怎样通过业务诉求和用户反馈优化首页?
编辑导语:在日常项目中我们经常会遇到改版或者优化体验向的设计需求。本次作者通过一个案例来说明怎样通过业务诉求和用户反馈来升级体验。并且用体系化的方法优化了现有设计规范。

01 改版背景
长城云保是通过客户端小程序向用户提供产品查询、线上投保、理赔指引、保单查询及其他客户端服务,致力于便捷、高效为客户提供保险相关的线上服务。
随着产品发展以及业务诉求反馈用户反馈旧版首页问题逐渐暴漏出来,为了给用户更好使用体验和浏览体验推动了改版设计。
02 现存问题

1. 业务&用户(基于业务诉求&用户反馈)
业务:提升各保险模块的分发效率,并且主打热销产品的销量。
用户:产品是否可信?怎样买适合自己的保险?保险之间有什么差异?想了解保险具体信息找谁问?
2. 视觉问题(历史遗留问题)
模块之间区分不明显、界面沉闷、设计维护成本高。
热销产品区与其他内容堆叠产品操作和展示效率低。
03 设计策略

- 高效分发:突出首屏业务功能区保险模块的识别效率,提升业务曝光率。
- 框架重构:各模块之间区分不明显,将每个模块独立展示。
- 内容重构:减少冗余元素、定制更符合用户认知的信息,让用户更聚焦于主任务。
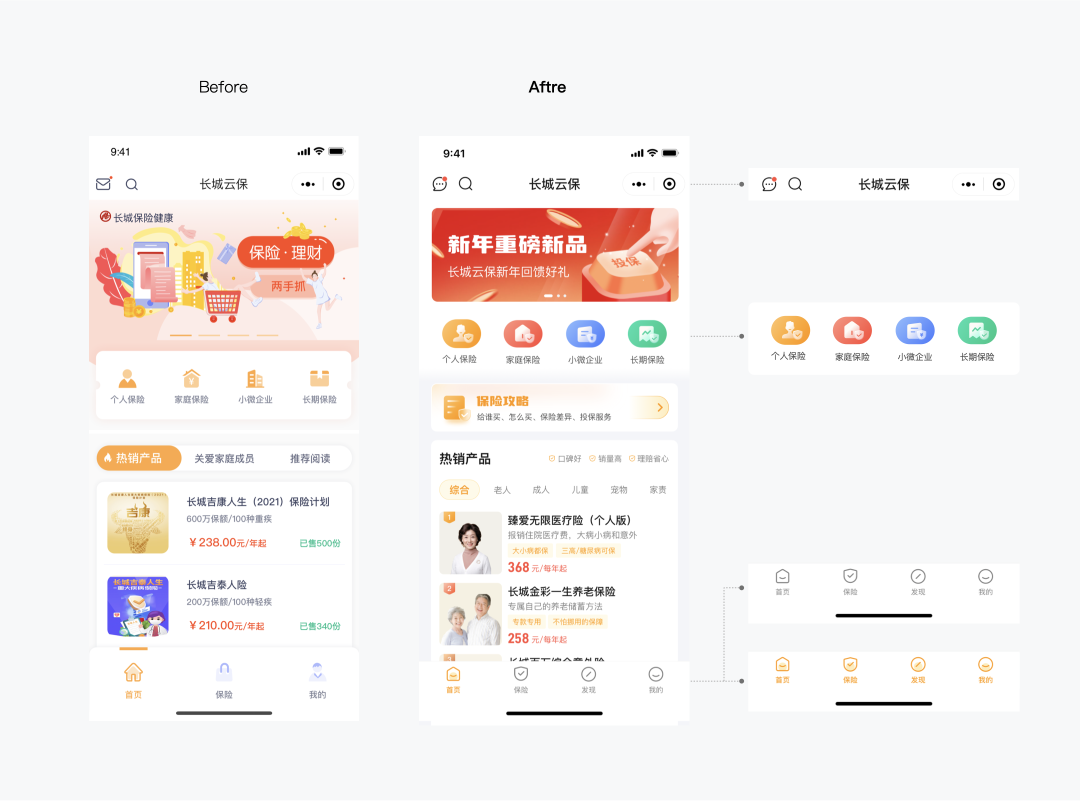
1. 高效分发
旧版业务功能区用户认知成本较高基于产品核心流程来说,产品首页对于用户来说属于最重要的页面也是短暂停留思考的页面,尽快让用户看懂并找到自己所需的才是产品首页要完成的主目标。本次我们通过根据不同保险模块、强化视觉区分来提升业务曝光率,为用户提供更直观、更高效的选择路径。

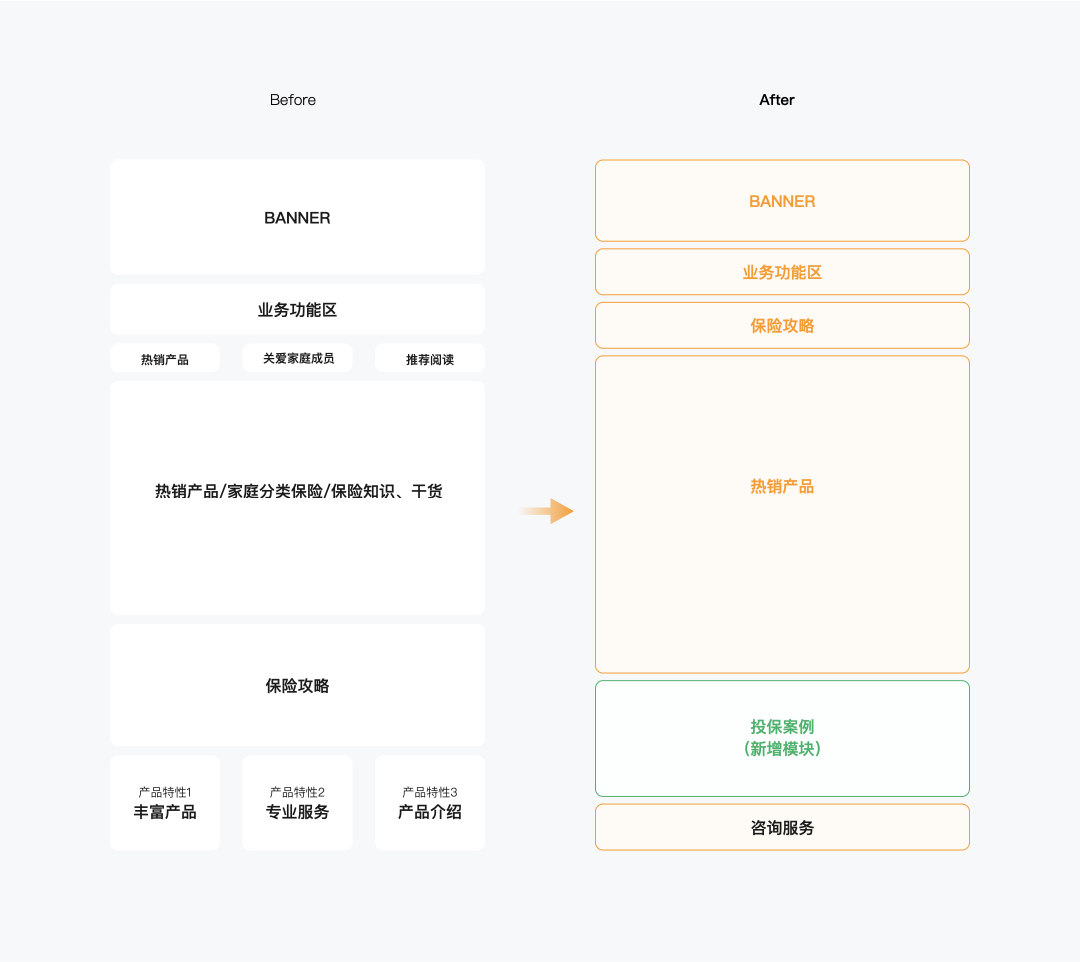
2. 框架重构
1.从框架层和层级进行梳理,将首页模块进行优化提炼,将每个模块独立展示,保持相对一致的外观,让页面看上去更加清晰且提升浏览效率。
2.在首页中展示真实投保案例模块,加强产品对于用户的信任度。

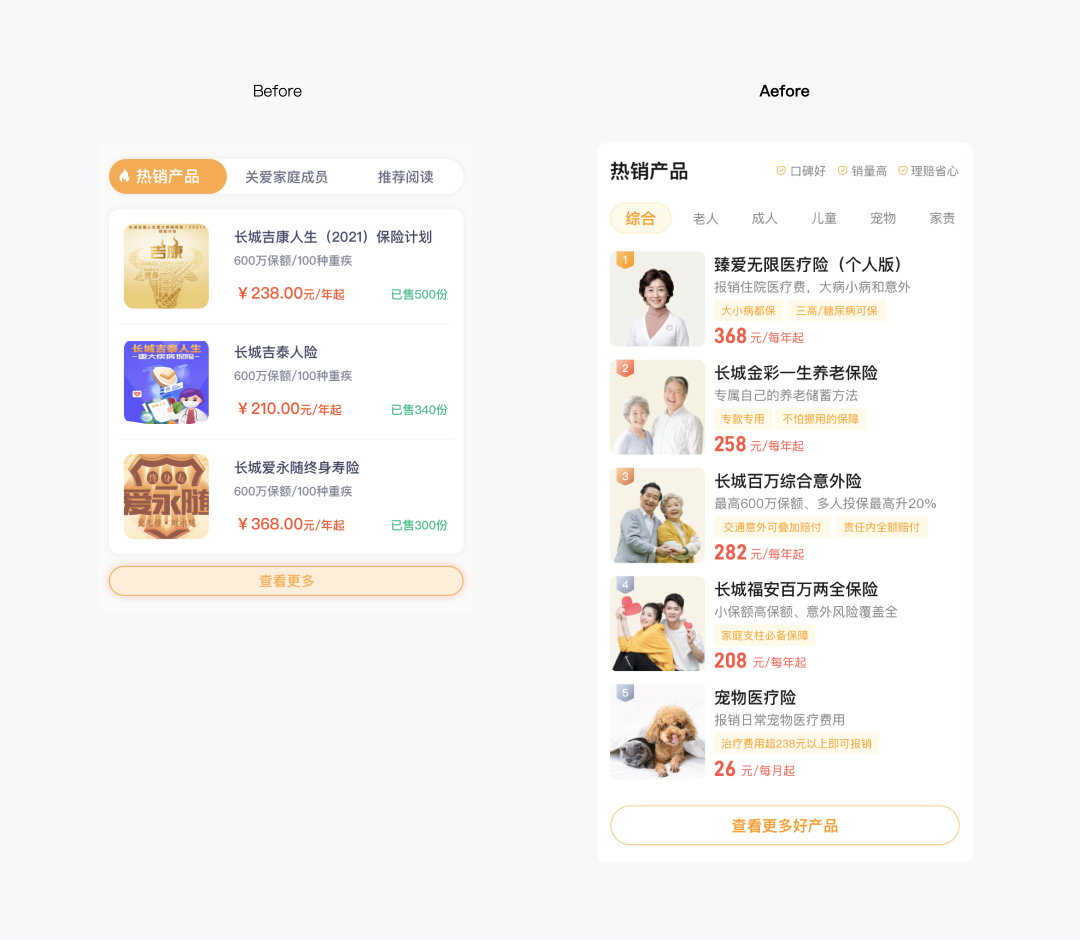
3. 内容重构
在内容呈现上需要更加突出重点信息,在内容化设计上需要更明确的认知。在屏效上有不错的提升,并且对其他模块提高了空间容错率。

1.在新版的保险列表中增加保险特性和相对易理解的的保障信息。
2.在同类型内容模块的设计表现也需一致,删除无用字段、弱化次要信息。给用户提供丰富内容但结构简明的视觉认知。
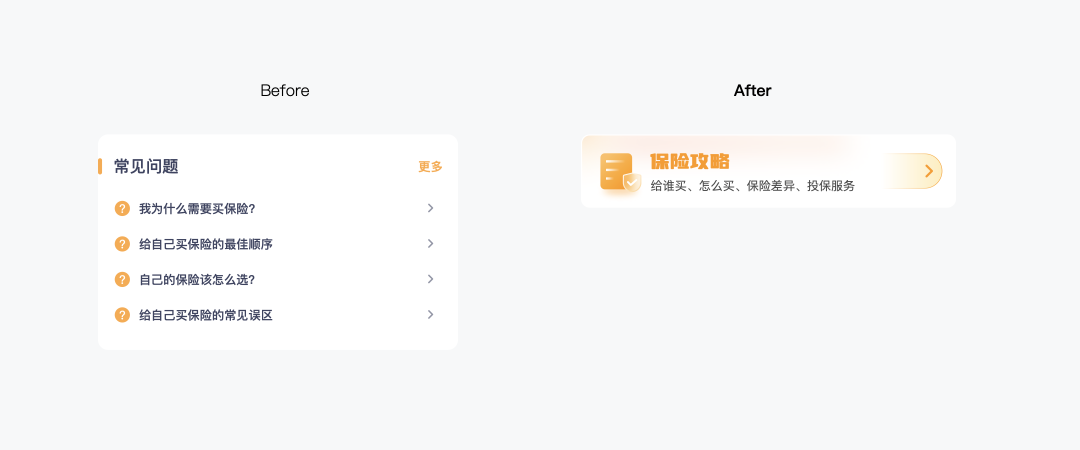
3.将推荐阅读等内容独立出来放到发现页优化操作效率,让用户任务更聚焦在热销产品模块。
4.每个保险产品图从复杂的视觉图形转换成真实的人物图来降低用户认知成本。
5.从原来的 3 个产品列表增加到 5 个加强热销产品展示效率。

减少页面中冗余信息展示
1.产品丰富模块与底部标签保险功能是跳转同一页面,操作雷同以及关于平台介绍入口在首页展示过于冗余取消在首页中展示移入到个人中心。
2.根据用户反馈我们增强经纪人服务模块,帮助用户及时了解到保险相关疑惑。

04 视觉升级
目前视觉上存在的细节问题:
1.模块之间区分不明显、元素间距缺乏一致性。
2.旧版的图标样式及文字层级相对违和且卡片投影较重导致界面沉闷。
3.缺乏提效的组件库导致后期设计维护成本高。

1. 卡片容器优化
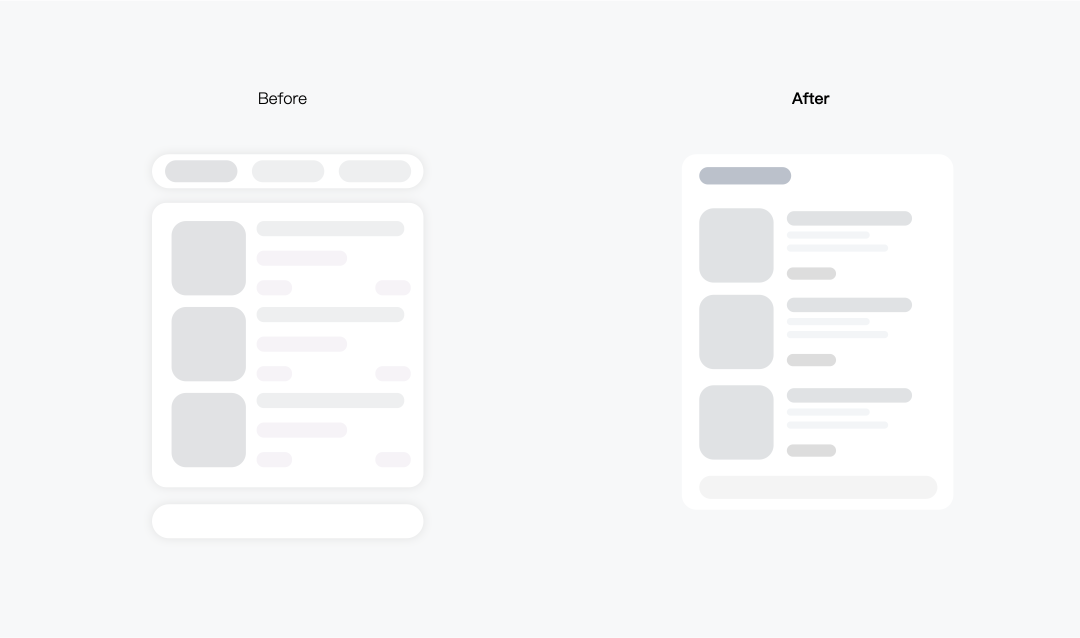
为了整体视觉体体量更加轻量化、背景色采用较深的灰摒弃原有的重投影。并且统一卡片容器,用卡片化区分不同模块和内容减少用户认知负担。聚焦核心信息展示,加强设计统一性。

优化后的卡片容器⇂⇂⇂

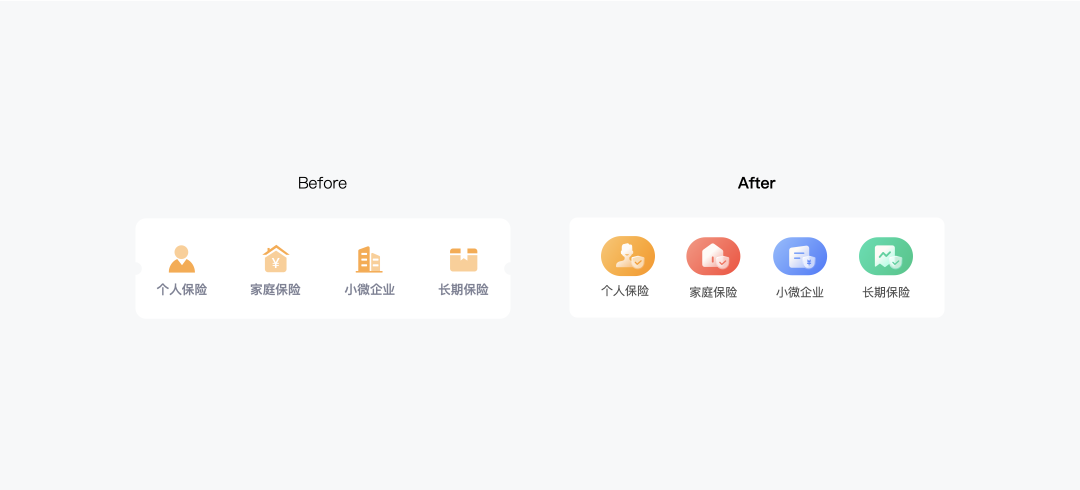
2. 图标样式换新
1.业务功能区图标-运用晶白的的设计手法以及圆润的设计语言、通过四种不同的的渐变背景对应不同业务,提升视觉辨识度。
2.Tabbar、Navbar-简化图标造型,未选中状态减轻过重的差异化呈现。

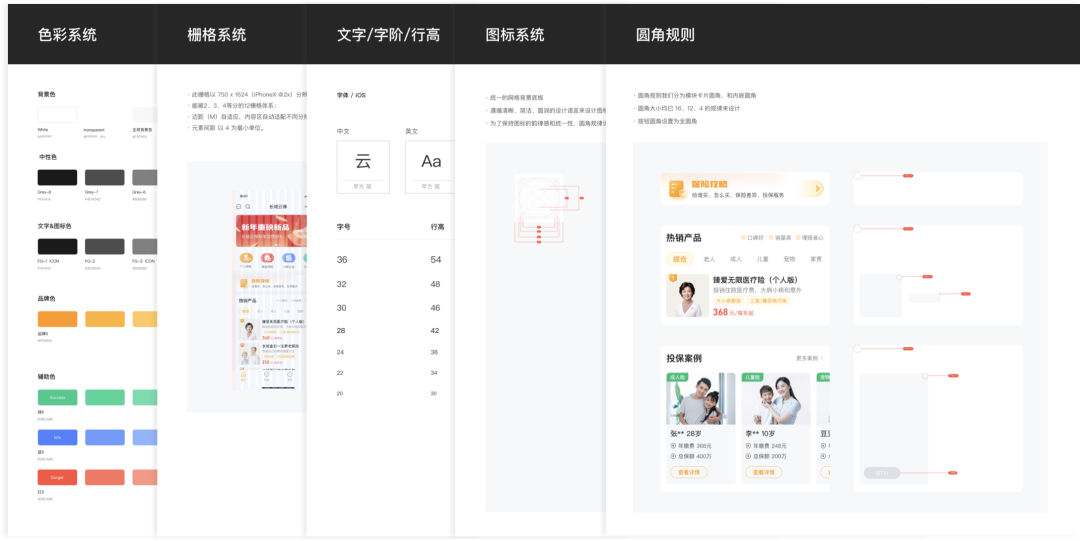
3. 系统化设计规范
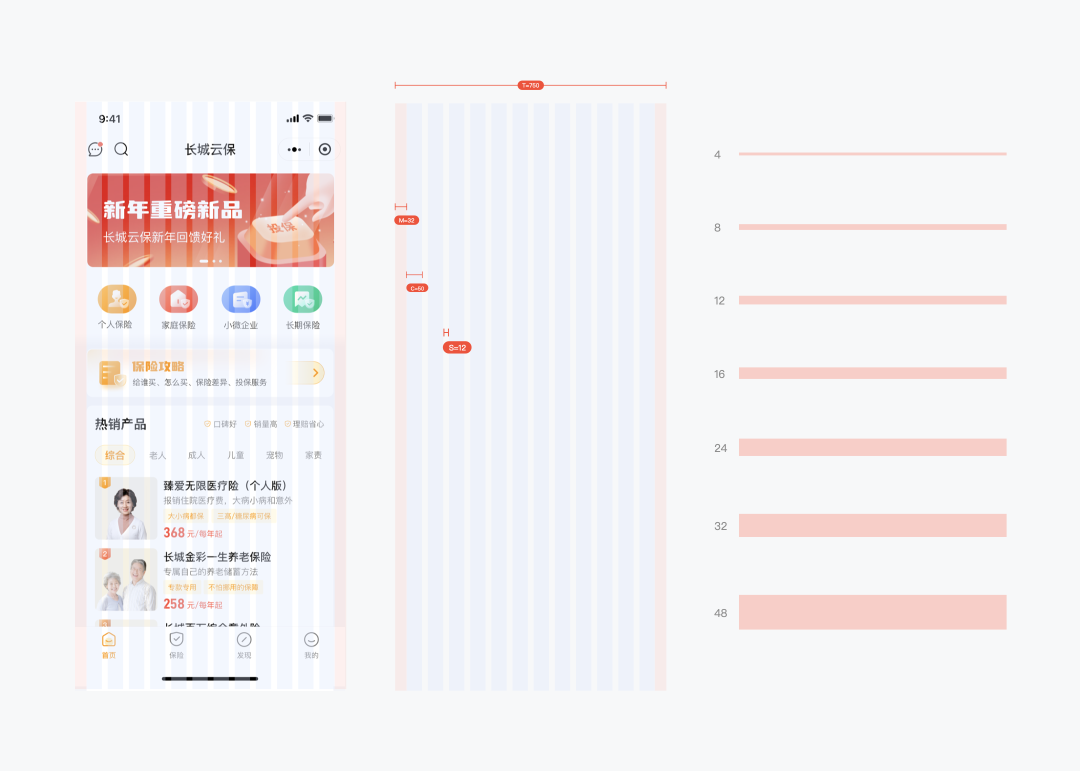
栅格系统
全新采用12列网格系统布局,元素均基于合理的排版、网格、间距和比例进行设计。
- 此栅格以 750 x 1624(iPhoneX @2x)分辨率为基准设定;
- 能被2、3、4等分的12栅格体系;
- 边距(M=32)自适应,内容区自动适配不同分辨率;
- 元素间距 以 4 为最小单位;

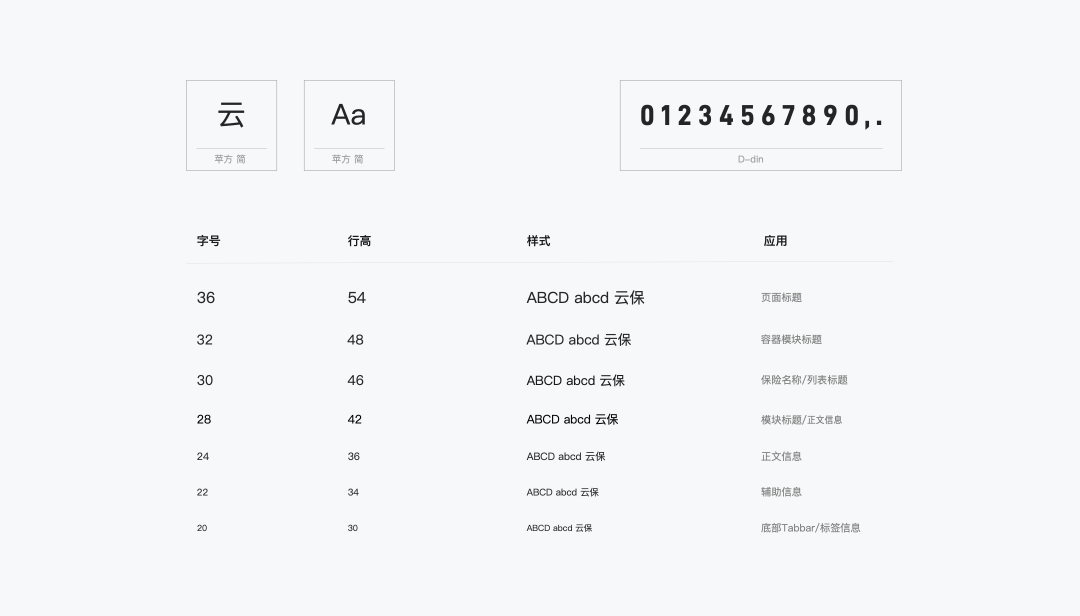
4. 文字系统
在设计时中英文默认使用苹方字体,重要数据展示使用D-Din,强化页面信息节奏感。
页面信息通过字号、字重和字色的差异,明确信息层级,为用户提供更流畅阅读体验。

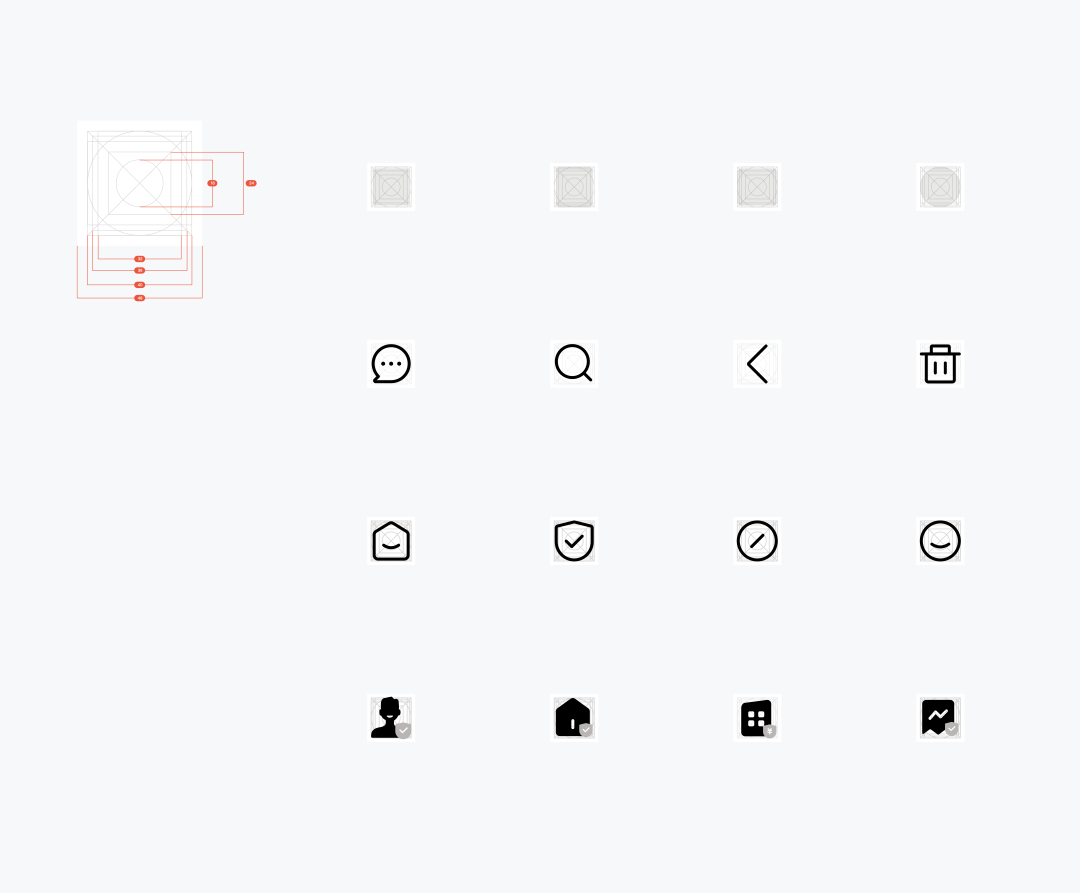
5. 图标系统
统一的网格背景底板;
遵循清晰、简洁、圆润的设计语言来设计图标;
为了保持图标的韵律感和统一性,圆角规律设置为 4、2、1;

05 组件规范
为了提高设计协作效率和一致性打造通用组件库,方便团队内部使用和管理,提高开发还原度、开发效率。

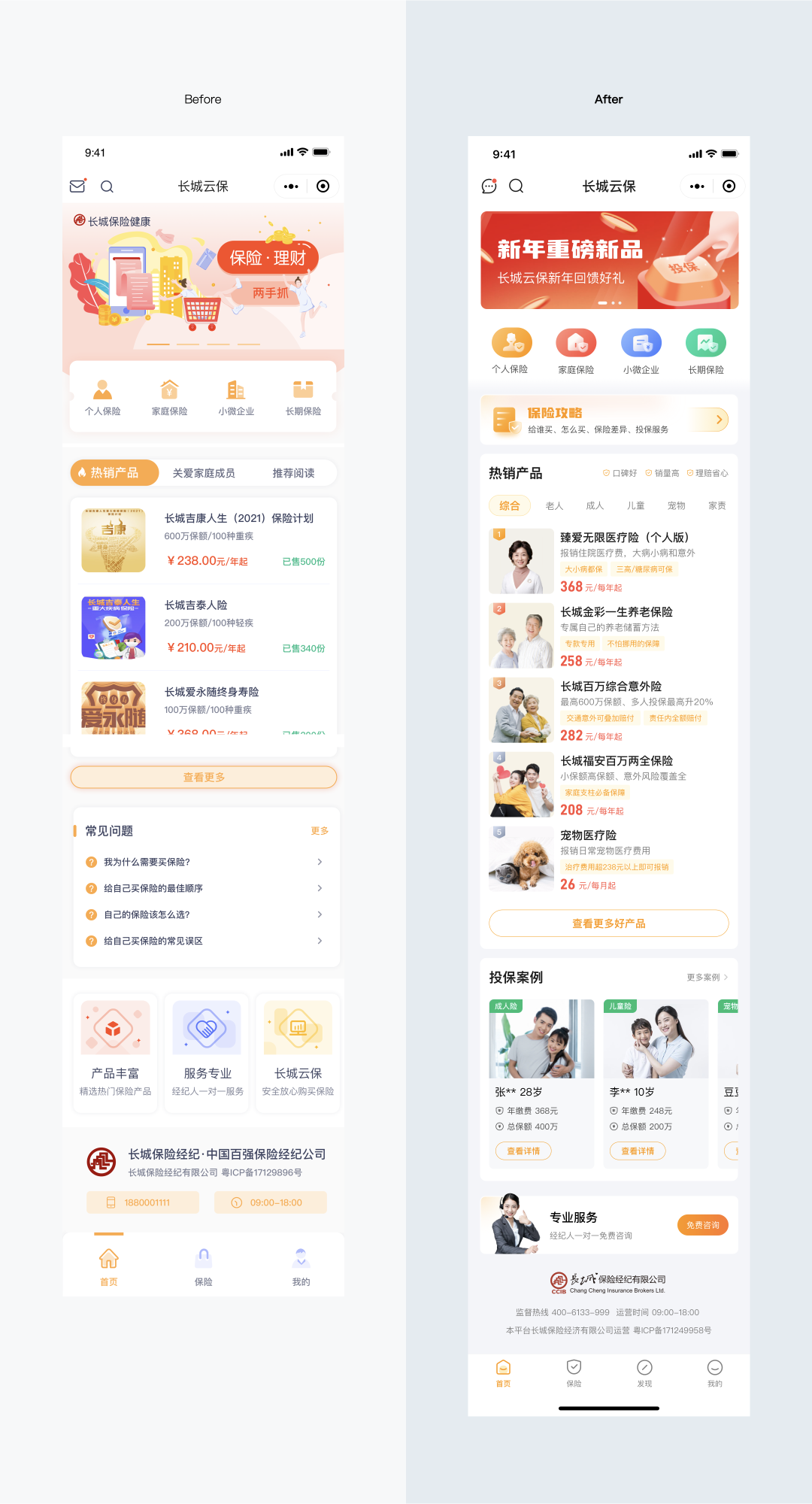
06 效果展示

设计稿中的图片来源于网络在次仅作为展示、学习用,不作为商业用途。
07 总结
以上是此次改版升级的主要思路。从前期发现问题、定义问题、制定设计策略、设计执行,并建立了相应的设计规范。对之前的历史遗留问题以及业务和用户需求分析后推动了此次项目改版。目前项目还在重构,且还有不足点,后续也会在改版中持续优化,让产品有更好的体验。
感谢读到这里的小伙伴。谢谢~~♥️
作者:KG 公众号:KG的设计沉淀
本文由 @KG 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







赞
谢谢支持~
这么落地有价值的文章,居然没人评论……
谢谢支持~~