干货丨微交互,原来可以这样做!
编辑导语:微交互是很常见的设计手段,目的是让用户感觉顺畅、愉悦,设计师借此创造出吸引人的瞬间,让用户在某一刻感到人性化。本文作者从视觉优化、内容呈现、功能改善、情感传递这四个方面,对微交互做了分类,希望能给你带来帮助。

微交互,在现在已是很常见的设计手段。微交互存在的目的是让用户感觉顺畅、愉悦,设计师借此创造出吸引人的瞬间,让用户在某一刻感受到人性化。我从视觉优化、内容呈现、功能改善、情感传递这四个方面,对微交互做了分类,也为大家做微交互的设计提供一些思路和角度。
一、视觉优化类
1. 精巧的动画
使用精巧的动画效果丰富和活跃界面的视觉氛围,给用户带来小惊喜和愉悦感。
例如京东的物流评价模块,在打 5 星满分时会有放烟花的效果出现:

2. 创新的呈现方式
使用新颖的展现形式,给用户不同的呈现效果,出奇制胜。用户在得物 APP 查看商品详情页时,可点击产品图 3D 浏览,360 度无死角查看产品的全貌:

3. 拟物化的设计思路
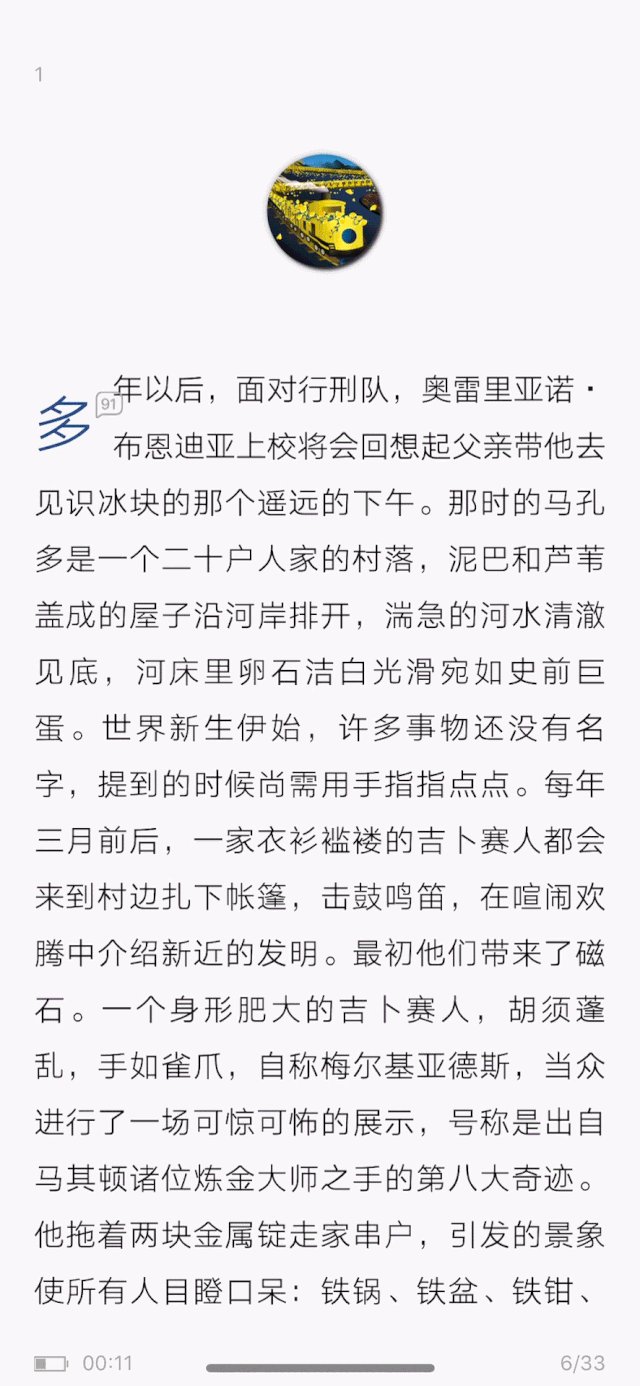
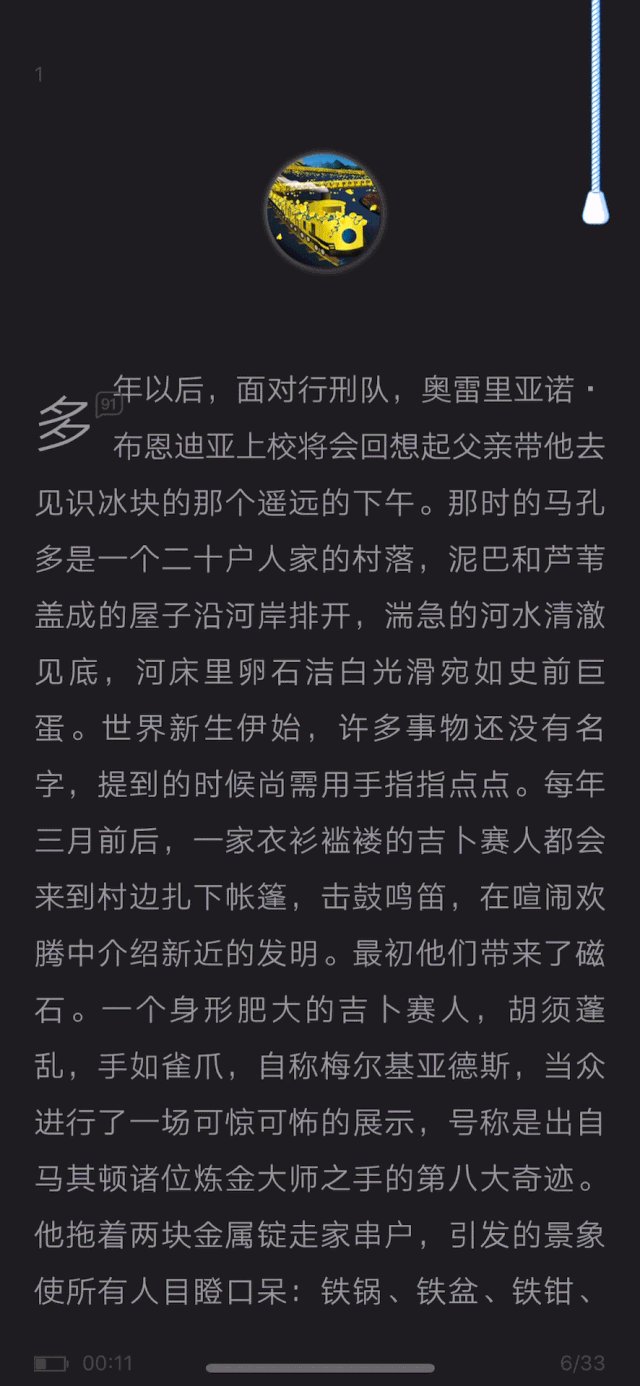
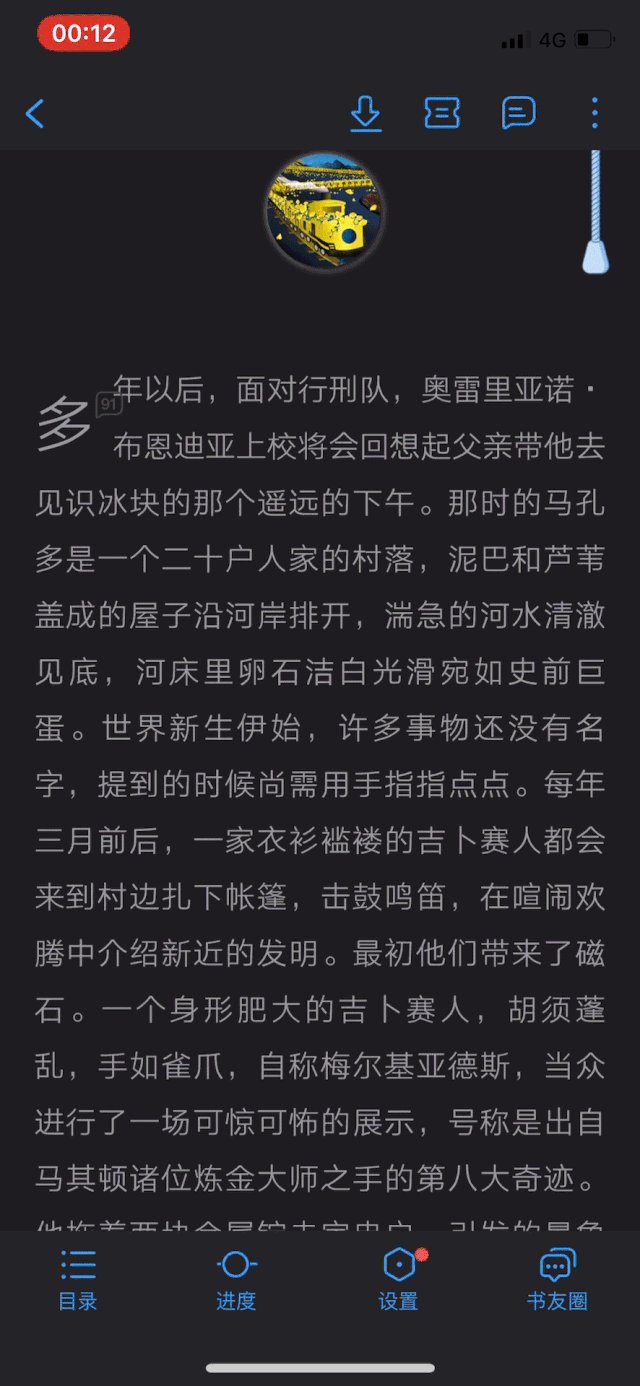
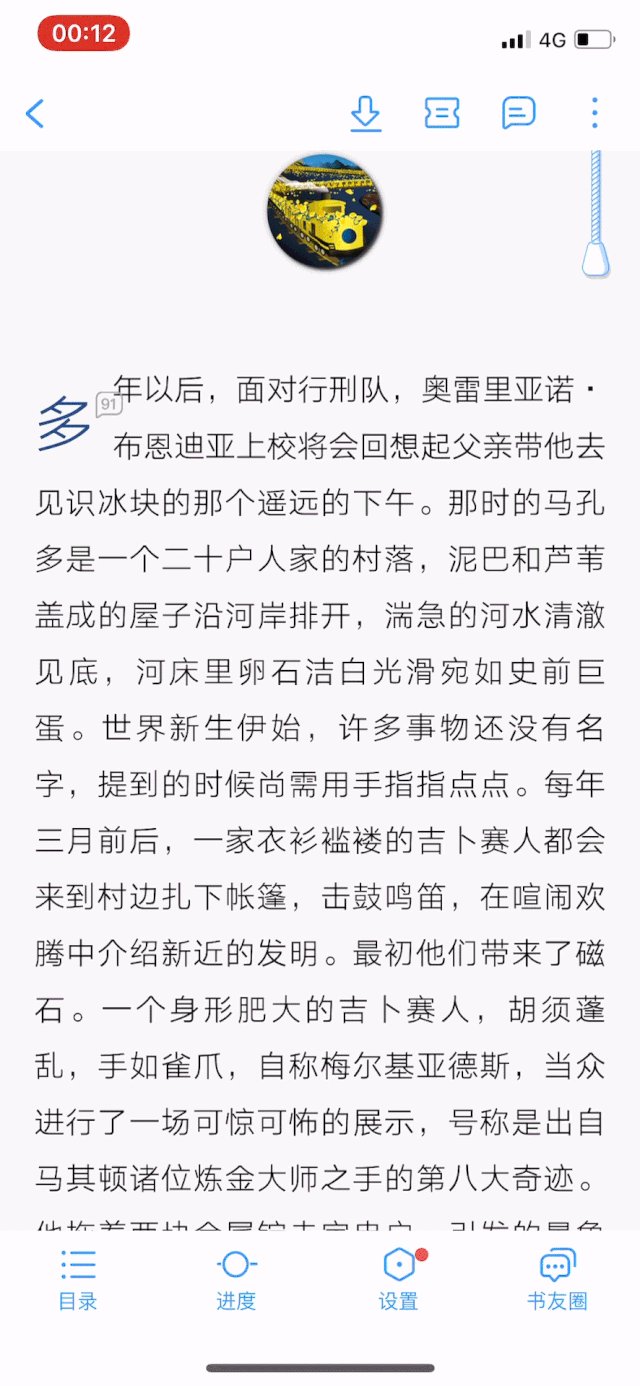
仿照现实世界中与物体的交互行为,将现实世界中的行为带入到手机界面中,有趣而有共鸣感。微信读书用了用户下拉线来切换白天和黑色的阅读模式,模拟了生活中关灯的形式,让交互更真实有趣:

4. 设计技巧总结
- 对生活的热爱和对小确幸的捕捉
- 视觉效果的大胆尝试,不拘一格
- 形式来源于功能,效果服务于内容,夸张要有依据
- 拟物化的设计思路,将手机界面与现实世界相连接
- 应该与 APP 的整体风格相匹配,帮助产品建立品质感
二、内容呈现类
1. 合理排布信息
根据用户的行为习惯和使用需求,对页面的信息进行人性化的排布,使用户在使用时更高效、方便。
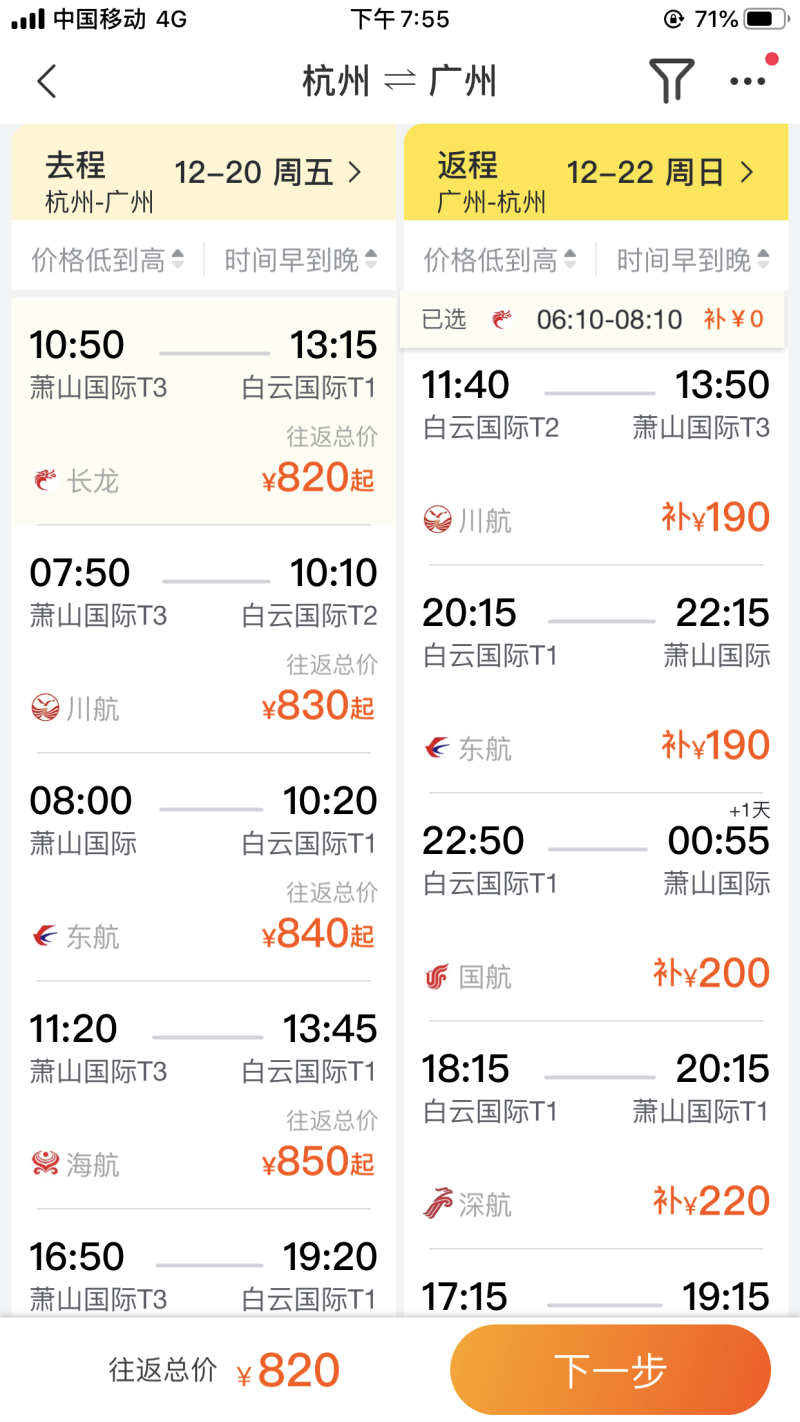
飞猪在选择往返机票的时候,会将界面分成左右两边分别进行滚动操作,方便用户对价格和时间做对比。比之前的单一页面滚动操作方便很多:

2. 可视化信息
将文字信息使用可视化的方式表达出来,让用户更易读、易操作。
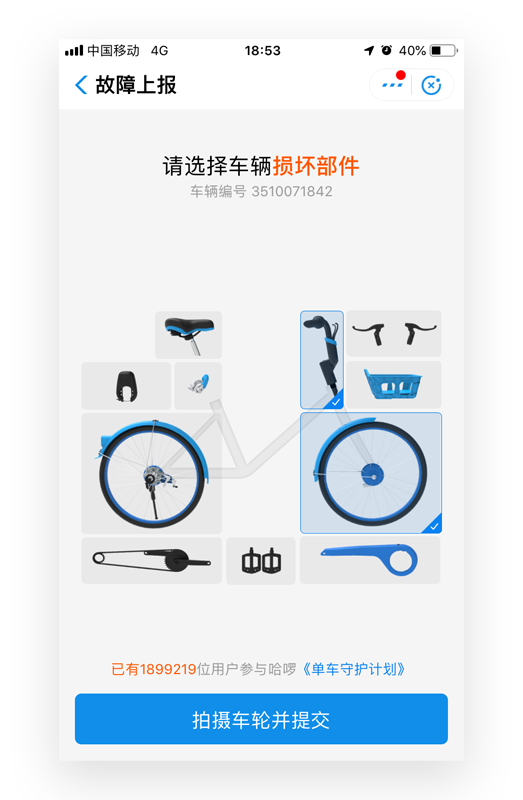
哈啰单车在故障上报页面直接将单车拟真拆解展示,易于辨认报修部件,只需选择就能快速完成报修流程,避免文字描述不清的情况,极大简化了上报的步骤:

3. 标记重要信息、提醒用户
标记和强化用户需要注意的内容,对用户进行提醒。
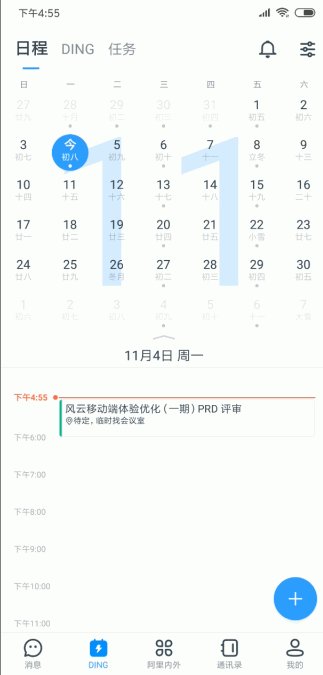
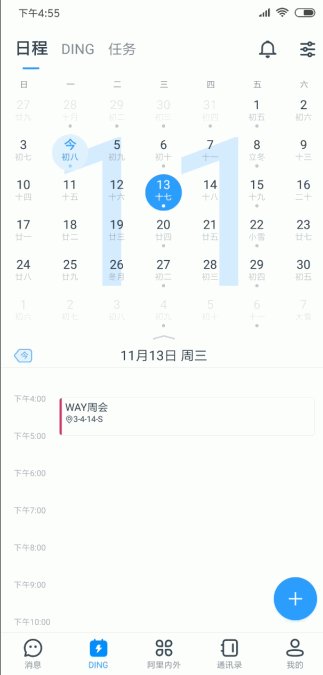
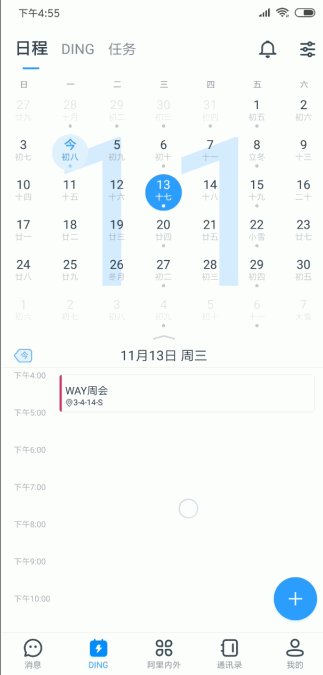
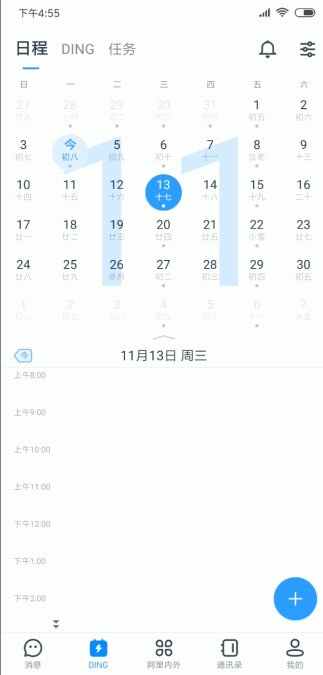
钉钉日程:日程会标注当前的时间点,当把日程往下或往上滑出屏幕时,会有箭头提示上或下有日程:

4. 隐藏不必要的信息
交互行为与内容呈现紧密相连,自然地隐藏掉不必要的信息,为用户创造更流畅的交互体验。
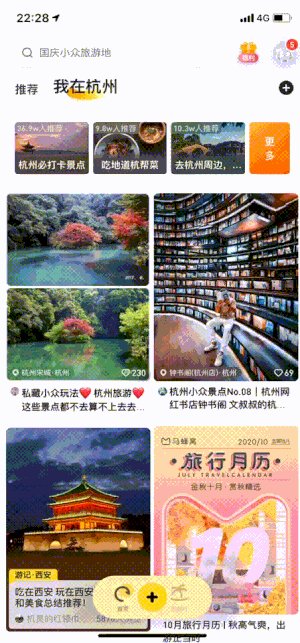
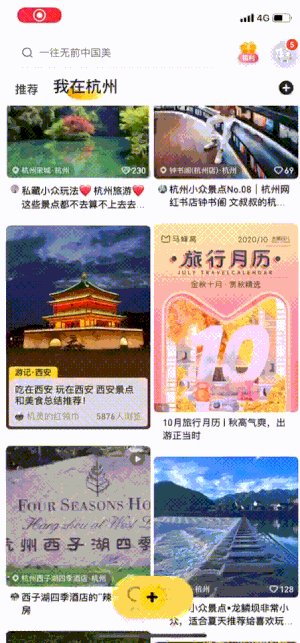
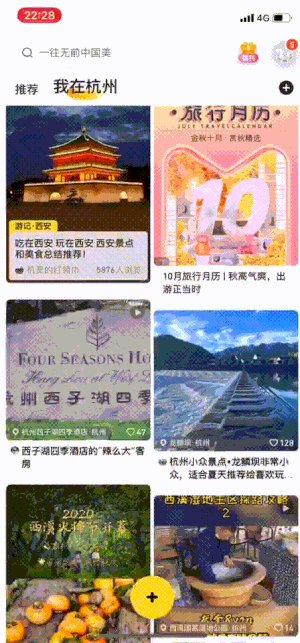
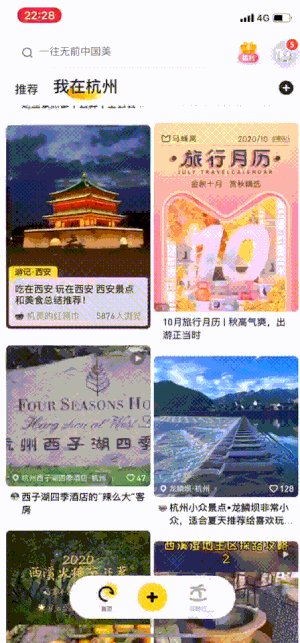
马蜂窝 APP 的底部导航栏在用户向下浏览时会自动收起,减少对主要内容的遮挡,让用户更通畅的浏览内容;在用户向上浏览时自动张开,方便用户使用其他功能:

5. 设计技巧总结
- 熟知用户行为和习惯,以用户为本
- 一定程度上可视化信息,直观易用
- 自然地突出主体信息
- 自然地标记重要信息
- 自然地隐藏不必要的信息
- 找到交互行为与内容之间的关联性,让交互与内容融会贯通
三、功能改善类
1. 提升效率
优化产品功能的上的不足之处,让产品更好用、更易用,节约用户时间,提升效率。
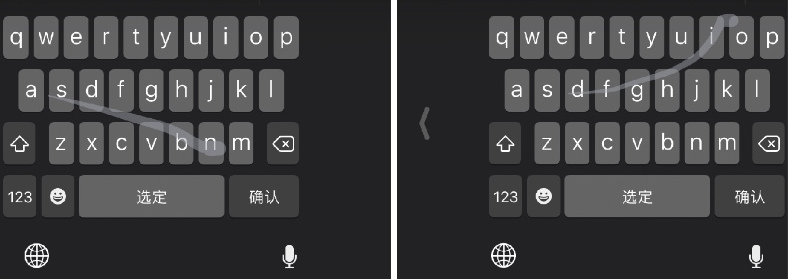
苹果 IOS 最新版本 13.3, 键盘英文输入功能更新,滑动手指将字母连成词,使键入更快速:

2. 偶尔调整功能,制造小惊喜
借助节日、活动等时机部分开放功能的限制,让用户有种薅羊毛或被关照的惊喜感。
某年七夕节到来,微信将原本最高 200 元的红包金额调整到了 520 元,算得上是一个惊喜又有人文关怀的产品细节:

3. 预测用户行为
预测用户的行为,或提前对用户的下一步动作进行自然地引导,简化用户的操作动作和步骤,提供捷径,或替用户完成操作。
微信-朋友圈在阅读朋友圈中途退出再次进入时,会在内容流中间出现一个“跳到还没看的位置”,帮助用户快速定位之前离开的位置:

4. 设计技巧总结
- 小而美的对功能进行持续优化
- 节约用户的时间,提升效率
- 节省用户的精力,优化交互流程,替用户做不必要的操作步骤
- 洞察用户的每一步动作的上下关联动作,提供预判和引导
四、情感传递类
1. 给用户适当的提醒和关爱
适当的提醒(包括隐私提醒、天气提醒、时间提醒等)让用户觉得自己时刻被关注、被惦记,传达出人情味儿。
美团外卖针对用户所在区域,提前推送天气变化,提醒用户提前下单:

2. 特殊日子搞事情
在节假日对界面的配色、元素做装扮和替换,也可以在独属于用户个人的特殊日子为用户做界面更改,烘托气氛、传递情感。
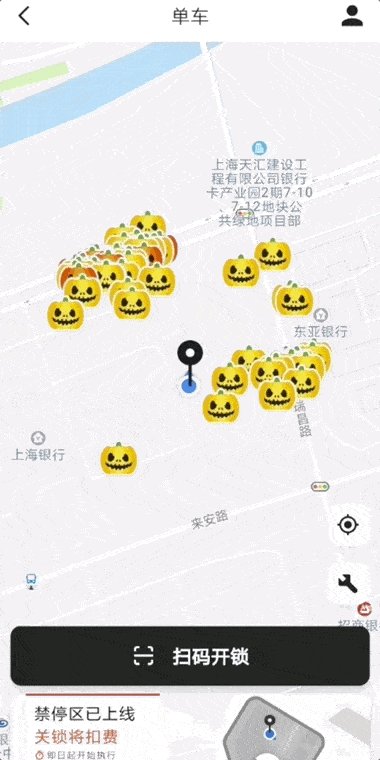
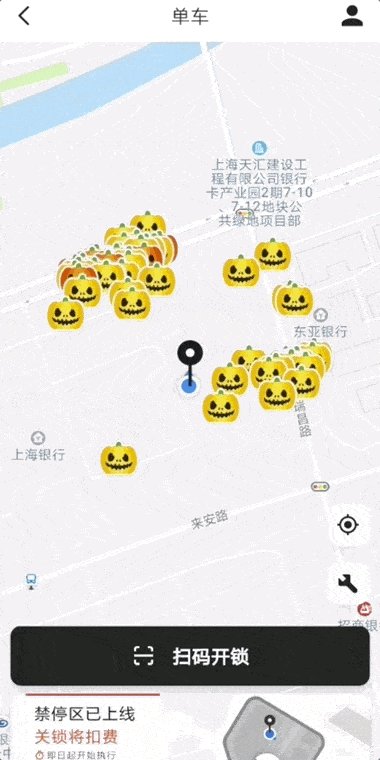
万圣节,美团的共享单车界面将一辆辆单车的 icon 变成了南瓜的形象,十分应景地烘托出了节日气氛。情感化的细节设计凸显了产品的温度与个性:

3. 创造仪式感
在用户开始/完成某项任务的时候给用户以鼓励、激励,让用户有仪式感,感受到被重视。
购买了得到 APP 的精英日课之后,会给用户发一个入学通知书,让用户感觉到课程的专业性,银子没有白花:

4. 设计技巧总结
- 把用户当朋友,传递关爱
- 适当的夸张情感的表达方式
- 节日/用户的特殊日子适当搞事情
- 对用户适当提供个性化的服务和交互
- 创造仪式感、量化用户行为,以激励用户
作者:元尧;微信公众号:长弓小子。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








微信真会呀,但是目前还是只见过200的红包,可能当时错过了
文章内容品质好高呀,分点详细,讲解清晰,让我有了对交互设计有了更多的认识。
看了恍然大悟!原来生活中的这些场景都是”微交互“,谁还不知道”长按点赞,就可以一键三联!“
作者介绍的很详细呀,从四个方面介绍了交互的方法,写的很棒,很有用
作者从视觉优化、内容呈现、功能改善、情感传递这四方面对交互设计方法的分享非常干及专业。