我是如何做出一个有趣的新人承接页面的?
在用户作为一个新人进入到某一个页面时,新用户的承接就很重要,会影响到他对于该产品的初步印象。那么,该如何做好一个有趣的新人承接页面,作者结合自己的实战项目进行分析,希望对你有所启发。

这篇文章,我主要会结合我的工作项目示例,给大家演示如何做出一个好的新人承接页面的过程。
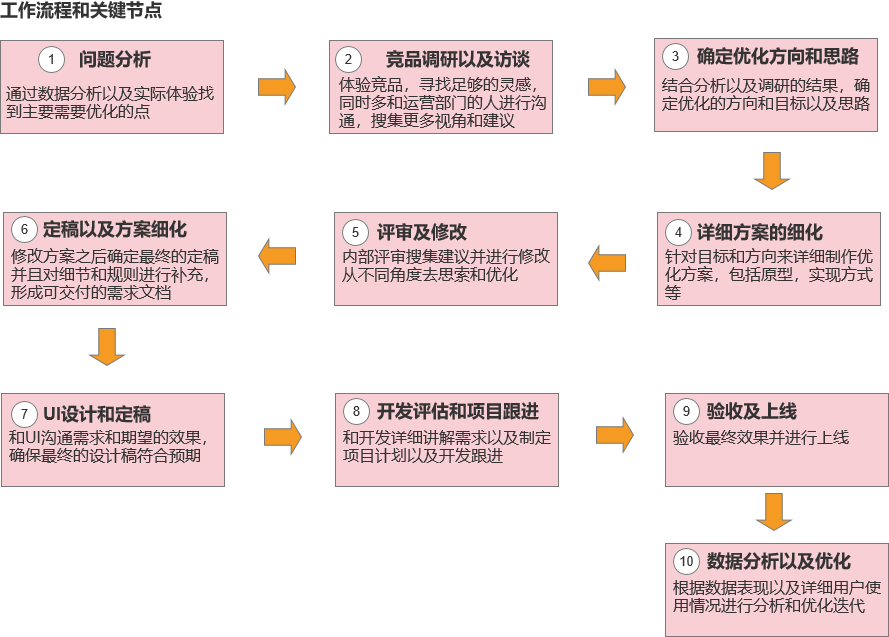
先总结下主要的步骤:

目前项目还没进入到设计和开发阶段,因此主要给大家复盘和演示前6步。
一、问题分析
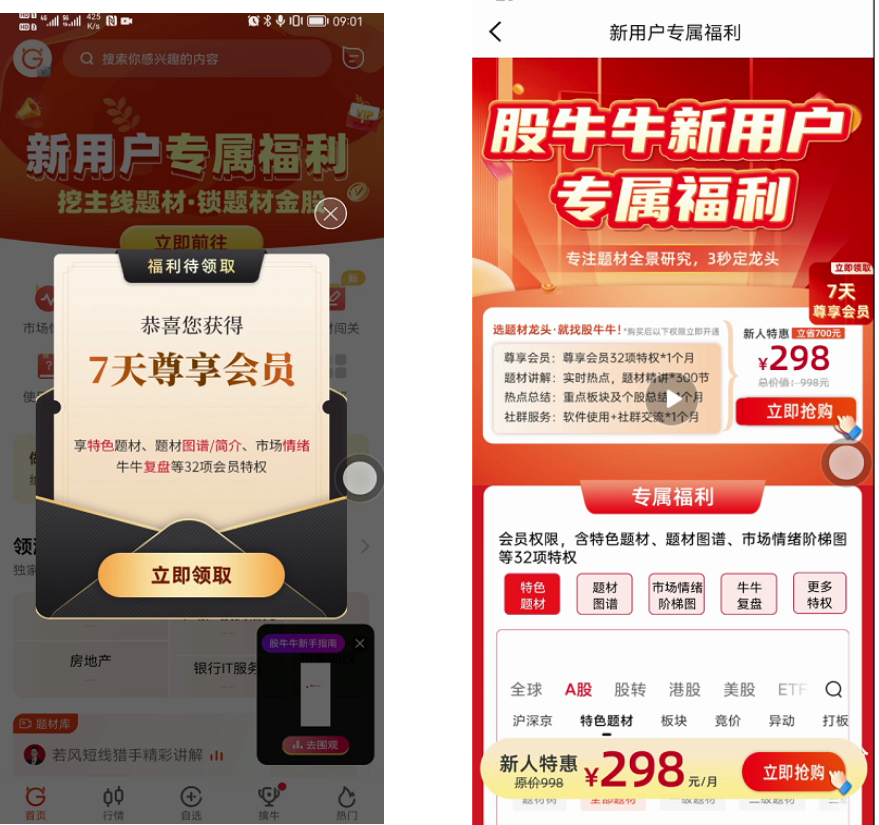
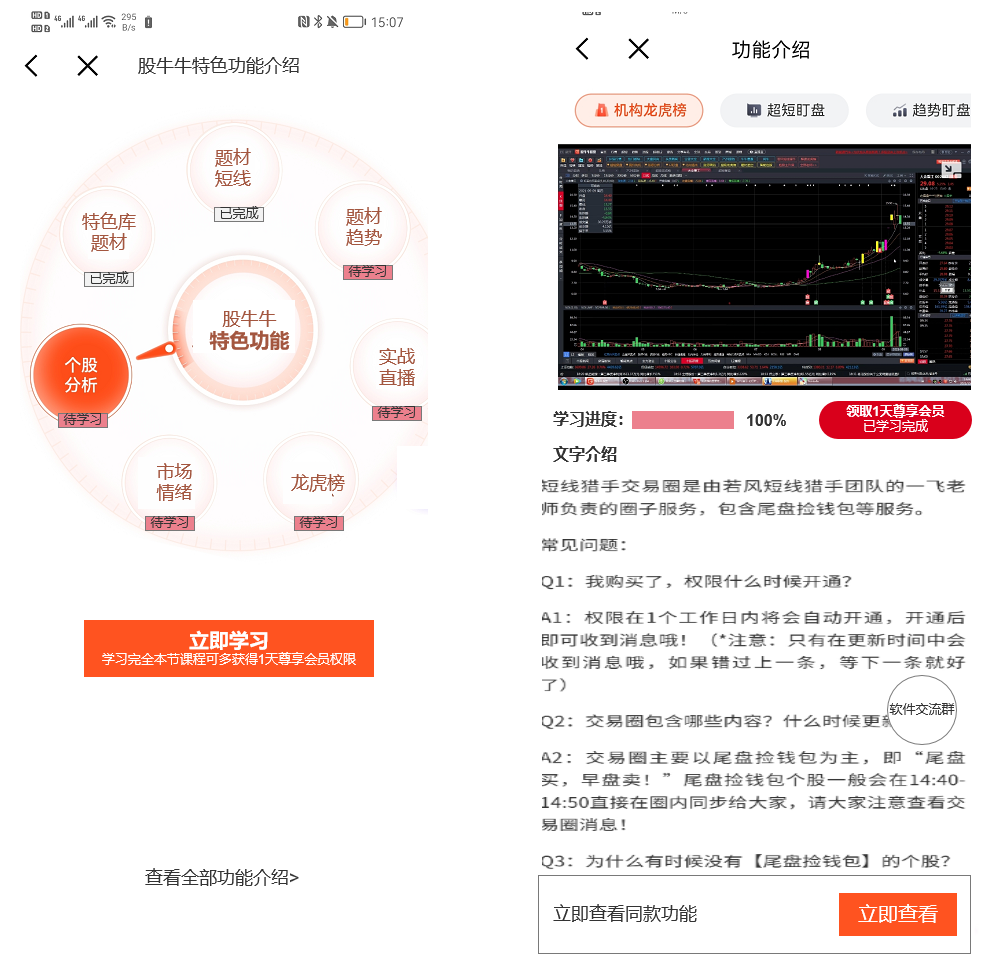
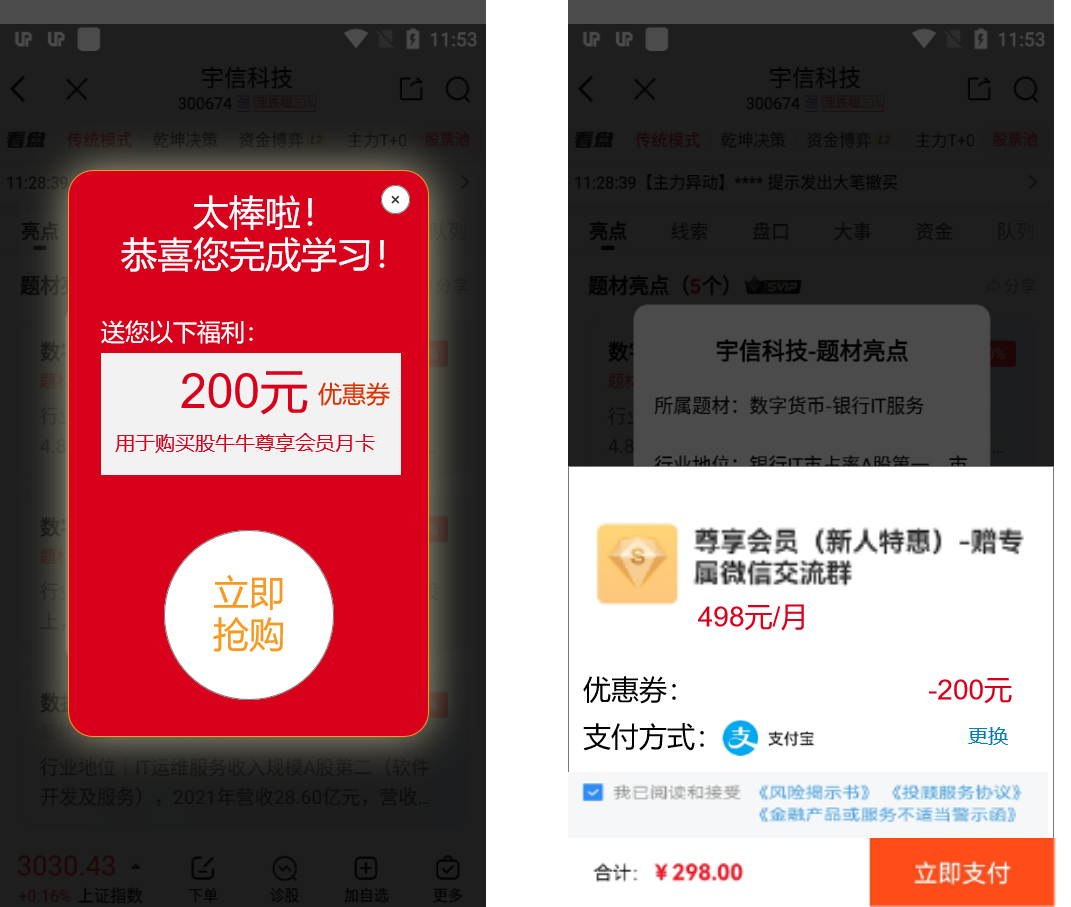
目前线上的新人承接页面是这样的:

这新人承接有什么问题呢?
- 本来提示用户去领取7天会员福利,但是点进去之后却让用户去购买,逻辑不通。
- 软件属于工具类的软件,新人的承接应该重点在于介绍好软件的价值,让用户认可软件,而不是在于营销用户去购买软件。因为如果用户还没对软件有任何了解,是不可能去产生购买行为的
- 从UI上,弹窗和页面UI风格割裂,新人承接页面也太偏营销,给人不适感
- 从逻辑上用户从弹窗点击进入,直接就调起登录,登录页面中用户可能会取消,如果取消的话,就没有地方再去领取福利了。
- 从数据上看,新人的福利领取率以及付费率都不佳。(因涉及公司机密,详细数据就不公开了)
二、竞品调研以及访谈
通过调研不同类型的app的新人承接页面以寻找灵感:
竞品调研我在我的第一篇文章里面已经详细分析了,感兴趣的朋友可以点击查看 App的新用户的承接应该怎么做?
这里直接说结论:
1)工具类app
用户领取福利之后给专门的新人指南,指南中通过几个简单问题,引导用户去由浅入深的了解app的功能以及设计理念。
在介绍的过程中配合一些简单的交互,增加用户的参与感,同时又不会太有负担。在介绍的过程中非常自然地将软件的功能引出来,让用户自然地了解到软件的价值。
2)游戏类app
通常是引导用户如何使用游戏,让用户玩起来,轻松地获取胜利,从而使用户对软件产生继续使用的兴趣。
3)电商类app
很多电商,在用户首次安装激活后都会给用户发放优惠券,或者以非常便宜的单价购买到一些物品,让用户完成注册,付费,收获的首次体验,促成第一笔交易。
访谈:这里主要是找公司的运营人员进行访谈,访谈的目的是了解以下几个问题:
- 新人福利有哪些?
- 觉得哪些东西可以作为新人承接,为什么觉得可以承接?
- 在之前的承接方案中,觉得哪种效果最好?
- 对新人承接的页面有什么建议?
通过访谈了解到,运营觉得新人的福利有领取7天权限以及新人优惠价购买资格,觉得新人群可能是一个比较好的承接形式,因为可以快速让用户看到平台好的内容;对于新人页面好的建议是希望能够尽快让用户了解到软件的价值并且完成付费转化。
三、确定优化方向和思路
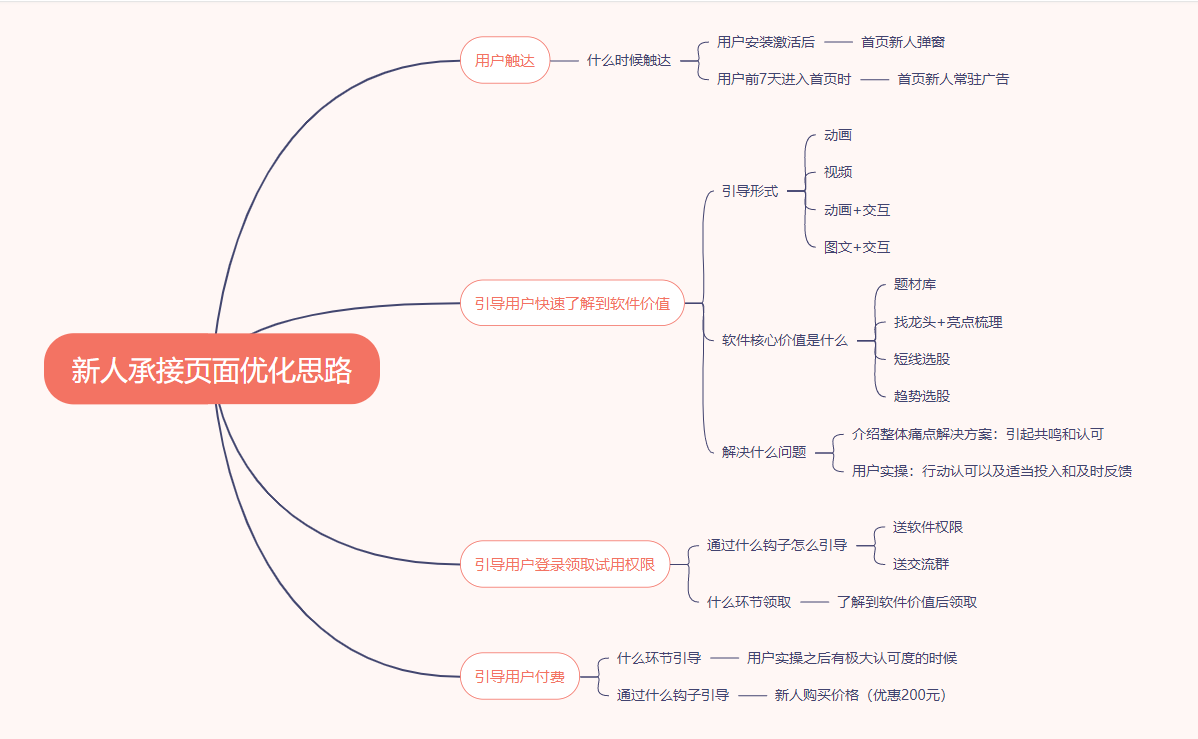
通过前两步我们已经充分了解到了目前的主要问题以及一些好的思路;接下来我们就要着重整理下优化方向以及主要的思路了~这里我以导图形式进行了梳理:

通过导图分析就已经非常清晰页面的优化方向和思路以及形式了,接下来就是详细方案的规划了。
四、详细方案细化
因为在呈现形式上想了好几种,因此在方案上也做了好几个方案:
首先是规划引导用户认识软件价值的功能,结合软件的主要核心亮点以及核心模型进行设计。
方案一:图文+视频介绍

分析:
这是最先整理出来的一版,旨在通过图文和视频介绍让用户去了解软件功能。这种形式确实很大程度的可以解决介绍清楚软件特色功能的目的,但是对于一个新用户来说未免压力太大,大篇幅的图文和视频用户可能直接就被吓退了。这种形式更加适合用户自己去探索,并不适合一上来就直接给新用户。因此又整理了方案二。
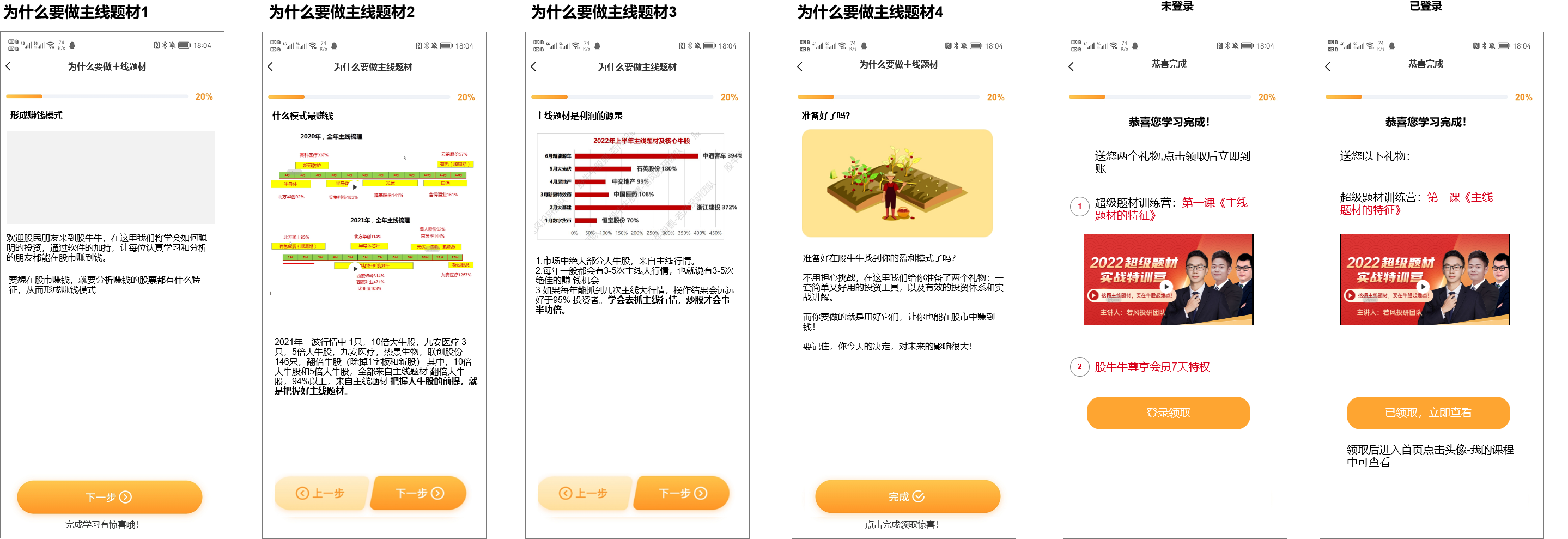
方案二:图文+交互引导

分析:
这个方在方案一的基础上文案和引导上都做了简化,让用户能够通过几步就能快速了解到。
软件对用户的价值。这种剪短的带有一定交互的用户的压力会小很多,但是问题是趣味感差了点,用户的参与感也不是很强。因此在方案三中采用了动画+交互的形式增强趣味性和参与感。
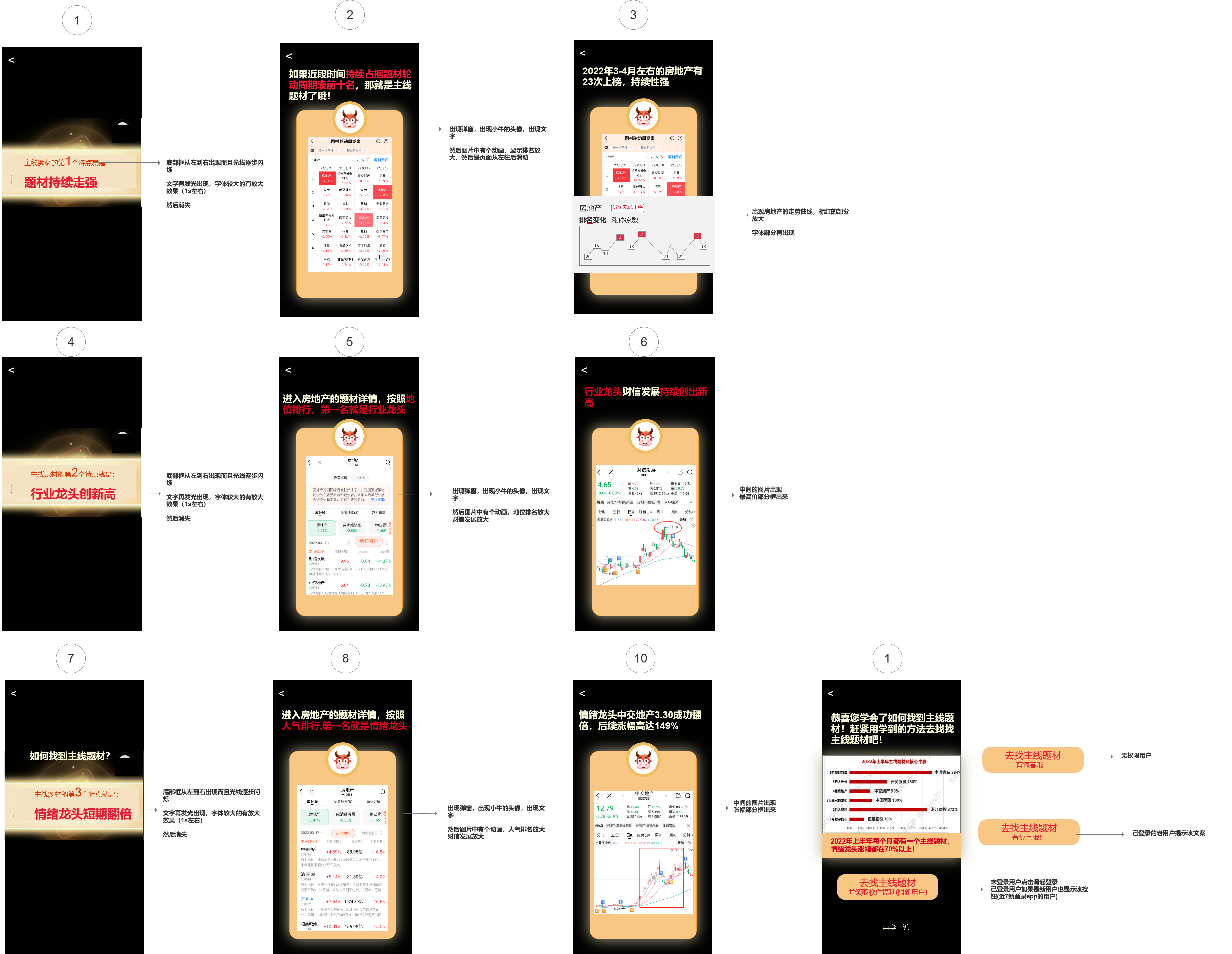
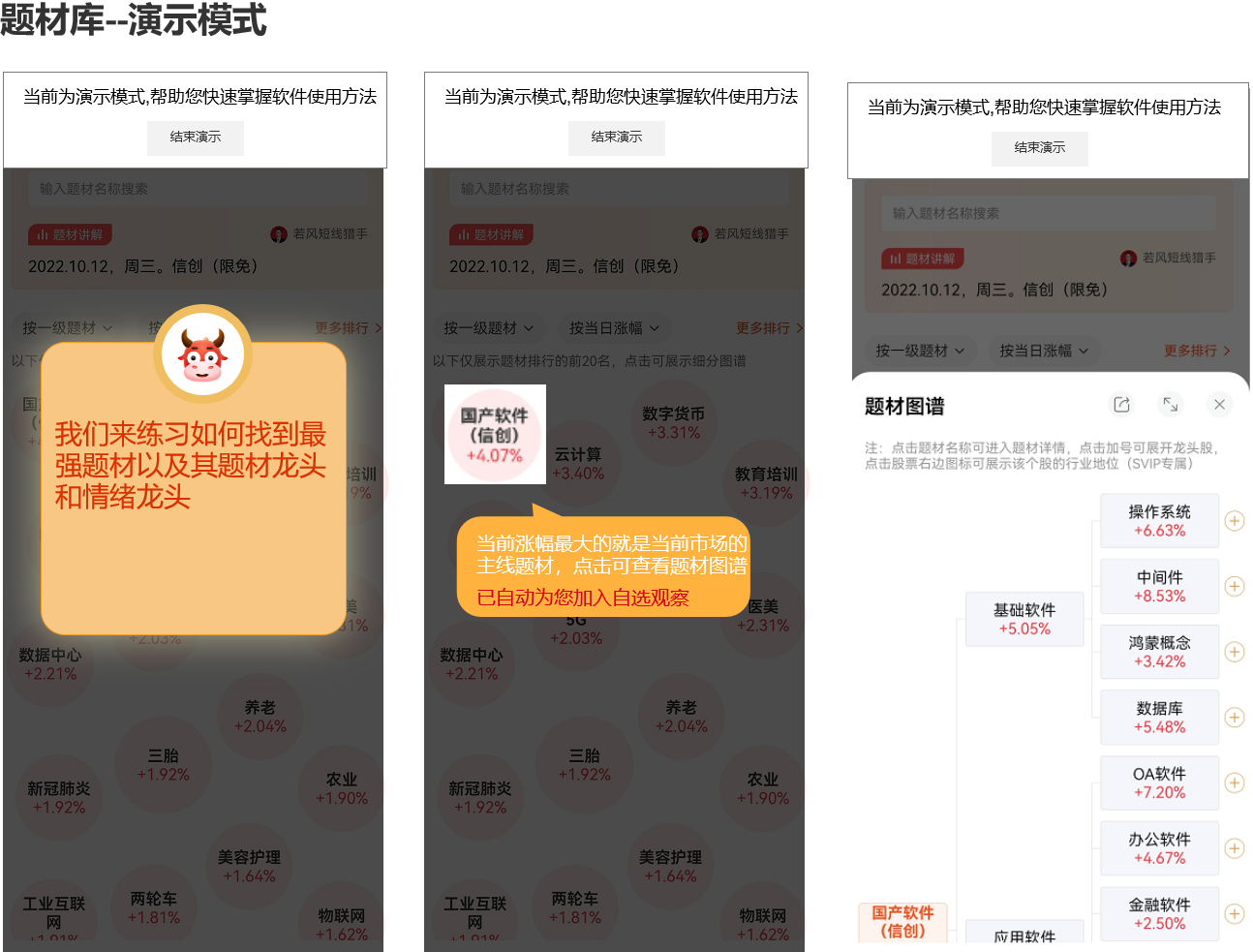
方案三:动画+交互引导

分析:
这个方案参考了拼多多活动的动画+交互的形式,给用户的视觉冲击更大,以简洁的语言加上动画的演示,让用户在几步连贯的过程中了解到软件的极大价值。这个方案推出后也得到了大家的一致认可。
五、方案评审以及反馈
在上面第四步里面其实已经包含了不断优化和搜集反馈的过程。这里主要跟大家讲一下快速让方案的技巧。
我通常一个方案出来之后就会马上发到群里及时搜集大家的反馈,然后再结合问题去优化方案。
这三个方案整体大概用了3天时间,平均1天1个。
这样的好处是将其他人员也带入进来一起思考,增强大家的参与感,这也是项目更快推进的一大技巧。
还需要说明的是,每个方案都还要考虑可实现性以及技术实现方案,怎么能够以最高性价比的方式实现。因此除了要自己对目前的产品框架和技术实现方式了然于心,还需要及时和技术人员进行沟通,及时调整路线,找到最佳实现方案。
另外因为涉及到动画,因此还需要拉上设计师一起讨论,确保最终能够有更好的效果。
六、方案细化
这里就是需要考虑不同用户不同状态下的处理方案,包括承接付费和登录的流程等,还包括对动画这里的想法,这里的主要目标是达到开发看到就知道怎么做的标准。
因为涉及到公司的商业机密,这里只是放一部分详细的操作引导以及付费引导的方案,实际方案会更加复杂。会有不同状态不同情况的处理和说明。


好了,今天的介绍就到这里了,后续还会给大家更新,带来更加细致和深入的分析。
本文由 @金融产品酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







