情绪板如何有效应用于「视觉风格定义」?
在产品设计或日常的设计沟通中,相关人员可能都产生过类似的疑惑,即如何才可以将抽象的情绪与思考,转化为有效沟通的设计语言,并推动后续产品视觉的探索与诞生。本篇文章里,作者便结合案例,对情绪板的结合应用进行了解读,一起来看。

想象一下,当你加班加点花了大量时间设计了细节丰富的原型图,但客户却反馈“这不是我们想要的感觉”,会是什么样的心情?
在设计沟通中,一旦出现了“感觉”这个词,大概率会让这场沟通陷入僵局。相信,每位设计师至少都有过一次这样的经历。那么,如何将抽象的情绪和思考顺利转化为能有效沟通的设计语言,并帮助设计师朝着同一方向探索产品视觉?这时候情绪板的作用就凸显出来了。下面就和大家分享一下“情绪板在视觉风格定义中的应用”。
一、情绪板方法介绍
1. 情绪板是什么?
情绪板(Mood Board)指一系列图片的拼贴,是常用的表达设计定义和方向的设计工具/方法,协助设计师明确设计方向,提供灵感支持。
简单来说,就是将抽象的想法变成具象的素材定义设计方向。其本质是将用户的情绪可视化,因此称为情绪板。情绪板既不是初稿也不是最终的风格方向,可以理解为是一种产品设计风格的参考,设计师在了解了相关的产品背景后,基于设计主题给出的一个较为初始的设计想法,用于提取最终视觉风格的工具。
2. 情绪板的使用环节与作用
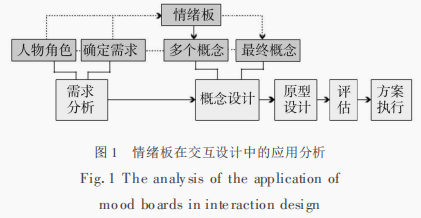
情绪板主要应用于“概念设计”阶段,也经常用于产品改版前的视觉风格探索。其主要作用有以下5点:

作用1:在概念设计之初,作为连接用户需求与设计师想法的工具,避免设计师只凭直觉去理解用户和设计产品。
作用2:情绪板能够巧妙地向用户传达设计理念,并获得用户的理解和反馈。
作用3:作为设计师背后的方法论支持,提高设计的科学性与效率。
作用4:进一步验证设计师想法,对后续的设计方向提供帮助。
作用5:将抽象的想法转化成视觉符号,更加直观。大大降低用户、研究员、设计师的沟通成本。
3. 情绪板传统的使用方法
如何创建情绪板?根据过往经验,在情绪板传统的使用方法中主要有五大步骤:

第一步:明确原生关键词。
原生关键词可以来自产品定位、品牌调性、功能特色、目标用户的需求特征等,通过内部讨论或者用户访谈明确得出。例如:品质、可靠、易用,关键词不宜太多,3-5个比较合适。

第二步:挖掘衍生关键词。
衍生关键词是原生关键词的发散和联想,可以通过内部头脑风暴或用户访谈挖掘。例如:原生关键词是品质,衍生关键词就可能是莫兰迪色、柔和、陶瓷质感等。
如何获得衍生关键词?
设计师或用户研究员可以通过头脑风暴或者目标用户简单访谈获取,看看通过原生关键词能映射到什么具体的内容,将“抽象的关键词”落到“具象的定义”,可以围绕着视觉映射、心境映射、物化映射等三个维度来发散。
1)视觉映射
视觉映射可以理解为联想到的视觉表现,比如“看到品质这个词,你能联想到什么颜色,什么颜色可以代表品质?”,也可以是“什么样的形状、质感能代表品质?”等等。
2)心境映射
心境映射可以理解为联想到的心境感受,比如“看到品质这个词,你有什么感受?”、“还有什么词语可以给你带来与品质这个词语相似的感受?”等等。
3)物化映射
物化映射可以理解为联想到的具体事物,比如“根据品质这个词能联想到什么产品,什么品牌?”等等。

通过上述步骤,设计师或用户研究员已经获取了原生关键词所映射到的具体内容,即衍生关键词,也是设计师寻找相关图片的起点。
第三步:搜索图片素材。
获得衍生关键词后,接下来要看设计师。设计师可以利用Pinterest、Behance、Unsplash等图片资源丰富的平台收集与关键词相匹配的图片素材。
在选取图片的过程中也应当注意以下三大原则:
- 避免选择带有logo、或者非高清的图片;
- 应尽量选取抽象反映这种风格或者感觉的图片,而非具体的某个人或物;
- 避免局限在固定的领域。设计是相通的,可以涵盖界面设计、家居、建筑等领域。
第四步:创建情绪板,让用户挑选图片。
对搜集的图片进行内部筛选,挑选合适的图片进行用户测试。测试前研究员需要将图片进行打乱,邀请目标用户根据原生关键词进行挑选,选择他们认为最接近他们内心想法的图片然后进行追问。比如哪些图片能代表“品质”、为什么选择这张图片、图片中哪些元素给你传递这样的感觉等等。
第五步:提取设计元素。
最后结合用户的选择和访谈结果,进行视觉风格的元素提取,主要包括:色彩、图形、结构、质感等。
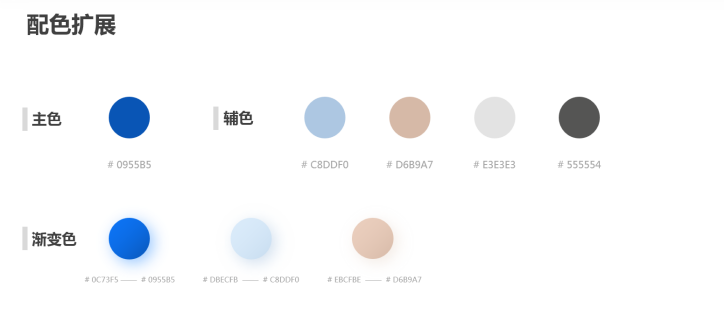
以色彩提取举例,根据图片提取到的颜色,进行调整、补充,并扩展部分元素,以丰富的配色来提升色彩层次与细节,具体如下:


二、结合实际案例看情绪板的创新应用
以上是情绪板的传统使用方法,虽然可以帮助设计师有意识地捕捉和固化感性的因素,解决“感觉”的困扰。但在实际的运用过程中,也存在着以下3点局限性:
1. 情绪板传统使用方法的局限性
做一次完整的情绪板所耗费的时间、人力成本是比较高的:需要召集相关利益者如产品研发人员、设计师、用户研究员、具有代表性的用户等角色,后期也需要花时间进行图片的搜集、结果统计,以及设计要素的提炼。
用户依据关键词所选择的图片不足以明确设计风格走向:因为不同用户对关键词的心理感受、所能代表的图片可能不一致,导致图片选择结果差异很大,缺乏统一性和方向性,设计师也较难提取共性的设计元素。
不同关键词所代表图片的差异让设计风格产生割裂感:第二点局限性是说用户选择结果的不一致性,而第三点则是不同关键词之间存在图片风格冲撞或者交叉的问题,如果还是按照元素来提取容易让最终的视觉风格和设计要素存在一种割裂感,很难融合到一起。
2. 情绪板的敏捷应用
由于意识到传统情绪板方法的局限性,我们在帮某车企进行APP视觉风格改版时进行了一些不一样的尝试:
把传统的情绪板流程“明确原生关键词——挖掘衍生关键词——搜索图片素材——创建情绪板,并让用户挑选图片——提取设计元素”。调整为:“明确原生关键词——挖掘衍生关键词——搜索图片素材,并创建风格板——让用户挑选风格板的偏好与雷区——提取设计风格”,根据目标用户选择最高频的风格板结果来指导下一步设计方向,在节约时间成本、设计风格高效明确、结果更具说服力三大优势,具体如下:
- 节省时间,包括结果统计、要素提取等时间成本;
- 用户想要的设计风格更为明确,既可以验证设计师想法,也能从用户侧获取 TA 对这种风格的看法,以及设计上避免踩雷的地方,指导设计更为高效;
- 结果更有说服力,直接获得多少用户喜欢这种风格,而不是多少用户喜欢这几张图片。
下面结合某车企APP视觉风格改版,来说明情绪板的敏捷应用:
第一步和第二步:原生关键词的确认和衍生关键词的挖掘。
前两步与传统情绪板的使用方法是一致的。在正式开始之前,我们从已有用户对该车企品牌的看法、产品定位、品牌调性等方面提取了五个关键词:品质、可靠、经济、经典、舒适;设计师和研究员通过内部头脑风暴对原生关键词进行联想和发散,输出衍生关键词。
到这里为止基本与常规方法是一样的,接下来第三、四、五步与传统情绪板方法有些差异。
第三步:搜索图片素材,创建风格板
结合衍生关键词,设计师按照图片的选取原则,利用 Pinterest、Behance 等平台挑选合适的素材。在这个过程中,设计师还需要对未来将要改版的视觉风格形成一定的想法和假设,不是机械地对着关键词搜集图片;其次,除了本品的衍生关键词所代表的图片以外,还可以搜集竞品的作为参照。
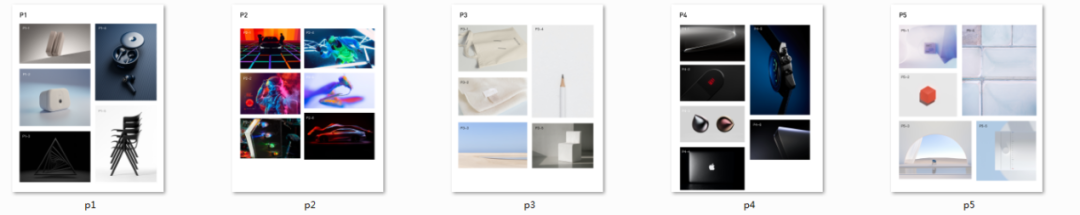
以下是设计师通过搜集图片形成的风格板(仅举例)

第四步:让用户挑选风格板的偏好与雷区。
接下来就是用户挑选图片组的环节,研究员出示风格板,用户全部浏览后选择偏好与雷区。在选择偏好时可以问用户“请选择认为最喜欢/符合该车企印象的图片”,可以限定选择数量,也可以不限制,可以是1张图片,也可以是图片中的元素。
以下是风格板的统计结果展示(仅举例)。
用户喜欢什么样的视觉风格:简单、干净、舒适 | 科技感、稳重。

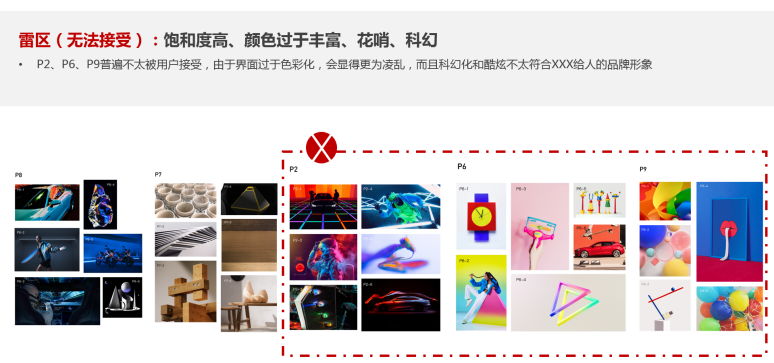
选择完偏好后,也请用户选择“不能接受的图片是什么”,此外还需要用户作出原因解释。这样可以让视觉设计贴近偏好,避免踩雷,也能更直接地指导整体风格、主色调&配色、氛围感等等。以下是设计雷区的举例,设计师在设计过程中尽量避免使用以下元素:

上述步骤中,如果时间许可的情况下,可以结合关键词来进行(比如让用户挑选能代表产品印象关键词,哪些图片组能代表某个关键词等等)。这样可以获得更为多元化的信息,也可以看出用户对该车企的印象是否契合原生关键词,哪些图片/元素所唤起的情感反应与品牌调性更符合等更加细致的内容。
第五步:提取设计风格。
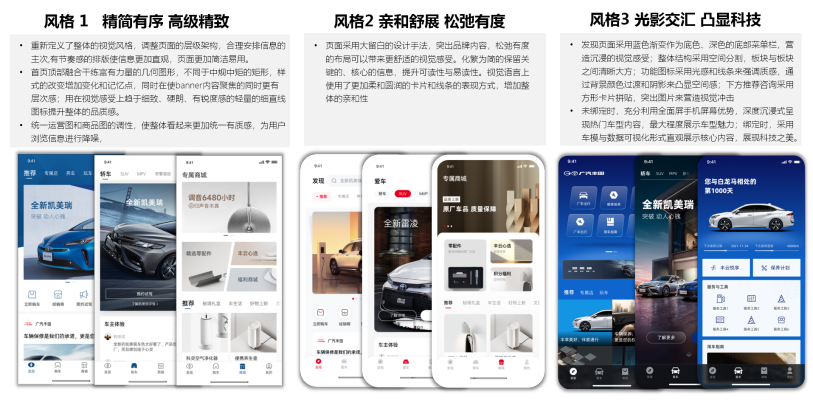
最后一步设计师可直接根据风格板的选择结果,再进行重组,最后结合之前的用研结果、设计原则、品牌调性与产品定位输出了三套视觉设计方案,具体如下:

当然,值得注意的是,最终的视觉方案是要经过多轮讨论才能确定下来的,改版设计还需要符合产品的定位、目标、业务价值与用户诉求等,经过多方面考量才会落地,是一个逐步打磨、反复修改的过程。
3. 如何衡量视觉改版效果是否受到用户欢迎
那么,如何衡量视觉改版效果是否受到用户欢迎?在正式深入设计各个页面之前,我们还做了视觉风格的盲测,主要从测试产品、测试内容、测试结果三大方面进行测试:视觉风格偏好盲测
测试产品:本品(原版&新版)、竞品(燃油车和新能源),聚焦视觉风格改动较大的页面。
测试内容:包括对不同主页面的量化评分,以及合意性测试,以此来了解、确定目标用户对改版后的视觉风格偏好与直观感受。
测试结果:
- 某车企新版APP的视觉风格偏好得分显著高于原版,与新能源车企APP差异不大;
- 新版视觉给用户的感受是,比原版更为简洁、舒适、年轻。通过对比新能源发现,新版设计的方向还可以更着力于科技感的营造等。
在设计开发上线后,我们还可以采用以下方法来侧面评价视觉改版的效果:
搭建指标体系来评价:指标体系是度量用户体验水平的一种常见手段,依据用户体验五要素模型,视觉美观处于表现层,可以作为指标体系的其中一个重要维度。具体可通过视觉一致性、色彩搭配美观度等细分维度来评价,获得改版前后的视觉风格对比分值,从而来评估视觉效果是否有提升。
进行前后对比的可用性测试:我们也可以通过用户侧进行产品的可用性测试,看看改版后视觉类型的可用性问题是否有减少、视觉美观的满意度评分是否有提高等方面来评估。
三、写在最后
在设计前期的用户研究阶段,我们可以通过专家走查、可用性测试等方法来发现产品的问题,在功能或者交互层面作出改进。但视觉设计更多是源于美学、外观和感觉,能够激发用户特定的情感反应。优秀的视觉设计可以在用户刚接触产品时,短时间内营造出良好的第一印象。有研究还表明这种良好的印象还可以让用户忽视一些产品功能上的不足。
所以,视觉设计是很重要的一环,在用户体验领域中,探索视觉风格有很多方法,情绪板是我们常用的方法之一。它不仅仅可以在初期方向探索时用来摸索与定位,在设计项目深化的过程中,每次的评审和改进,前期做的情绪板仍然起着良好的参照作用;对于设计师而言,情绪板也是用来与客户、老板交流的有效手段。
作者:岑伟红,ISAR公司资深用户研究员。
来源公众号:伊飒尔UXD学院,专注用户研究和用户体验设计
本文由人人都是产品经理合作媒体 @伊飒尔UXD 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








