产品体验细节推导(二):及时反馈如何设计
编辑导读:用户在操作产品时,产品会给出相对应的反馈,帮助用户及时了解产品当前的的状态,这就是产品的及时反馈。如何进行及时反馈设计?本文作者将对此进行了分析,与你分享。

由于产品及时反馈常常被设计师遗忘,在产品最后阶段草草设计而没有进行整体性的思考,因此本文分析几个及时反馈的优秀案例,作为以后设计产品及时反馈的参考。
一、什么是及时反馈设计
用户在平时操作产品时,产品给出相对应的反馈,比如:刷新、加载、无网络等提示,帮助用户及时了解产品当前的的状态。
二、设计案例
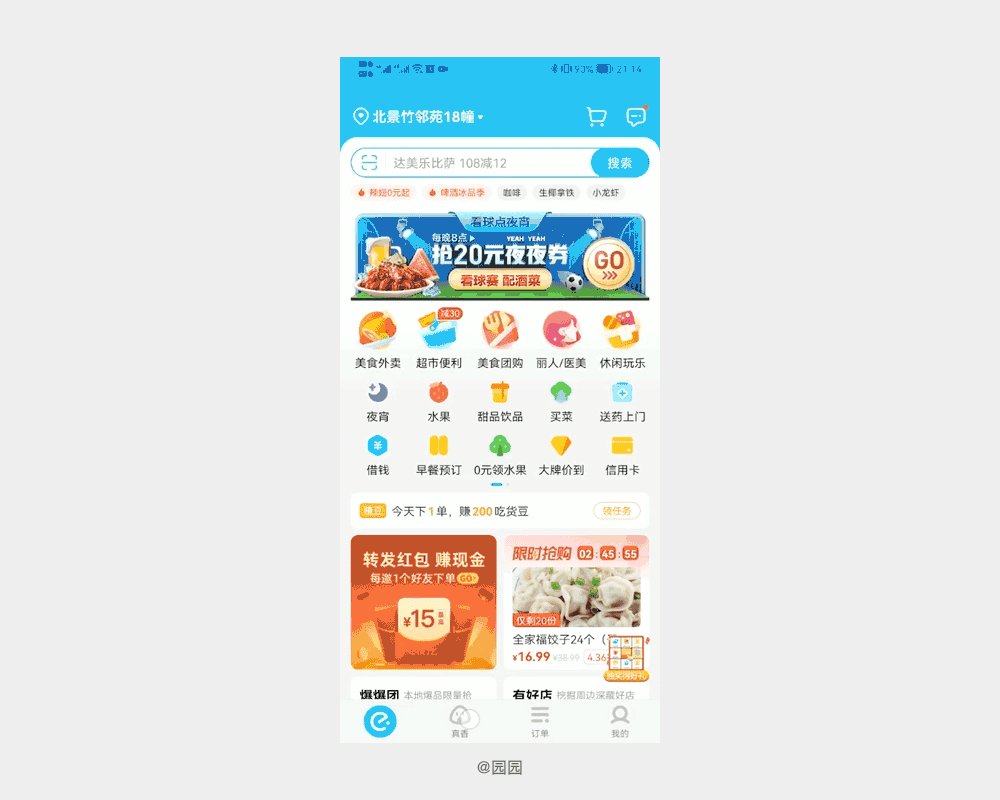
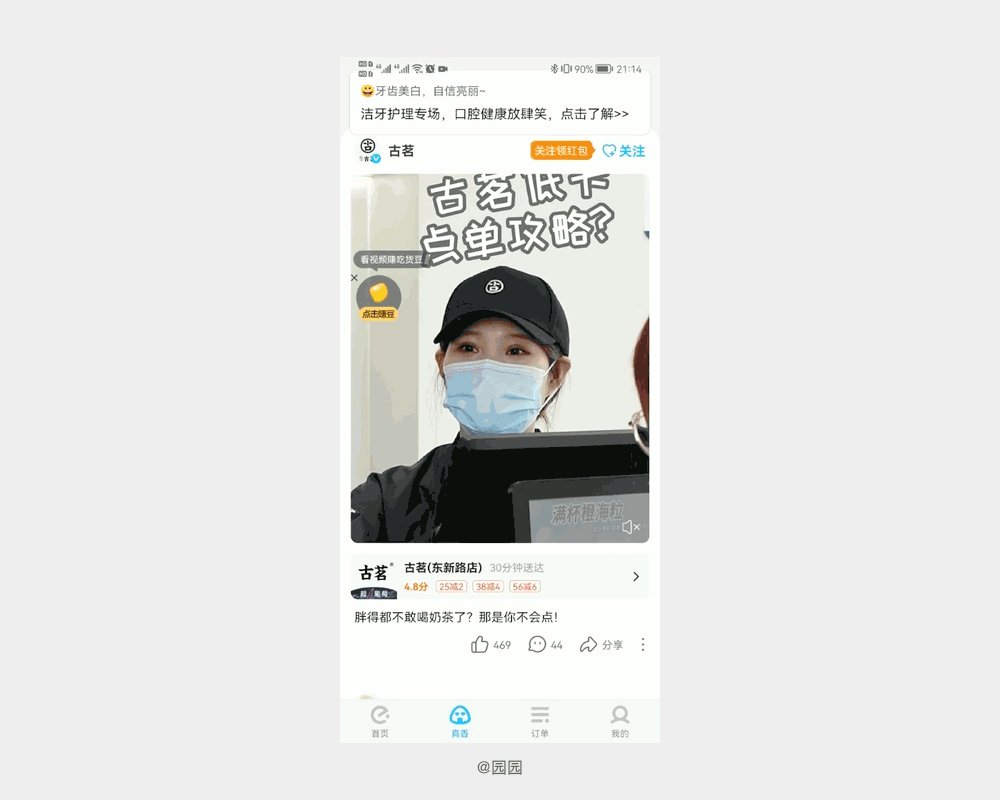
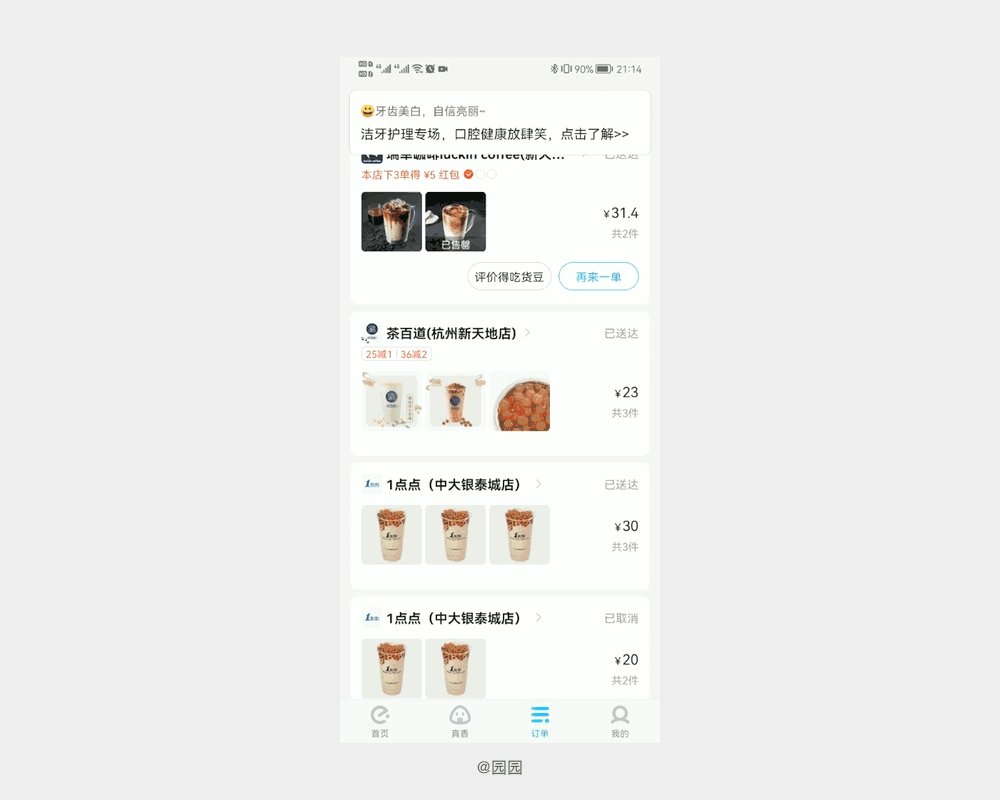
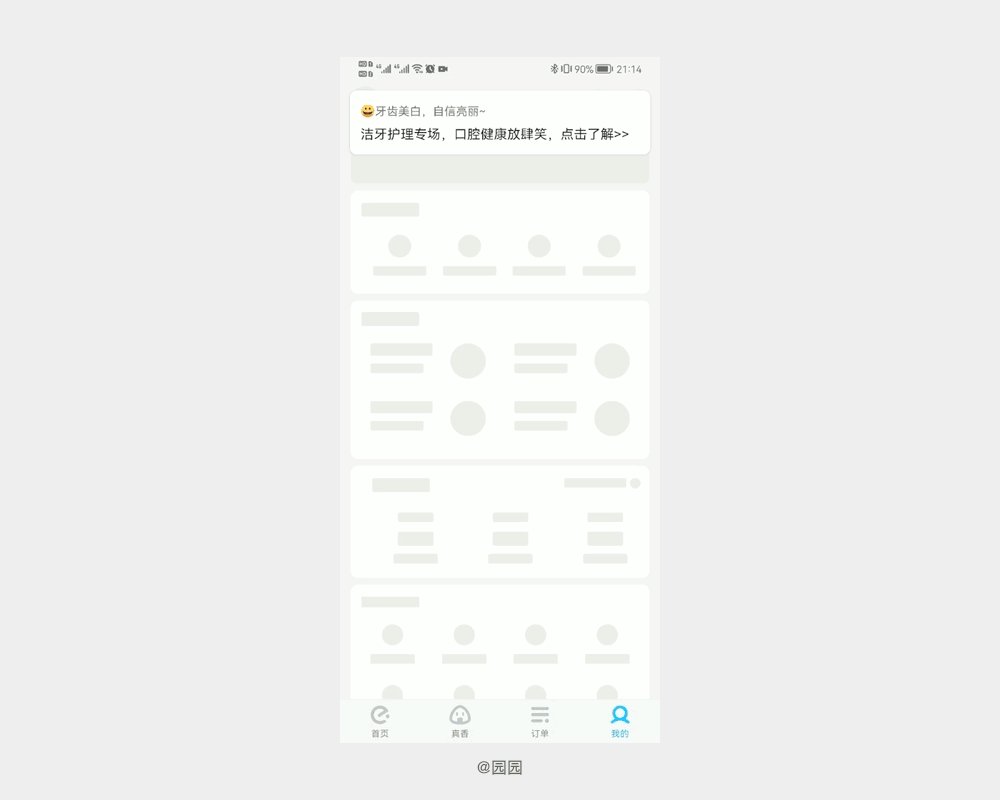
1. 「饿了么」分布式加载让你提前感知页面内容
【使用场景】
用户使用饿了么app进行栏目切换时,通过分布加载的方式先加载页面框架后加载内容,及时反馈加载内容减少用户心理等待时间。

【设计思考】
1)设计目标
针对用户:解决用户由于等待时间过长而造成不耐烦的问题;
针对产品:通过先加载页面框架后加载内容的方式,减少用户心理等待时间,提升用户使用体验。
2) 设计方案
在点击切换页面时先加载页面框架再加载内容,在内容未出现前通过占位符的方式展示,优先加载占网络资源较少的元素后加载占资源多的元素;用占位符的方式代替页面框架,提前了解到页面的整体展示方式,给用户加载好的错觉。
3)思考总结
分布加载方式可以通过先加载占网络资源少的元素后加载占资源多的元素,在整个过程中内容一点点展示的过程给用户及时反馈,让用户忽视加载过程,提升用户使用体验。
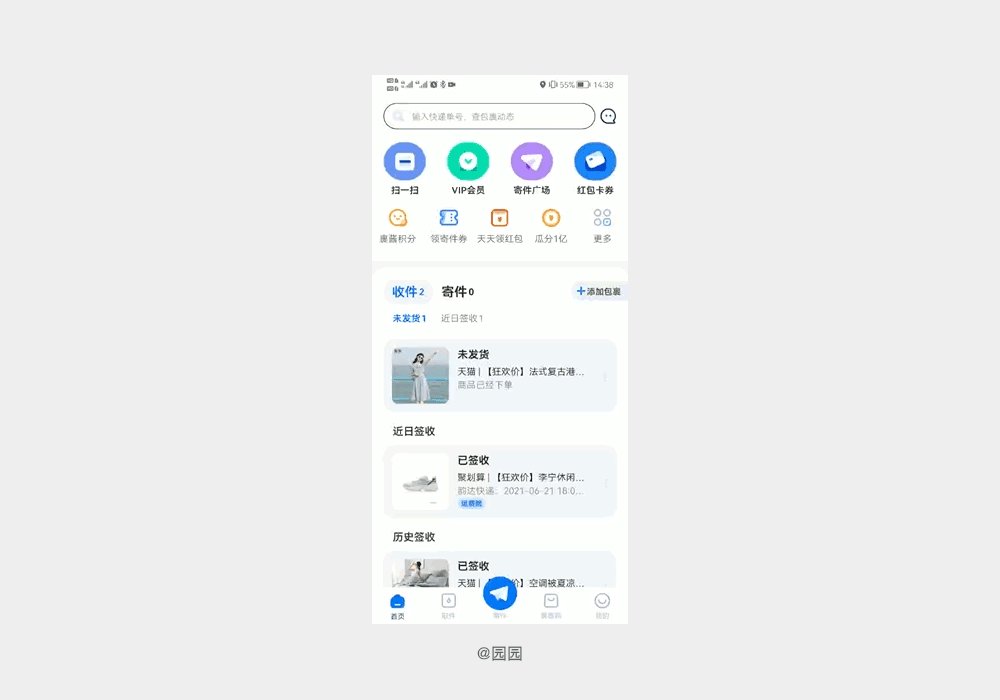
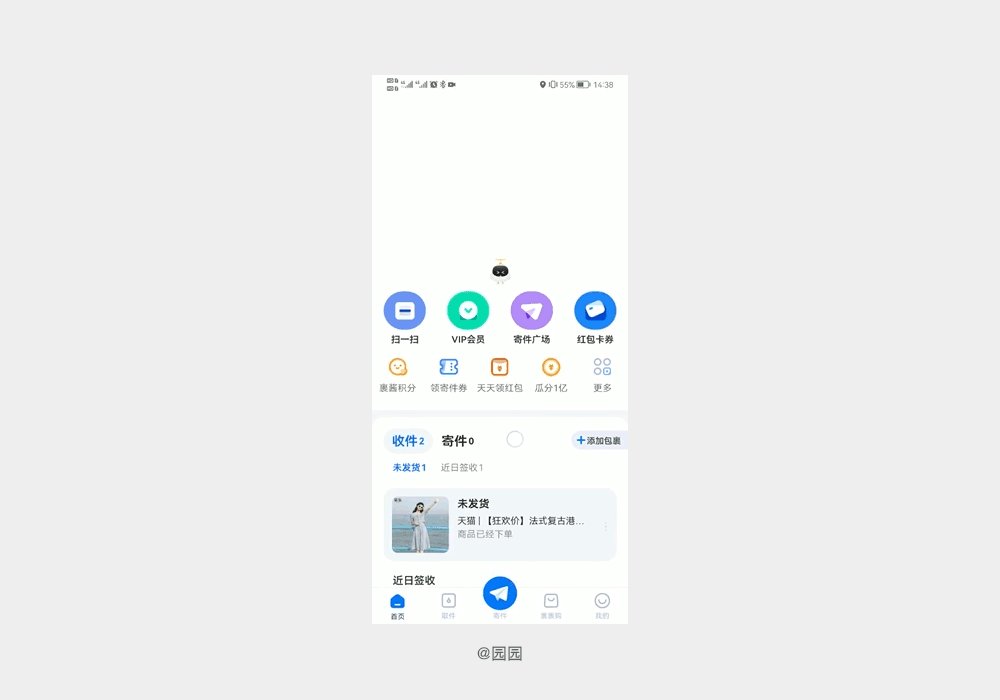
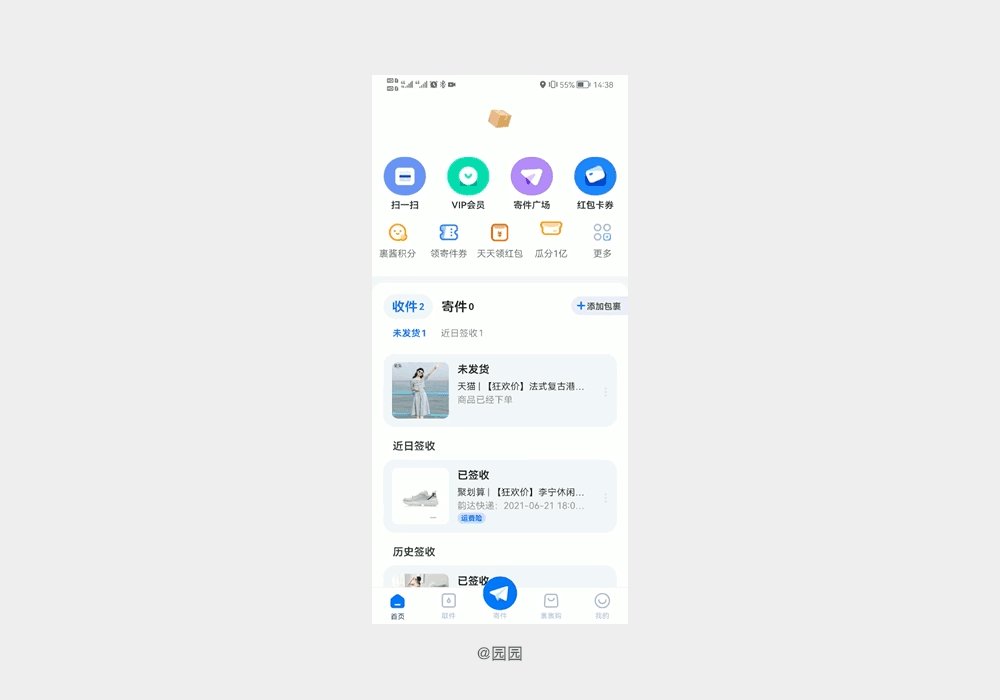
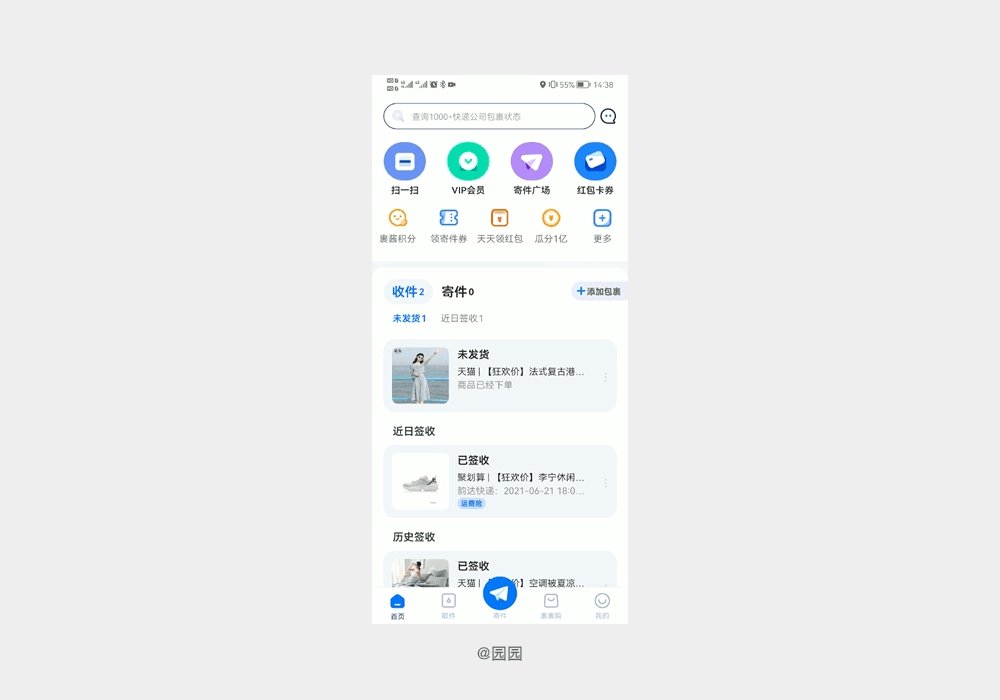
2. 「菜鸟」场景化的刷新+丝滑动效
【使用场景】
用户在首页停留时间过长,需要通过下拉刷新的方式更新包裹最新状态。

【设计思考】
1)设计目标
针对用户:解决用户刷新过程中无趣等待的问题;
针对产品:通过品牌场景故事的方式进行下拉刷新,加深用户的品牌形象。
2) 设计方案
在下拉刷新操作时,菜鸟IP形象出现又飞走后包裹的盒子出现再打开的场景动画刷新完成,就像快递小哥把包裹送到客户手里打开包裹时快乐的心情,很符合菜鸟app作为快递应用的特性,加深用户心中的品牌形象。
3)思考总结
下拉刷新是目前使用最广泛的刷新方式几乎没有学习成本,再把品牌logo、形象融合到下拉刷新中,可以很好的把品牌传递给用户;把产品的特性通过场景化的方式运用到下拉刷新给用户趣味性让用户对品牌产生更好的印象,提升使用率。
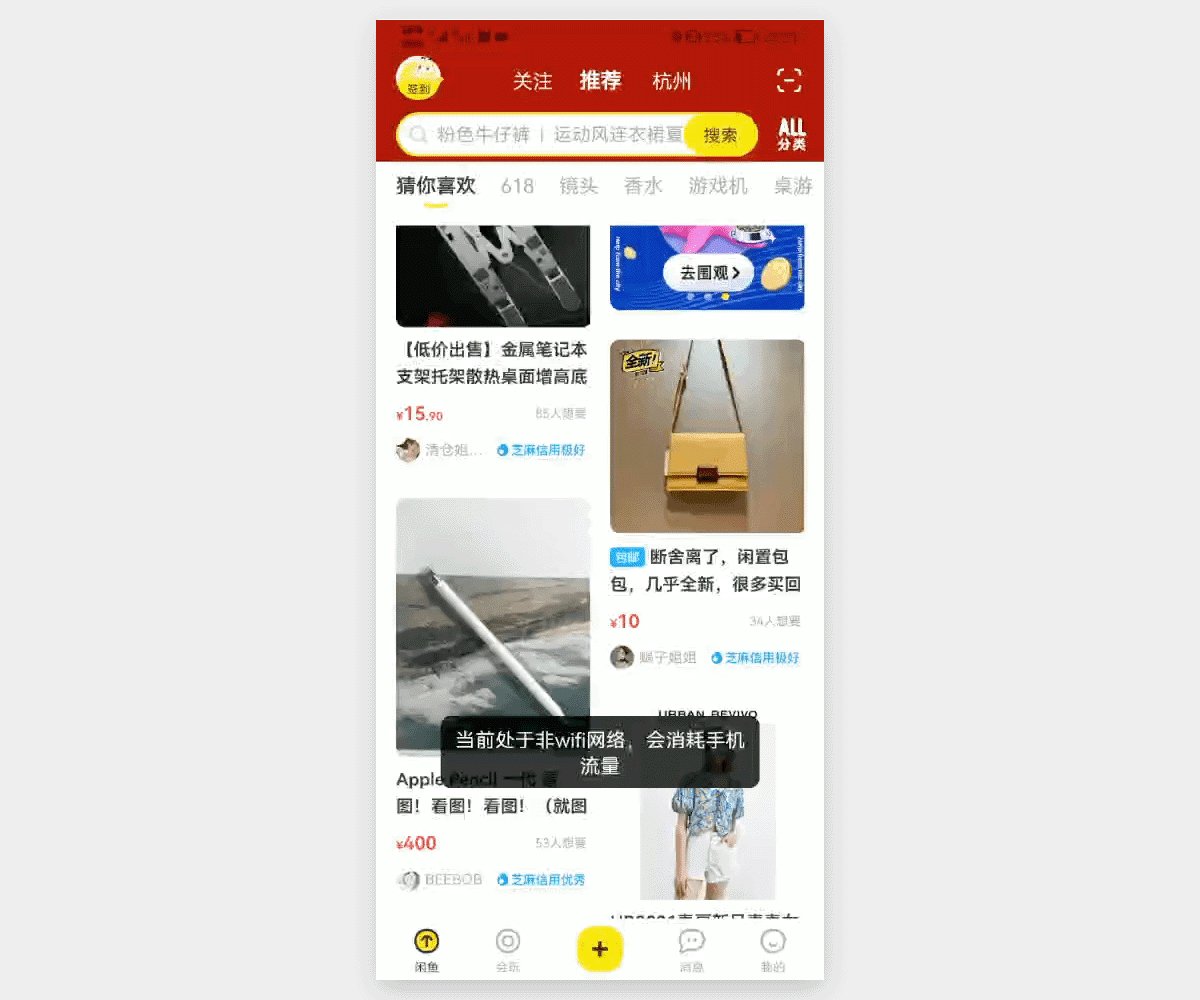
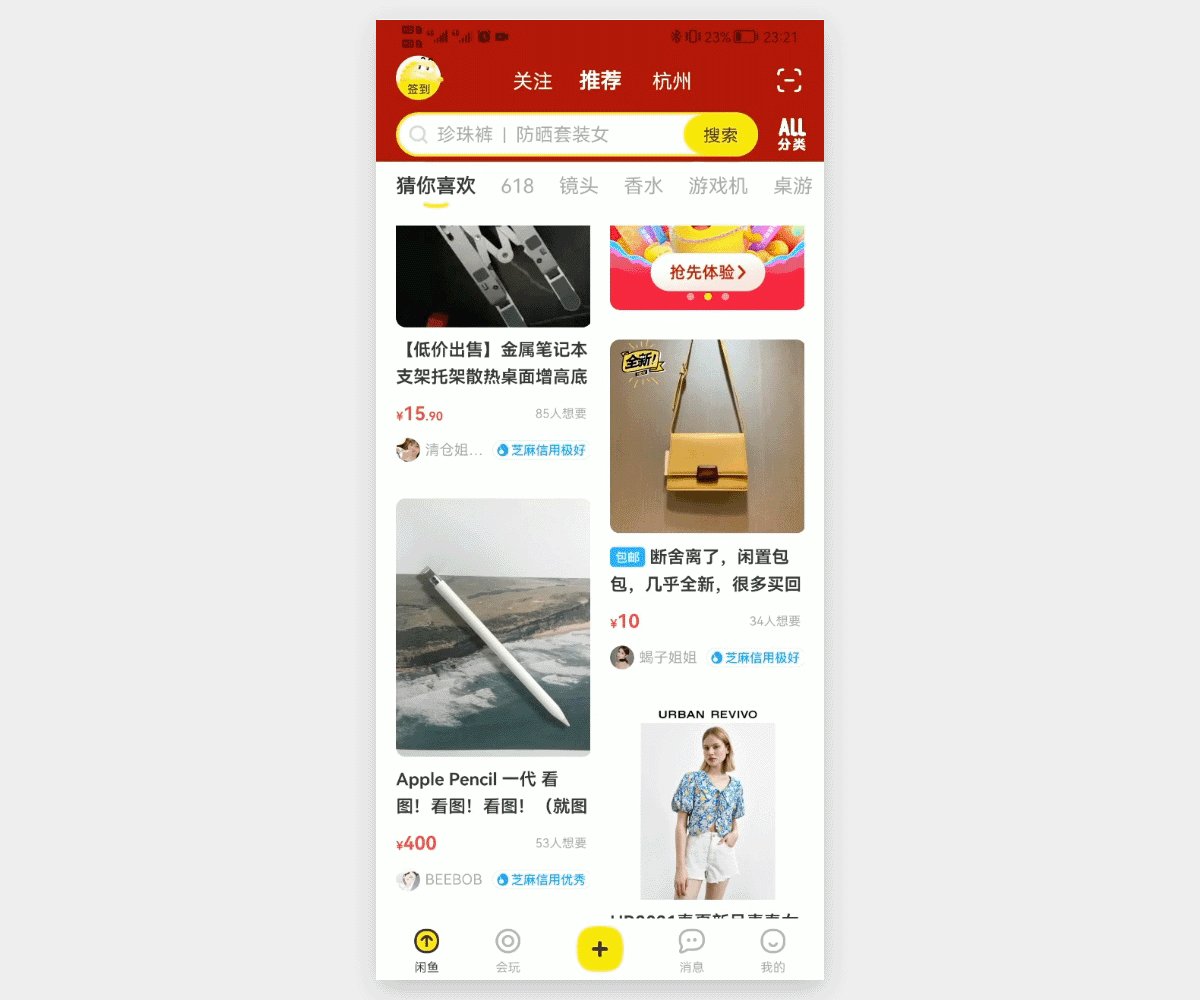
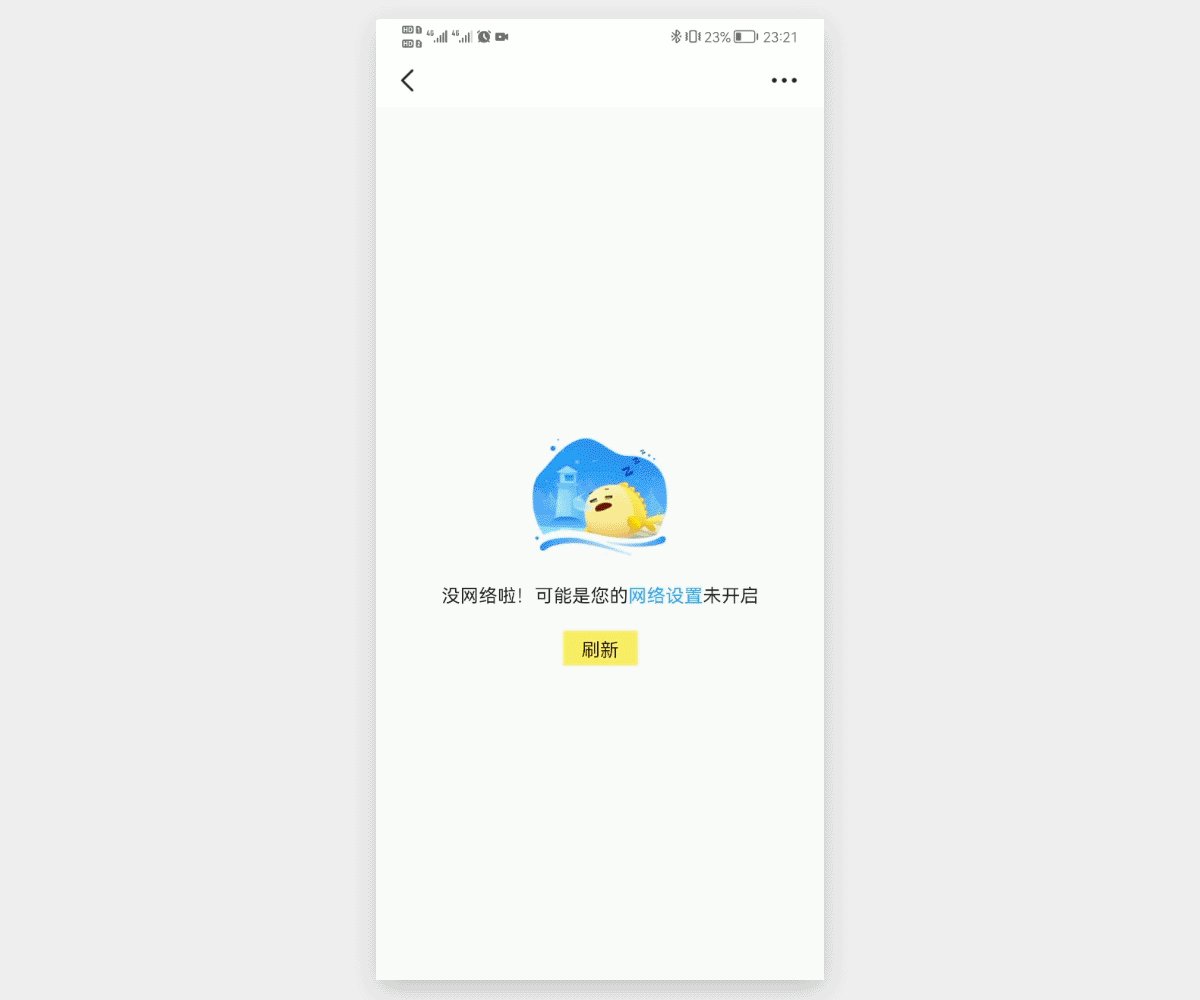
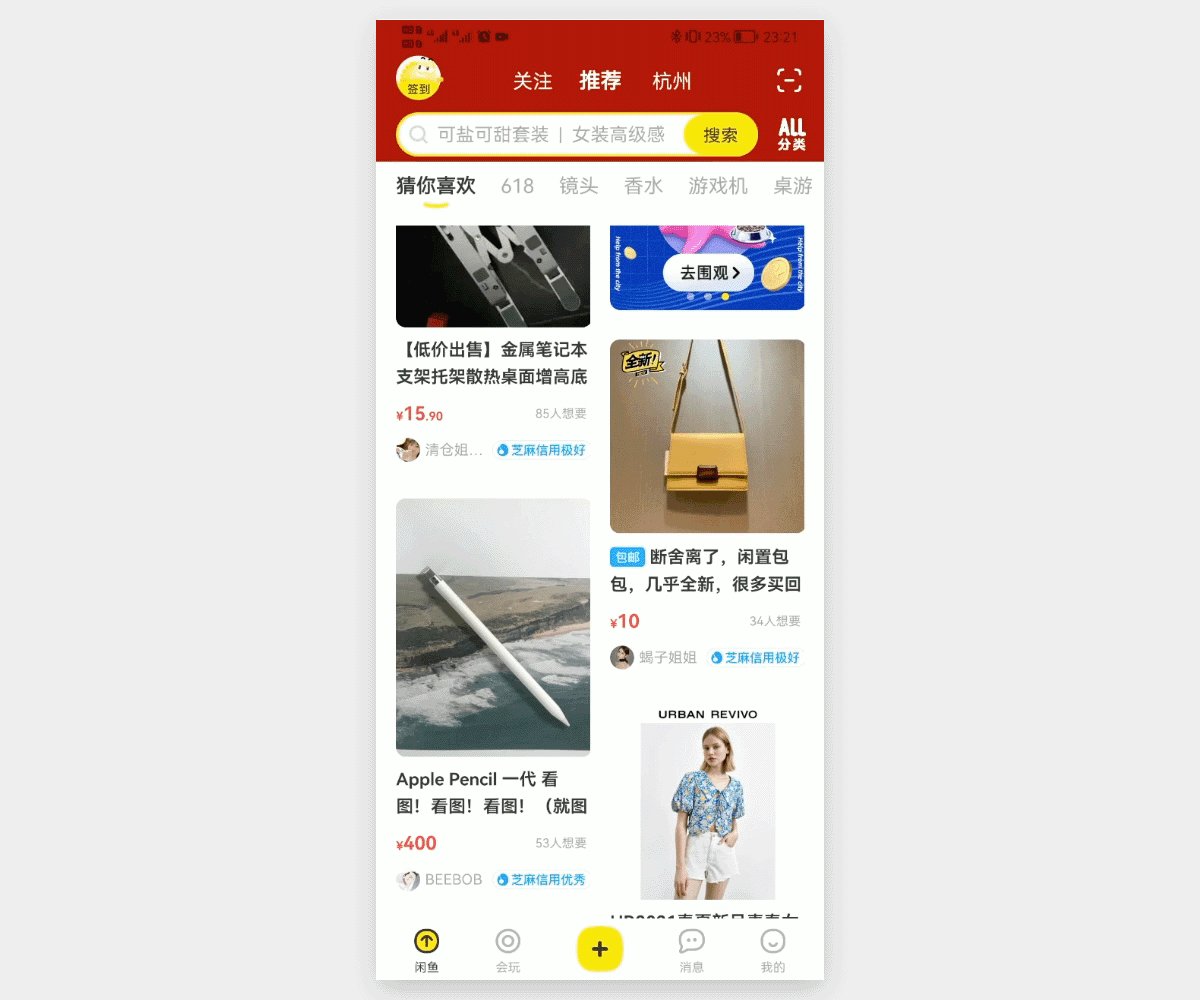
3. 「闲鱼」无网络下的人性化设计
【使用场景】
用户在浏览商品时,由于网络不稳定给出提示,方便用户及时了解无法查看的原因。

【设计思考】
1)设计方案
- 在浏览的过程中突然断网,会通过toast提示「当前无网络」,让用户及时了解网络情况;
- 点击已缓存数据进入,以品牌形象+语言指引开启网络设置,点击进入手机设置界面,帮助用户定位问题解决网络问题;
- 点击未成功缓存数据进入,直接品牌形象+趣味语言提示,减轻用户在无网络下的挫败感,同时加深用户品牌形象。
2)思考总结
- 在无网络的情况下,点击已缓存数据进入指引用户开启网络设置,考虑到进入详情页存在下单的概率,指引开启网络,提高商品的下单率,也让用户注意力转移到如何解决问题忽略网络原因造成的挫败心理;
- 点击未加载完成的数据进入下单的概率不大,通过带着泪水抱着枕头的品牌形象就像犯错的小孩提示无网络,通过这种情感化的设计让用户减少内心的挫败感,同时加深产品的印象。
4. 「FIMO」模拟真实相机的换胶卷
【使用场景】
在使用FIMO拍照时,切换胶卷进行照片风格的变换,通过页面转场提示,方便用户及时了解切换过程。

【设计思考】
1)设计方案
点击相机右下角的胶卷缩略图,紧接着机盖打开可以看到胶卷,再点击胶卷可以选择接下来使用的胶卷机盖盖上,整个换胶卷的过程模拟实物相机换胶卷的操作,很符合产品的特性,真实的操作体验让用户留下深刻的印象,提升产品使用率。
2)思考总结
目前大部分应用通过移入、淡化的方式作为页面转场,但是对于需要个性化的产品需要结合产品特性进行页面转场的设计,FIMO是一款真实还原胶卷相机的应用,整体风格都是拟物化的设计,在切换胶卷的页面转场设计成相机开盖的形式,延续了胶卷相机的风格,给用户心理留下深刻印象。
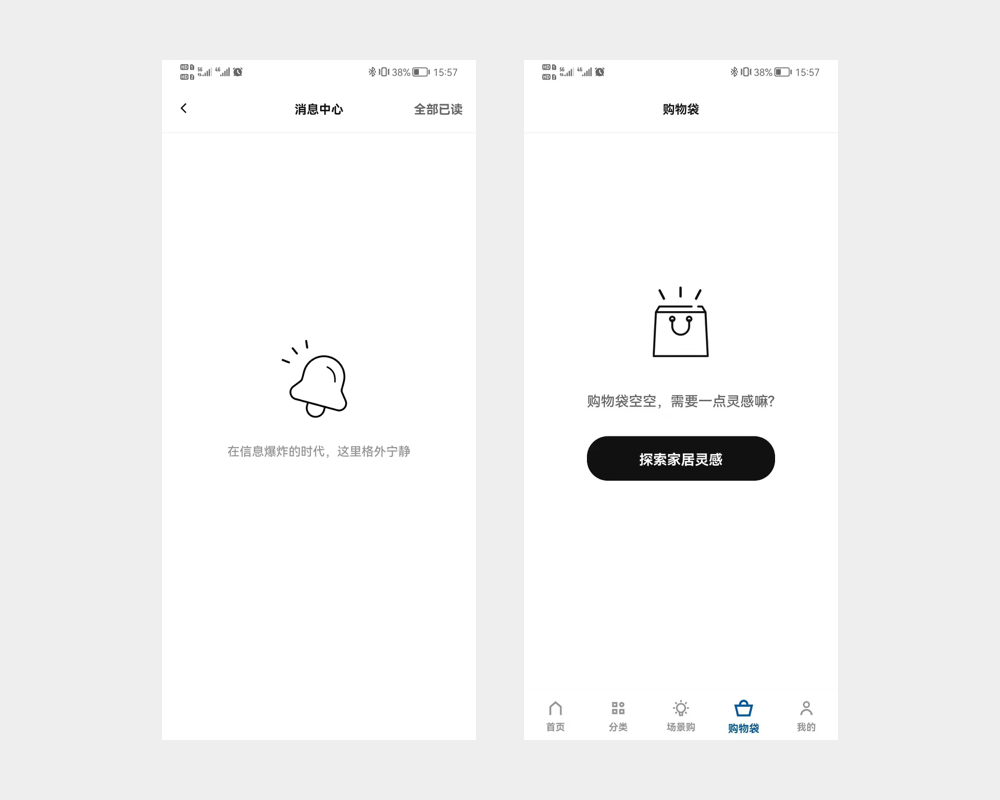
5. 「宜家家居」幽默极简的空状态
【使用场景】
首次使用宜家app时,购物车、收藏等页面都没有内容,通过幽默的文案和极简的图标进行提示,告知用户接下来的操作。

【设计思考】
1)设计目标
针对用户:让用户了解当前状态以及接下来的操作;
针对产品:通过统一的风格和幽默的文案,加深产品在用户心中的印象。
2) 设计方案
- 购物袋页面空状态下,通过购物袋的形象、幽默的文案和操作按钮来提示,购物袋绳子和孔组合成一个笑脸,按钮「探索家居灵感」给用户灵活、自由感,指引用户挑选满意的家居。
- 消息为空的情况下,通过消息的图标+「在信息爆炸的时代,这里格外宁静」文艺的文案进行提示,拉近与用户的距离。
本文由 @园园 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益