一个没有PRD的设计需求,三天内如何完成!
编辑导语:一个没有PRD的设计需求,该如何才能够完成?没有原型设计师也一样可以做得很好。本篇文章介绍了在客户没有携带PRD的情况下,设计师该如何去做,解决如何满足客户要求的问题,在设计上提出了很多方法,推荐想要学习设计的群体阅读。

一、前言
最近,有一位小伙伴问我,假如客户就带了一张嘴巴来和你沟通需求,你做不做。我说当然做啦,我们的核心职责就是为客户提供服务,并通过我们的专业能力帮助客户达到他们达到想要的结果。
显然他不满意我的回答,他认为客户就应该带着原型来和他沟通,否则自己怎么能记得住那么多零碎的信息,从而消化掉,并转化为设计稿呢?这里其实就是一个工作意识的问题,大部分设计师可能都停留在上述设计师的思考阶段。
但我们想要走得更远,获得更多的能力与认可,就一定要摒弃这种想法(客户不提供我要的东西,我就不着手设计)。
所以,我们为什么要将自己约束起来呢?开放的心态才是成为一个优秀设计师的前提。好了,那今天就来和大家聊聊「在没有PRD、没有原型的情况下,设计师可以怎么做」。
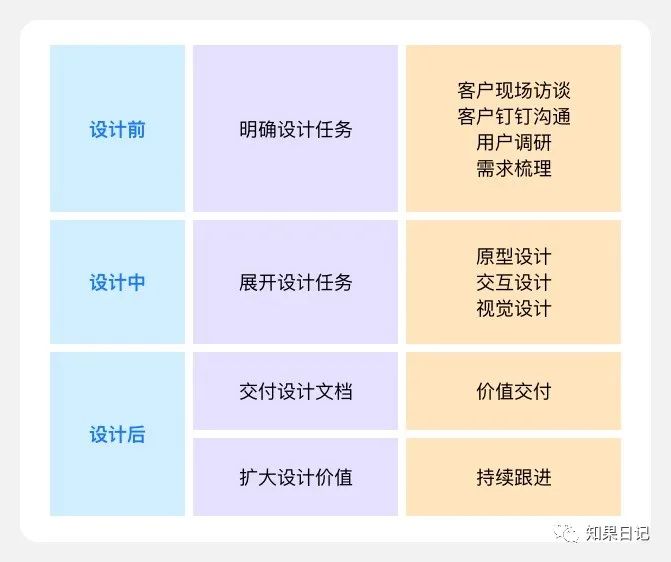
二、第一天
1. 需求来了:心里一阵欢喜
前些日期,在非团队服务范围内的一个产品组找到我们,想让我们帮忙改版测试平台的工作台页面。接到需求后,我自然非常乐意,但也需要评估团队目前是否有资源和能力来完成此事。
与客户对关键要素沟通后,我对团队成员手中的任务情况、需求输入的详细程度、工作台页面所给到的设计时间等,发现可以承接此任务,于是我欣然答应,开启了为期3天的工作台改版设计任务。
2. 需求沟通:通过现场+钉钉
(1)现场沟通
明确接收设计任务后,我与客户约定了需求沟通的地点。采用直接进行现场沟通的原因在于:首先,设计时间较短,需要快速定位问题;其次,面对面交流有利于将问题细化,我们不能只知道要做什么,而不知道为什么要这么做;最后,从以往的经验发现,面对面沟通,客户会更愿意回答我们的问题,且我们可以对临时想到的点进行交流。
现场沟通要注意带上本子、笔、笔记本。本子可以记录重点,同时沟通时在纸上涂涂画画,双方不至于鸡同鸭讲。带上笔记本可以方便随时访问竞品,demo,或参考物,可以对目标进行操作,方便更加直观地沟通。

我在沟通前通常会把想问的问题先列个清单,不至于与客户见面时不知道从何说起。这次我拟定的问题包括但不仅限于:测试平台的产品定位是什么?主要帮助用户完成哪些事情?目标用户是哪些人?这些用户平时使用工作台主要是为了解决什么问题?我们为什么要进行工作台设计改版?改版的范围是内容、交互、视觉,还是其他?等等。
这些信息可能偏基础层,但了解相关背景可以帮助我们不要在设计时走偏。大家千万不要一上来就问:改版要改成什么颜色呀?有什么竞品可以参考吗?我们要去挖掘更基础性的问题,从而让我们后续的设计策略是带有自主性的,而不是客户直接告诉你我要蓝色,你就直接设计蓝色了,也不知道为什么要设计成蓝色。
(2)钉钉沟通
与客户现场沟通大约进行了1-2小时,完了以后,我告诉客户:要了解的基本了解完了,之后如果有问题,会进行钉钉线上沟通,是为了保证设计结果始终不走偏,符合预期。
在现场沟通时,我发现测试平台目前是有1.0版本的,现在是需要进行整体升级,而工作台页面目标用户使用频率高,所以进行优先改版。
于是我打开测试平台地址,开始使用和学习,为后面进行用户访谈做准备。在使用中,我果然遇到了很多问题,例如某某某字段是什么意思,这块功能要怎么操作,XXX数据是哪里来的等等。这些零零碎碎的问题,就通过钉钉沟通高效完成。
在与客户需求沟通阶段,我们可以采用基础性、本质性的问题通过现场面对面沟通,简单零碎的问题通过钉钉沟通,高效高质量完成需求明确任务。
3. 用户访谈:知己知彼
当我知道测试平台,以及其工作台的基本情况后,就开始挑选目标用户进行访谈了。测试平台的目标用户就是测试工程师、测试主管等人员,但测试工程师是使用工作台的核心用户,因此我选取了5名用户进行访谈。
本次的访谈内容主要解决两个问题:
第一、客户认为重要的内容(客户想让用户看到),是否是用户真正关心的,以及对他们有效的。了解此可以解决客户关心点是否用户关心点,及设计该如何着手设计的问题。
第二、目前用户对工作台的感受如何,包括操作便捷度、有效信息覆盖度等。了解此可以明白用户还关心什么,哪些是客户没有意识到的,但对用户来说也很需要的。我想,既然要改版,那改版后的工作台就会少则用半年,多则用一年,不应该为了改版而改版。
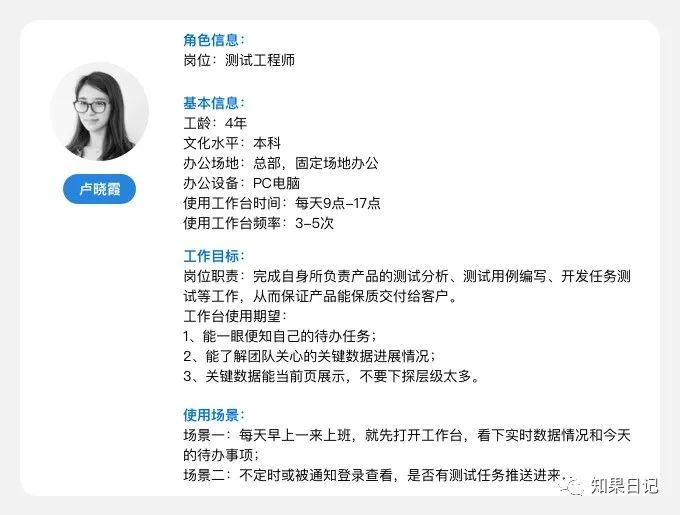
客户没有时间去了解基层测试工程师的痛点,那么我去,让这次工作台改版取得更好的效果,让改版值得。此次访谈很顺利,根据收集到的内容,我绘制了角色画像(角色画像可以帮助我们在设计时,不忘初心),如下图:

4. 需求梳理:关键信息整合
完成了客户需求沟通与用户访谈后,我将获得的关键信息进行整合,梳理成了一张表格。包括的内容有两部分,一部分是基础信息,一部分是工作台界面涉及到的功能清单信息。
基础信息包括:产品定位、本次改版客户目标、用户人群、用户目标等。
工作台界面功能清单包括:核心及高频使用功能、二级重要功能、次要功能等。
三、第二天至第三天
1. 原型设计:可视化呈现
在第一天中,我已经获得了本次改版的重要信息和功能,接下来就要开始着手原型设计了,将零散的信息可视化呈现,方便客户进行评审。对于设计师来说,
原型设计会包括两部分,一部分是工具使用,一部分是思路呈现。
这里我根据本次改版的实际情况,和大家分享下工作台原型的设计思路。在实际项目中,原型可以分为“示意类原型和高保真原型”。假如设计师需要频繁将原型进行评审与修改,那么示意类原型是比较合适的。我们只需要将关键信息、功能位置、重点信息布局等绘制出来即可。
不过在不断修改的过程中,会因为项目需要,变得越来越丰满。高保真原型一般会出现在诸如设计定稿期(没有视觉设计师,开发就用高保真原型指导开发),项目演示阶段等。
本次我没有用到高保真原型,用的就是示意类原型,通过把关键信息在原型上清晰表达,在所剩不多的时间内快速与客户方过稿-修改-过稿-修改,直到把关键内容定下来。
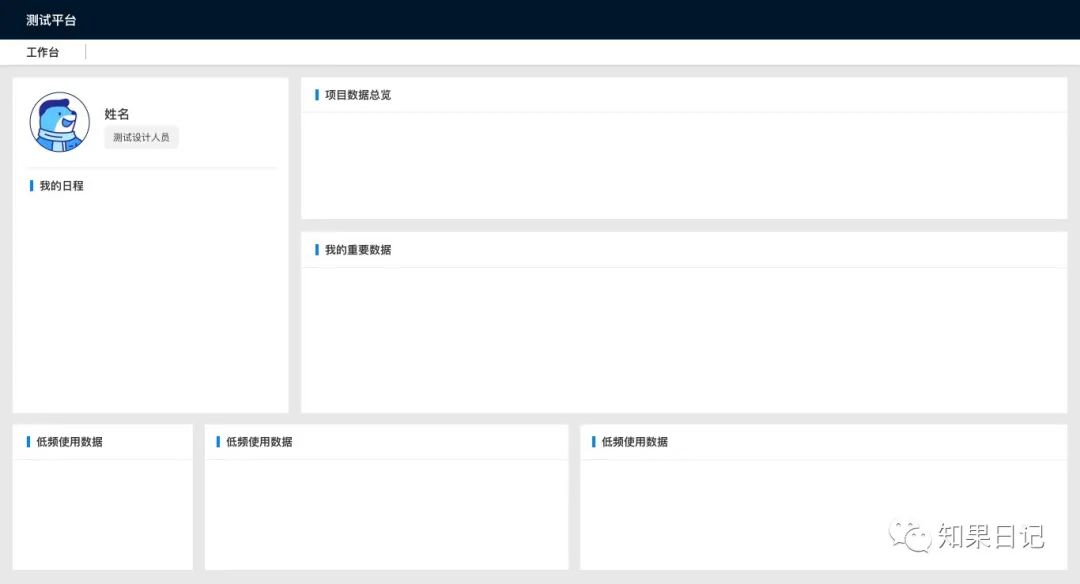
第一步:划分信息区域。根据用户的关注度和使用频次对界面上所需要呈现的信息进行归类和布局。
测试平台工作台界面上的信息分为三部分:第一部分是个人日常工作信息,第二部分是团队日常工作信息,第三部分是全局性的低频信息。
根据之前的访谈结果,我们发现用户对以上三种信息的关注度是不同的,由高到低依次为:个人日常工作信息、团队日常工作信息、全局性的低频信息。
个人日常工作信息和团队日常工作信息是实时数据,对用户日常工作展开具有指导作用。依据用户浏览界面的「F型」阅读原则,将重要、高频使用信息置于界面左上角位置及首屏区域,即设计时将个人日常工作信息和团队日常工作信息布局在此区域。

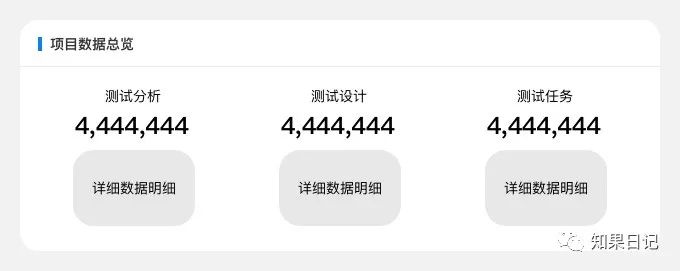
第二步:深入某块信息。完成大区块信息划分后,我们就要着手对单块信息进行相对细的设计了,这里举例“项目数据总览”卡片。
我们如何不断深入完成“项目数据总览”的原型呢?
首先,我们要知道该模块中所需要呈现的具体数据有什么(这里包括测试分析、测试设计、测试任务);其次,我们要了解数据的含义,以及它们分别对用户的作用是什么,哪些数据是用户在该模块中最关注的;最后,我们要知道每块数据具体要展现的值维度,如果遇到「总数据」,还需要明确最大值可能是多少,避免数据量太大展示不下。
根据不同业务的情况,我们还可以询问客户,是否还有下钻展现数据等需求。

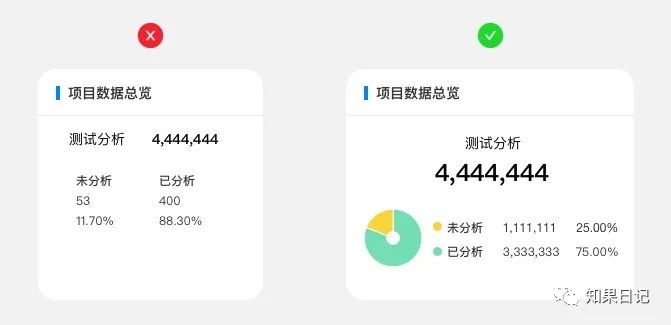
第三步:排版整齐、有秩序。在做原型的时候,我们不要只将信息堆叠在页面上,根据实际需要,可以适当考虑展现,帮助团队在评审原型时,能更直观、更有效地提出建议。
在“项目数据总览”卡片中,针对每块数据的具体信息,我用环状图进行了简单示意(这不代表视觉设计师就只能用环状图)。同时,我将「总数据」进行了适当突出。

第四步:多退少补。这里的「多退少补」可不是买物品花钱时候的多退少补,而是指原型基本完成后,我们还需要整体排查一遍,将原型中多余的内容去除,将未完善的内容补充的过程。
例如,在与客户沟通中我发现,客户不是对所有卡片内容有统一放大查阅的需求,而只是对其中一张卡片的内容有放大查阅的需求,那我就只保留了一个卡片的放大功能。
2. 交互设计:精细化打磨
完成原型设计后,就开始补充交互细节了,一方面是开发后期的指导,一方面也是视觉设计师设计的指南。如何编写一份友好的交互设计文档,请看此篇文章:《编写一份友好的交互说明文档要注意哪些》
本次工作台改版中,有一些地方客户要求保留原来的交互方式,因此我在标注时备注和原来交互方式一致,而不同的地方进行逐一细化标注。
四、第三天
1. 视觉设计:锦上添花
此次工作台视觉设计主要依托于我们原有的产品设计规范(工作台视觉设计由我们团队熟悉此产品设计规范的设计师完成),因此切入设计相对比较简单。这里我想到了一点,很多设计师认为,有了设计规范,就没啥视觉工作可做了,用组件拼拼搭搭即可。
但实际上并不是所有内容都可以用组件拼搭完成,组件只覆盖了界面部分场景,还有很大一部分场景是基础组件无法覆盖的。因此,除了使用约定好的设计规范以外,在设计规范之上我们可以构建细节,很多地方只要我们愿意用心发现,就可以发挥。
这里和大家分享我们工作台设计细节发挥的地方:
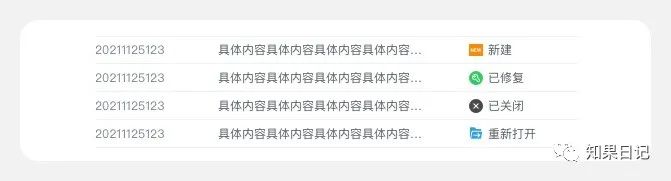
(1)表格状态图标设计
通常用户对表格数据的状态会较为关注,状态可以引导用户进行下一步操作,因此我们在状态列上加了图标,让用户通过图标即可了解数据状态。

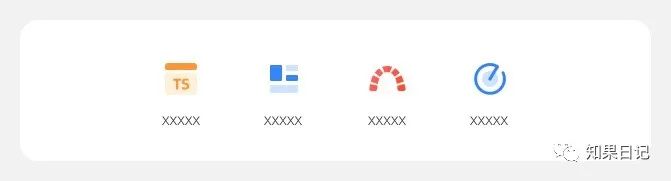
(2)应用导航图标设计
应用导航区块通常放置用户常用的链接,可以帮助用户快速达到想去的系统,而这些链接对应的示意图标正是视觉设计发挥的好地方。

(3)榜单标题增强设计
我们对榜单模块的标题也进行了处理,比直接放一串文字显得更生动。

(4)排序序号突出设计
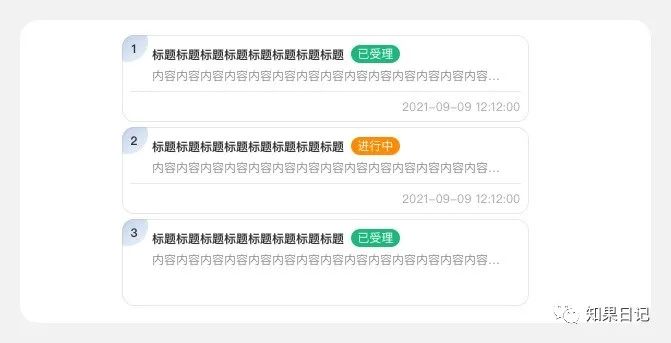
对于列表来说,序号可以直接和标题连在一起,以文本的方式呈现。但我们将标题加了一些设计感,让界面看起来生动,且有助于用户明确当前数据是第几条。

(5)列表多人名展现设计
普通的数据展现就是将文字码出来(只要是文字,呈现都是一样的),我们对此进行了优化设计。第一,以头像的形式可视化展现;第二,默认展现3个头像,多余“点点点”展现(人名在10个以内),当鼠标移上去,自动撑开展现。

2. 价值交付:善始善终
设计工作完成,并不是我们设计任务的结束,恰恰是我们设计价值体现的开始,这就是价值交付。
那什么是价值交付呢?价值交付是指我们要以客户认可的方式,将设计稿交付给客户,让他们有条理、有依据、有掌控感地完成后续的开发工作。而不是说,我们导出一份设计文档扔过去就好了。
在价值交付的过程中,我们可以给予这些(若有遗漏,欢迎小伙伴们补充):
(1)开一个设计稿交付会
与团队成员从头到尾讲一下设计策略、设计理念,以及开发小哥哥在开发过程中需要注意哪些。而不要只扔一份文档给开发,他们有可能关注不到设计师想表达的细节。
(2)尽可能将交互设计文档编写清晰
文档一旦清晰,就减少了双方(设计师与开发)来回沟通的成本,且开发小哥哥不会以自行脑补的形式开发。
(3)我们的视觉设计稿也要清晰
例如间距不要出现小数,间距不要毫无规则,颜色不要随意用,导出的切图不要打组等等。
(4)对于需要开发关注到的要点,单独梳理出来,或者特殊标识符标注
例如,一些地方需要特殊动效的,可以找一些参考图给开发,不要只是文字描述。
(5)对于页面上使用到的图标、图片,切出来给开发,上传到项目图标库
根据经验,我们完全可以提前准备好,不要等开发来要再给。
(6)告诉客户,我们随时在,有需要随时联系我们
价值交付最重要的一点就是持续的设计服务,让设计延续而不是随着任务终止。
3. 写在最后
三天完成一个页面的改版设计时间不算少,但在没有PRD输入的情况下,如何厘清思路着手开始做,我总结了整个改版过程中可以使用的方法(没有过多的方法论,很实用),希望能给大家一些帮助。

在完成测试云平台工作台的改版后,我们依然和客户保持持续沟通,解答在开发过程中的相关疑问,保证研发能较好的将设计稿落地下去。客户没有用我们喜欢的方式输入需求,也并不妨碍我们完美地完成任务。
设计师们,打破设计师身份,去做更多体现价值的事情吧!
小插曲
我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品&起点课堂千元豪礼哦!
投票传送门:http://996.pm/zakKo
#专栏作家#
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验
本文原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







