搜索框的设计
编辑导语:搜索是每一个APP应用基本都具备的功能,搜索框的设计也直接影响到用户的体验感和留存率等。本文作者介绍了有关搜索框设计的相关内容,从搜索框的设计元素、功能、内容、结果展示、搜索引擎等展开分析,一起来学习一下吧。

搜索是用户常使用的功能,搜索框设计的好坏关系到用户的搜索展示、用户的产品体验等,因此搜索框虽然看起来简单,但其设计依然不容小觑。
一、搜索框的设计元素
主要为:搜索框、搜索图标、搜索文字内容

二、搜索框的功能
对用户:用户可以通过他快速精准的找到自己需要的东西(内容),提高转换率。能让用户点击的,就不要让用户进行输入
对产品本身:我们可以针对用户的搜索轨迹进行相应功能或者模块上的优化,尤其像电商产品,用户搜索的数据非常重要。
1. 搜索框的位置
目前大部分网站在布局搜索框位置时,大致遵循以下几个规则:
1)页面居中:搜索功能对于页面来说是核心功能。如果没有搜索功能的话,业务几乎无法开展。它最最最重要啦!一般多用于搜索平台。

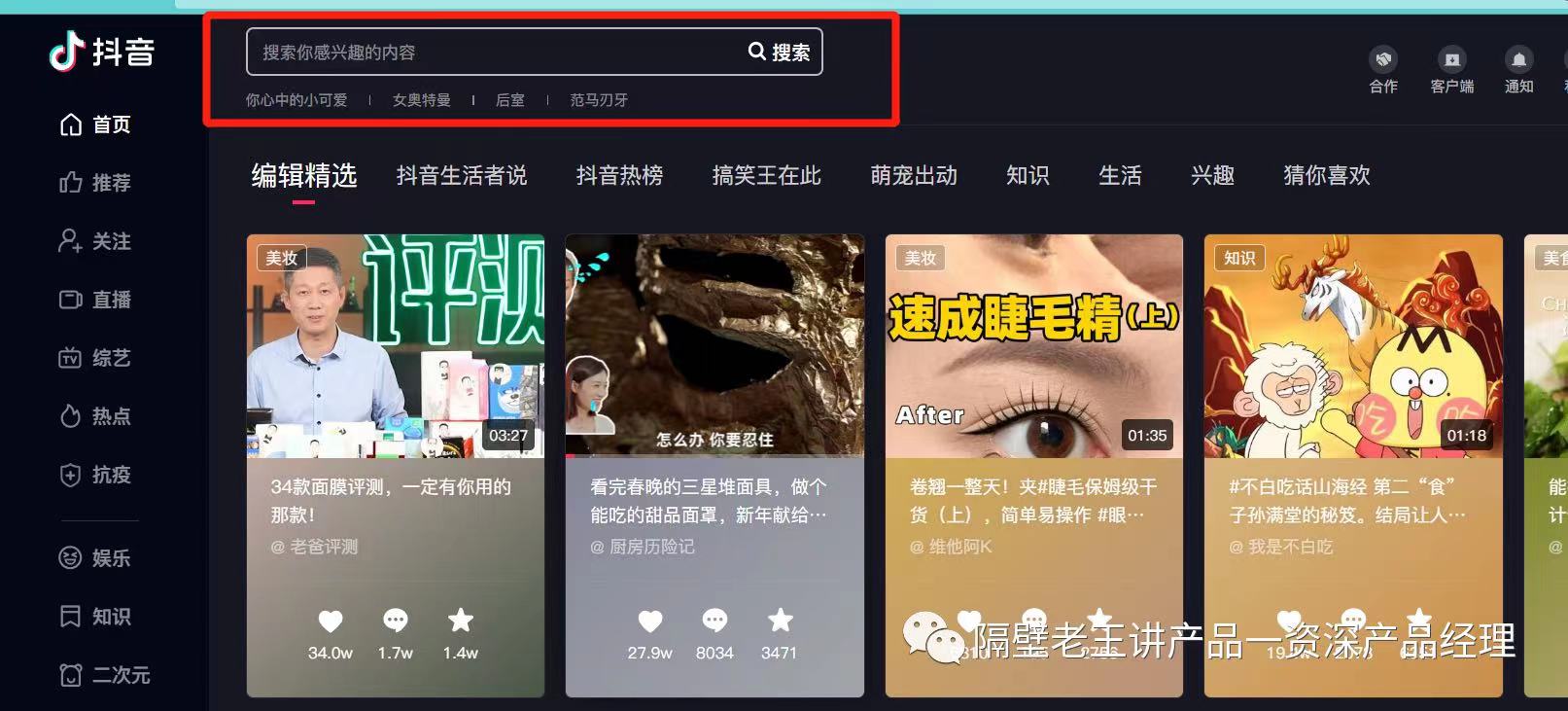
2)页面顶部居中:因为网站业务中,搜索是重要功能,但不是全部。不用夸大显示,但顶部的居中好位置要留给它。一般适用于电商平台、资讯平台。

3)页面顶部右边;在网页业务中具有搜索功能,但是搜索只是辅助功能,居中这么好个位置没必要,放右边看得见就行了。

4)页面顶部左边:页面具有搜索功能方便用户精准搜索到所需内容所以搜索框放在一进页面的左边切换位置。

2. 搜索框的大小
- 如果搜索框位置在页面居中,那搜索功能也极其重要,那当然宽一点。
比如上文提到的百度等搜索网页。搜索框宽度通常固定在650px以内,保证在所有分辨率中都能显示全。 - 如果搜索框位置在顶部居右,那搜索就是辅助功能,那当然短一点。
具体宽度,需要考虑顶部UI布局情况。但一般不小于220px(大概数值,自己平衡),不然就不太方便输入关键字了。 - 那如果搜索框位置在在顶部居中,则可长可短,根据业务情况和页面布局判断。
三、搜索框内容
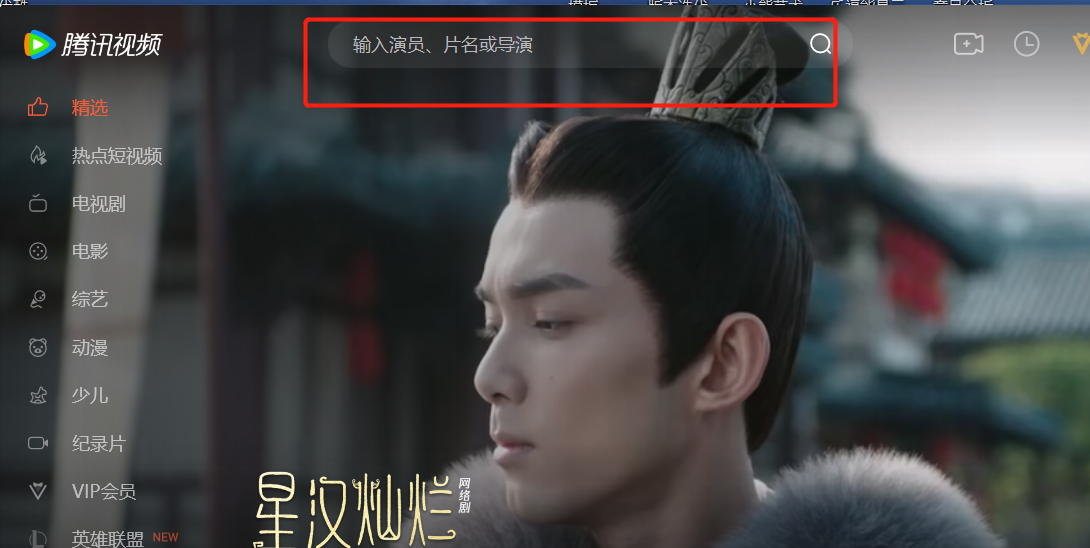
1. 默认要显示提示文字
在输入框中可以提示搜索示例,告知网站支持哪些内容的搜索,以及如何使用功能。防止用户一脸懵,优化用户体验。通常适用于内容类型较多的网站。

例如上面腾讯视频就默认显示的有提示文字,可以帮助用户根据演员,片名或者导演来搜索到自己想看的影视剧。

例如上面在QQ音乐的搜索框中默认显示的有提示文字,用户就可以根据歌单,MV,音乐来精准搜索到自己喜欢的音乐或MV。
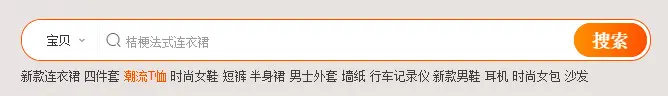
2. 搜索框内推荐词
基于业务需要,搜索框内经常会有推荐词,方便用户不用输入关键词就可以直达结果。同时,也是一种对商品的促销,对资讯的推广。根据不同需要,可以有不同的显示方式。

例如上面淘宝搜索框就会有最近比较火热的商品名称推荐,方便用户快速找到的当季潮热的商品,这样的搜索框也是一种无形之中对于商品的一种推荐,增加促销力度。


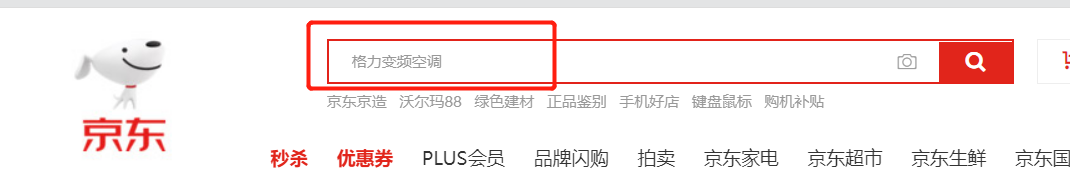
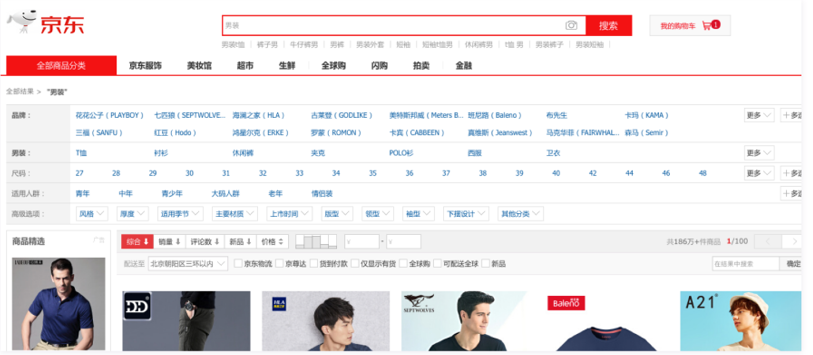
1)单个推荐词交替显示:例如上面是京东搜索框,大概3秒换一个推荐词。因为商城就是挑选的。交替显示的方式有利于用户看到更多种类的物品。

2)多个推荐词同时显示:例如上面的是LexisNexis,全球顶级法律数据库中国站。没有和京东一样,做单个推荐词的动态交替显示,是因为用户场景不同。
因为LexisNexis的用户都是律师群体,工作中时间宝贵。使用网站都是为了快速查询数据,没有时间等待。因此一次性显示2-3个推荐词,方便用户直接看到核心分类类容,直接点击。
四、搜索结果展示
触发搜索之后,搜索框失去焦点,框内保留搜索关键词,显示多条搜索结果,每条搜索结果中对搜索的内容飘红展示。如何能让搜索结果更清晰的展示,让用户更快的找到所需,针对搜索结果的交互设计需要注意以下几个问题:
1. 结果分类:筛选结果方式
将搜索到的结果进行分类处理,一般采用Tab的样式进行归类,如谷歌搜索“设计”,将搜索结果按照“全部”“图片”“视频”“新闻”“更多”等进行了分类。

2. 排序筛选:如何排序、筛选规则
排序与筛选的维度因产品性质而异,常见的排序方式有时间、价格、销量、距离、好评等;筛选可以算做个性化的需求,不同产品间存在较大差异。排序和筛选的功能一般放置在搜索和结果之间,一是符合用户的认知和使用习惯,再者便于用户切换。尤其在电商类网站中,排序和筛选功能尤为重要,占到了首屏空间的三分之一。

3. 自动纠错:用户搜索词出现错别字
用户在搜索时输入了错误的词汇,系统经过判断后会展示正确词汇的搜索结果给用户,并友好的告知用户正确的搜索方式。 特殊状态包含无结果状态、网络不佳状态等。
出现无结果的状态可能是: 用户输入错误; 搜索结果无。 针对第一种情况,可以提示用户正确的搜索方式,并自动帮用户纠错;对于第二种,需要有好的提示用户无搜索结果,尝试其他搜索方式或者更换关键词等。
4. 特殊状态:异常情况
五、搜索引擎
- 目的:更全、更快、更准。更准是搜索引擎最关键的目标。
- 本质:信息获取方式。
- 好的搜索引擎:好的搜索引擎要快、要查的准、搜索引擎要具有稳定性。

1. 搜索引擎搜索步骤—(分词)
如果是一句英文,“Mike had a dog”,每个词都是用空格分开的,里面有“Mike”、“had”、“a”’、“dog”、这四个单词,但中文“麦克有一只狗”,因为没有分隔符(比如:空格)把每个词语分开,就有些麻烦了。 最容易想到的分词方法就是查字典,把句子从左到右看一遍(程序员的说法叫做遍历),每个词语如果在字典中出现过就标记出来。
拿“麦克有一只小狗”举例,比如:“麦克”这个词在字典中出现过,就把“麦克”作为一个词语,“有”在词典中出现过,就把“有”作为一个词语,就这样一直做下去,最后可以分为“麦克、有、一只、狗”。 这种最简单的方式可以解决一部分问题,但也有很大的问题,比如是“小”“狗”还是作为整体的“小狗”呢?程序员使用统计学解决这个问题:

2. 搜索引擎搜索步骤—(获取关键词)
所有的文本分词之后会发现,“的”、“了”、“吗”、“也许”等没有很强实际意义的功能词有很多,相比之下“产品经理”、“搜索引擎”等词语更加具有实际意义的反而较少,后者更应该作为关键词。 于是,我们使用把所有这些功能词存起来,作为停用词(stop word),如果一个词语出现在停用词中,就不能作为关键词。
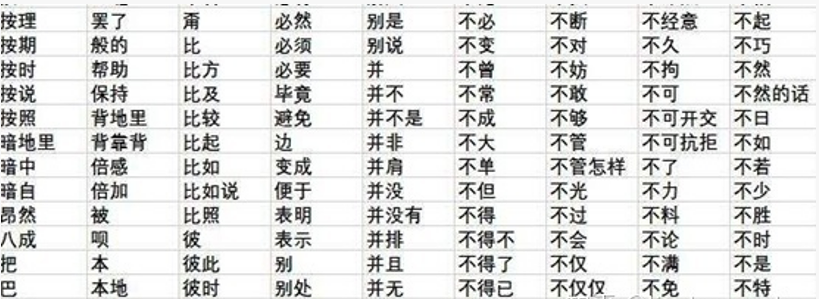
于是,我们就从分词结果中,获得了关键词。 下面是一个简单的停用词表,可能看出,基本都是我们经常使用的、没有很强实际意义的词语。

3. 搜索引擎搜索步骤—(获取关键词)
中文分词是几乎所有中文自然语言处理(Natural Language Processing)的基础,所以学术界和产业界对中文分词的技术研究已经很深入了,有高质量的商用分词库,也有像jieba这样的开源中文分词库,可以免费使用。
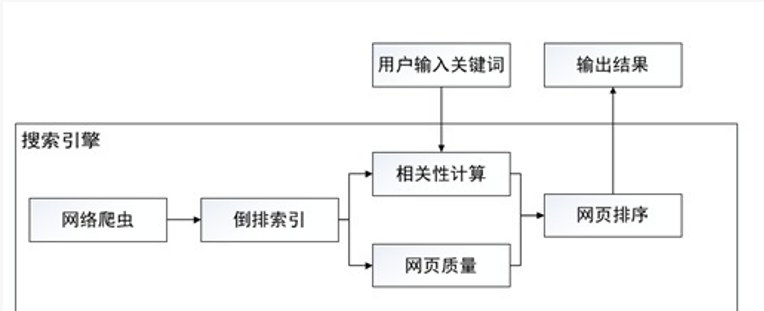
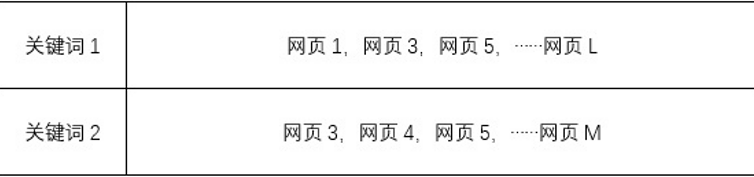
通过提取每个网页的关键词,最终每个网页和关键词的对应关系如下:需要注意的是:获取关键词不仅用在网页处理,而且也用在输入搜索框中。当我们搜索一句中文的时候,搜索引擎内部会进行分词、去掉停用词,获得关键词,之后再进行后续处理。

4. 搜索引擎搜索步骤—(倒排索引)
现在,我们已经建立好了索引,对于每一个网页,我们找到了出现的所有关键词。 当用户查询时,我们从头到尾,对每一篇文件扫描一遍,看哪个网页出现了用户查询的关键词,就把这个文件作为搜索结果。
但问题是:网页数量太多,从头到尾扫描一次就要花好长时间,根本无法满足正常的需求,更别说快速响应了。
所以我们可以思考:能不能把关键词放前面,网页放后面? 这样,当我们检索的关键词的时候,不需要遍历整个系统,只用查找对应的几个关键词,就可以找到需要的网页了!


这样一来用户搜索“关键词1+关键词2”,那么搜索引擎需要找到“网页1,网页2,网页5,……网页N”,“网页3,网页4,网页5,……网页M”,找到同时出现的“网页3、网页5,……”。这样就大大加快了呈现排名的速度。
本文从搜索框的基本元素,位置以及内容介绍了搜索框的构成和特征,后面从搜索的引擎以及搜索结果的介绍展示了搜索框的搜索中与搜索后的交互结果呈现,希望能够帮助到大家。
本文由 @隔壁老王讲产品 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








通俗易懂
看的十篇与搜索相关的文章里质量比较好的一篇。
讲解的很清晰