产品细节洞察分析,看完这些你离大厂又近了一步(2021-09)
编辑导语:产品最终服务于人,而对产品细节的考究,将有助于设计师更好地为用户做出好的产品,提供用户更美好的相关体验。具体来看,有哪些产品细节是可以参考或讨论的?本篇文章里,作者对一些产品的设计细节做了洞察,一起来看一下。

目录章节
- 【一零零一】截屏快分享,预判用户行为,增强传播手段
- 【Chillin】模式切换,新交互配合动画,给予产品记忆点
- 【知识星球】防错机制,给用户认真思考的时间
- 【酷我音乐】选择皮肤,登录就选择,降低用户自选成本
- 【拼多多】订单状态,快速查看多物件快递信息
- 【电信营业厅】关爱版入口多,真的很适老
- 【幸识】赋予Tab双重功能,视觉降噪提升使用体验
- 【抖音】白噪音,放松去听大自然的声音
- 【酷狗音乐】多模式选择,针对多场景的方案选择
- 【人人都是产品经理】状态感知,阅读过的文章及时反馈
一、【一零零一】截屏快分享,预判用户行为,增强传播手段
1. 使用场景
阅读偏社交产品,在使用过程中截屏保存本地,最直接的动机就是发给好友,进行话题共振。

2. 设计思考
设计目标:提高产品传播效率,扫码即可快速下载。
设计方案:在浏览内容时,遇到有趣的内容、段子,想要分享给好友。截屏操作后,会在截屏内容的尾页植入产品下载二维码,让用户选择是否分享。当分享给好友,产生话题讨论,或想要持续关注时,只需要通过识别二维码就可快速跳转至应用商店下载产品,降低用户进入商店二次输入名称下载产品的繁琐流程。缩短下载路径,提高老用户拉新用户的效率。
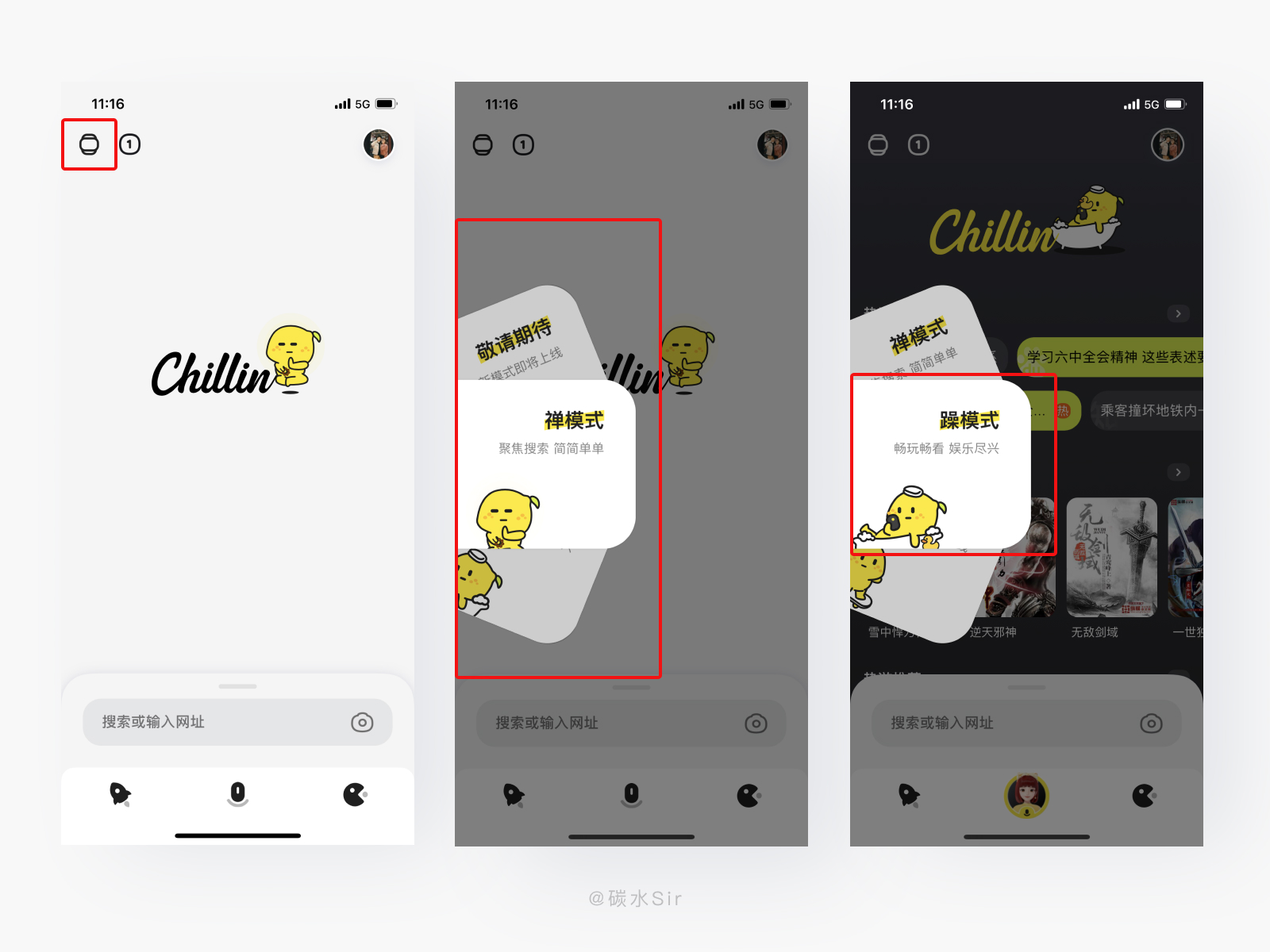
二、【Chillin】模式切换,新交互操作配合动画,给予产品记忆点
1. 使用场景
这款软件是集搜索、泛信息服务于一身的平台,针对的人群面也更广。想要精简轻量的使用体验,也可以追求探索信息聚集的使用体验。

2. 设计思考
设计目标:提高产品易用性,给予多种模式选择,开放更高的自由度给用户,产生记忆点。
设计方案:首页导航栏第一个图标「切换模式」,通过点击,出现三个环形卡片交互展示,用户通过上下滑动或点击切换,来选择不同模式,卡片中的小人也会循环播放动画,达到趣味性使用体验,切换模式同时加深用户对于产品的记忆,一举两得。不过话说回来,「Chillin」可能想尝试趣味性交互,Tabbar切换真的有些难受,整体使用下来页面交互繁杂,使用体验不是很好。
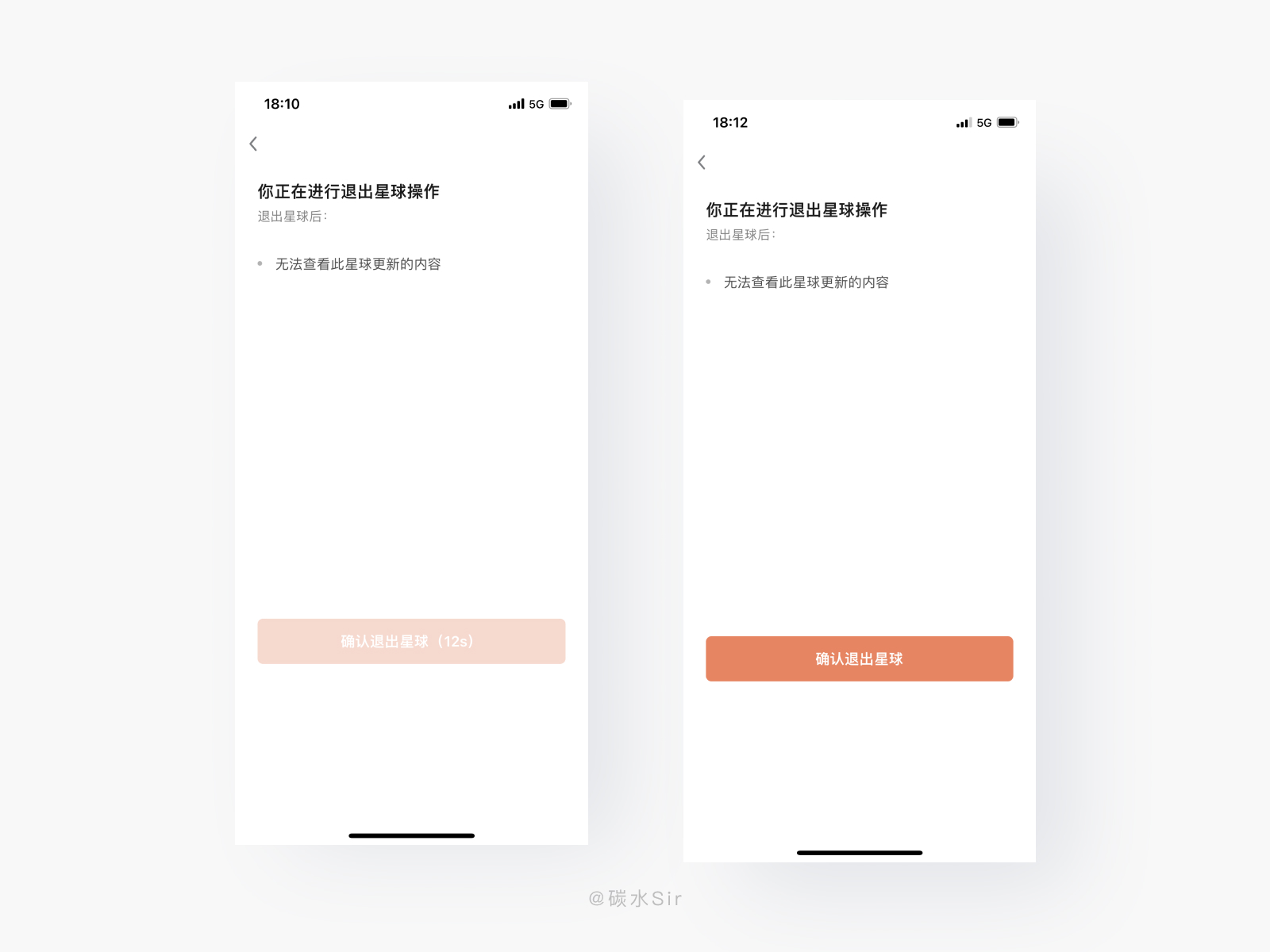
三、【知识星球】防错机制,给用户认真思考的时间
1. 使用场景
当你有一个「星球」时,想要「退出星球」进行操作,或者误点击操作,怎样避免意外退出星球的情况。

2. 设计思考
设计目标:解决用户可能犯错时的提醒机制,提高可用性体验,从而增加用户使用粘性。
设计方案:当点击「退出星球」时,点击按钮会有一个15s的不可点击状态,给予用户思考时间,认真思考后做出操作。常规删除前二次确认,两次都可快速触发删除,删除成本相对15s不可点击按钮,成本还是低的,会有误触情况发生。总之两种方案都提供了很好的解决思路,值得大家学习。
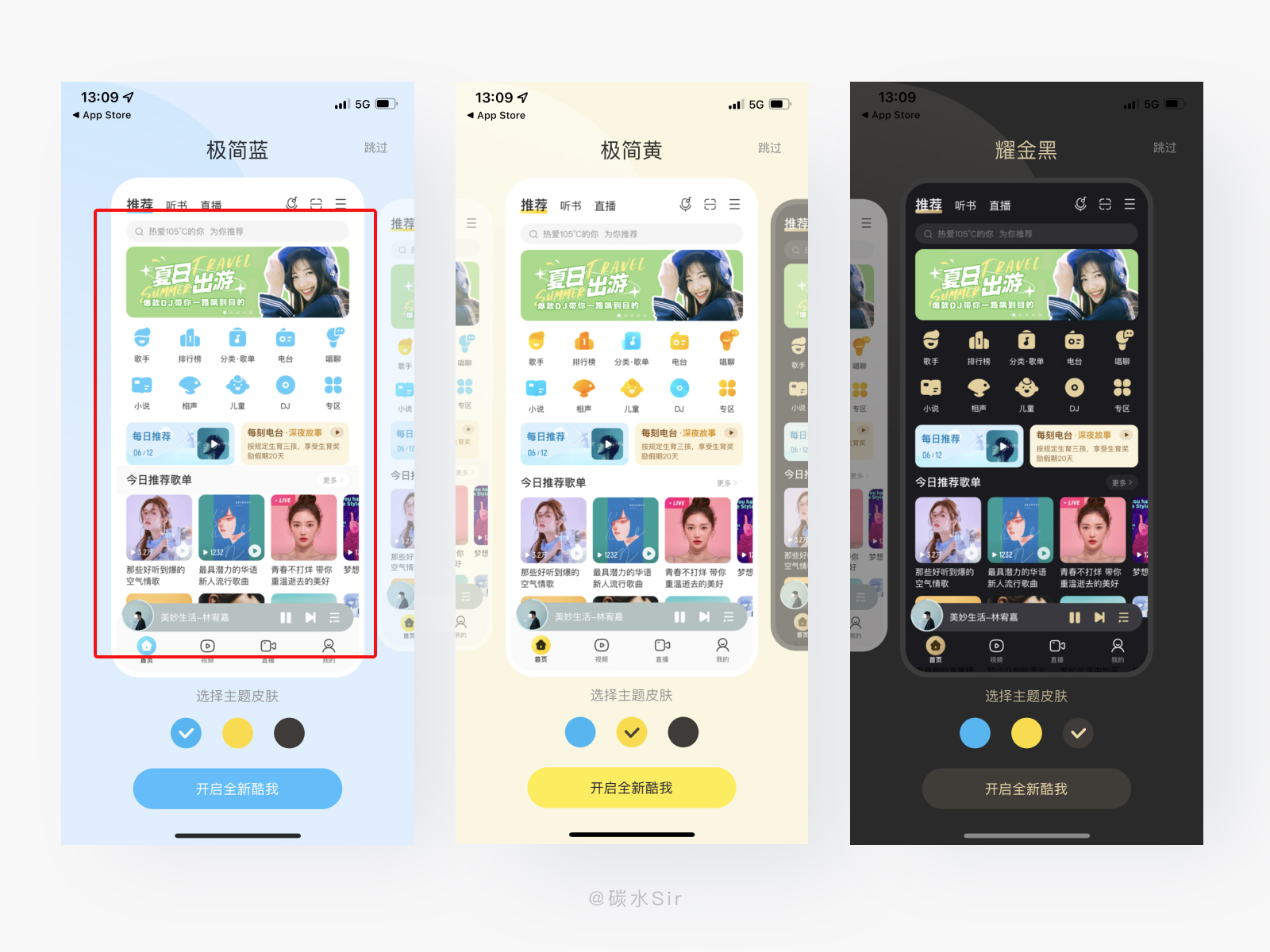
四、【酷我音乐】选择皮肤,登录就选择,降低用户自选成本
1. 使用场景
日间、夜间主题在很多产品中存在,如何更快更高效的选择主题皮肤,让用户自由选择。

2. 设计思考
设计目标:提高产品主题呈现的友好体验,快速选择心仪的皮肤,缩短主题皮肤路径。
设计方案:在用户刚下载打开产品时,直接给用户选择主题皮肤的操作,默认提供三种颜色,黄色是产品品牌色,深棕色属于夜间主题,因为黄色多少都有些活泼跳脱偏唯美的性格,所以提供蓝色稳重冷静皮肤,来满足用户选择。即使当前不选可以点「跳过」,在设置中「个性换肤」选择众多皮肤使用,这也是「酷我音乐」一大亮点功能。
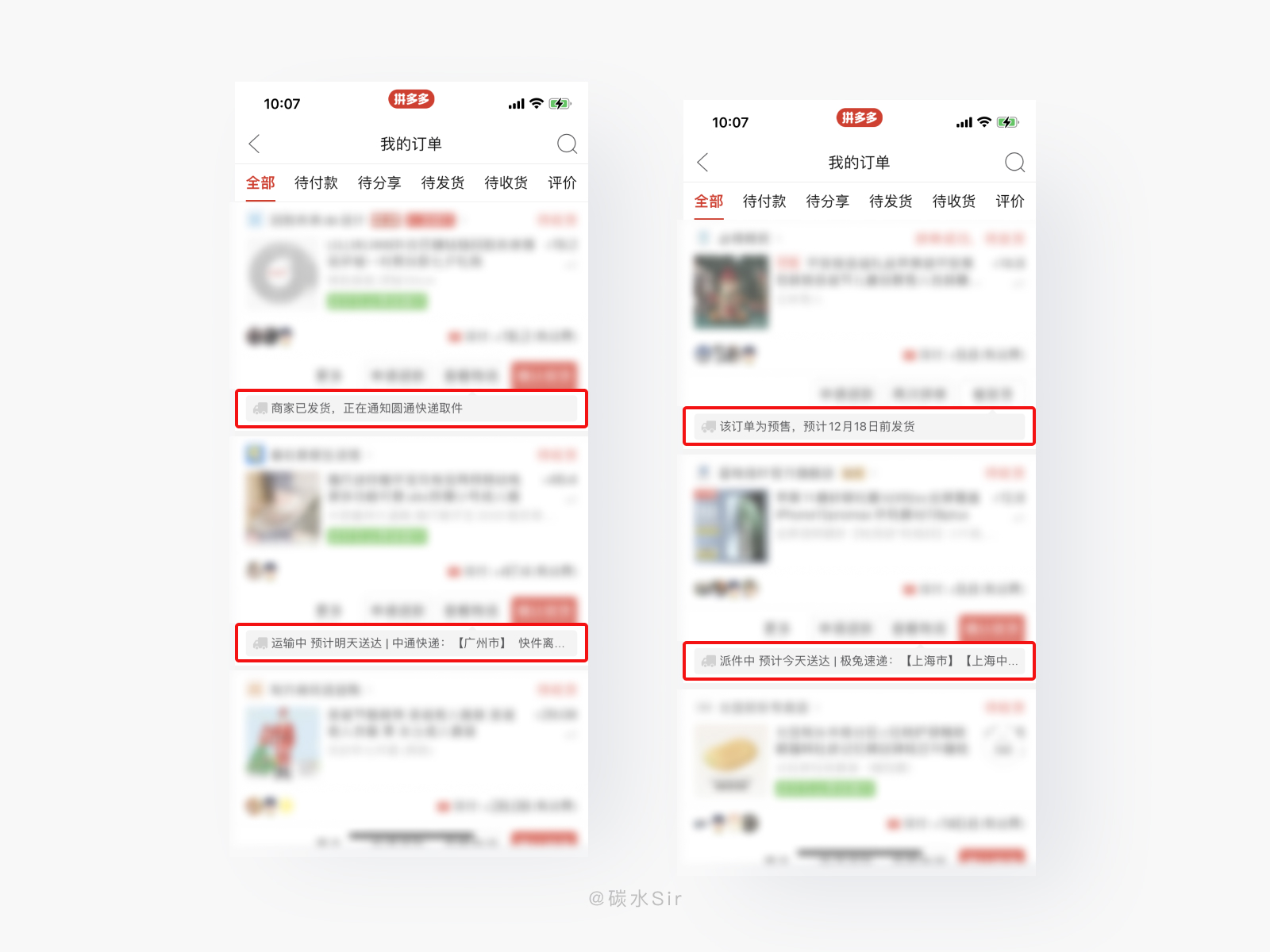
五、【拼多多】订单状态,快速查看多物件快递信息
1. 使用场景
又到双12,手机囤货的日子。买了一堆商品,看订单状态需要每个商品挨个点击查看,效率体验低效。

2. 设计思考
设计目标:解决多订单状态查看时过于繁琐,提高状态浏览的高效性,提高查看体验,进而增加用户使用粘性。
设计方案:在「拼多多」买了很多商品,查看订单状态,只需在「个人中心」-「我的订单中」就可快速查看到所有订单的物流信息。在设计思路中,把单个商品物流信息由原来的二级页面放到订单页中,对应每个商品下方展示该商品的物流信息,对于开发成本来说是容易的,对用户来说也是更高效,更好的体验亮点。
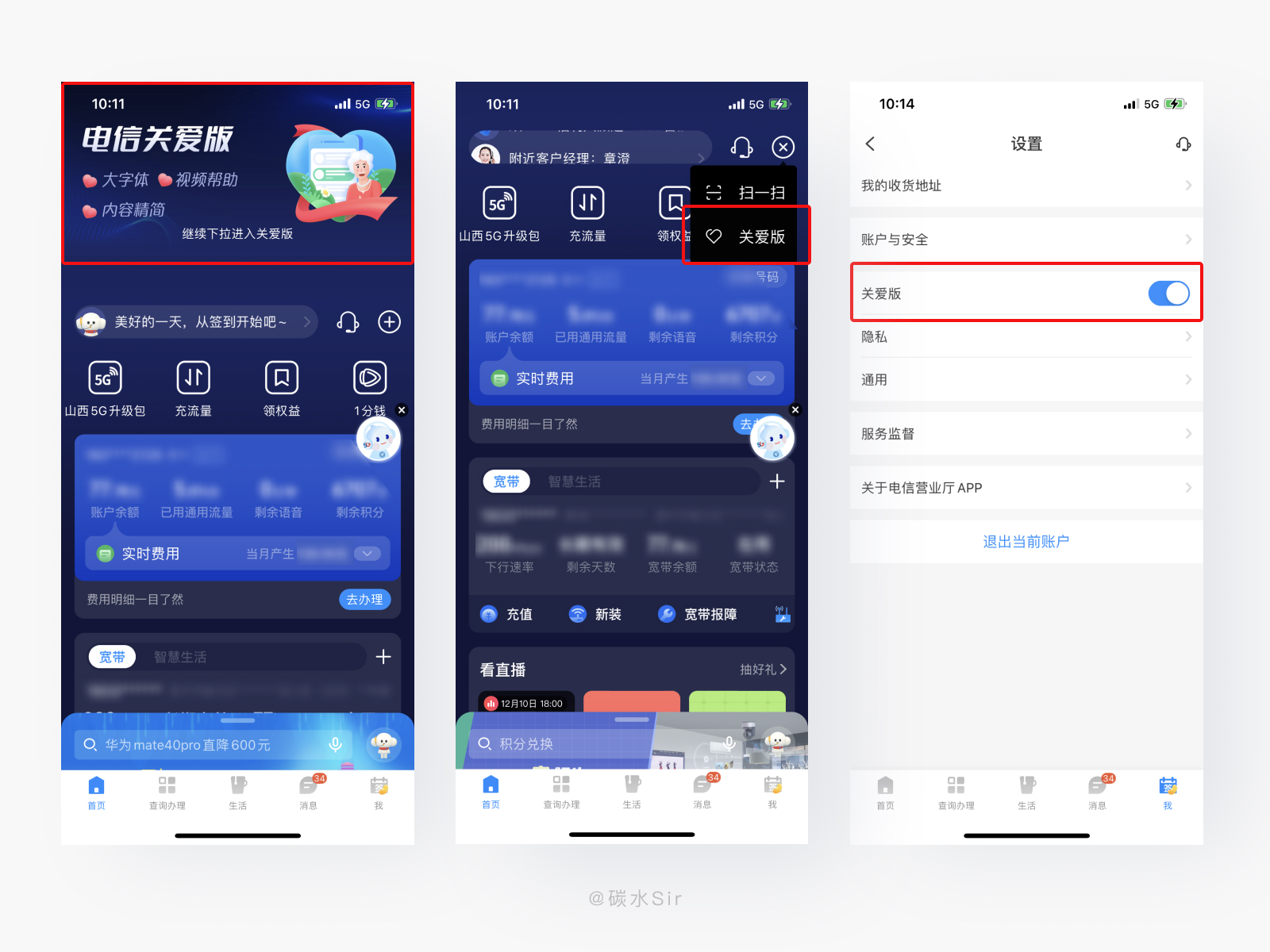
六、【电信营业厅】关爱版入口多,真的很适老
1. 使用场景
当下适老化设计最先出来的是国民级产品中,因为用户基数大,要去兼容不同的群体。适老化设计能更好的让老年人群使用从而达到留存,降低流失。老年群体对某个功能,也会存在用完忘记的情况,该怎么办。

2. 设计思考
设计目标:提升「关爱版」多入口,让老年群体随时都能找,提高易操作性。
设计方案:在「电信营业厅」中,用户可常规操作在「我的设置」进行「关爱版」切换,也可以在首页右上角「加号」中点击切换。入口还嫌太深,首页长下拉进入关爱版。三个不同入口进行入口分发,大大降低进入关爱版门槛,提高切换版本易的操作。
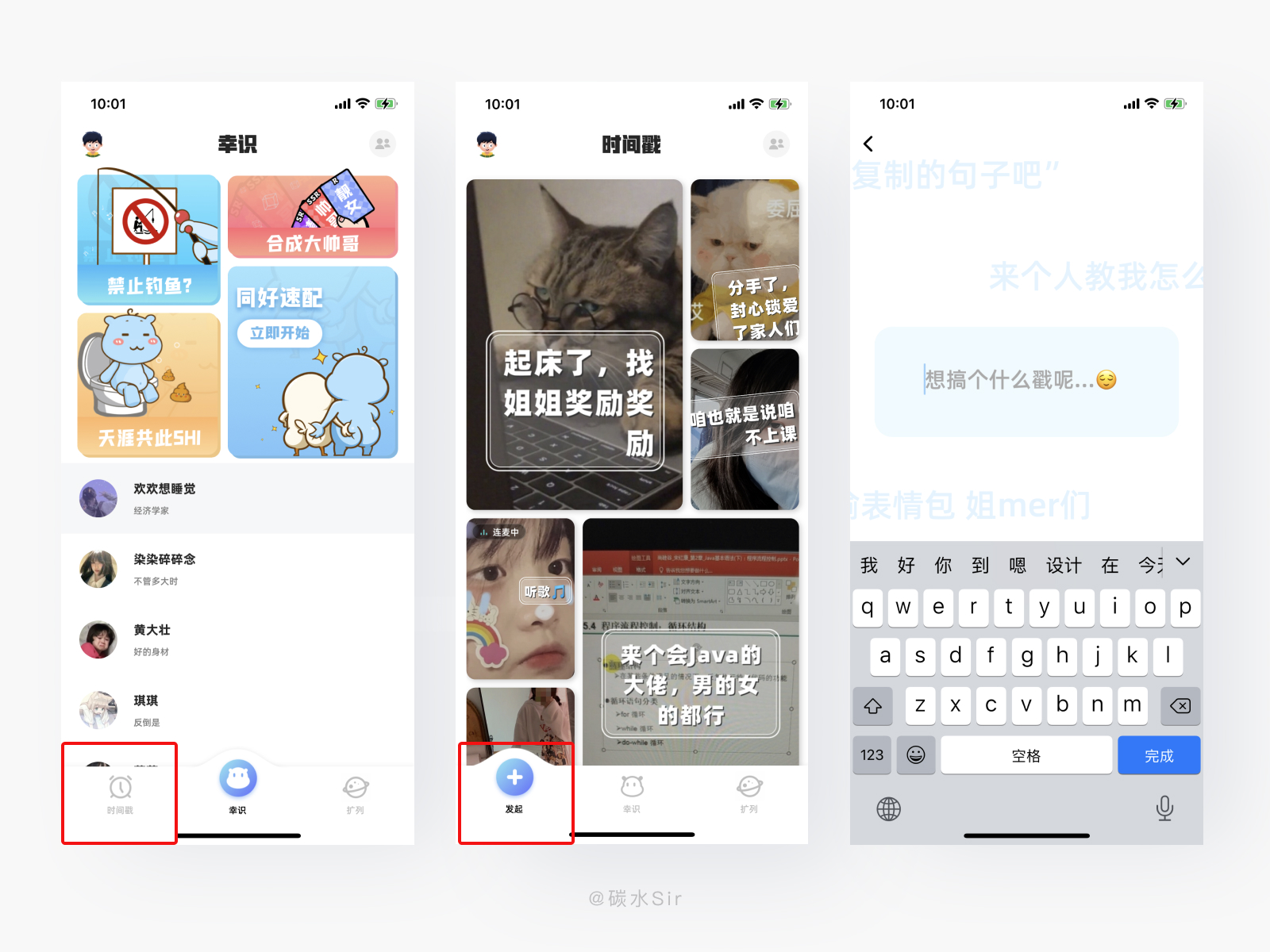
七、【幸识】赋予Tab双重功能,视觉降噪提升使用体验
1. 使用场景
现如今产品功能不断增加,右下角的添加按钮时常会印象阅读感受,造成视觉干扰,如何避免此情况发生。

2. 设计思考
设计目标:「时间戳社区」视觉降噪,提升浏览体验,增加趣味性交互操作,给用户记忆点。
设计方案:当点击「时间戳」Tab后,图标由「时间戳」变成「发起添加」图标,二次点击可进入编辑想法页面。让原本两个功能的按钮合并到一起,在浏览内容时避免按钮遮挡内容的情况,提高沉浸浏览体验。
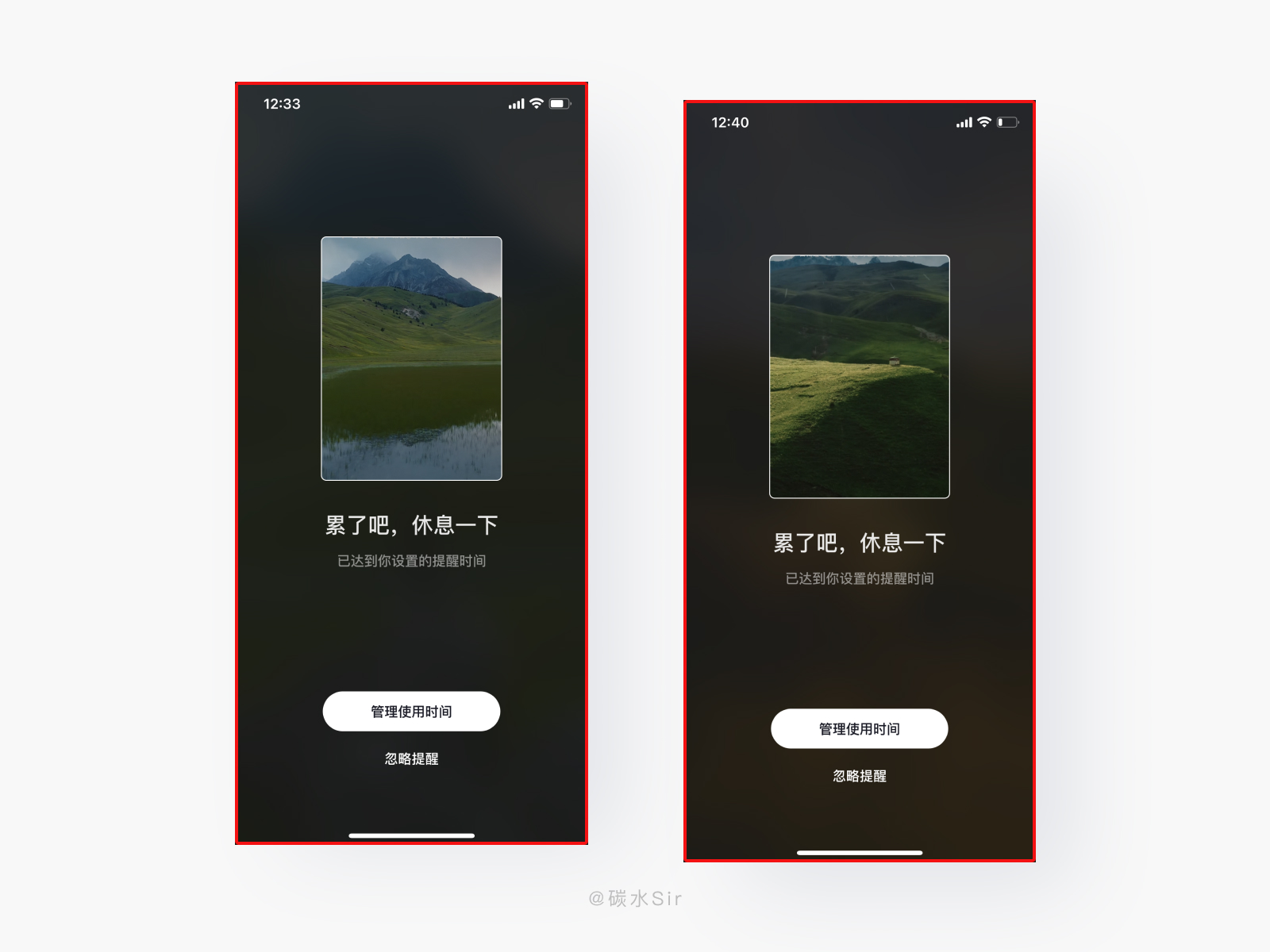
八、【抖音】白噪音,缓解双眼,放松去听大自然的声音
1. 使用场景
抖音的推荐机制让我刷到停不下来,为了避免长时间观看设置了休息提醒,来缓解我长时间用眼的情况。

2. 设计思考
设计目标:解决用户沉迷使用忘记时间的情况,增加休息提醒,让用户劳逸结合,提高下次使用频率。
设计方案:当用户在设置了休息提醒,达到设置时间时,视频会自动弹出深色白噪音页面(缓解切换页面的不适感),配有绿色草原图片(绿色保护眼睛的颜色),加上醒目的文案(强提醒),清晰的自然声音(放松舒缓)。让用户停下来休息一下。这个功能的设计让用户自律作息时间,同时让用户内在感受到产品的正向情感,并不是冷冰冰只会消费用户时间的产品。
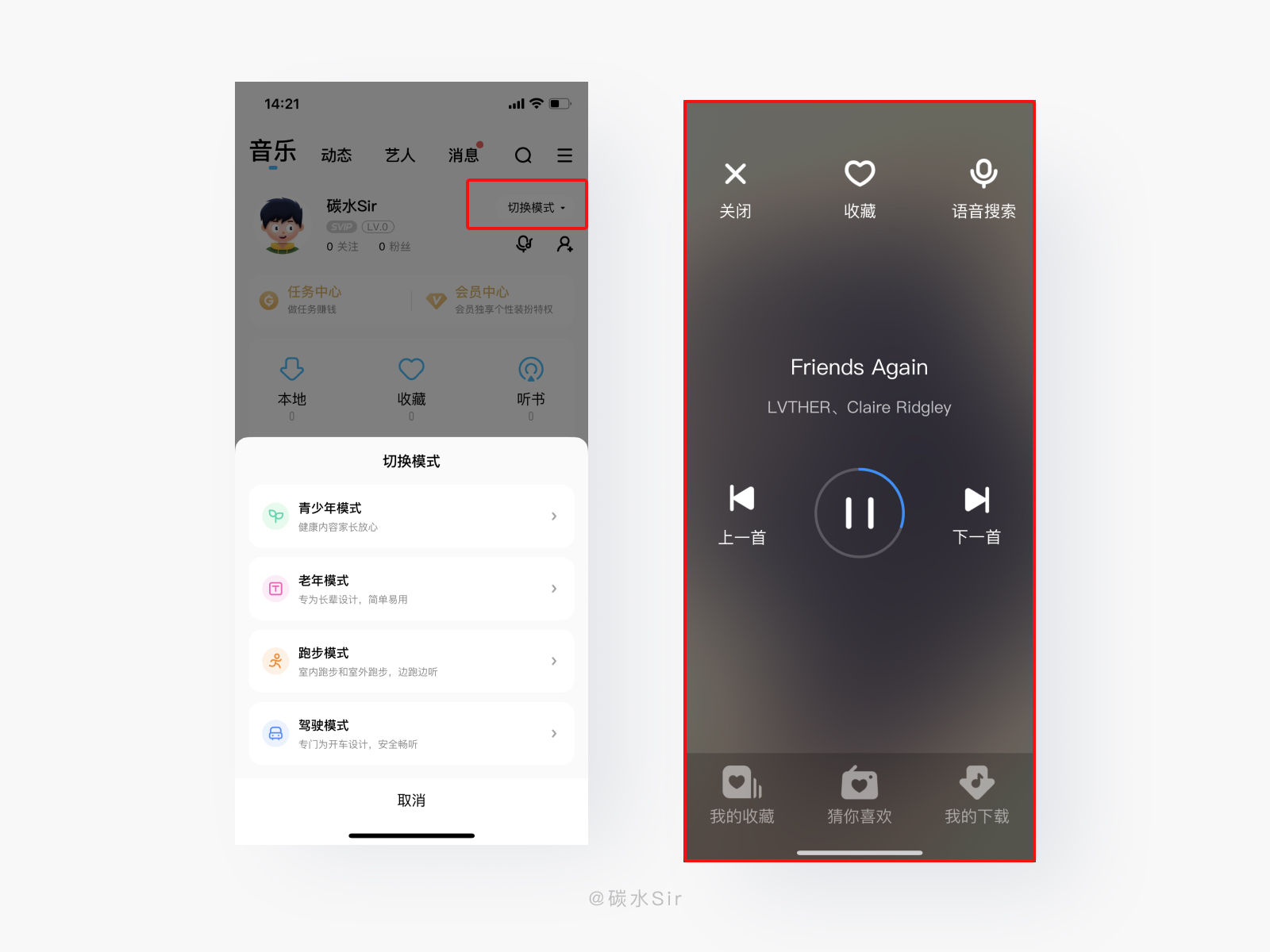
九、【酷狗音乐】多模式选择,针对多场景的方案选择
1. 使用场景
用户在不同场景下如何快速切换模式来满足使用体验。

2. 设计思考
设计目标:缩短切换模式的路径,提高不同场景下的快速切换操作。
设计方案:音乐产品的使用场景和受众人群,提炼出四种模式,分别:青少年模式、老年模式、跑步模式、驾驶模式,用户在「我的页面」点击「切换模式」快速切换,相比在设置页面放置「切换模式」,前置操作更加便捷,使用体验更佳友好。我选择「跑步模式和驾驶模式」显示页面都是大字大图标展示,根据「菲茨定律」按钮更大更易点击、且交互时间越短,有利于老年人及驾驶员操作使用。
十、【人人都是产品经理】状态感知,阅读过的文章及时反馈
1. 使用场景
当用户看完一篇文章,返回主页查看其他内容时,阅读过的文章没有反馈提醒,用户感知度低,很容易再次进入已看文章内容中。

2. 设计思考
设计目标:解决文章看过后的用户无感知的状态,反复查看内容造成浏览效率低的问题,提升用户已阅读和未阅读内容的区分,增加阅读体验。
设计方案:在网页端和移动端,当你看完文章返回上一级页面,该文章标题会给予置灰效果,与未看文章形成鲜明对比,用字体灰度来明确表达已看与未看文章的状态,暗示用户进行下一步操作,防止重复进入已看文章中,提升阅读使用体验。只有深度了解用户使用场景,才能洞察到设计机会点,让产品越来越好。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








整理的好棒! 关注了
👍
原来有这么多小的细节知识,学到了,为作者大大点个赞
蟹蟹支持