B端产品需要返回旧版入口吗?
产品页面改版一件常见的事,不过为什么一般情况下,移动端的产品不支持返回旧版,而网页端的产品支持?什么时候需要有“返回旧版入口”?作者在文章中结合案例进行了具体的阐述,感兴趣的朋友一起来看看吧~

最近两年,B端产品发展迅猛,同时很多产品的门户网站也开始进行改版,前段时间我们讲过花瓣的设计改版,聊了聊它改了什么内容。今天又看到B站的网页端也在做一个改版,今天我们就不聊大的改版,我们聚焦于一个小的功能模块,也就是 “返回旧版入口”。
首先先问小伙伴们这样一个问题:
- B端产品是否需要有返回旧版的入口?
- 那为什么移动端的很多设计当中不会出现这个入口呢?
那故事,我们就得从为什么需要返回旧版说起。
一、需要返回旧版的原因
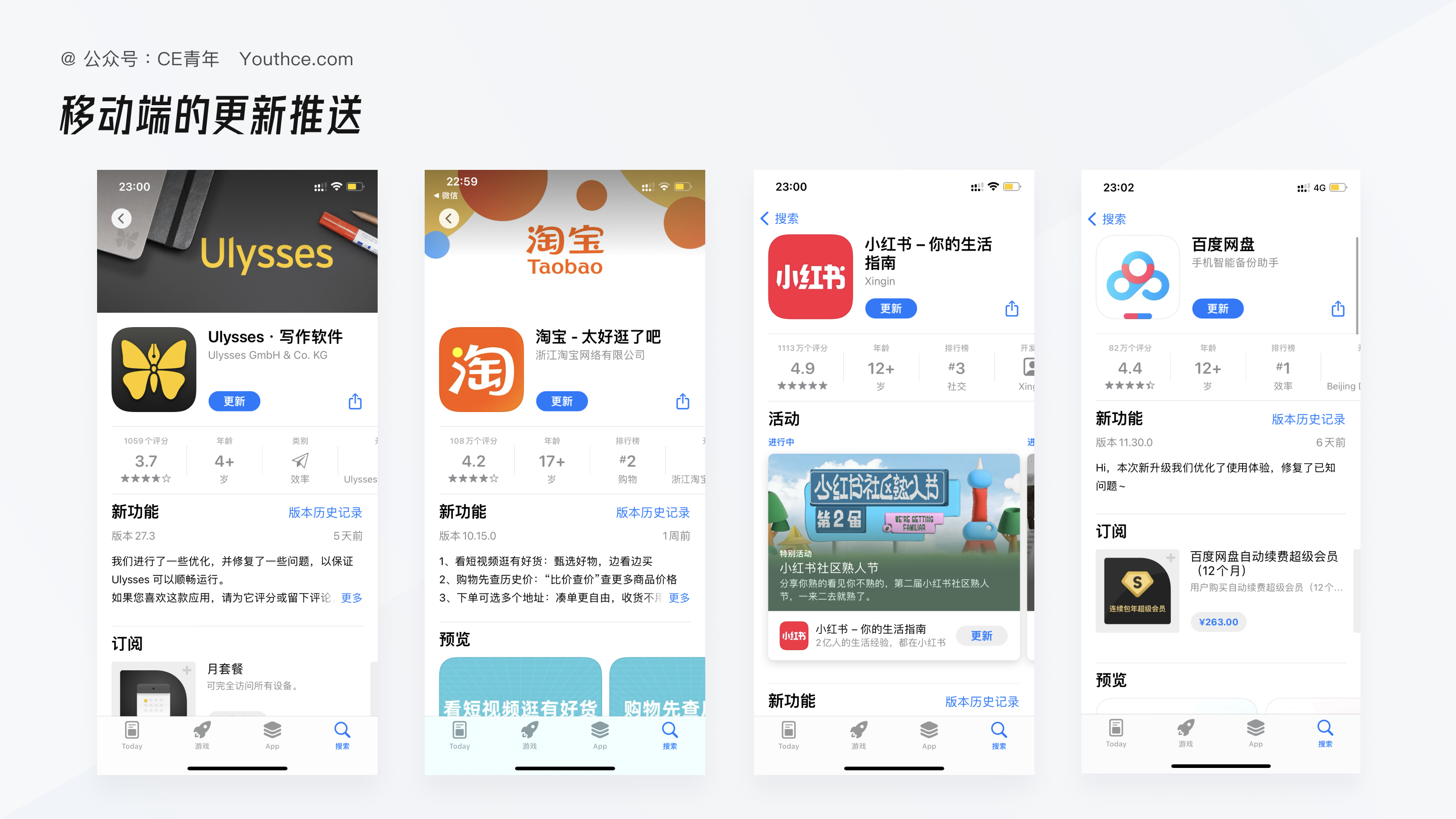
有没有发现一个现象?提到返回旧版,我们很少在移动端产品当中看到,比如移动端产品当中,网易云音乐、微信、支付宝、淘宝等,在一些大版本的更新当中都是直接将版本更新推送给所有用户,并且无论你是否适应,你都必须给我用!

而在网页端产品当中,我们页面的设计变动,在刚开始都是非常的小心,我们会像一个保姆一样问用户,你用得习惯不习惯,不习惯可以直接退回的。

其实这也是做网页端的产品与移动端的产品上的差异。
代码层面上,网页端由于代码都在网上,回退旧版的这个功能对于程序员来说实现起来较为简单;而在移动端甚至客户端,因为我们的每一次迭代都是通过安装包的方式进行迭代,也就意味着你想要回退到之前的版本,唯一的办法就重新安装旧版本的安装包,再加上苹果手机的限制,无法回退(怀念安卓系统一秒钟)。
那为什么要返回旧版,我们会站在用户角度去思考这一问题。
1. 改版变化太大,难以适应
因为很多网页端的产品改版非常巨大,也就造成了用户难以适应前后的差异。为了保证用户不流失,所以给大家预留返回旧版的入口。
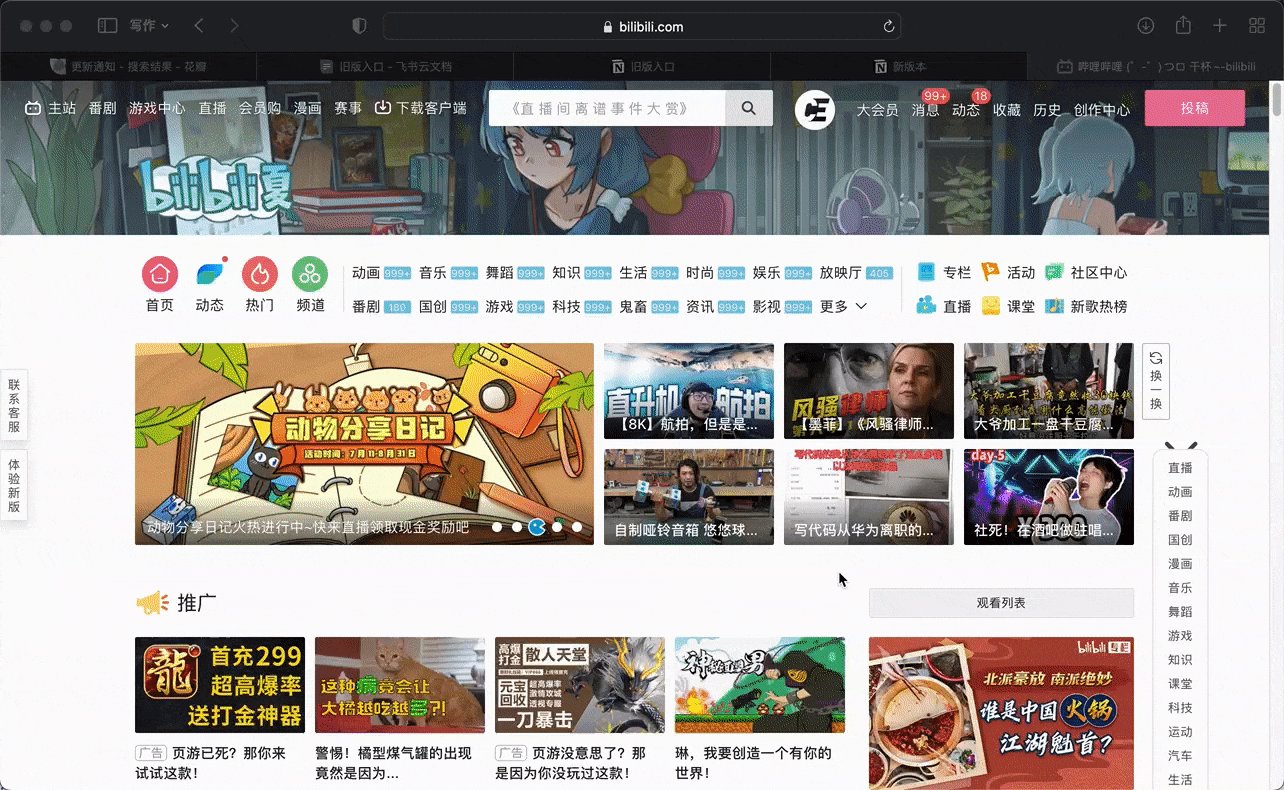
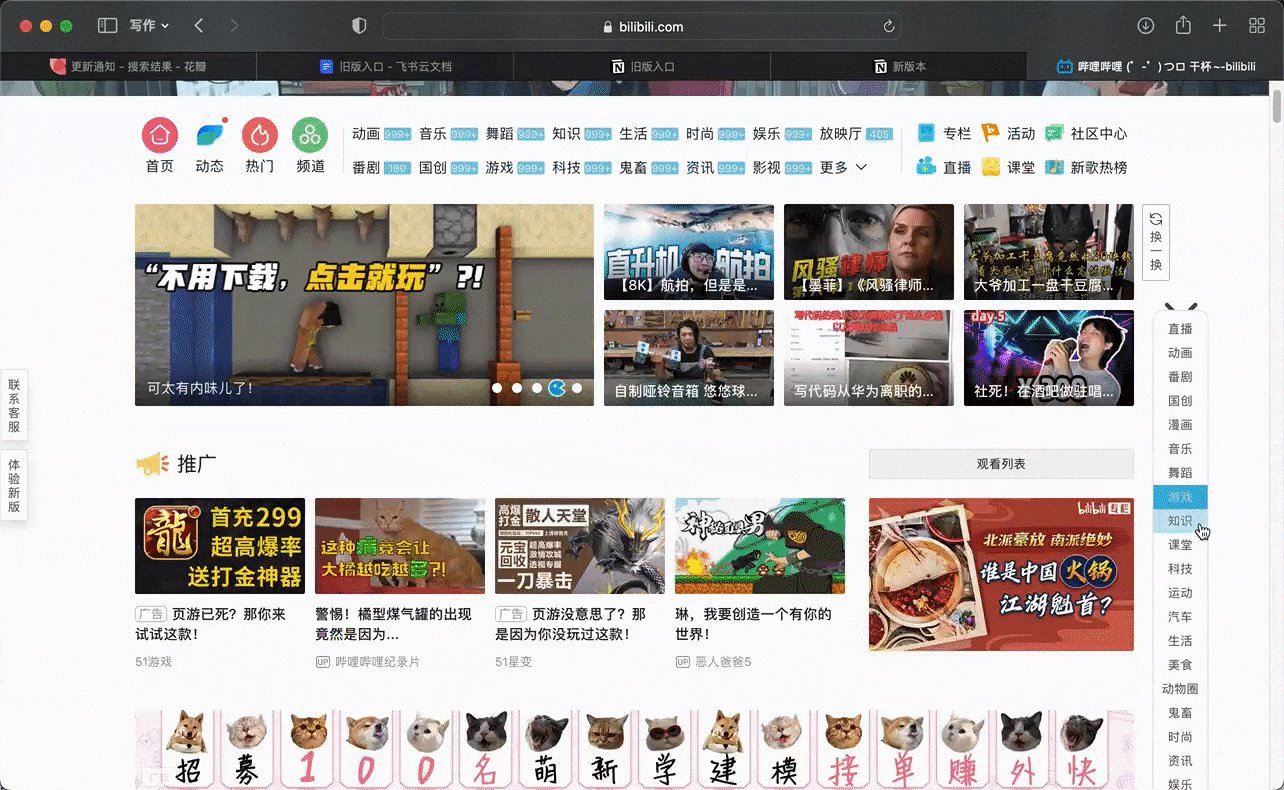
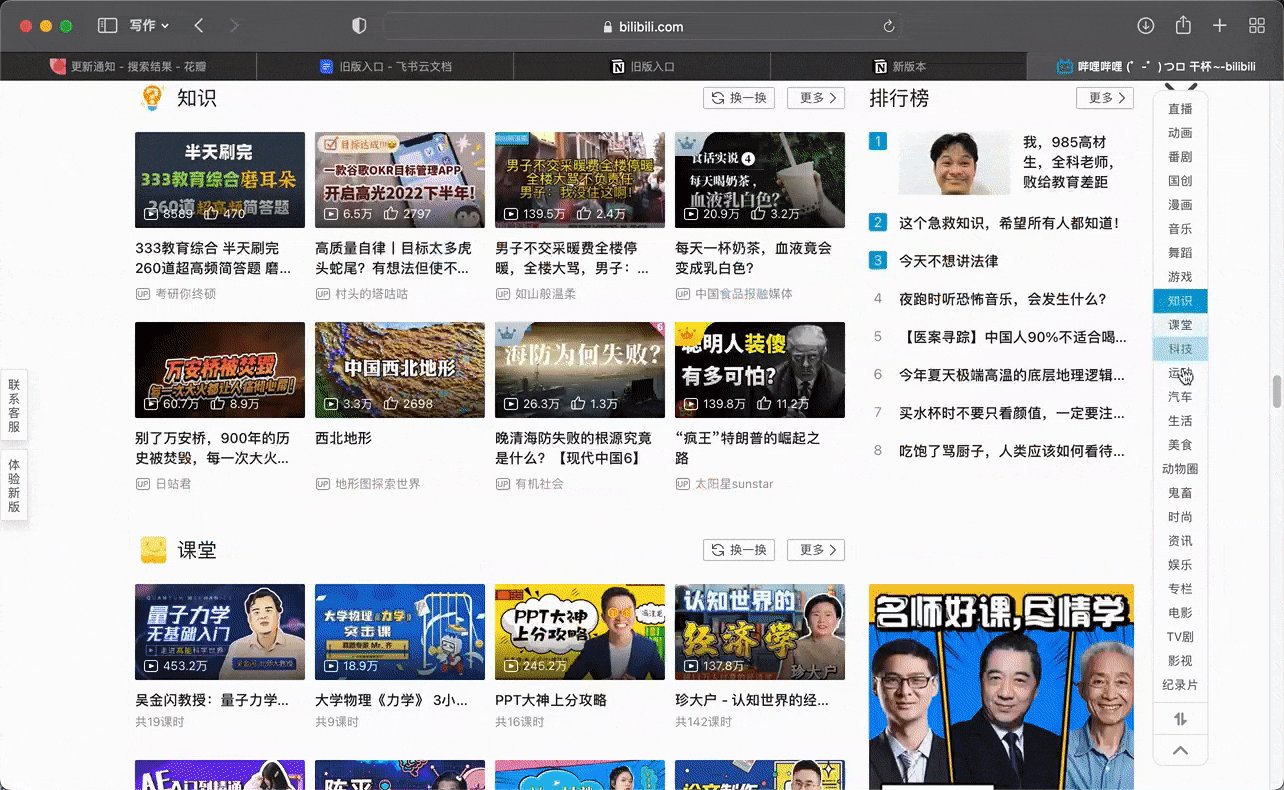
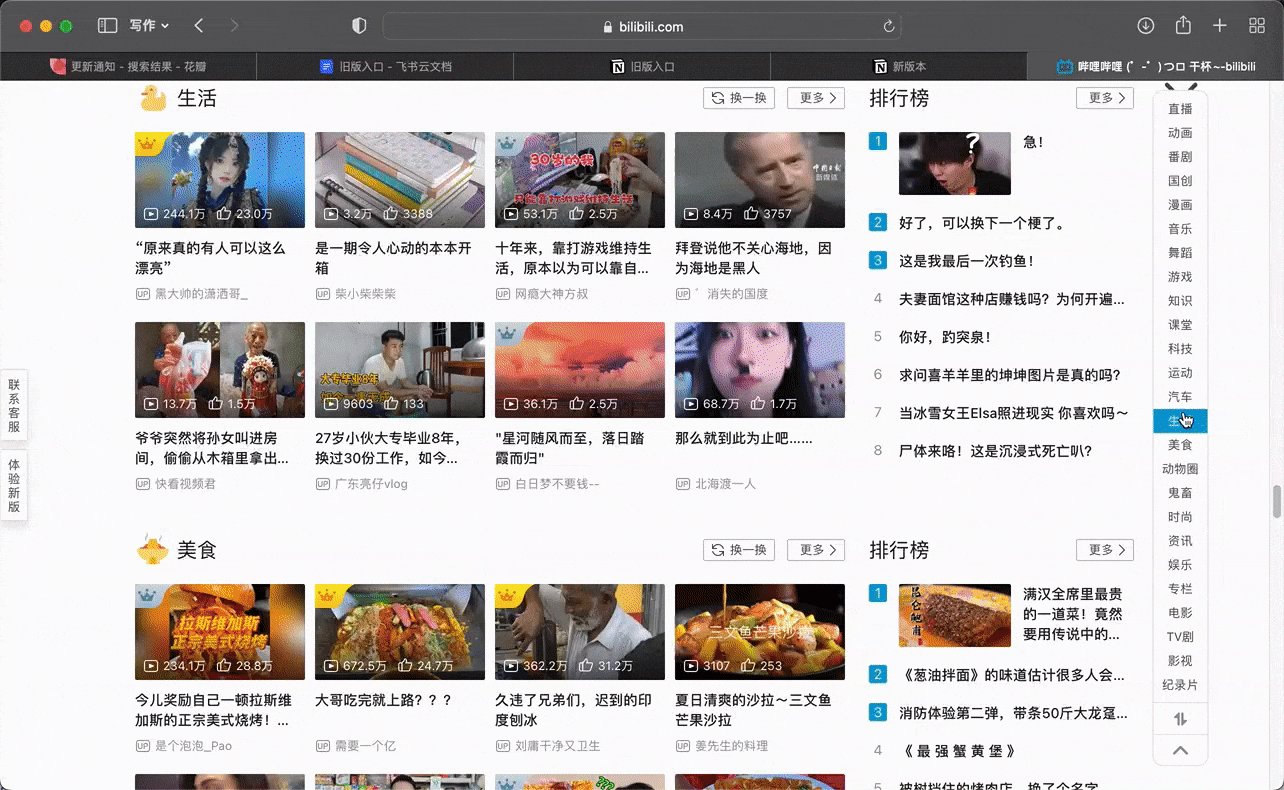
比如在B站的这次改版当中,通过对比我们就能发现前后的版本差异巨大,整体首页的逻辑由以前的按照视频分区进行展示,所有内容都可以在右侧进行跳转。

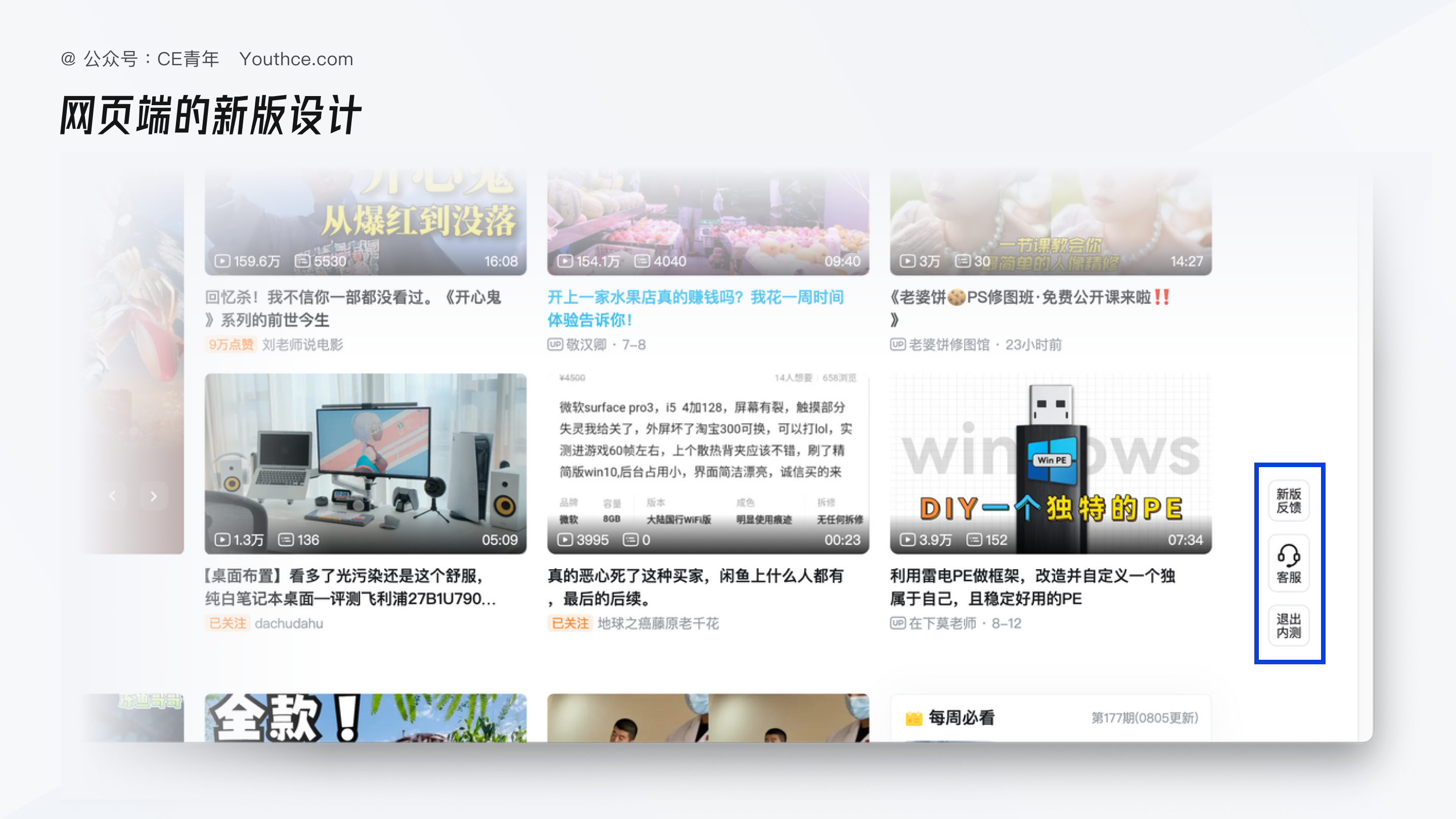
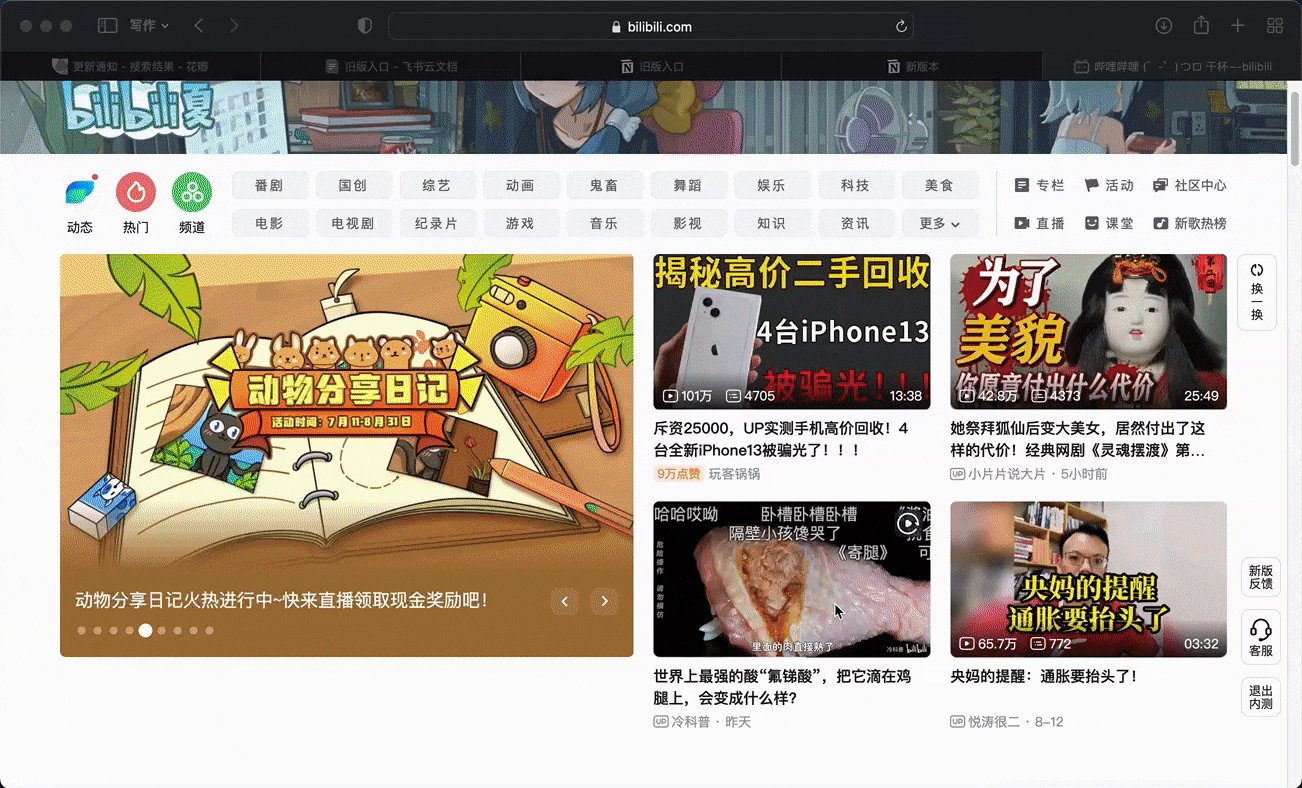
到现在的首页以内容推送为基础,想要了解分区,需点击顶部分区栏进行展示:

而这样的改变,对于我已经非常熟悉B站的首页机制的用户来说,确实会有一些不适应,因此预留的返回旧版本便是满足那些不太适应的用户。
有正向的例子就一定有反向的例子,也就是并不是所有的产品都需要返回旧版,比如在产品当中,只是简单调整了页面当中几个按钮变化时,这时候就没有必要展示返回旧版,显得有点画蛇添足。
2. 缓解用户情绪
既然上面都提到改版变化必须得大,那就一定会涉及到另一个问题,用户的接受成本一定非常高。
作为用户,并不是每一个人都喜欢尝鲜的,那大版本的修改调整,一定会遭到用户的强力吐槽,而返回旧版本,则是能够缓解用户的使用压力。
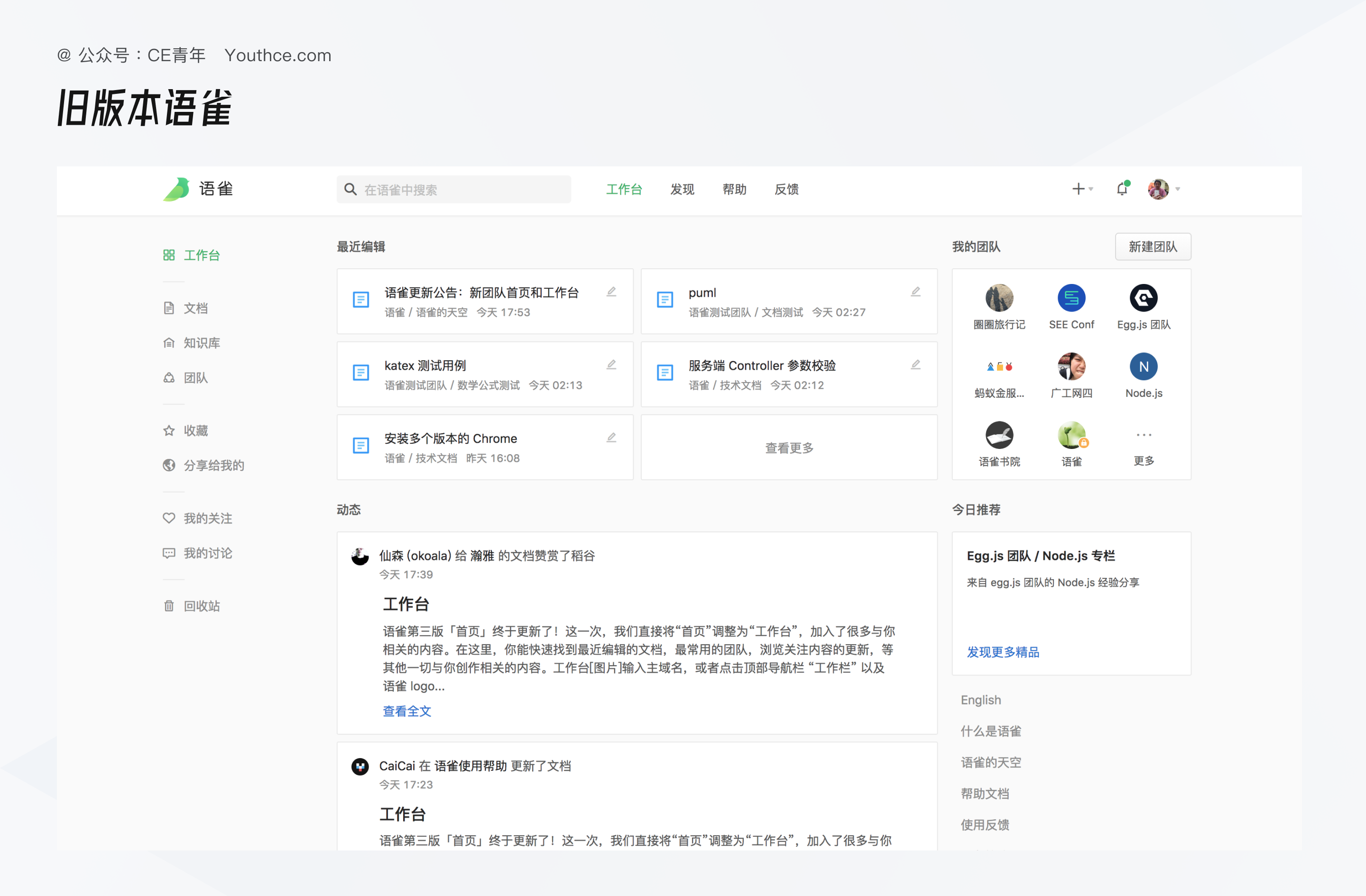
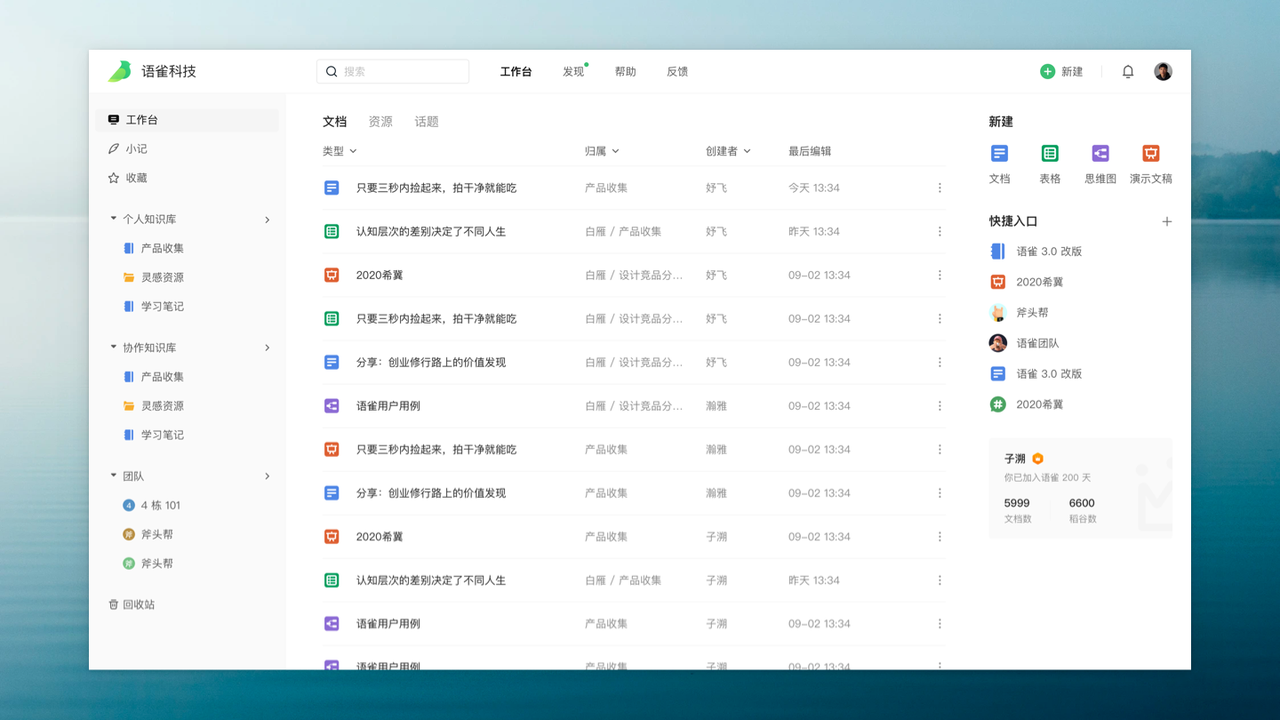
比如在语雀的【工作台】改版当中,就会涉及到这个问题:
版本一(2018-10-24):
早在2018年的时候,语雀就对当时的工作台进行改版,但是由于当时用户量本身不多(虽然是猜测,但是通过语雀的搜索量可以大致得出这一结果),另外就是改版的幅度较小,因此第一个的工作台迭代非常顺利,用户反馈也非常良好。

版本二(2021-01-18):
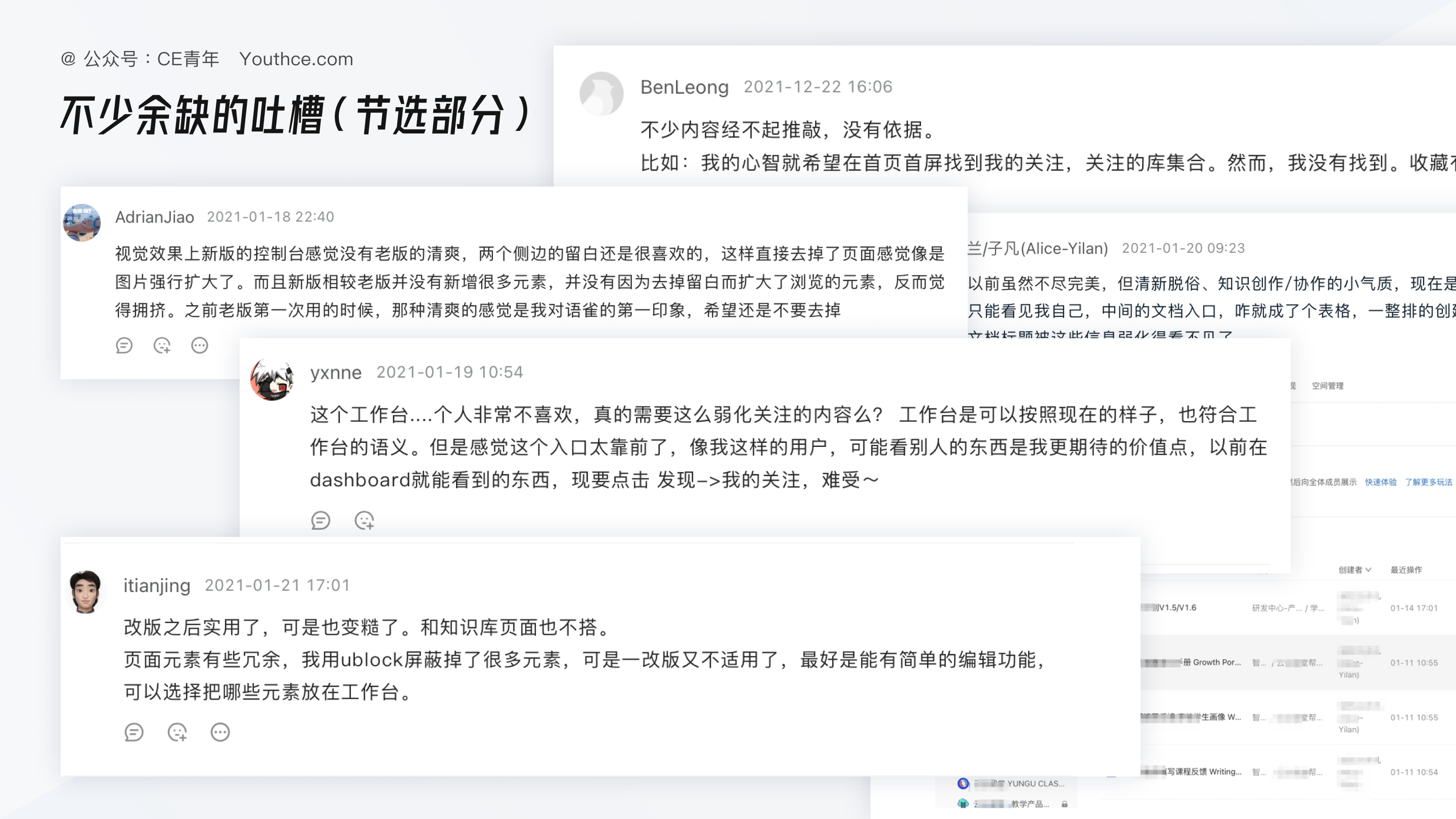
这个版本便是语雀工作台进行的大刀阔斧的改动,其中就包含整体视觉风格、右侧快捷入口、左侧知识库快速访问等多个改动,随之而来的便是用户的大量吐槽。

好像当时语雀就缺少了返回旧版入口(不太确定,有清楚的同学可以评论区补充,我当时使用的时候是没有发现入口的),导致用户的情绪无法得到缓解,一时间在语雀公告的评论区炸开了锅,有大量的用户吐槽各种新版本的问题。

3. 验证结果
关于返回旧版本,其实是可以从侧面去验证你的这次改版做得是否合理。
因为返回的人一定是对这次改版产生了不适,而它在去切换旧版本时,他一定有想吐槽的地方,这时适当的展示一份问卷,了解用户真正关心的点,我们便能够从这些用户的吐槽当中,去分析问题,再做设计的后续规划。
如果能够从数据上发现返回旧版的人数变少,也能够从侧面反映我们设计的改版的目的,得到了验证(当然这个指标的制定,不是那么简单的,需要看后台数据去做调整)。
二、返回旧版的设计风格
当然,返回旧版的设计风格会有所不同,在我们系统当中并不是随意去做设计,而是会根据设计要求去做相应调整。
1. 入口位置
在返回旧版当中,入口通常会放置在 右下、侧边、顶部三个区域,由于三者位置不同,对于设计师来说也会有不同的寓意。
(1)顶部入口
在顶部的返回旧版入口是针对全系统的“所有”页面都会有所改动的时候,比如页面设计当中:工作台、表格页、详情页,都会受到影响的时候,这时候更愿意把它放在顶部,提高他的信息层级。

(2)侧边入口
这类的改版,则更多针对某一个或某几个页面当中,这类的改版不会特别大,因为放在侧边,能够让人们知道,目前的改版只针对这几个页面,不会涉及到全局。

2. 提示方式
(1)静默升级
目前很多B端产品,在刚开始迭代时,总是静悄悄的,然后在系统的右侧贴上一个内测版本,这种方式比较适合对系统还不太有把握,刚上线的情况,等情况理想,便可不再低调,安静的查看数据的结果。
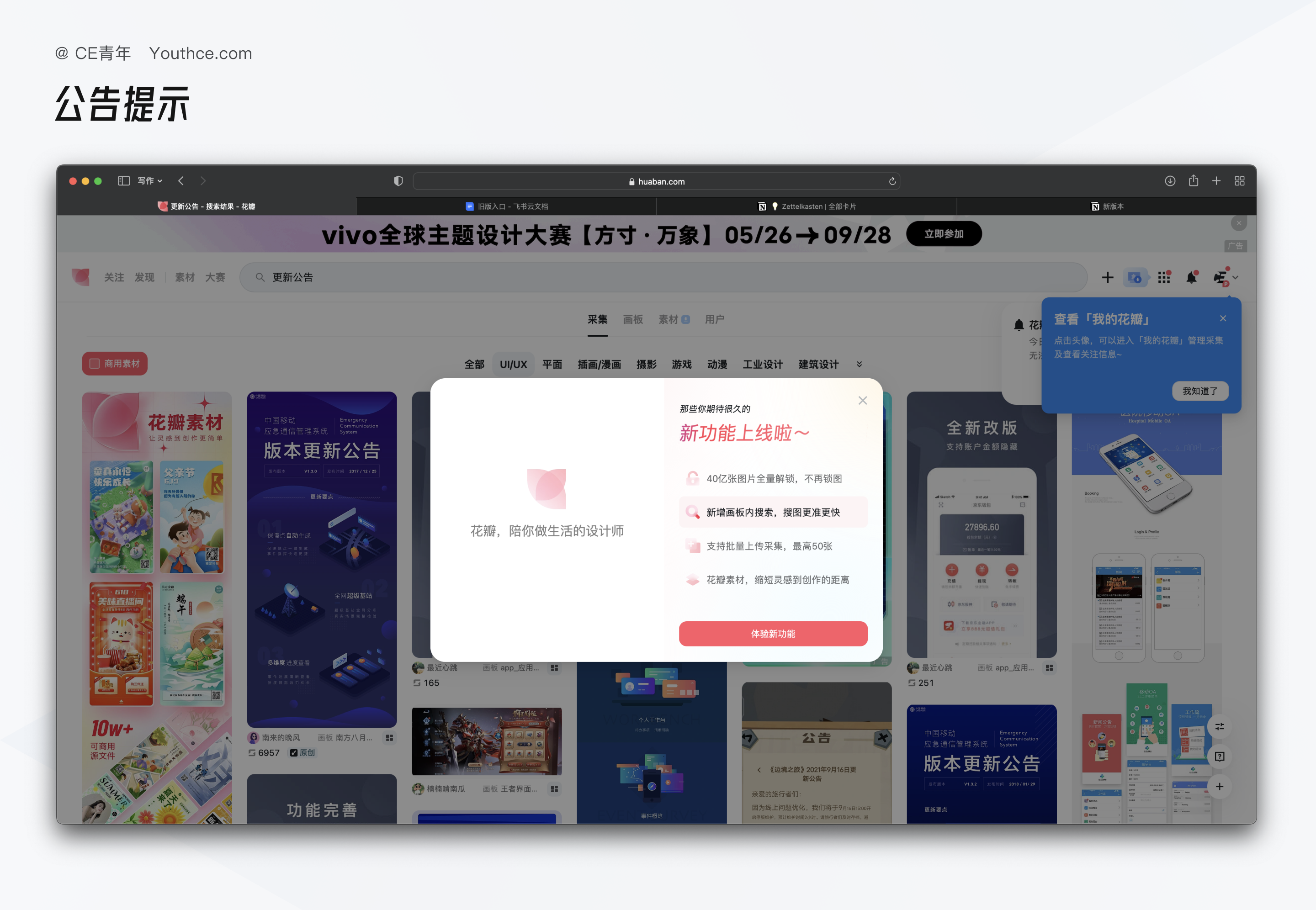
(2)公告提示
随着数据的不断变好,版本迭代总的来点仪式感,因此这时候我们都会在版本迭代当中,都会发布公告来让用户关注,更新的仪式感由此而来,同样这也意味着这个版本已经全量发布。

三、如何设计一个“完整”返回旧版
返回旧版在目前看来,似乎只是一个假象,我们要去了解的是产品改版背后的逻辑。通常一次改版迭代,并不是直接改版展示即可,而是需要一个完整的迭代思路。
1. 灰度测试
在网页端的灰度测试当中,其实测试的方法有很多,通常我们会使用随机内测与邀请内测制,前者数据更加真实,后者用户更可控,目的都非常简单,能够收集到用户的意见与反馈。
比如上面例子当中提到的语雀工作台的改版当中,就采取邀请内测制,先让用户申请试用新版本,然后确定内测人群,使用过后进行打分+讨论+文章总结的形式,来去验证设计的初步构想

2. 优化过后迭代通知
解决掉灰度测试遇到的问题过后,可以进行更大范围的推行,这时候可以尝试通知所有用户,已经有新版本,让一些勇敢愿意尝试的用户,率先体验到我们的产品。并且我们会提供完整的新手引导以及退回旧版本的入口,让他先感受下新版本究竟如何,用起来是否顺手
3. 弱化入口直到完美过渡
弱化入口是展示自己“套路”的过程。
首先在刚开始,我们可以采取的策略是,保存用户之前的版本习惯,比如他之前退出时使用的是旧版本,那后续进入系统当中我们就提供给他旧版本。
随后,随着时间的推移,我们就对登录的策略进行调整,让他每次进入系统都是先进入新版本,想要进入旧版本就必须手动点击切换才行,这样让他被迫熟悉新系统。
最后由于大家都对新版本比较熟悉,我们可以逐步弱化旧版本入口,直到将其隐藏消失。
这样的完美过渡就会比新版本强行落地效果来的好得多,当然在公司当中,我们还是得配合销售、售后人员,对于新版本多去做一些视频分享会,公开的教会大家如何使用产品,让用户能够快速适应。
四、最后聊聊
其实B端产品的设计改版,想要完美落地时非常难的,毕竟打破之前用户的使用习惯,需要重新学习。但是使用适当方法,配合着团队的付出,还是能够将其顺利落地,当然由于文章的篇幅关系,我们就不展开讨论了,希望文章能够对最近正在处理设计改版的你有所帮助,可别忘了点赞转发~
专栏作家
CE青年,微信公众号:CE青年,人人都是产品经理专栏作家。专注B端设计领域,一个2B行业的2B设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








有什么数据可以统计到这个部分的用户数据吗
这标题就起错了。b端≠网页版,b端指的是服务对象不是个人,是针对于企业的,b端也有APP,也有网页。
应该叫:web端产品是否需要返回按钮
让他每次进入系统都是先进入新版本,想要进入旧版本就必须手动点击切换才行,这样让他被迫熟悉新系统。
这段话…原来作为用户的我是这样被套路的