信息流产品个人资料卡如何设计?腾讯产品的这些思路供你参考!
编辑导语:个人资料卡页面可以让用户更加了解创作者及其创作内容,吸引用户关注,推动后续留存,进而推动有效的内容涨粉变现。那么,应该如何针对性地做好相应页面设计?本篇文章里,作者结合实际案例,就信息流产品如何设计个人资料卡做了总结,一起来看一下。

在信息流产品中,个人资料卡是一个很重要的页面。一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导用户关注;另一方面,消费型用户通过这个页面了解创作者,查看创作者更多内容,是众多消费型用户消费内容中重要的一环。只有把这个循环做好才能长期促进平台生态发展。
这个页面承载着这么多的价值,该如何设计?本篇将以QB看点号资料卡升级的设计思路为例,进行分析解答。
一、前言
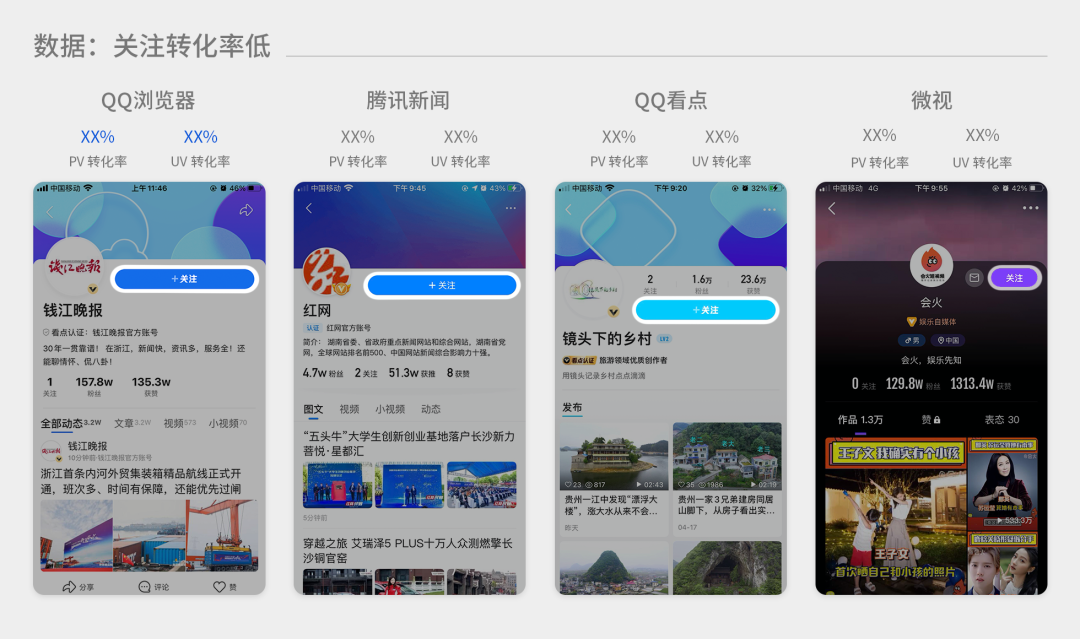
在前期分析过程中,我们发现当前版本存在诸多问题。从数据上看,对比公司内同类产品,关注按钮转化率较低(出于数据保护、数据隐藏)。

从样式上看,信息布局较乱,重点不突出。

基于以上背景,我们开始对资料卡进行改版升级。
二、设计前应该思考什么
做任何一个设计前,都应该思考设计目标,否则设计出来的结果没有意义,也缺乏过程依据和支撑。那么资料卡的设计目标是什么呢?这要从资料卡在信息流产品中的使命和价值说起。
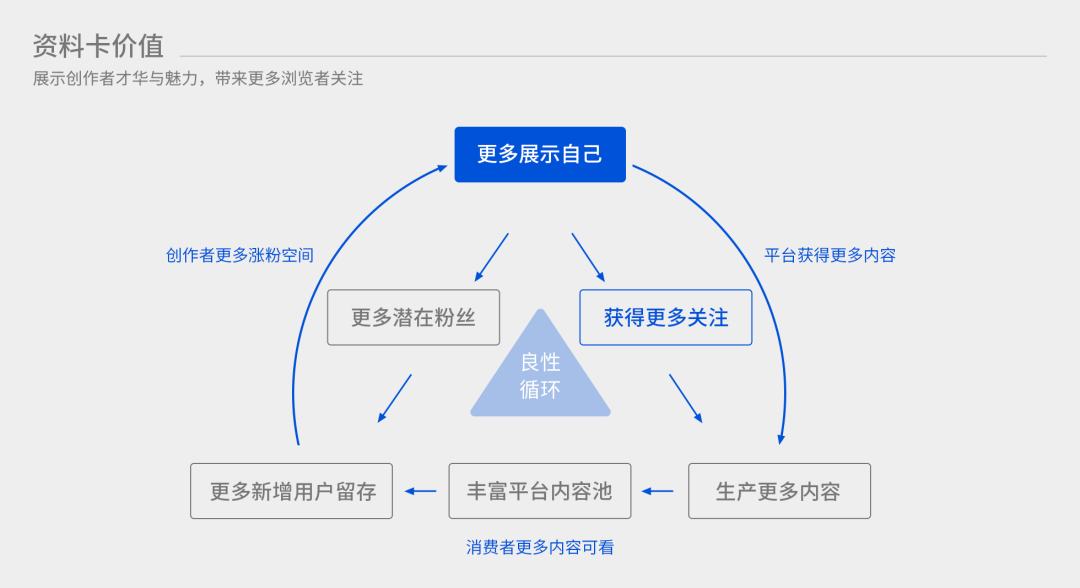
一方面,消费型用户通过这个页面了解创作者,查看更多内容;另一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导浏览者关注。
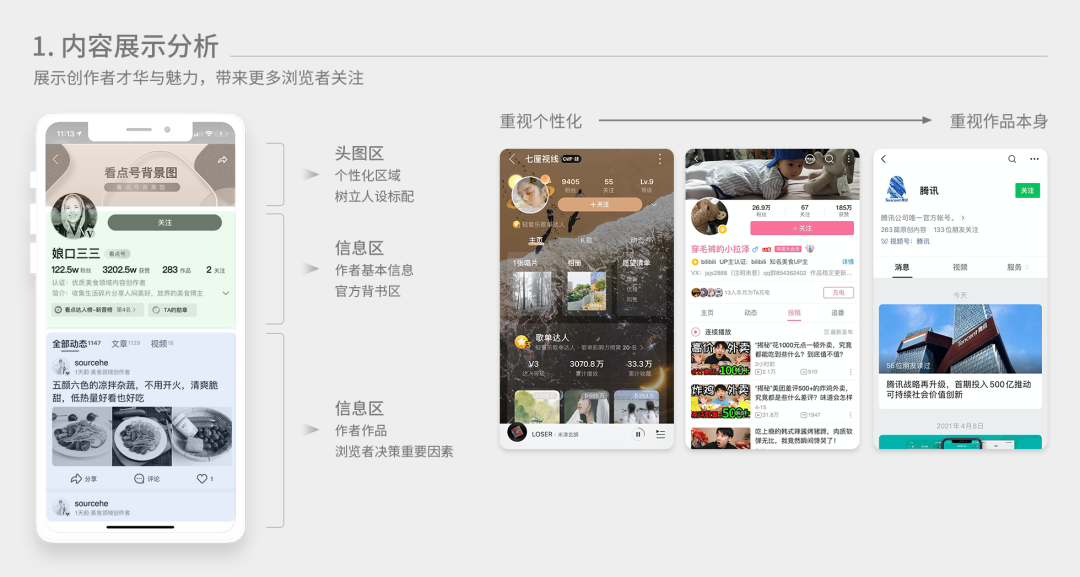
如果创作者能够在资料卡充分展现自己的才华和魅力,带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
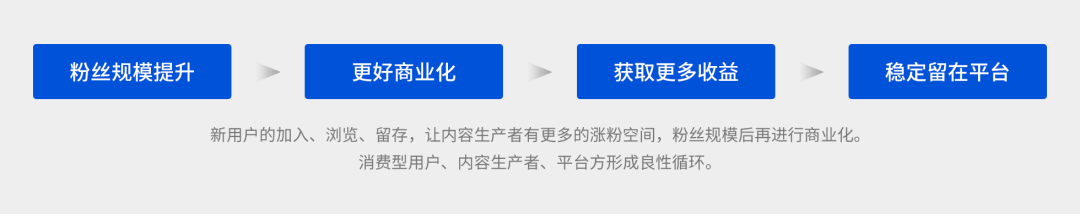
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。


三、如何进行资料卡设计
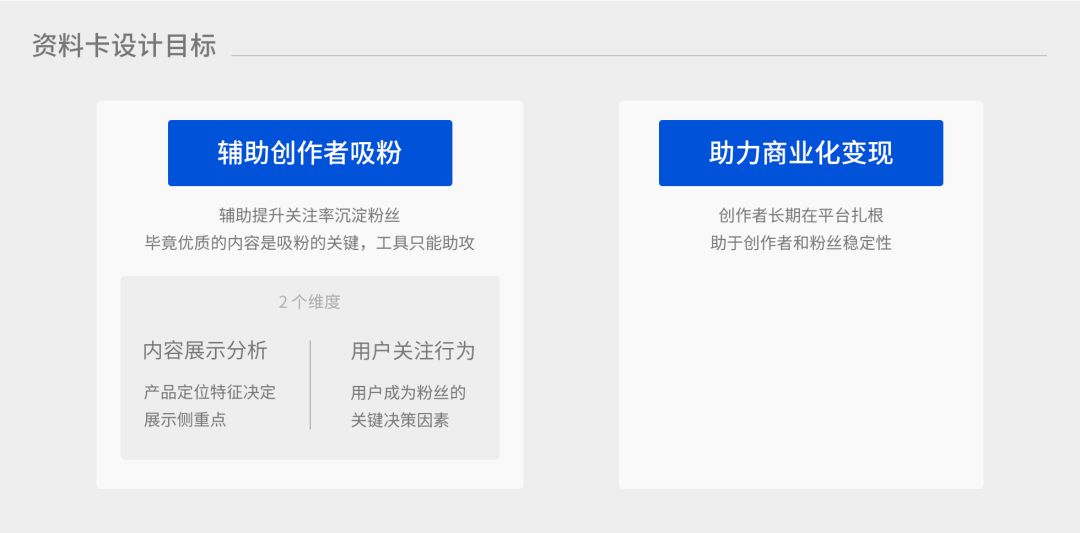
了解了资料卡的使命和价值,设计目标也呼之欲出,作为平台方,我们需要帮创作者解决两个问题:辅助创作者吸粉 & 助力商业化变现。
当然,创作者产出优质的内容才是吸粉的关键,平台方只能助攻。但不同的信息流产品有着不同的定位和侧重点,吸引着不同的用户,所以资料卡设计的样式也不尽相同。

1. 辅助创作者吸粉
在辅助创作者吸粉这里,有两个维度可以思考:
- 内容展示维度;
- 用户关注维度。
1)内容展示分析
在资料卡中,有三个大区域:头图区,信息区和作品区。
- 头图区:指的是顶部的头图区域,这里可以让创作者设置个性化头图,展示个性。
- 个人信息区:主要是作者的基本信息,包括昵称、账号名、简介、粉丝数、认证信息等……这里通常还承载着一些等级、榜单,属于信息展示和官方背书区。
- 作品区:主要展示账号发布的内容,这部分通常是浏览者最关注、浏览时间最长的部分。

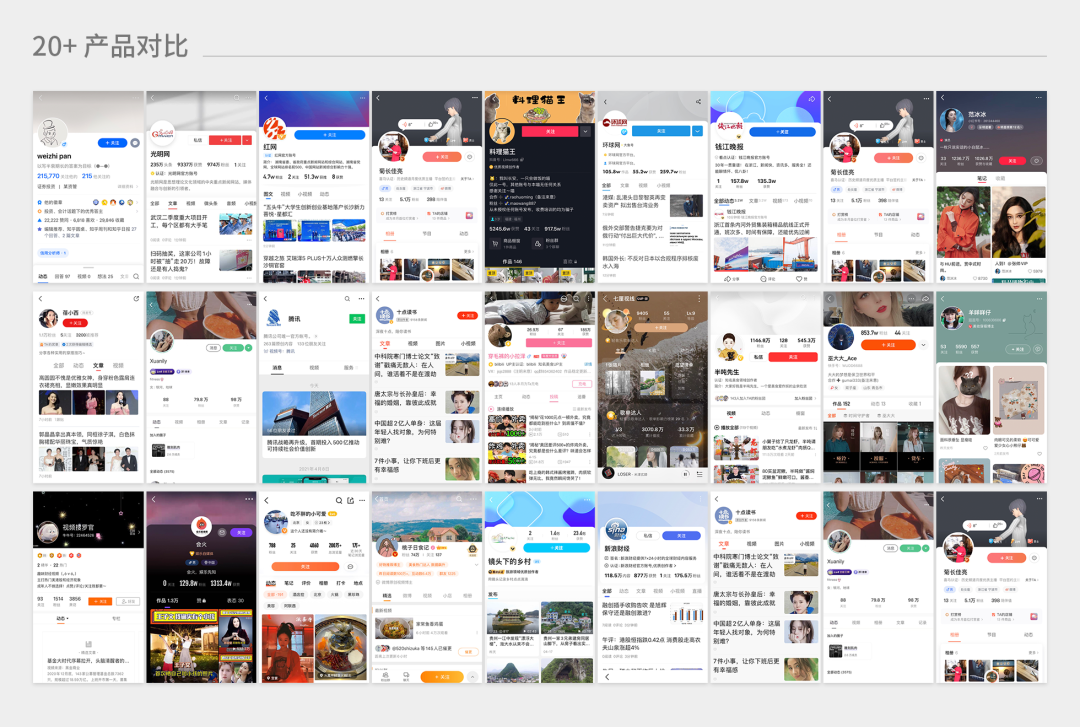
通过对比市面20+信息流产品,我们发现了一些有趣的规律:

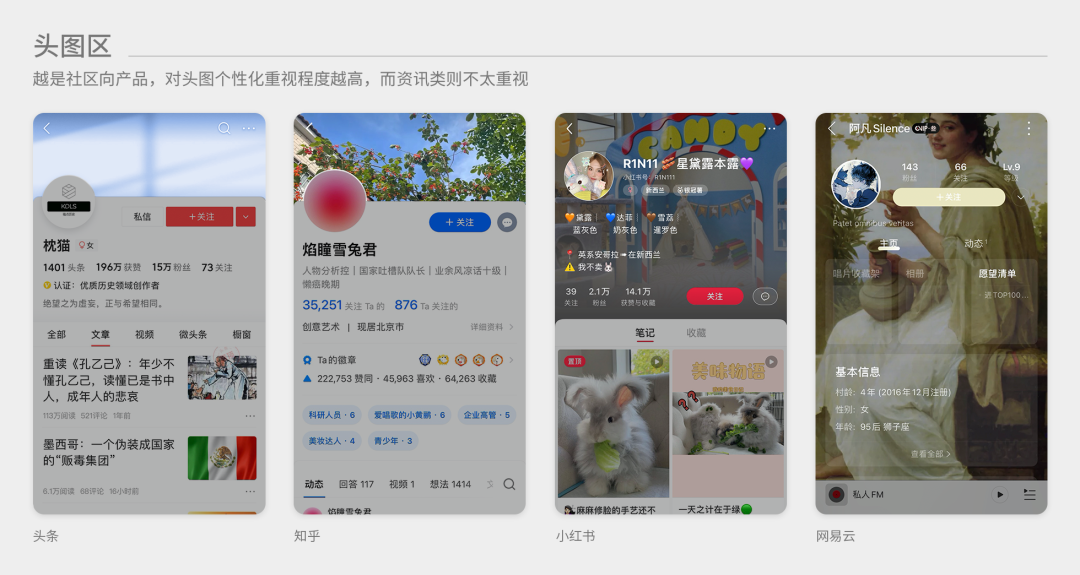
① 头图区:越是社区向产品,对头图个性化重视程度越高,而资讯类的产品则不太重视。
从产品功能上来看,越是偏向于社区类属性产品,头图区域越大,可自定义替换的范围也越广。从用户使用角度来看,社区类产品的用户也更爱展示自我,头图替换的比例也更大,风格更多样化。而资讯类产品的创作者大多使用默认头图,并不进行个性化设置,自定义头图的比例很小。
所以我们在设计页面布局时,需要思考自身产品定位以及创作者需求,把有限的空间利用在刀刃上。

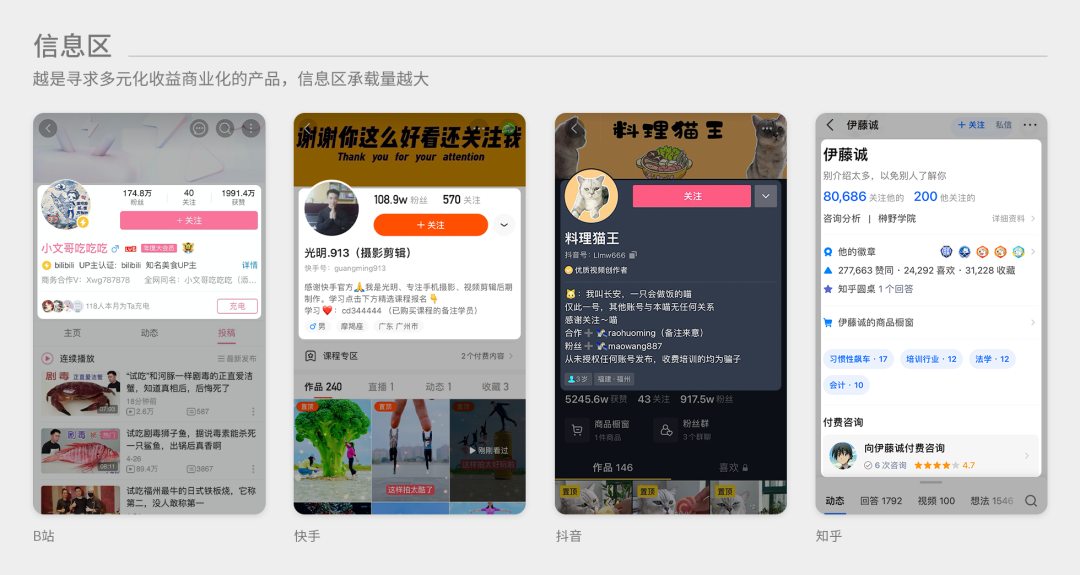
② 信息区:越是追求多元化收益商业化的产品,信息区承载量越大。
创作者不是活雷锋,想让他长久的留在平台必然需要给到创作者更多收益(收益除了显性也有隐形的,比如B站,很多创作者在B站发文平台收益相比其他平台少,但因为品牌声量大、氛围好,获得了巨大的关注和曝光,所以即使收益低,创作者也会持续在平台投稿)。
除了流量分成外,平台们也在帮助创作者实现多元化的收益,比如商铺、直播、付费课程粉丝圈等。甚至抖音很多创作者直接把商务合作写在了个人简介中招商引资。所以这个区域,随着多元化商业收入的更多尝试,信息承载量也越来越大。

③ 内容区:越是长内容,越倾向于展示更多作品和更多信息;越是短内容,越是“看就完了”。
对比多款产品我们发现,越是长内容的产品,在内容区越是注重效率选择。通常会显示更多内容,且单条内容会显示更多维度帮助浏览者决策是否点击查看。猜测可能是因为内容较长,浏览者通常会花费更多精力在选择上。而越是短内容,把单条内容放大,促进浏览者点击,直接“看就完了”,反正一条也没太长时间。
所以设计资料卡时,需要设计者清晰了解自己平台内容特征以及用户行为偏好,做出更合适自己平台风格的设计。

综上,在做内容布局展示时,需要综合考虑产品定位,思考这些区域对于产品和创作者浏览者意味着什么。
比如头图区域,资讯类产品并不重视,毕竟账号还是靠内容说话,即便是放张个性化头图,浏览者也不会因此而关注。而且大家都使用默认头图,个性化无从说起,就更没有什么意义了。
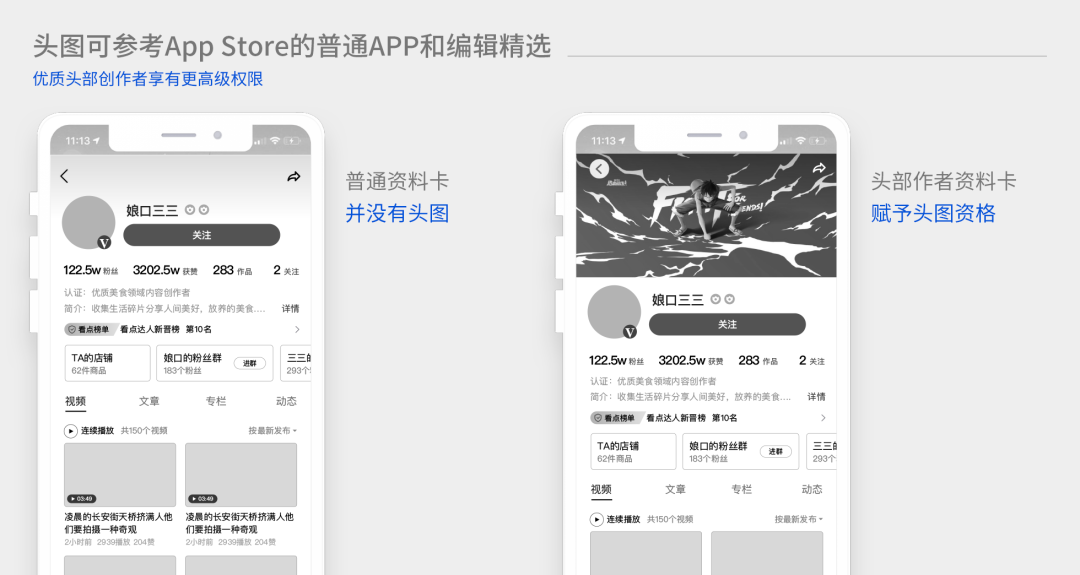
那么如何让头图有价值?创作者愿意为此更换,而浏览者看到能够感受到帐号的特殊性?
笔者提供一个思路抛砖引玉,参考App Store的编辑精选:只有精选的APP才可以有头图权利,其他APP都是默认样式。而稀缺性和被认可,正是人类所追逐和渴望的。如果平台选出一些精选帐号,赋予其设置头图资格。作为创作者,非常有意愿去更换,因为可以体现出和其他账号的不同。浏览者也可以通过头图感受到当前账号的优质属性。

2)用户行为关注调研
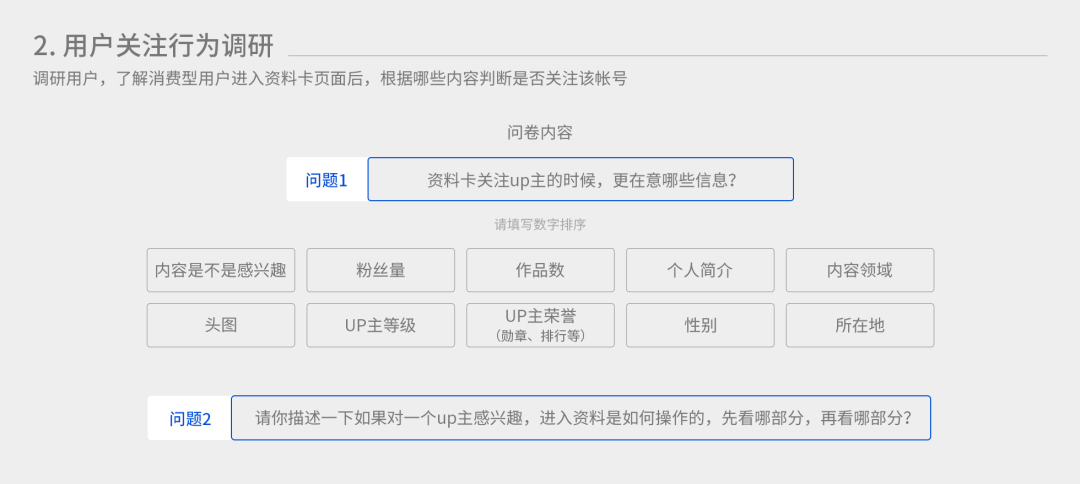
既然要帮账号吸粉,那么我需要了解浏览者的行为偏好,知晓浏览者根据哪些内容判断是否关注该账号。
这里我们线下调研了12名用户,了解他们在信息流产品中(产品不限于B站、抖音、小红书、知乎、快手等)进入资料卡后,通过哪些信息和元素来决策是否关注账号。

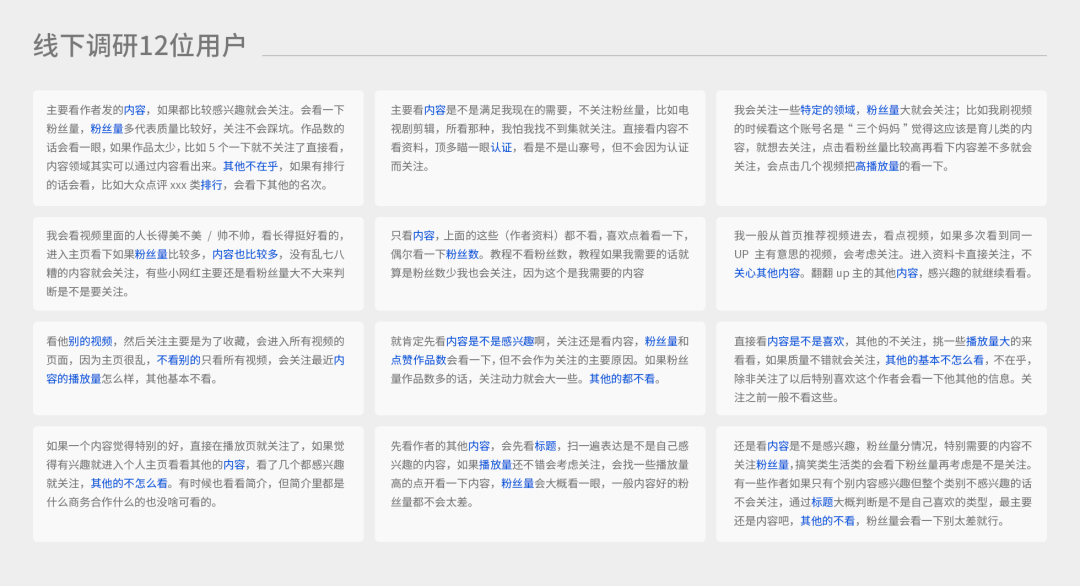
通过访谈,我们得到了12名用户的原始表述。

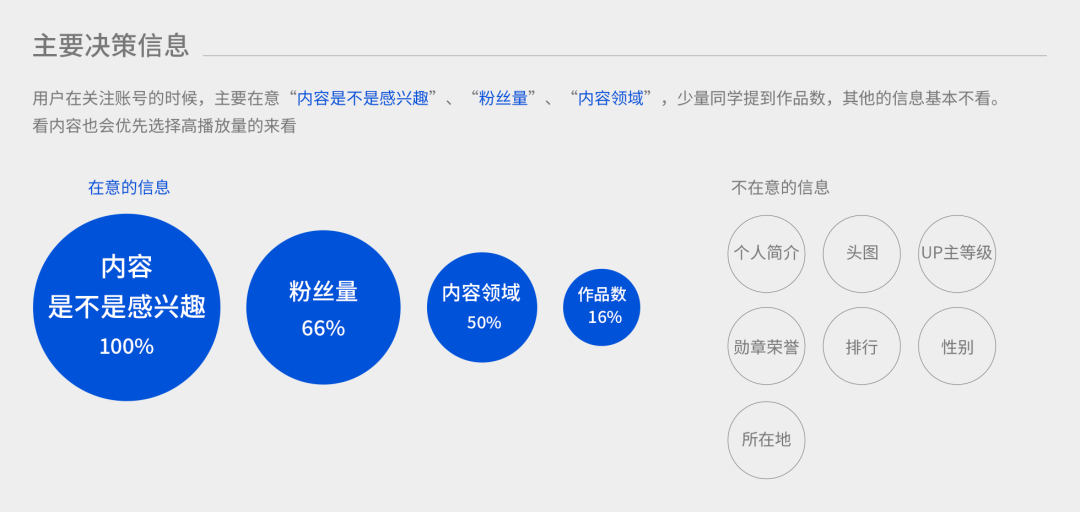
我们发现,浏览者在关注账号的时候,主要在意“内容是不是感兴趣” 、“粉丝量多少” 和 “内容领域”。少量同学提到了会关注下作品数,其他信息基本不看。

原话摘录:
〇主要看作者发的内容,把高播放量的看一下,如果都比较感兴趣就会关注。会看一下粉丝量,粉丝量多代表质量比较好,关注不会踩坑。作品数会看一眼,如果作品太少,比如5个以下就不关注了直接看。
〇只看内容,其他作者资料基本都不看,偶尔看一下粉丝数。教程不看粉丝数,教程如果是我需要的内容,就算粉丝少我也会关注。
〇主要看作者别的视频,关注主要是为收藏,不看别的只看所有视频。会关注最近内容的播放量怎么样,其他基本不看。
〇那肯定是看内容是不是感兴趣啊,关键还是看内容,粉丝量和点赞作品数会看一下,但不会作为关注的主要原因。如果粉丝量作品数多的话,关注动力会大一些。其他的都不看。
〇还是看内容是不是感兴趣。粉丝量分情况,特别需要的内容不关注粉丝量,搞笑类生活类的会看下粉丝量再考虑是不是关注。有一些作者如果只看个别内容感兴趣但整个领域不感兴趣的话不会关注。通过标题大概判断是不是自己喜欢的类型,最主要的还是内容,其他的不看,粉丝量会看一下别太差就行。
而在操作路径上,进入资料卡后:先到作品区查看内容列表→拖动页面向上查看更多内容→返回信息区查看粉丝量→关注账号。呈现先下后上的操作路径。

行为路径结合关注决策,有三个关键元素是形成操作链条并绑定在一起:内容、粉丝数、关注按钮。且内容为高播放量内容,所以高播放量内容,粉丝数是决策关键,激发下一步关注行为。

而且我们在访谈中发现,关注行为也是一个偏冲动行为,用户通常在进入资料卡的几分钟内做出决定,在页面停留时间越长,越不容易发生关注行为。所以在设计中,尽量缩短决策路径,减少决策时间。
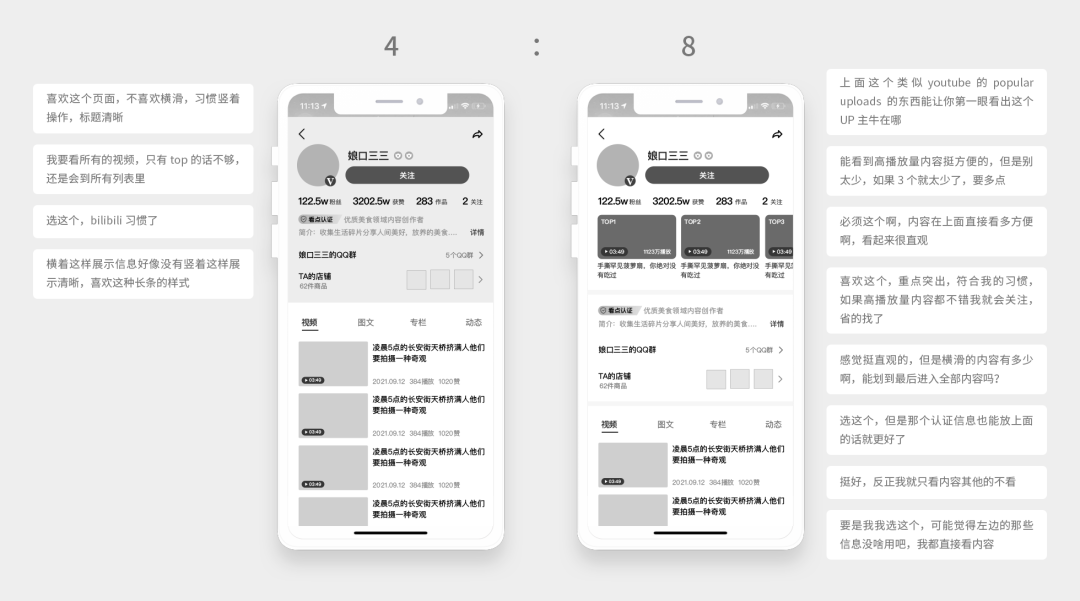
基于以上结论我们做了两个方案再次进行测试:
- 方案1:传统样式;
- 方案2:高播放量内容,粉丝量,关注按钮放置在同一区域,缩短决策路径。

为什么做一个传统方案进行对比测试也是因为现在很多产品资料卡页面趋同,大家已经形成了认知惯性,而尊重用户习惯也是产品设计中需要考量的因素。接下来,我们又找了12名同学进行访谈和测试。
出乎意料的是,大家对于新事物的接受程度很高,有八名同学选择方案2。虽然只是理论上的选择,并没有延伸到实际行为,但也佐证了大家对于高播放量内容确实存在很高的需求。对于选择方案1(传统样式)的同学来说,主要是不喜欢横滑操作和不想改变既有习惯。

原话摘录:
〇喜欢方案1,不喜欢横滑,习惯竖着操作,标题清晰。
〇喜欢方案1,横着这样展示好像没有竖着这样展示清晰,喜欢这种长条的样式。
〇喜欢方案2,喜欢这个,重点突出,符合我的习惯,如果高播放量内容都不错我就会关注,省得找来找去了。
〇喜欢方案2,上面这个类似youtube的popular uploads的东西能让你第一眼看出这个UP主牛在哪。
不管哪种样式,内容都是重中之重。既然是重中之重,大家也会注意到,有些内容区视频是双列形式,有些视频是单列形式。那么浏览者如何看待这种区别呢?会对关注产生影响吗?
基于两种样式进行访谈,比分最后打成平手。虽然在2选1的要求下大家各有各的选择,但最后也都表示差不太多,都能接受。从信息利用率上来讲,双列的形态展示的内容更多,而且对视频更加友好,预览图比较大。所以如果是视频内容,可以使用双列大预览图样式。

以上是关注吸粉的部分,设计时需要综合考虑产品定位和用户行为特征进行页面布局。
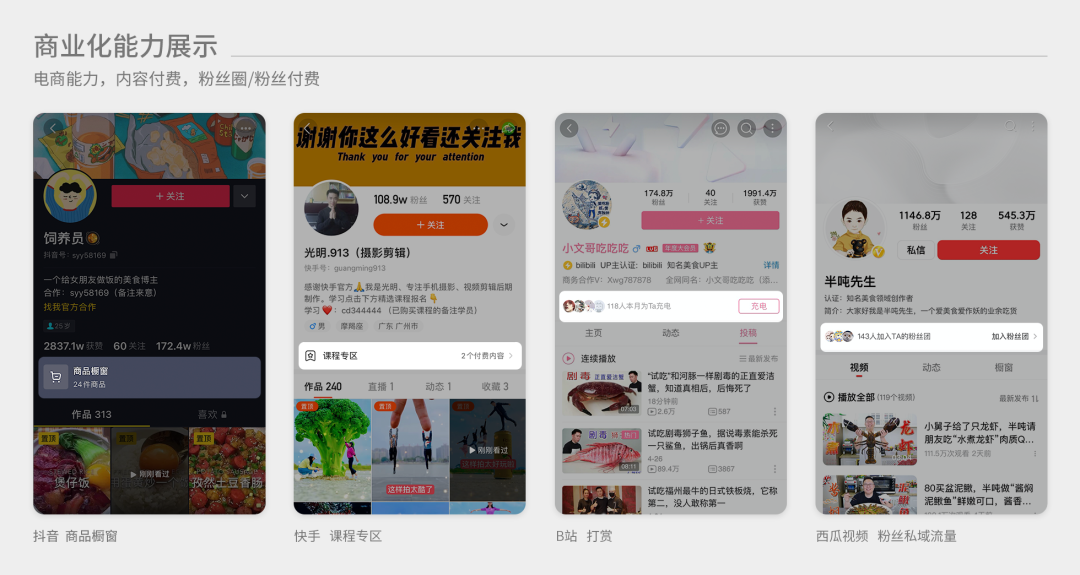
2. 助力商业化变现
商业化能力是创作者与平台形成强关系的纽带。平台为帮助创作者变现,不仅通过各类扶持政策给予补贴, 更是通过整合各类商业资源,不断拓展商业化渠道,打通全流程商业链条,帮助创作者实现内容价值最大化。一般平台提供商业化有三种类型。
1)基础工具
- 商业基础:平台提供流量分成、现金奖励等;
- 商业化功能:打赏、电商功能、内容付费功能、直播功能等;
- 精准推送功能:粉丝分组推送、粉丝必达等。
2)平台政策
- 扶持计划:出台各类流量扶持政策,赋能变现;
- 奖励政策:MCN签约、创作活动。
3)资源整合
商业资源整合:整合平台内外部的广告主资源、商业活动资源、投融资服务、新媒体账号孵化等各类资源。
资料卡涉及到的商业化展示主要为:电商能力、内容付费、粉丝圈/粉丝付费。当有这些商业化内容的时候,通常占用信息区一行区域,大多数信息流产品多如此。

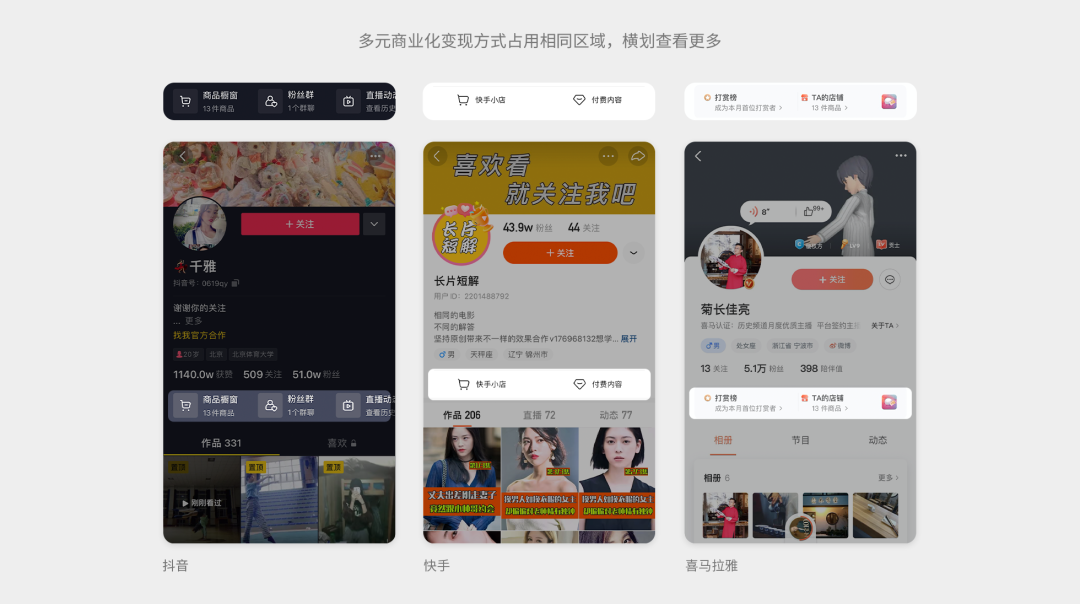
但当多种商业化能力同时提供时,不同的产品给出了不同的解决方案。比如大多数产品合并在信息区的一行,通过横划展示更多,以保证其他内容的露出。毕竟对于浏览者来讲,内容才是最重要的。

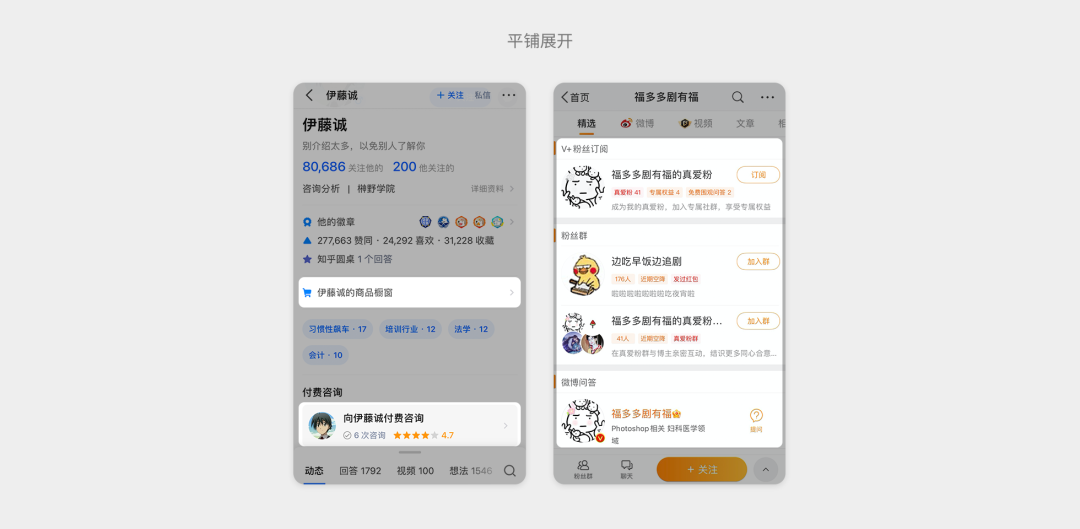
有一些产品则没有选择合并的方式而每个占用一行空间,与此同时,把创作者的信息展示的也更为详细,可能和本身社区类产品的定位有关,希望更能关注除了内容以外,创作者自身的独特价值。

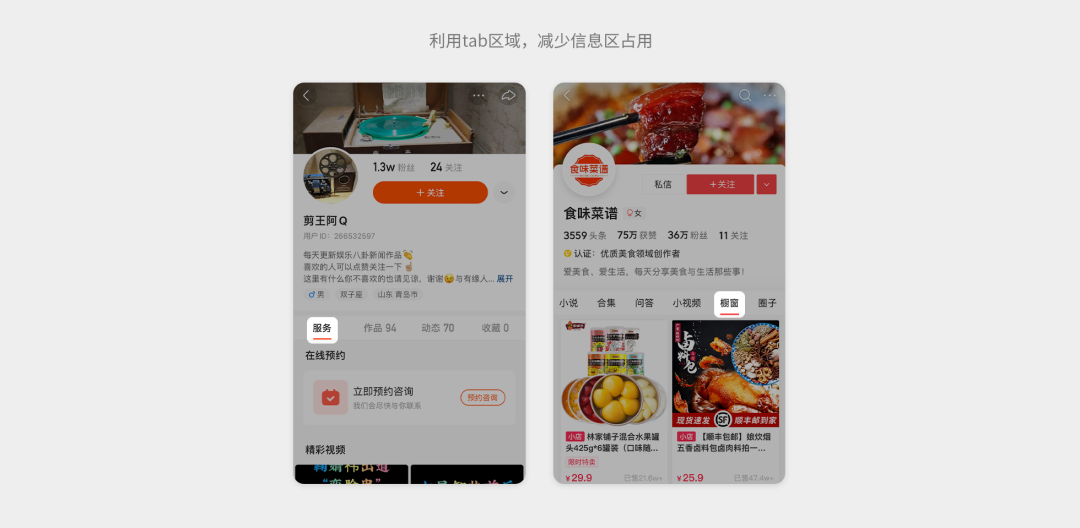
还有一些产品则利用了内容tab区域承载橱窗和付费服务,减少信息区的占用,还可以通过逻辑把不同渠道或不同场景的用户引导不同tab,让浏览者看到更适合自己的内容。

四、总结
资料卡里承载了很多的信息,从创作者的个性展示到内容到商业化变现,需要我们不断平衡每个区域的关系。
别的产品这么做,并不一定适合自己的业务,需要我们找准自己产品的定位,结合当下业务重点去综合考虑。
业务是偏资讯的还是偏社区的?是偏短内容平台还是长内容?有没有提供足够多的商业变现能力给到创作者?商业化能力做得如何?不同模块的用户数据怎么样?只有对现有业务充分了解,才知道哪些是现阶段的重点,才能对一个页面做出更有依据的设计。
参考资料:
大牙,《设计思考:个人主页和个人中心有什么区别?》
http://www.woshipm.com/pd/4174672.html
作者:fifisama,来自腾讯 FXD 设计团队
推荐关注公众号 “腾讯设计”( 微信ID:TencentDesign ),第一时间获取腾讯官方的设计方法论
本文由 @腾讯设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







