零代码核心模块之一:表单
在数字化越来越高级、越来越智能的场景下,信息收集依旧是适用场景最为丰富的方式之一。本文以零代码核心模块之一:表单为例,探讨如何进行表单设计,以促进零代码产品与产品之间协同使用,希望对你有所帮助。

应用开发工作台开三大核心模块:表单、流程、报表。
表单:一般适合数据录入,专人管理,如:用户调研、产品入库;
流程:一般适合按照流程操作的步骤,如:请假审批、资产领用;
报表:一般用于数据分析汇总,如:产品销售趋势分析、家庭收入支出分析。
一、表单场景拆解
在数字化越来越高级、越来越智能的当下,适用场景最丰富的依旧包含信息收集,为分类、状态、方式、级别等字典数据支持扩展性;为档案、物料、工序、岗位等基础数据提供业务的持续性。
常见字典数据示例如:
产品品类:女装、男装、户外、登山、家居、零食、坚果、特产、酒类;
汽车动力类型:燃料电池、混合动力、增程式、燃油、纯电;
支付方式:银行卡、支付宝、微信、一卡通;字典数据为具体业务进行细分,可以在使用时从限定的选项选择,规范使用,提高数据质量;也可以在后续依据其分析进行对比(如:支付宝和微信收钱多少的对比,从而支持后续关于营销渠道决策)。
基础数据管理示例如:客户管理、产品管理、档案管理、协议管理、设备管理、资产管理、设备管理、物料管理、工序管理、岗位管理、员工管理。
基础数据管理主要用于支持业务的持续性,如:客户的新增和流失,设备的购进和报废,组织调整影响岗位的变化,员工入职、调岗、离职。具体表现为当前类目下,进行数据的增删改查。

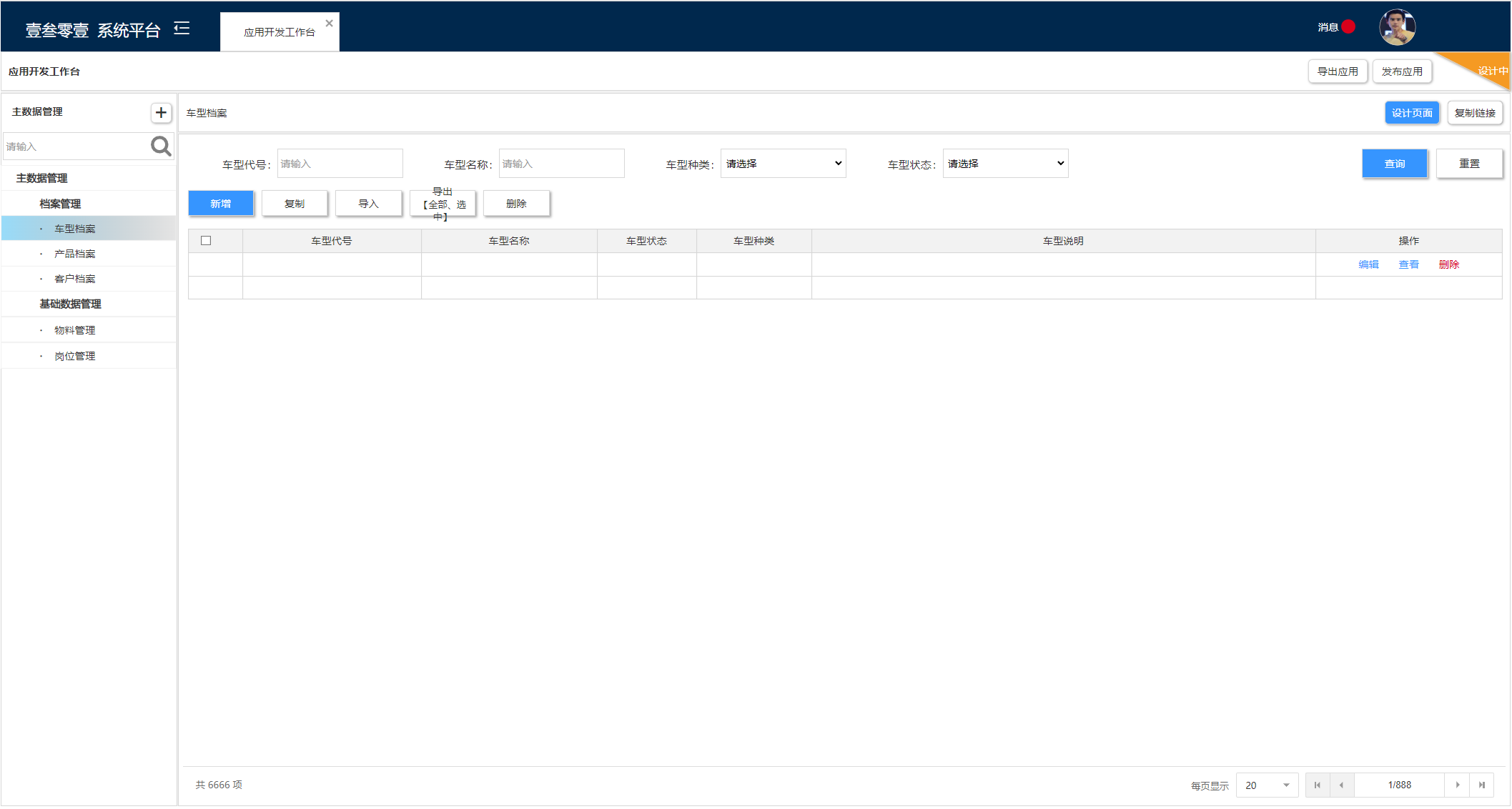
车型档案管理
在现实中,一些简单的业务场景,也符合基础数据管理的模式,可以直接用基础数据实现方式来实现。示例:用户调研、网课报名、景区预约、医院挂号、饭店点单。就只是相对简单的进行信息录入即可( 在完整的业务中,还会有后续处理,如上课确认、上菜及结果分析等,这也是业务完整一定是表单、流程、报表搭配着使用的来源 )。
二、表单产品实现
基于表单使用场景的分析,抽取出公共的模板,成为构建表单产品的核心。

设计思路:
要完成表单产品的设计,需要提供一个可持续的方案。我的设计思路是:
- 路走通;
- 路扩宽;
- 路好走。
路走通:表单产品可以搭建一个具体的软件页面,如:搭建一个字典管理;
路扩宽:表单产品可以搭建更为复杂的软件页面,如:搭建一个基础数据管理;
路好走:表单产品可以更为便捷的搭建更为复杂的软件页面,如:表单中有子表单,基础数据相互关联;在完成以上部分的条件下,可以使用现实软件复刻的方法,不断锤炼产品,使其更加易用更加便捷。
表单配置主路径是:新建页面 – 设计页面 – 组件选择 – 组件配置。

表单核心路径:
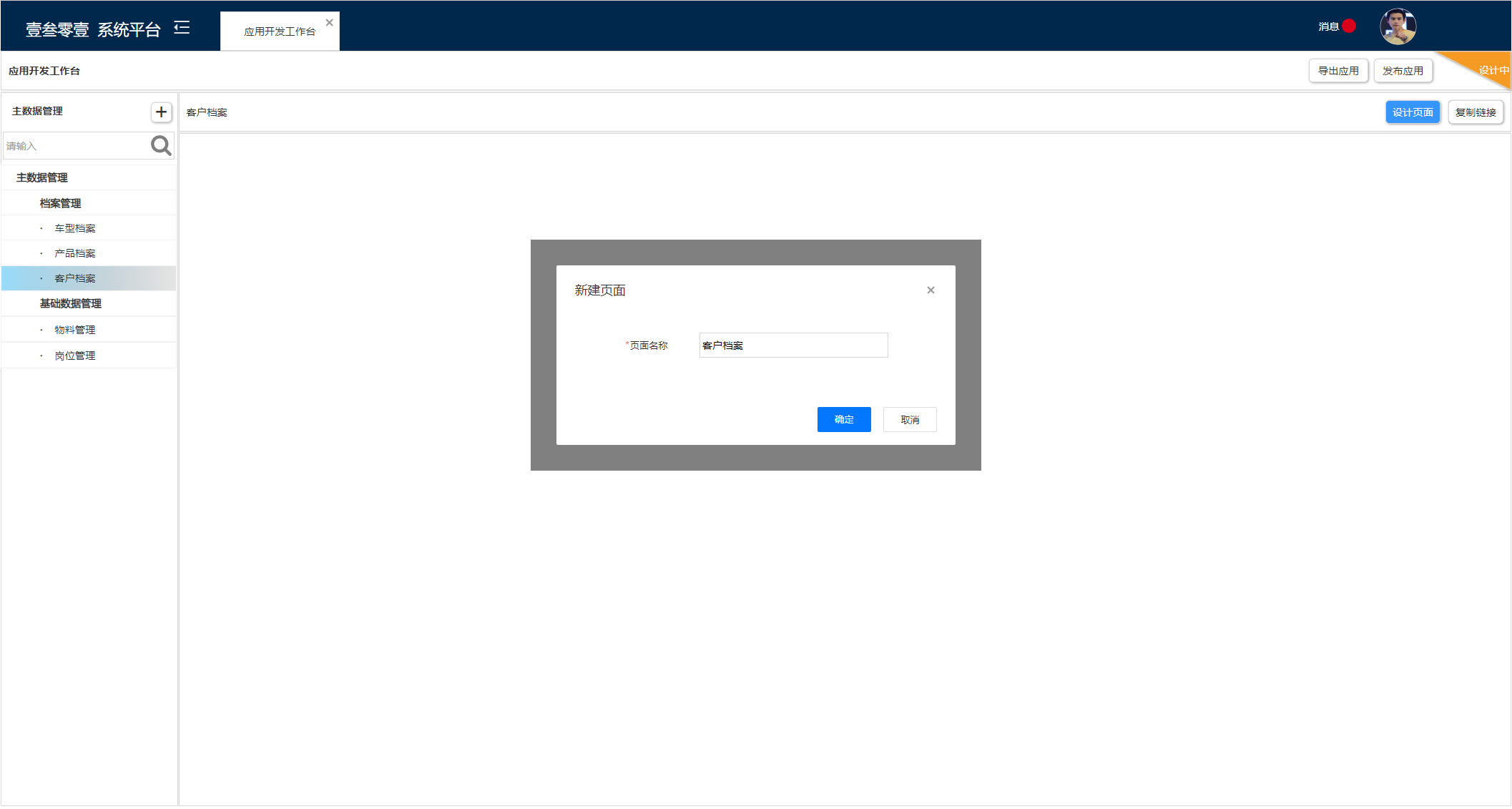
新建页面需要支持页面分组,符合软件的菜单结构。

新建页面:
为实现搭建出来应用也能实现权限管理,需要在搭建完成,进行应用发布时,将页面结构注册到权限管理。软件三基座之一:权限管理这里为当前奠定基础。在页面上进行点击“页面设计”则进入页面详细情况设计页面。

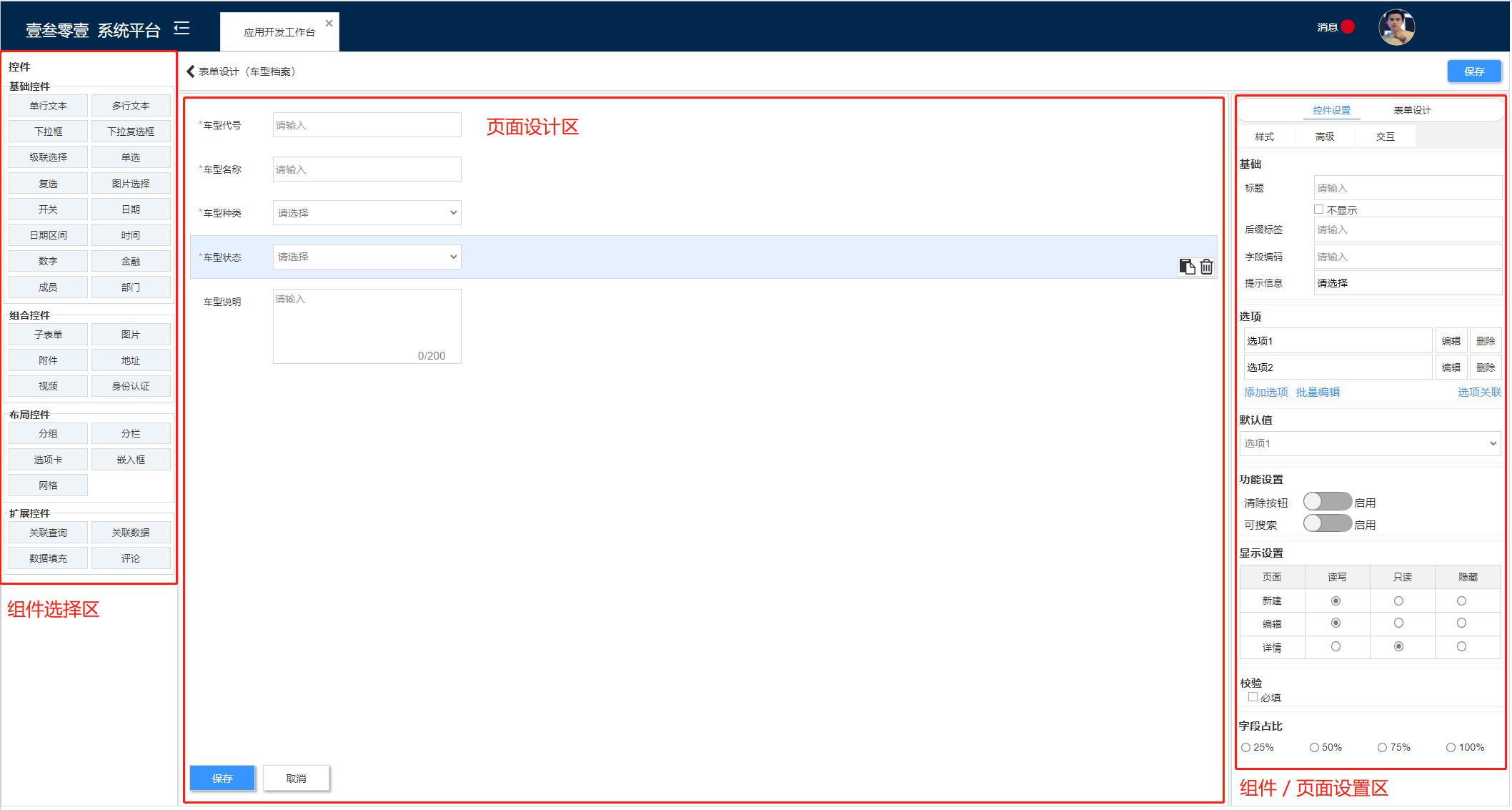
页面设计:
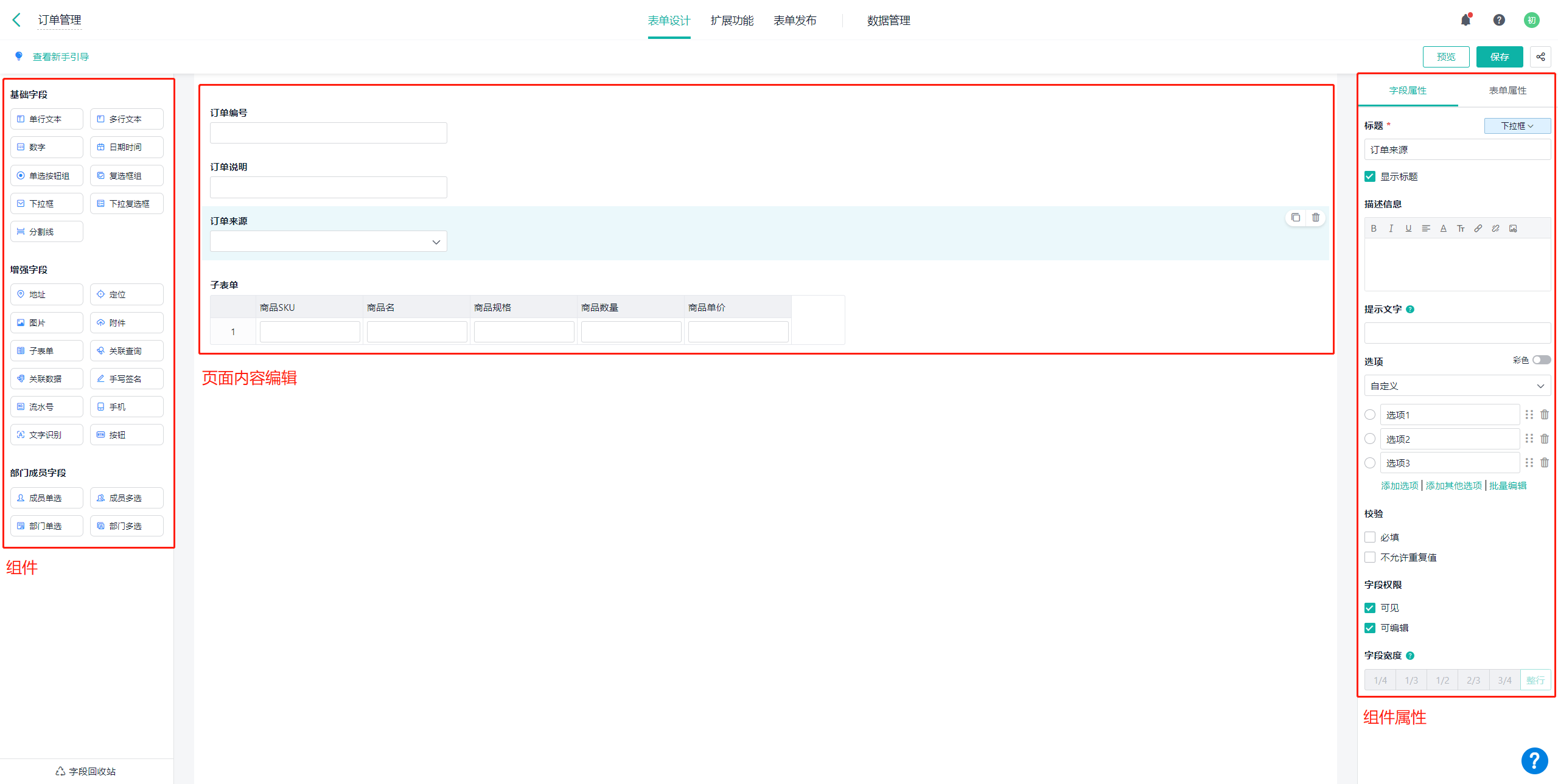
表单设计页主要包含三大区域:组件选择区、页面设计区、组件/页面设置区。组件选择区:选择系统提供的组件,包含文本、下拉选择、照片、按钮等多种组件;也包含布局的分割等。在表单产品的整体完善度上,组件的丰富度、组件覆盖高频适用场景覆盖率 将是表单产品是否优秀的良好判断标准。
页面设计区:主要实现组件的布局展示,通俗表示使用时页面打开的样式;页面的内容的排布、内容的提交、操作过程的交互,都在这个部分体现。页面主要包含两大类,一类是列表页,一类是新增/编辑/详情页。在表单设计时,常直接设计的是新增/编辑/详情页;而在使用时,则优先进入列表页,通过新增/编辑/查看 调起新增/编辑/详情页。这里最好在设计保存时,直接生成列表页,由列表页按钮调起直接设计页面。
组件/页面设置区:主要调整设计组件的样式、交互,包括:标题、提示信息、默认值、是否必填、组件宽度、背景颜色等。页面设计主要是配置整体页面的样式及效果,包括页面事件、页面公共变量等。
三、简道云拆解
在表单产品实现中,先达成“基础功能实现”,再进行“易用性的提升”,之后再实现“生态链路的打通”。
简道云作为面世比较优秀的产品,可以从中学习一二。
1. 基础功能实现
表单产品的基础功能是实现表单的搭建。从组件的提供来看,单行文本、下拉框、数字、日期等基础组件,地址、附件、图片等增强组件,成员、部门等部门成员组件,覆盖了表单搭建的绝大部分场景。尤其部门组件,实现表单和组织架构的串联,实现模块之间的信息通信,为模块通信提供了很好的样例。

表单设计页:
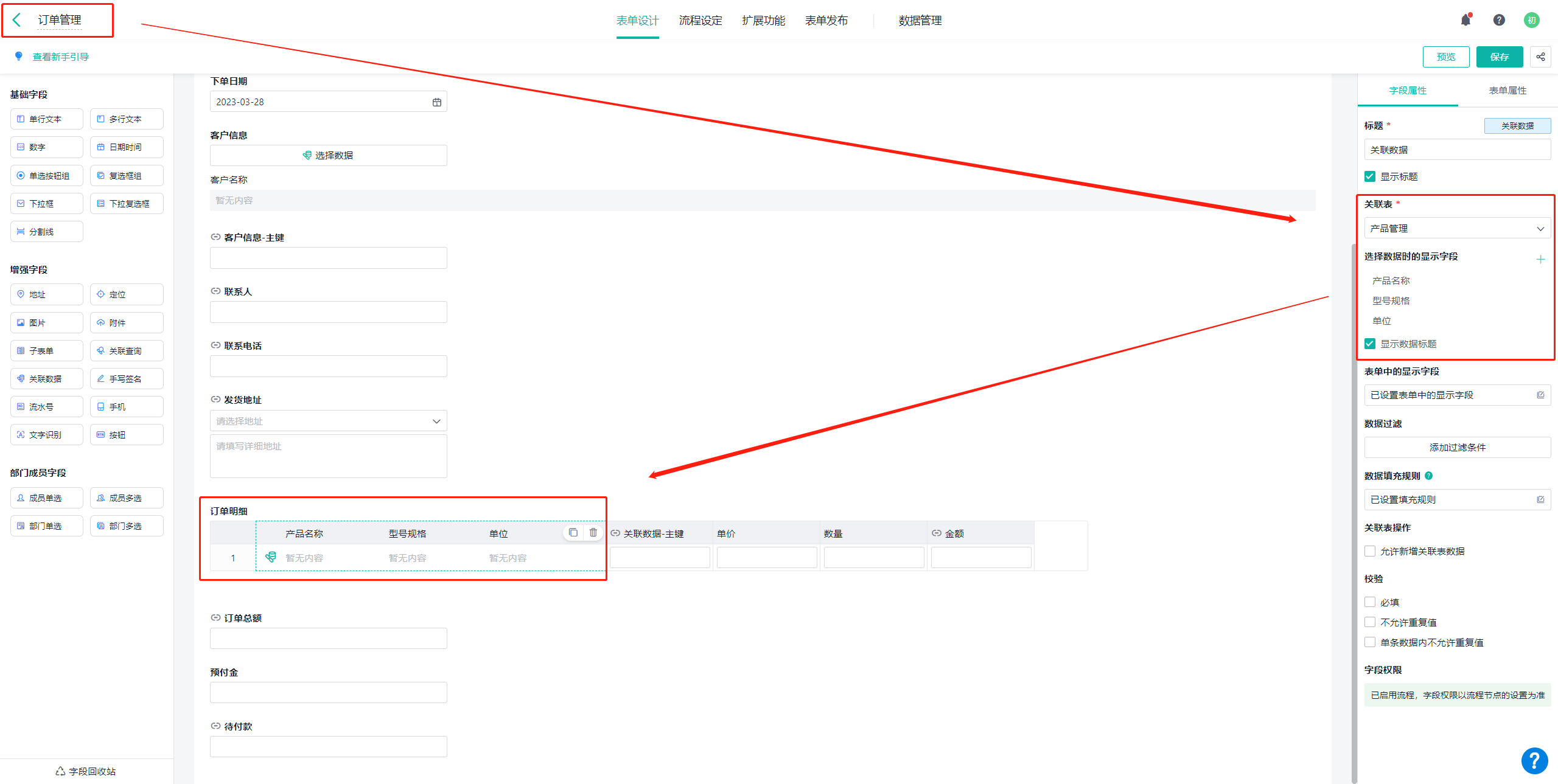
订单中配置管理数据,关联产品信息,这是业务流程中使用基础数据的常见情况,也是一个很好的案例。类似场景包括,和哪个客户签订协议【协议关联客户】,生产某个产品需要哪些物料等【产品关联物料】。

“订单”关联“产品信息”
2. 易用性提升
简道云支持设置视图,常见情形如表格视图:

列表视图:
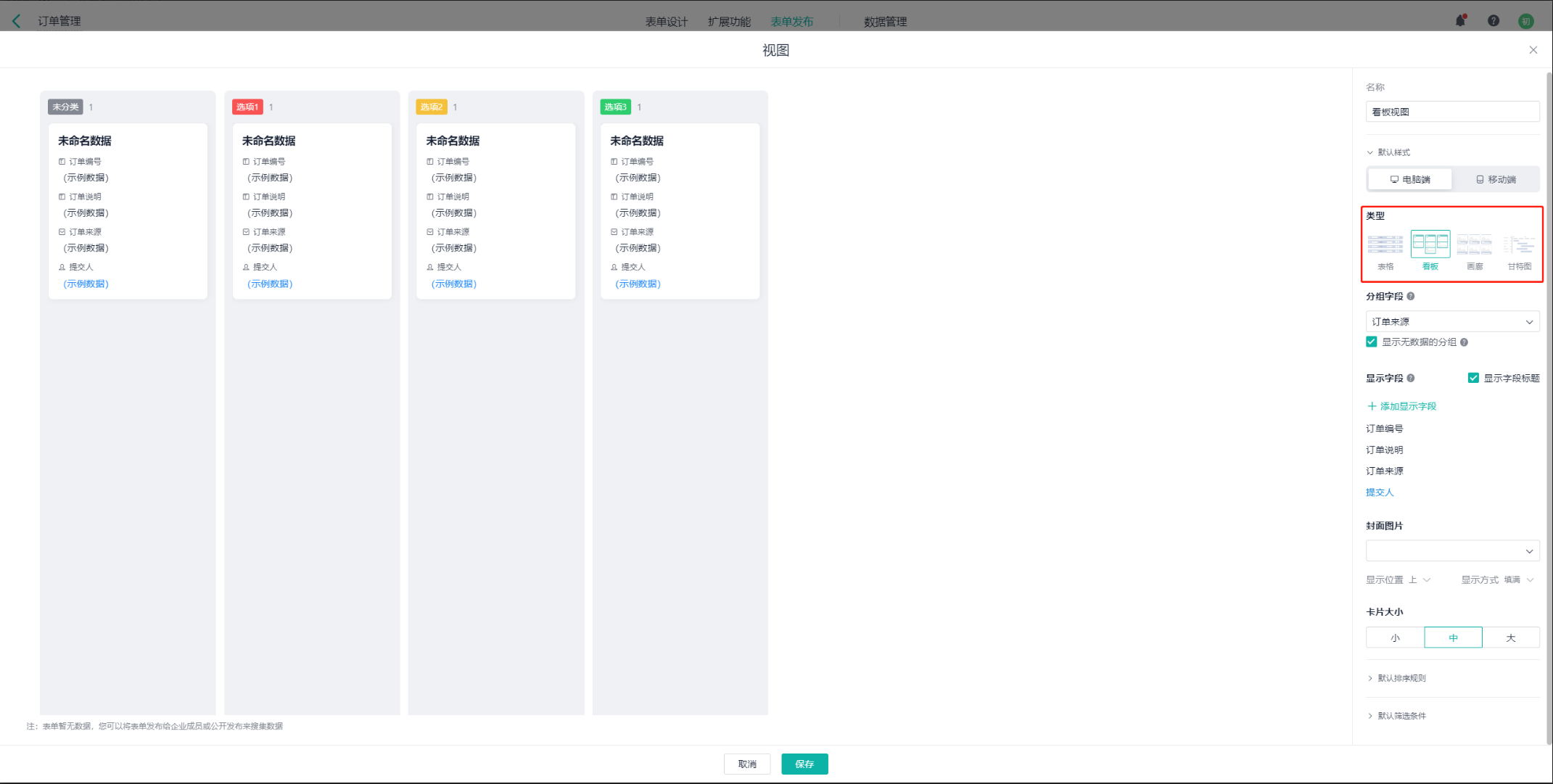
任务执行时,偏好看板视图:

面板视图:
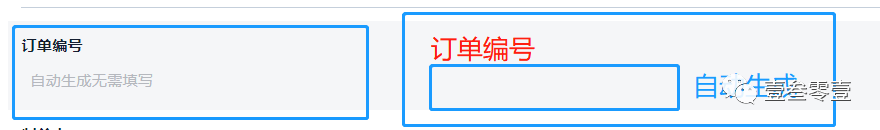
在系统设计中,默认值设置将极大地提升使用效率。如:系统支持自动生成ID且可以修改,是直接自动生成,还是点击生成,点击生成一个小操作,将在系统使用中重复很多次,且这是不必要的。

直接生成 VS 点击生成
3. 生态链路打通
系统设计中,要很好地应用之前的积累,提高复用率。如,表单开发复用之前的权限设计,以及部门直接选择组织架构成员。常见系统公共部分包括:消息通知、日志记录、桌面管理。在简道云中,则很好地利用了另一支柱产品:报表及BI。

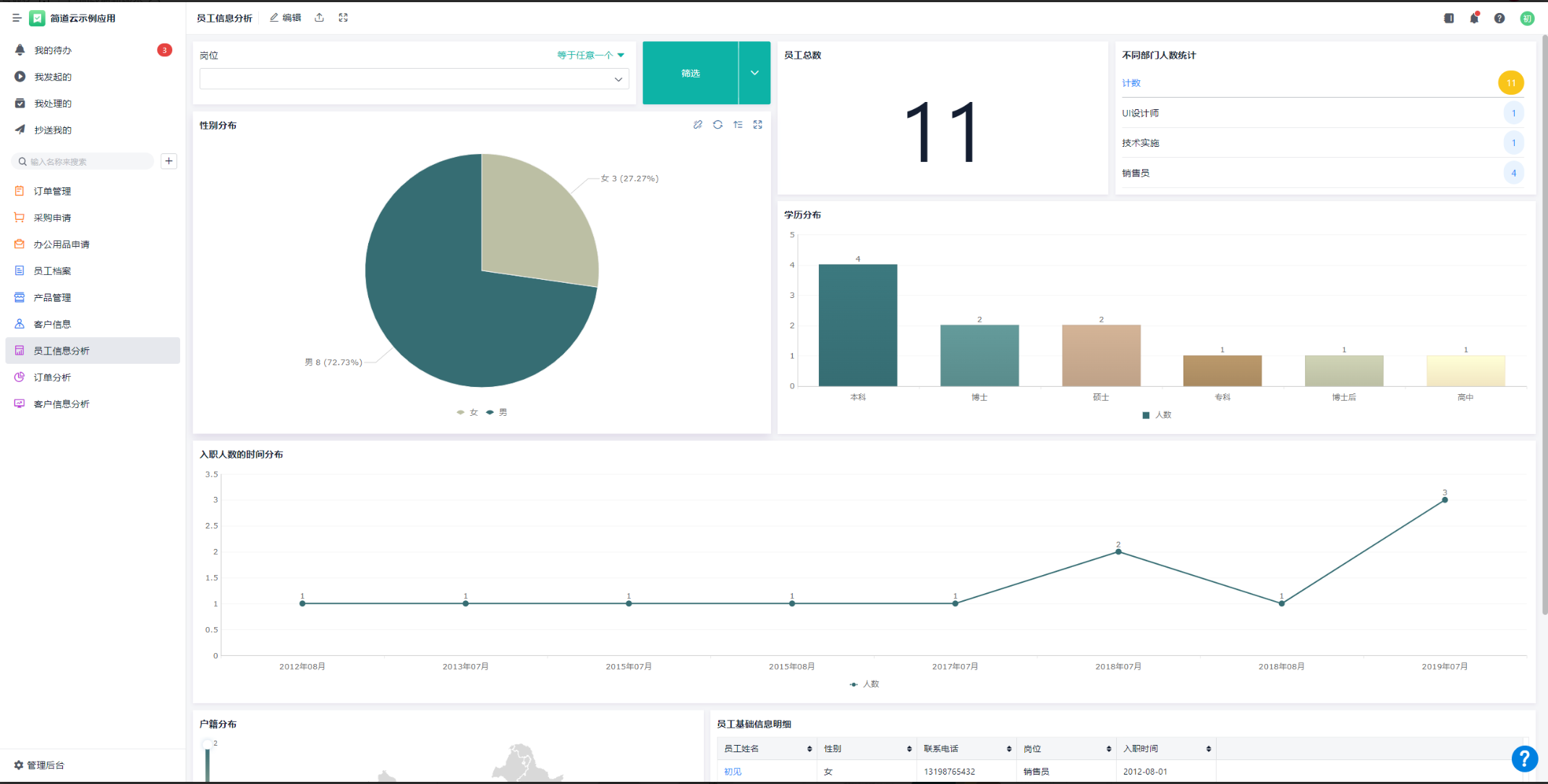
员工分析:

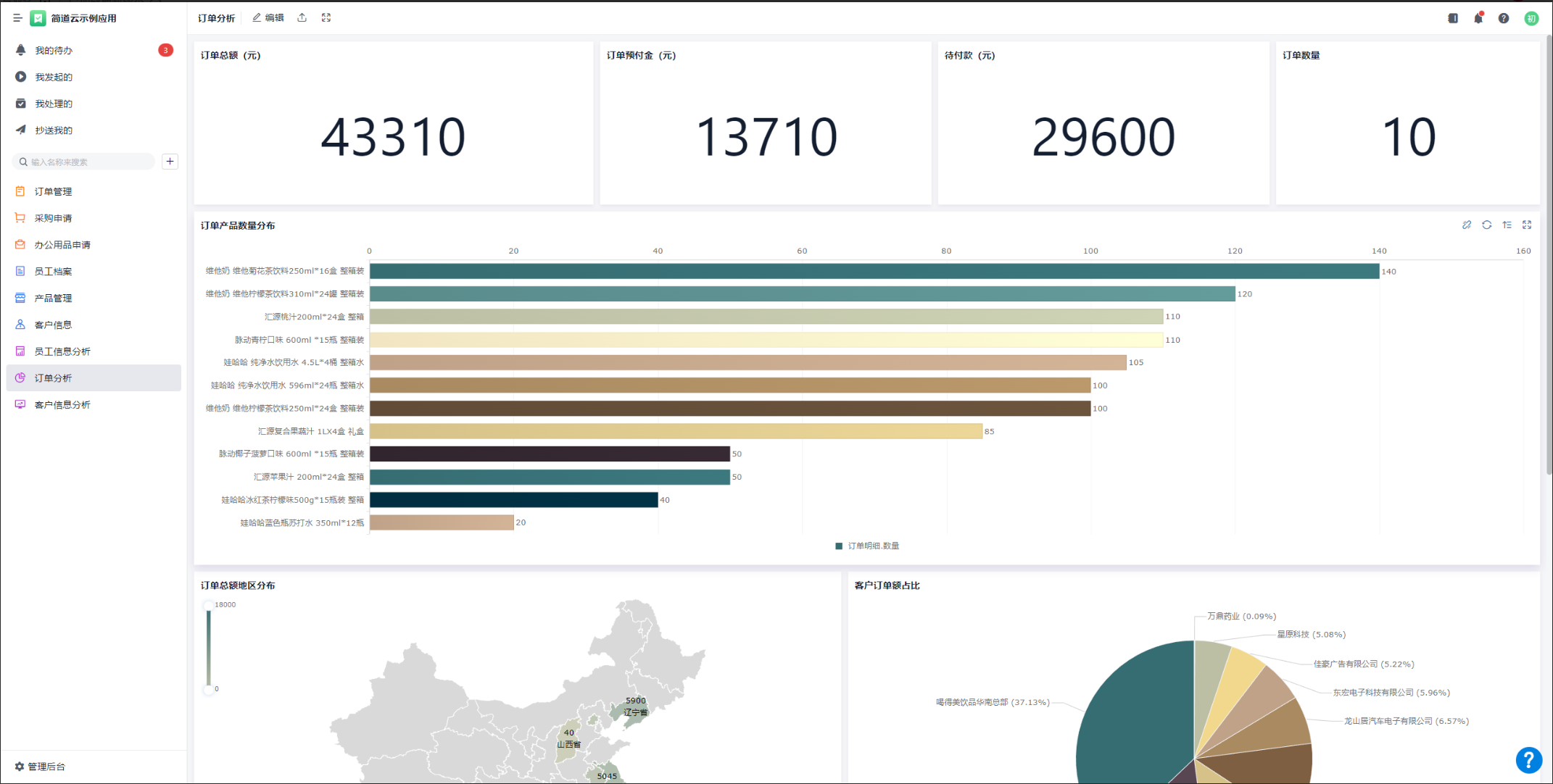
订单分析:
零代码产品与产品之间协同使用,首先是实现产品之间的关联,应对更为丰富、复杂的场景;其次是验证产品本身的耦合性,与其他模块进行数据串联,这说明其他模块需要提供开放接口,检验其设计的合理性;再次是,各个产品整合的难易程度极大地代表产品核心功能划分的合理性,以促进更加有效地实现多模块多产品的迭代升级。
本文由 @壹叁零壹 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








请问下第一个案例的是哪个系统,想参考看看~~