社交APP的评论功能分析 ——基于微博、网易云音乐、Keep等的产品分析
编辑导语:社交APP上必不可少的一个功能——评论功能,该功能主要应用在个人动态的评论。评论功能做的好会带来不一样的效果,但要是没有做好,会埋很多坑。本文在对微博、网易云音乐、keep、小红书、懂球帝等软件目前的评论功能进行了分析对比,分享给你。

笔者团队是做体育类垂直社交App,最近在进行评论功能优化,该功能主要应用在个人动态的评论。评论是一个常见并看似简单的功能,实际却是到处是坑,需要根据产品发展所处阶段和产品目标进行不断调整和优化。在对微博、网易云音乐、keep、小红书、懂球帝等软件目前的评论功能进行了一番研究后,发布出来,供有需要的同学参考。
一、友商评论功能分析
1. 微博
选取原因:数据量级大,评论是微博的一个重要功能,几乎等同于发布功能,评论届的标杆。
微博内容较多,包括博文列表,博文详情,评论列表,评论详情,在各种状态下的参考价值也比较大,所以这里多写一些。
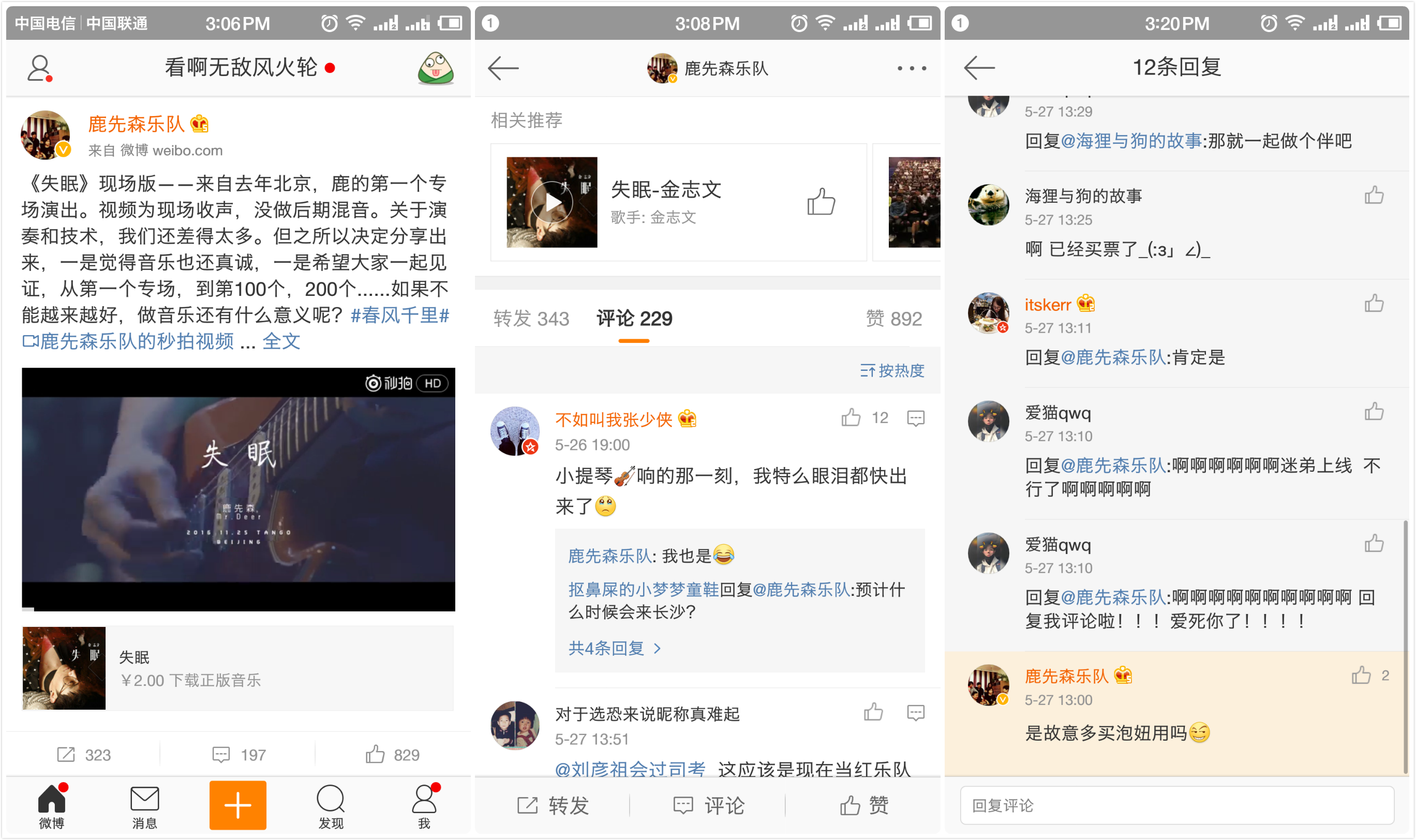
(1)显示和排序

列表和详情页展示:
【场景】由于微博的博文内容数据量大,不适合在博文下方就跟随评论内容;评论内容数据量大,并且评论和回复本身相互关联性较强,不适合将评论和回复逐条展示。
【做法】博文列表无评论,底部有转发、评论、点赞三个交互按钮。点击评论,进入博文详情页,并定位到评论区(上方显示大概30个像素高度的相关推荐),同时展示:转发数、评论数、赞数。无单独全部评论页面,每个有回复的评论拥有单独的评论详情页。评论区评论的回复(最多两条)不显示头像。
【效果】用户在博文列表,可以更方便进行信息浏览,使用户沉浸在信息浏览。列表中每条评论有单独的详情页,在数据较多情况下即逻辑清晰又容易产生二次话题效应。
详情页评论排序:
【场景】各种体量的博主,评论内容少的一两条,多的十几万,用户需要在进入后找到评论核心,商业上希望出发二次话题效应。
【做法】默认按热度排序,可选按时间(关于热度:赞数相同比时间,回复数量不作为参考)。另,顶部为转、评、赞,页面滑动到下方,可以点击“评论”二字滑动到顶部刷新。
【效果】用户可在大量的评论数据中找到核心的评论,并且十分容易产生二次话题效应(常说的神回复)。
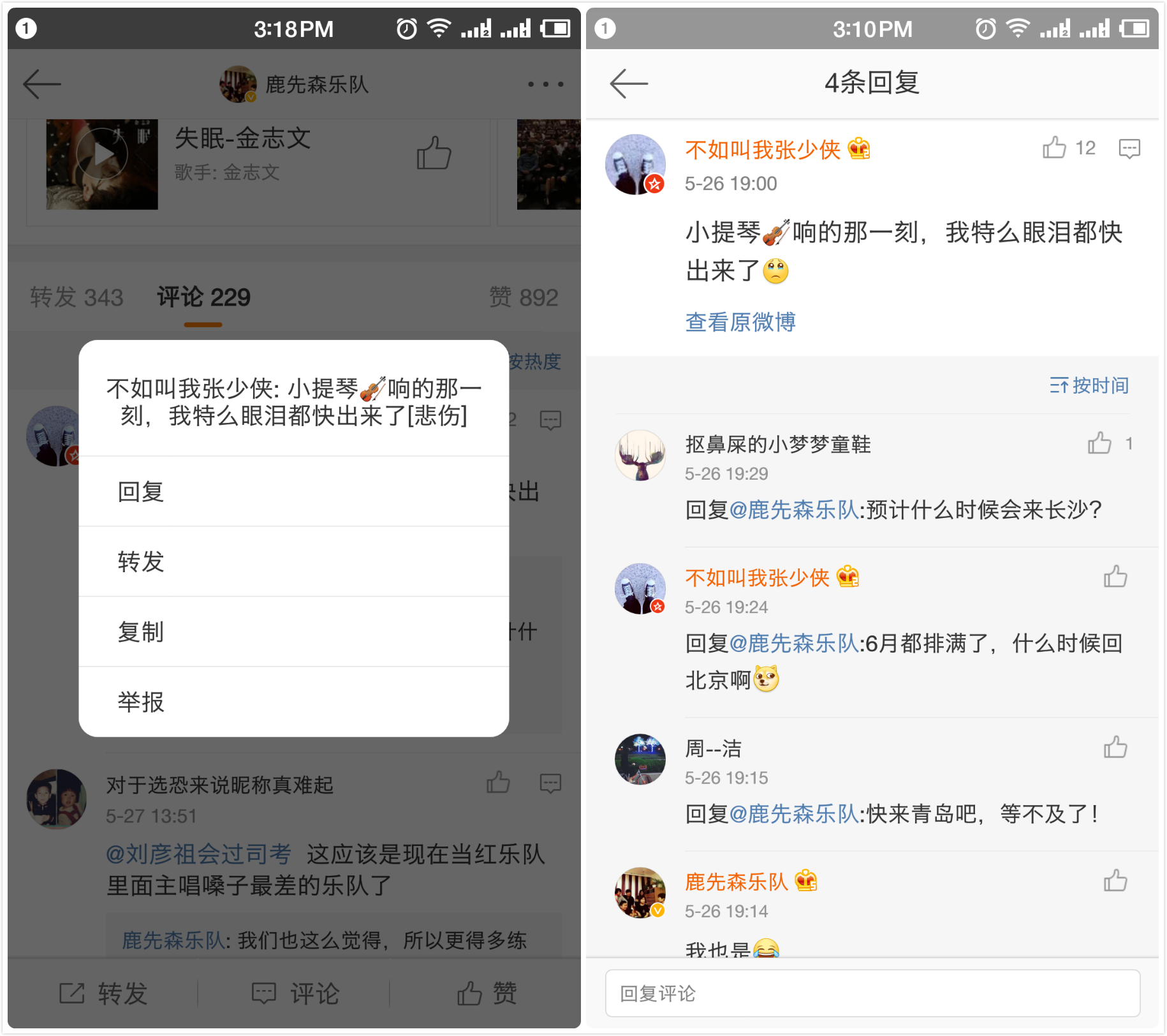
评论详情页回复的展示:
【场景】仍然是数据量的考虑,回复是带有前后逻辑的,数量少时,以语言的前后逻辑为主,数量多时候,说明评论本身具有话题性,用户不再关注每句话前后逻辑,此时回复就像是上边的评论功能。
【做法】顶栏显示n条回复,正文显示评论内容;回复有头像,回复的回复无头像,不过每个用户名或头像都可以点击。
【效果】回复数量清晰可见,一级回复和二级回复清晰分开,同时可以根据用户ID找到感兴趣的用户,增加互动性。
评论详情页回复的排序:
【场景】同上述场景一样。
【做法】在博文评论区按照时间正序排列显示最多两条,其余隐藏,并显示“共n条回复”(当评论数足够多时,两条回复也被隐藏)。在单条评论详情页,回复数50以下时按照时间逆序排列,50(含50)以上按照热度排序,同时可以选择按热度和按时间排序。
【效果】满足了在不同数量级下的用户需求,功能为产品的活跃提供条件。
另外,微博的评论还有很多值得称赞的小功能存在,比如点击某条评论就会黄色闪烁,最近新增了自动滚动,笔者这边研究的可能并不是最透彻的,不过希望能满足大家做功能设计时的需求,微创新的事情,咱PM可以自己来。
(2)评论和回复功能交互
根据上述的场景,微博的做法和效果已经列出,具体的操作交互如下:

评论:博文列表点评论—博文评论区—底部评论钮—输入页面—发送(同时可转发)
回评论:博文列表点评论—博文评论区—某条评论右上角快捷键—输入页面—发送(同时可转发)
博文列表点评论—博文评论区—点击某条评论正文—弹窗:用户名:内容,按钮:回复/转发/复制/举报(或红色删除)—点击回复—输入页面—发送—到评论区并在该评论下方第一条显示我的回复内容
回复回复:点评论下方回复区—评论详情页(被点击的评论黄色底色提示2秒)—点击某条回复—弹窗:用户名:内容,按钮:回复/转发/复制/举报(或红色删除)—点击回复—输入页面—发送—评论区第一条,如果是按照热度排,再次刷新后显示在正常位置
微博虽然复杂,交互多,但是是在其拥有大量内容的场景下,符合实际应用,并且大家都已经接受。如果下方是全部评论,就不需要单独的全部评论页面,重复而且用户体验不好。像微博做评论下跟回复的功能,最好使用某条评论详情页的做法。
2. 网易云音乐
网易云音乐是依靠评论打败了竞争对手的,评论是网易云音乐的核心竞争力之一。
其评论和回复相对简单明了。

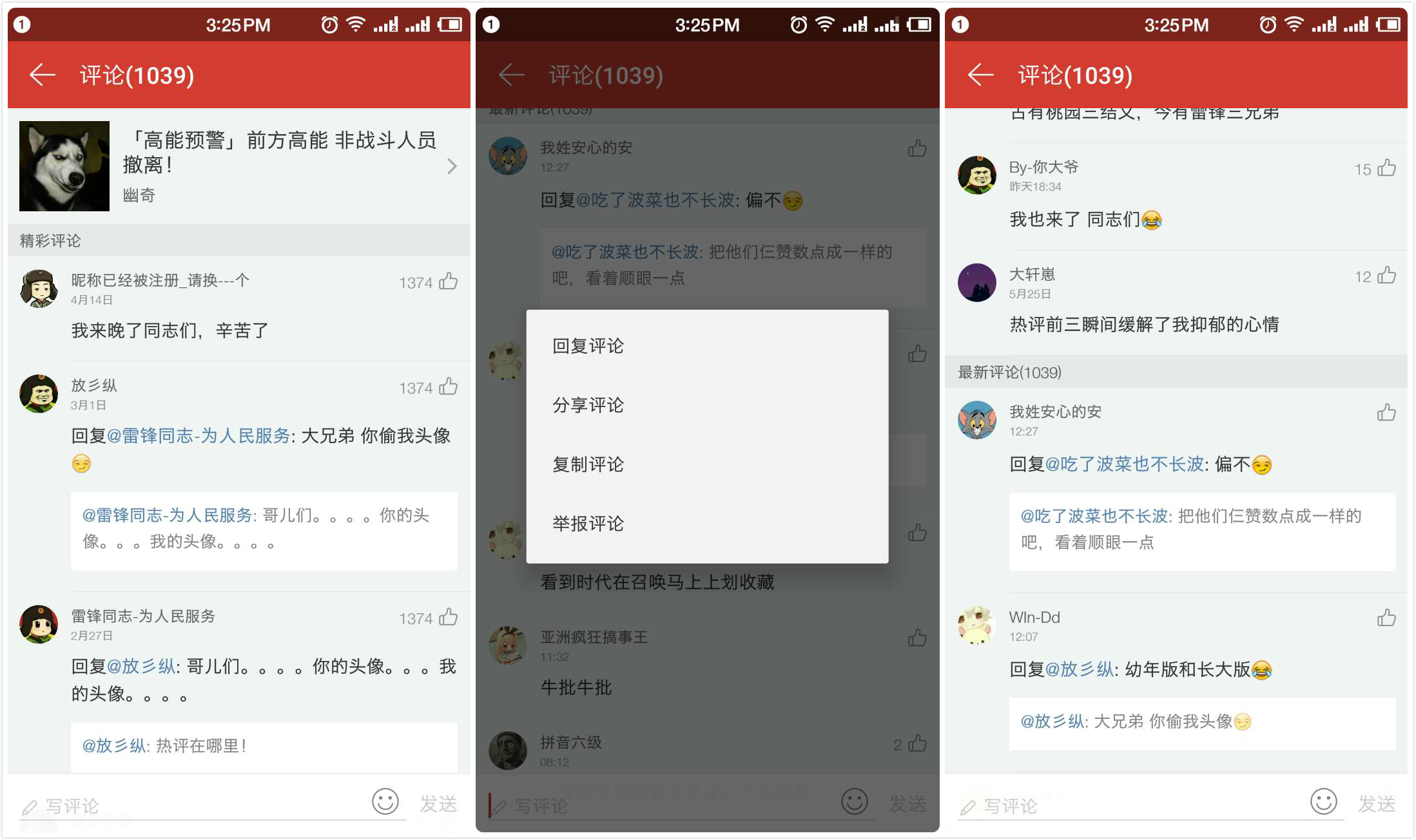
(1)显示和排序
【场景】网易云音乐的评论相比微博要小一个量级,并且此功能虽然重要,但是并非核心功能,网易不想讲功能设计得太复杂,用户使用越简单越好。
【做法】评论有单独的页面,顶栏显示“评论(1039)”精彩评论和全部评论分开,被点赞超过10次即成为精彩评论,精彩评论显示15条点赞数最高的,其余的可点击“全部精彩评论”查看,全部精彩评论列表按照点赞数排列,高者居上。最新(全部)评论(1039数量显示)将所有评论按照时间逆序显示。
【效果】每条评论显示简单方便,每条评论和回复都可能成为热门,排序中既有热门又有时序,排序规则简单易用,不需要用户自我选择,总结一个词:实用。
(2)评论和回复功能交互
根据上述场景,网易的做法和效果已经列出,具体操作交互如下:
评论:点击底栏输入框,弹出键盘,输入后可发送
回复:点击某条评论,弹窗:回复评论/分享评论/复制评论/举报(删除)评论,点击回复评论,当前页弹出键盘回复
回复和评论后显示在最新评论的第一条,同时,回复时,头像、回复内容和仅显示一条被回复内容,无论回复的第几级的回复都只跟一条上一级回复或评论,用户名都可以点击
3. Keep
Keep是垂直于运动类的APP,属于运动类的老大哥了,对于运动类有参考价值。

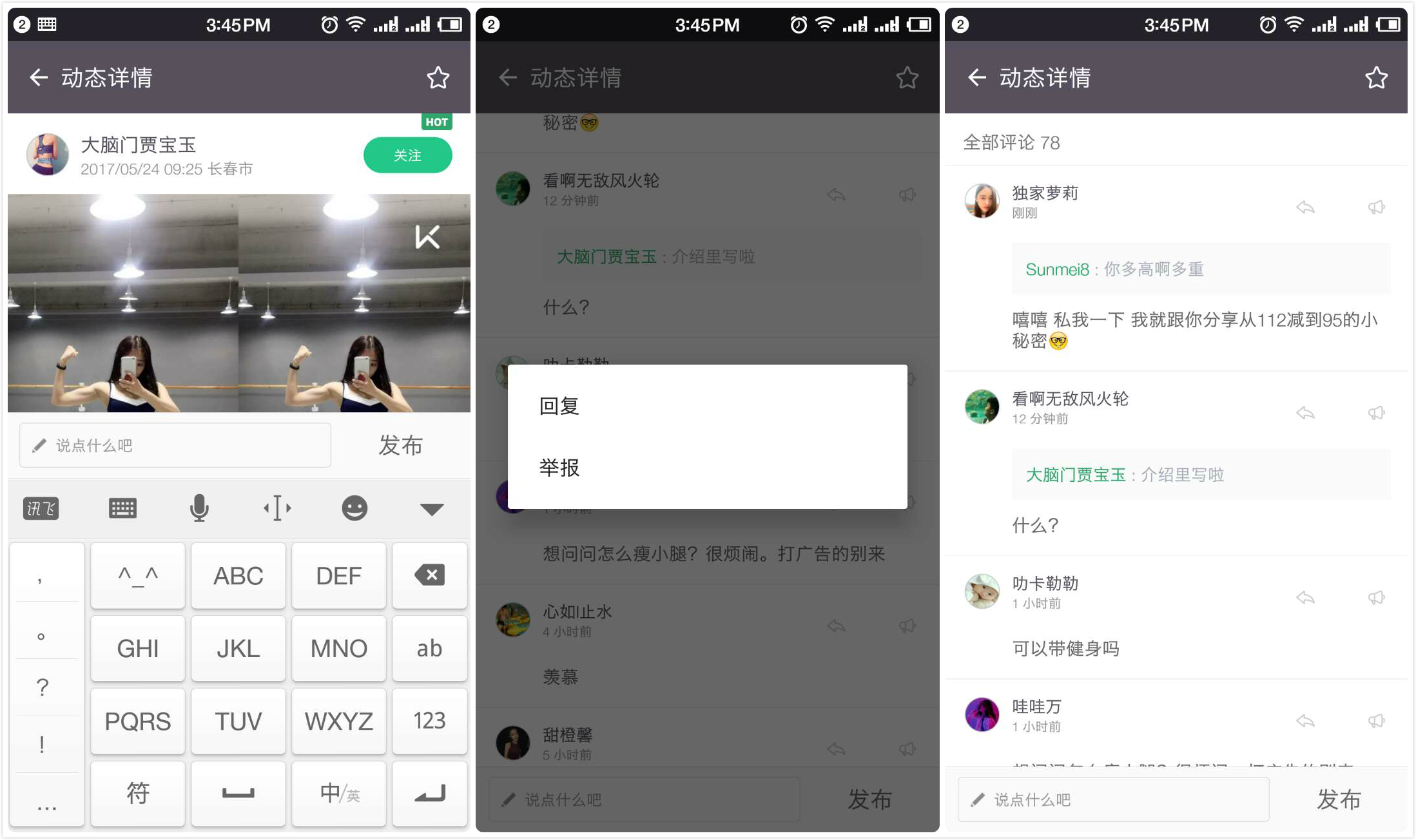
(1)显示和排序
【场景】产品工具性更强,用户社交参与度较低,keep由于处于产品早期(对,没看错,虽然用户量多,但是相对比较早期),战略上公司更偏向于让用户生产一级内容,这从keep的运营活动可以看出。对于评论回复这样的二级三级内容,现在还没到时候。
【做法】Keep比较注重点赞(加油),或者说产品发现点赞的数一直比评论数多,点赞评论比超过10:1,这一点其实也比较值得借鉴。Keep的帖子列表页只显示点赞数,不显示评论数。进入到帖子详情,所有评论按照时间逆序排列,没有热评区分。
【效果】一级内容通过运营方式产生较多(很多兽性的东西也引发了话题),评论数量较少,较少的数量下,并不用复杂的逻辑和交互即达到了简单易用的效果。说到底,keep战略清晰,知道自己每个阶段的目标。
在修改这篇文章的时候,其实keep已经改了评论区,有点像微博了;应该keep是已经积攒了底层数据,现在要在数据运营上发力了。
非常看好它,战略和产品配合很好的公司,自己从keep只提供一个小胖人就是忠实用户了(又是广告又是夸的,你家的产品不想给我发个offer吗?)。
(2)评论和回复功能交互
根据上述场景,keep的做法和效果已经列出,具体操作交互如下:
评论:帖子详情页可以直接激活底栏输入框弹出键盘评论。
回复:回复时点击某条评论弹出回复/举报(删除)。
同时当回复回复的回复时其与网易云音乐相同,下边只显示上一级回复。
4. 小红书
与笔者公司的评论功能现状相类似,应该是当时产品设计时的参考APP,但却没能参考到精髓。

(1)显示和排序
【场景】小红书是内容+电商,电商属性要求其需要丰富评论内容,并且评论和回复必须要具有前后的从属的逻辑属性,类似于淘宝SPU下的问答功能。但是与keep一样,产品前期需要先丰富底层内容,评论需要鼓励,但是不易太复杂。
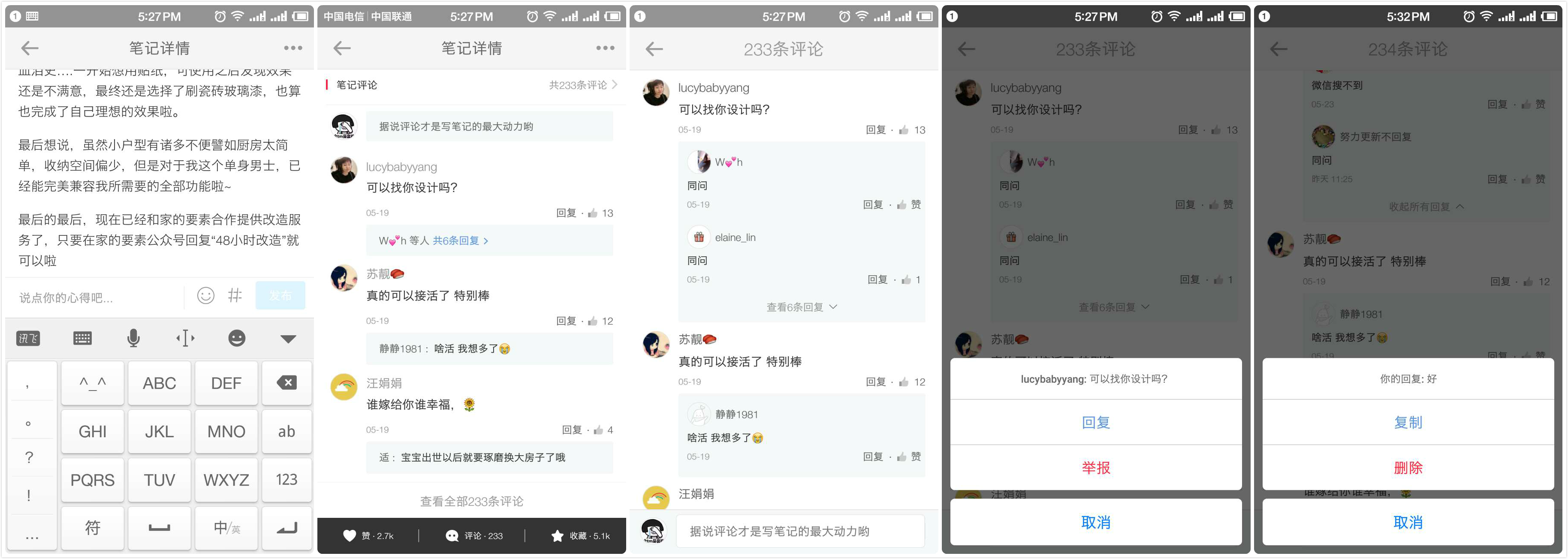
【做法】笔记列表与keep一样,只显示点赞数,不显示评论数,当然也不显示评论内容。
笔记详情页,底栏显示赞/评/收藏数量,正文下方显示最多三条评论(来自评论列表前三条,具体规则后文讲)。评论的回复最多显示一条,可点击查看“共n条回复”。
下方有全部评论入口“查看全部xx条评论”,点击可进入全部评论列表。排序规则:全部评论按照点赞数+回复数排序,再按照时间逆序排序。
可能小红书发现了点赞数与评论数差距巨大,所以这里有一句话鼓励用户评论,很多句随机显示,比如:“矜持点赞也可以,知音难觅聊一句”,“据说评论才是给作者的最大鼓励”等。
点击底栏的评论按钮,可以直接评论,评论后显示在此时的第一条,此时正文下方变成了4条评论,刷新后消失(因为前文提到的排序规则)。
进入全部评论列表,顶栏显示“xx条评论”,这里的评论数量实际是评论数+回复数。某条评论的回复,最多显示两条,点击查看n条回复,将所有回复拉开。
【效果】满足了电商属性,一级评论、二级回复、三级回复等,如果认真分析并认真寻找,会发现逻辑是比较严谨,但是实话讲并不实用,笔者也找了几个身边几个用户做调研,大多数用户认为小红书的评论功能繁琐复杂,所以也并没有太大欲望去查看评论和发布评论和回复。
(2)评论和回复功能
根据上述场景,keep的做法和效果已经列出,具体操作交互也相对比较复杂,如下:
评论:点击底栏的评论按钮,可以直接评论,评论后显示在此时的第一条,此时正文下方变成了4条评论,刷新后消失(因为前文提到的排序规则)。
进入全部评论页,底栏左边为用户头像,点击可进入个人详情页,但是不能返回(反人类的设计),右侧为一个输入框,点击后可激活弹出键盘,评论后显示到第一条,刷新后就找不到了(因为他按照点赞数+评论数,然后再按照时间排序),一个热门的笔记,如果评论数众多,那真的不好找。
回复:点击某条评论内容,弹窗:评论内容,回复/举报/取消,点击回复弹出键盘,输入后显示在该评论下方。
回复的回复:点击某条回复,弹窗:回复内容,回复/举报/取消,点击回复弹出键盘,输入后显示在回复区的最后一条(回复区不展开)。
需要特别说明的是,小红书可以评论自己的笔记,不能回复自己的评论,也不能回复自己的回复,这是其电商属性导致的,这个事值得表扬的,认清自己的电商本质,该砍掉的功能必须砍掉。
5. 懂球帝和今日头条
另外分析了懂球帝和今日头条
懂球帝:和keep一样,只是排序可以选择按时间逆序和正序(默认正序),懂球帝更类似贴吧。
今日头条:正文下方,叠了所有评论,但是排序规则乱序,未按时间排序,也未按照点赞数或评论数排序,其排序规则还有待研究,欢迎大家在评论区进行讨论。
二、对比总结
逻辑上微博和小红书更符合用户思维习惯(即使优势并不明显)。不过,这个问题笔者思考多天,懂球帝等产品,用户交流欲望都很强烈(球迷、歌迷、身材迷),但是他们采用了很简单的评论交互方式。
笔者分析很多他们这么做的原因,最合乎情理的原因只有一个:数据驱动。
通过调研用户的数据,以及做了部分灰度分析后的数据,可能告诉他们的产品经理三点:
- 回复的回复不会很多
- 一般用户不会特别在意这些话的前因
- 回复可能会比评论更加精彩。
相比微博的学习价值,新产品,在用户量少,内容少的情况下,懂球帝、小红书、网易、keep更具参考价值,可能多数APP的评论区也并不红火,做的简单点,够用,好用最好。
是做类似微博、小红书那样评论下跟很多回复,还是做类似keep、懂球帝、网易只有一级的回复,建议首先结合目前产品所处阶段,是早期丰富一级内容,还是后期做内容深化;然后结合产品的市场位置,是否大体量,评论需要具备前后逻辑;最后通过数据驱动,确定了基本方向后,做数据分析,做用户调研,做灰度测试(没能力的小团队就做个小demo让身边的人用),从而确定最终方案。
当然,功能后期上线还是要迭代优化。
最后对所有看到文章的PM们提出一条实用的小建议:跟程序员同事们处好关系,没事喝喝酒吹吹牛,在你设计出某功能后,让他们去评估;如果他们做的时候,发现某个功能很难实现,说明这个功能就真的不实用,就算开发出来,也会饱受用户诟病。
道理很简单:开发很难,说明市场上类似功能很少,他们找不到参考,难道你会觉得自己比市场上其他产品经理都厉害吗?而且,用户还需要花成本学习新的功能交互,用户会习惯吗?
当然,团队开发技术不行的另当别论,真的很庆幸自己在一个技术牛,氛围好的研发团队。
作者:小花,资深增长产品,公众号:小花摸耳(IDhuaandmore)
本文由 @小花 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








一 八 9 49 8 6 2 零玲 6 呀