可用性在于细节

虽然可用性从业人员喜欢炫耀他们 在网站和应用程序方面的可用性研究的例子,但绝大多数的可用性问题通常在细节。迫使你的应用程序用户或网站访客不断被更多细节上的可用性问题困扰,你最终会磨损掉他们的耐心,并迫使他们决定是否继续被激怒,还是尝试一个不同的应用程序或网站。
所以,你可能会问,“与较小或较大的细节可用性问题相比,什么是大可用性问题?”
这里是我的一个对小可用性问题的定义
Craig说:
“一个较小的可用性问题是一个小到不会造成自身任务失败的问题,但重要的是这足以增加更多的认知负担,错误,或在时间上的任务有所增加。”
可用性问题在于细节的例子
因为要证明可用性在于细节,我已 经确定了几个较小,但恼人的可用性问题可以磨损你的用户耐心的几个例子。每一个小例子中,或其本身没有足够大到能使一个人乱甩他们的手和怒离您的应用程序 或网站。但加在一起就像在一个骆驼背上的稻草,他们可以而且确实会造成这种效果。
好消息:细节的可用性问题通常比较容易修复
好消息是,对于绝大多数细节的可 用性问题,通常是一个简单的解决方法就能将所有问题移除,并改善用户的可用性。
提示:寻找你的小可用性问题,他们更容易解决,并且因提高性 能可以报偿你
看完这篇文章,在自己的应用程序 或网站上看一看,找出存在的小的可用性问题。或者更好的是,观察对你的应用程序或网站从没有使用经验的人操作。我敢打赌,通过观察他们的过程你会发现几个 小的但还没有恼人的可用性问题。我想你会发现,在大规模的再设计中无计可施时,寻找并修复轻微的可用性问题,是改善您的网站或应用程序最简单的解决方法。
细节:几种常见的可用性问题
可用性问题 – 水平和垂直 滚动的重要内容
在您的网站或应用程序中迫使人们纵向和横向滚动是一个可用性问题,因为这比没有滚动的简单介绍,或 单纯的只要垂直滚动需要更多的认知负担(记住读的是什么)和体力的消耗(移动滚动条)。
流行的电脑杀毒软件是以给他们的客户分析和建议计算机上潜在 的安全风险为基础的进行商务买卖的。我假设,通常他们的客户很少有或几乎没有安全知识,所以杀毒软件建议(内容)为用户的安全提供了非常关键的建议。
据了解,一个恼人的可用性的小细 节,当防病毒软件检测到需要提供指导时,它会自动弹出一个窗口,在其中使用水平和垂直滚动条显示这种非常重要的指导信息。
此外,另一个小可用性细节是弹出 的窗口是不可调整大小的,因此客户不能修改显示窗口的大小,以更好地阅读指导。
垂直和水平滚动条将内容藏住了,窗口不能调整大小。
杀毒软件以水平和垂直滚动的方式 显示非常重要的安全指导信息,弹出窗口是不可调大小的。
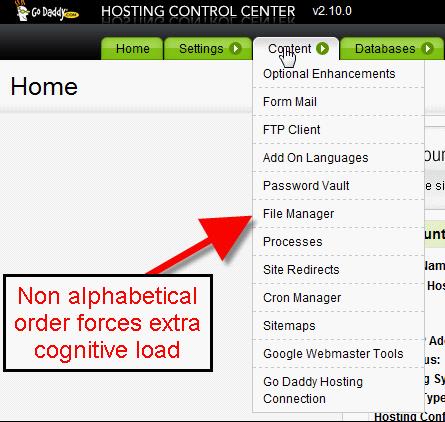
可用性问题#2 – 非按字母排列的下拉菜单
对于大多数的下拉菜单,一个共同 的最佳做法是使用按字母顺序排列的列表来链接。这对于网站或应用程序来说是特别实际的,因为用户要么对主题内容缺乏专门知识,或者是非经常使用的用户。按 字母顺序排列来选择能够帮助用户浏览并找到他们所寻求的链接。
GoDaddy.com是一个地产和托管公司,它为客户提供相当多类别的工具,其中大部分是通过下 拉菜单访问。对于他们的存取工具,GoDaddy使用的下拉菜单并不是按字母顺序排列的。因为用户在确定选择哪些链接之前必须读取整个列表,这迫使增加了 更多的认知负担,在本质上减缓了用户的使用。
虽然这问题可能看起来很小,但是如果客户只是偶尔使用这些工具,那他们每次访问下拉列表都必须“重新学习”,造 成额外的麻烦和速度缓慢。加上其它许多小而恼人的可用性问题,足以变大规模并影响客户寻求另一家托管公司。
考虑低价格-增强集合,任何客户 冲突是一个潜在的客户-这些公司的失败之处。

没有按照字母顺序排列增加了额外的认知负担
GoDaddy的存取控制中心的下拉菜单不是按字母顺序排列的。
可用性问题#3 – 糟糕的形式说明和标签对齐
窗口是唯一的可以使用您的潜在客 户购买或请求您的产品或服务在线工具,所以糟糕的窗口说明,标签和登录入口,都是小的但还未恼人的可用性问题,应及时纠正。
Taleo提供了一种广泛使用的 网上申请表格,用于申请公司工作。Taleo提供的表格很长,往往是按照公司定制需要的。然而,注意表格细节设计的可用性却被忽视,这意味着该表格增加了 认知负担,使工作性能下降。
在这个例子中,电子邮件的表格说 明和标签对齐问题造成额外的认知负担。 “请创建密码”的指令是右对齐,于是上面显示的密码字段在左侧。然而“重新输入新密码”的指令是左对齐,于是在这 一范围内,而不与其他的标签一致。此外,它缺少红色的“需求”星号,这将导致一个错误,如果用户提交了没有重新输入密码的表格。最后,请注意,没有对密码 长度的说明(在本例中最少是6个字符),也没有对有效的与非有效的字符说明。
如今,许多表格的开发都使用单独的网页注册信息,以便登记错误时不会导致窗体其余部分过程失败。

对齐问题的说明,密码以及重新输入新密码
Taleo提供的报考申请表显示标签对齐问题
可用性问题#4 – 糟糕的对齐方式或行为按钮缺失
另一个可用性细节是更糟糕的对齐方式的和初次使用(“提交”或“继续”等)以及二级动作按钮(“保存并退出”或 “取消”等)。让人们使用表格的目的其实是让他们完成并发送,因此动作按钮的细节是重要的。
再次用Taleo提供的申请表做 例子,表格实在是很长,要求申报人完整的资料,包括地址,之前的工作,户口信息和更多信息。由于要用大量时间来完成这么长的表格,所以为人们提供了能够保 存他们部分填好表格的内容,并在其返回后能够继续完成它会是非常重要的。但是没有“保存并退出”或相关次要的行为操作包括其中:(可能是因为注册还没有开 始)。
此外,明确区分行为按钮和其它登 录入口也很重要,在其目的前以减少混淆。下面Taleo的表格说明有“提交”按钮,很明显的在“证书/许可”水平线上下方的视觉空间里。

提交按钮在“证书”的区域,“保存&退出”按钮没有
有些人可能会感到困惑,不知道如 果“提交”按钮是提交整个表单,还是只提交“证书/许可”信息而已。
结论:可用性在于细节
4个典型的例子说明虽小但恼人的可用性问题,当创建一个用户体验时,强调注重细节的重要性。虽然这些常见的小可 用性问题不会因为它们自己导致任务失败,但将这些恼人的因素加在一起,就会变得足够大,以至于许多用户可能决定不购买或订购的产品或服务,或完全停止使用 应用程序或网站,这意味着将失去客户,收入和糟糕的品牌声誉。
每一个设计师和开发人员最有兴趣的就是注意小细节。这是因为建立在细节上的可用性,有助于对网站或 应用程序成功与否的判断。
翻译:upa编辑小组
原文地址:http://www.usefulusability.com/usability-is-in-the-details/
源地址:http://www.uxhome.com/han……-21/1862.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







