详解|用户体验地图,到底该如何使用?
编辑导语:用户体验地图对于设计师和产品经理的工作都十分重要,可以更好地了解用户需求等,本文作者讲述了用户体验地图的使用方法以及具体的操作流程,感兴趣的一起来看一下吧。

一、用户体验地图是什么 | WHAT
用户体验地图(Experience Maps)旨在通过描述用户历程和故事,使设计师、产品经理等项目成员更好地了解用户和洞察诉求。所以对于用户体验地图,我们可以将其定义为以下内容:
- 是一种描述用户故事的可视化工具;
- 是一种帮助设计师、产品经理等更好地了解用户的共创工具;
- 从用户视角出发,直观展现产品流程各个触点上用户的痛点、需求和情绪;
- 用户体验地图绘制的形式并不唯一,可以根据项目需求,增减内容。

△ 途家 App 用户租房 · 用户体验地图案例
通常在接触到需求之后,设计师就可以开始梳理现有流程、使用用户体验地图了。要注意的是:
- 需要梳理的功能不分大小,都可以使用;
- 做之前,务必要先调研和访谈用户使用产品的情况。
- 建议时长:重要项目:120~180 分钟- 日常项目:60~120分钟;
- 参与者:必选:设计师、产品- 可选:研发、市场、其他;
- 工具:电脑或白板+便利贴。
二、为什么需要用户体验地图 | WHY
需要发现和拆解产品现有问题,梳理用户流程时使用用户体验地图,可以在聚焦阶段,整合用户诉求和业务诉求,共创机会点,找出解决方案,通常在以下场景中使用:
- 新产品设计:需要对需求进行拆解和优先级排序;
- 产品优化:发现产品现有问题,洞察设计发力点。
由此可见,在设计过程中使用用户体验地图作为设计工具,有以下益处:
- 更好的以用户视角来看产品的体验;
- 通过共创,项目成员达成共识;
- 确认触点,作为我们的设计方向;
- 通过用户痛点找到机会点;
- 帮助梳理产品流程。

△ 用户体验地图共创现场
三、用户体验地图操作流程 | HOW
我们通常会将流程分成4 个阶段:定义原则和目的 —— 梳理阶段流程 —— 洞察痛点 —— 寻找机会点。
1. 定义原则和目的
首先要了解我们做用户体验地图的原因和目的,包括用户是谁、解决什么问题、用户的目标、产品的整体目标、限定条件等等,对用户群体、整个项目背景和共创任务目标有清晰、全面的认知。
2. 梳理阶段流程
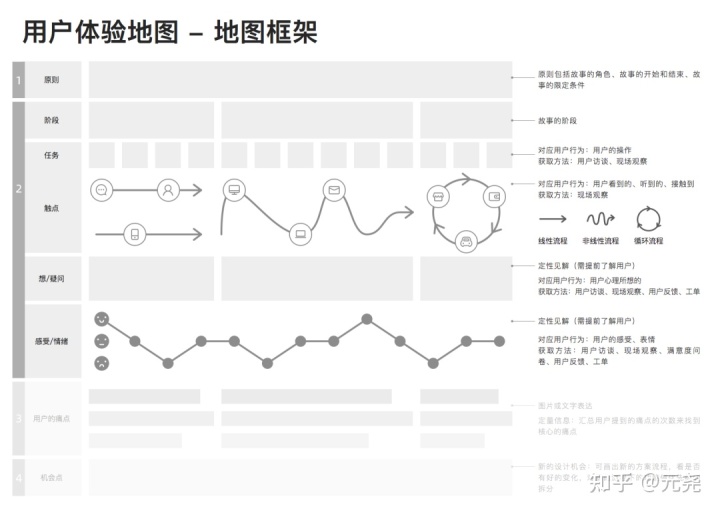
首先是划分阶段,将用户的行为拆分成几个大的阶段,在整理时要注意:
在整个产品的范围之内尽量把故事、流程讲完整;以广度优先,而非深度,不要过早的沉浸到细节中。
接下来我们要将主要阶段拆分成单个任务,并梳理具体的任务和触点,罗列出过程中的任务和各个触点,要做到事无巨细。
然后根据任务和触点,整理对应的用户疑问、用户感受/情绪。通过对用户的观察和访谈进行梳理,客观的描述事实,切勿自说自话或是将自己的情绪代入其中,也不要急于猜想与分析。

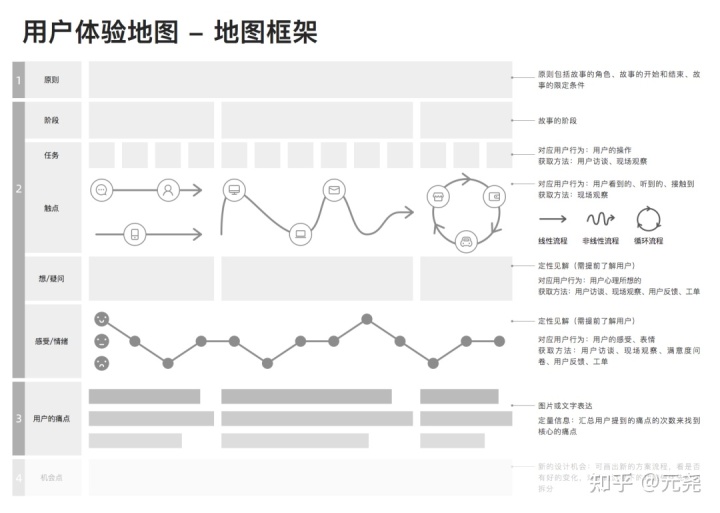
3. 洞察痛点
这一步需要我们汇总用户的痛点,并将痛点分级,洞察用户痛点背后的真实诉求。这个过程中可以先让大家在一定时间内写出自己的想法,每一条写在一张卡片上,做到先相互不干扰,之后再统一整理和总结。

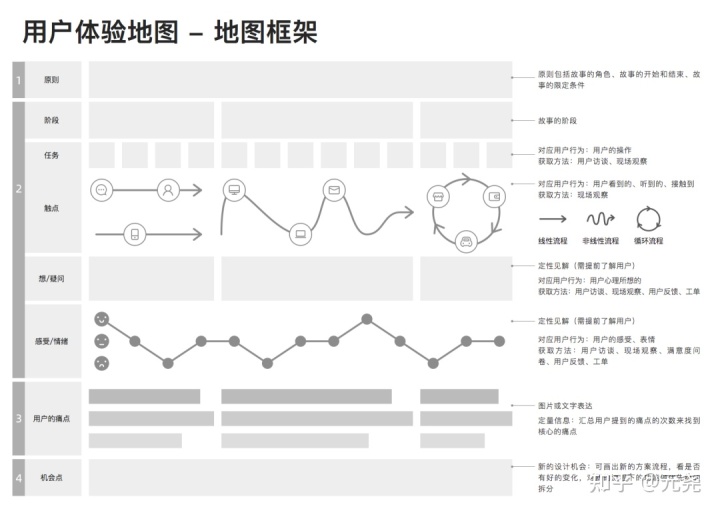
4. 寻找机会点
通过上述总结,思考新的机会点、解决方案、优化整体流程,并对新流程下的功能做优先级排序。
可以通过准备一些问题来刺激大家脑爆出更多的内容,比如:用户还有其他选择么?怎么做用户才能更爽?其他用户来到这里该怎么处理?等等。在这个阶段需要:
对内容进行对标、讨论,把公认的点保留下来,无用的点剔除出局;- 根据实际情况和项目成本、进度等条件,对新流程下的功能做优先级排序。

四、如何为过程提效 |TIPS
在实际的工作过程中,因为项目时间都非常紧张,绘制这样一个完整的用户体验地图比较耗费时间,所以推荐大家几个提效的技巧,既可以减少时间浪费,也可以提高共创质量:
1. 事前
充分做好用户调研,提前准备好用户地图模板,可以在开始之前的一到两天发给参会人员,让所有人对产品有一个整体梳理和思考,有助于提高大家的产出质量。
2. 事中
如果是优化的产品,可以将设计稿 demo 或者线上产品截图打印出来,这样可以增强大家的代入感,有利于想法的输出。
3. 事后
整理电子版体验地图,需要跟随产品的演进进行更新,上传到项目共享空间随时查看。
作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
专栏作家
元尧,微信公众号:长弓小子,人人都是产品经理专栏作家。一线互联网大厂B端体验设计师,清华大学美术学院本硕连读。曾负责国内最大开源组件库Ant Design组件的设计和运营工作,目前负责国际业务线B端产品体验设计和组件库的搭建工作。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









做这个图的软件是哪个