产品经理必会的30个组件(汇总)
编辑导语: 在产品经理的日常工作中,免不了要用到各种组件,那么,这些组件的名称你都知道吗?本文作者整理汇总了一些常用组件名称,以及它们的用处,希望可以给你带来帮助。

最近发生了两件事:
和新来的研发沟通个问题——让他替换下icon。
他问我什么是icon?
我说就是图标,他说哦哦。
和另外一个产品讨论一个交互,我说使用穿梭选择器,他问我什么是穿梭选择器?
我说就是这种,他说哦哦。
对于很多组件名称,有时候我也搞不明白。产品实习生之前问我徽标内容数值最多显示99+行不行?
我也是一愣,才知道他说的就是小红点。
我想,很多同学都会有搞不清楚组件名称叫什么的时候,所以我整理了一些组件名称,以及一些其他名词。
内容较多,建议收藏,希望对各位有用。
01 组件相关
1. icon
就是指图标,比如像app的icon图标,还有在页面内的图标,都能叫做icon。
icon需要有象征意义,需要有隐喻性,需要让人能在最短的时间内理解出icon的含义。

问你个事,抖音的第三个icon是啥?
2. 穿梭选择器
也叫穿梭框,一般为左右两栏,左边为待选择项,右边为已选项。
从左边选到右边表示已选,从右边移到左边,表示取消选择。

常用在B端产品中,当需要多选且选择项较多时,就可以使用穿梭选择器。
当可选项很多,大于10个时,可以考虑使用穿梭选择框。这样用户就可以清楚的知道自己选择了哪些内容。
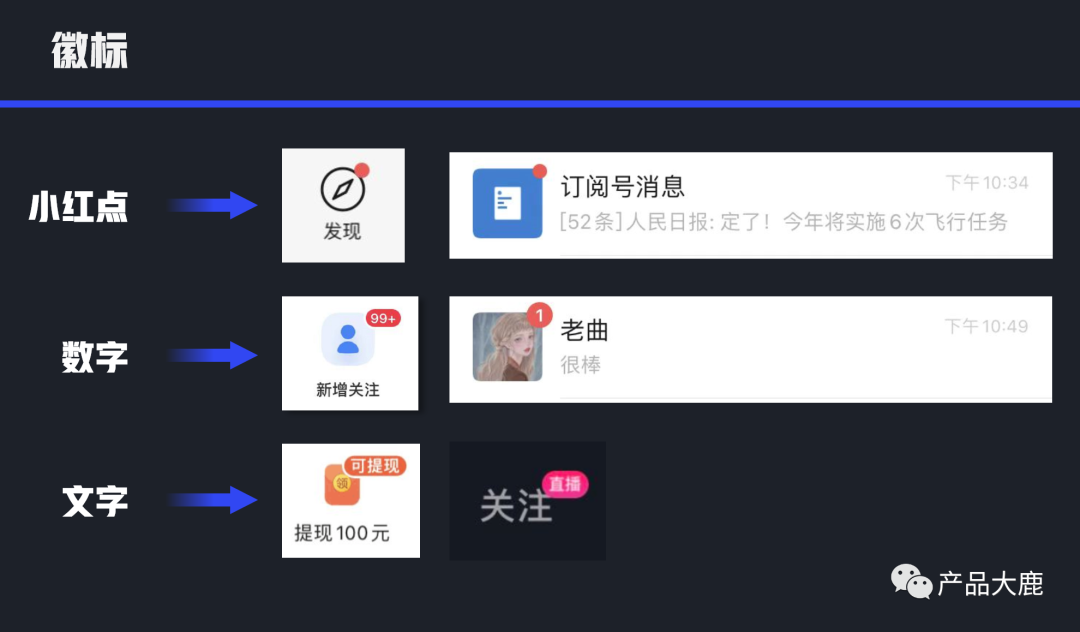
3. 徽标(Badge)
徽标可以理解为小红点,就是在图标、文字右上角、或者在页面某个地方的红色小圆点。常用来表示有新消息或者是为了达到某种信息提示。
徽标的形式不仅只有小红点,也有红圈里加数字,表示新消息数量。也有直接小红圈+文字,来更好的传达信息。

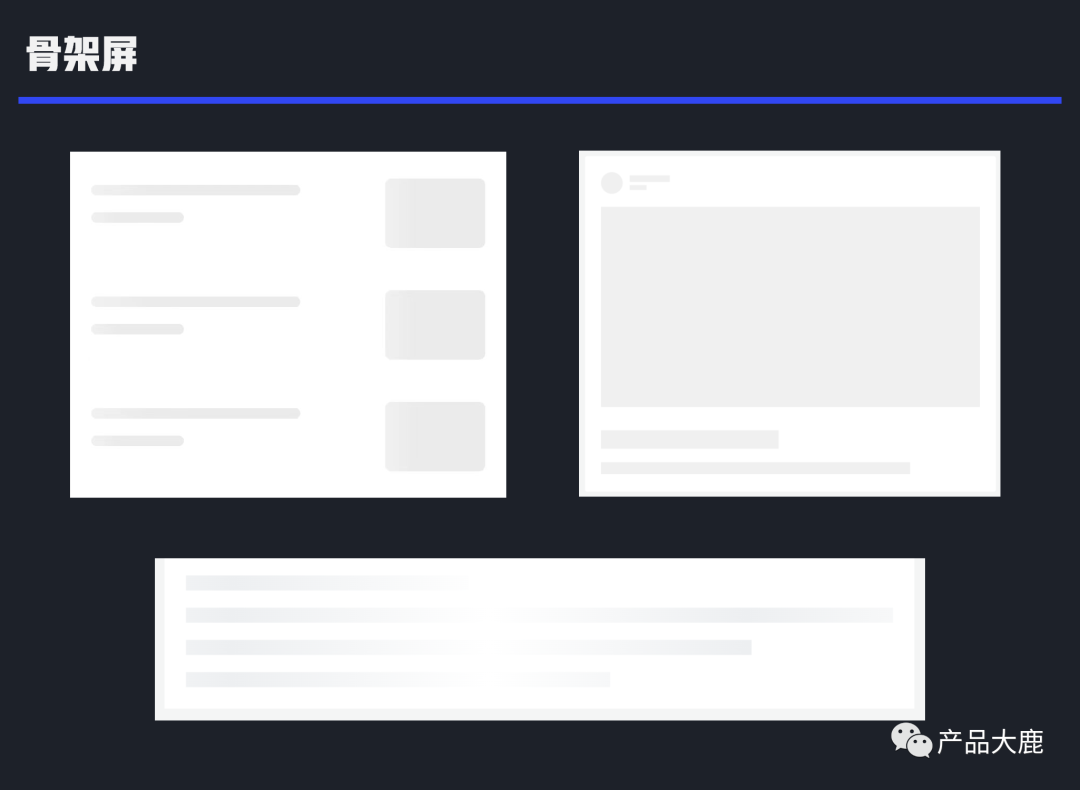
4. 骨架屏
骨架屏是一种加载状态,也叫做加载占位符,加载时在页面上通过灰色块显示出大致结构。

可以有效缓解用户的等待焦虑感,向用户表达出“这个页面有这样的数据”的感觉。同时结合光泽掠过或者灰色块来回收缩的动画,来表达页面正在加载中。
骨架屏比普通的加载loading动画能提供更好的视觉效果,能产生加载很快的感觉,对用户体验也更好。
相同的响应时间内,菊花转转得再快,也比不上骨架屏来的感觉快。
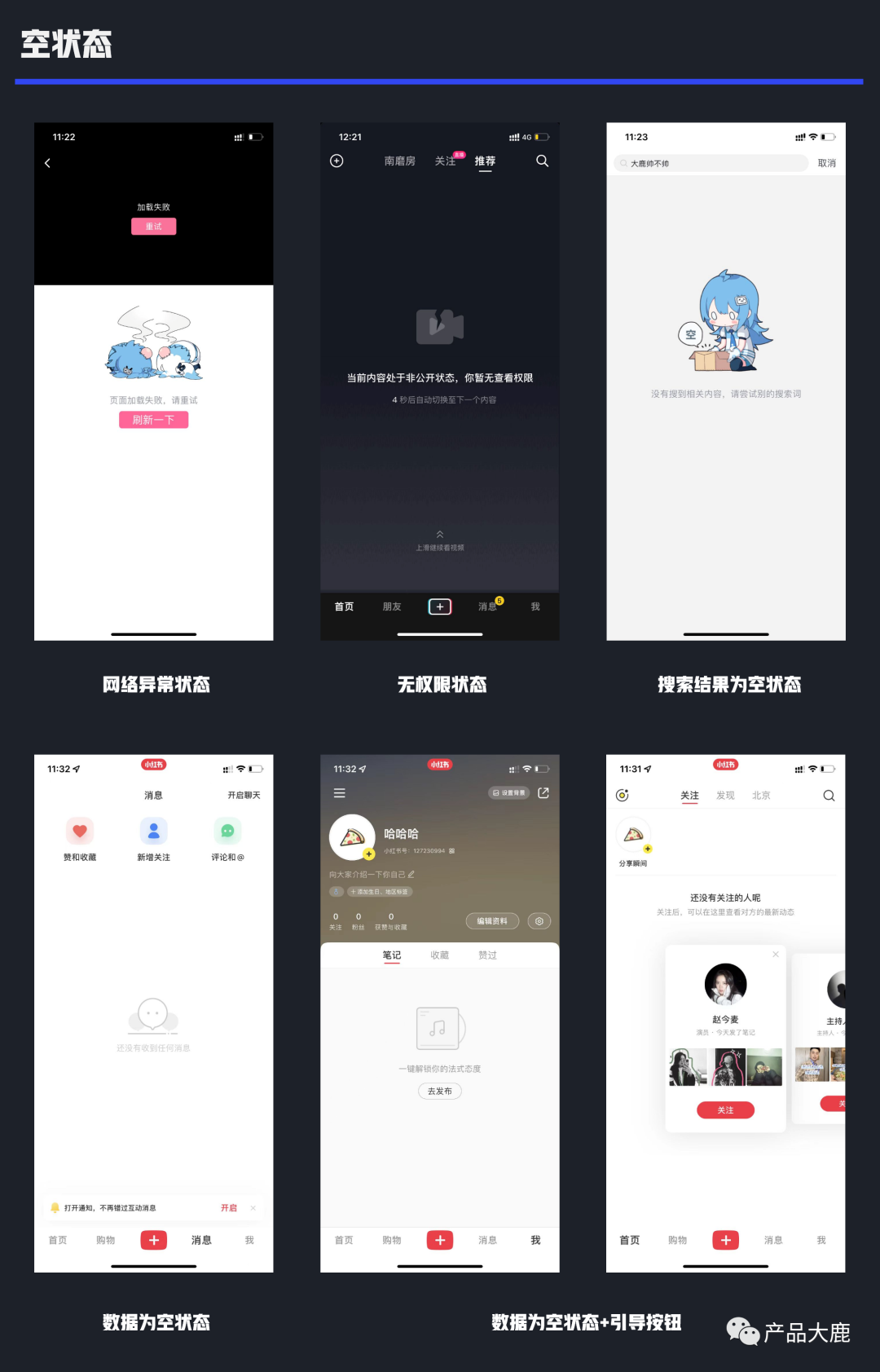
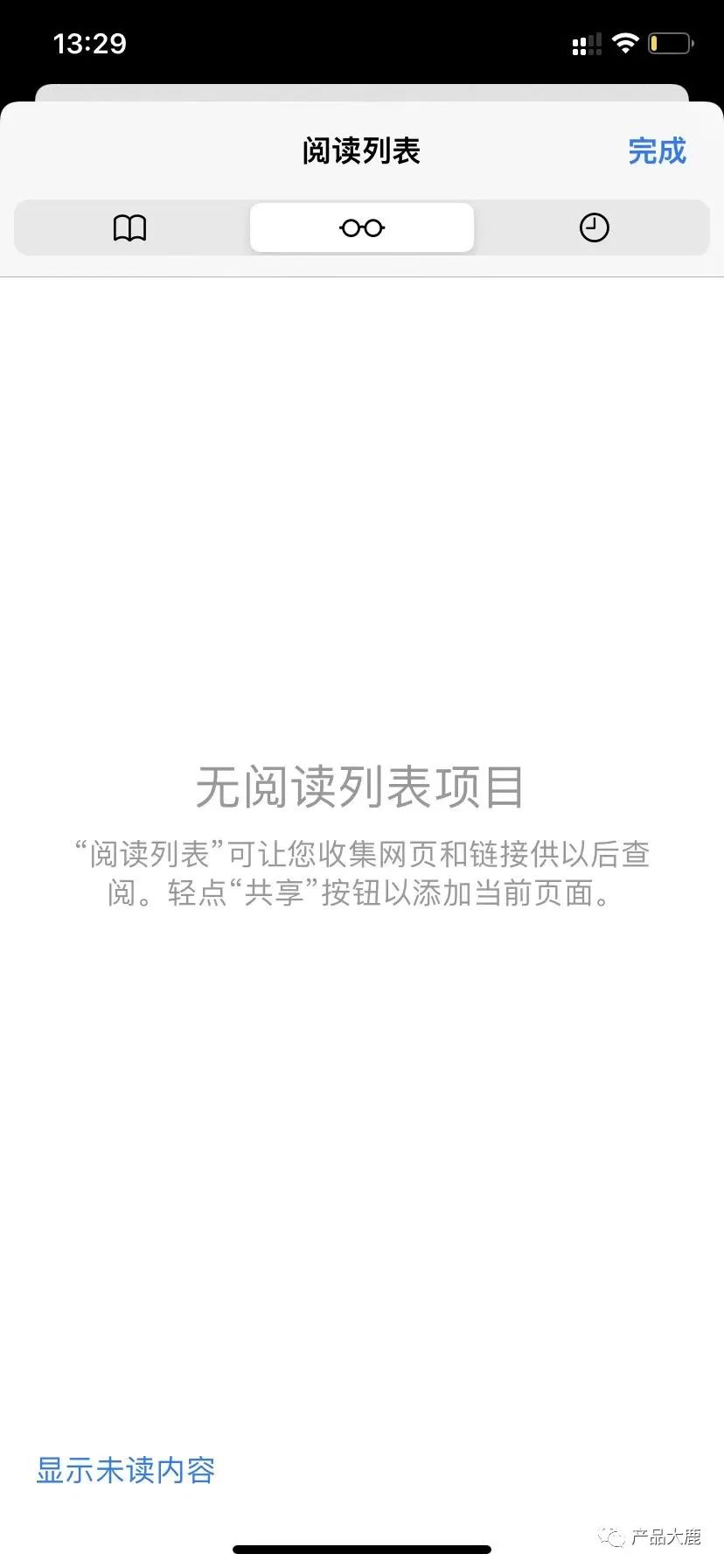
5. 缺省页/空状态页
是指在页面内没有数据时显示出空状态效果。避免没有数据时显示出空白页面,让用户陷入“到底有没有数据”的困惑。
缺省页包括网络异常,加载失败、无权限、搜索无结果等。

缺省页不仅是只一个页面全是空状态,在页面中的某个模块中也会有空状态,针对某个模块内也要添加缺省状态。
没有数据非常影响用户体验,这时就靠缺省页来安慰用户。添加合适的文案、图案、引导、动效来给用户一些正向的传达。
比如没有关注,我们推荐用户可关注的博主。当加载失败时,可以添加“重新加载”按钮,让用户再次刷新。
缺省页空状态属于数据为空的临界值,经常会一不小心遗漏,敲黑板,需要注意空状态。
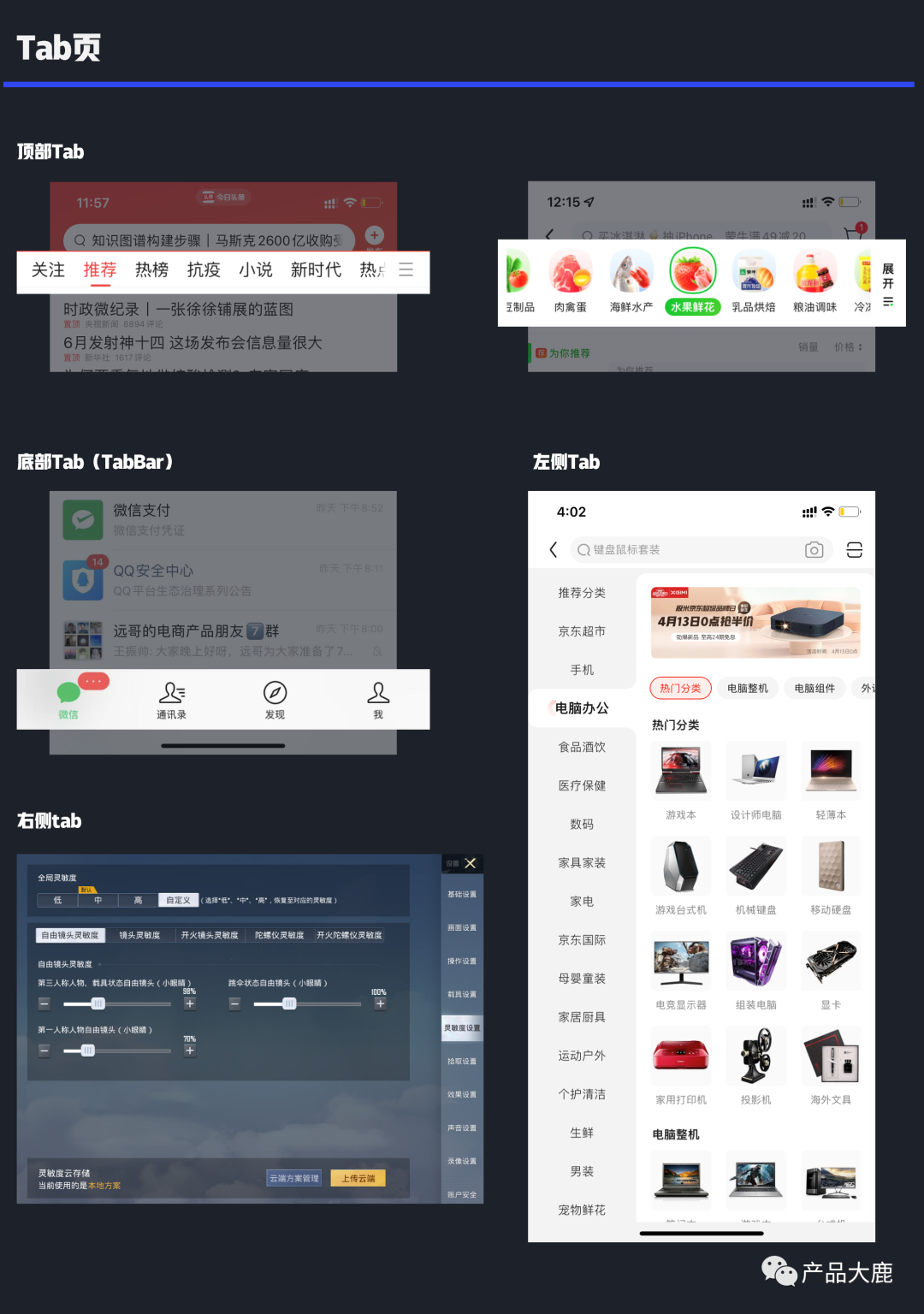
6. tab页
指标签页,可以理解为菜单、导航栏。通过不同tab页聚合不同信息收纳在一个页面区域内。

Tab页分为顶部、底部、侧边栏。
顶部tab是最常见的,在很多app和网站中都有使用,因为顶部tab占据的页面空间更小,同时采用滑动的形式可以容纳很多tab。
顶部tab除了有文字,还有图标tab。
侧边栏tab有左、右,常见的是左侧栏。如果更想突出内容,可以采用右侧边栏。
tab页的层级关系一般是底部tab>顶部tab>侧边栏tab。对于页面内容太多时,也能互相嵌用,比如顶部tab页里再套个二级左侧边栏tab。
在ios里有个Segmented Controls,叫分段控件,和tab页很像,都是用来聚合页面。
不一样的是,分段控件只能手动点击,不能左右滑动切换,而tab页可以左右滑动切换页面。
分段控件可以是文字分段,也可以是图标,下图是图标分段控件。

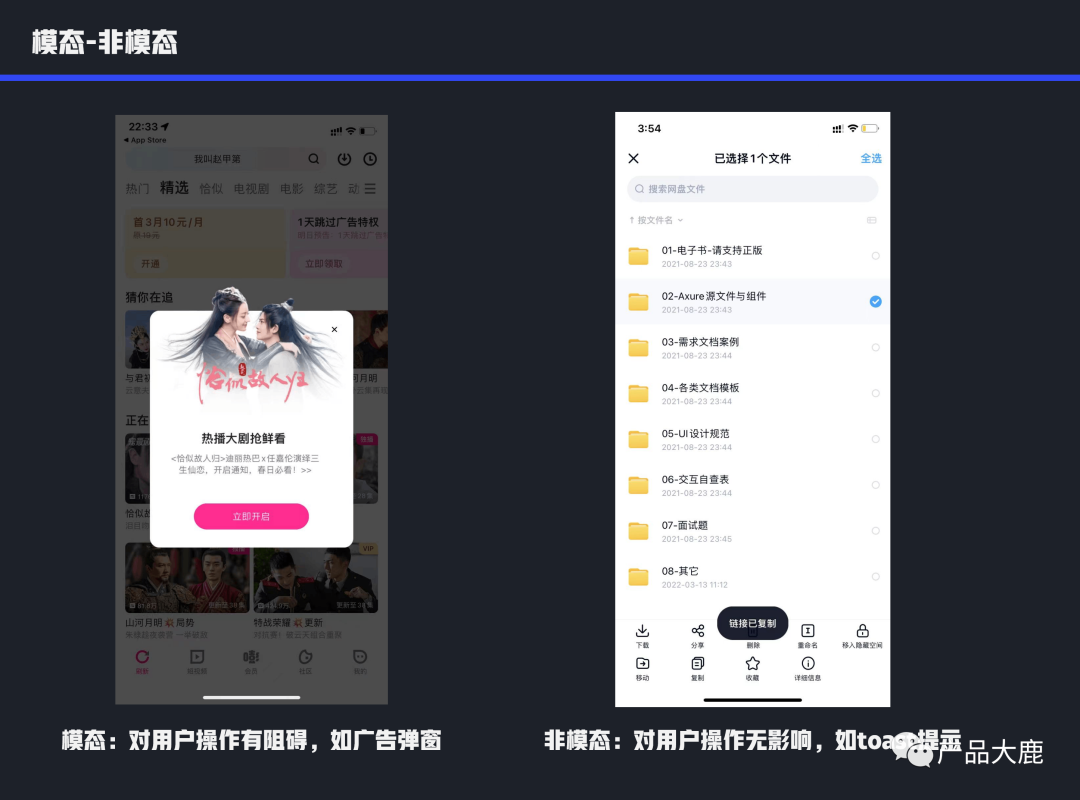
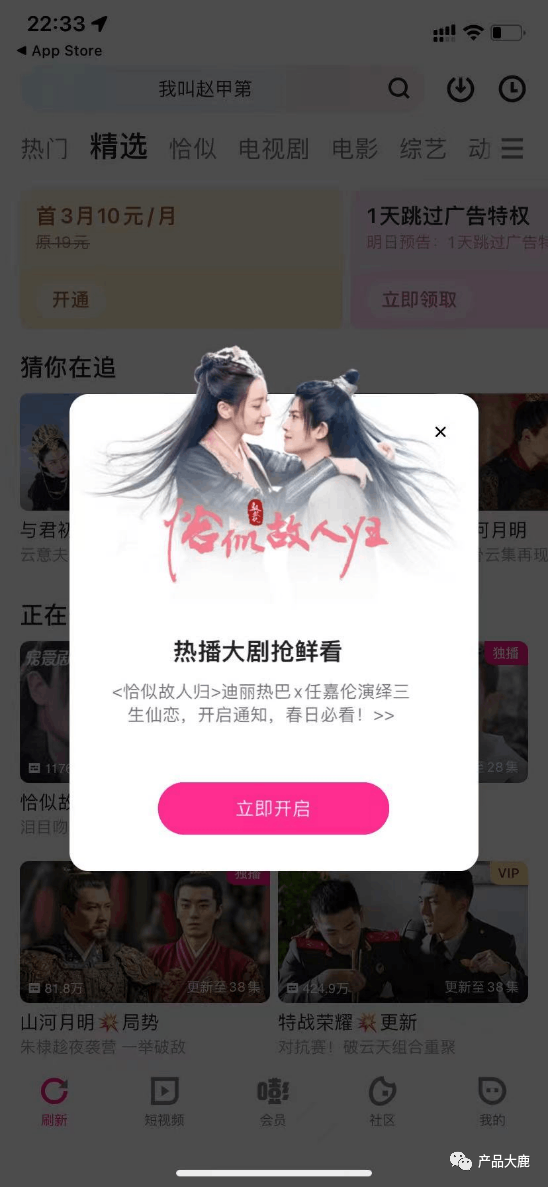
7. 模态弹窗与非模态弹窗
1)模态弹窗
对用户操作做出阻碍的弹窗。用户必须对弹窗内容做出回应才能进行下一步操作,在操作确认、重要信息提醒时,都需要用到模态弹窗。
对于用户使用场景的不同,可以选择使用不同的模态弹窗,比如对话框、气泡提示、动作栏等(这些概念下边会说)。
2)非模态弹窗
不会阻碍用户操作的弹窗,像toast提示、通告栏就是非模态(这些概念下边会说)。

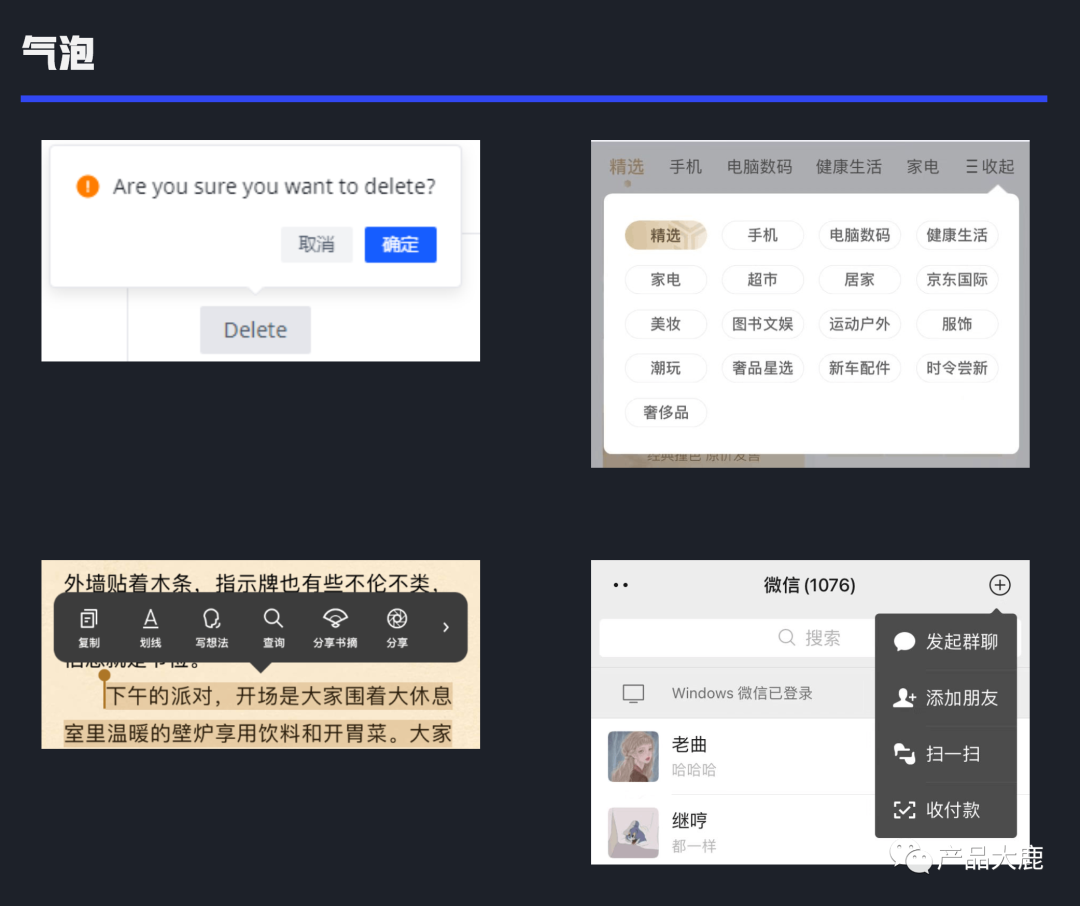
8. 气泡(popover)
气泡可以理解为一个小弹窗,就像气泡一样,体积小、重量轻,想往哪飘就往哪飘,刚显示出来,手指一搓,就bou~地没有了。

气泡是种形式,结合不同场景,常见的有气泡确认框、气泡卡片、气泡引导等,特点就是轻、小、灵活。
还有个大特点就是会有个小箭头,来表示这个气泡从哪出来的,能够突出显示特定位置的提示。所以在引导用户时,就可以大大方方的使用气泡引导。
对于一些不常用功能、或者快捷功能入口,可以采用隐藏的方式,在显示的时候就可以通过“气泡卡片”的形式弹出来。
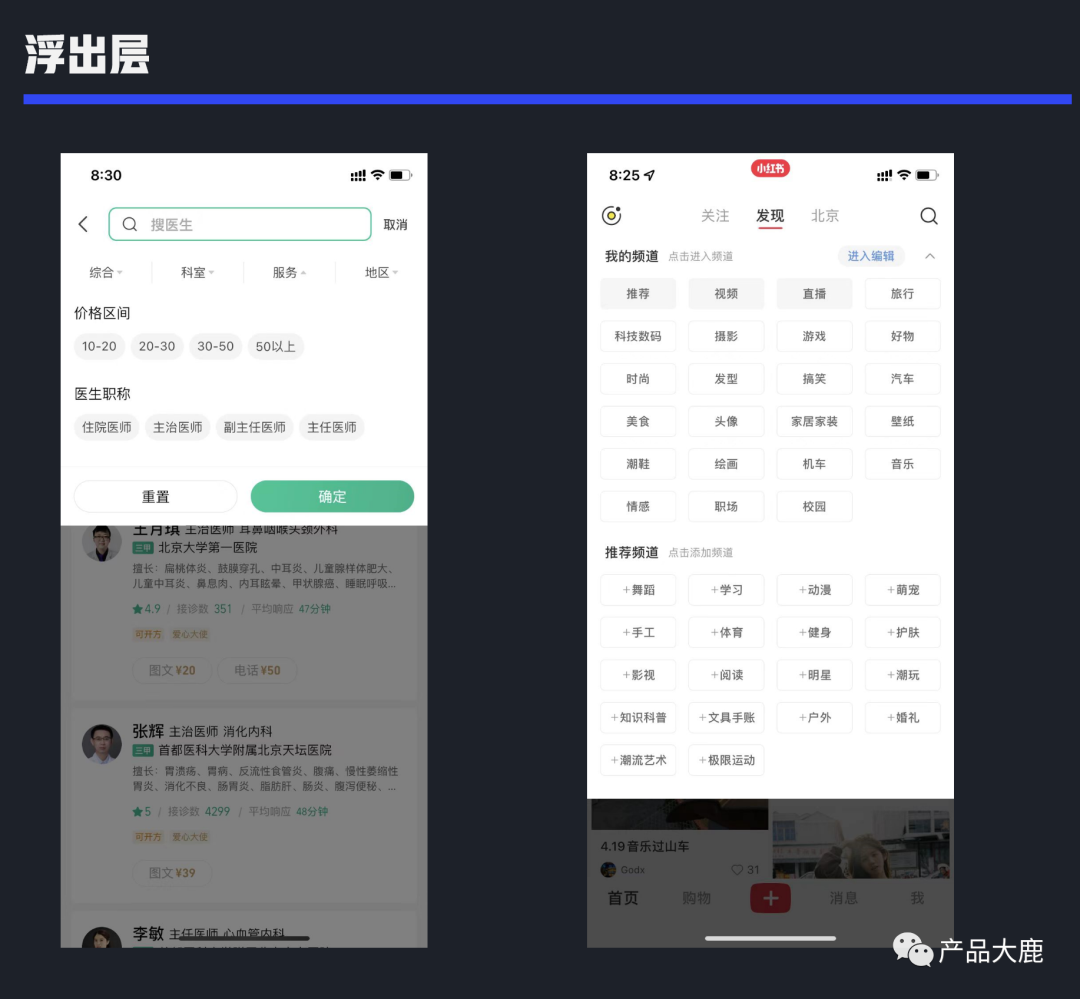
9. 浮出层(popup)
这里浮出层是指浮出在半透明层上的弹窗窗口,可在浮出层中进行操作。通常是点击页面某个区域后展示出来。

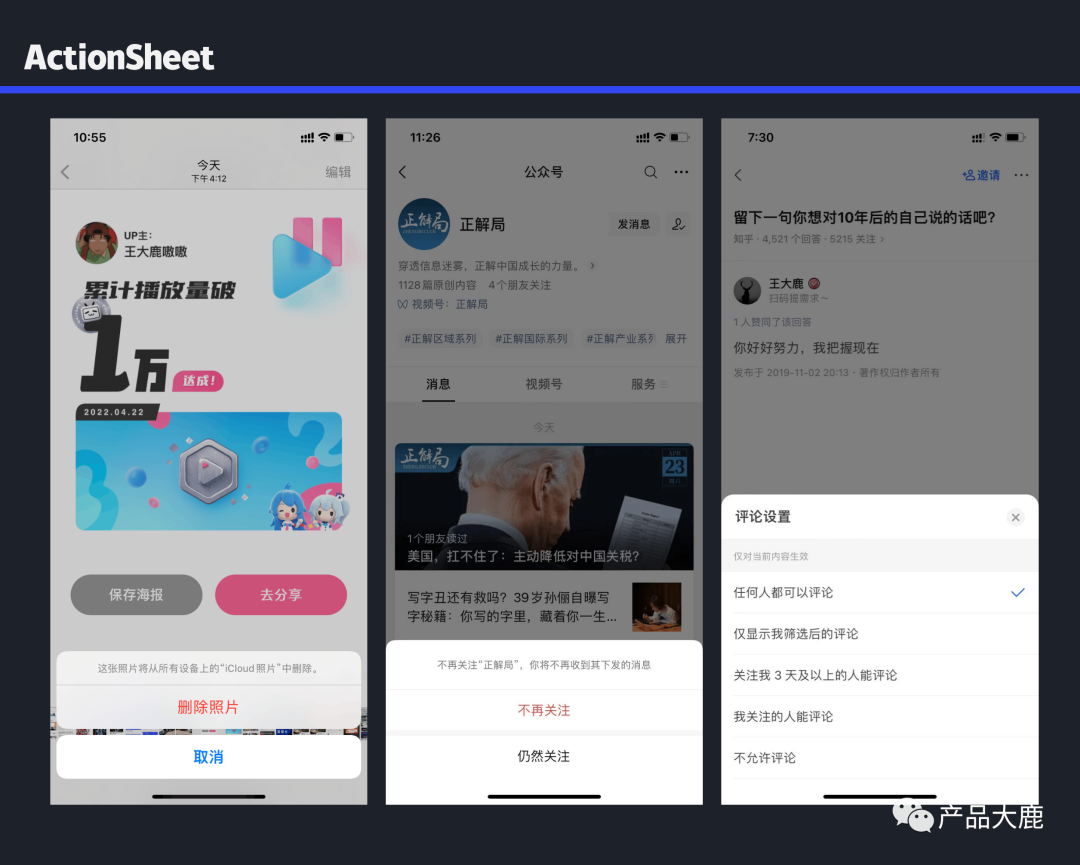
10. 动作栏(Action Sheets)
常指从页面底部弹出的底部列表弹窗,悬浮在半透明蒙版上,不需要进行跳转页面,在当前页面就可以进行更多的操作。

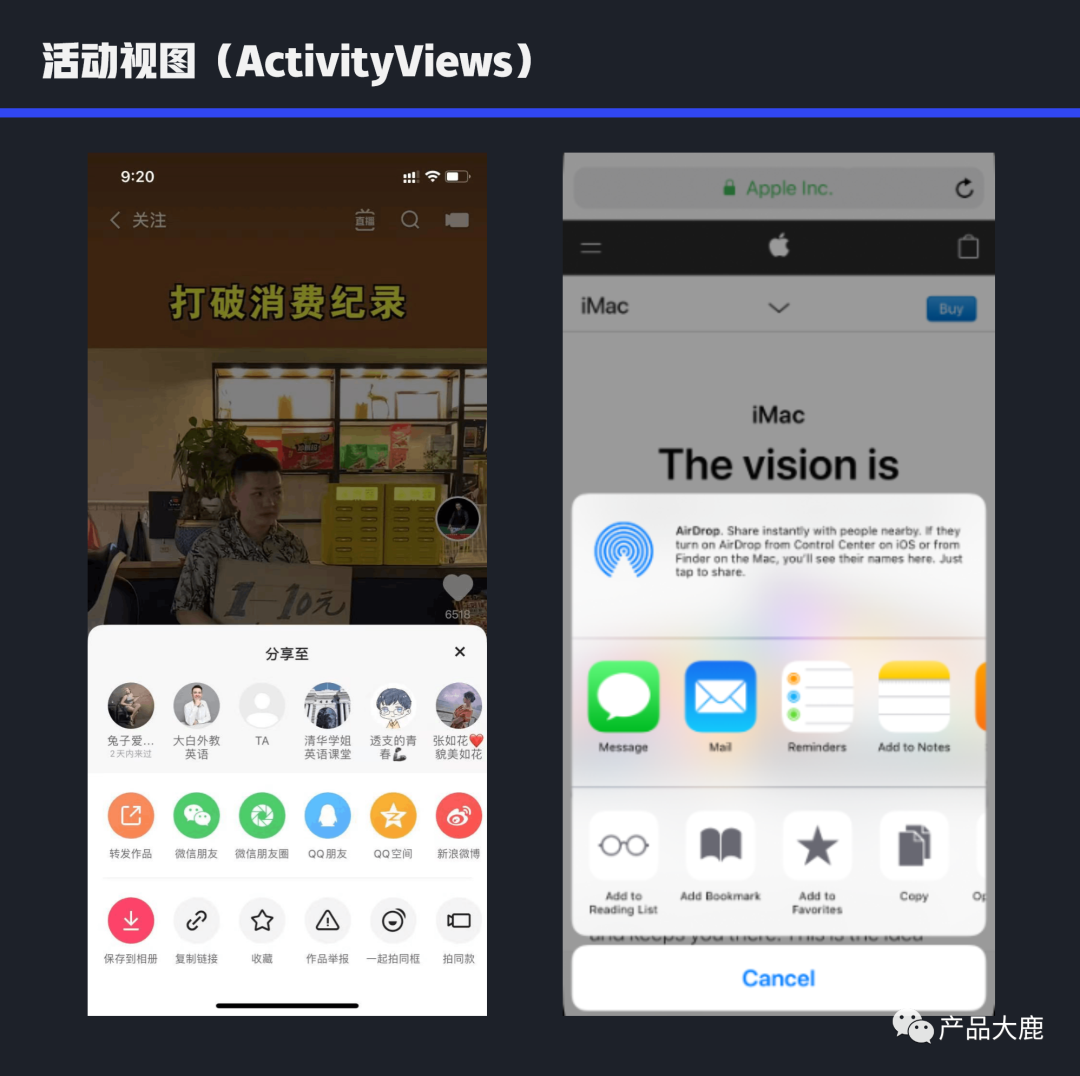
11. 活动视图 (ActivityViews)
这个概念来自ios,简单理解是指在从底部出现的弹窗,常见的样式为icon+标题,可以让用户快速访问其它功能。

当动作栏用于分享场景时,可以叫做分享面板。
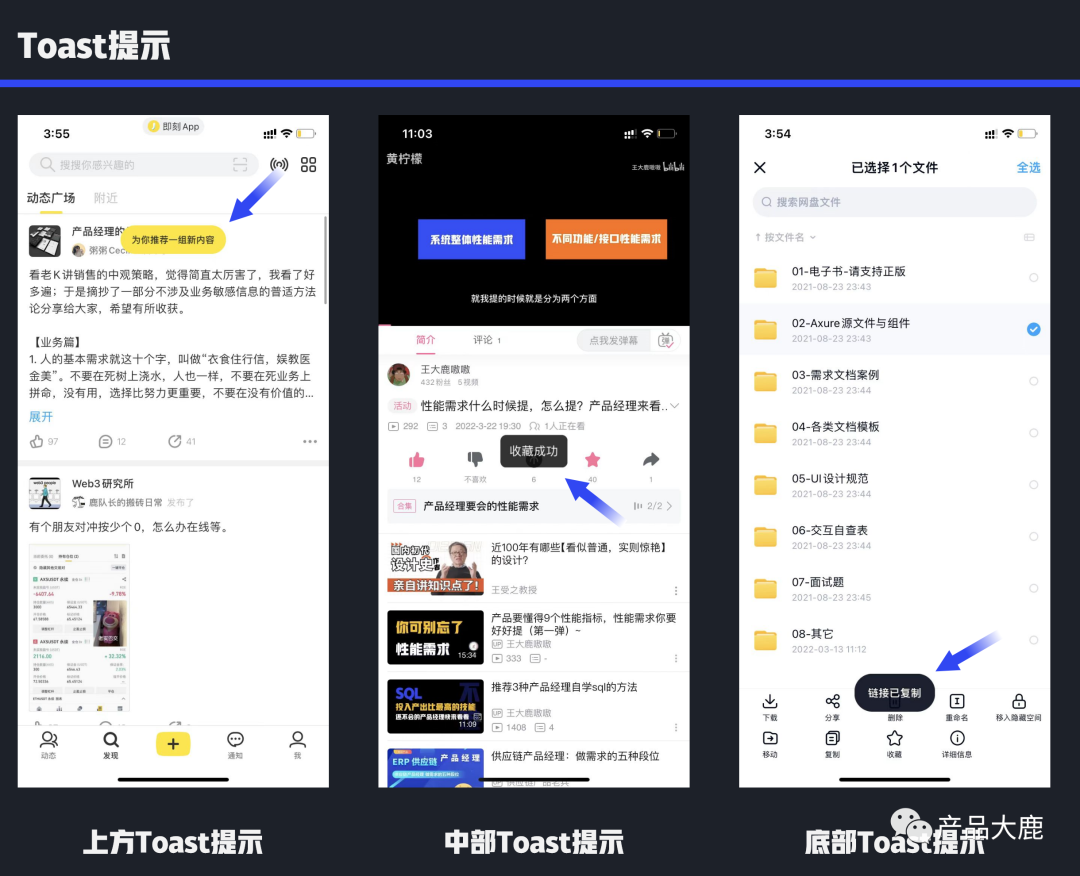
12. Toast
也叫吐司提示、轻提示,是一种非常轻量级提示。出现后,过几秒自动消失。出现位置有屏幕顶部、中部、底部。

由于出现时间短、面积小,过几秒就会自动消失,所以不能添加过多的文字,也不能放重要信息。Toast属于非模态。
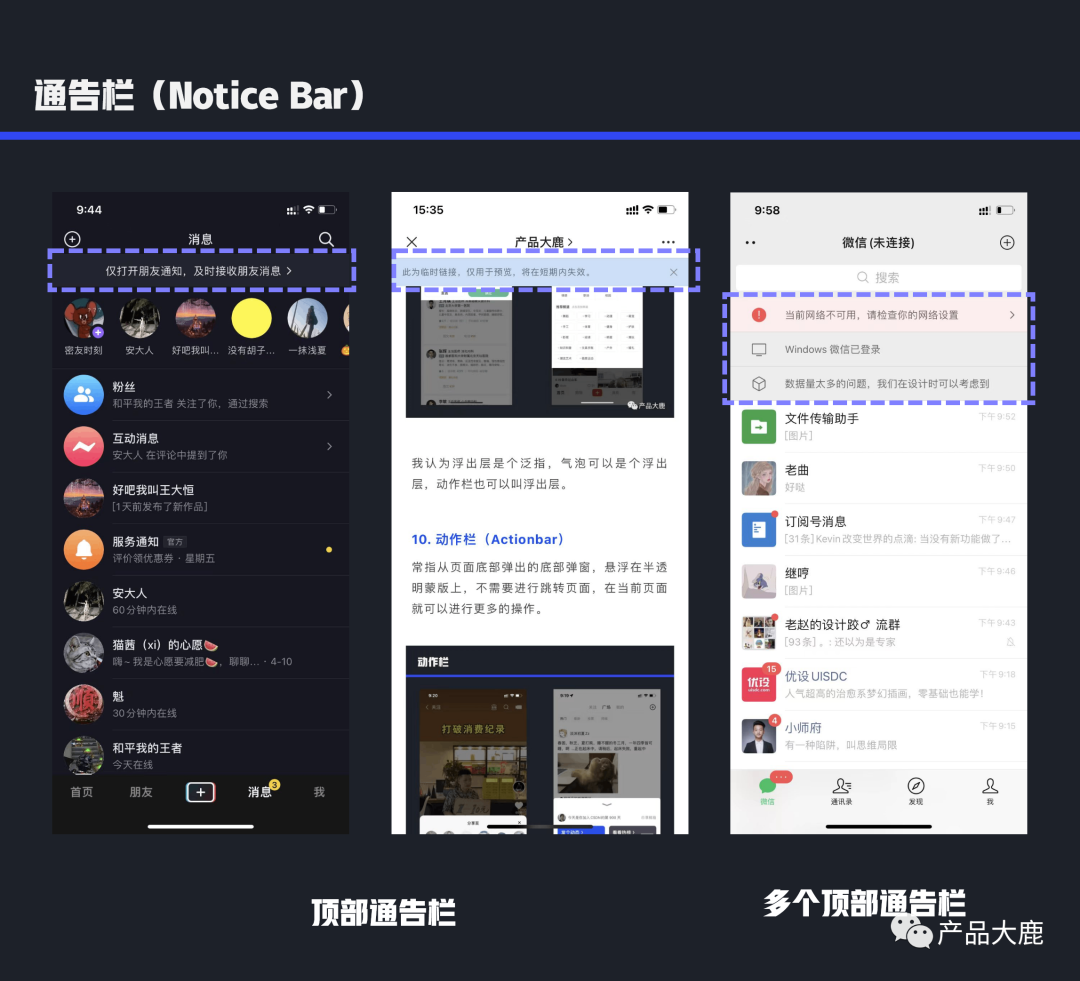
13. 通告栏 (Notice Bar)
形式一般为在页面上方显示的小横条内容。可用来做状态提示、消息通知。属于非模态,可以提示用户,但不影响用户的操作。

通告栏比toast达到的提示更重,因为它更明显;比弹窗提示、气泡提示达到的提示轻,因为它不会影响用户的操作。
通告栏位置通常在页面上方,也有在页面下方显示。可以主动消失,也可以常驻。同时在一个页面内也可以添加多个通告栏。
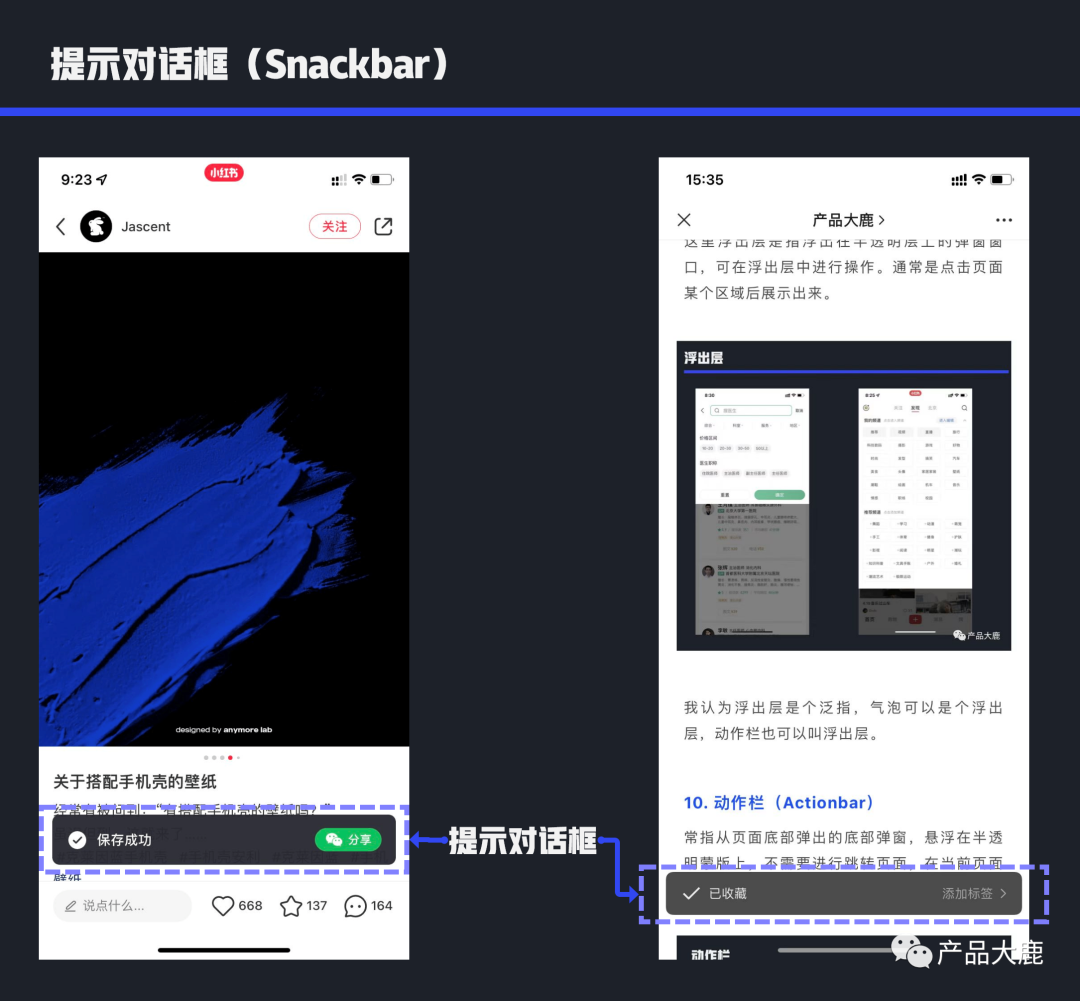
14. 提示对话框(Snackbar)
可以理解为悬浮在页面底部的消息通知,可以自动消失,也可以常驻,手动点击消失。

snackbar的提示强度比Toast强,不影响用户操作,属于非模态。另外snackbar在出现时可以添加操作按钮,引导用户做其它操作。
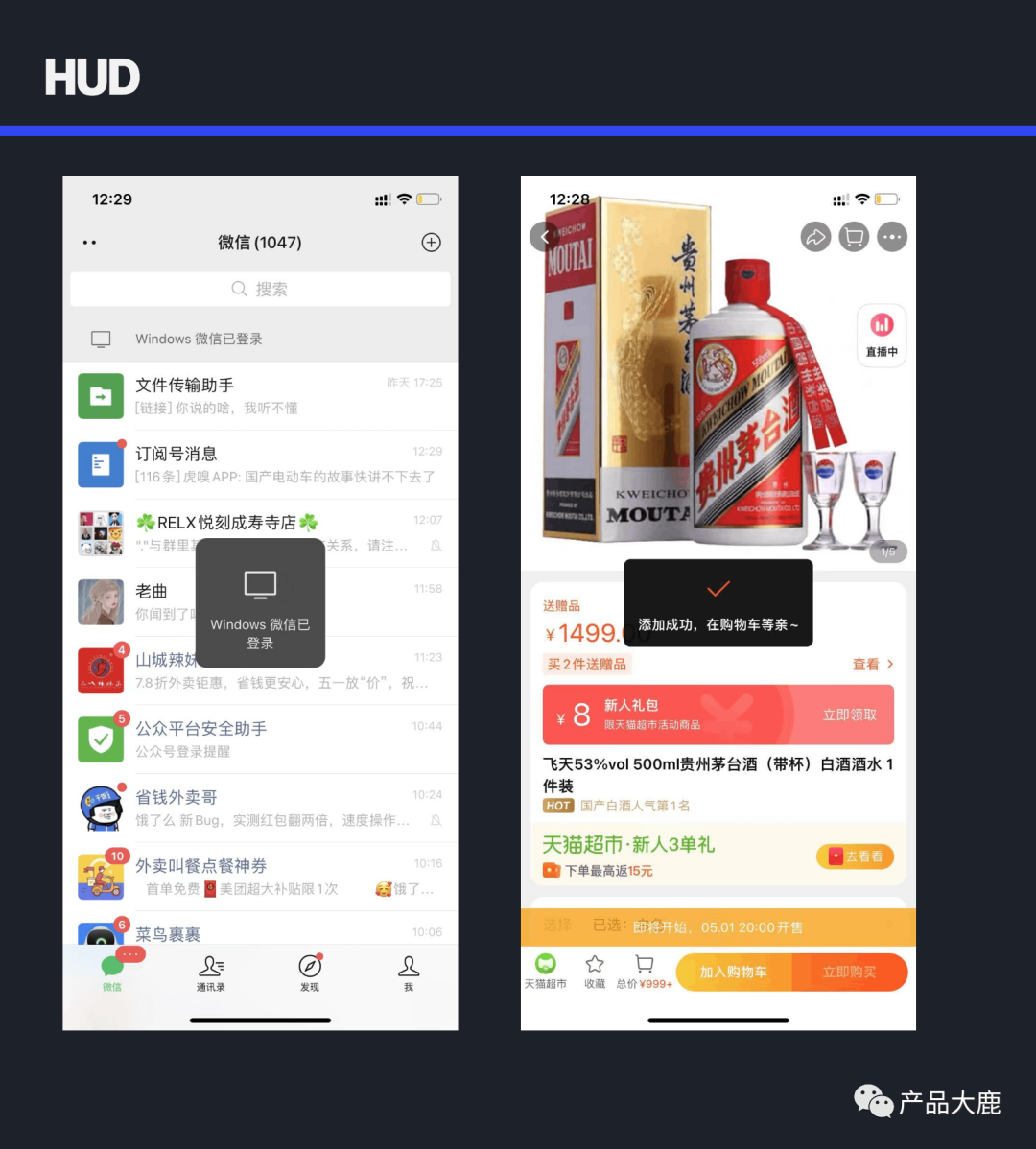
15. HUD
HUD有几种说法,我们一个个看下。
1)HUD-轻提示,和上边的Toast相似
与toast不同的是,它作为提示出现时,都在页面中部显示,Toast只有文字,而HUD为图标+文字。

2)HUD-平视显示器,全称是Head-up Display
在航空航天、汽车领域HUD指将参数内容投射到头盔、挡风玻璃的一种显示设备。可以在视线中显示的参数内容,如开车时不需要看仪表盘,在视野范围内就能看到车速。

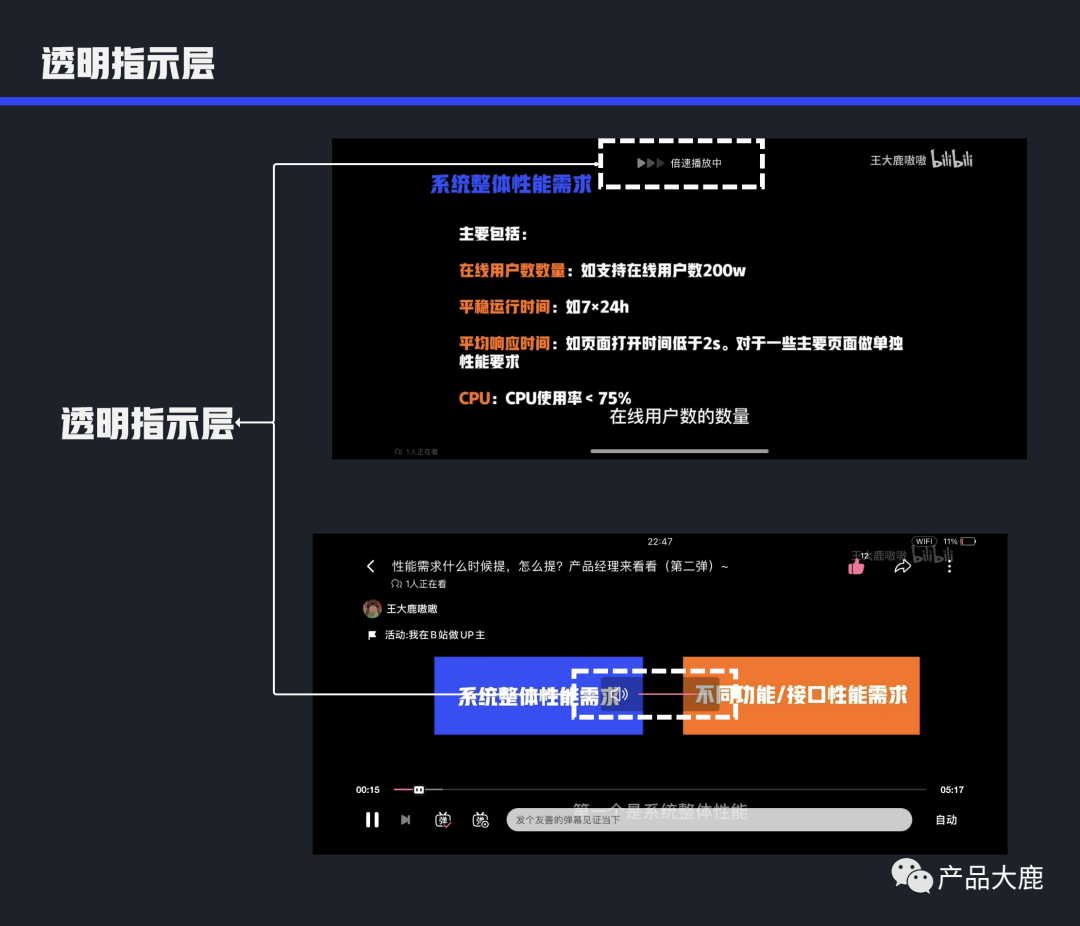
16. 透明指示层
是指在页面中显示出交互操作的指示层,也是种反馈组件,常见的如看视频的快进提示,或者是调整音量的提示。

有些文章把HUD也叫作透明指示层,正确性我无法判断,所以在这把透明指示层单独说明。
17. 工具提示/文字提示(Tooltips)
常指在鼠标悬浮在某个图标、按钮、文本等元素上,显示出来描述或者功能说明,用于辅助用户了解某个功能。

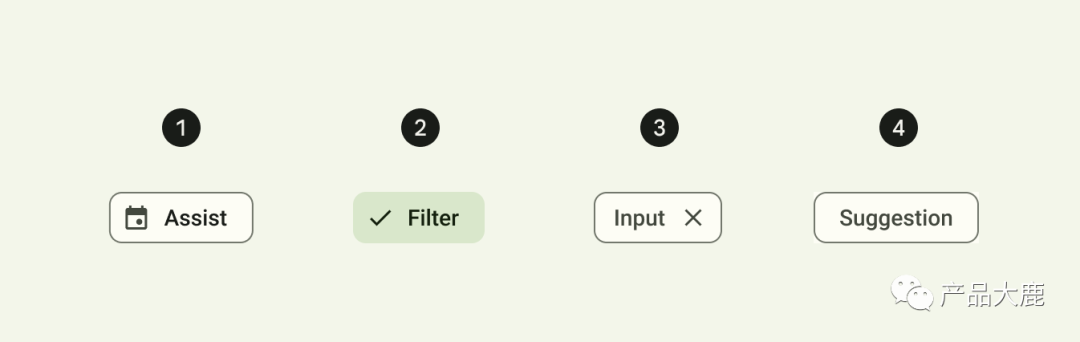
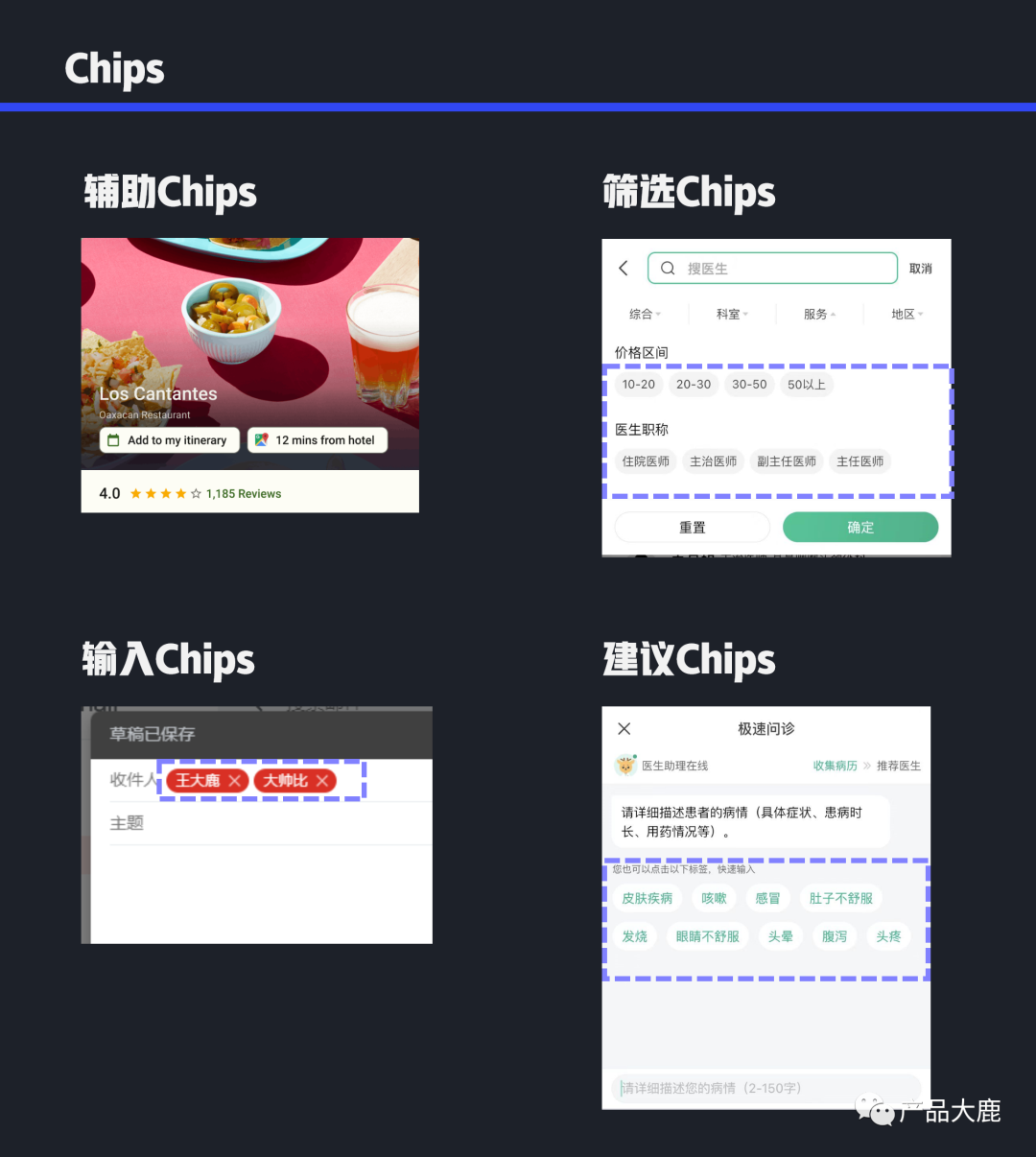
18. Chips
有些文章翻译为纸片,但是我觉得不形象,那么Chips是什么呢?
看下边的图,这个像按钮的就是chips。

但是Chips与按钮是不同的,按钮的内容是固定的,而chips是动态的,根据支持内容不同显示不同的内容。所以chips更像是标签。

Material Design将Chips分为4类,分别是辅助chips、过滤chips、输入chips、建议chips。
- 辅助chips:可以跨越多个app的智能或自动化操作,比如说购买电影票后把看电影的时间添加到日历。
- 过滤chips:用于筛选,可用于单选与多选。
- 输入chips:用户输入的信息聚合,比如发邮件输入收件人后,后边有个“×”。
- 建议chips:动态生成的建议来帮助缩小用户的意图。

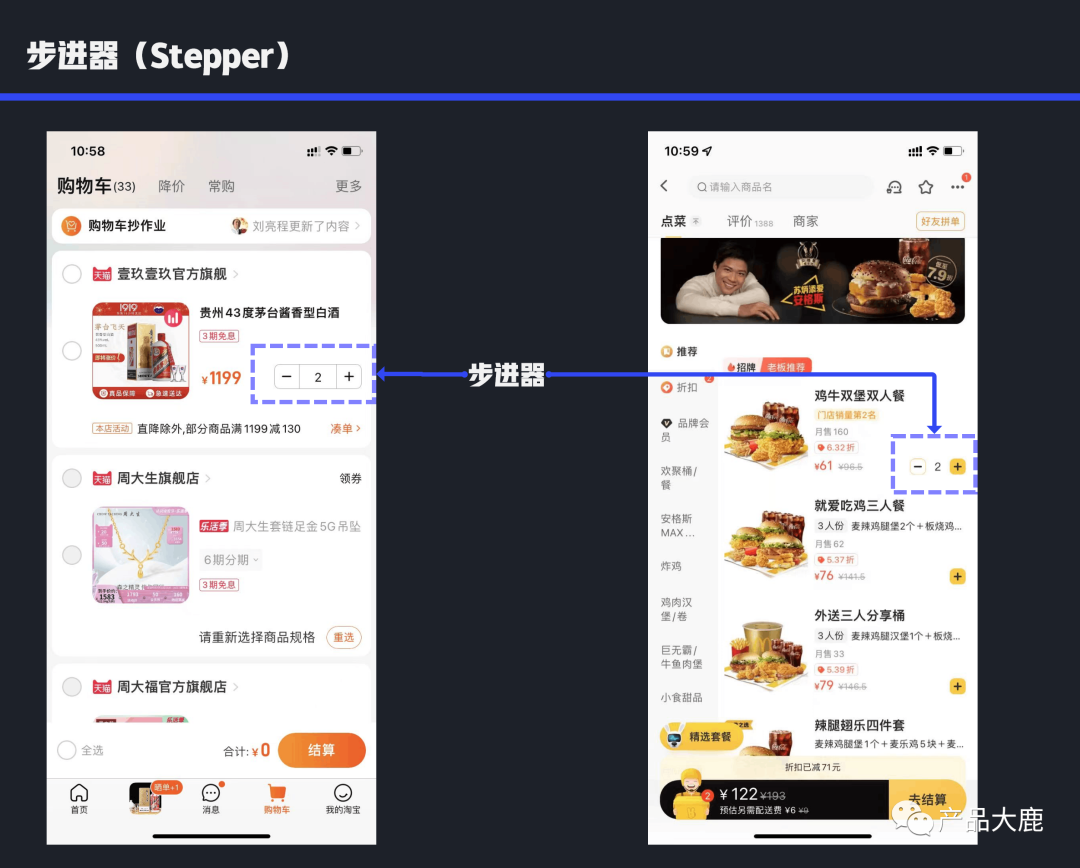
19. 步进器(Stepper)
步进器是指通过增、减按钮对数值进行控制的组件。常用于小范围整数数值输入,每次增、减的数量都是恒定的。

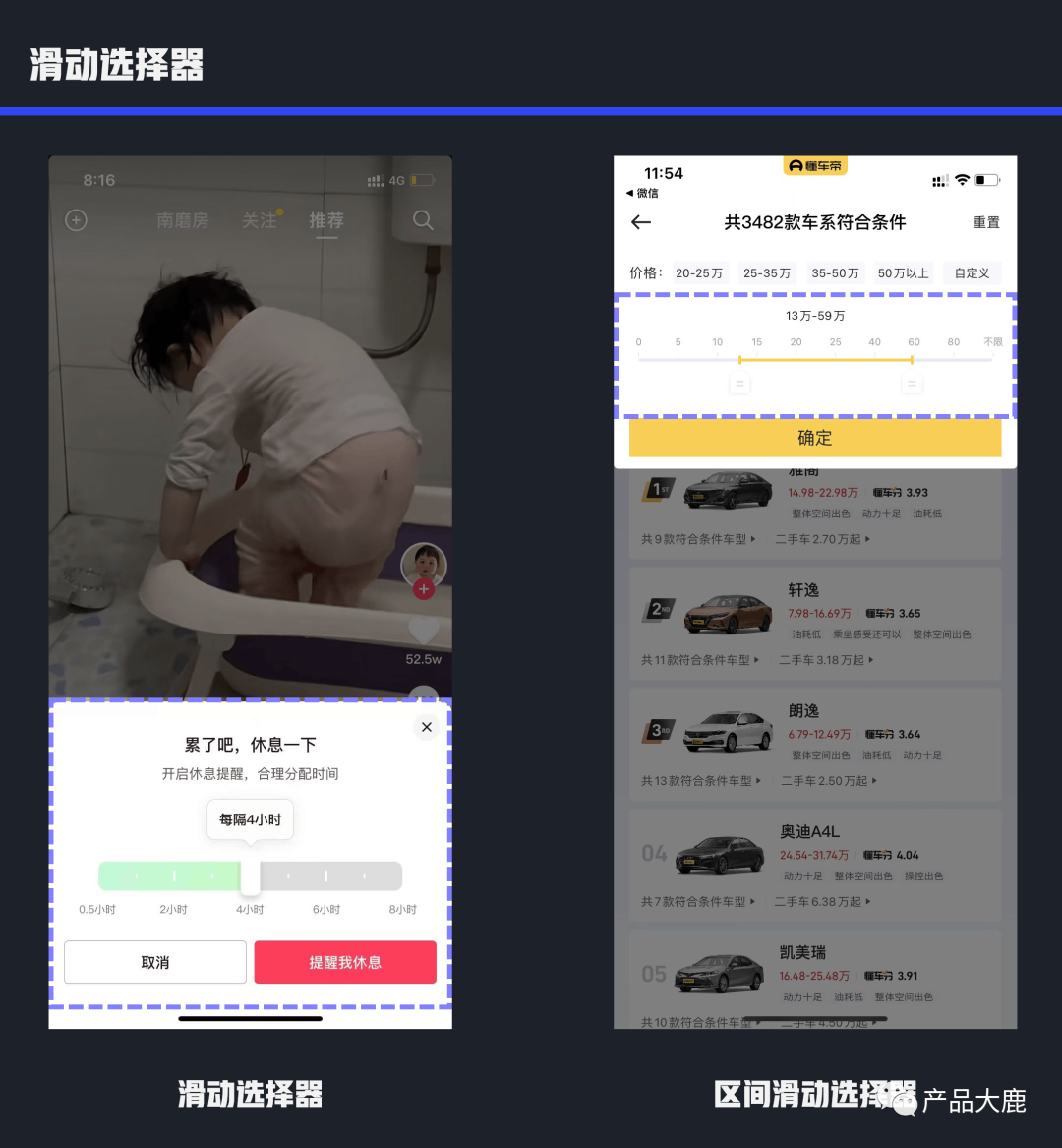
20. 滑动选择器
是指通过横轴中通过滑动的方式选择对应的数值、区间。

特点是在横轴中展示出了最小值与最大值,用户可以通过滑动的方式自己选择对应数值。
区间滑动选择器是指可以选择最小值与最大值,让用户自己选择区间范围,常用于价格选择。
21. 悬浮按钮/浮动按钮/Fab
Floating action buttons ,浮动按钮,就是悬浮按钮。
常用于主功能入口,如新建。

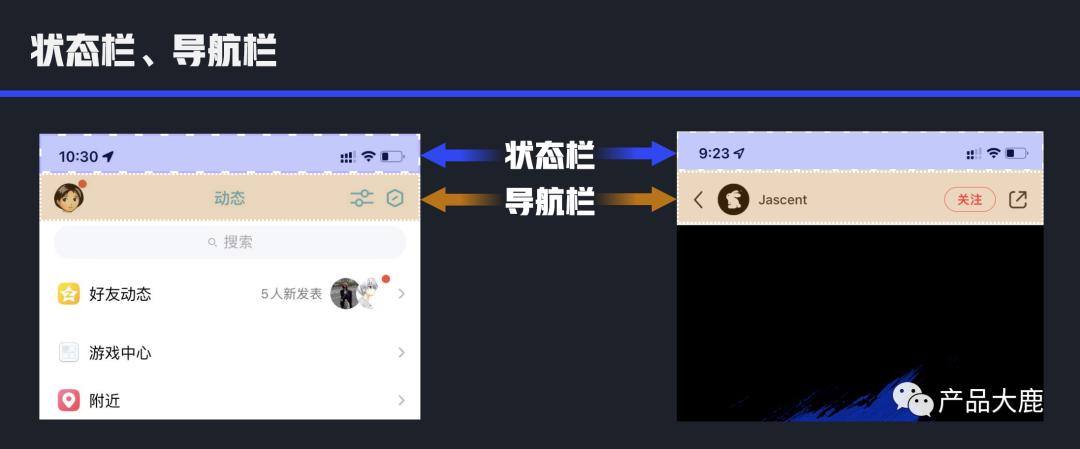
22. 导航栏、状态栏
状态栏是手机屏幕上方显示时间、电量、手机信号的那一栏。
导航栏是指状态栏下边的那一栏,导航栏可以是很简单的只有一个标题、也可以放搜索框,或者其它操作按钮,或功能入口。

23. 指示器
在图片或卡片可进行左右滑动时,常使用指示器来表达所在位置。
根据指示器的样式不同,有圆点指示器、滑块指示器、线型指示器、数字指示器。

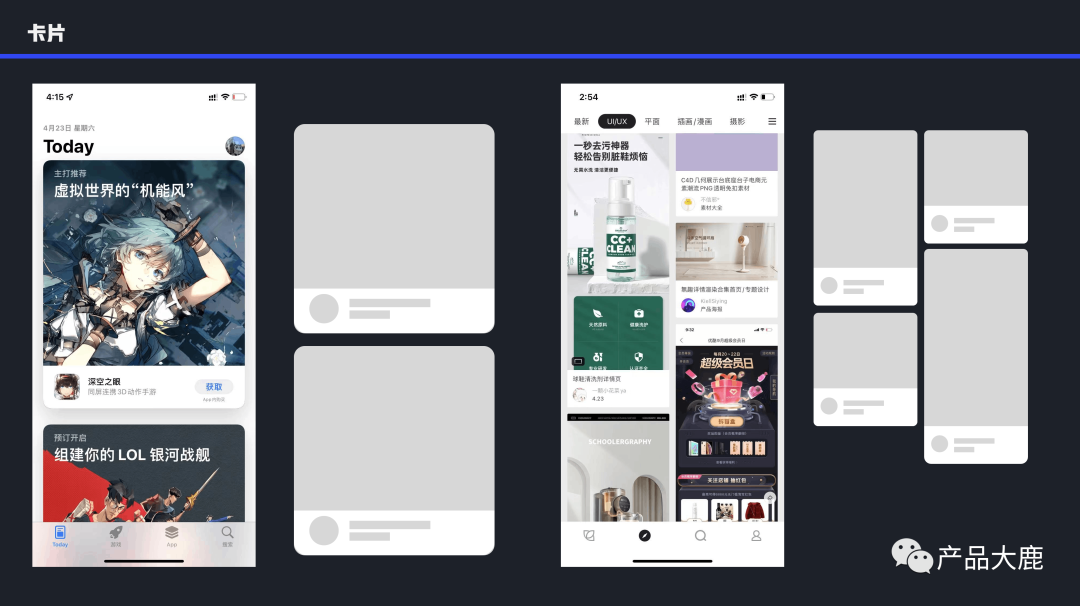
24. 卡片
卡片是一种容纳信息的展示方式,每张卡片内承载不同内容,不仅能有效处理信息集合,同时有效的让用户聚焦到卡片中的内容。
卡片的高效分区、信息突出在很多产品中都已经使用到。

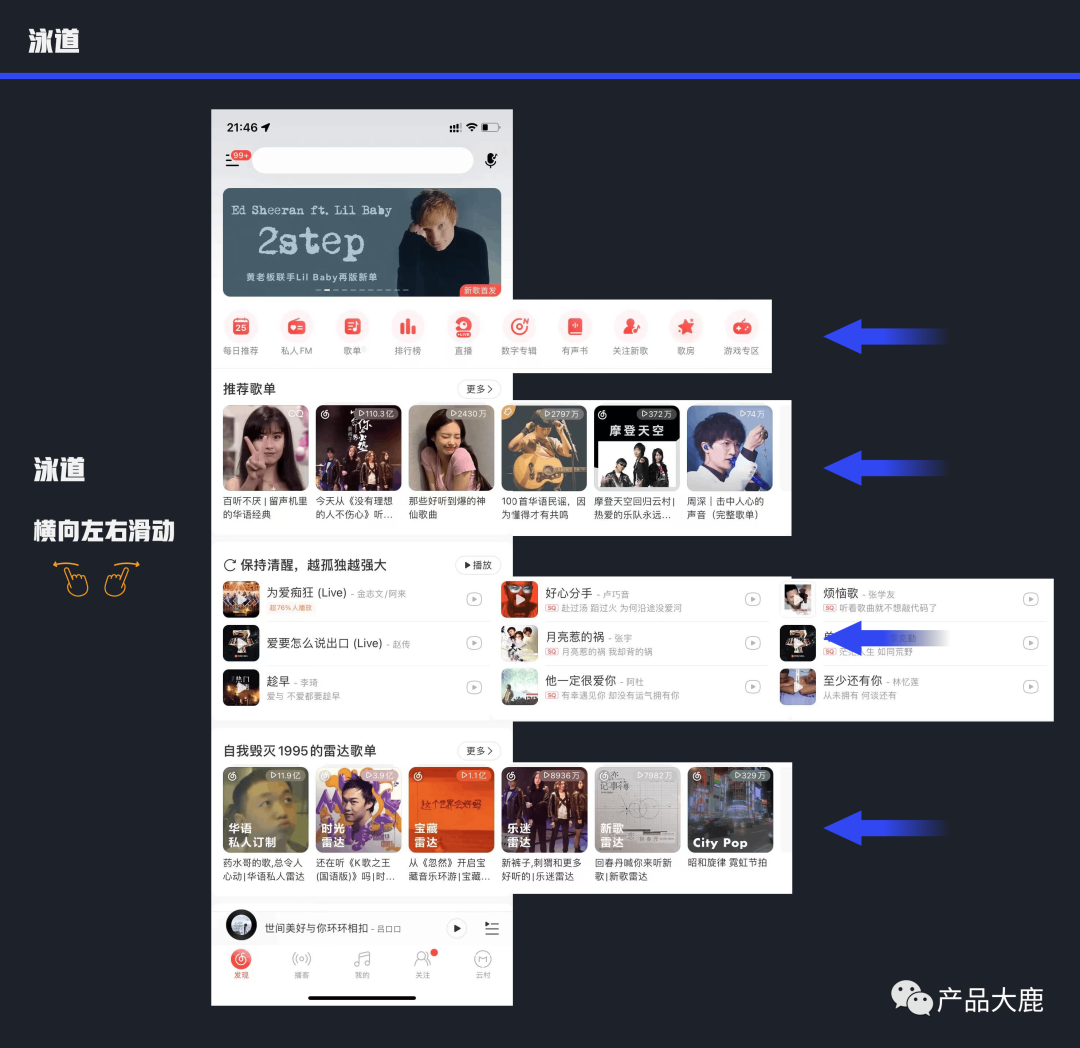
25. 泳道
可以横向左右滑动来查看内容的方式叫做泳道。
将多个元素内容在一定区域内横向滑动,扩展了页面的横向空间,一般是手动滑动查看,并没有自动滑动。

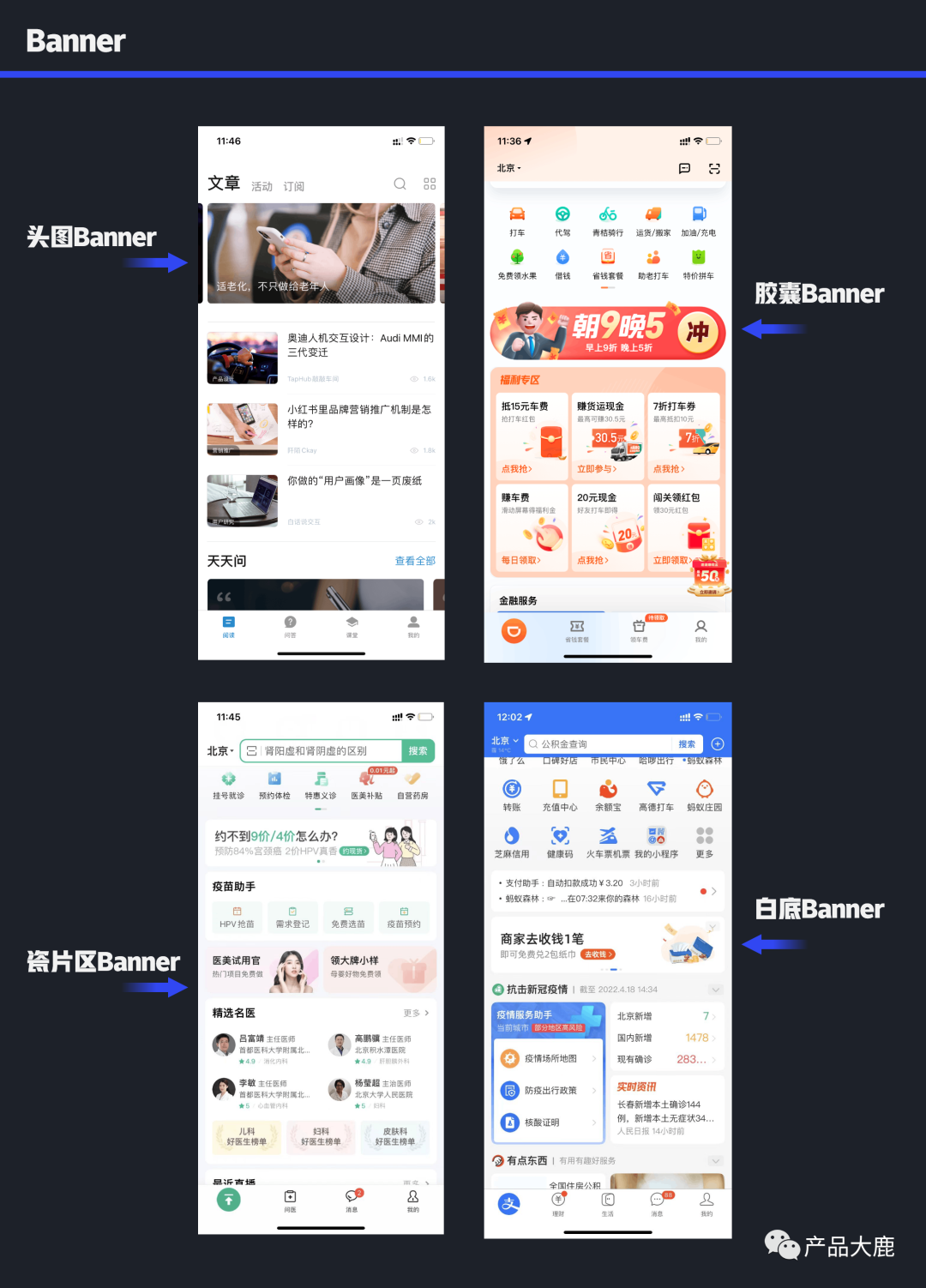
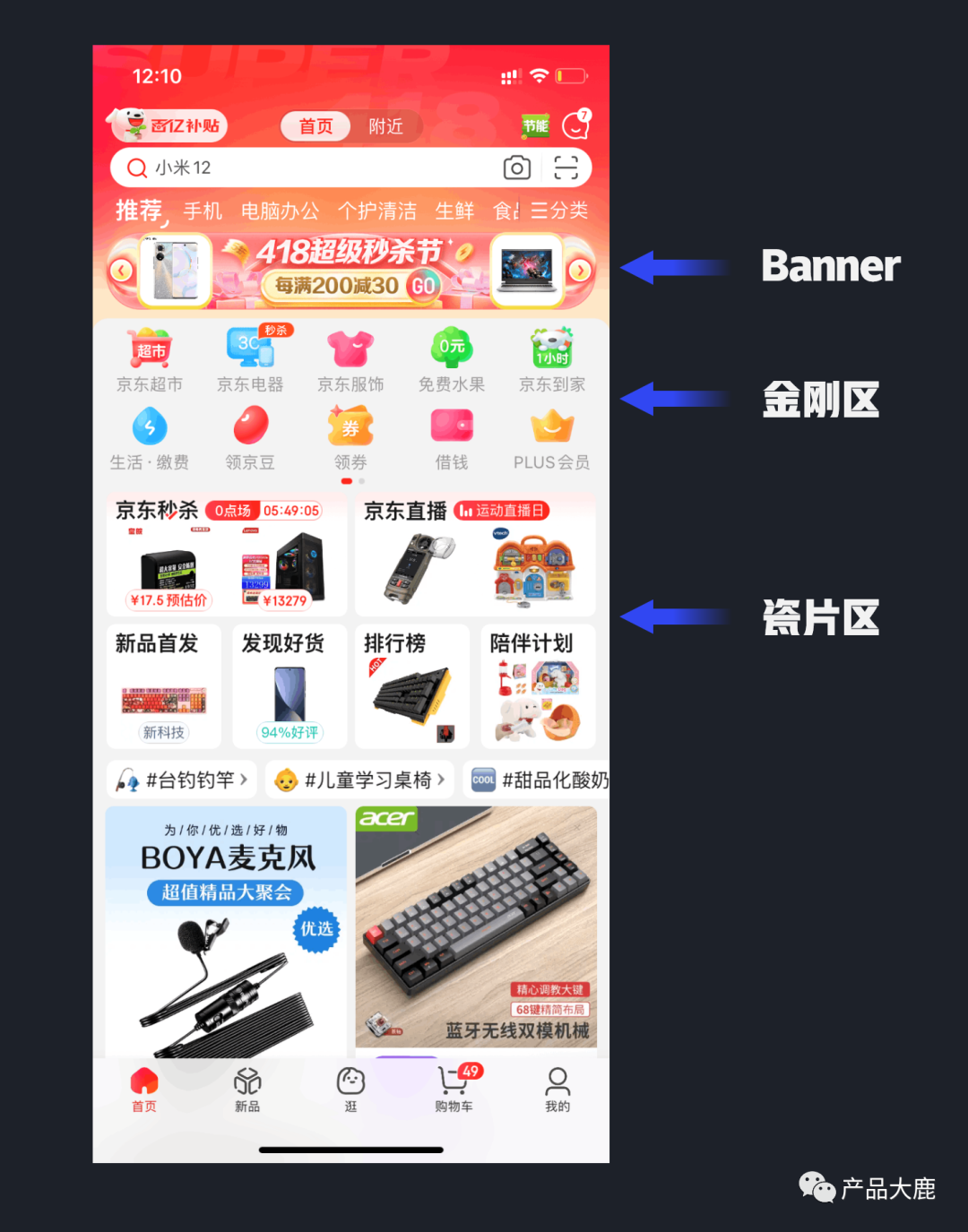
26. Banner
Banner是指出现在页面中明显的横幅图片,通常作为推荐位、广告位,如产品推荐、广告位等,大家应该都清楚这个。
但是根据样式不同,还能分为胶囊banner、瓷片区banner、白底banner,这些名字是否为标准的,我也不清楚,所以如果你不知道描述,可以就按这种名字叫。

27. 瓷片区
将不同矩形块通过网格布局的方式就组成了瓷片区。
特点就是布局很灵活,比banner占据的空间小,相同面积能够放更多的流量入口。

28. 金刚区
是指在首页中icon+文字通过宫格形式排列的区域。把多个功能入口排列的一起,很好地起到了引流的作用,特点还是很灵活。

据说是“金刚区”“瓷片区”这些词是美团造的,“金刚区”意思为“百变金刚”,灵活多变;“瓷片区”就像瓷片贴墙上一样,工工整整。
Banner、金刚区、瓷片区被称为3大运营版块,起着为不同业务模块、不同活动引流的作用。

02 导航相关
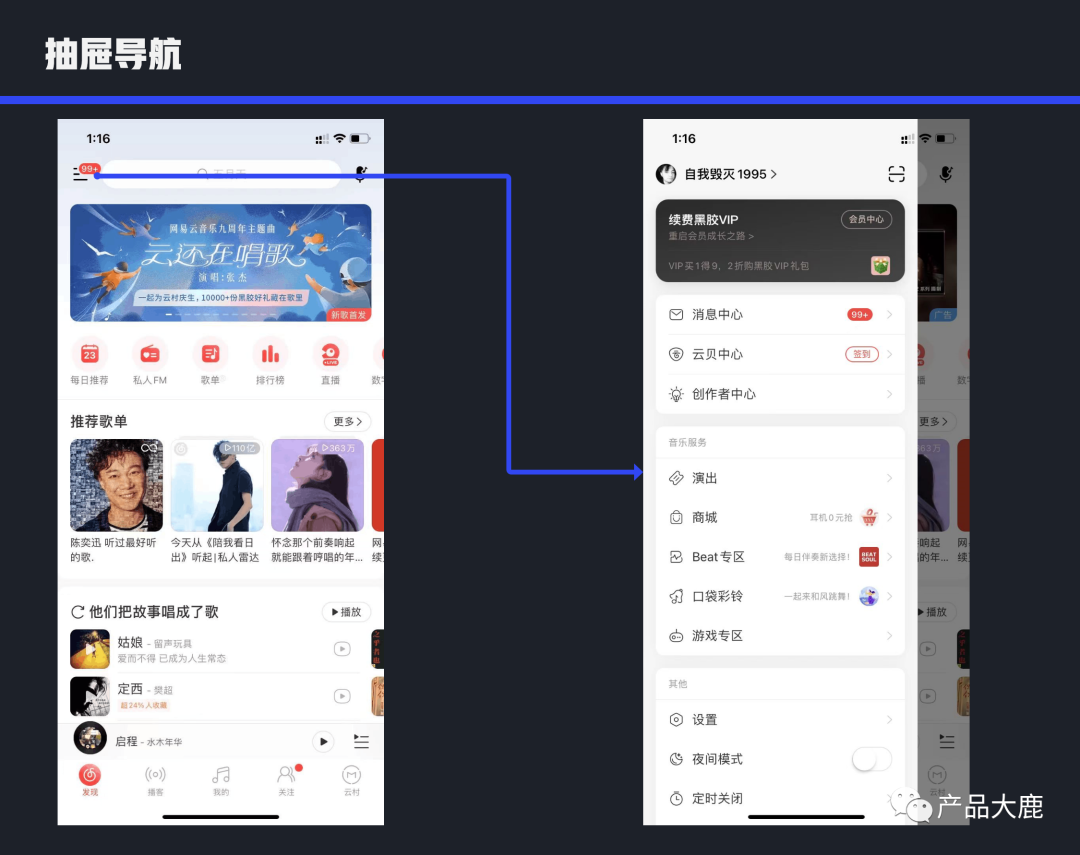
29. 抽屉导航
我们先说下抽屉,抽屉是指一种对组件展示方式的描述,像抽屉一样进行开合,将多余内容隐藏,出现的时候弹出,和浮出层很像。
对于不常用的功能,将功能入口隐藏起来,用户需要时,点击入口,然后将功能列表显示出来。
当起到导航作用时,就叫抽屉导航,也叫溢出菜单、扩展菜单、汉堡导航,就是将侧边栏隐藏起来。

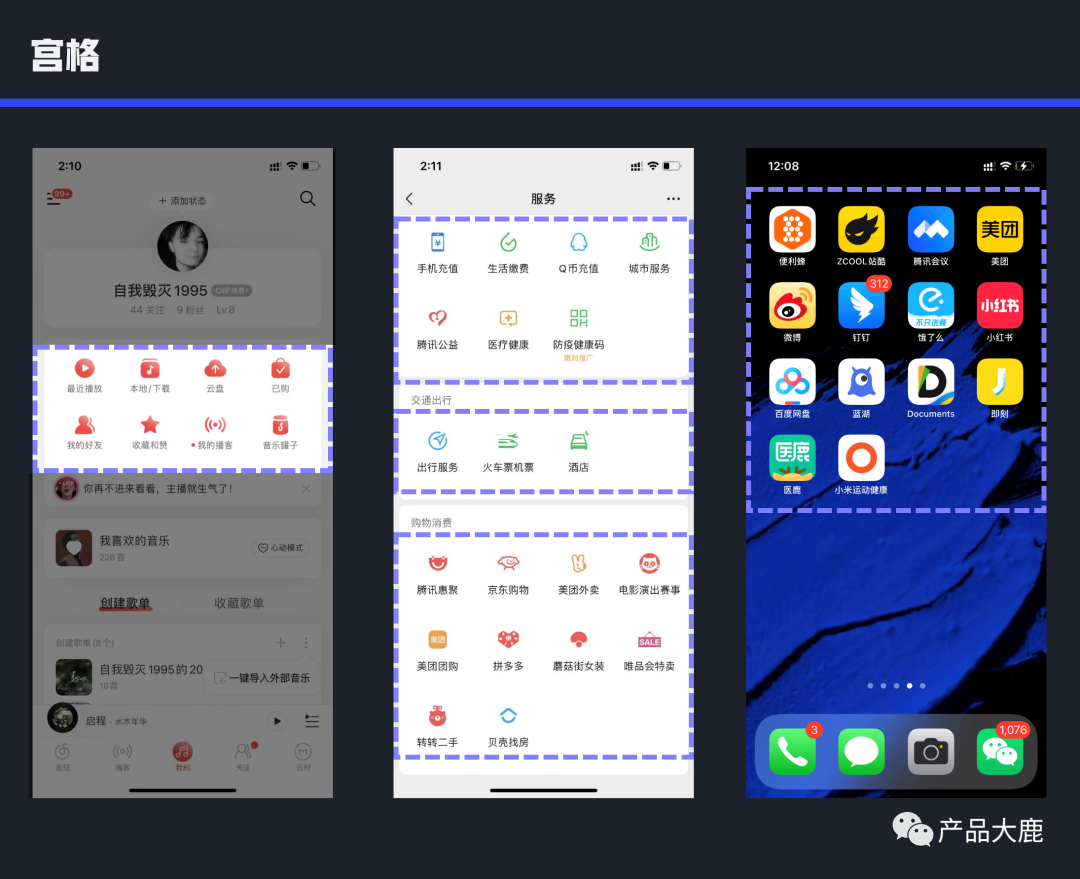
30. 宫格导航
先说下宫格,宫格是指一种布局方式,通过icon+文字直接平均排列开,让用户直接看到每个独立的模块入口,自己去点击。
当宫格布局用于导航时,就可以叫做宫格导航,像金刚区就是宫格导航。

31. 索引导航
索引导航栏是指通过首字母、或者数字进行分类组织内容,并进行导航的控件。

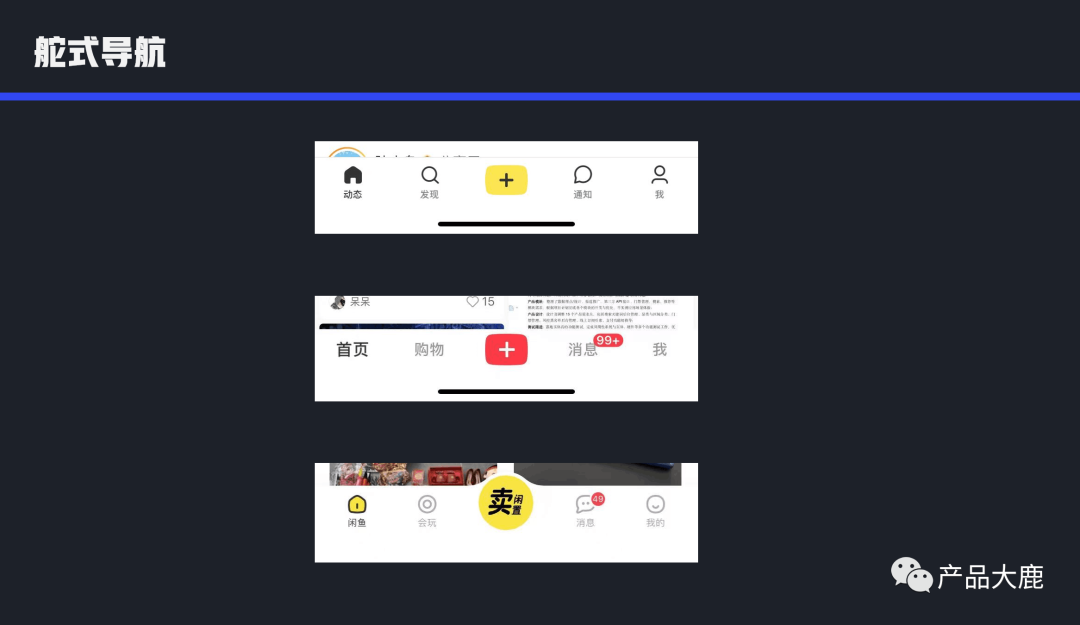
32. 舵式导航
舵式导航是底部tab的变体,常用在Apptabbar上。
对于app的核心功能、想要用户操作的功能放在中间,变换下形式,引导用户去点击。

通常在UGC社区中,为了引导用户发布内容,将入口放在最明显的位置,通过最短的路径,引导用户发布。
03 设计相关
33. 衬线体、无衬线体
衬线体是指在字的笔画边角中有弯弯绕绕的字体,像宋体就是衬线体。
无衬线体与衬线体完全相反,是笔画线条统一,边角没有弯弯绕绕的字体,像微软雅黑就是无衬线体。

34. 容器变换
容器变换是一种动效的定义,来自 Material Design。
通俗的说是指在一个小卡片的基础上放大扩展到新页面。如点击小红书首页瀑布流卡片,进入到详情页面的动效,就是容量变换。
容器变换采用过渡的方式,引导用户的视线,减少使用过程中的顿挫感,提升流畅度。

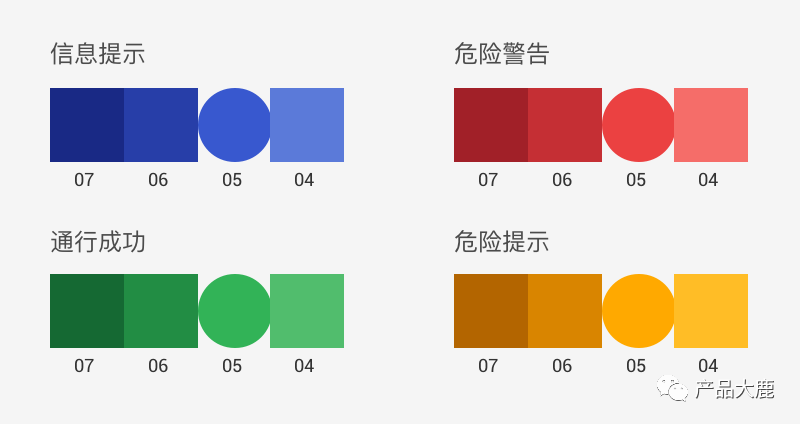
35. 语义色
直接用颜色表示出具体语境含义:
- 红色:警告
- 黄色:提示
- 绿色:成功
- 灰色:不支持
- 蓝色:链接色

rex-design语义色板
36. 内容出界
内容出界是指让内容溢出画框的设计方式,可以突出氛围,让画面更有冲击力。

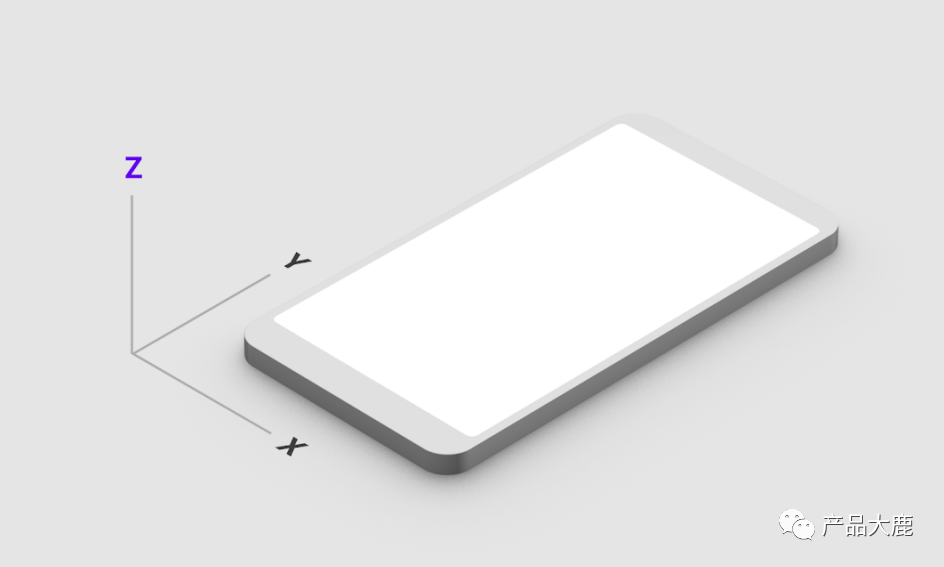
37. Z轴
这个概念也来自Material Design,在二维设计的基础上升到了三维,为了表现出页面中的深度,引进了Z轴的概念。
简单理解,就是层级关系。
通过使用阴影、浮层等来体现出页面的高度。

04 其它
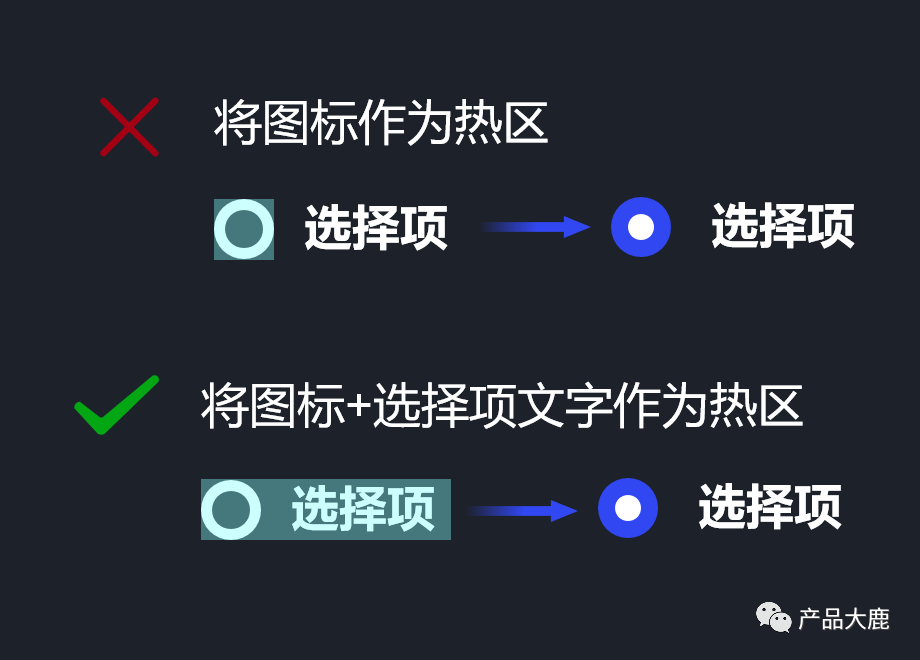
38. 热区
热区是指页面中可以点击的区域,点击热区会触发一个交互事件。
比如说点击头像,进入个人主页,头像区域就是个热区。

热区的尺寸范围也会影响用户体验,比如说单选按钮,为了让用户快速选择,我们可以选择扩大热区范围,将图标+文字作为热区。

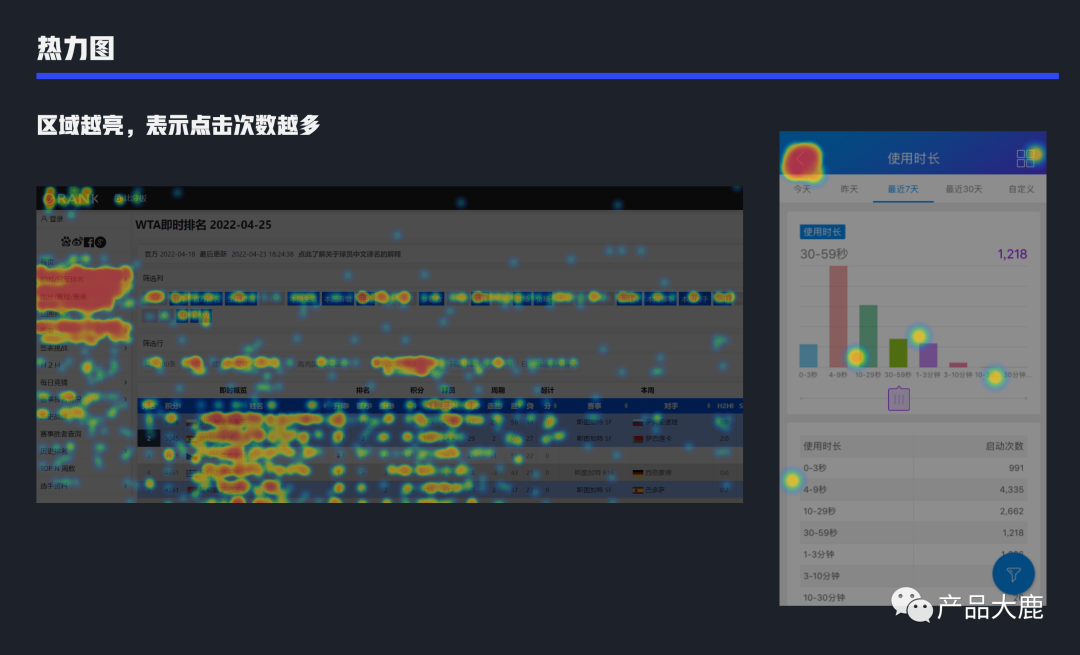
39. 热力图
热力图,也叫热图,是指以特殊高亮的形式在页面中显示用户经常点击的区域,区域越亮,说明用户点击越多。

热力图非常直观地展示出用户在页面上的操作,对于我们分析页面的合理性,提高页面转化率都有很好的指导作用。
05 总结
以上就是我想介绍的一些组件名称以及其他名词,当然一些组件的中文名称通过不同的翻译方式,在国内的叫法各异。
我们不需要去过度纠结名称的专业叫法,只要这个名称让团队成员有相同的认识,不会出现误解,能够满足沟通就够了。
比如微信小程序右上角胶囊按钮里的三个点:

我找遍了微信小程序组件库也没找到标准叫法,但是直接叫三个点,大家也都知道是什么,所以就没必要再去纠结了。
如果你想更深入了解组件的用法,你可以去下边几个网址去看看:
[1] Android:https://m3.material.io/components/menus/guidelines
[2] ios:https://developer.apple.com/design
[3] RexDesign:https://alibaba.github.io/rex-design/design
[4] AntDesign:https://ant.design/components/overview-cn/
[5] ArcoDesign:https://arco.design/docs/spec/link
本文由 @王大鹿 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了,您这~~就叫专业!
宝藏,全是干货,不来虚的
绝了
作者的分享作为半路出家的我来说太棒了。这个春节就看你的分享啦!
大佬,我怎么这么喜欢看你写的东西呢?
看完这篇长文啦,内容充实,框架清晰,干货满满,谢谢作者大大的分享
看完了我只想求一套Axure的组件
可以去我公众号:产品大鹿 领取
文章里提到的组件名称,国内叫法各异,如果有硬伤的错误,欢迎各位指正(抱拳)