设计按钮真的很简单吗?
编辑导语:按钮设计是产品设计中的必要模块,合理的按钮设计可以让用户有更清晰的认知,一定程度上提升用户的产品使用体验。本篇文章里,作者便对按钮结构、按钮状态、按钮开发对接技巧等方面做了总结,一起来看一下。

按钮是每个产品设计当中必备的交互元素,可以说是整个Ixd设计当中最为重要的一环。
在现实世界当中,出现的各种各样的物理按钮也成为了界面设计当中按钮的映射,让我们去理解交互设计当中的按钮降低了理解的成本。那么今天我为大家分享一下有关交互设计当中按钮的经验。
一、什么是按钮

1. 追本溯源
按钮从字面解释来看,可拆解为“按”与“钮”两部分。
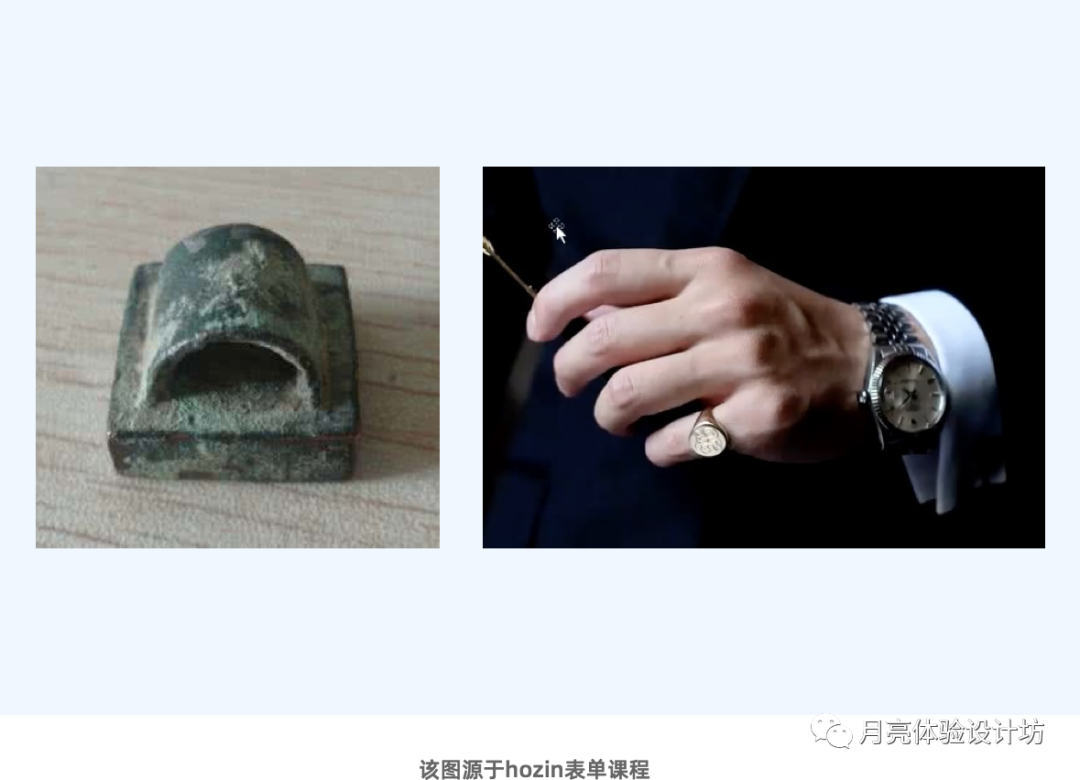
“按”即为用手或手指压动作;“钮”的含义就比较有意思,在东方文化中“钮”本意指印章上用来系绶带凸起的部分,引申指物件的机键、中心部分。西方文化中“button”指带有信息的徽章,比如古代带有家族信息用来蜡封的徽章戒指。

2. 现实中的含义
按钮(百科)是一种开关,用来控制机械或程序的某些功能。一般而言,红色按钮是用来使某一功能停止,而绿色按钮,则通常可开始某一项功能。
3. 交互设计中的含义
按钮(百科),是程序或网页常用的一个控件。在程序中,按钮是最常用的用于触发事件的控件,也可以开始,中断,结束一个进程。
综上结论,在交互设计当中,按钮是界面之上最具有仪式感的存在,没有之一(综上“按钮定义”与“按钮释义”的概念总结源于Hozin的表单课程)。
二、按钮的结构

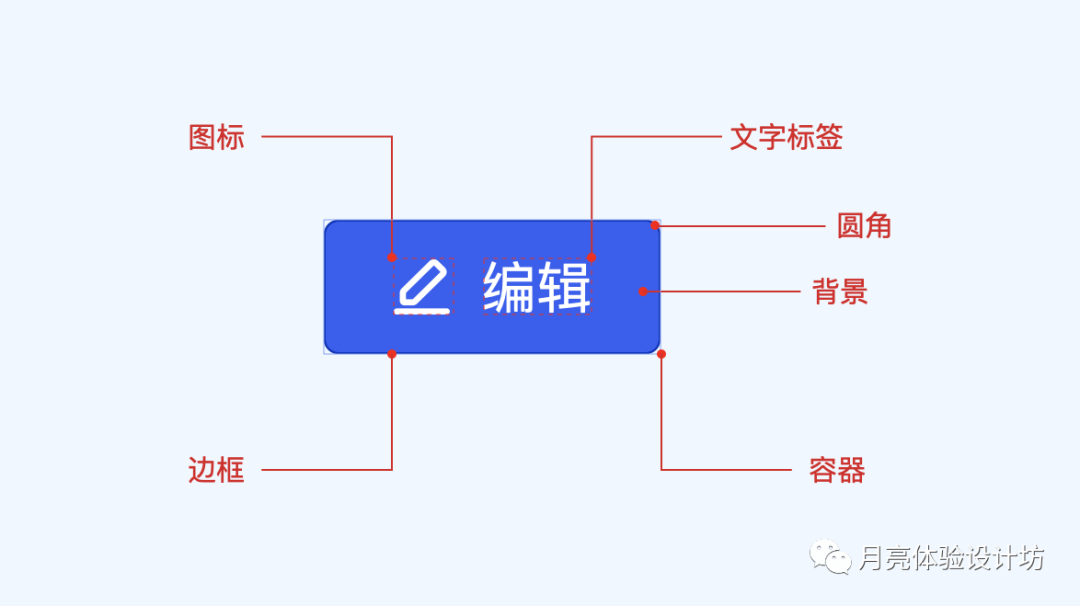
- 图标:按钮含义的图形化表达。
- 文字标签:按钮含义的文字化表达。
- 圆角:决定按钮视觉感受的元素。
- 背景:决定按钮视觉感受的元素,改变颜色能够表示按钮的状态。
- 容器:按钮的载体。
- 边框:明确的按钮的大小与边界。
通过对按钮六大要素的不同组合,就可以得到不同种类的按钮类型,例如主按钮、标准按钮、幽灵按钮、文字按钮等,从而来适配不同产品不同业务场景下对按钮的类型需求。
三、按钮的状态

按钮状态,即当下按钮所处的操作状态,它可以帮助用户去判断当下按钮处在:正常状态(Normal)、聚焦状态(Focus)、悬停状态(Hover)、激活状态(Active)、禁用状态(Disabled)当中的哪一种。
1. 正常状态

正常状态,用户在日常使用产品中最常接触到的一种按钮状态,也是设计师在工作中对按钮主要的设计形态。表示该按钮可交互的,并且已经启用。
2. 聚焦状态

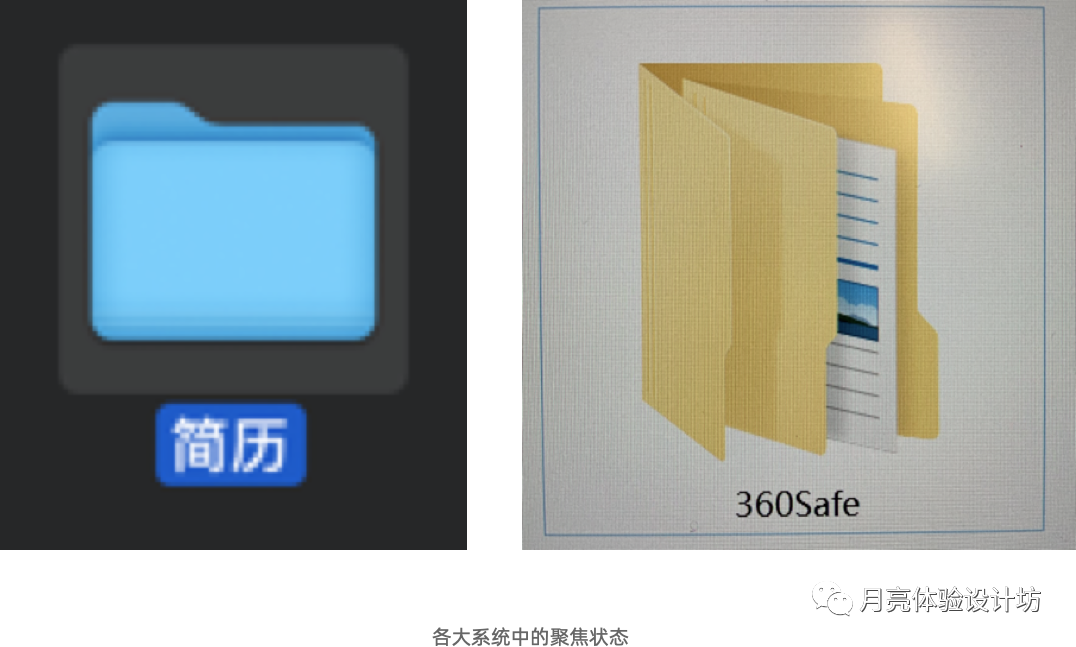
聚焦状态,主要用于展示当前电脑光标所在的具体位置。这种状态对于一些刚入行的设计师比较容易遗漏。

它的作用是当用户不用鼠标操作时,也可以用Tab按键或者方向键去页面进行访问。现在相当多的产品几乎都去掉了该种状态,造成产品可用性大大降低。
3. 悬停状态

悬停状态,出现在鼠标指针在按钮处停留,该按钮发出的特殊反馈。该状态在桌面端产品中出现,移动端交互形态中无此状态,故不必考虑。

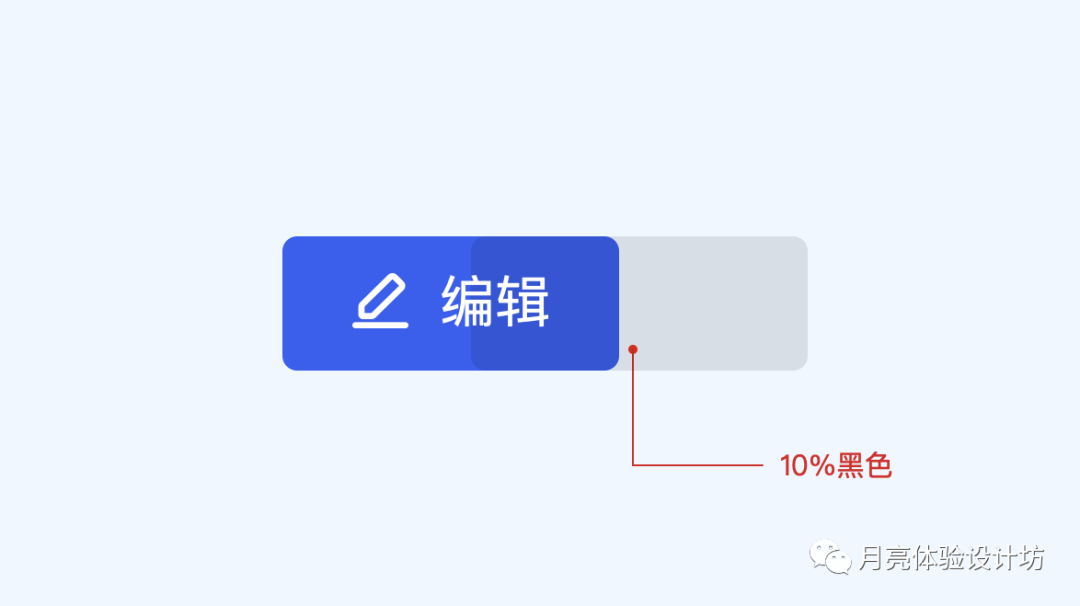
一般的做法是在亮色的按钮上,叠加一层10%的黑色蒙层。
4. 激活状态

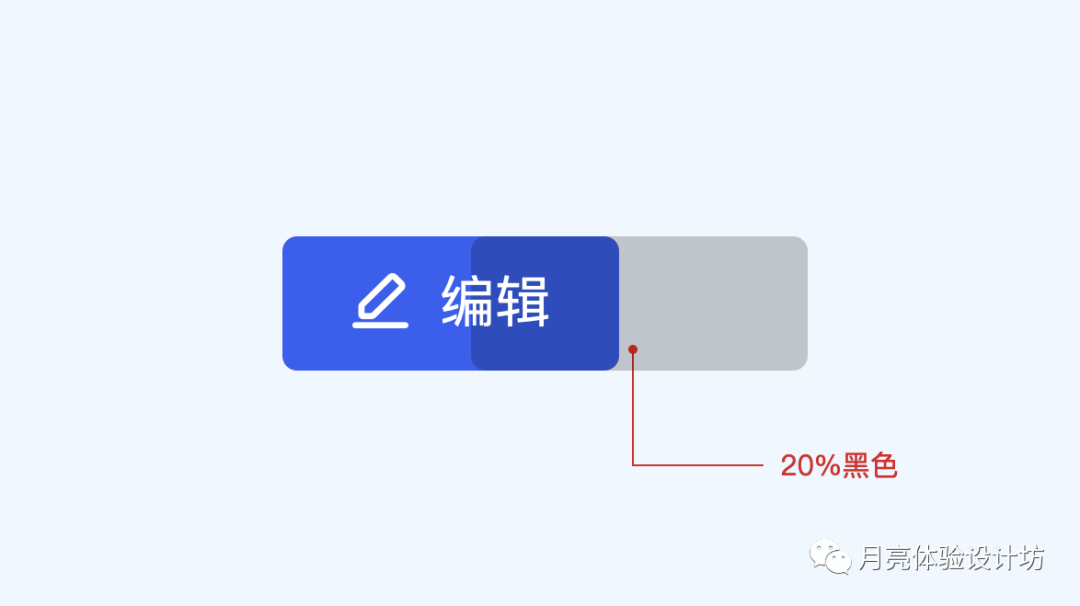
激活状态,当用户按下按钮时出现该状态,其颜色由浅变深。一般的做法是在亮色的按钮上,叠加一层20%的黑色蒙层。

5. 禁用状态

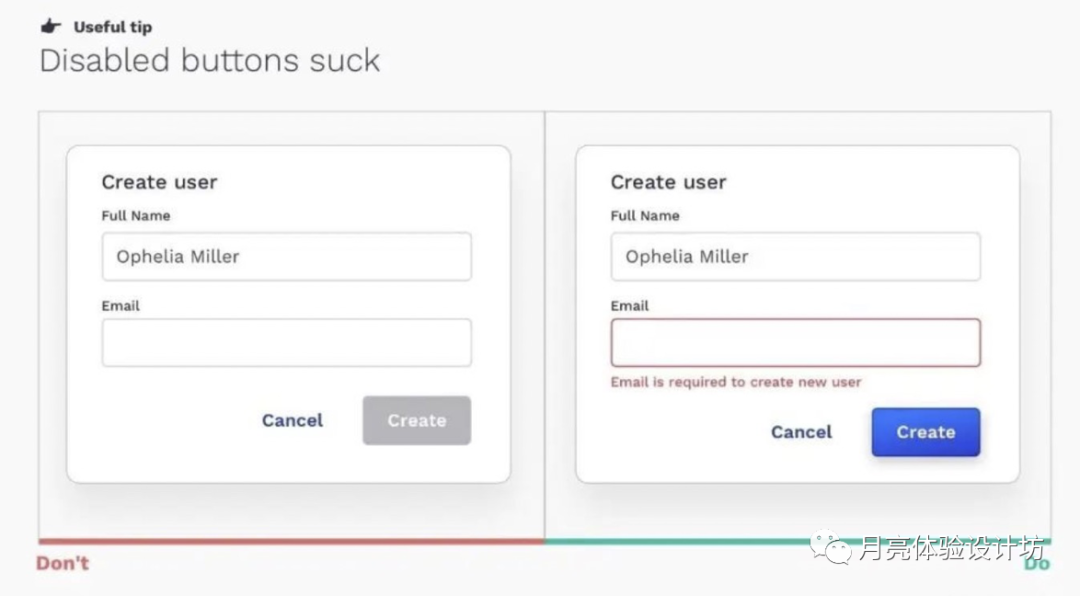
禁用状态,当表单信息没有填写完整,或者没有达到某类条件时,按钮所表现出来的不可点击的形态。无论web还是app很多场景都会用到该状态。

但是个人意见来看,如果可以的话,我建议避免使用禁用按钮。最好可以一直启用,如果用户没有满足触发的条件时,只需要在条件处高亮提示,或者显示通知即可。对于“按钮为什么不可至灰”在Hozin表单课程中详细讲解。
6. 特别提醒

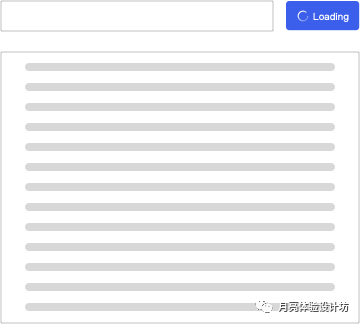
这里很多朋友提出按钮似乎还有一个加载状态是需要考虑的,但是就我个人意见按钮加载状态不应该算在按钮基本状态当中,甚至不太提倡这种设计,因为此种做法会用户感到困惑。
例如下图:

加载态按钮设计会让用户感到存在两种可能性:
- 这种状态是因为输入搜索信息后数据处在加载中吗?
- 这种状态是因为网络问题造成按钮这个组件处在加载中吗?
四、与开发对接小技巧

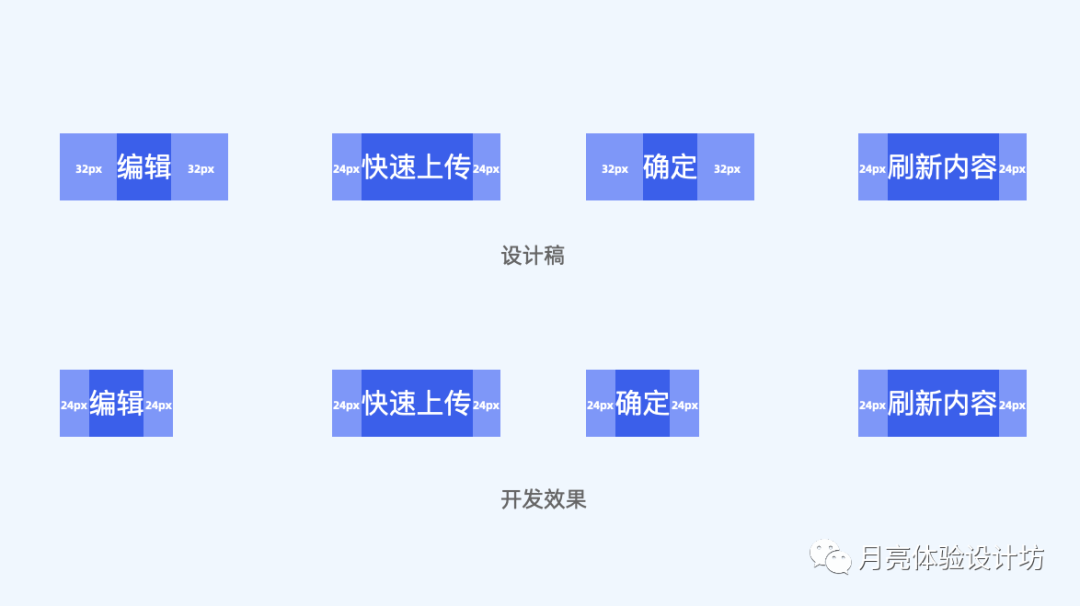
相信工作中很多小伙伴在按钮的设计还原当中会碰到如上图所示这样的问题。明明自己标注时很清楚,开发还原起来会有很大的问题,这里其实有个关于padding的思维。
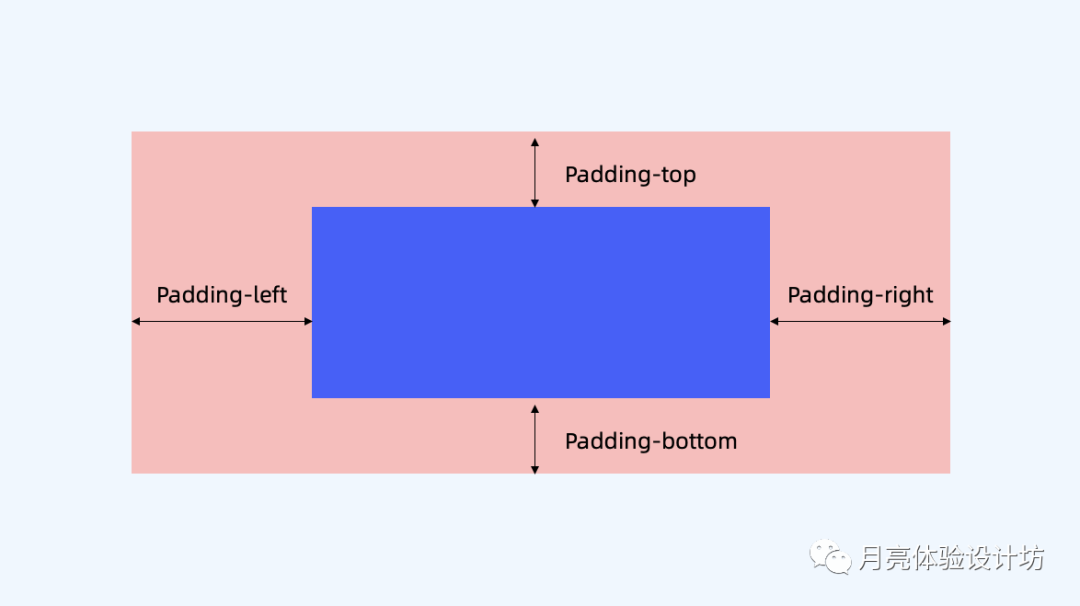
1. Padding的概念
Padding简单的可以理解为属性定义元素边框与元素内容之间的空间。

对于前端同学来说同一系列的按钮最好可以有相同的padding值。这样更有利于项目的开发与维护。所以我们在设计时更应该对于规范有预先的判断与规划。
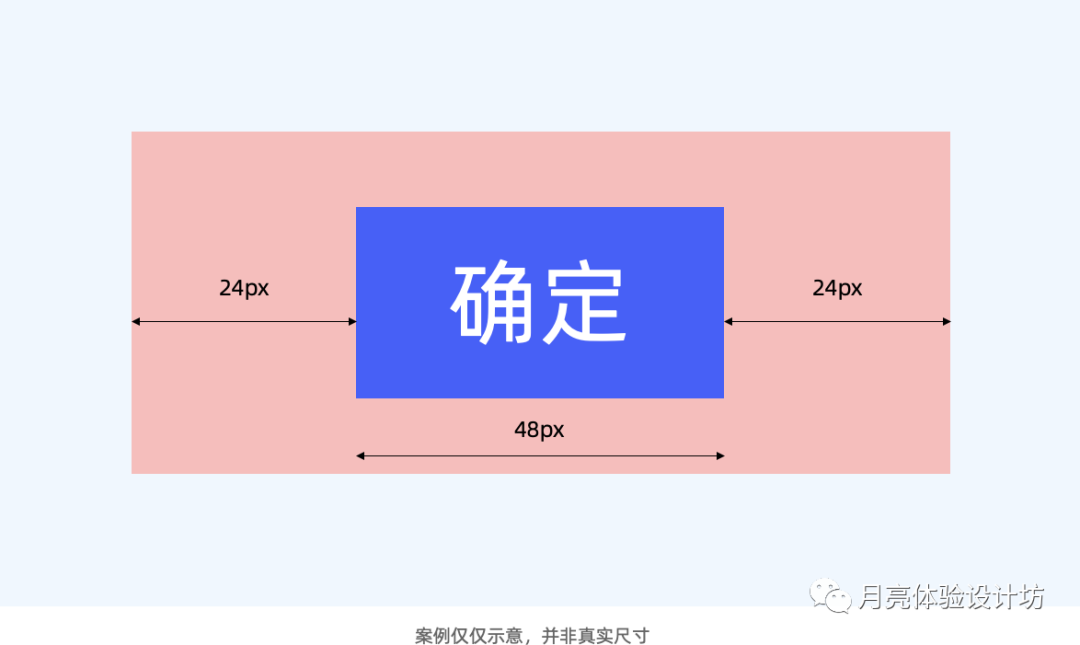
2. 最小Padding值
一般习惯于把4个字的宽度定为文字标签的最小宽度。
举个例子,我们按钮内文字大小为12px,左右的padding值分别为24px,那么按钮的最小宽度=12*4+24+24=96px,方便前端进行CSS开发。

3. 其他事项
在我们的设计软件中,按钮边框有三种,内边框、居中边框、外边框,默认为居中;但是在前端的CSS代码中没有居中边框,如果需要调整为外边框,需要跟前端小哥特别提醒。
五、结语

按钮是Ixd设计中作为一个最基础的元素,但是在整个设计体系中,它一直都扮演着一个十分重要的位置。就跟开头讲的,在交互设计当中,按钮是界面之上最具有仪式感的存在,没有之一,通过我的分享可以为大家避开设计当中的坑。

作者:月亮月六便士;公众号:月亮体验设计坊
本文由 @月亮与六便士 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







