Apple Vision Pro设计规范之空间设计原则篇
本篇文章将分析Apple Vision Pro的空间设计,作者从五个基础方向出发,详细分析其中的设计原则,能给产品设计的伙伴们提供一些参考,希望本篇文章能对你有所帮助。

在本篇中,我们将介绍Apple Vision Pro中的空间设计原则,探索空间设计的基础知识,了解如何从深度、尺寸、窗口和沉浸感进行设计,并应用最佳实践来创造能够改变现实的舒适、以人为本的体验。
Vision Pro借助深度、尺度、自然输入和空间音频,创造了前所未有的空间设计体验。
其核心的五大基础设计原则,分别是:
- Familiar:如何让你的应用保持熟悉感,让用户易于学习和上手。
- Human-centered:如何打造以人为本的设计,更符合人因。
- Dimensional:如何利用维度来打造独特的空间体验,让界面更有层次感。
- Immersive:如何打造更具有沉浸感的应用体验。
- Authentic:如何打造更真实的空间体验设计。
下面,让我们围绕着五大核心设计原则展开介绍。
一、Familiar
在ipad平台上,我们可以看见许多熟悉的常见组件元素,比如侧边栏、选项卡、搜索栏等。
而在Vision Pro平台上,我们依然能使用用户认知和已经熟悉的组件元素来设计你的应用。我们将用户熟悉的界面放置在Vision Pro的窗口中,这样用户就可以看到它们并快速使用它们。
不同的是,在Vision Pro平台上,窗口只是你周围环境空间的其中一部分。

接下来,让我们分别从Window、Sizing、及Points三个维度分别进行介绍如何打造具有熟悉感的界面。
1. Window
在窗口侧Vision Pro引进了一种全新的视觉语言窗口,即玻璃材质。用户可以感知到他们周围的环境,窗口也能适应不同的光照条件。

系统窗口提供移动,关闭和调整窗口大小的功能,人们可以捏住窗口移动栏将窗口移动至任何位置。
但不管如何移动,窗口的角度总是面对着用户,以保持界面易于阅读和易于使用。

2. Sizing
在窗口尺寸侧,Vision Pro给出了非常灵活的尺寸,建议开发者可以根据自己的内容来选择舒适的窗口大小以更好适应于用户的视野。

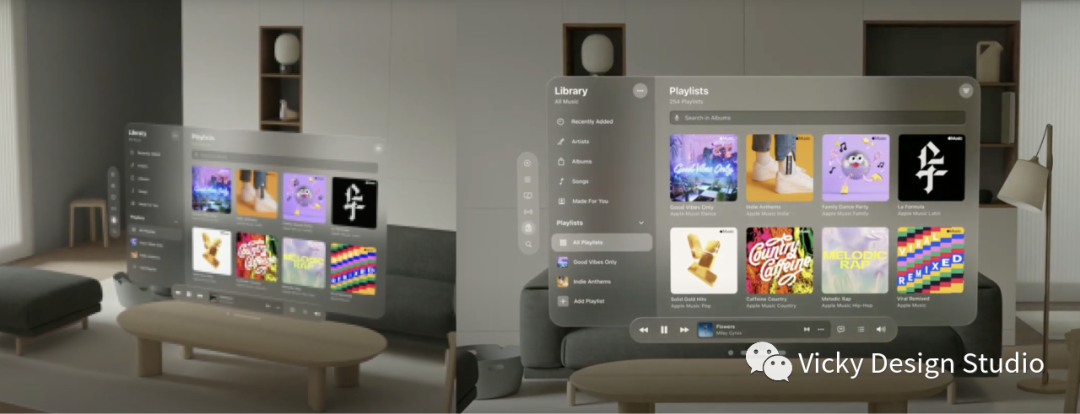
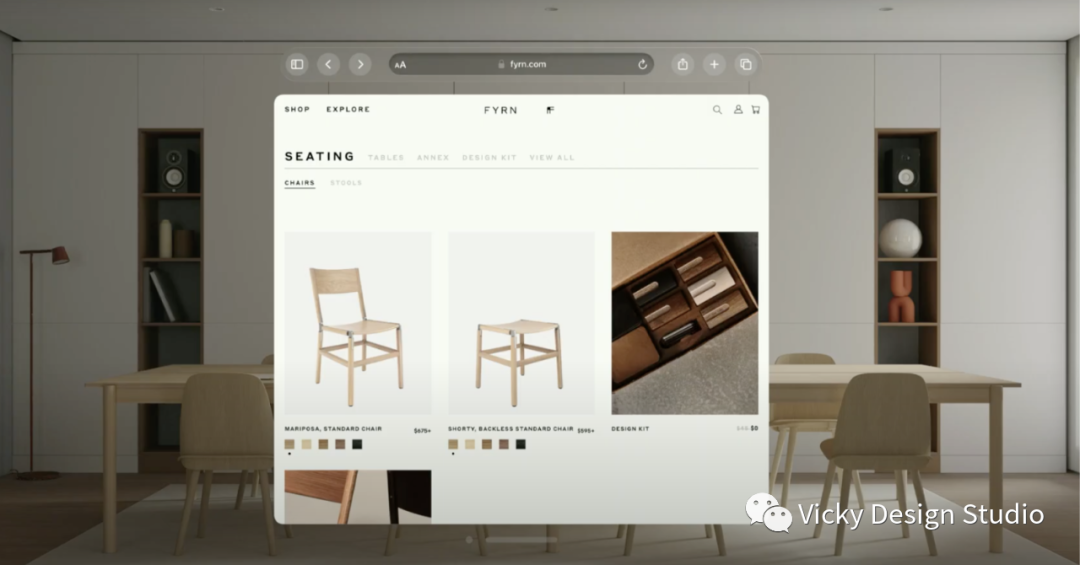
比如为了让用户在浏览网页时看到更多的内容,Safari浏览器的窗口尺寸很高;为了更沉浸式的进行全尺寸演示,Keynote的窗口被设计的很宽。

当然,窗口也可以有其它灵活的形状,窗口之外的区域还可以使用Tab bar和Tool bar。
比如在音乐app中,这些控件位于主窗口上方,总是易于被用户关注到,并为内容提供更多可操作空间。

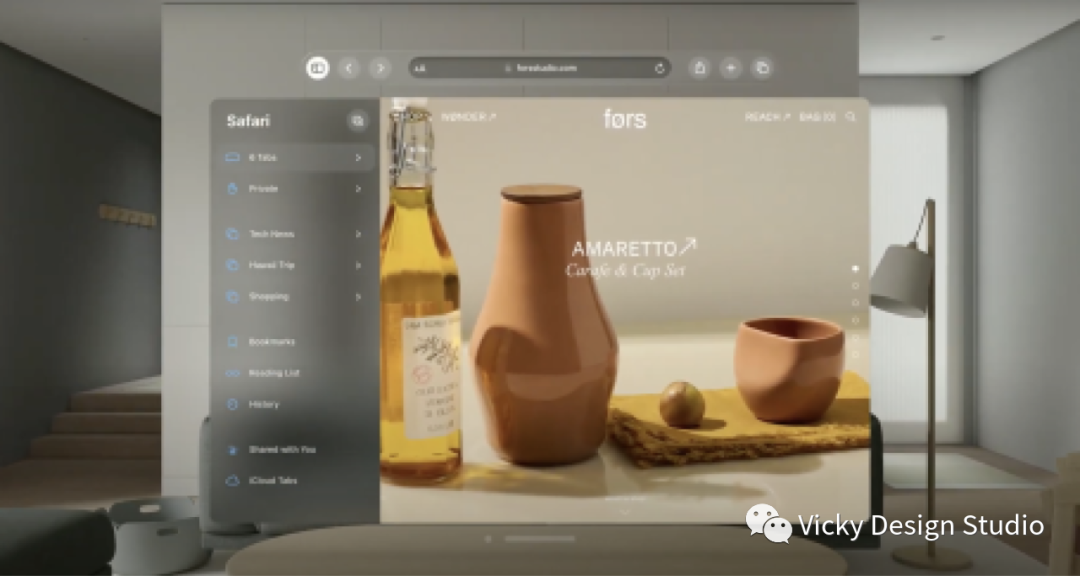
或者,也可以使用分离式界面将控件与主要内容分开,比如在safari中导航栏与网页分开,让页面主内容占据视觉焦点。

窗口也可以自动改变大小,当侧边栏在safari中打开时,窗口的会变大以显示更多控件,而不会覆盖网页窗口,不受屏幕约束。

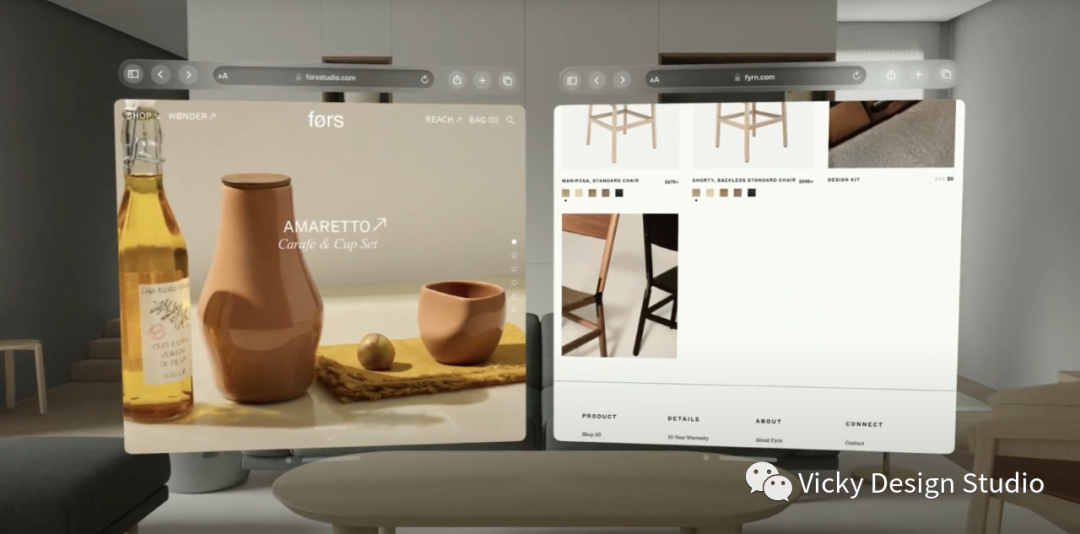
如果你需要一个更大的画布,像其他平台一样,应用可以有多个窗口,在某些情况下它们可以并排显示内容,比如一次查看多个网页。

在播放演示文稿时,幻灯片在一个大而远的窗口中,而演示者显示在附近的一个较小窗口中,这可以让人们将演示窗口放在他们想要的地方,同时保留幻灯片观看的沉浸感。

3. Points
为了确保用户界面更好的伸缩性,我们用Points来进行设计,它是我们指定界面元素大小的方式。
当人们移动窗口时,界面会随着远离用户而缩放得更大;相反,当界面靠近用户时,尺寸会变小,这保持了界面的易读性和可用性。
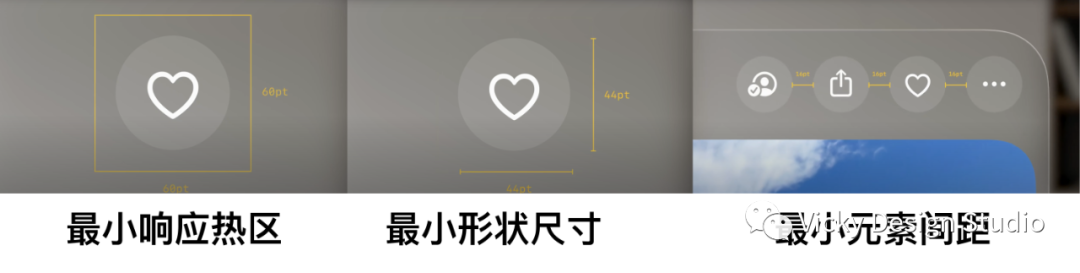
因此,苹果在Vision Pro上设计按钮时,需要至少60pt的响应热区,这就需要图标形状至少为44pt,且按钮与按钮之间有16pt的间距。

二、Human-centered
好的设计总是以人为本,在设计应用时,需要结合用户在自己空间中的可视区,来考虑用户可以看到什么,以及他们需要如何移动。
接下来我们将从Fied of view、Ergonomics、Movement分别来介绍如何进行以人为本的设计。
1. Fied of view
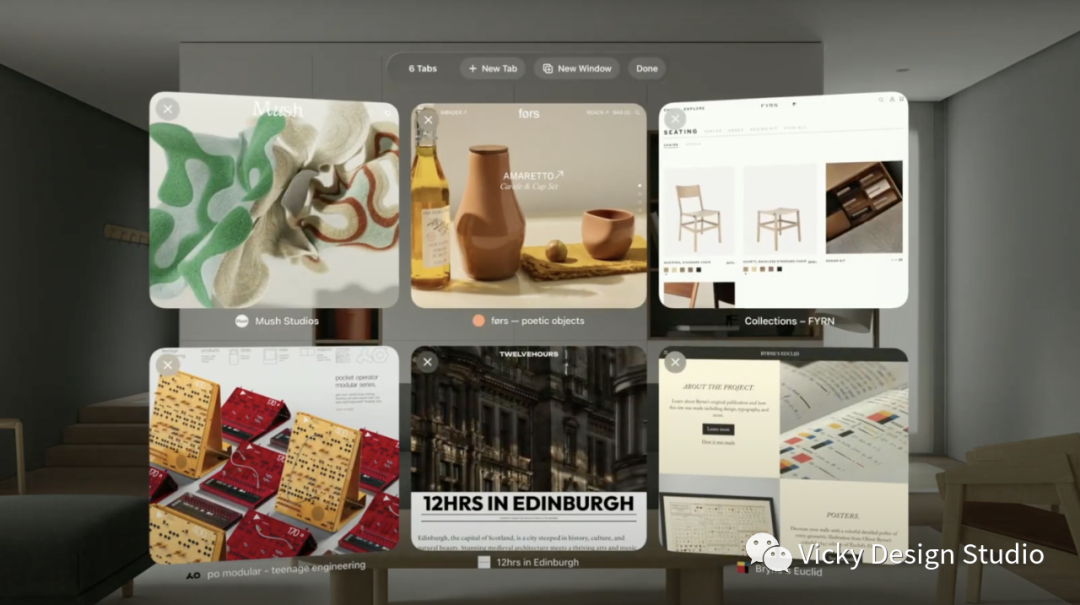
佩戴设备时,用户可以看到他们面前的世界,这是他们的可视区(Fied of view),用户最容易看到视野中间的内容,所以把最重要的内容尽量放在中心,人的横向视野更宽,所以很多界面窗口都使用横向布局。

比如Safari,当用户想一次看到他们所有的窗口标签时,我们就使用更宽的布局来匹配用户的视野,将这些窗口标签分散在用户面前的画布中。
两边侧面的窗口以用户为中心向内转向,让用户更容易阅读。

但用户不能完全保持头部静止,他们会环顾四周,这意味着我们可以进一步扩展内容以获得身临其境的体验。
但总的来说,要将您的主要内容保持在视野内,否则很难阅读或理解。
2. Ergonomics
以人为中心的设计也意味着设计时要考虑到人体工程学(Ergonomics)。界面位置对用户的身体姿态影响很大,所以我们要考虑在各个维度上舒适的放置窗口。
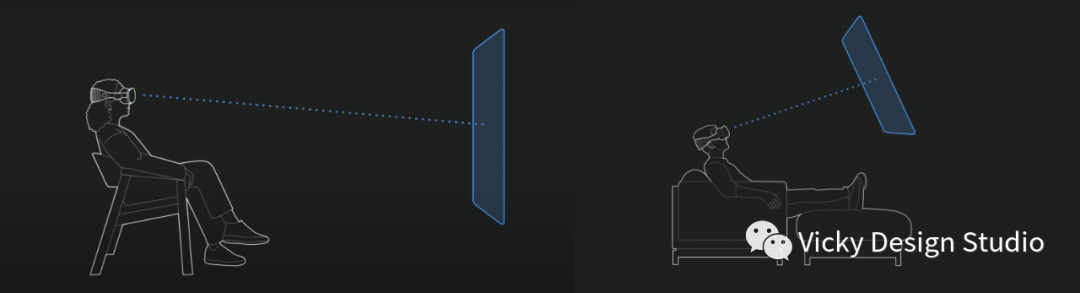
在默认情况下,窗口沿着自然视线放置,鼓励用户在放置窗口时保持健康和舒适的姿势,比如在相对于人的头部面对的方向,这有助于用户更舒适的看到界面内容并进行交互。
同时也要考虑到不同高度和不同位置的人,比如躺在沙发上的姿态。

大部分时间,把内容放在离人们远点的地方,比手臂更远一点,以鼓励人们在远处进行交互,避免将内容放在人的后面或非常高或低,除非它是沉浸式体验的一部分。

不是每个人都会坐着使用你的应用,他们可以四处走动以使用, 所以避免将窗口锚定在用户的视角中,这会让事情感觉卡顿,并且会让人迷失方向。
相反,应该将窗口锁定在用户的空间中,这让他们可以自由地环顾四周。
3. Movement
在使用设备时,用户也可以站起来,四处走动,但我们建议创建需要最少移动的静止体验(Require minimal movement),这使您的应用程序更易于为用户使用。用户应该能够在不用移动的情况下就能使用你的应用。
有时用户确实移动到新的位置和角度,但他们可以按住数字表冠,将内容重新移回他们面前,所以你的应用不需要提供一种特殊的方式来恢复窗口或重置场景,而是依靠此系统来重新定位您的应用程序内容。
三、Dimensional
接下来让我们谈谈如何在应用中提供空间维度属性,我们分别讨论从Space、Depth和Scale进行深入探讨。
1. Space
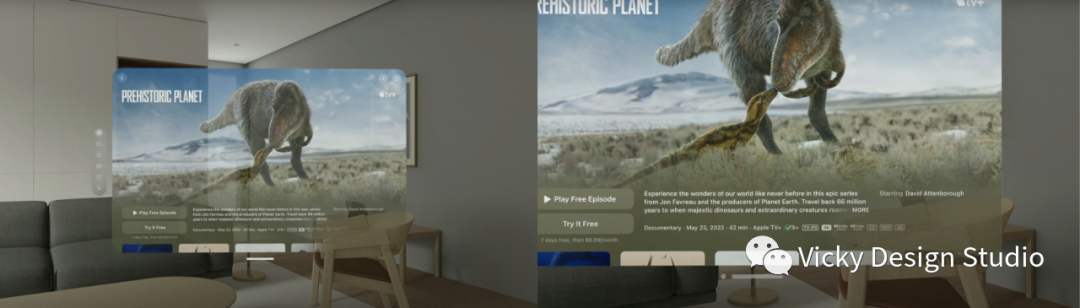
在用户周围,物理空间可能是有限的,但空间画布是无限的,注意不要被有限的物理空间限制你的应用,让我们看看这是如何与电视应用程序是如何工作的。
当窗口移动时,椅子仍然可见,以便于放置。当窗口被释放时,内容变得可见,这样用户就可以看到和使用窗口app,你不需要担心他们如何适应用户的空间,因为系统会在其时为你处理此问题。

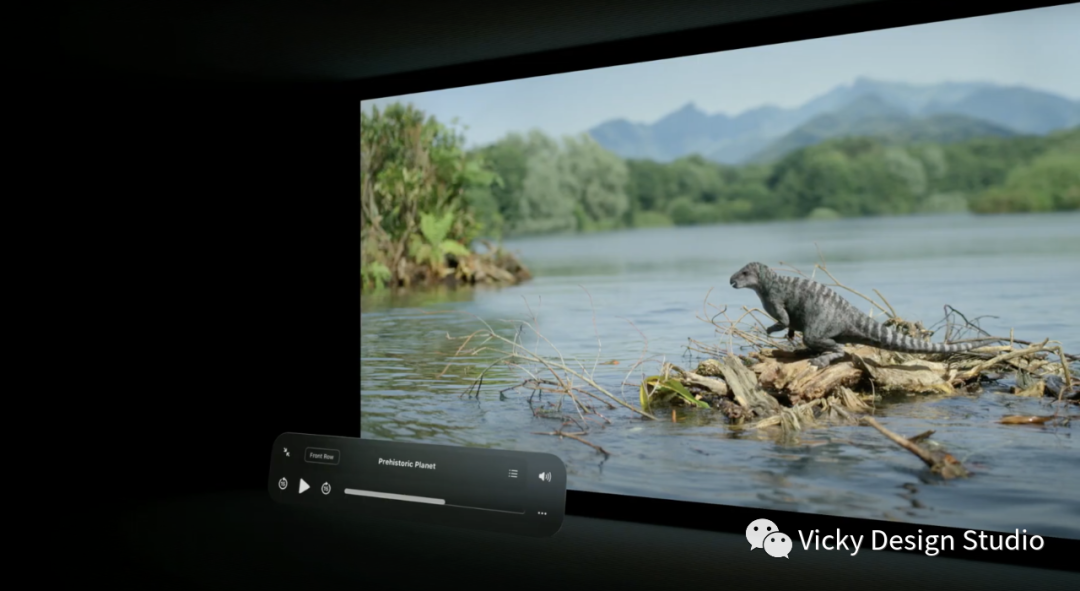
观看电影时,视频占据整个窗口,周围环境光线自动变暗,帮助用户专注于内容,用户可以感受到他们的周围环境不受限制,并且在任何时候用户都可以打开一个超越物理边缘尺寸的环境。
如果你的应用程序需要更多空间来适应大窗口,你可以在这里创建自己的超越现实的体验,比如我们创建了一个沉浸式电影院以适应一个巨大的电影院。

2. Depth
深度是一个新的变量,它是让界面变得更有层次感。让我们看一些例子,深度影响我们如何与空间中的物体联系起来,远方的内容可以让用户的浏览更沉浸,并鼓励人们在远处互动。
附近的物体会激发用户互动,更容易从不同的角度观察,微小的运动可以让我们从各个角度看到物体,深度的一个很好的用途是创建层次结构(Create hierarchy with depth)。

让我们再看看沉浸式影院中的电视应用程序,播放控件可以很小,被放置在用户附近,即使它们很小,它们仍然可以控制电影。
如果它们被放置在电影屏幕上,它们看起来太大,就不太合适,像这样的附近元素可以尽量让它很小,而仍然优先展示远处的大物体。

深度需要用光和影等视觉线索(Use light and shadow as cues)来加强,有些物体会像我们刚刚看到的电影屏幕一样,在房间中有发光地板和天花板,任何出现在光下的物体都应该将颜色投射到附近的物体上,大多数物体应该像桌子上的窗口一样投影,这使它们看起来更融入空间。

您应用中的任何自定义对象也应该投影,在大多数情况下,用户更喜欢微妙的深度(Prefer subtle depth)。
很多时候,它容易过度,会使物体看起来分散注意力或不切实际,元素之间的微妙深度通常足以引导人们的注意力。
注意当一个模态出现时,窗口会稍微向后推以引起注意。深度是微妙的,但有效的。

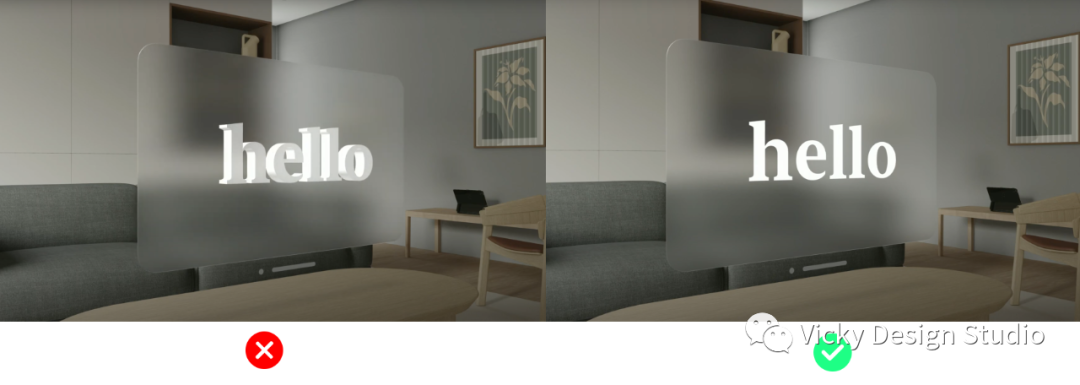
并非所有东西都需要深度。
例如,3D文本可能会令人分心且难以阅读,尤其是在角度上。当用作界面元素时,保持文本扁平化。

3. Scale
尺寸是一种强调内容的新方法,小的物体会感觉个性化和轻量化,大的物体感觉令人印象深刻,就像湖面上的巨型电影,增加比例完全改变了电影的感觉。

有些物体最好以现实生活中的比例查看。
例如,购物应用中用户可能希望以现实生活中出现的产品 的大小进行显示。

四、Immersive
接下来让我们谈谈如何让您的应用程序更加沉浸。
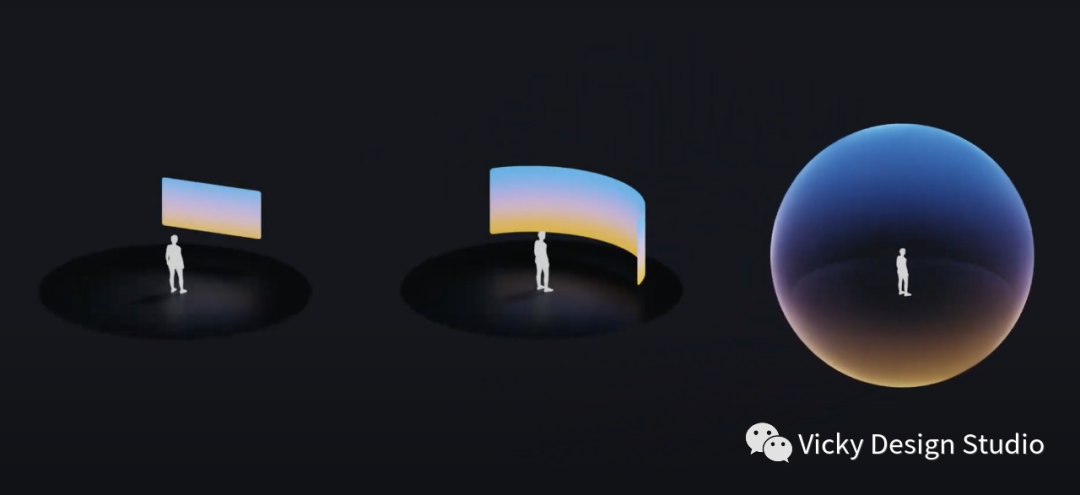
1. Immersion Spectrum
动态的应用窗口它可以根据用户在不同的沉浸式状态之间流畅地过渡。
应用之间的所有内容都可以在共享空间的窗口中与其他应用程序一起运行,或者如果它需要更多空间,它可以在一个完整的空间中运行,其他应用被隐藏起来。

让我们看一个主题演讲中的示例,应用程序在窗口中打开,但是当播放此幻灯片时,我们使用调节亮度来使演示文稿更加聚焦。

营造沉浸的环境氛围当排练演示的时候,我们可以把用户带到舞台上,让他们完全沉浸在剧院真人大小的体验中。
这样的体验需要更多的空间,应用将某人带到一个他们可以看到周围的新地方。

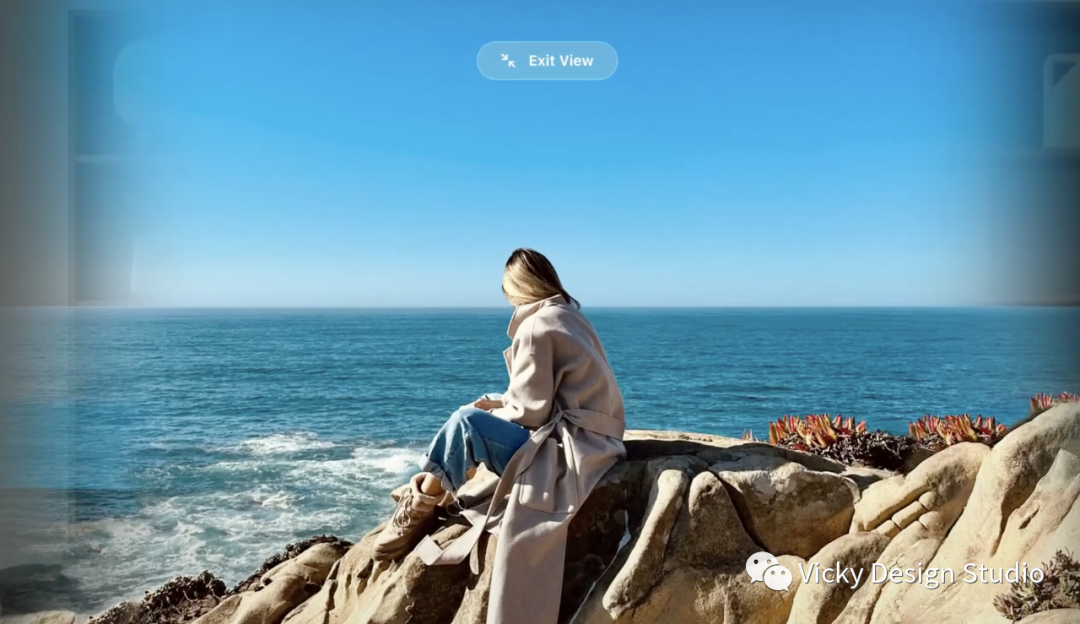
但是完整的空间时刻可能不会把某人带到一个新的地方,他们依然可以存在于自己的空间里,在这里感觉就像你看着大海。而你仍然可以看到你周围的房间,你可以设计丰富的沉浸式体验,而不需要接管用户的整个视野。
沉浸式应用也会感觉到与人们的物理环境有联系,一个巨大的欢迎时刻在桌子上投下了阴影,让你好感觉就像真的在那里,如果你的体验与某人的物理环境有关,记得保持你的设计灵活。
2. Essential tips
引导用户的注意力(Guide People’s focus)用户在设计沉浸式体验时,还是可以环顾四周,关注不同的事情。但是如果太多的事情同时发生,他们可能会感到不知所措或不确定该怎么做,这就是为什么在冥想应用中引导人们将注意力集中(Guide People’s focus)是很重要的。
例如在冥想场景中,你的注意力被引导到空间中的一个物体上。你的注意力通过运动、空间化的音频和彩色材料被吸引到这里,当深入思考的时候,我们轻轻地展开花朵,完全包围你。要设计流畅,可预测的过渡,可以在你的体验的不同状态之间创造连续性,这将让用户感到舒适并意识到发生了什么。

与现实融合(Blend thoughtfully with reality)如果你在一个完整的空间中使用应用,你可以将应用和现实环境进行虚实融合,使用柔和的边缘来平滑地集成你的应用,这避免了突然的过渡,让用户专注于你的内容。

让事物感觉鲜活微妙(Make things feel alive)鲜活的动画可以给场景带来活力,比如湖上荡漾的水或漂浮在天空中的云微妙的运动可以将静态体验转化为生动和动态的体验,并通过空间音频进一步创造氛围,您可以将声音锚定在空间中的物体上,或创建完全围绕人们的声音场景。

少花钱多办事(Do more with less)你可以在电影院里用小效果创造出巨大的视听感受,地板和天花板上反射的细微光线给人一种令人信服的空间感,你不需要渲染真实剧院的所有细节来传达。

3. Comfort
运动时淡出内容(Fade out content in motion)如果你需要移动你的沉浸式应用,要避免快速移动,这可能会让人感到迷失方向。
因此我们建议在运动时淡出内容,这将使用户感觉稳定。确保提供一个清晰的进出沉浸式体验指南的方式,使用简短,有用的标签和可识别的符号,如展开和折叠箭头。

五、Authentic
最后,让我们谈谈如何打造更真实的体验设计。
寻找关键时刻(Find a key moment)在设计出色的应用时,应该充分利用XR设备的独特性。最好的应用应该是能让用户快速进入空间沉浸式体验的。
想想你如何让你的应用程序有足够的吸引力和独特性,以至于用户会持续的使用你的应用。为了做到这一点,试着找到一个只能在空间上体验的关键时刻(Find a key moment)。
让我们看看Vision Pro是如何在照片应用程序中做到这一点的,我们研究了已经在现有平台上熟悉的照片应用程序的核心功能,浏览你的照片库,重新发现特殊的记忆,通过全景重温一个地方。
当你找到那个特殊的照片时,照片会在你的空间里变大,让你的周围环境变暗,这些都是你iPhone上同样美好的回忆,但是以逼真的尺寸看到它们真的很惊喜。
当观看全景的时候,我们有一个关键时刻带你回到一个特殊的地方。

只有在无限的空间中才有可能。通过专注于一个特殊功能来思考你自己应用程序中的关键时刻,你可以用你已经拥有的内容让你的体验变得独特和难忘,你可以用深度和尺寸来增强一个时刻,或者改变某人的空间,帮助人们专注于一项任务,或者唤起一种感觉,你可以创造难忘的体验。

本文参考链接
Vision Pro空间设计原则篇:https://developer.apple.com/videos/play/wwdc2023/10072/
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









正在学习。