如何打造一个高可用性网页表单设计?

在这篇文章中,我们将提供一些你可以很容易遵循的指导方针。通过可用性测试、现场测试、网站跟踪、眼动追踪、网络分析以及用户对客服的真实反馈,精心制作出这些准则。
一、为什么网页表单可用性如此重要
ISO 9241国际标准定义了网站可用性为“有效性,效率和用户主观满意度以及特定用户在特定使用环境下所达到的特定目标。”当用户使用网站时会有一个特定目标,如果设计得好,网站将实现这一目标,这是整个网站开发团队所期待。而横在目标用户和设计者的往往是表单,因为,尽管人机交互的发展进步,表单仍然是用户在网络中进行交互的主要方式。事实上,表单往往被认为是完成目标的最终、也是最重要的阶段。
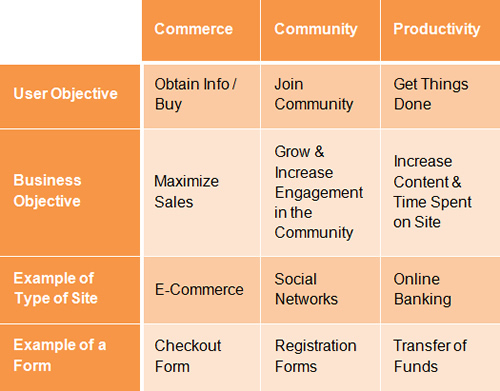
让我们阐明这最后一点,讨论一下表单的三个主要用途。就如Luke Wroblewski在他的《Web Form Design: Filling in the Blanks》一书中所说的那样,表单存在有三个因素:商业,社交,生产力。下表展示了隐藏在这些因素之下的用户目标和业务目标。

上图为表单的用法,来自Luke Wroblewski的《Web Form Design: Filling in the Blanks》一书。
因此,表单和可用性之间的关系有两个方面:
- 表单可以使一个网站好用或是不好用,因为他们站在用户的角度来实现他们的目标;
- 表单需要好用,用来帮助用户实现目标。
这篇文章将重点放在第二点上,因为好用的表单自然有助于该网站的整体可用性,因此作为第一个方面考虑。
二、网页表单的六个组成部分
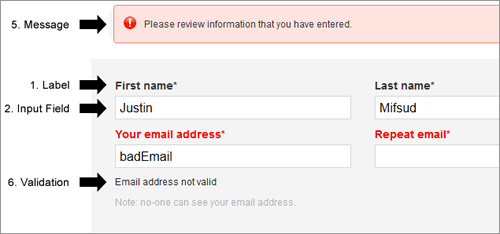
网页表单是必要的,而往往是设计师和用户的痛点。随着时间的推移,用户已经形成一种期望,表单的外观应该如何以及如何运作。他们通常期望网页表单有以下六个组成部分:
- 标签:标签告诉用户相应的输入元素的含义是什么。
- 输入框:输入框可让用户提供反馈。它们包括文本输入框、密码输入框,复选框,单选按钮,滑块以及更多。
- 行为:当用户按下这些链接或按钮时,表单会执行操作,例如提交表单。
- 帮助:这个元素为填写表单提供了援助。
- 信息 : 系统根据用户的输入将信息反馈给他们。信息可以是正面的(如表明表单已经成功提交)或负面的(“您所选的用户名已被使用”)。
- 验证 : 这些措施确保了由用户提交的数据符合可接受的参数。

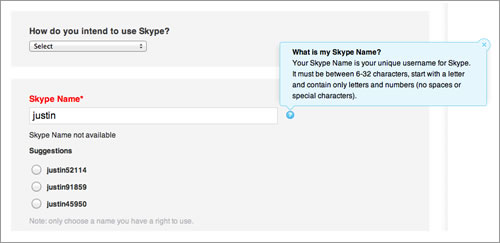
Skype网站的注册表单包含了六个组成部分。
三、通过表单的三个方面的解决可用性
尽管在布局、功能和用途上有所差异,但所有表单都主要有三个方面,就如Caroline Jarrett和Gerry Gaffney 在他们的《Forms That Work: Designing Web Forms for Usability》一书中所描述的那样:
- 关系 : 表单为用户和组织者之间建立起一种关系。
- 对话 : 表单为用户和组织者之间建立起对话。
- 外观 : 通过表单的外观,为用户和组织者之间建立起关系和对话。
为了使表单具有可用性,这三个方面都需要加以应对。让我们来看看各个方面,进而找出如何让表单真正具有可用性,并且很容易掌握的实用的指导方针。
第一方面:关系
17世纪的英国诗人、批判作家、律师、牧师John Donne曾说过,“没有谁是一座孤岛”。事实上,人类因关系而繁荣发展,比如爱情、友情、同事或是工作关系。表单是建立和加强用户和组织之间关系的一种方法。如果做得不好,它可以会提前终止这种关系。
考虑到这一点,有以下一些原则:
建立关系是基于信任之上的,所以在表单中建立信任至关重要。可以通过标识、图像、色彩、排版和文字来达到这个目的。精心组织的表单会让用户感到放心。
每个关系都有一个目的,可能是浪漫关系下的爱和幸福,或是业务关系的经济收益。问问自己,你的表单目的是什么?
表单名称表明表单的目的。表单的名称告知用户这个表单是关于什么内容的,以及为什么需要他们填写。
在一段关系中,了解他人是必不可少的。为了了解你的用户,你总是需要考虑你所问的问题是否合适,如果问题合适,那用户是否会及时填写。这将会对你的表单灌输一种自然的流程梳理。
了解你的用户也将帮助你选择适当的措辞,并删除多余的文字。而且,它会有助于你制作出平衡用户需求和你的需求的界面。
不要问表单范围以外的问题。在一段关系中,你会不相信这些问不合时宜问题的人,同样的事情也会发生在网络上。与利益相关者磋商,探讨一下什么信息是真正被需要的。
行为或外观的突然改变会使用户心急火燎。同样,表单或者表单步骤的介绍说明也不要突然变化。

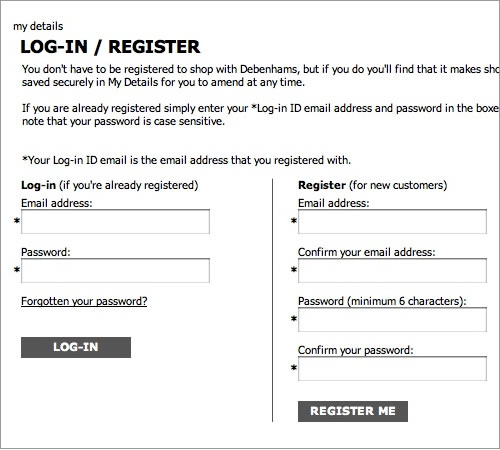
了解你的用户。让已注册的用户很容易地登陆,让新用户很容易地注册。Debenhams 使这两者几乎没有明显的区别。

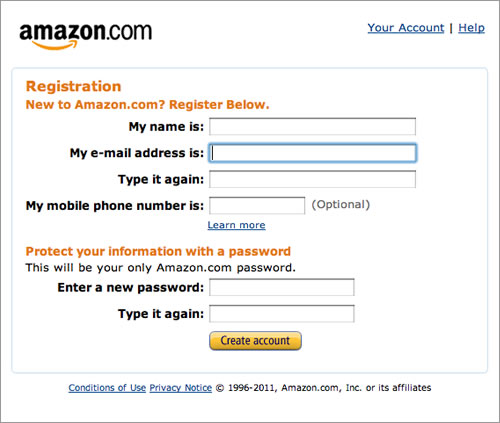
另一方面,Amazon网站为新用户简化了注册过程
第二方面:对话
表单是一个对话。就像一个对话,它代表双方之间的双向交流,在这种情况下,这两者指用户和表单组织者。事实上,用户填写表单,以发起与组织者之间的对话。
例如,对于一个社交网站,用户将填写注册表单,告知组织者他们想加入的意愿。接受用户请求时(自动或手动),该组织将问用户一系列的问题(以标签的形式),如他们的名字、姓氏、电子邮件地址等等。一旦接受(或拒绝)用户请求后,该公司将把结果告知用户,从而完成交流过程。
从这个角度看表单,产生了一些有用的指导原则:
正如前面提到的,表单是一个对话,而不是审问。攻击性的标签文字会让用户感到心急火燎,并且(如果此时他们不离开网站的话),他们将最有可能给出你想听到的,但并不真实的答案。
有逻辑性地组织标签,反映对话的自然流畅。例如,问完用户的一些其他问题之后,才问用户的名字,这难道不奇怪么?不会是奇怪的问别人自己的名字后,才问了一些其他的问题吗?更多涉及到的问题应该在表单接近尾声的时候问。
将相关信息编组,如个人详细信息。从一组问题到下一组的过渡更像是一个对话。

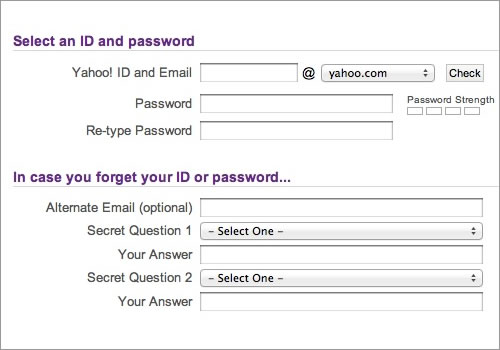
Yahoo的注册表单通过紫色的标题和细线,有效地将相关内容分组。

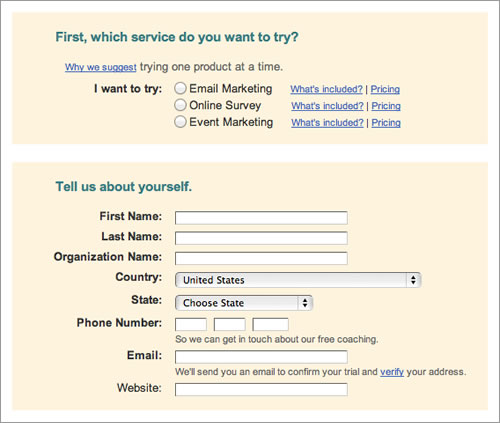
虽然Constant Contact网站将相关内容分组,但是它把组分离的太远,这可能会给用户造成迷惑。
如同一个真实对话,每个标签应该在一个时间里解决一个主题,帮助用户在输入框中做出回答。
会话中的自然停顿意味着在何处留白,如何编组标签以及是否需要把表单拆分在多个页面上显示。
在任何会话中,背景混乱会让人分心。因此,要去除杂乱例如横幅和不必要的导航,这些可能会分散用户填写表单的注意力。

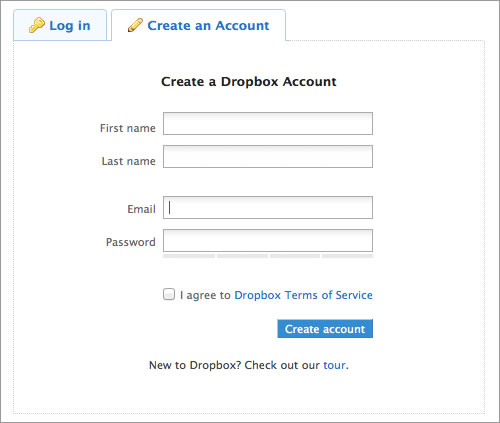
Dropbox网站提供了一个很好的例子,展示了一个注册表单该是怎样的。留白恰到好处,页面也简洁。
第三方面:外观
外观或是用户界面(UI)是网页表单可用性的核心,对此有几项准则。为了简化讨论,我们把它们分成六点(前面有所提及)。
1. 标签
- 词语 vs. 句子:
如果标签的目的简单易懂,如询问用户姓名或电话号码,这样一两个词就足够了。但是,如为了消除歧义,一个短语或一句话可能还是有必要的。

Amazon网站的注册表单采用了完整的句子,然而几个单词就足够了。
- 句首字母大写 vs. 按标题格式大小写:
应该设置成是“Name and Surname”还是“Name and surname”呢?句首字母大写比标题格式稍微容易并且更快地遵循语法。有一件事是肯定的:从不使用全部大写的,否则表单将会显得不专业,并且难以阅读。

看看快速浏览Barnes & Noble’s网站的注册表单标签是多么困难!
- 标签以冒号结束:
针对一些桌面应用程序和操作系统(如Windows)的UI设计准则,建议在表单标签结束处添加冒号。一些线上表单的设计师坚持这一点,主要是因为旧屏幕阅读者主要依靠冒号识别一个标签。现代的屏幕阅读者依赖于标记(特别是标签标记)。另外,冒号是个见仁见智的问题,只要保持风格一致,它既不会加强也不会有损于表单的可用性。
- 标签的对齐方式:顶对齐 vs. 左对齐 vs. 右对齐
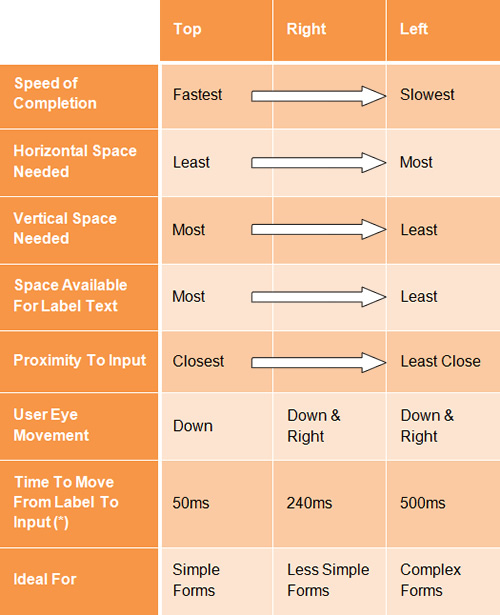
跟一般想法相反,在输入框上面放置标签并不是可用性最好的位置。你希望用户尽可能快地填写表格,这有些理想化。但有些时候你需要故意让用户慢下来,以便他们用心地留意并阅读标签。此外,把长表单设成一个长列,让用户向下滚动页面。这比把表单分成列,每样都雷同要好。每一种对齐方式都有它的优点和缺点。

Matteo Penzo根据表单标签对齐方式研究出的时间表。

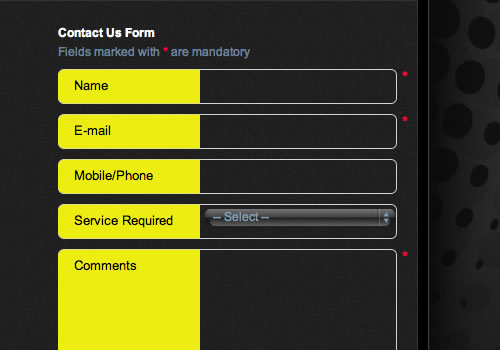
表单绝不能超过一列。请看一下Makeup Geek 网站,我们会多么容易忽略右侧的一栏(更不用提底部的“必填项”说明)。
2. 输入框
根据需要信息的不同选择合适的输入框类型。每种类型的输入框都有其自己的特性,用户已经习惯了这些。例如,如果几个选项中只有一个能被选中使用单选按钮,那就用单选按钮;如果允许选多个选项,那就用复选框。
自定义输入框不意味着创造新的输入框类型。这在早期的Flash网站中常见,而且它似乎又卷土重来了;我曾看到一些用jQuery实现的怪异输入框。而往往简洁才最具有可用性。请保持输入框尽可能接近其不变的HTML渲染。

如上图,改变输入框的界面会混淆用户。
如果你需要对用户输入的数据信息有格式要求,可以限定输入框的格式,然后采取措施至少不能让用户感到不适。例如,与其在文本输入框旁边显示MM/ DD / YYYY作为日期选择,还不如考虑使用三个下拉菜单,或者更好的是,一个日历控件。
- 必填项 vs. 选填项
明确地区分出哪些输入框用户不能不填。习惯上使用一个星号(*)表示必填。任何符号都可以,只要标识说明清晰可见地表明是什么意思就行(即使它是一个星号)。
3. 行为
- 主要行为 vs. 次级行为
主要行为是指表单中为了促进表单填写完成的链接和按钮,比如“保存”和“提交”。次级行为用来确保用户可以撤消已输入的信息,例如“后退”和“取消”。如果误点击,次级行为通常有不良的后果,因而在可能的情况下只能使用主要行为。如果你必须使用次级行为,那么不能让次级行为在视觉上比主要行为明显。

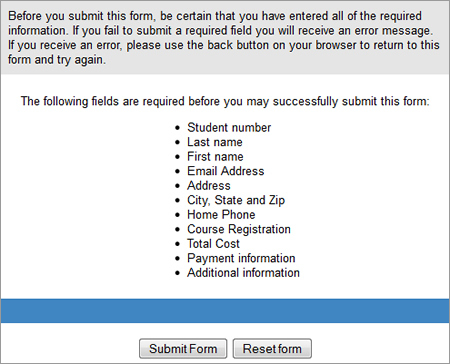
没有明确区分主要行为和次要行为,这会很容易导致提交失败。该表单是St. Louis Community College招生用的,上面的操作按钮被放置在这个厂表单的底部。试想一下,多么容易意外按下“Reset form”按钮。
- 命名规则
避免使用通用词,如“提交”作为动作,因为它们给人的印象是表单本身是通用的。像“加入LinkedIn”之类的词语或词组应该是首选的。

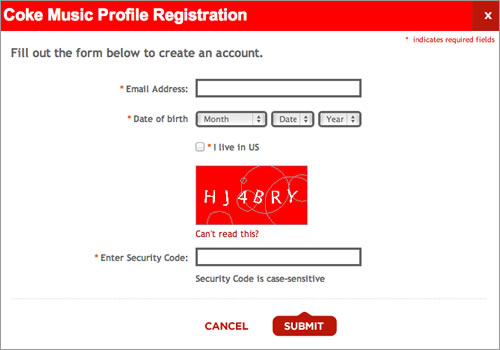
虽然可口可乐网站正确地强调了主要行为按钮,但是放置了一个普通的词“提交”。“注册加入我们”将会更有用。
4. 帮助
- 表单的解释文字
你应该从来没有向用户解释如何填写表单。如果它看起来不像一个表单或者它填起来太复杂,那么重新设计将是你唯一的选择。相应的文字只应该在需要的地方使用,如解释为何需要信用卡信息和出生日期以及为何要链接到“条款及服务”。为了表单简洁,易于阅读,这样的文字往往被忽略。作为一个条经验法则,总共的解释文字不应超过100字。
- 用户触发式帮助和动态帮助
与其在每个输入框旁边添加说明文字,还不如只在需要的地方显示。你可以在输入框旁边显示一个图标,当用户需要有关该输入框的帮助时,可以点击该图标。更妙的是,当用户点击输入框输入信息的时候,可以显示动态的帮助信息。这样的做法变得越来越普遍,并且相对容易用JavaScript库(比如jQuery)实现。

Skype网站的注册表单采用了用户触发式帮助(蓝色的方块是由点击问号引发的)和动态帮助(用户名建议)。
5. 信息
- 错误信息
错误信息通知用户发生了错误,它通常阻止用户继续填写表单。强调错误信息的方法有很多,可以是色彩(通常为红色),或是大家熟悉的图片(如警告标志),或是突出物(通常是在表单的顶部或是错误发生的地方),又或者是以上方法的综合。
- 成功信息
使用成功信息通知用户,他们在表单中已经达到了一个有意义的里程碑。如果表单很长,一条成功消息会鼓励用户继续填写。如同错误信息,成功信息也应该突出显示。但它们不应该妨碍用户继续进行下去。
6. 验证
- 只出现在需要的地方
过多的验证非常糟糕,因为它妨碍了用户继续。精简验证,以确认关键内容(如用户名的可用性)和确保真实答案(如年龄不允许超过130岁),并且给出一组有建设性的参考回答,这些可能的数据要限量并能够在一个下拉菜单中显示(如国家代码首字母)。
- 智能默认值
使用智能默认使用户完成表单速度更快、更准确。例如,根据用户的IP地址预先选择他们所在的国家。但使用时要小心,因为用户往往会忽略默认选择。

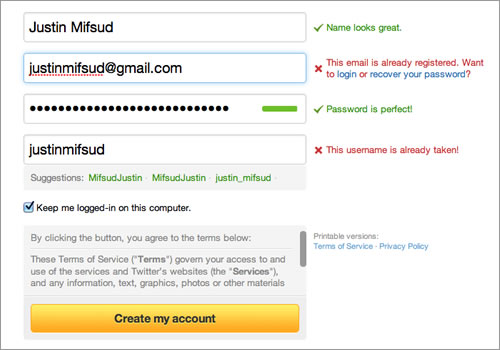
Twitter网站的注册表单既使用了动态验证(验证了姓名、电子邮箱地址、密码和用户名)也使用了智能默认(“登录网站”)。
结论
如果觉得分析的还不错,就把它应用到自己的表单设计中吧。正如我开头处写的那样,仅仅调整UI走捷径是不会让你的表单更加好用的。我还有什么可说的呢?这些理论现在已经是你的了,赶快实际动手操作吧。
作者:小白,微信公众号:小白的交互设计
本文由 @小白 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








确实是篇好文,读到一半就改掉了之前的一个设计问题
谢谢,今后我会多发一些指导设计的干货,想看更多内容请关注微信公众号”小白的交互设计“
主要是你放的亚马逊的截图,瞬间给了我一个启示