智能座舱产品模块之一:设置
随着新能源汽车的普及,智能座舱的发展日益成熟,竞争也日趋白热。从理想L9的三屏互动,到特斯拉Model S的触摸换档,无一不体现出产品更新迭代的破竹之势。智能座舱产品模块系列,将对车机里的重点模块,从用户行为感知、竞品调研等角度,从而开展需求分析,进而产出有价值的产品定义。

设置,是智能座舱里让人爱恨交织的模块——爱,是因为设置是智能座舱的基础,是整个车身软件控制的重中之重;恨,是因为它功能繁多、庞杂,与车身信号紧密耦合,且极易因为各种原因做各种变更。
正是因为如此,智能座舱设置模块的最佳产品方案的总结,显得更加重要。
一、设置都有些什么功能?
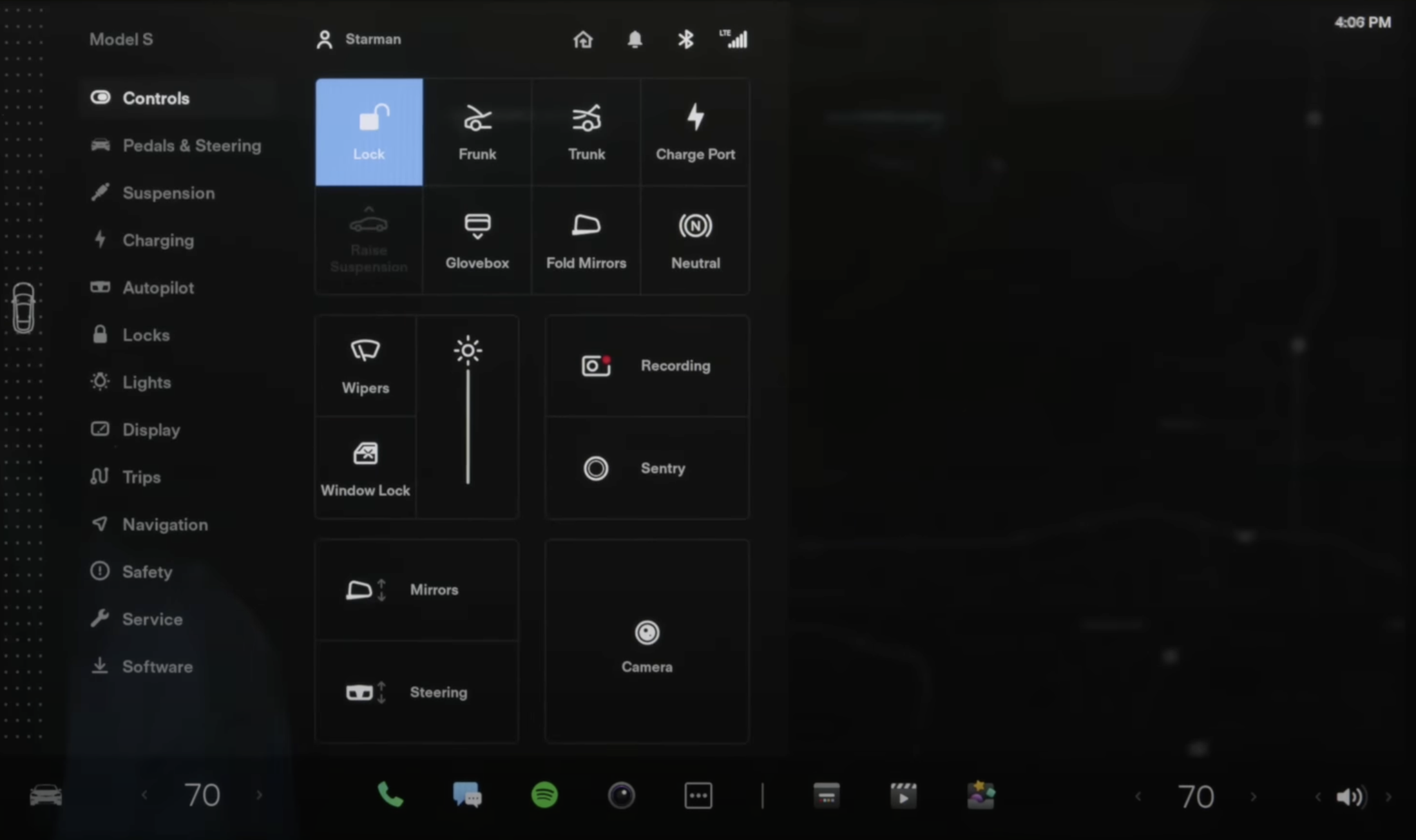
我们以特斯拉Model S的设置为例:

17英尺的横向触摸屏,设置页面从左侧展开,排布车控、驾驶、充电、灯光、里程信息、乃至辅助驾驶等一级菜单,随着用户的点击选择,二级菜单也相应展示,呈现具体的操作选项。

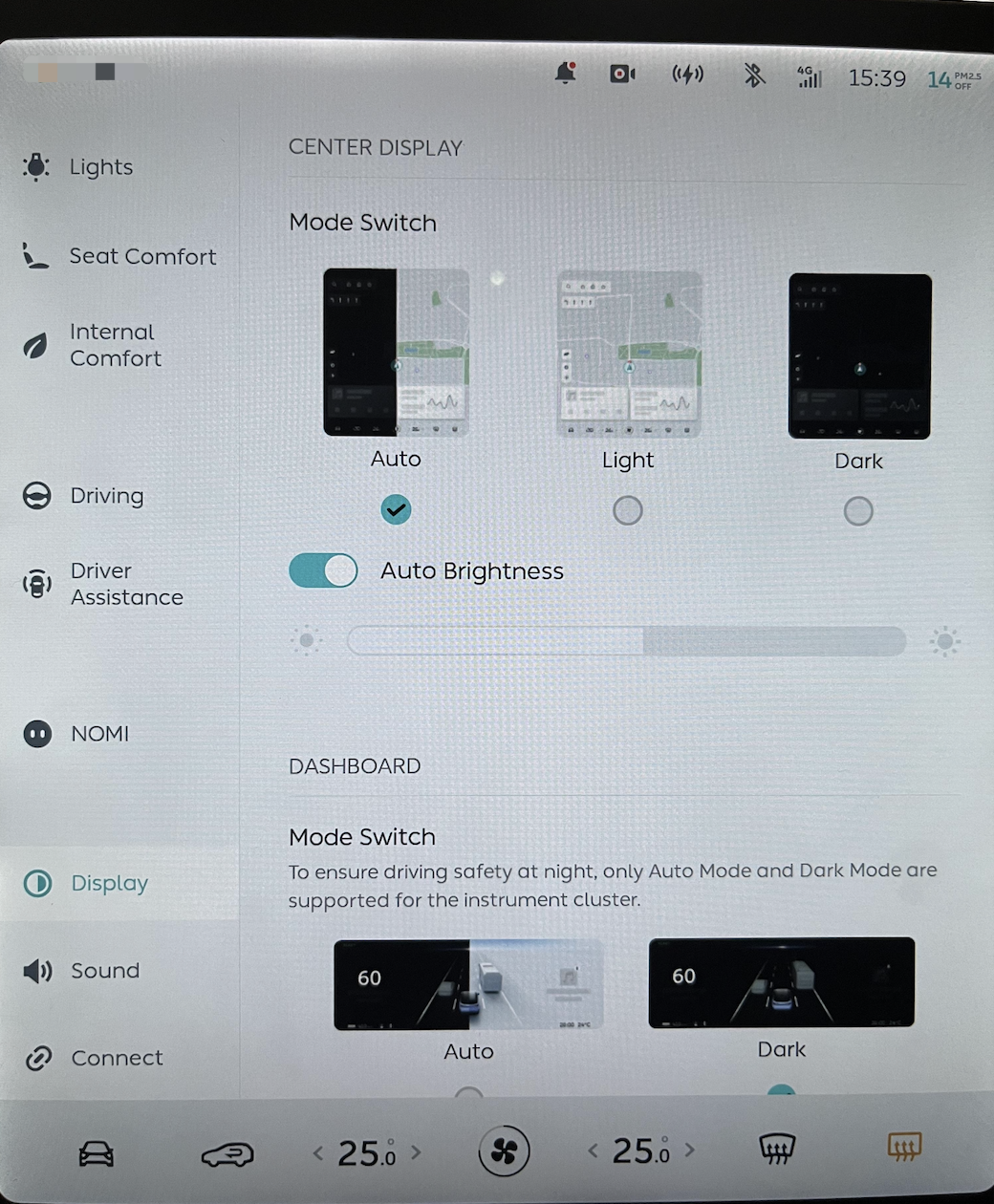
竖屏的车机以蔚来ES8为代表,上图展示了设置的显示页面的功能布局。
设置看起来大同小异,但是不是说它就没有值得探究和优化的空间了呢?笔者不以为然。
二、设置的内容改如何分类
如前面所言,设置的内容庞杂繁多,万物皆可入设置。如何能做到合理分类、降低用户学习成本呢?
我们对世面上的主流几款车型的设置一级菜单进行了研究分析。
1. 特斯拉Model S
- 控制
- 踏板和转向
- 充电
- 辅助驾驶
- 车锁
- 车灯
- 显示
- 里程
- 导航
- 安全
- 服务
- 软件
特斯拉虽然是新能源汽车的翘楚,但是在设置内容的分类上,笔者并不认为它是值得推崇的优秀典范。
比如,前两项——控制、踏板和转向,是可以融合在一起为车身控制;导航作为智能座舱的头等功能,可以独立于设置而存在且便于用户直观找到;软件作为非高频使用场景,只在OTA的情形下使用,可以完全不必列在一级菜单……与海外车型相对应,我们国内的新势力,在设置分类上,做得更加谨慎而克制。
2. 问界M5

- 车辆控制
- 灯光
- 能量
- 驾驶
- 辅助驾驶
- 车辆状况
- 显示
- 连接
- 声音
- 智慧助手
- 系统
不得不说问界在设置的分类上,有更清晰、合理的边界,值得学习。同时还有小鹏G9,也值得一提。
3. 小鹏G9

- 常用模式
- 驾驶模式
- 灯光
- 辅助驾驶
- 智能语音
- 声音
- 显示
- 蓝牙和网络
- 车辆设置
- 关于
与此同时,我们研究了市面上多款车型的设置模块的功能分类,包括横版和竖版的应用,试图找到MECE(相互独立Mutually Exclusive、完全穷尽Collectively Exhaustive)的解决方案。
结合功能的使用频度和用户习惯,设置页面内容分类上,可以有以下的规范化定义。
针对横版触摸屏,设置内容分类可以借鉴的产品方案如下:
- 快捷车控:高频应用,以及展示本车优势的特性,比如驾驶模式、情景模式、座椅调节等。
- 车辆:包括车锁、后视镜、座椅、天窗等车辆静态控制。
- 驾驶:包括驾驶功能(驾驶模式、陡坡缓降、单踏板模式、悬架调整等)、方向盘控制等行车相关的功能。
- 辅助驾驶:包括用户对开启了驾驶辅助后的偏好设置,比如定速巡航、盲点监测、道路保持辅助、变道提醒等。
- 灯光:包括车外灯光(基础灯、接近灯、欢迎灯、伴我回家灯等),车内灯光(氛围灯、阅读灯等),以及屏幕亮度控制等。
- 声音:音响聚焦、环绕声、均衡器、音量
- 能量:充电、放电
- 连接:蓝牙、Wifi
- 车况:车辆服务、胎压监测、里程统计等
- 其他:隐私条款、系统(语言选择、单位切换、应用管理、软件更新)、账户管理等
针对竖版触摸屏,鉴于其有较长的垂直空间,可以考虑将账户管理单列成一级功能。
三、设置的布局该怎么做
设置模块与车身控制、驾驶场景强绑定,在人机交互(HMI,Human-Machine Interaction)的角度上,对设置功能的操作速度和准确性有较高的要求。
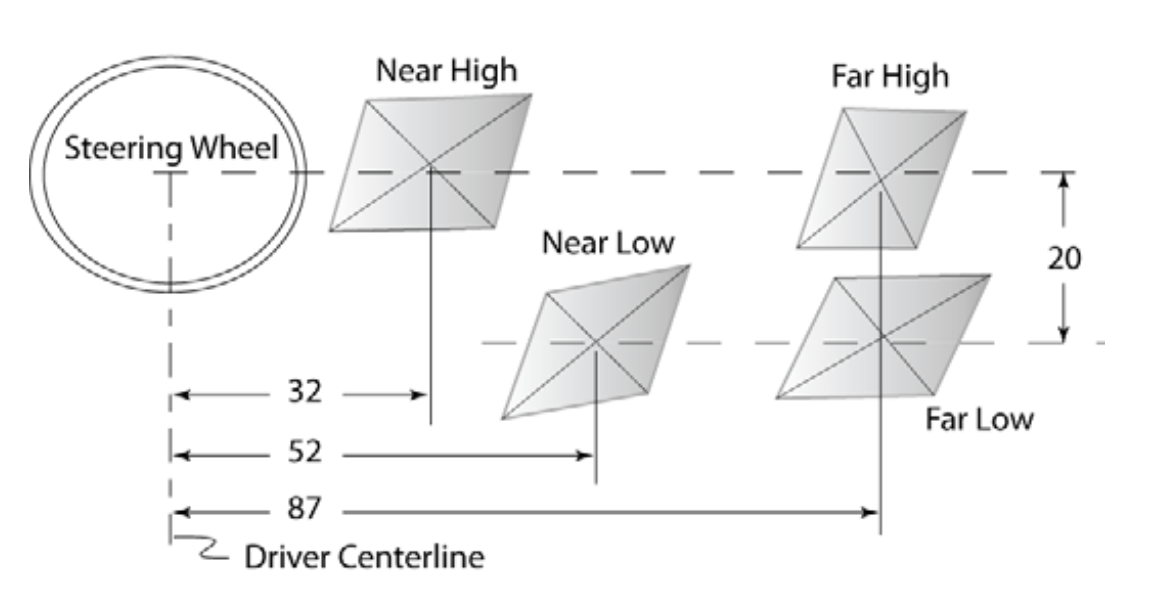
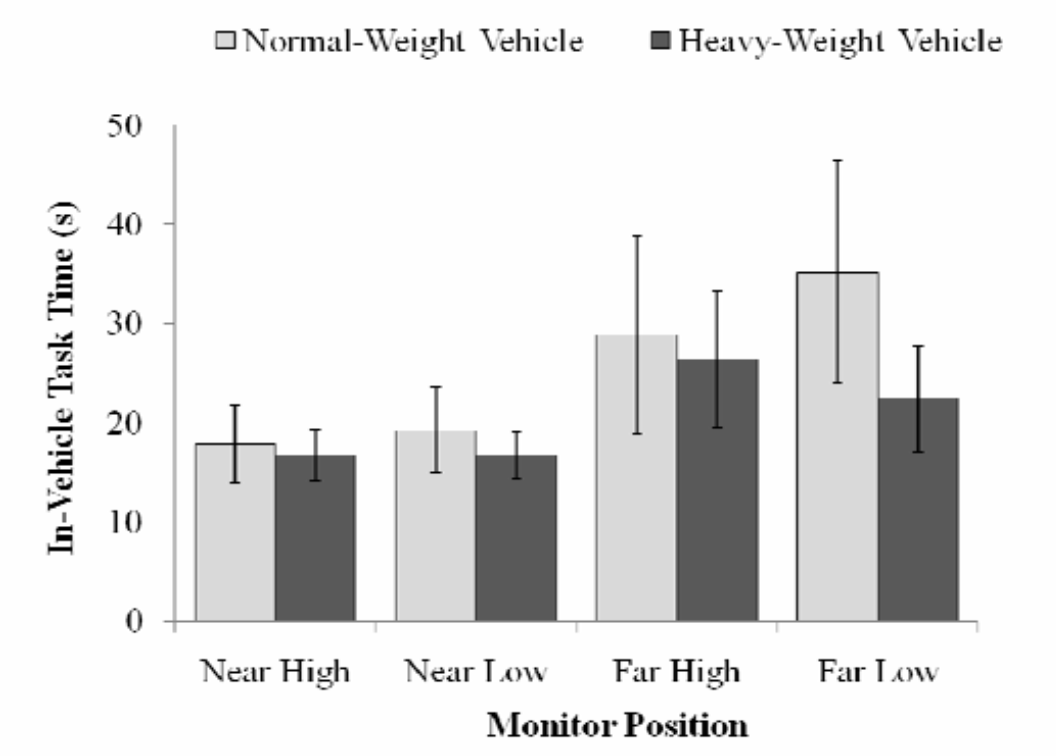
美国密歇根大学在”Effect of In-Vehicle Touch Screen Position on Driver Performance”的研究中,将驾驶员右侧的空间分成了近高、近低、远高、远低四个区域。

经过一些列的实验证明:近驾驶员位置的操作用时,明显短于远位置操作。

这也就解释了,为什么特斯拉的Model S,宁愿让右半侧屏幕空着,也不会用功能将其布满。
我们推荐,设置的一级菜单,纵向列于屏幕左侧;设置的二级菜单,视屏幕尺寸,可以考虑紧随一级菜单其后(比如理想L9),也可考虑在上方横向排开(比如极氪001)。

图1:理想L9屏幕有足够的横向长度,点击设置的一级菜单后,二级菜单紧随其后,操作丝滑。

图2:极氪001,点击设置的一级菜单,页面展开,上方的二级菜单供用户切换功能,空间利用率高。
笔者参与过的一个项目,设计师将设置的一级菜单设计成横向排布、在触摸屏的底部、与Docker栏平行。
他的理由是,驾驶的时候,驾驶员左手扶住方向盘,而右手会是空闲的状态,会搭在触摸屏下方,这样横向的设置菜单更便于空闲的右手操作。
且不论横向的设置菜单会增加用户的操作时间,与Docker平行,也会增加误触率。为此,我们做了两个设置版本(纵向左侧 vs 横向底部)的原型,并组织了用户进行测试,绝大多数的用户还是选择了“纵向左侧”的方案。
四、总结
虽然在智能座舱的各种测评中,设置因为其基础性、单调性经常被忽略,但作为车机里可谓最大模块的设置,有着包罗万象、功能枢纽的核心地位。
在《以人为本的智能汽车交互设计》一书中,作者提到了“交互界面设计的八条黄金法则”,“寻求通用性”就是本文在试图达到的目的,希望能做到易理解、上手简单、操作快。
我们面对的用户群,可能因为性别不同、教育背景不同,甚至对新能源汽车的智能座舱使用经验的不同,对于设置这样的重要且高频的应用,我们需要做到的是“守正”,而不必“出奇”。
本文由 @刘迪影 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash, 基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









有个笔误,把17英寸写成了17英尺。
好文,期待作者更新~