设计师如何避免反复修改?
编辑导语:在设计师的工作日常中,如何避免设计稿被反复修改呢?本文作者分享了设计师避免反复修改的具体方法思路,从多个方面分析了如何解决反复修改这一问题,一起来学习一下吧,希望对你有帮助。

最近新的一批应届生开始步入职场,让我想到自己刚入设计这一行时,遇到的大大小小问题感到很是无助。今天这篇是结合自身经验写给入行不久的设计,希望你们眼中有光心中有梦对设计仍不忘初心。
相信你在设计工作中一定遇到过这样的场景,当好不容易拿着设计稿推进时,被各种角色提出意见:“我觉得这个设计不高级”,“我觉得这里可以再大一点,颜色更亮一点”,“我觉得可以试试竞品那样”,“算了,还是用第一稿吧”等等,然后陷入无限改改改的循环中,往往做着做着就开始怀疑自己是不是不适合设计。
一、为什么会发生这种情况
我认为有3个方面的问题:
1. 视觉的主观性
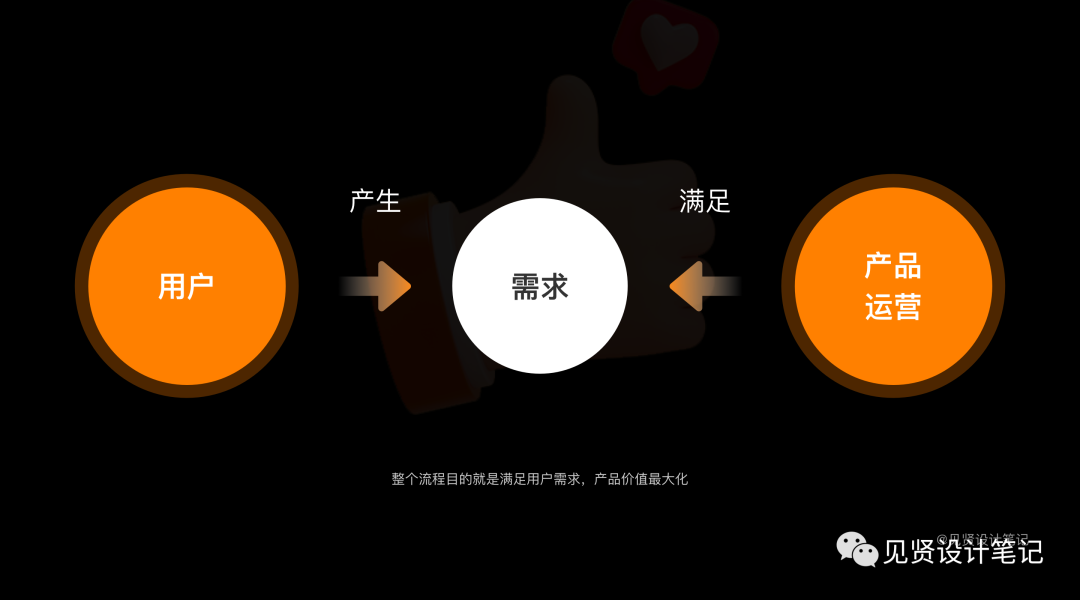
每个人的审美不一样,天然会掺杂着主观因素,导致每个人都能很容易提出自己的意见。而我们对设计的关注往往是各种好看概念稿、当前流行趋势等等,导致我们过于追求视觉表现,而忘记从需求层面出发。
2. 用户洞察缺失,设计方案不符合用户认知
每个需求都是有具体的目标用户,用户身份不同,同一个问题背后的需求也是不一样的,当与真实用户脱节,业务理解不到位,很可能就把整个需求理解错误,这样修改的几率就很大。
3. 目标不清晰
没有理解每个功能是什么,背后要解决的问题是什么,满足了什么需求,能够得到的价值是什么。
产品或运营提出一个需求的背后,往往都有一个非常明确的结果预期,他们也需要层层审核。我们不应该想“他是不是对我有意见”“他不懂设计的吧,就喜欢瞎BB”“每次都这样针对我,设计做的真没意思”等等,而是需要主动沟通,了解为什么?只有充分的理解需求,才能寻找更正确更好的解决方案。

我们做稿子时常存在问题是我们仅仅关注了设计视觉表达环节,整个项目流程我们理解的过于狭隘,腾讯百度这些大厂设计流程往往从项目立项设计已经开始介入了。

二、如何解决
想要提升设计方案的说服力,首先要从思想上改变对设计认知,然后再从执行层上落实每个小点。
1. 体系化的思考
1)拓宽边界
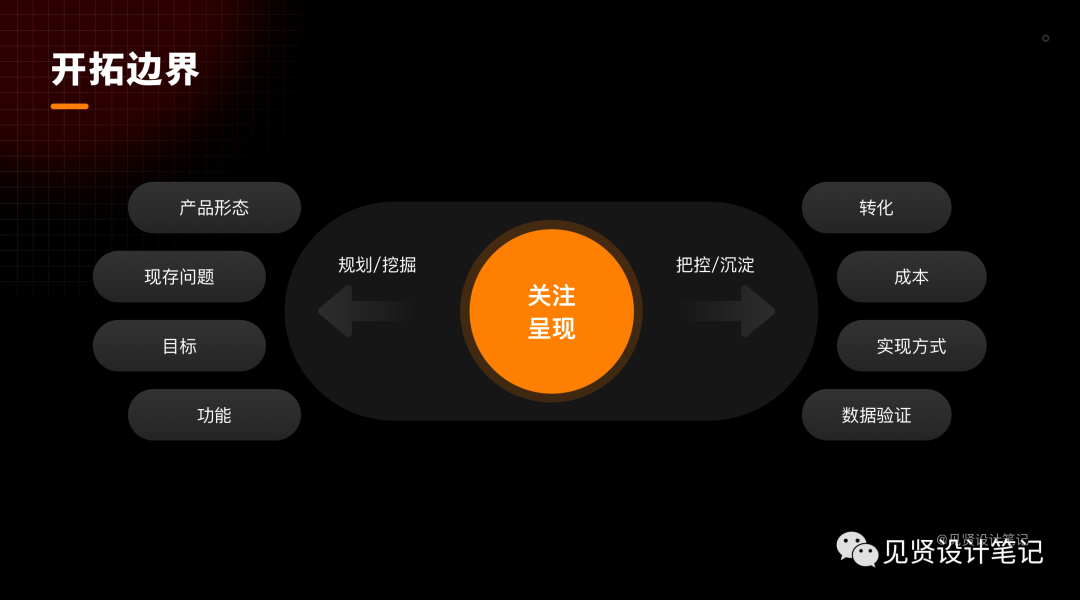
这里需要设计师站在更高的视角,把设计从表现和执行抽离往前后延展,在整个过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,跳出视觉认知层,才能宏观看待整个业务改版

2)转换视角
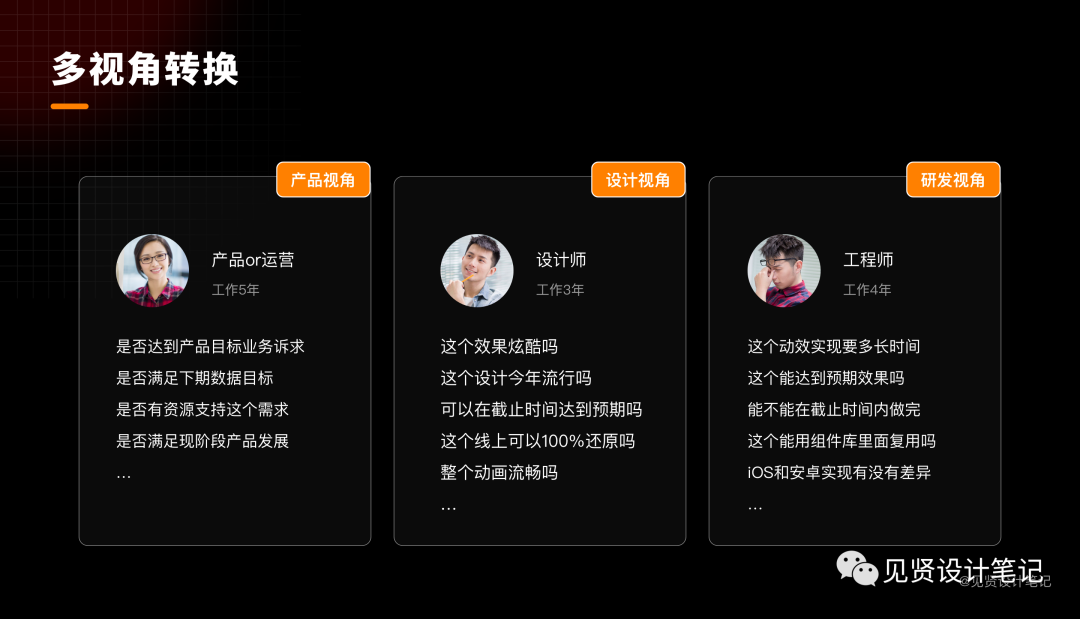
从不同的视角看待问题,学会拆解问题和解决问题,从产品、设计、开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是否足够,是否能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。

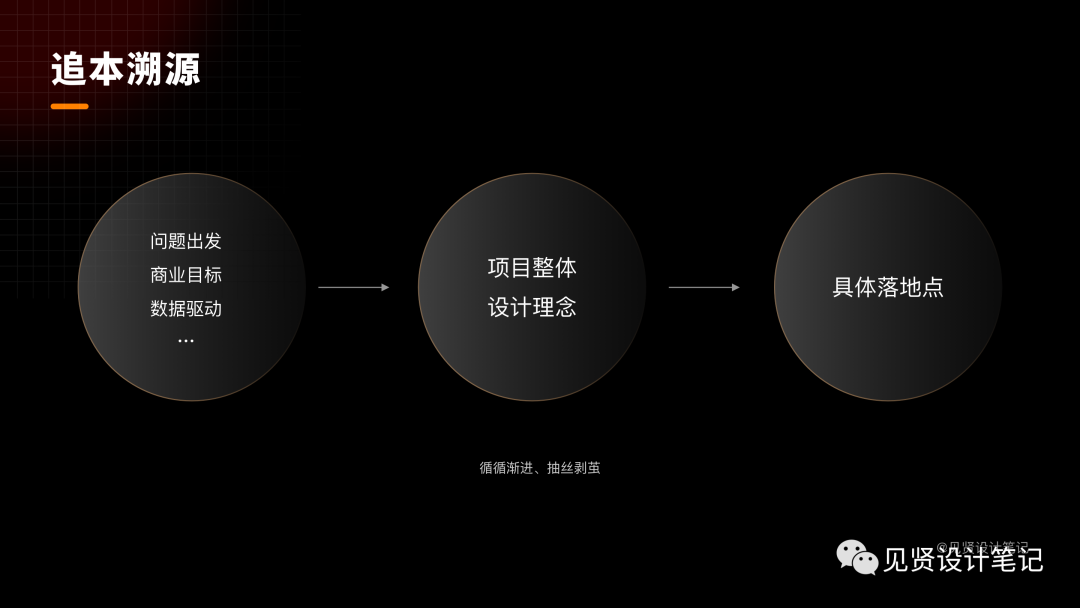
3)追本溯源
我们在开始着手项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念。
最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。

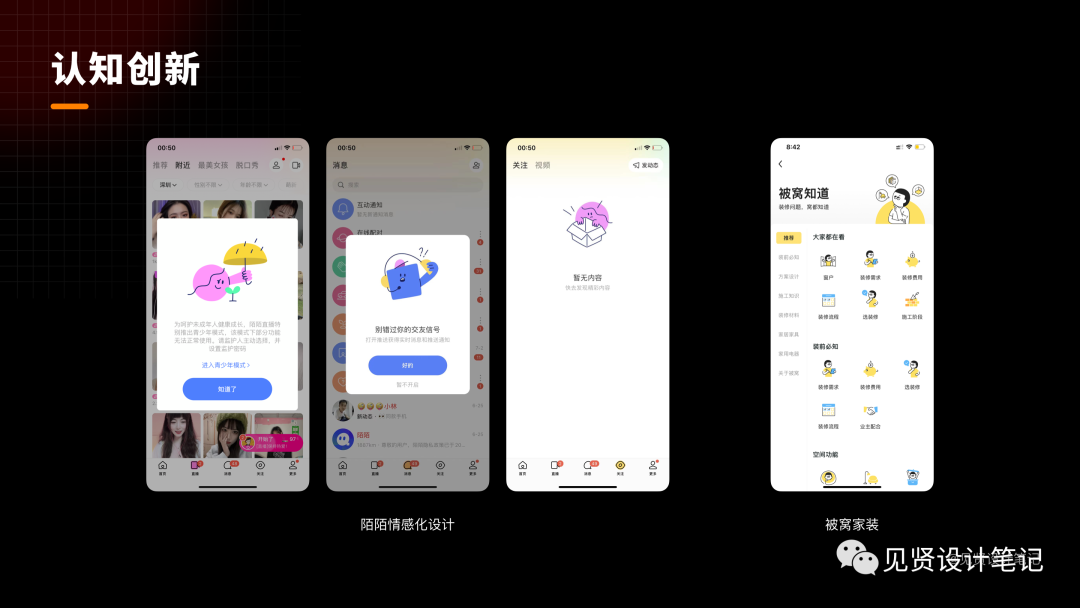
4)认知创新
有些新设计师认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化,还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。

陌陌情感化设计和贝壳旗下被窝家装产品图标设计异曲同工之处,大方向上都是利用大色块、细节处用线条勾勒,整体设计轻量化符合年轻人喜欢,但两者又有不同之处。陌陌对表情和动作的处理线条更简洁更抽象,而被窝家装图标融入品牌IP趣味化表达,传达出诙谐、幽默的正面情感。
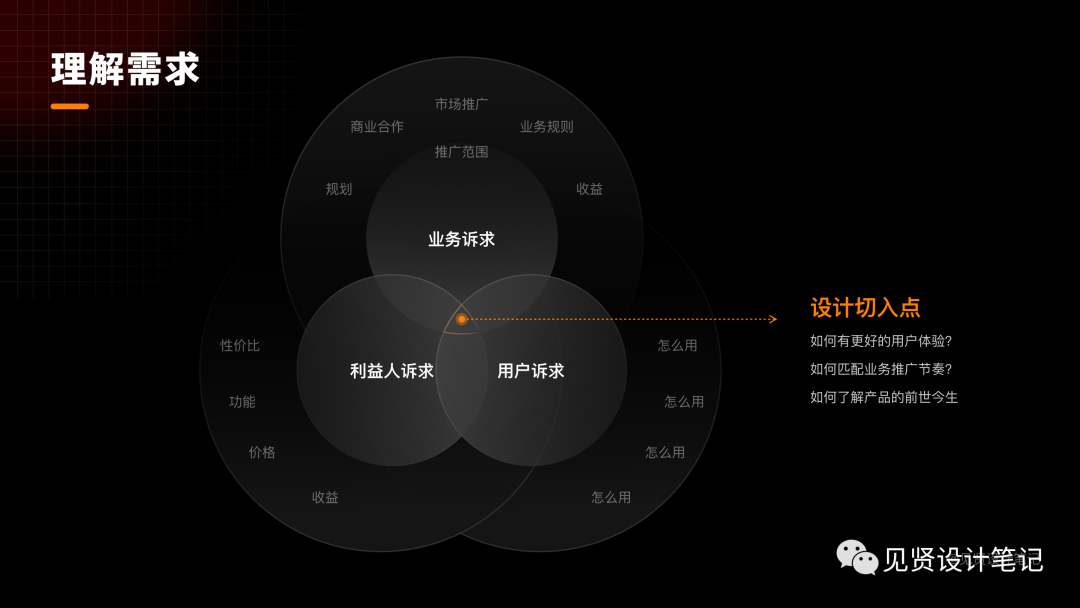
2. 理解需求
设计师往往对信息的获取比较片面,很多往往坐等原型,然后刷网站找图接着打开软件撸图,这种不充分理解需求就开始做设计的行为,属于思维懒惰,就被称为常说的美工。
我们在需求阶段设计师应该主动跟需求方深入沟通,搞清楚以下方向的问题:

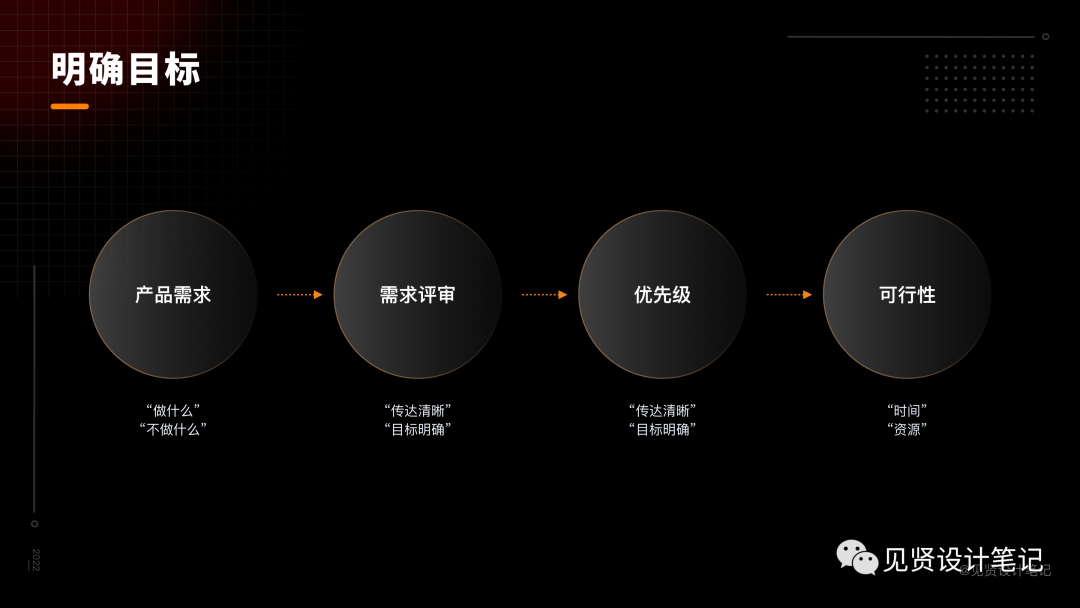
3. 明确目标
明确目标是为了最终设计方案可衡量,设计师工作不是提供一个天花乱坠的方案,而是尽可能走在一个正确道路上提供给需求最合适的方案,只有大方向不错的情况下才有好坏之分。

4. 实际案例带练
1)前期分析
在业务探索初期,旧版满足了业务方和用户的基本诉求。但是随着业务扩张与更新迭代,我们逐渐发现现有的租售模块实价登录信息不能提供用户有效的参考价值,该页面点击到实价登录页面的用户量极少。

(1)价值点展示不足,人均点阅量较低
这个改版的背景是在租售业务上优化实价登录社区的需求,租售详情页上内容的呈现还是旧版,现有框架和内容对社区价值点展示不足。
解决办法:优化信息框架,丰富该房屋社区信息,满足用户找房时了解社区资讯需求,比如整个社区在该市的排名、整个社区的配置图、口碑评分等以及在实际找房场景过程中,用户会找这个社区内同格局同户型的房屋等等。
(2) 与用户预期不符,跳出率较高
整个591APP是台湾地区关注度最高房屋的产品,但是从二手房引流过来的用户很少,埋点数据不理想。
解决办法:除了在视觉上也要与本身租售的业务分开,让用户理解注意到该模块的价值外,另外在体验层也需要优化。
2)用户分析:深挖用户真实的场景诉求
为了更好的明确实价登录的价值定位,以及确认用户期望什么的信息呈现,我们在实际改版时对用户做了多轮的摸底调研,挖掘用户在使用关注功能时的真实场景诉求。
在调研过程中,我们发现使用实价登录的用户分两类,分别是观望期的用户和决策期的用户,这两类用户虽然都使用,但是对实价登录功能的场景诉求是不一样的。

(1) 观望期用户
观望期用户一般是有买房计划,但是对于自己要买什么样房或能卖什么样的房子需求没有那么明确。这类用户大多数是了解为主,从慢慢对比中做到心中有数。
(2)决策期用户
决策期的用户大多已经线下看过房,有些甚至已经到了议价阶段,他们对于自己的购房诉求已经十分清晰。在这个阶段的用户,期望提供更多有关体现房源价值的信息,比如挂盘时间、成交表、周边完善程度等等,这些信息一方面可以展示出目前房源在市场内的定位,重新调整价格预期;另一方面也能了解到业主心理预期,提升线下斡旋的成功率。
我们可以从这两类用户的使用诉求看到,大家都期待能提供更丰富有效的信息,帮助自己明确需求和辅助决策。
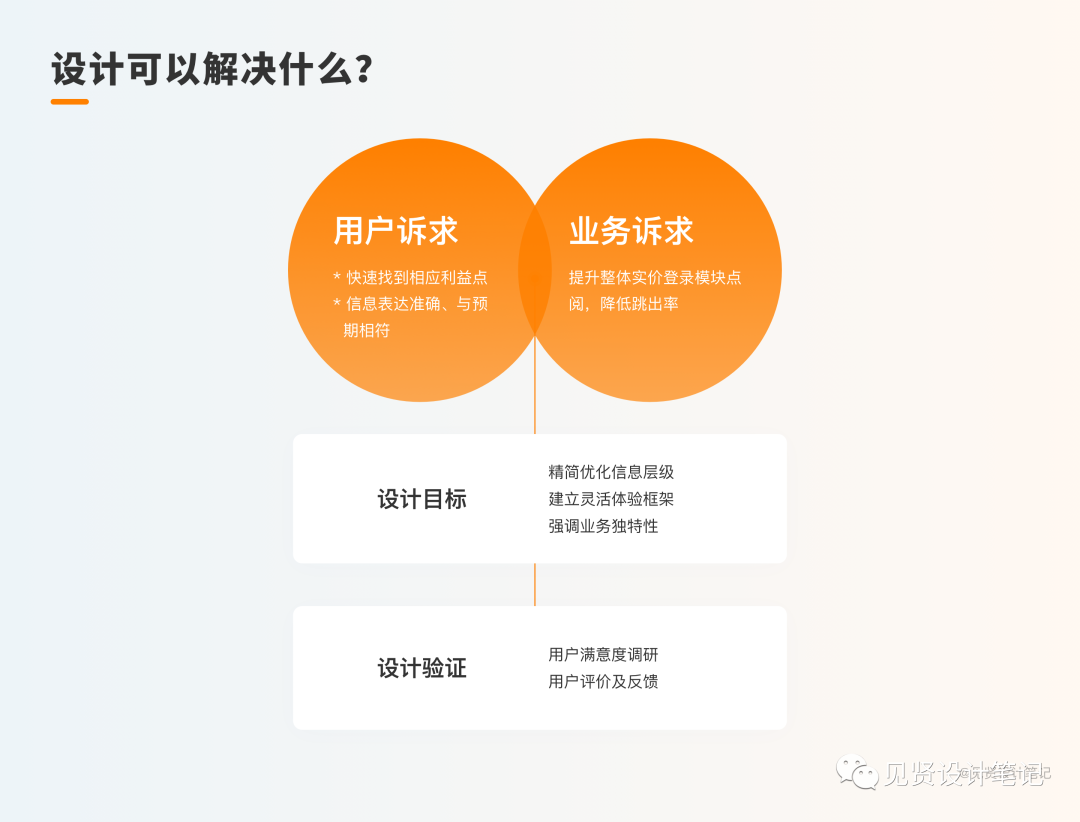
3)设计目标
由上述信息得出我们的设计目标,提高租售模块的实价登录的点阅、降低跳出率,当我们的设计方案每个细节,都是以目标为导向时,你输出的方案将更有说服力。

4)设计实践
结合实价登录历史现状和不同阶段用户场景使用预期。我们在本次改版上制定了对应的设计策略。
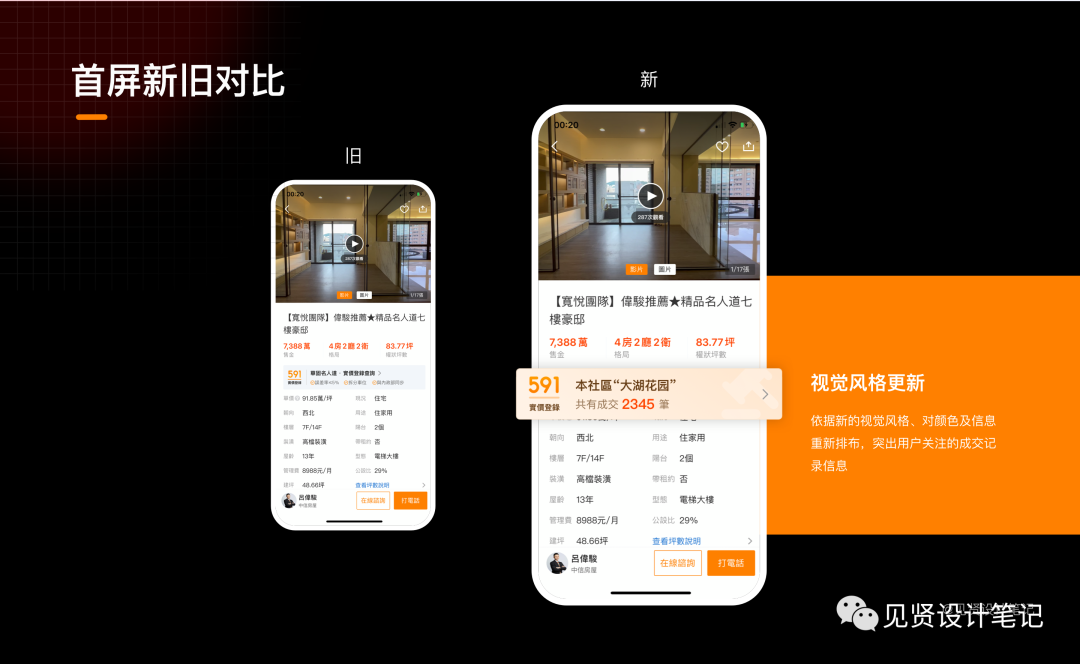
(1)首屏
①旧版分析:仅满足用户基本使用,其中承诺的误差率未达标,与内政部信息同步也存在问题;同时,视觉上更像是内容说明展示,点击感不明显。
②优化策略:围绕用户买房租房场景,为用户提供最新的实价登录信息,同时添加点击指向性箭头,告知用户可点。

通过对首屏不断的优化和迭代,打磨体验细节和设计细节,首页的点阅提升了43%。
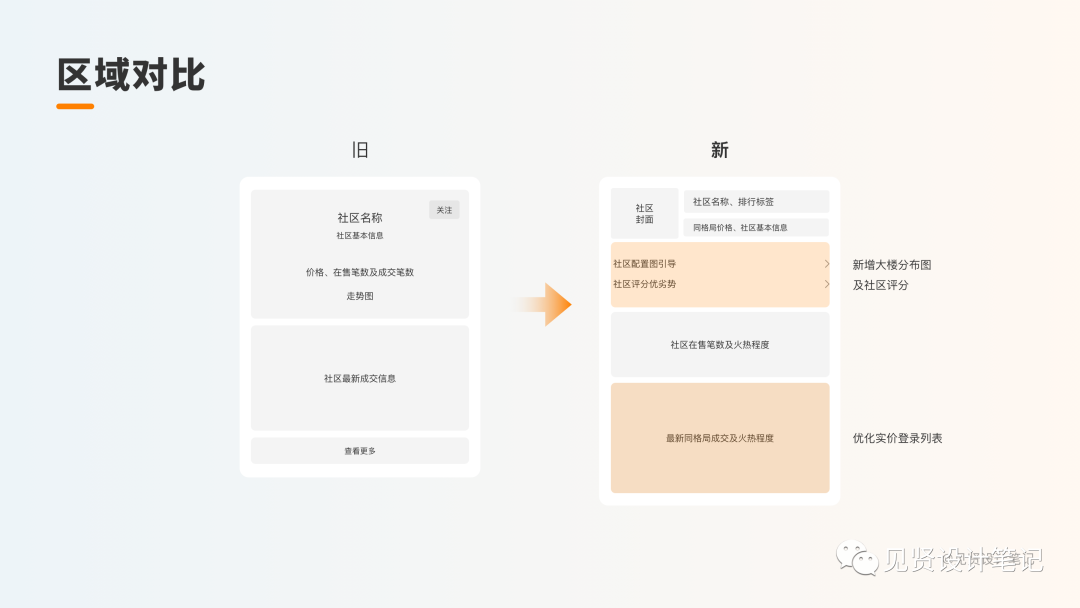
(2)实价详情
从框架层对功能和层级进行梳理,原层级主要功能不突出,根据功能的重要层级以及用户使用频次进行梳理,将入口进行提炼,同时针对多样化需要增加新的入口。
①旧版分析:用户在不了解社区情况下缺少关注动机;折线图不明所意;同社区是否有成交与当前用户缺乏联系;查看更多实价登录却到社区详情页与预期不符。
②优化策略:围绕用户买房租房场景,展示与用户切身利益相关信息。


(3)保持规范,风格统一
①关于颜色:
整个产品主色是橙色,但是目前租售详情页上蓝色橙色混用,当然设计的改版也需要锲机,所以我们这次改版沿用橙色,好区别之前的蓝色,达到凸显实价登录模块的目的。

配色从朴素到亮眼LOGO配色从“暗蓝色”到“亮橙色”增强年轻感,加强了颜色的对比度,让品牌感知更加直接,增加品牌视觉分量。
②关于圆角:
圆角,代表友好、亲和,具有更强的内指向性。我们对于圆角的取值上也做了足够的思考:结合房屋特性,卡片内需承载的内容信息众多,圆角太大会影响边角信息的呈现,所以我们在圆角选取上将圆角数值整体缩小,采用了可根据场景精细程度选择合适数值的圆角(4-6-8px),使卡片容器信息展示更聚焦。

5. 高效沟通
设计师不仅要会设计,还要能够有理有据的,跟需求方陈述自己的设计方案。尤其是在项目合作和设计推进时,非常重要。方法可以分为以下几点:
- 有逻辑;
- 能坚持;
- 会妥协。

1)有逻辑
向别人推进自己方案之前,先把自己要表达的内容梳理清晰,进行调整和简化。试想你小时候全校上台发表考试获奖感言,是不是有个长长的稿子。
多问自己一些为什么,比如下面稿子类似于广告位的地方,当前目标是提高点击率。但是整个模块展示是在另外的业务上,也是存在突出的同时不能太突出的问题。

初稿给出的时候也是出于2个方向考虑,方案一是出于页面整体风格一致性同时优化视觉,稍作强调;方案二考虑到方案一视觉引导弱了,用重色强引导达到产品目标。2个设计方案都可达到产品目标,剩下的就是调优了。
2)能坚持
在符合最终产品目标的设计方案,必须坚持。但是,你要有证据证明为什么它值得或者能够坚持。
这里再分享一个案例来,台湾用户往往特别注重个人隐私,基本不开通系统定位,但是买房租房位置选择及交通地域选择是第一步,否则后续搜索无法定位到用户预期。所以此次产品目标是加强导航的视觉层级,当然这只是优化需求里面一个小需求。
经过竞品分析、加强品牌感知和用户使用习惯等方面确定使用品牌橙,这个橙饱和度比较高,在测试阶段非专业人士提出疑问导航这个太刺眼,让整个页面感觉不高级,让产品和交互再次怀疑这个橙色是否需要调整。

这个时候设计坚持是非常有必要的,因为大量结果验证是可达到产品预期也符合用户使用习惯,仅因为大陆同事质疑就在测试环节随意修改,这个是非常没必要的。测试环节离上线时间是非常紧迫的,这个急促的时间推翻重来结果也可想而知。
3)会妥协
体验设计会有很多不可控的因素,是在各种局限下做出最合适的选择。要处理好问题的优先级,分清楚哪些是核心目标,哪些是兼顾目标,这样才能更有效的管理自己的时间以及项目的进度。
6. 方案阐述
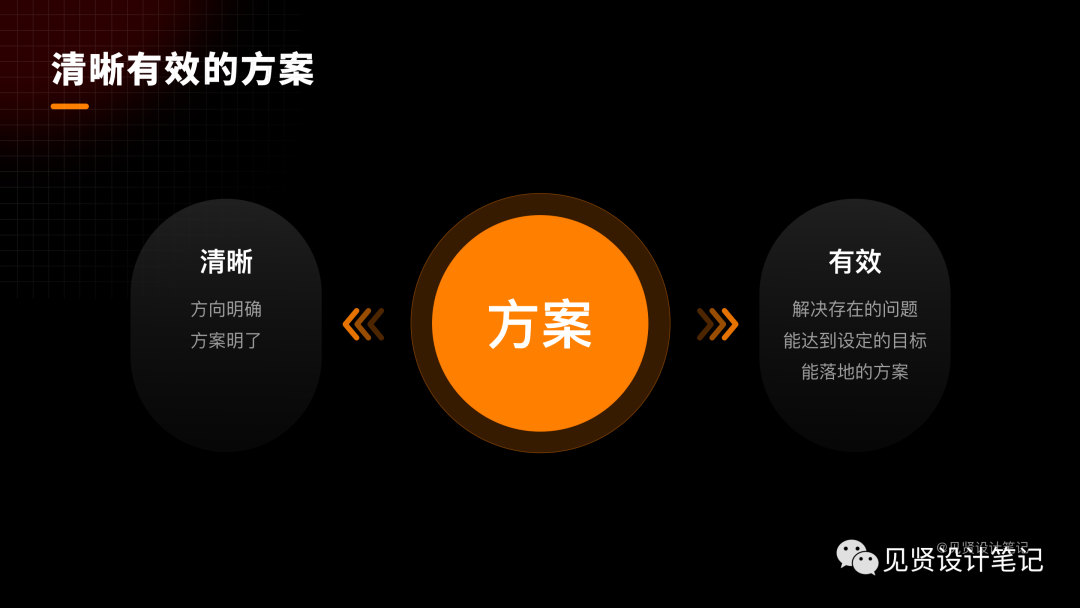
1)清晰有效的设计方案是什么
清晰设计层面来说就是方案能做到方向明确,方案明了;有效字从设计层面来说就是输出的方案可以解决存在的问题,能达到设定的目标以及可以切实落地。

清晰和有效的维度是不一样的:清晰更多是针对设计这一环节,在于不同方向/方案的差异度和侧重点;
而有效则更多需要联合设计上下游(用户/产品/开发)。对于优秀的设计方案来说两者相辅相成,缺一不
2)清晰:方向明确,方案明了
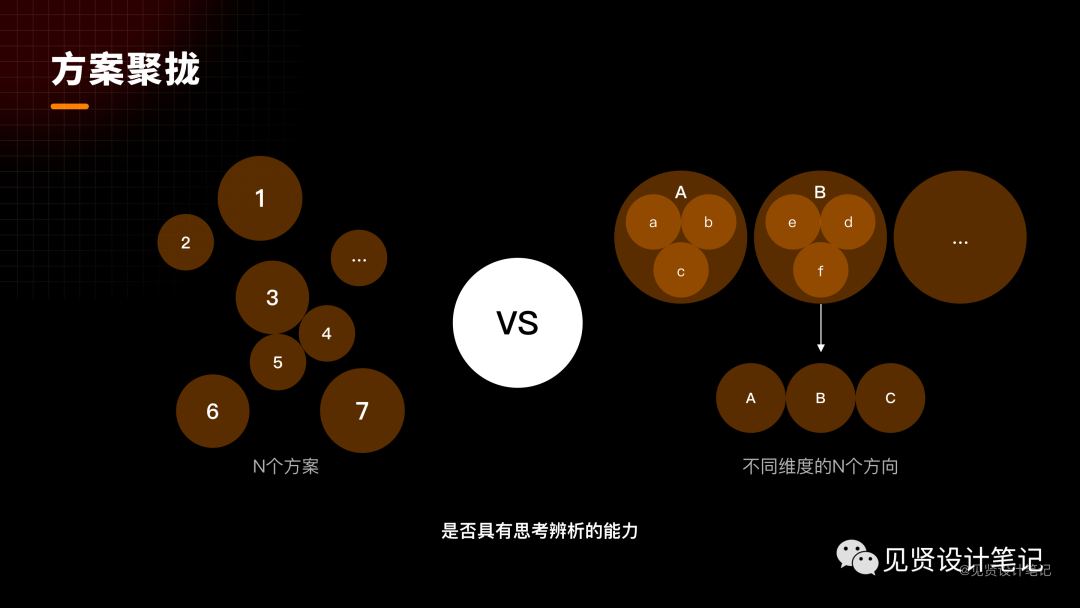
数量并不代表一个设计师的专业,最多只能说明设计师技法娴熟。在评审的过程中,不建议将所有的设计方案直接平铺。而是你要先经过自己思考、衡量与推敲,挑选出最优的 1~2 个方案进行方案评审,并给出设计说明,陈述方案的思考逻辑。
在设计最初期先思考有哪些途径达到目标,确保所有实现手段的方式都有考虑到,整合途径一致、方向近似的方案。对差异性不大的方案进行合并划归,才能在合理范围内整理出具有不同思考维度与目标侧重的提案方向。

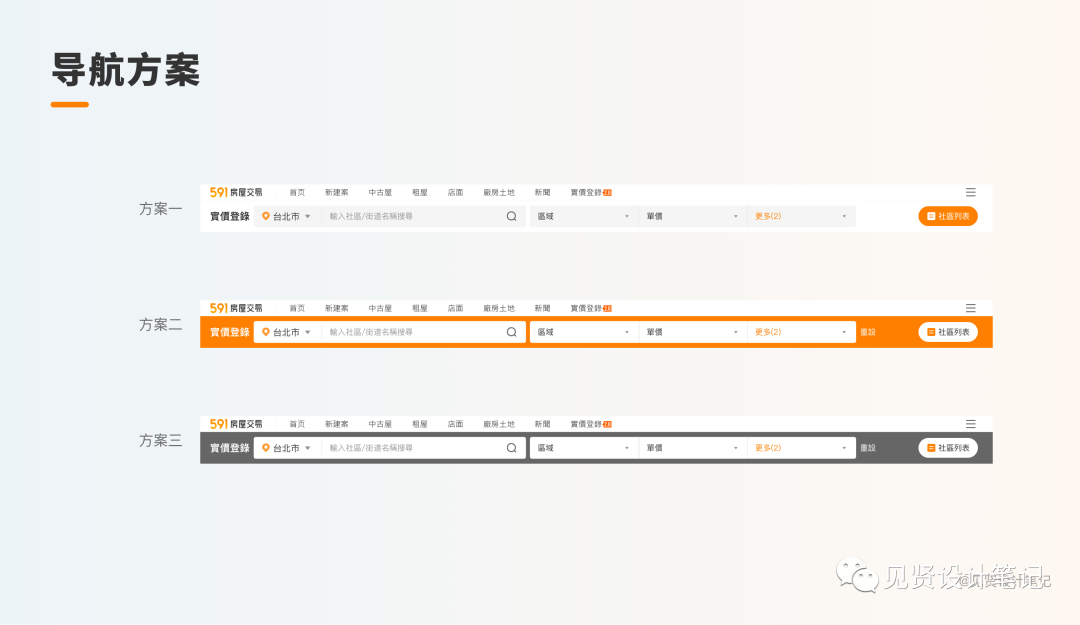
之前的例子比如目标答案是提高点击率和阅读量,我从3个方面阐述方案的可行性:
- 方案一:沿用当前页面的比较扁平设计样式,选用大间隔大标题区分模块,在页面里加入品牌色装饰强调我们的模块,吸引用户点击;
- 方案二:可以采用卡片式设计突出点击感,吸引用户点击;
- 方案三:因为头部有用橙色装饰强调,所以整个头部模块不用卡片式呈现,突出后面2个模块。
这样3个方案给需求方,即满足对方产品需求,又满足设计需求,对方就不会全盘否认设计方案,走入改改改模式了,就算对方有修改意见也能说出具体点去修改,而不是说我觉得不好,不够突出这样非常主观的想法。

强调一点:
我们在方案都没说服自己的情况下不要推出去,专业度是每次和对方碰撞中中慢慢建立起来的,如果说服不了自己推出去对方很大可能性要你试无数稿对比;另外在阐述发需求方时候,也要注意语言的引导,慢慢理解对方的意图。
3)有效:解决存在的问题、能达到设定的目标、可以落地的方案
初入行时认为满足了需求方便是好的设计,当其他角色提出不同意见就会觉得他们不懂设计。这些现象是因为设计师在项目前期没有正确思考需求本身需要解决什么问题、方案能否达到团队共同设定的目标,以及方案是否能平稳落地这三个维度。

(1)解决存在的问题——从问题出发
我们在实际输出方案的时候,不能从产品经理的需求文档开始,而是要把考量维度更前置,从项目现有的问题出发。这个问题的搜集包括外部用户的反馈,内部团队的声音,同时对问题进行筛选和甄别。
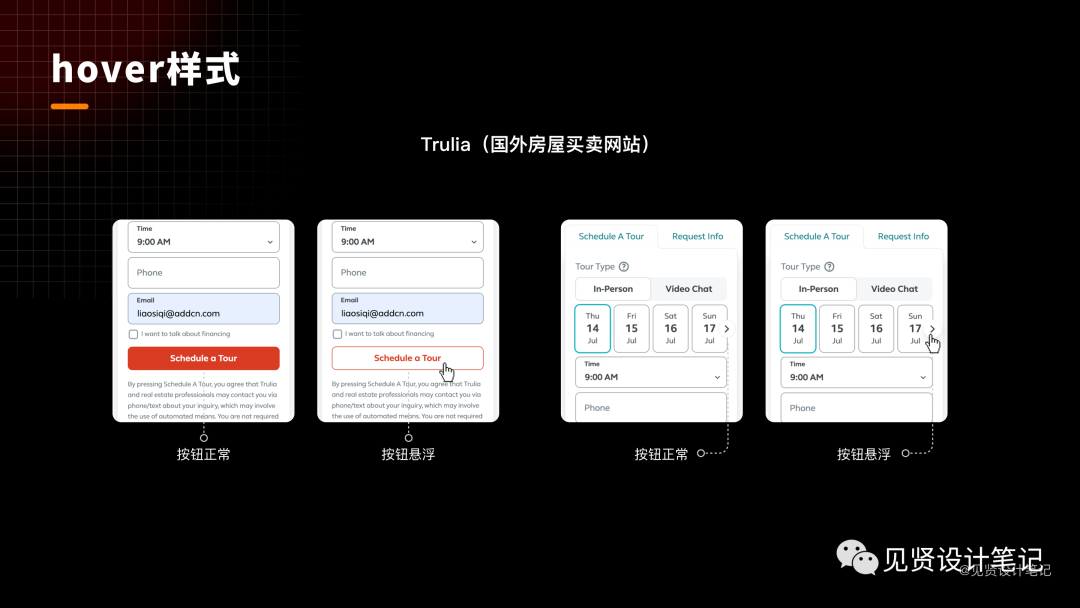
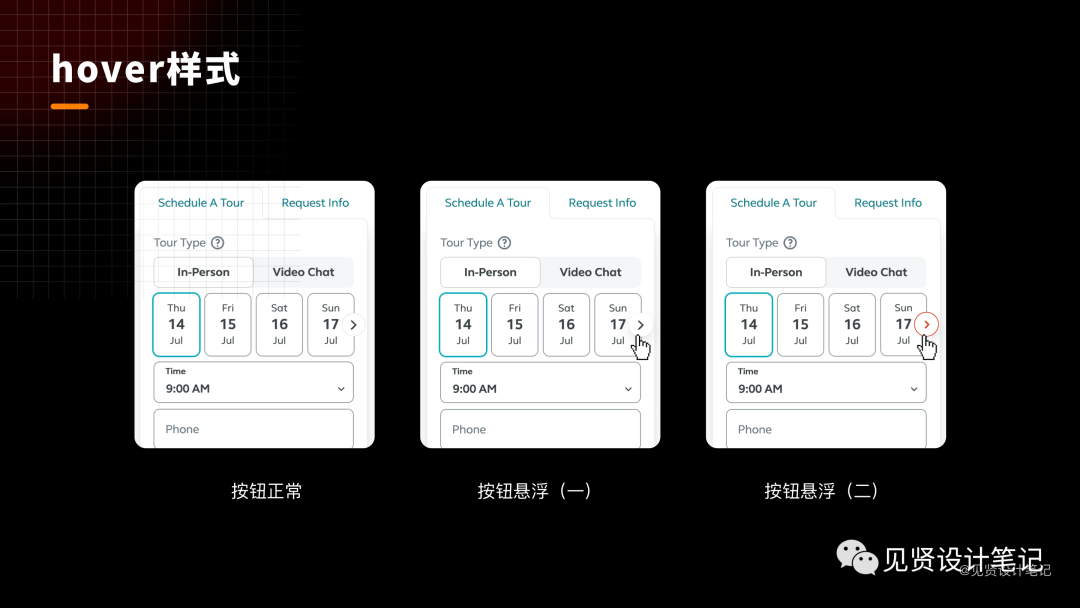
比如下面同一个产品按钮2种悬浮状态,左侧案例按钮hover状态是由正常状态面型变成线型;右侧案例按钮hover状态是正常状态下加投影。

如果我们仅从产品需求文档开始,不去深究其背后的原因,很可能把右侧hover状态直接变色处理,没有去思考hover的几种样式哪种是适合这里的,这样简单粗暴的处理方式多了之后使得产品体验大打折扣。

(2)能达到设定的目标——从目标启动
问题还需要结合目标一起考虑,解决问题的思路并不完全等同于目标,目标是大家一起制定的未来产品的发展方向。比如之前导航的案例,未发版前部分工作人员认为颜色偏重,但是从产品目标和品牌调性及目标用户审美上是没有问题的。

(3)能落地的方案——技术可以实现
在输出设计方案的时候,需要考虑到开发实现的可行性,需要消耗多少资源去实现这个需求,最低成本达到目标的路径是什么。最常见的就是情感化设计,下图案例2个空状态下的场景,原本考虑到趣味性及品牌属性加入动效,但是开发的业务需求已经排到下月,最后只能以静态图展示,先满足基本需求后续有时间再进行优化。

再例如下面三组数据的排版方案一:文字最左边间距30px,文字最右边间距30px,中间一组数据中间对齐;方案二:三组数据分别在360px宽的格子里距离左边30px。
方案一在视觉上可能更加合理,当宽度是1200时右侧不会空太多,但是按方案二的逻辑写更加便捷,一组数据样式可以解决3组数据的排版,大大提高开发效率,如果用方案二评审加入开发实现方式的思考,那么按过稿率大大提升了。

以上是跟进项目一整个具体过程,了解背景、分析问题、设定目标、到方案推导及执行输出、再到方案的落地,整个过程与产品研发沟通非常顺利,最后也获得良好的用户反馈,整个团队满满的成就感是非常开心的。

三、总结
进入互联网公司工作初期,大多数人对设计的理解更多停留在表现层,对设计的判断标准更多是好不好看、喜不喜欢。
但作为设计师我们不要盲目的去画设计图,只有在设计方案前,更好的理解和分析了需求,才能很好地服务用户帮助用户使用产品。
同时,只有站在用户的角度去分析理解产品,才可以帮助产品站在全局的视角提升用户体验和设计需求,从而打造优秀的用户体验。这2点综合起来才是设计师价值的体现。
参考文章:
- https://www.nngroup.com/articles/ux-expert-reviews/
- https://www.woshipm.com/pd/2789167.html
- https://www.zcool.com.cn/article/ZNTE2NDA0.html
本文由 @见贤设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








好文章
🍻🍻有眼光
这个是真的,我就是容易各种修改,希望有一天我能够少折腾一点