不能准确理解但打字又比较麻烦时,可以使用有道翻译官的拍译功能,直接给出对应的翻译。
②想要读懂一个人的表情时,可以通过拍译功能进行表情的分析帮助用户对对方情绪的理解。

2. 设计思考
(1)设计目标
- 针对用户:解决用户在阅读的过程中,需要花费较长时间编辑长短文字进行翻译的问题,提升用户阅读的效率;给用户无法理解表情提供分析参考,提升用户理解的准确性。
- 针对产品:通过拍照的方式让用户可以快速上手翻译和表情的分析,降低用户的学习成本,提高产品的使用率。
(2)设计方案
① 对于跨多行的文字拍照识别翻译,单行文字或词直接识别翻译,避免了编辑文字的麻烦,提高用户阅读的效率的同时提升了用户的使用体验。
②对于人物表情拍照识别给出参考的分析,帮助用户对表情的理解,提升用户对产品的使用率。
3. 总结
技术的升级可以大大地提升产品使用体验。
拍译功能就是通过用户对相机使用的熟练度进行技术的扩展,加入智能识别的功能,同样的操作只是背后技术的升级,降低用户的学习成本提升用户对产品的好感度和使用率。
五、「考拉海购」很好运用用户损失厌恶心理,引导用户购买黑卡会员
1. 使用场景
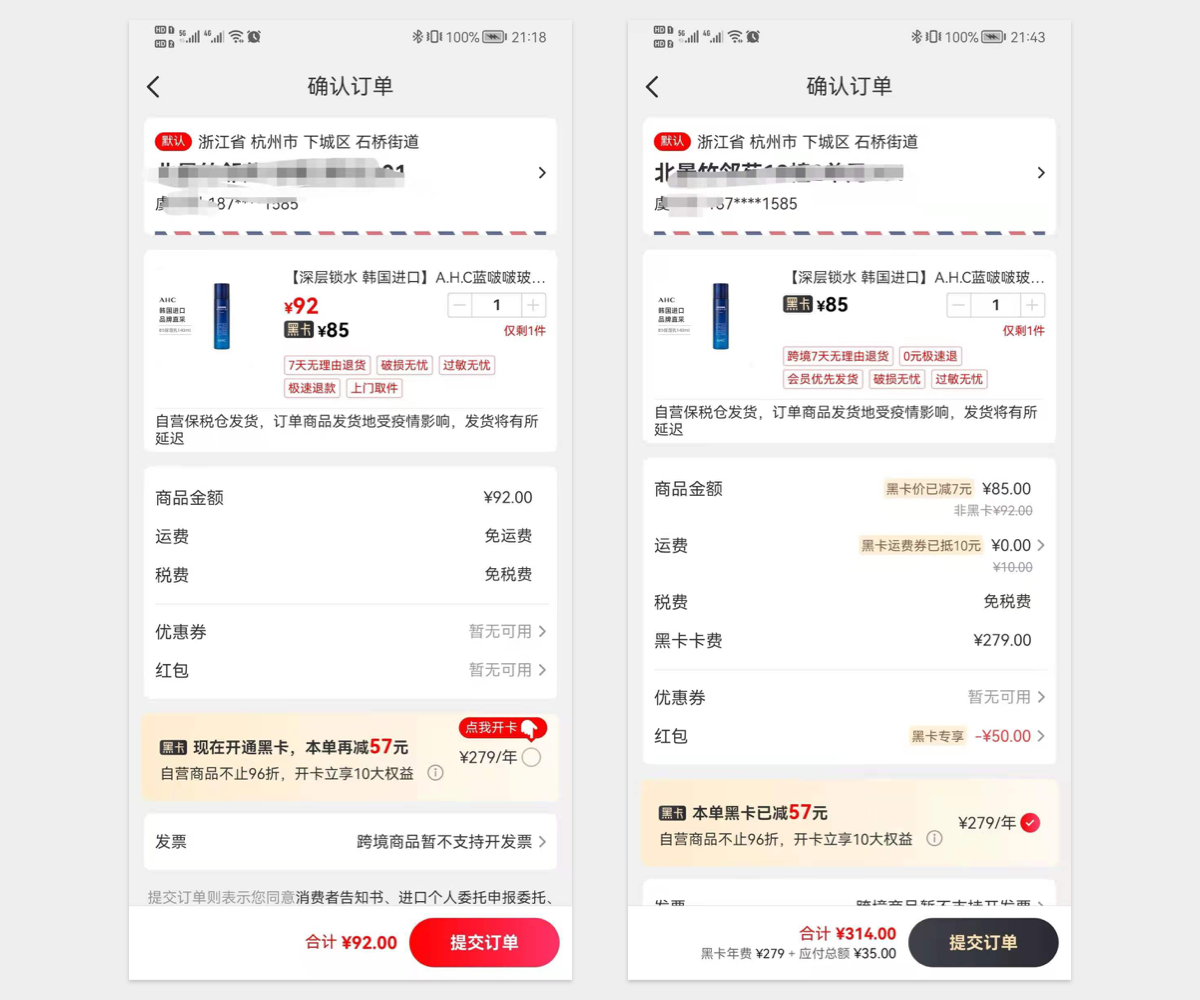
最近有618活动,去考拉海购上面囤货,在下单页面可以看到黑卡会员会提示可以再减多少的提示,被这波优惠刺激直接开通会员。

2. 设计思考
(1)设计目标
- 针对用户:激发用户损失厌恶的心理,购买黑卡会员,促进用户长时间在平台上购买商品。
- 针对产品:提升黑卡会员的转化率。
(2)设计方案
下单页面会标明黑卡价和当前价的区分,而且单独一个模块说明“开通黑卡,本单再减**元”再减的金额用红色放大的字体凸显出来,用小手+“点我开卡”的文字指引勾选开通。
勾选后会有黑卡专享的标签,最终价格也用会员价+优惠后价格区分说明。通过价格的优惠和黑卡专享标签区分来满足用户赚到的心理,促进用户开通黑卡会员。
3. 总结
对于购买商品在下单的过程中价格是用户最关心的点,通过价格优惠对用户心理进行暗示可以很好的促进用户进一步的操作,提升了平台黑卡会员的转化率。
六、「微信」发朋友圈的隐私保护
1. 使用场景
今天心情不好不知道找谁开导就想想发条朋友圈,但是又担心让领导同事或家里长辈看到被误会,想想就放弃通过朋友圈来发泄。
又想到可以设置领导同事和长辈看不到,就快速发布一条朋友圈发泄,不好的心情也得到了舒缓。

2. 设计思考
(1)设计目标
- 针对用户:解决用户不想被某些人查看朋友圈内容的问题,提升用户发布朋友圈的自由度。
- 针对产品:通过优化查看权限设置的选项,让发布朋友圈这个动作更人性化,提升朋友圈发布转化率。
(2)设计方案
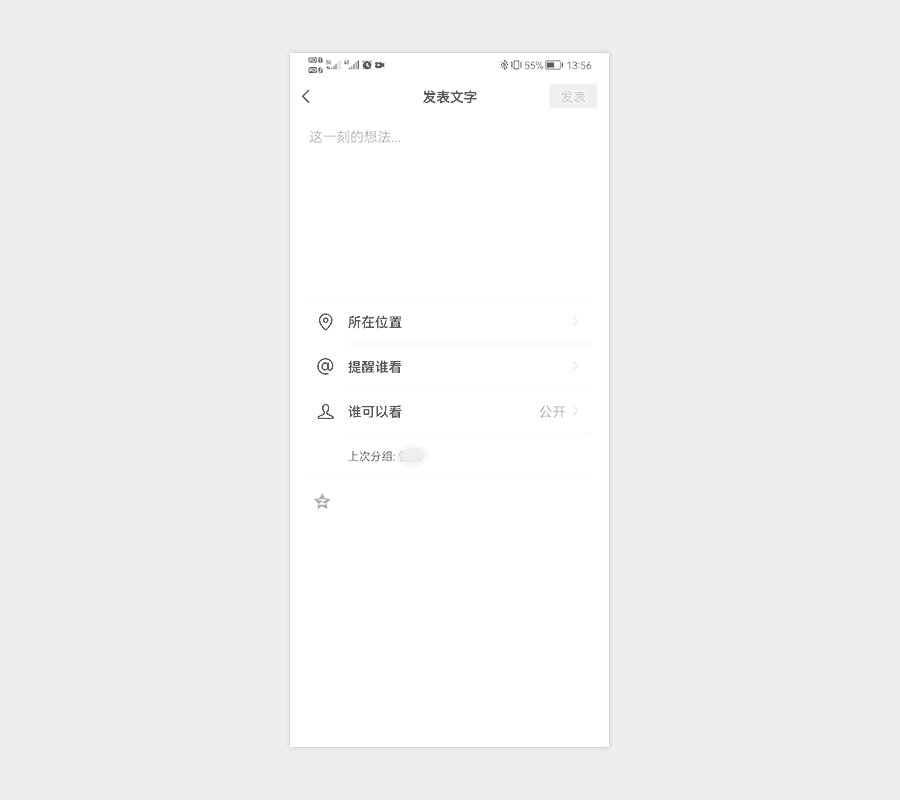
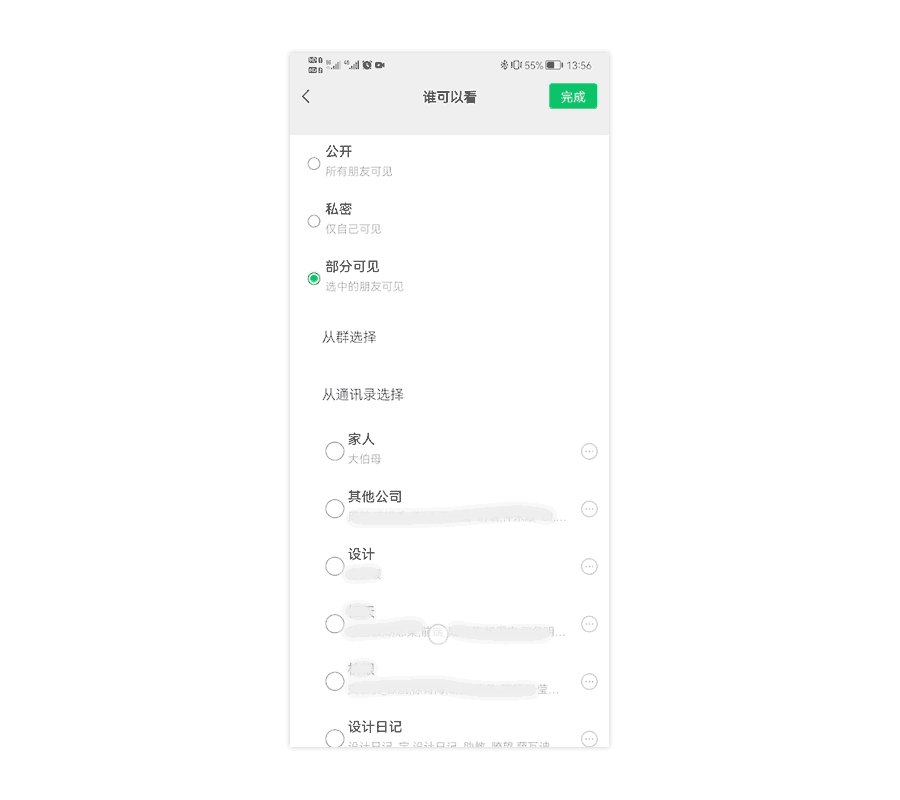
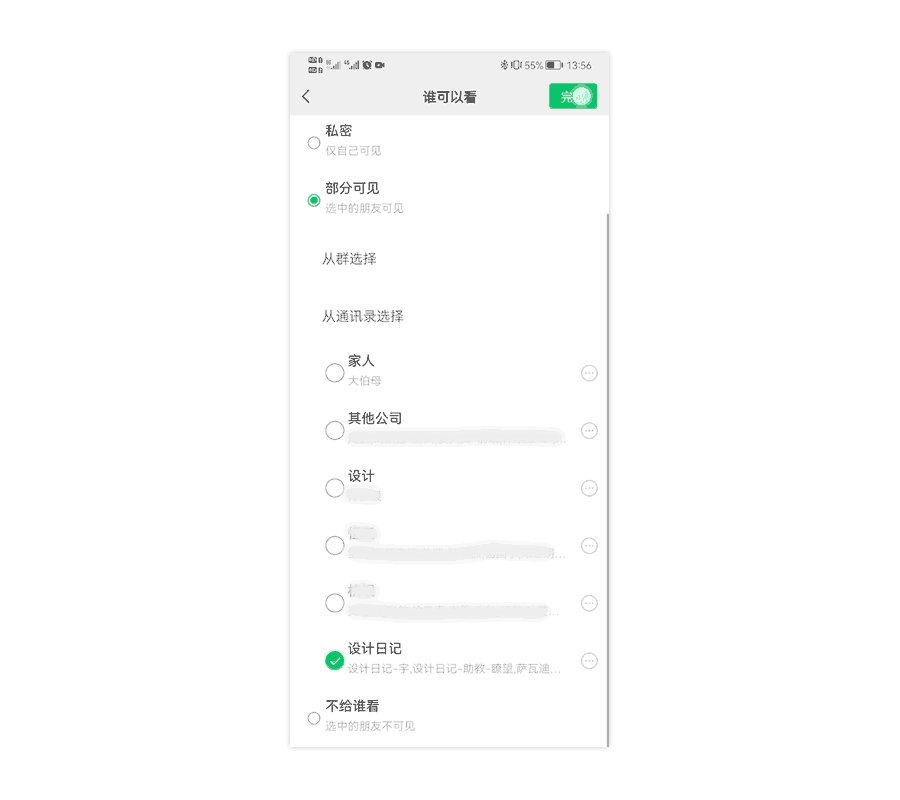
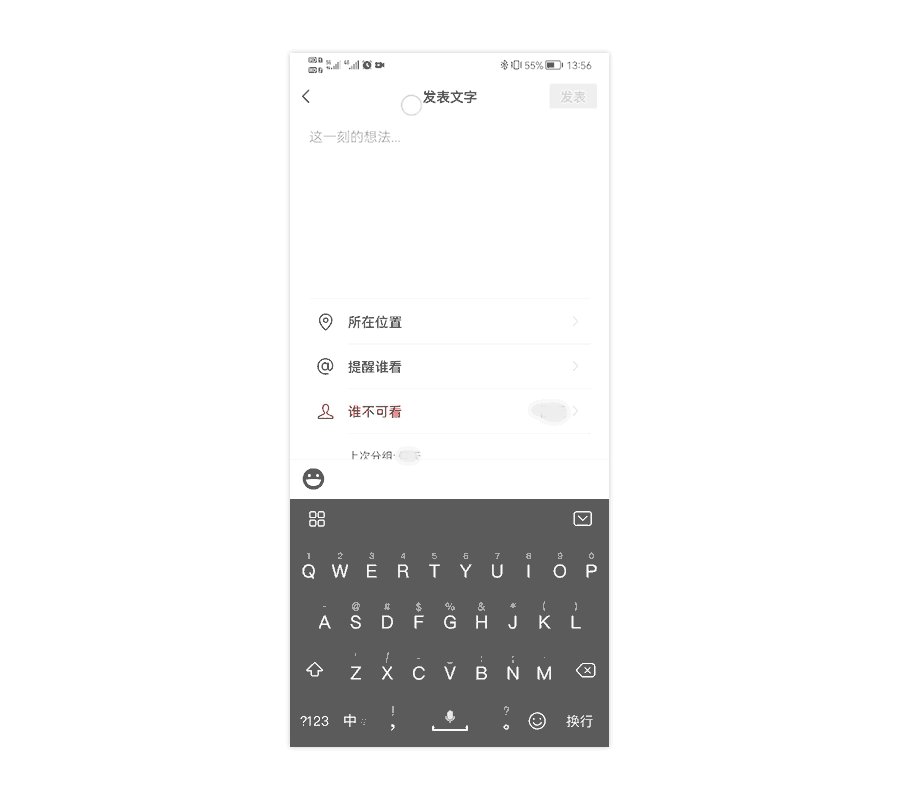
在发布的内容编辑好后,内容下方可以支持设置谁可以看默认公开,但是可以选择隐私、部分可见、部分不可见。
发布后就可以根据选择的选项内容来决定刚刚发布的朋友圈哪些人可以查看到,这样就可以解决一些比较隐私的内容被不想看到的人查看到的问题了,也可以让用户更安心地发布朋友圈。
3. 总结
①隐私保护可以让用户有安全感和信任感。微信的这个「给谁看的」设置让用户在发朋友圈不再有顾虑,也可以把朋友圈当成个人的心情日记本。
②微信是熟人社交,在发布朋友圈时会默认公开,但是熟人包含领导同事长辈们,有时一条普通的状态不同人的解读不一样,有时人内心柔弱的部分也不希望所有人都看到,所以存在设置查看的权限避免不必要的麻烦。
七、「招商银行」购买理财的容错性设计
1. 使用场景
在购买理财产品时,购买金额输入前、输入中、输入后三种情况下的及时反馈,减少操作过程中由于不清楚规则而导致的错误。

2. 设计思考
(1)设计目标
- 针对用户:解决用户在购买理财过程中由于金额输入的不合规而导致的重复操作。
- 针对产品:通过合理的提示提高产品易用性以及降低购买的出错率,提升理财产品的购买率。
(2)设计方案
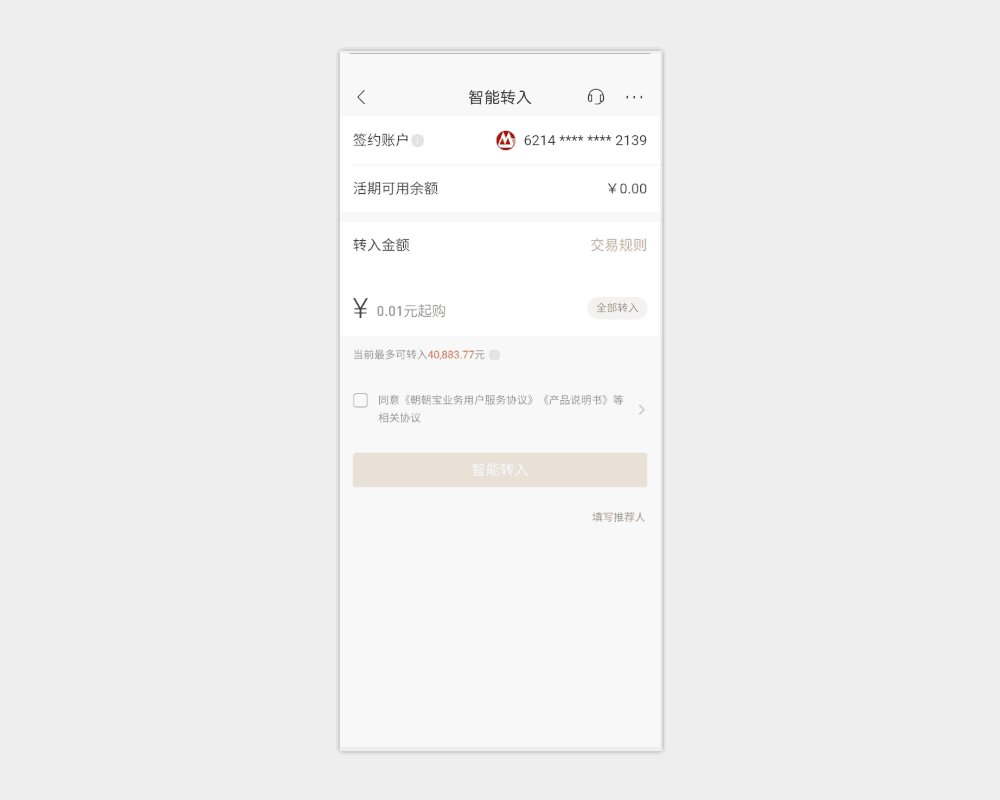
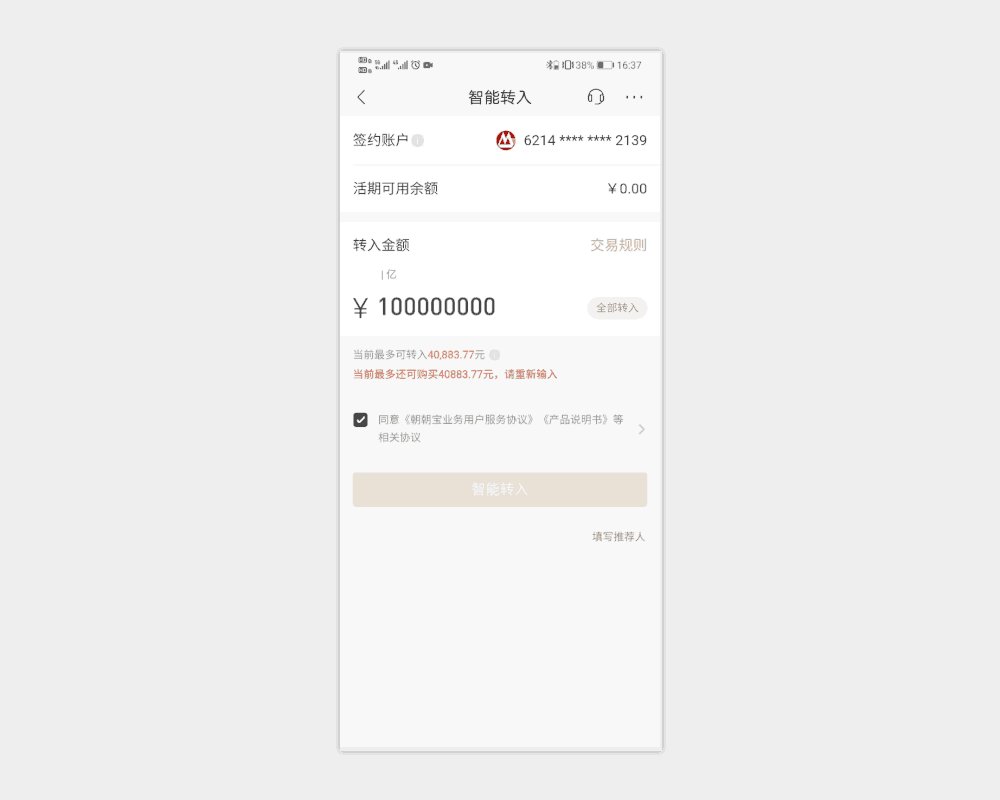
①金额输入前,会在输入框提示起购金额或递增金额,输入框下方提示最大购买金额的提示,预防用户输入错误的金额,减少出错率。
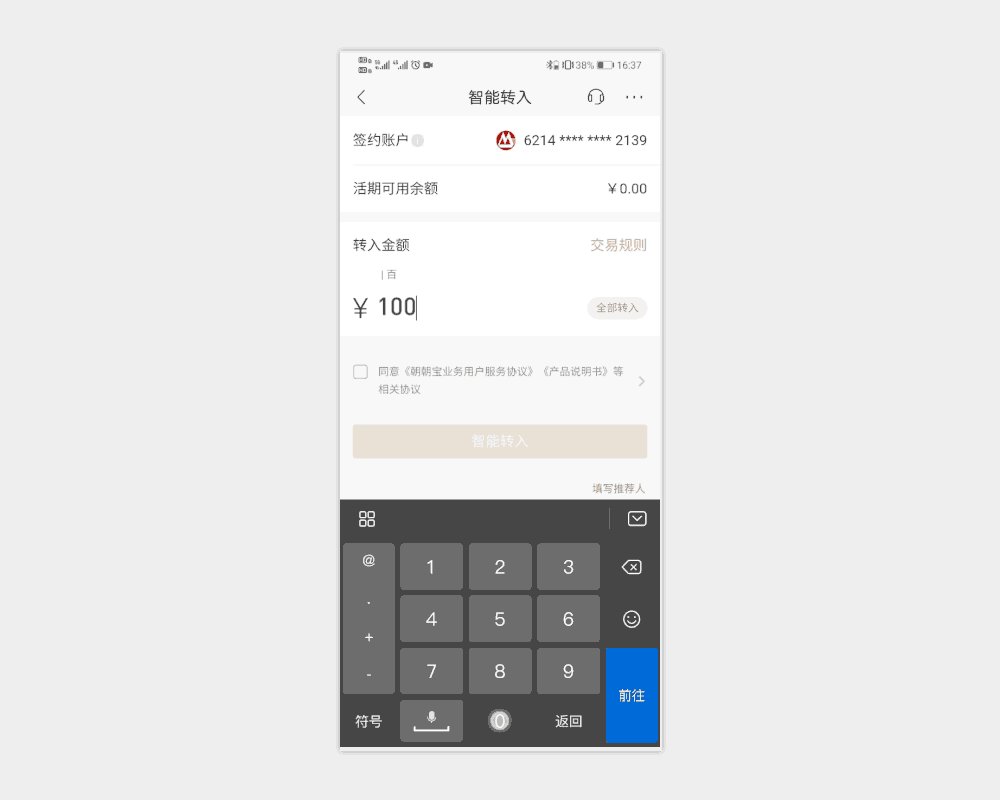
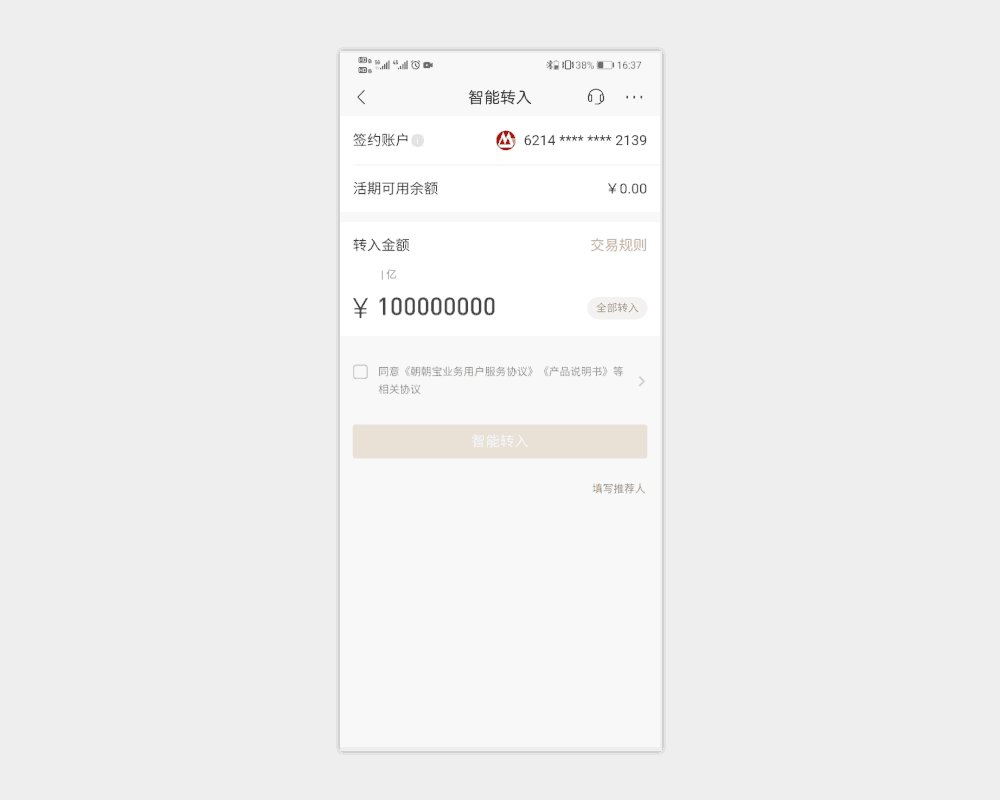
②金额输入中,在金额位数大于等于3位数时,会在金额上方提示当前金额的单位,方便用户及时了解输入的金额减少出错率。
③金额输入后,如果输入金额不合规,会在下方再次提示错误原因,同时提交按钮会处于禁用状态,方便用户及时修正,提升用户购买率。
④金额输入合规后点击「智能转入」按钮时,在账户金额不够时会通过弹窗进行提示,方便用户对账户余额的操作。
3. 总结
购买理财产品时金额输入前、中、后的及时反馈,可以有效的降低用户出错率,提升用户购买过程的体验
4. 不足之处
在输入过程中能够及时反馈输入金额的合规性以及判断账户余额是否充足,而不是像目前的情况需要在输入框失去焦点后,才能反馈出金额不合规以及点击转入按钮后,才提示账户余额不足,这样可以让用户提前了解到错误情况及时进行修改,并提升用户使用体验,提高下单率。
本文由 @园园 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







