建设舒适的浏览体验,设计可以做什么?
现在,每位用户几乎都需要接收大量的信息,这个时候,产品要如何做好内容建设,给用户提供良好的浏览和阅读体验呢?本篇文章里,作者结合实际案例,总结了阅读体验升级的相关经验和看法,一起来看看吧,或许会对你有所启发。

在这内容为王的时代,海量的图文资讯信息充斥在我们的碎片化时间中,有驾作为百度生态体系内的汽车信息服务平台,内容建设尤为重要。那么设计有哪些手段为内容建设助力呢?接下来,我们依据阅读体验升级的设计经验,从目标拆解、痛点分析、设计打法等维度来分享设计思路。
一、设计目标
通过现状分析发现,对于业务而言,产品发展到了深耕细节体验阶段,建设一个舒适的内容浏览体验,成为当前重要设计目标。设计可从痛点分析、设计打法、指标验证这3大步骤逐一击破。

二、痛点分析
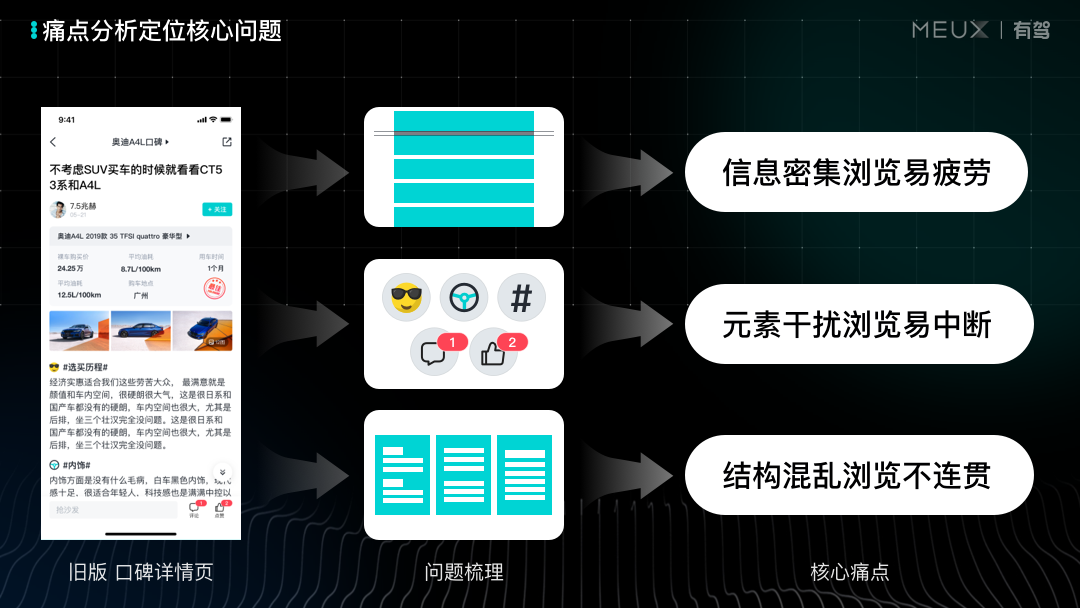
口碑详情作为有驾最典型的内容场景,初步搭建上线后,长期未更新优化,阅读体验不佳,影响用户的阅读效率和舒适度。阅读体验较好的竞品,用户则能够流畅的阅读整篇文章。经过现状的梳理分析发现,口碑详情问题集中表现为信息密集浏览易疲劳、元素干扰浏览易中断、结构混乱浏览不连贯。

三、设计打法
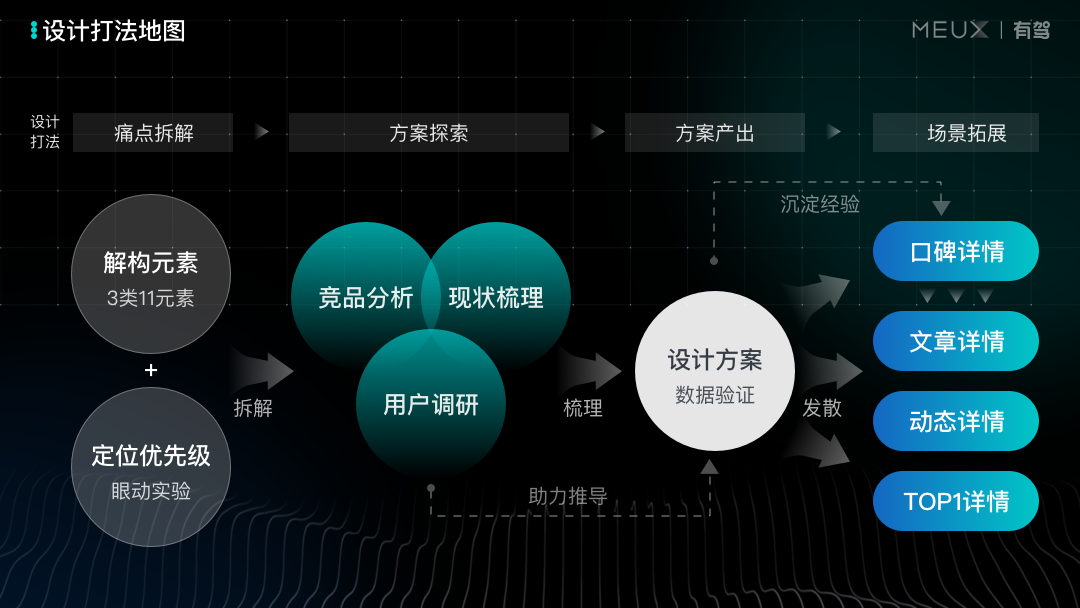
针对设计目标和用户痛点,逐步拆解、梳理、发散,循序渐进的推导出口碑详情页的设计方案,沉淀经验,横向赋能全部内容性场景的阅读体验升级。

1. 痛点拆解,定位影响因素
如何打造舒适的内容浏览体验?首先是剖析问题现状,找准痛点影响因素,依据分析,助力设计方案探索。
1)痛点拆解
阅读体验影响元素可拆解为行距、字号、段距、ICON等11个元素,这些元素相互关联相互影响,侧重不同。依据痛点方向可梳理为文本、图形、结构3种类型。

2)优先级定位
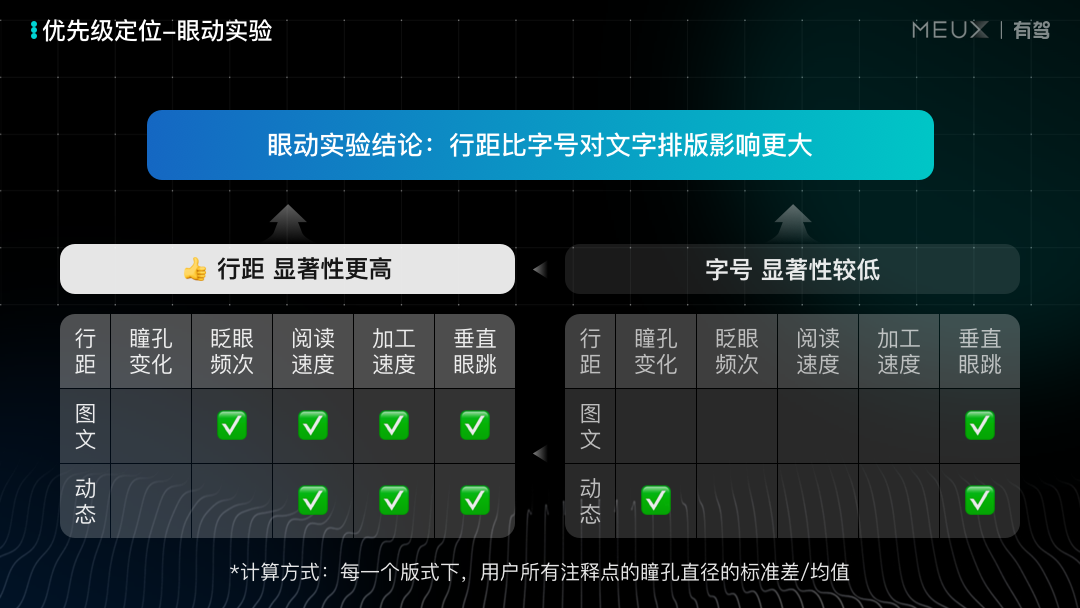
在众多元素中,哪些重要哪些不重要,决定后续设计方向。眼动实验结论表明 “行距比字号对文字排版影响更大”。在眼动数据中,受到行距变化的影响较为明显,而字号的变化对用户的眼动影响较小。那么,针对行距的设计探索将成为后续的重点研究方向。

2. 方案探索,构建沉浸阅读体验
1)文本信息层次调优,打造舒适的浏览动线
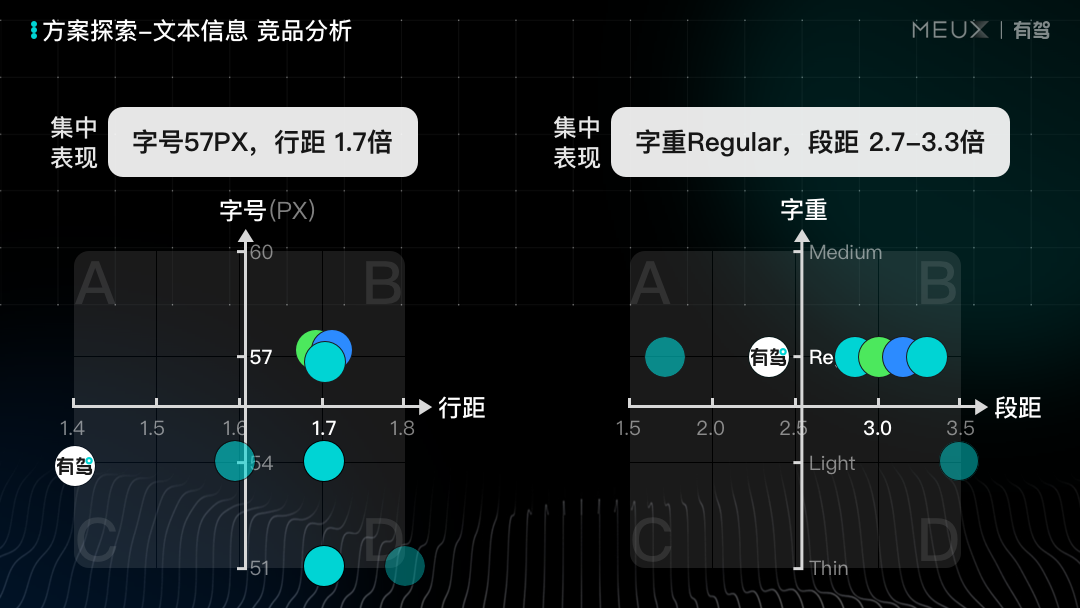
面对文本信息密集导致浏览易疲劳的问题。我们选取了7款主流的内容型产品,针对字号行距、字重段距按照四个象限划分。发现内容型产品的文本信息排版节奏(规律)主要集中在B象限,即图文详情字号57px,字重常规,行距1.7倍,段距集中在2.7—3.3倍。可初步判断,在此区间的信息层次阅读体验较好。

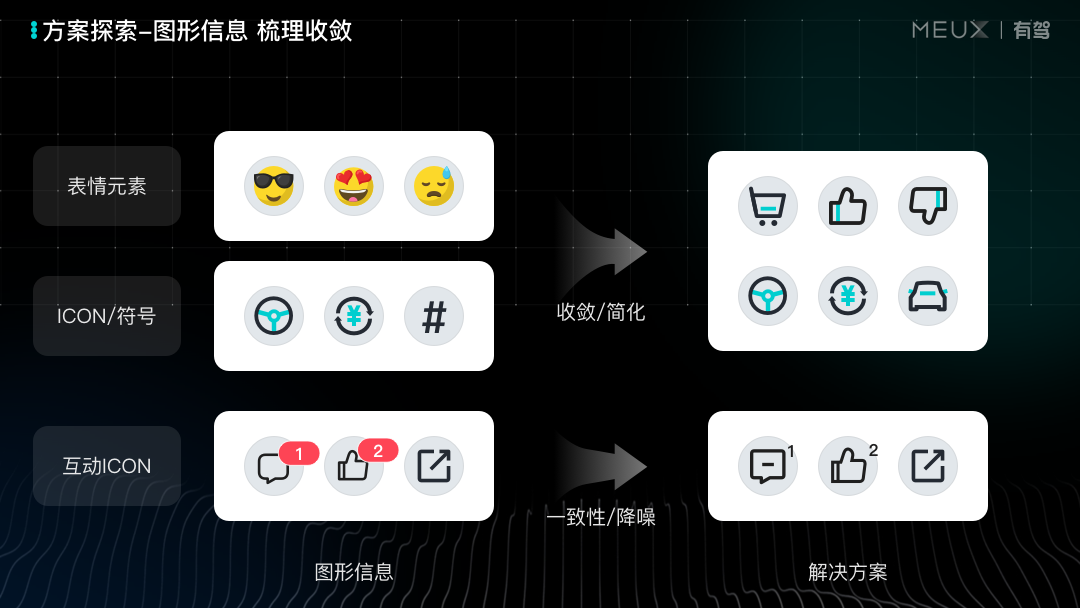
2)视觉降噪,建立专注的浏览环境
面对图形信息设计语言不一致导致浏览受到干扰的问题。通过元素整理收敛,统一ICON风格、文字颜色、删减表情和符号元素,建立统一的视觉语言。

3)结构收敛,结合轻运营设计,营造流畅的浏览视效
面对版式结构混乱导致浏览不连贯的问题。经过结构整理收敛,统一段落标题样式、去掉段落缩进、去掉标题。融入亮点设计方案,结合轻运营设计和评分数据,吸引用户浏览。

3. 方案产出,经用户调研筛选最终方案
为了初步验证方案的合理性,设计依据三个方向产出设计方案,通过用户采访,验证最符合目标的设计方案。
- 降噪+结构收敛方案:降噪+结构收敛方案浏览更顺畅,完成浏览速度更快。
- 字号方案:字号54px、行距1.7倍方案,完读率最高,用户反馈浏览更舒适。
- 段间距方案:段间距2.9倍时,浏览中断最少。

4. 场景拓展,横向赋能
1)口碑详情,上线后数据实现超预期涨幅,具备横向赋能价值
单篇口碑人均消费时长:+102.9%人均完读率:+78.4%,数据实现超预期大幅增长,表明阅读体验升级设计方案有一定的助力作用,具备横向拓展赋能的价值。

2)横向拓展全内容场景,数据均正向增长
复利APP口碑详情的成功经验,横向赋能APP及小程序端各内容场景,数据均正向增长,助力多场景阅读体验的提升。

本次的阅读体验升级设计方案,通过对全局思考和细节深耕,使用信息层次调优、视觉降噪、结构收敛等设计手段,打造舒适的浏览视觉动线、建立专注连贯的浏览环境,横向赋能全内容场景,提升阅读体验,助力内容场景建设。
四、写在最后
我们对内容场景的设计还在不断的探索和实践。伴随着时代发展变化,用户需求和行为习惯也在转变,对于体验设计而言,必须保持敏感度,用设计给用户带来更舒适、更高效的使用体验。
作者:MEUX
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







