如何将F型视觉模型,应用于页面设计中?
在产品设计中,我们可以根据用户习惯或用户心理来搭建设计策略,比如有研究指出用户在浏览网站页面时,常会遵循F型浏览模式。那么我们要如何应用F型浏览模式在页面设计中?F型浏览模式的应用过程中,又有哪些问题需要避免?

今天我们来聊聊设计中的三大视觉浏览模型之三:F型视觉模型。
一、什么是F型视觉模型
美国长期研究网站可用性的著名设计工程师尼尔森,于2006年4月发表了一项《眼睛轨迹的研究》的报告,他曾对200多名参与者进行了研究,结果显示用户的主要阅读行为在许多不同的网站和任务中相当一致。这个阅读模式看起来有点像字母F。
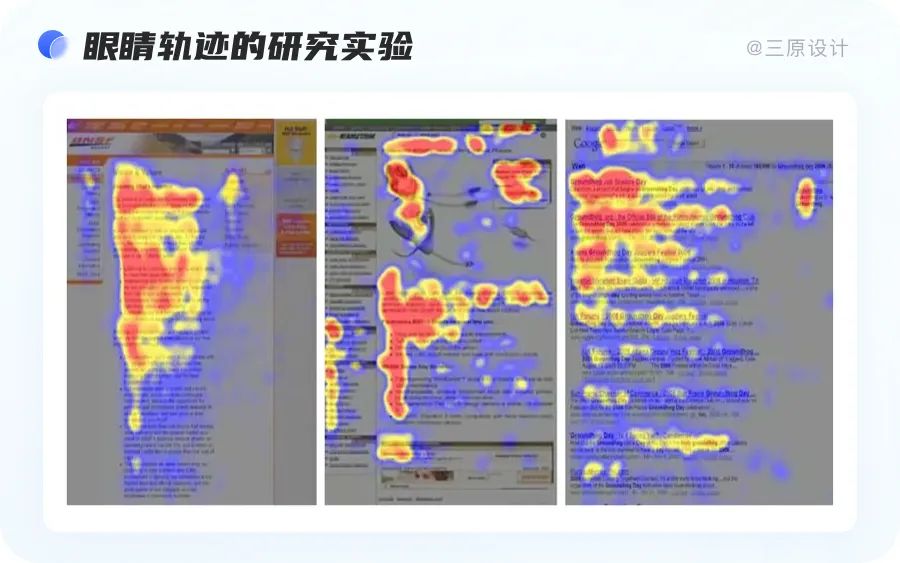
2017年该团队在网站又更新了此模型的相关实验结果:
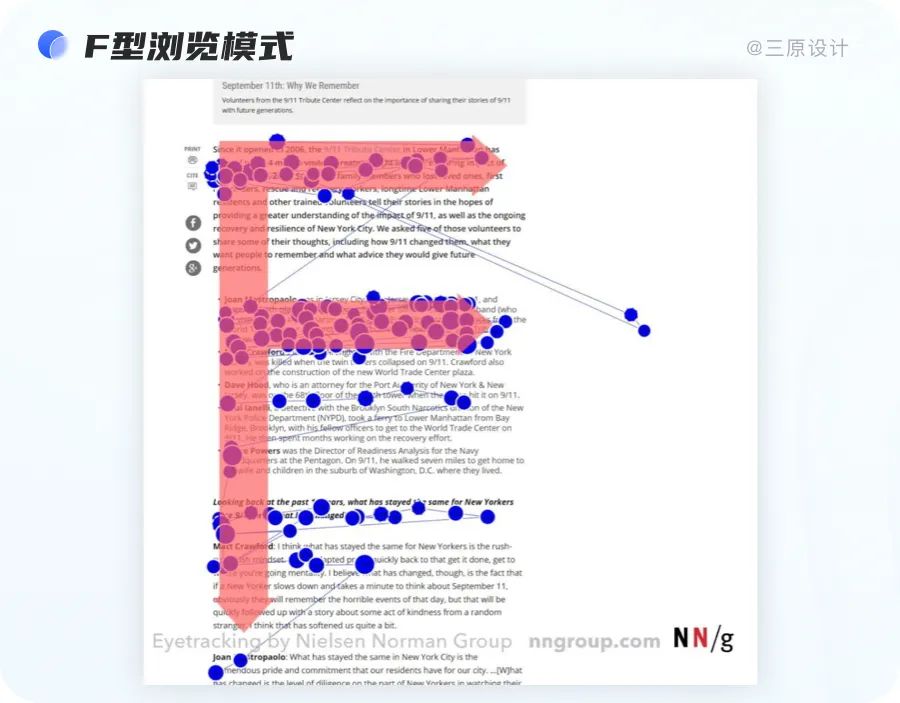
报告指出用户第一次浏览页面的时候,视线通常会以字母F的形状观看页面内容,尤其是大面积文章的时候,如下图:

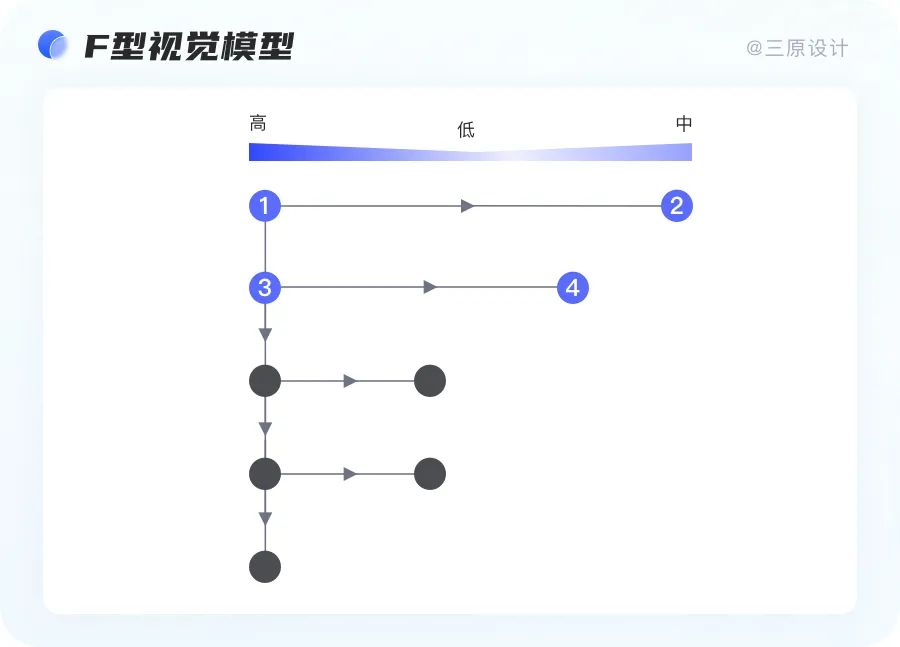
- 用户首先读取水平移动,通常跨越内容区域的上部。这个初始元素构成了F的顶部栏。
- 接下来,用户稍微向下移动页面,然后在第二个水平移动中读取,该移动通常覆盖比先前移动更短的区域。
- 最后,用户以垂直移动扫描内容的左侧。
有时这是一个相当缓慢和系统的扫描,在眼动追踪热图上显示为实心条纹。其他时候用户移动得更快,创建一个眼动热图,最后一个元素构成了“F”左边竖。
使用F模式可以确保页面上有一个高效的视觉层次结构这样用户就可以快速浏览内容并快速找到相应问题的解决方案。
适用场景:内容比较多,用户通常会用扫描的页面。

可以看出来我们的视线由“1-2”这三个操作节点的最为重要:
用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是2号位置,最后是中间的 3-4号位置。
根据尼尔森F模型,我们可以得出几个心理暗示:
- 读者在浏览界面时是快速扫视的方式,不会仔细阅读每一个界面内容。
- 界面的头两段文字无比重要,多用小标题、短句引起阅读者注意。
- 将重要的内容放在最上边,将重要的信息显示在标题和段落的前部显示给读者。
- 较少的信息应沿着设计的左边缘放置,通常应放置在项目符号点上,此处几乎不需要水平移动眼睛即可将所有内容带入。
二、为何要应用F型浏览模式?
F型浏览模式将能帮助你创建一个具有良好视觉层级结构的设计,这样的设计,人们就能很舒服地浏览啦。
F型布局方式能遵循人的从上至下、从左至右的阅读习惯。

三、F型浏览模式的应用
F型浏览模式适用于以文字为主的网站布局,如果有非常多的内容,尤其是大量文本内容,用户会对依照自然扫描格式(也就是上边说的F型布局模式)的设计布局会有更正向的反应,那么如何使用F型模型:
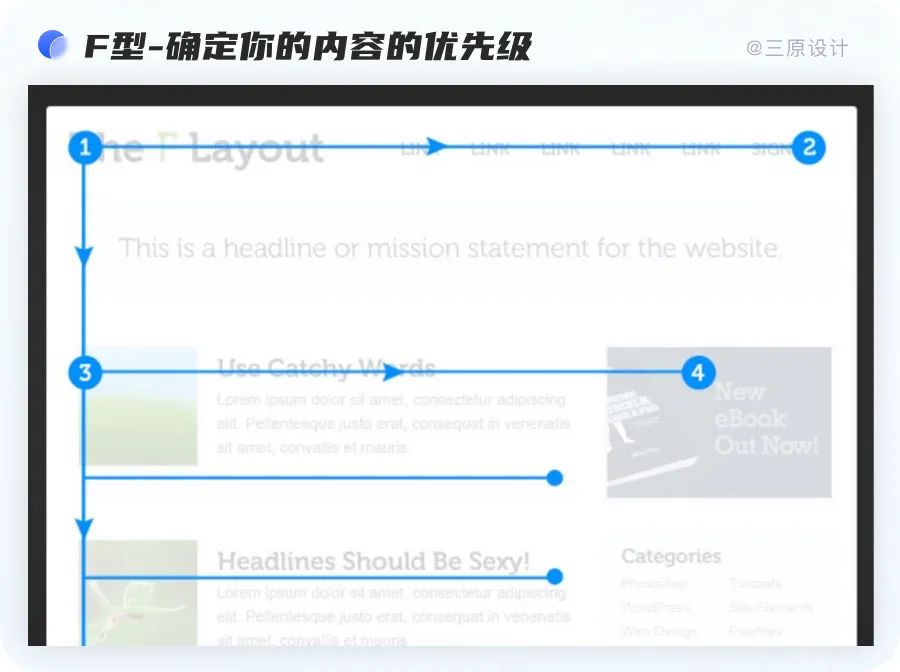
1. 确定你的内容的优先级
在你布局页面元素之前,先区分元素优先级和重要度。你希望用户看到什么,那么就将最重要的内容放置在接近页面上部的位置,以便尽可能快地传达给用户网站/页面的目标。
用户通常横向读取页面头部,所以这块区域是放置导航栏的好位置。

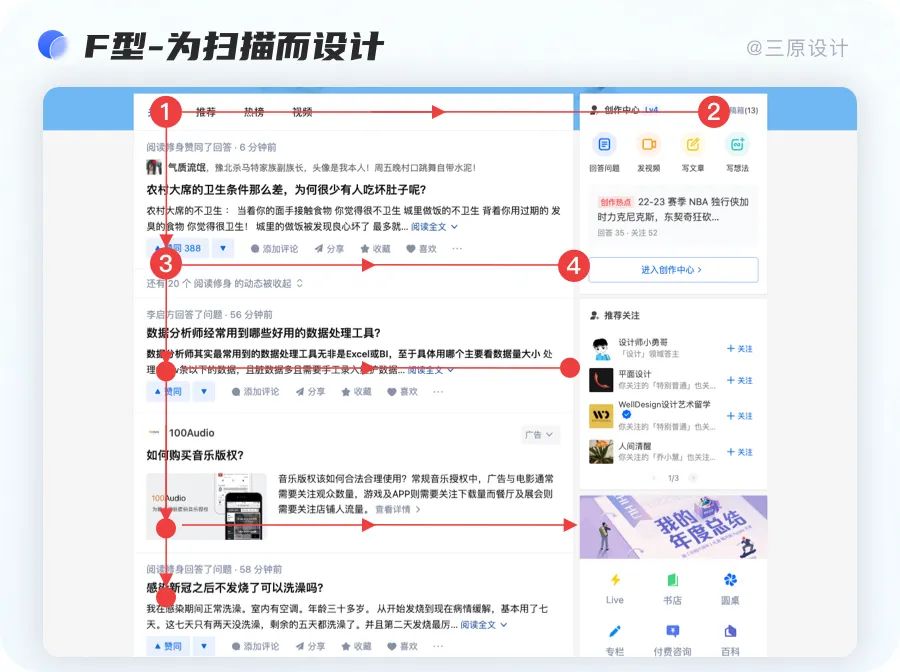
2. 为扫描而设计,而非为阅读设计
当我们应用F型浏览模型去思考用户行为方式的时候,可以将用户最感兴趣的内容沿着F型浏览模型去布局:
- 给予更重要的元素更强的视觉吸引度:使用排版和对比设计来突出文本关键字;
- 在左侧或右侧放置最重要的内容,因为这两个位置是用户横向视线扫描开始的起点和终点。这两处用户会做短暂停顿,所以能给予用户额外的时间来进行思考。

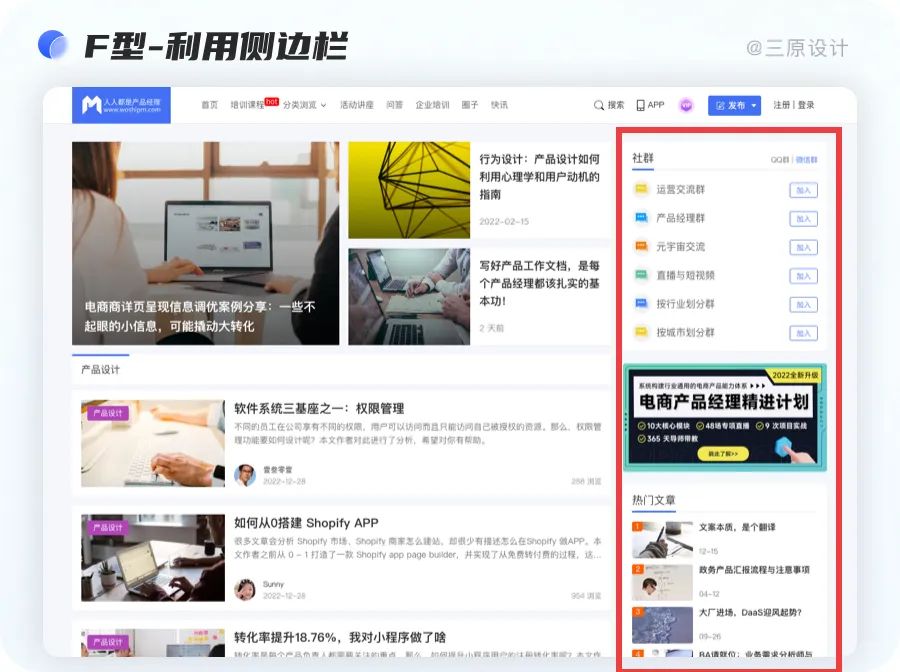
3. 利用侧边栏
侧边栏的存在能让用户有更深层次的参与感,因此使用侧边栏来推动用户的参与感:
提供你希望用户看到的任何内容,可以是一个广告,相关文章系列、社交媒体小部件等,为用户提供一个挖掘特定内容的工具。
如下图的人人都是产品经理,横向的扫描的终点,放置的是有关联但无直接关系的内容,比如用户可能感兴趣的:社群入口,广告,相关文章。

4. 避免千篇一律的布局
F型布局的缺点是比较单调,用户很容易就对重复的、相似的内容感到厌烦。所以在用户浏览区域,可以适当添加一些“微妙的元素”或者“打破预期”的布局设计,来保持用户参与感。
比如下图:知乎信息列表,在同样排版的文字信息中间,插入了一个图文的排版,一下就打破了千篇一律的布局样式,让人眼得到休息。

四、F型浏览模式的使用注意点
- F模型更适合用于内容区域以文字为主的网站布局,页面的前两段内容是重要的,使用视觉处理方式来对标题和副标题进行区分,增强视觉对比。
- F型也不是绝对有效的,主要原因是因为这种布局本身的单调性,用户会错过一些重要内容。建议在这种布局中加入“突兀的”一行,这种差异有助于保持用户的注意力。
- 值得注意的是,因为每行结尾会出现浏览中断,所以这种地方一般用来放置一些广告或者你想要让用户注意到的内容,这个位置显而易见,却又不会分散用户在主要内容上的注意力。
五、F型模式带来的弊端,如何解决?
前面说到F型排版的千篇一律带来的用户忽视的弊端,会导致用户只关注左侧偏上方内容,许多重要的内容都会被忽视掉,并且这种模式似乎已应用于网上的所有内容。
怎么解决F型模式带来的弊端?这就需要发挥设计师的作用,设计合理有效的样式引导用户去阅读。
1. 使用主次标题,与内容做区分
这一点与层状蛋糕(Kara Pernice提出)的观点一致,排列结构类似于榴莲千层蛋糕,一层二层三层… 据Kara Pernice研究表明,这种模式是目前扫描网页最有效的方式,用户更容易找到他们想要找的信息。
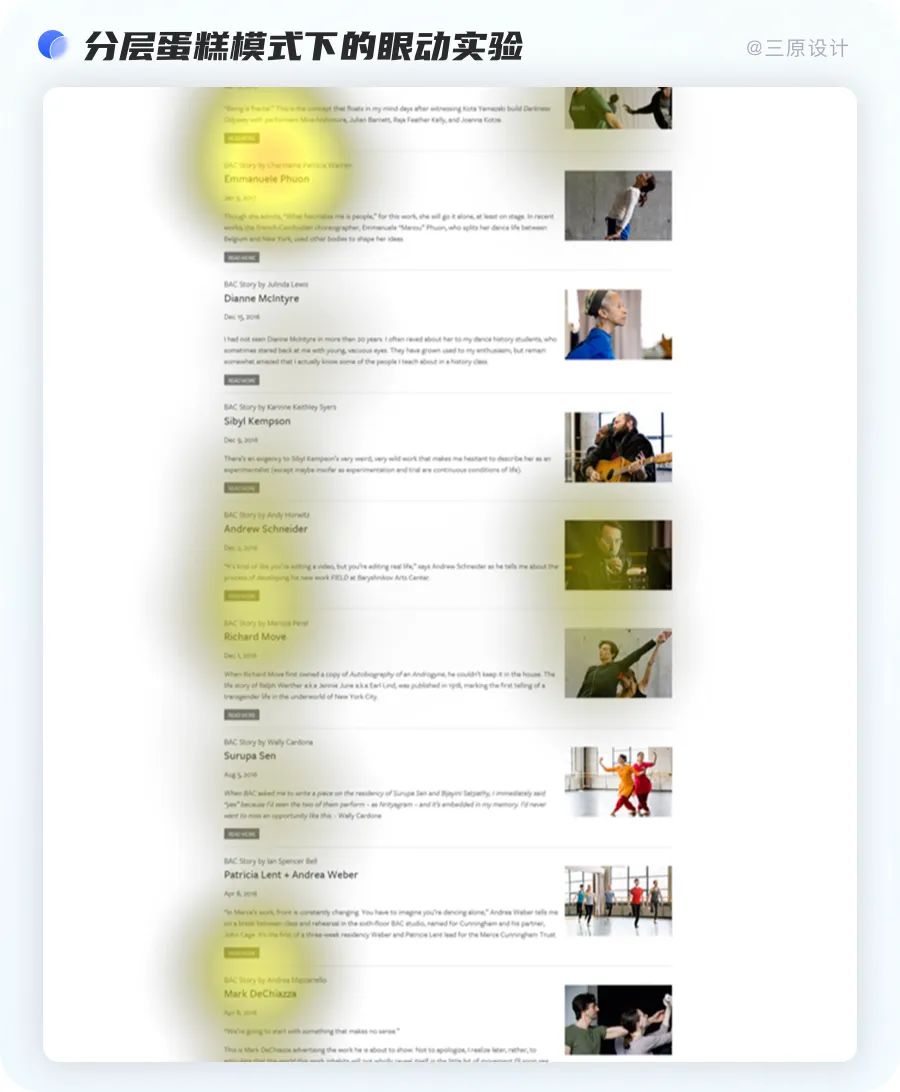
下图是夹层蛋糕模式下的眼动实验结果:

从上图分层蛋糕眼动图表明,小标题(和按钮)更能引起参与者的注意。
例如我们常见的列表页,其结构是标题+图片的瀑布流展示,主标题简要概括,字号加粗加大,用户通过扫描标题来发现感兴趣的内容,进而再去阅读相关详细正文。

2. 页面最重要的信息要放在前面
这一点不仅针对的是文字内容,也针对功能布局,重要的功能尽量放在整个页面上方,进行放大加粗等对比设计处理,最次要的内容放在最下方。
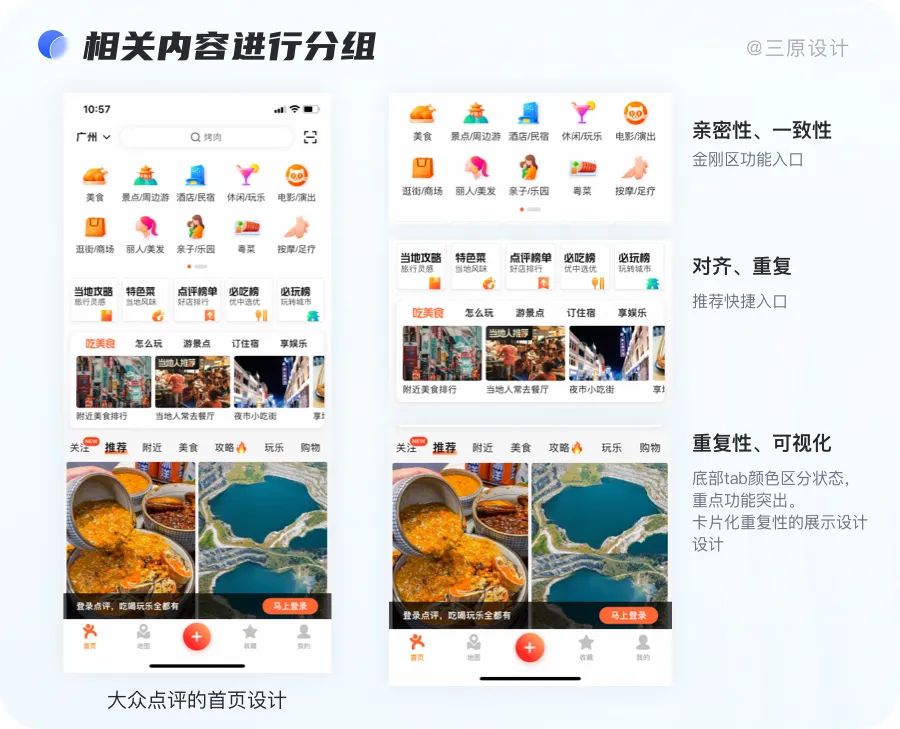
3. 相关内容进行分组
采用格式塔接近原则,把功能相关的内容整合在一个模块,整体页面模块化,模块与模块之间有一定的间距,这样可以层级清晰,有效减少用户界面上的视觉凌乱感,快速抓住重点。

4. 使用标签或者颜色区分
使用一些特殊的设计技巧,比如颜色区分、标签化、增加背景等等对想要突出的内容进行突出设计。

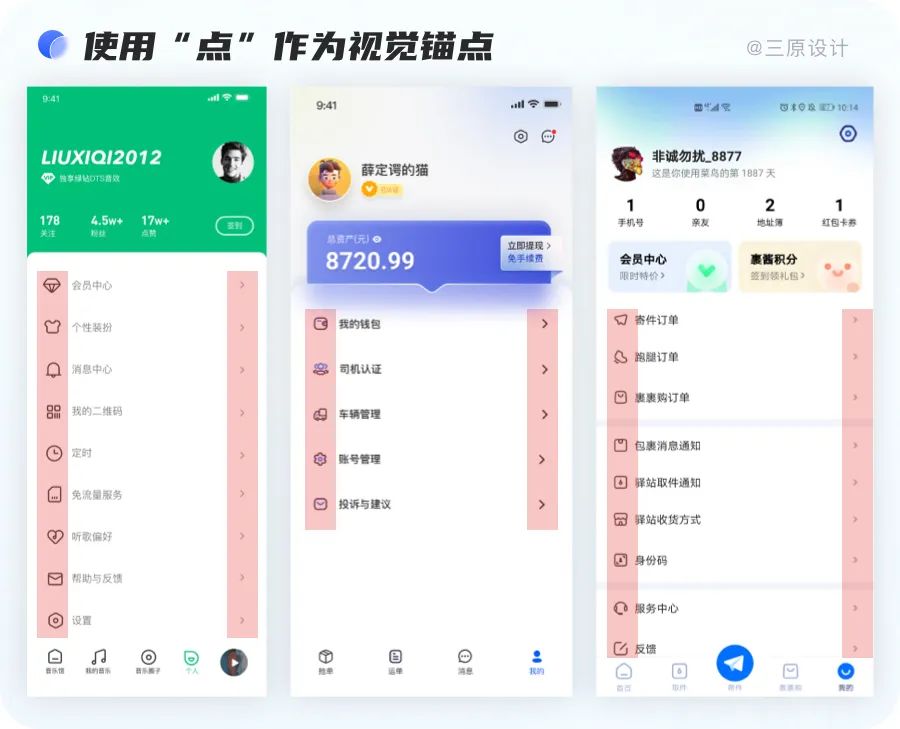
5. 使用“点”作为视觉锚点
同级信息流使用点线面中的“点”来做列表视觉锚点设计,比如使用符号、数字、icon等等来展示。

通过解决F型设计的弊端,可以发现很多理论本质上都是贯连的,如F型其解决方法就是尼尔森十大交互原则中“易取和简约原则”的具体延伸,其中也贯连着格式塔原则、对比原则等等。
最主要是看我们如何在实际工作中,了解清楚设计目标,灵活运用多种设计理论满足需求,学以致用,让我们的设计有理有据!
六、总结
设计一个 F 型的网站布局,意味着顺应用户的自然视觉习惯。反之,如果重内容的网站忽视F型,则会强迫用户重新调整自己的自然视觉习惯,带来不必要的冲突。
但是,没必要完完全全严格遵守原则,它只是一个指导准则,而不是一个标准模板。如果要提高用户的视觉体验,就需要我们通过优化样式去突出重点,有效引导用户去浏览。
应用建议:
- 原则是设计的基础,并非一成不变,需要结合设计原则与产品目标之间的关系进行合理运用;
- 不需要死遵循原则,比如焦点模式下用户将首先查看页面上最主要的元素(视觉重量最大的元素或区域)。顺序将取决于这些焦点的相对权重以及指示下一步要看的任何视觉提示。
- 想要让用户进行某种操作时,正常情况下主要按钮放在右侧,操作流程畅通,提高效率,需要用户确认思考的场景下,主要按钮可放在左侧,达到反复确认的目的。
- 创建层次结构和流程会颠覆视觉动线的模型。
文中如果有不严谨、错误的地方希望大家给予指正,希望大家可以多多点赞评论鼓励下,最后感谢您的耐心阅读。
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益